UX最佳演练:交互驱动连接

我们开展了最佳用户体验演练的系列活动,其涵盖了模式和格式塔理论是如何帮助我们设计便于用户理解的界面。如今,我们要涉及如何处理这些模式背后的行为:俗称交互设计。
首先我们要明白的是:良好的互动是由良好的人际关系驱动的,那我们要如何实现这一切呢?
以下将从几个方面来帮助我们理解什么是好的交互:
可用性
可用性绝对是我们最喜欢的项目之一。总的来说,它应该作为用户体验设计师的核心,但与我们谈论的交互也没有什么不同。尼尔森和施耐德曼将从以下五个方面来解释什么是可用性:
- 易学性:我们的用户如何轻松学会使用界面?
- 高效性:用户能多快完成一项任务?
- 容错率:我们的用户会有多少失误?他们多快能进行修正?
- 重现性:用户在使用一段时间后,回到界面时还能重现多少?
- 满意度:用户是否喜欢使用我们的产品?
我们需要牢记的四个维度:
- 词汇:模仿是交互的重要组成部分,但不是最重要的。保持原创将有助于建立我们刚刚谈到的特殊的人际网络!
- 视觉效果:图像和实物应该作为界面的补充,使用的时候要留意,不要让用户感到压迫感。适度最关键。
- 空间:交互是在手机、笔记本电脑、还是苹果手表上运行呢?其运行空间则十分重要。
- 时间:用户在我们的界面上花费多长时间?能与用户形成互动的机会是什么?
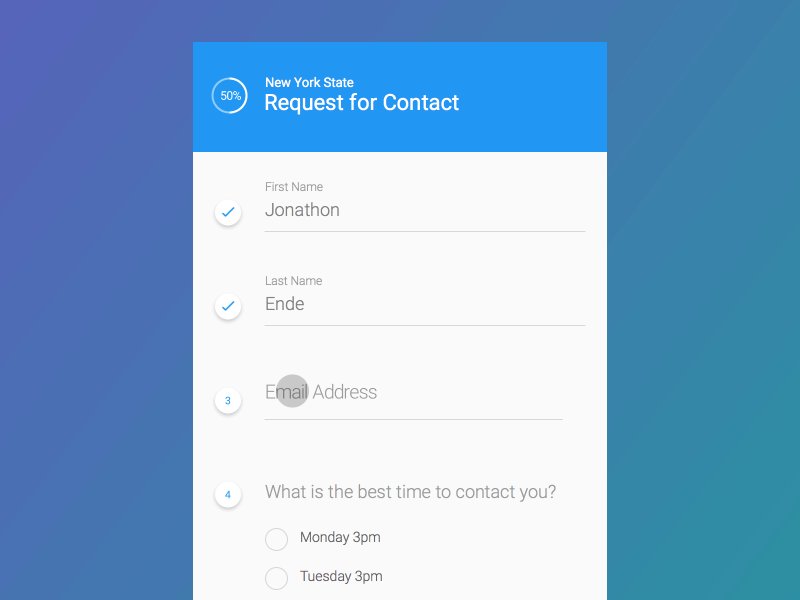
可视性和标志
功能可视性表明该功能应该是一目了然的。基本上,它自身就应该呈现这一切。例如,如果你看到一个有红色叉的P,你就知道你不能在那个地方停车。而标志是使“可供件”更加清晰的元素。在上面“禁止停车标志”的例子中,标志是指P上的红叉(禁止停车),其使得消息更加清晰!
如果没有标志,用户将无法明白这个功能表达的含义。
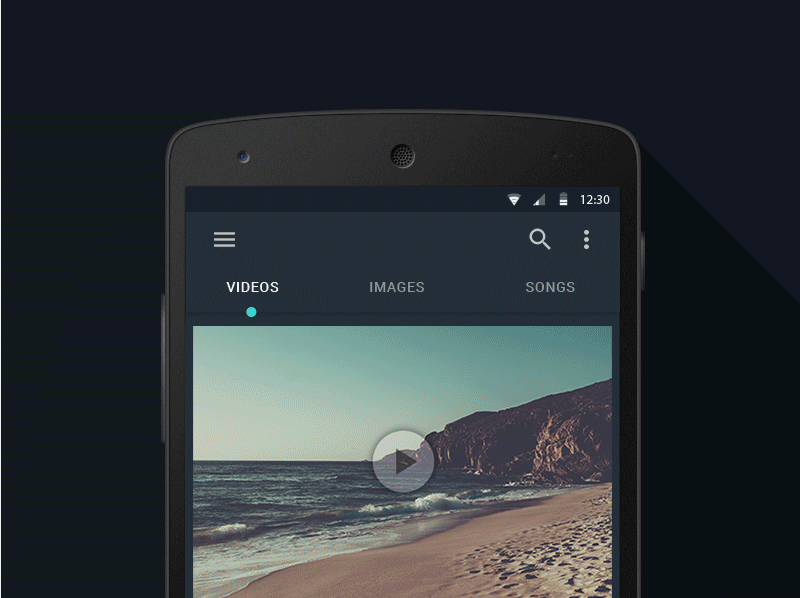
像视频上的播放按钮会邀您观看该视频,而没有播放按钮的视频则可能会被误认为静态照片。
交互设计中的标志会使得我们的界面更直观和贴心。用户是没有必要考虑其中发生了什么的,如果我们的用户需要考虑在我们的界面上发生了什么,那就太糟糕了。
标志可以暗示任何东西,它可以是一个形状,一个字,一个动作甚至一个颜色。
例如,按钮是一个可供选择的东西,使其像可点击的标志可能是:其形状本身,深度,颜色,鼠标悬停在它上面时所出现的交互。做这样的设计,即使不熟悉概念的人也会理解他们是如何交互的。
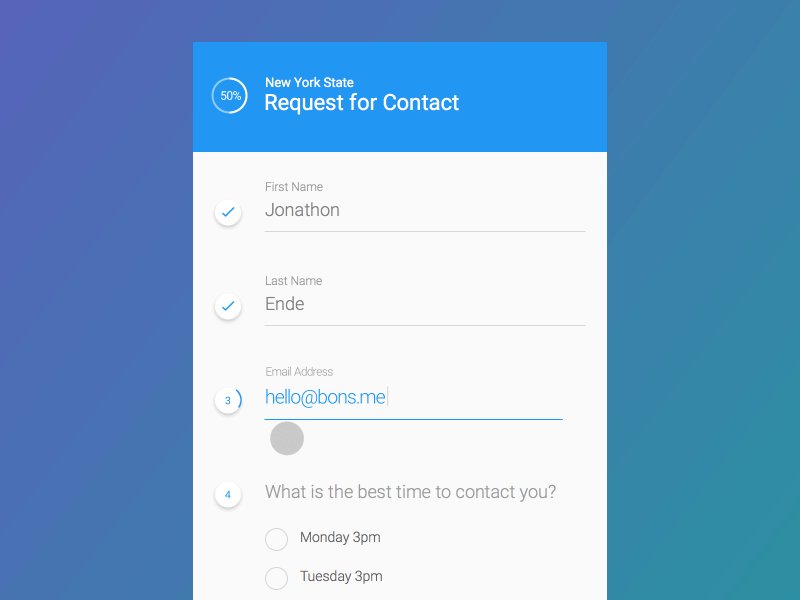
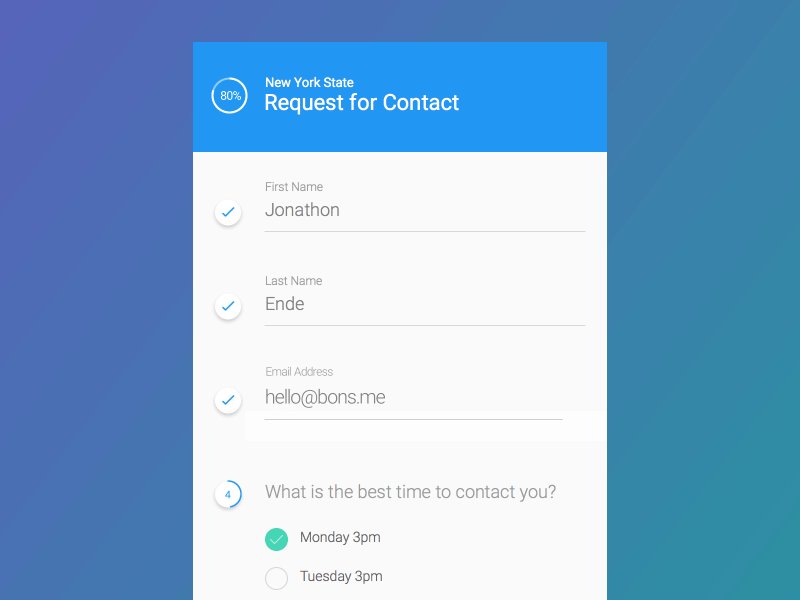
反馈和响应时间
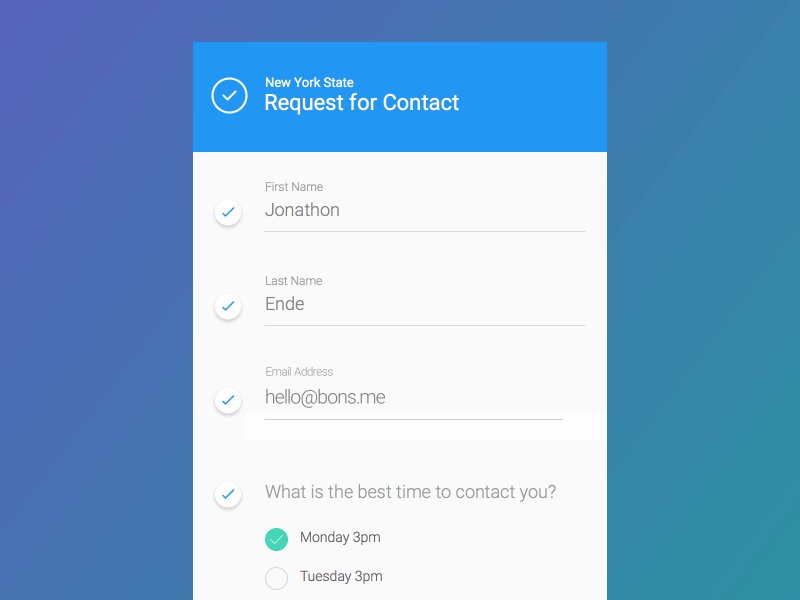
反馈是指交互产生了哪种互动,虽然听起来很多余,但非常重要。如果互动是我们的用户和界面之间的对话,那么“确认”就是互动成功的反馈。互动最好是舒适而直观的,否则我们只会给用户增加不必要的负担。
互动可以是嘟嘟声,微型互动或动画。无论如何,任何回应都要让用户知道任务是否完成。其关键是帮助用户可视化他们行动的结果。
如果没有及时做出反馈,用户的激情就会消退,延迟一小会儿都会导致用户的流失。
接下来呢,让我们来看看在设计中实现交互的一些优点:
#1:他们没有时间去思考发生了什么,因而要让用户了解正在发生的事情。

#2:自然的保持联系。

#3给它一个目标,如果没有,就不要这样做。

#4提供反馈意见(通知他们,如上面#1所示)。

#5首页清晰,像指南针一样。
(最好比指南针更清楚!)

以上就是我想表达的全部了,你有没有什么好的样例来阐述如何使用交互来增加用户可用性呢?
原文作者:UX Boot Camp
原文地址:https://blog.prototypr.io/ux-best-practices-part-3-interactions-driving-connections-1623d41c4f62
本文由@Mockplus团队 翻译发布于人人都是产品经理,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








我也一直用MC画原型,但是其实作为一个普通的会员用户,但是用了半年多了很多功能都不会用,多出一些牛逼的示例的话应该会有很多用户感兴趣的。