
搜索

 起点课堂会员权益
起点课堂会员权益
 职业体系课特权
职业体系课特权
 线下行业大会特权
线下行业大会特权
 个人IP打造特权
个人IP打造特权
 30+门专项技能课
30+门专项技能课
 1300+专题课程
1300+专题课程
 12场职场软技能直播
12场职场软技能直播
 12场求职辅导直播
12场求职辅导直播
 12场专业技能直播
12场专业技能直播
 会员专属社群
会员专属社群
 荣耀标识
荣耀标识
APP


 起点课堂会员权益
起点课堂会员权益发布
注册 | 登录
登录人人都是产品经理即可获得以下权益
-
关注优质作者
-
收藏优质内容
-
查阅浏览足迹
-
免费发布作品
-
参与提问答疑
-
交流互动学习
首次使用?
点我注册






























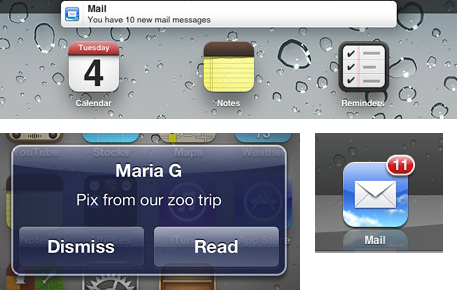
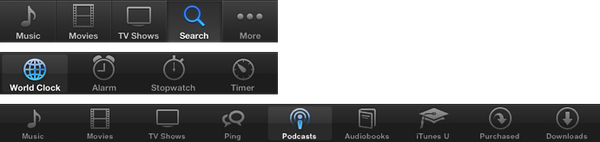
怎么说的还是ios6捏….