为网站和应用创建设计指南与标准

尽管做法不尽相同,一组指南总是所有项目最重要的起点之一。
为每个项目创建指南(即使它原本没有)可以优化你的工作流程,也能使你的设计保持统一,并有望采取正确的开发方式。
这的确是设计师的责任。你不能怪开发者没有你那样的像素眼。你得指导他们。
从创建3种主要类型的文档开始。
- 样式指南
- 组件文档
- 页面标注
这套流程不推荐兼任前端开发的设计师采用。如果是这种情况,你需要多做一步,通过代码写出的风格指南和组件,创建一个单独的平台。你甚至会想在第二步就开始编写代码,省去剩余的步骤。
Bootstrap和Purecss就是两个知名的例子。确实,它们是完整的前端框架,或许比你正在进行的项目更庞大,不过你应该理解了吧?
1. 样式指南
样式指南明确了一个设计项目中每个元素的样式。它基本上是开发者最普遍的样式手册。在这个文档中,颜色、字体、表格、列表项、图标使用、分隔线和其他元素都有详尽的定义。一旦你创建好并设立了每种元素的相应规范,就可以拖放使用了。
*提示:为元素命名。尽管开发者最终可能会用不同的class名,当谈论某个元素时也会非常有用。比如说,你给一个有渐变色导航栏的网站设计了不同主题。说#主配色 – #第二配色总比说这些颜色的名字好。
2. 组件文档
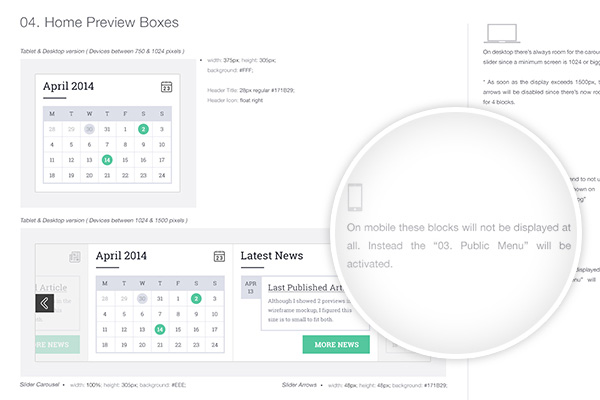
在许多方面,这个文档与样式指南完全相同,却是另一个层次的东西。组件是指类似于登录框、轮播图、旋转木马、页头、页尾等等。
这不同于通常意义的样式指南,这个文档有助于在整个设计过程中保持一致性。它能使开发者更轻易地辨认出重复的元素,使流程加速。

从上面可以看出,在设计响应式项目时,将每个元素的“表现”包含进来是有好处的。再说,通常开发们不会关注这些事情(也不该由他们来关注)。
相信我,若你不强调一下CTA文字在移动端要居中显示,他们就不会注意。
一旦完成,拖放这些组件,确保从一开始就定下规范,防止最终样品陷入无休无止的调整:内边距、颜色和字号。
*提示:将组件导出成独立的.psb文件。这么做有个很大优势,你的客户决定改稿时,你只需要更新特定的几个.psb文件。确实很节省时间。
3. 标注文档
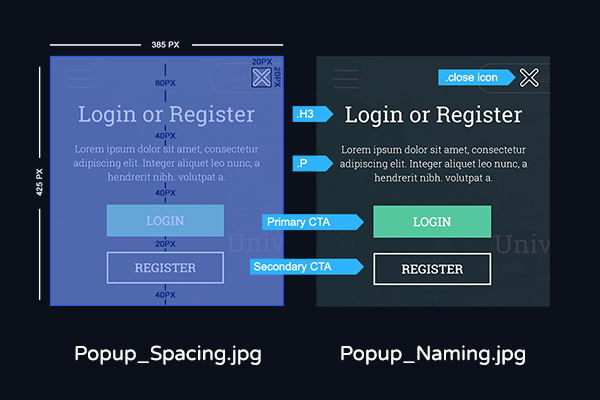
最后一步是页面标注。既然已经定好了元素和组件的样式。唯一剩下的就是引用这些组件,定义外边距(名称和间距)。
像下面这样将其分解真的很有帮助,我们之前把这种方法用在adidas网上商城和同等规模的平台上:
- 分别导出多个页面用到的组件。
- 导出页面。
两种导出方式中,我都用了3套图层复合,可以轻松完成导出:
- Popup_Normal.jpg
- Popup_Naming.jpg
- Popup_Spacing.jpg

我知道这一切看起来很辛苦,但作为交互设计师,它至关重要。
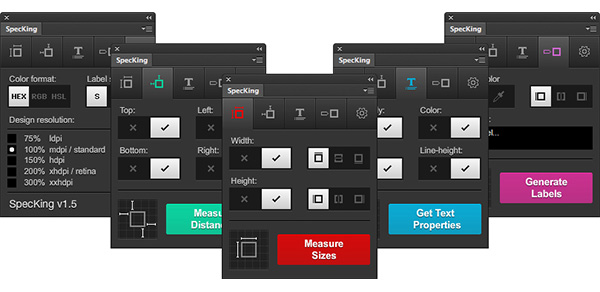
所幸,有些很棒的插件可以帮你节省一些时间。specKing就是其中之一。这个工具可以标注之前提到的所有东西,不过我更爱用它来标注间距和标签。

原文地址:http://designmodo.com/create-guidelines/
#专栏作家#
可乐橙,微信公众号:可乐橙(colachangreen)。人人都是产品经理专栏作家,UI/UX设计师,关注互联网,关注科技。现居杭州,与小伙伴们正在创业途中。或许不是一名优秀的设计师,至少是个快乐的设计师。
转载请保留上述作者信息并附带本文链接
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益

















