打造良好UI的32条建议(下)

继续上周末的“打造良好UI的32条建议(上)”吧,今次是剩下的16条。这里进入译文。
17.呈现状态信息
尝试在内容条目中呈现状态信息。例如,邮件列表中可以展示已读或未读,发票列表中可以展示已支付或未支付等等。让用户了解内容条目所处的特定状态,这也是一种信息反馈方式,使用户知道他们的行为是否产生了正确的结果,或是让他们了解接下来需要执行怎样的操作。
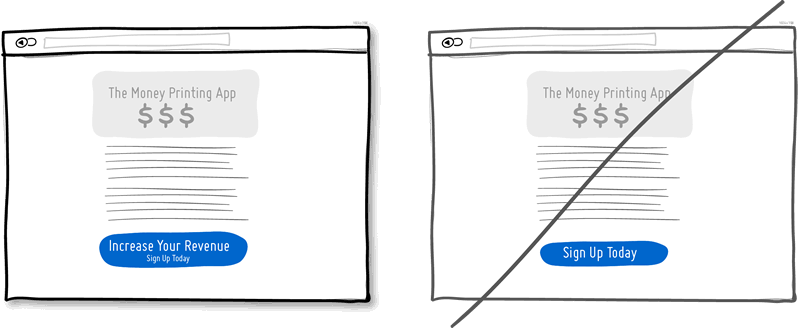
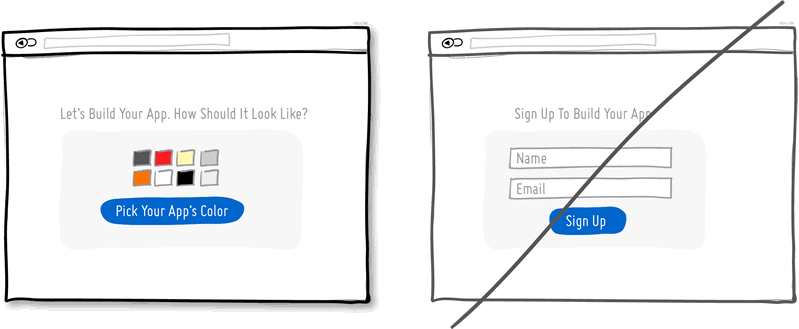
18.在Call to Action中让用户了解可以得到的好处
想象一个页面中的两个按钮。一个写着“帮你省钱”,一个要你“注册”。我打赌点击第一个按钮的人会更多,因为一个孤零零的“注册”难以展示产品的内在价值。或者,展示好处的内容也可以放在距离Call to Action很近的地方,以便让用户知道为什么要去点击按钮。当然,不是所有的按钮都需要展示这样的文案;那些任务驱动的“普通”按钮更适于对转化率没有什么要求的环节当中,或是需要用户反复执行的操作上。

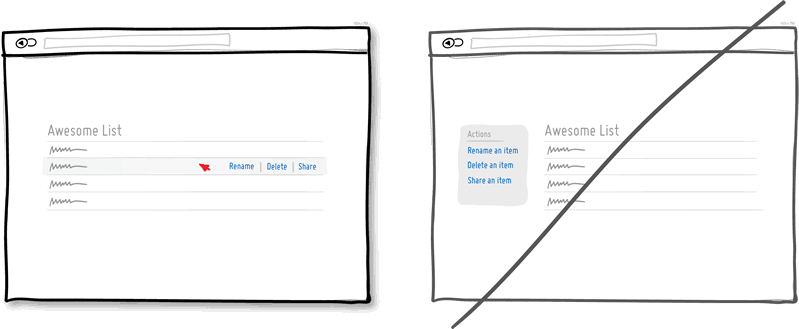
19.使用直接操作代替情境菜单
有时,可以让某些特定的界面元素具有交互性,来触发显示相关的任务选项,而不是直接提供一系列关联性不强的动作列表。例如,当呈现一个数据列表时,我们通常需要允许用户对每条数据进行操作。你可以让用户通过鼠标悬停使每个列表单元中的相关操作呈现出来(删除、重命名等等)。另外一个关于直接操作的常见案例就是点击数据条目本身(譬如一段地址信息),使其进入编辑状态。相比于无视上下文情境而直接展示各种操作选项,这种交互模式可以让用户更加聚焦于当前的目标,减少界面复杂性和操作步骤。但要记住,对于一些较为常规的、情境化确实不强的普通操作来说,情境菜单仍有它的用处。

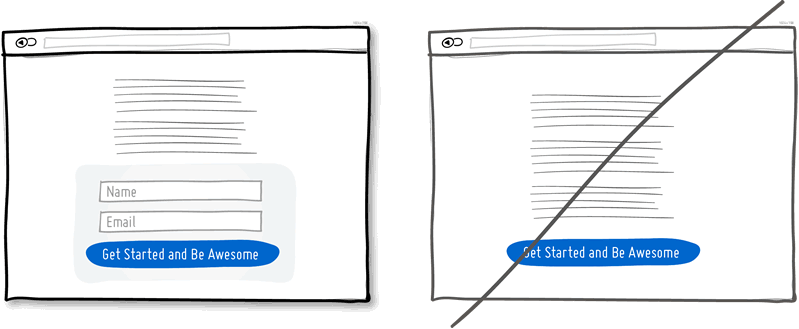
20.直接呈现表单
直接将注册表单呈现在landing页面当中可以带来诸多好处。首先,我们可以从流程当中节省出一步,减少一个多余的页面,让用户更省时。第二,直接将各表单字段呈现在这里,用户就能对注册流程的长度有一个明确的认知。这种做法的前提是你的表单确实足够短;当然,你的表单也应该足够短,这应该是你的设计目标之一。

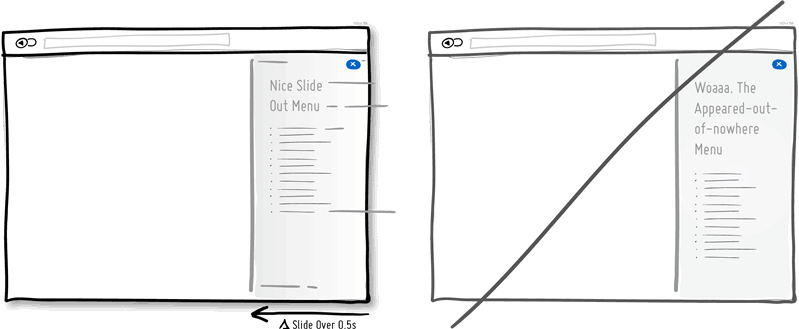
21.使用动效,而不是突兀的切换
有些界面元素会随着用户的行为而隐藏、呈现、移动、缩放。如果能让这些反馈动作随着时间的推移而逐渐呈现出来,那么它们将更加容易被理解。动效,让反馈行为得到刻意的延缓,这可以使用户的认知过程得到尊重,给他们更多时间来理解界面元素在位置和尺寸上的变化所代表的意义。不过要记得,如果动效过程超过0.5秒,用户通常就会产生“缓慢”的感知。所以对那些需要快速完成的交互任务来说,动效的持续时长一定要控制好。

22.尝试渐进式吸引,而不是急匆匆的要用户注册
与其不明不白的让用户立刻注册,为什么不让用户试着执行一些任务,在这个过程中充分展示产品的价值与个性呢?一旦用户了解了产品的价值,并知道怎样去获得它,他们就会更愿意完成转化。渐进式吸引可以尽量推迟注册流程,给用户更多的时间和自由去体验你的产品。

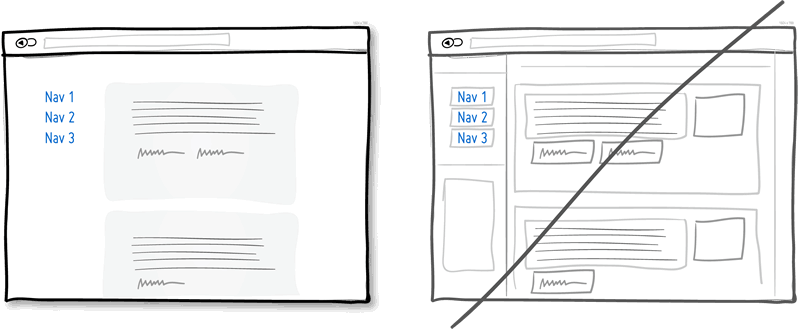
23.少些边框,少些干扰
边框会对页面中的主要内容产生干扰作用。用户的注意力,对我们来说是非常珍贵的资源,因为我们在一段时间内只能抓住那么一点点。诚然,从设计的角度说,边框可以用来清晰而准确的界定空间范围,但同时,它们也会消耗用户的认知能量。想要清晰的定义界面元素之间的逻辑关联,同时又不会过多吸引用户的注意力,你可以试着通过优先级、对齐、背景色、字体等方式对元素进行分组。在使用一些比较抽象化的UI设计(原型)工具时,我们很容易把线框矩形放的到处都是。在实际界面中,这些线框矩形会带来一种隔离感,使其中的内容脱离页面整体的逻辑控制。因此,包含过多条条框框的页面总会给人一种嘈杂凌乱的感觉。当然有些时候,在这里或那里放一些分隔线还是有用的,但尽量首先思考一下是否有更清爽清晰的方式,既确保逻辑关系的体现,又能减少对主要内容的干扰。

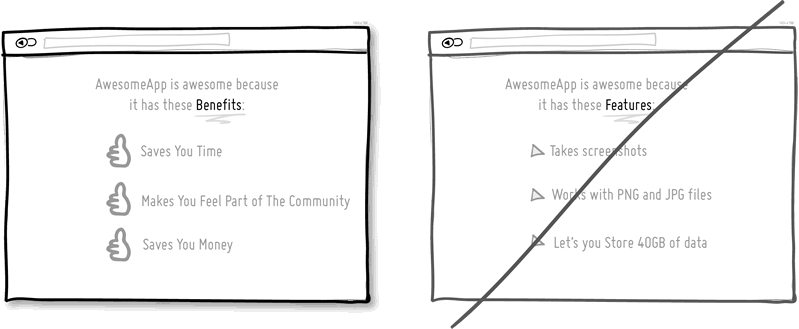
24.体现好处,而不是陈述功能
以目标为导向,人们更关注产品能给他们带来怎样的好处,而不是产品具有哪些功能。“好处”可以更加清晰的定义产品的价值。Chris Guillebeau在”The $100 Startup”当中写道,人们非常关注于拥有更多的爱、金钱、认同、能自由分配的时间;同时希望有更少的压力、矛盾、麻烦与不确定性。当你向用户介绍产品时,我相信总会有一定的空间来向他们展示产品所带来的好处,能帮他们解决的问题,等等。

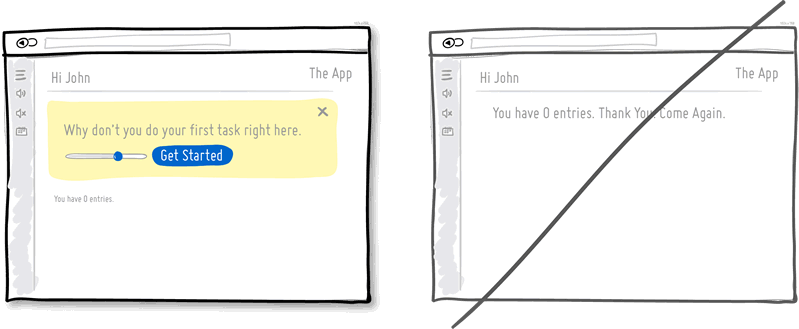
25.做好空数据状态的设计
不同的情况下,你可能需要向用户展示0条、1条、10条或成千上万条数据,它们可能需要以不同的方式进行展示。而其中最常见的,就是从空数据状态到多条数据的过渡。很多时候,我们会非常在意数据的展示形式,却忽略了初始状态下没有数据时的形式,这会让用户觉得产品并没有经过认真的设计。在很多应用里,空数据状态就是个冰冷的世界,用户第一次使用时只能看到一个空白的界面,没有任何引导。其实,我们完全可以让空数据状态成为引导用户学习,甚至是建立情感关联的良好契机。

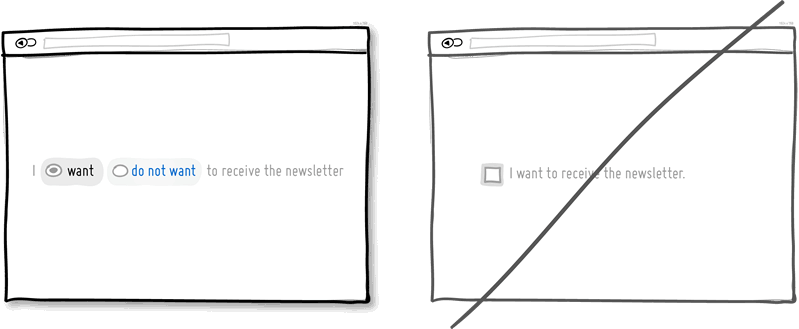
26.默认参与
“默认参与”的意思就是让用户在默认情况下不需要执行任何操作便可以触发某种行为(默认选中)。与之相对的是“默认不参与”,也就是用户必须首先执行一个选择动作,才可以触发参与。“默认参与”的策略有两点好处, 首先,它可以减小行为流程中的阻力,因为用户不需要做任何事;第二,它是一种有效的推荐机制,用户会觉得,“既然他们推荐这样做,说明多数人会这样做,那么我可能也该这样做”。当然,这种策略时常会引发争议,它会被看做某种低劣的营销策略,因为很多产品会故意降低“默认参与”文案的可读性,有些则会在里面玩文字游戏,例如使用双重否定等等。要正确而有效的使用这种方法,你需要让文案清晰易读,容易被正确的理解,使用户明白其默认的含义究竟是什么。

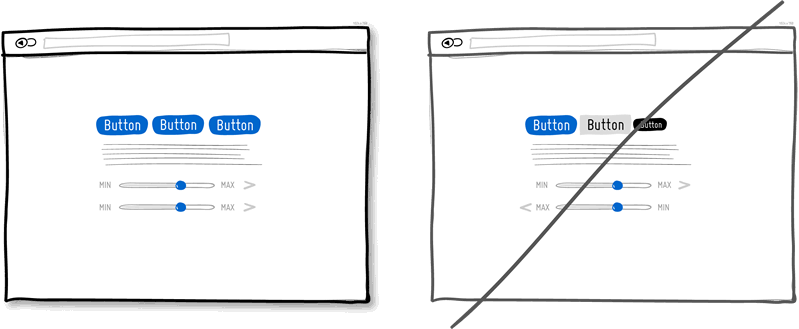
27.保持一致,不要让用户重新学习
保持界面设计的一致性,这可能是我们最熟知的一条设计原则了。在界面元素的视觉表现形式及交互模式上保持良好的一致性,这可以有效降低用户在使用产品时的学习成本。当我们点击按钮或是移动滑块时,我们会希望这些元素的样式、行为及结果与我们的期望保持一致。一旦失去一致性,人们就需要学习新的模式。你可以通过很多方式来保持设计的一致性:配色、行为、位置、大小、形状、文字标题、语言等等。但是,你也要知道,“不一致性”也有它的用武之处。“不一致”的界面元素或行为模式会从较深的层次上引起人们的关注,所以你可以试着在特别需要用户关注某些东西的时候使用这种方式。

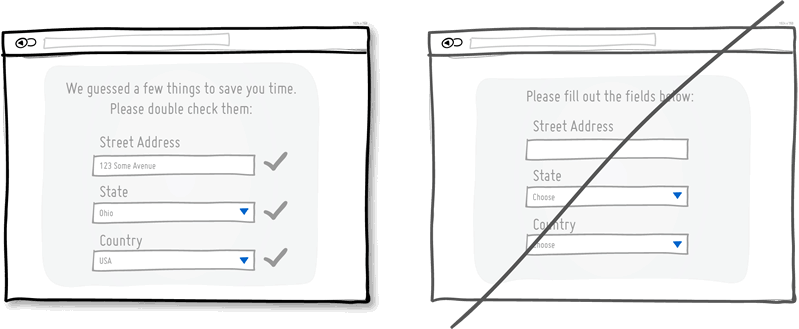
28.使用合理的默认值来代替手动填写
在表单字段中预先填写合理的默认值,这是一种帮助用户尽快完成表单填写的常见方式。最差劲的体验之一,就是用户曾经填写过某些数据,而你还要他们重复这些动作。使用经过调研验证的恰当数据,或是曾经保存过的用户输入内容作为表单字段的默认值,让用户少做些事情,多些轻松。

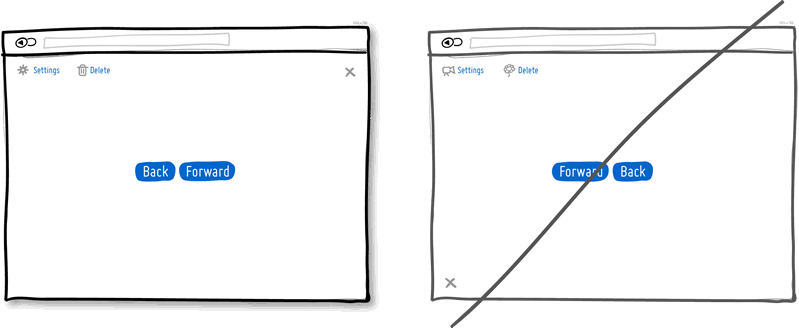
29.使用约定的设计模式,不要重新发明轮子
“约定”是“一致性”的老大哥——如果我们能在一个界面当中保持设计的一致性,用户就不需要学习太多新东西;如果能在产品全局使用约定一致的设计规则,学习曲线就会进一步下降。在UI设计约定的帮助下,我们知道要关闭一个界面,通常需要在右上角(或左上角)点击相关的按钮;我们知道“设置”按钮通常会长成什么样子。当然,总会有设计约定无法满足需求、必须使用新模式的时候。

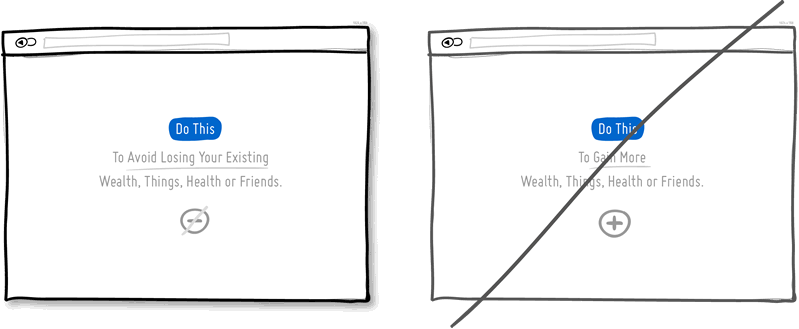
30.“避免损失”还是“获得更多”?
人们都是想赢怕输的。根据说服力心理学中的规则,相比于得到新的好处,我们更倾向于避免损失已有的东西。这条规则也适用于怎样向用户展示产品的价值。阐明你的产品可以帮助用户避免怎样的损失,包括健康、财富或社会地位,这种策略可能会比单纯向他们展示产品所带来的额外收益要更加有效。想想看,保险公司卖的究竟是什么?是那些在意外发生之后可以得到的“收益”,还是一种对既有事物的保障感?

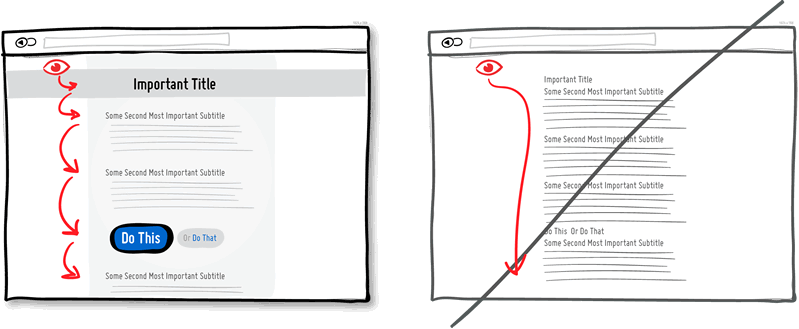
31.视觉的层次与节奏
好的视觉层次与节奏可以帮你有效的区分内容的优先级。视觉层次是通过对齐方式、距离、配色、缩进、字号、元素大小、边距等要素体现出来的。当你正确使用这些视觉设计要素时,它们能有效的提升内容的可读性,为人们的注意力提供方向,让他们知道应该在哪里停下并认真阅读。良好的视觉层次可以为页面带来必要的阻力,让人们从上到下更有节奏、更有关注要点的浏览页面,而不是漫无目的的迅速扫视。你希望用户通过高速公路尽快到达终点(浏览到页面底部),还是走一条景观路线,看到并记住沿途的有趣事物?

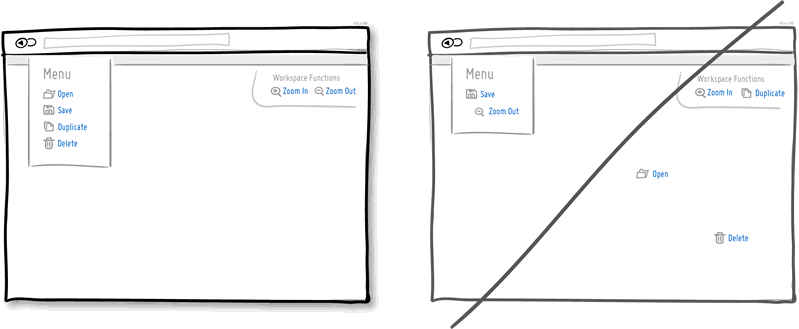
32.为相关的元素分组
这是提升可用性的基本方法之一。我们都知道,刀和叉,打开和保存,这些东西应该被放的更近一些。具有关联性的要素在位置上应该更紧密,以体现逻辑上的相关性,降低界面整体的认知负荷。在极其有限的会话时间内再浪费时间来寻找内容和功能,这对于用户来说可不是有意思的事。

来源:be for web


 起点课堂会员权益
起点课堂会员权益







“我一个人住”
一个人住意味着单身,意味着性生活的不满足,意味着对外界的无限开放,所以如果一个异性看着你的眼睛,说“我一个人住”的时候,http://www.aibiok.com
你是缺爱严重吗?