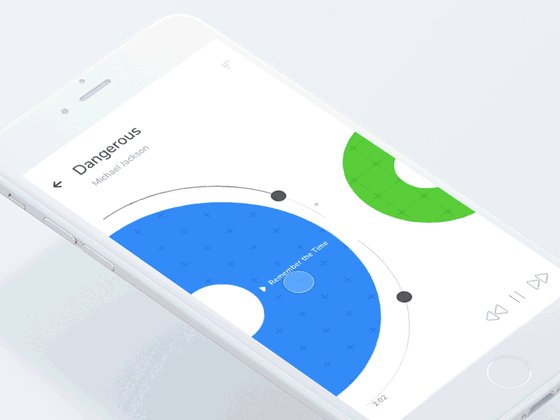
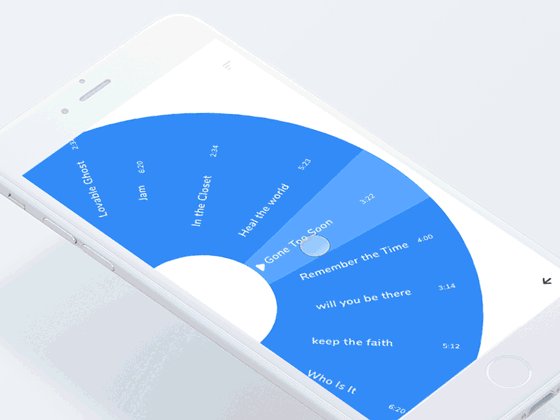
播放列表的环形交互界面设计

本文作者通过人机交互和测试的方法,确保了留声机理念的运用。enjoy~
When words fail, music speaks. | 当言语不足以表达时,我们可以用音乐发声。
——Shakespeare | 莎士比亚
我很赞赏上面这句话。并且哪怕言语足以表达,我们也可以用音乐发声。
音乐是我们日常生活的一部分,哪怕是周遭的的的鸟鸣犬吠。我们很容易忽略掉看不见的东西,例如微生物、空气甚至爱情,当然也包括无处不在的音乐。可就是这些看不见的东西,却在我们的生命中扮演着至关重要的角色。
音乐早从几个世纪之前就开始影响着我们的思维(Z Yuhan:恐怕不止几个世纪吧)。现在随着科技的普及,音乐已如呼吸般必不可少。
目标及方法
目标市场:
音乐爱好者遍布全球。对音乐的喜爱是普世的,但大家的偏好千差地别。据说每天被创造出来的播放列表就有28000个。
研究目标:
通常听音乐是为了放松自己,但有时用户想要快去切换歌单里的歌曲时,会感到困扰,觉得没有听到自己最想要的那个。
问题与挑战:
- 吸引全年龄段和类型的用户
- 随时获得常规用户,并提供更好的体验。
- 从小圈子开始扩展
用户调研中提出的问题:
- 你能理解什么是环形播放列表交互吗?
- 你觉得这种创新的选歌方式怎么样?
- 你是否愿意把这个 app 分享给朋友?
- 你觉得哪些频繁变换播放列表的人抱有什么样的想法?
- 你会愿意为这项服务付费吗?你在向任何其它类似的服务付费吗?
- 你对他们的主要服务有什么感受?
- 这个 app 看起来好理解吗?
- 对于各自的长处,你在使用过程中遇到什么问题吗?
体验测试:
- 用户目前使用的 apps
- 展示类似留声机的新选歌模式
- 停止展示,看用户的反应
- 如果用户使用过这个 app ,则请他们分享自己的体验;如果没有,就告诉他们这个 app 的主要功能
结果:

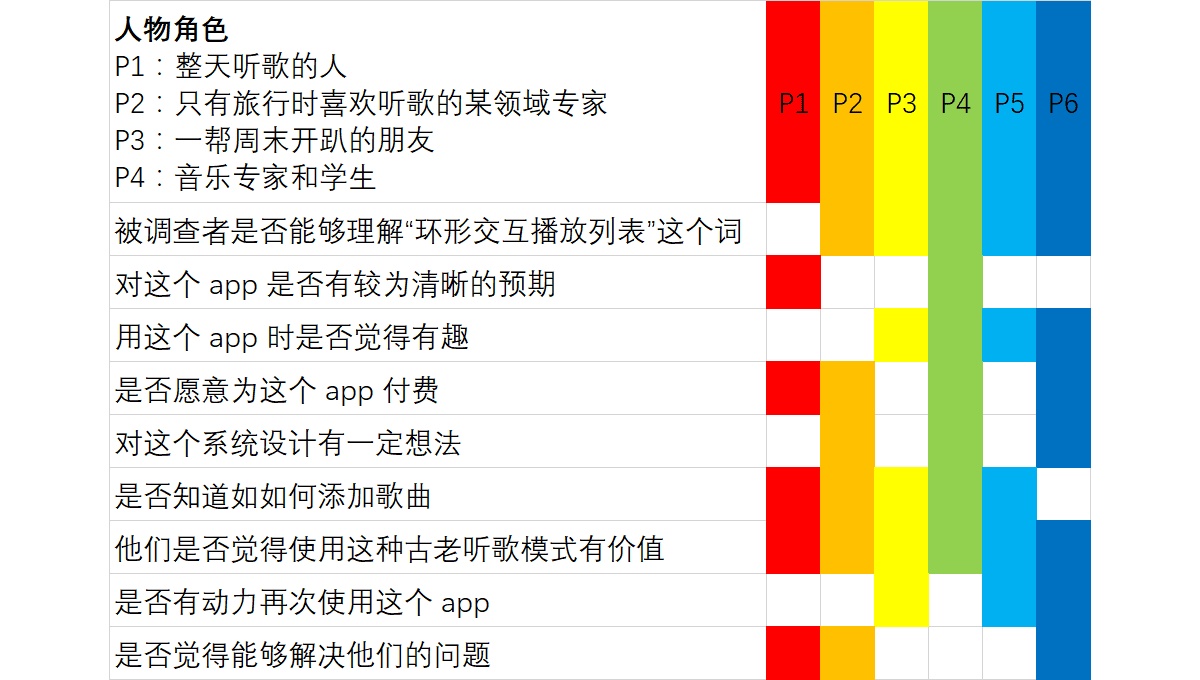
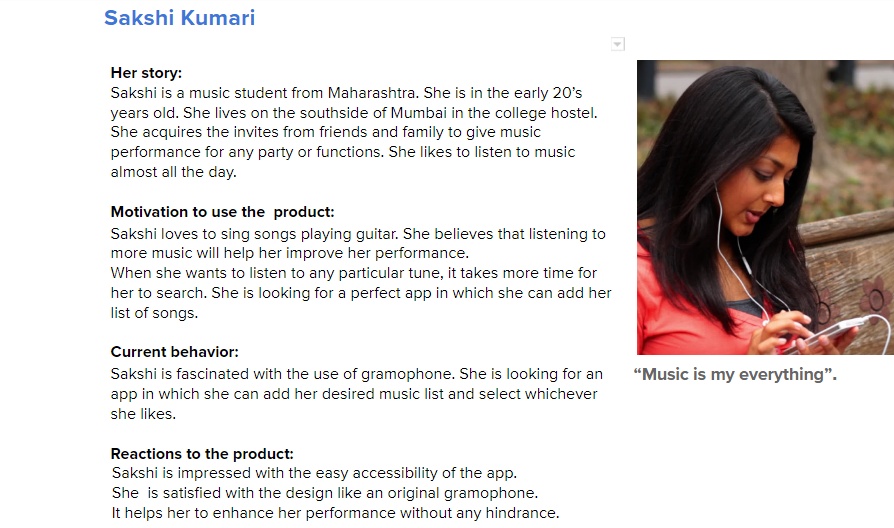
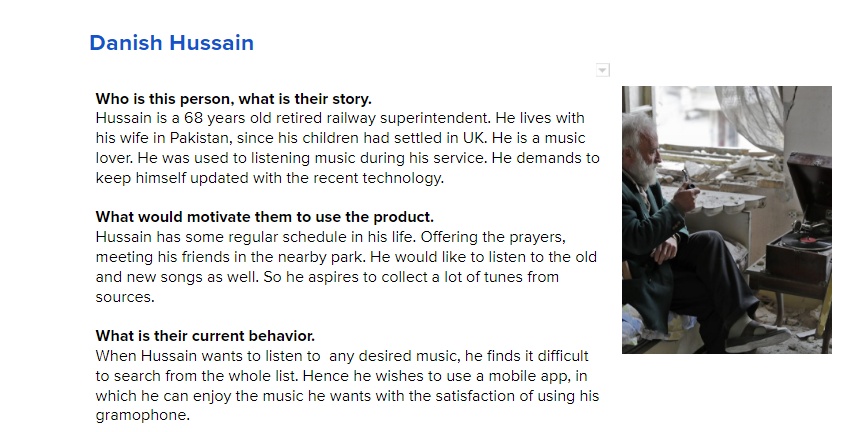
用户快照:


理解用户的5个E:

问题分析:
- 这个 app 的目标人群:
- 从听留声机的祖父被那里收到音乐熏陶的人
- 参加和朋友或团体的聚会
- 习惯一边做事一边听歌
- 会听着歌出去旅行
- 运动健身的人
- 研究了普通的音乐 app
思路汇总:

没错,就是复古风!
设计
无论贫穷或富有、快乐或痛苦,音乐在很多人的生命中都扮演着重要角色。
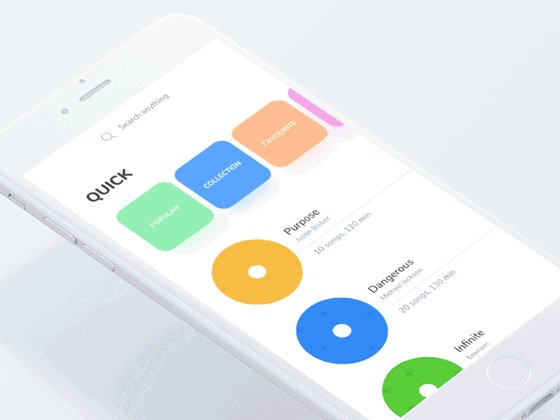
- 音乐集合了多种乐趣,适用于所有阶级。无论快乐或压抑、无论是否被教导无论年轻或成熟,这个 app 要能被所有人介绍。所以功能可见性是必须的,只要一启动程序就能清楚使用。
- 设计这款歌单播放器就是要让选歌更加简单。这款 app 的设计遵从了一下易用性原则:


- 相似性原则:设计出让人一眼就能理解。
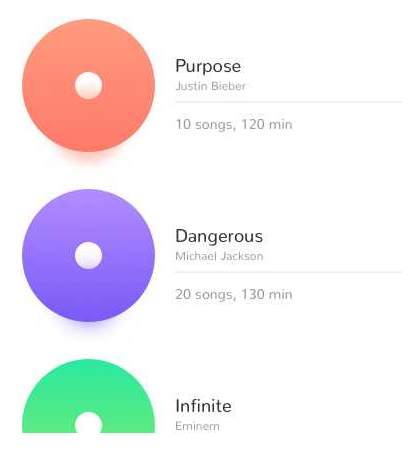
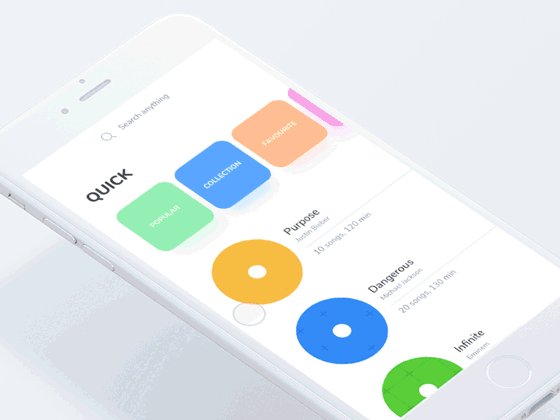
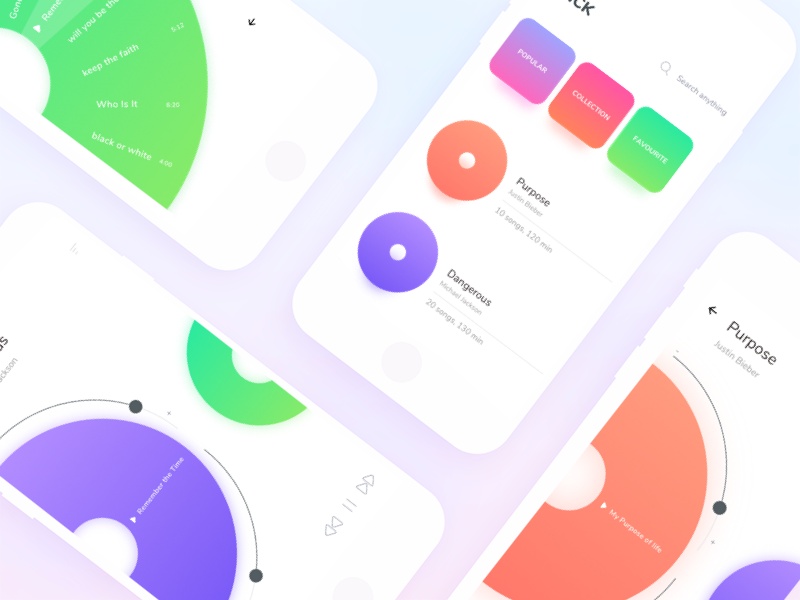
- 颜色、形状和尺寸让人能猜测出其功能,让用户在听歌歌时也能赏心悦目。在白色的背景上,用相应颜色的标准图标展示每一个唱片。

根据费茨法则,图片放在拇指最容易触及的地方(Z Yuhan:《为熟练用户而设计》这篇文章介绍了什么是菲茨法则)。

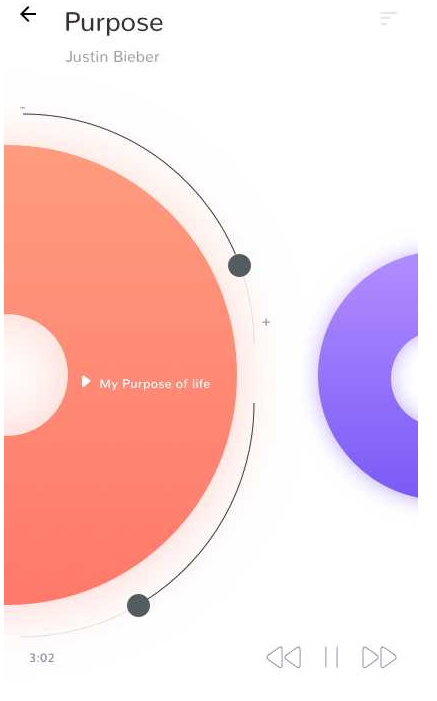
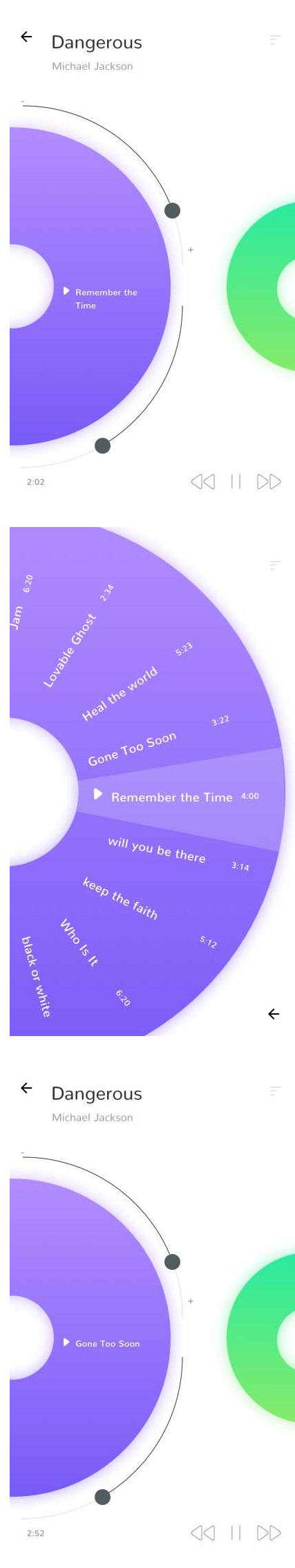
拟态:界面与留声机相似,容易引起用户的注意
功能满足:用户所有想要的东西都在一个界面上提供了。他们可以查看名称和时长并挑选歌曲。
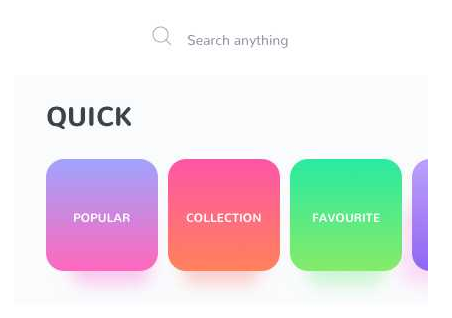
原型


花费时间
前期规划:2~2.5 周
初步设计:2.5 周
提升设计:4~6.5 周
初步测试:1~1.5 周
初步部署:5~12 天
核心设计原则
我通过人机交互和测试的方法,确保了留声机理念的运用,为此我找了70年代真正使用过留声机的人进行测试。我还通过很多视频观察了人们是如何使用留声机的。后来,我决定让作品看起来像实体物件,但又容易使用。这样的交互形式很容易理解,因为用户对留声机已经有所了解。
(ps:我不是专业翻译,如有问题感谢指正!)
原文作者:Johny vino,Dribbble:https://dribbble.com/johnyvino
原文地址:UI/UX Case Study: Playlist — Radial Interaction
译者:Z Yuhan
译文地址:https://zhuanlan.zhihu.com/p/30944491
本文由 @Z Yuhan 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








这是隐喻不是相似性吧
我想试试实际产品啊~~有木有!感觉很酷。
还有我这种不知道留声机怎么用的,但我觉得这种方式挺炫的
我有点没看懂你的交互。是点击留声机,然后留声机就会放大展示细节?
留声机的操作形式还是比较新颖的。
扯吧