一种性价比极高的了解用户的方法:创建移情图

在设计的时候,设计师常常会使用移情图来进行UX设计。
Empathy,同理心,或者说移情,是UX设计师在为产品进行用户体验设计的时候,最强的能力和工具之一。移情是人类情绪和心智中最重要的功能之一,在很多时候,它是产生情感共鸣和理解的基石,它也是改善用户体验的重要途径。
通常我们所说的换位思考,就是移情。借助移情,设计师站在用户的角度来看待问题,了解用户的需求,理解用户的心态,这是改善用户体验的第一步。
在设计的时候,设计师常常会使用移情图来进行UX设计。
什么是移情
在了解移情图之前,先得了解什么是移情。IDEO 首席执行官 Tim Brown 在《Change by Design》这本书中是这样写到的:“我们思考和用户之间的关系的时候,不应该是‘我们对他们’,也不是‘我们代表他们’,而应该是‘我们同他们一起’。”
而移情不仅仅是需要设计师站在用户的角度,还需要穿上他们的衣服,身处用户的环境,基于用户所面对的真实需求,只有在这样的状况下,你才会真正体会用户的痛点,这样才能够真正提供有效的方案,帮他们摆脱问题。为什么一定要这样呢?很简单,身临其境你才知道这个时候应有的想法,使用什么样的语言,阐述什么样的感受。
这些就是移情所能做到的事情。
移情图是什么
了解了移情之后,移情图就不难理解了。移情图是UX设计过程中的重要素材,是帮助团队中的设计师和非设计师可视化地理解用户的需求。在制作出可交互的原型之前,它便会加入到工作流程当中,更好的指引团队进行用户体验设计。
UX设计师使用移情图更好地勾勒出他们的目标受众,值得一提的是,它并非是用户角色(personas),但是可以和用户角色协同工作。
在制作移情图之前,也务必先创造一个用户角色。下面是具体的做法。
如何创建移情图
首先,你需要将你团队中的成员和利益相关者都集中起来,全过程大概需要1个小时左右,在白板上勾勒出一个预定义的用户角色。
接下来,就可以绘制移情图了。移情图通常被划分为4个象限,这四象限通常分别代表想法和感受/所见/所听/所做 四个方面。
- 他们的感受和想法。这里写的是用户的愿望,希望和期待。他们有什么样的想法?什么东西让他们觉得舒服和高兴?什么东西是他们不喜欢的?
- 他们听到了什么。他的朋友们都告诉了他什么?他的朋友、同事、家人都在说什么?在这个社交媒体爆炸的时代,意见领袖们都在说什么?
- 他们看到了什么。他们周围的环境中有什么?他们平时会看到什么?市场提供给他们什么?
- 他们说了什么,做了什么。他们的态度,他们的行为都是什么样的?
除了这4个象限之外,你还可以增加两个部分,一个是用户痛点,一个是目标和收获。前者概括了用户所碰到的主要的困难和障碍,后者是用户希望达成的目标。
关于用户痛点,比如用户很难在一个网站中找到他想要的内容,这使他感到沮丧;关于用户目标,可以是在5分钟甚至更短的时间内买到春运回家的高铁票。
移情图长什么样?
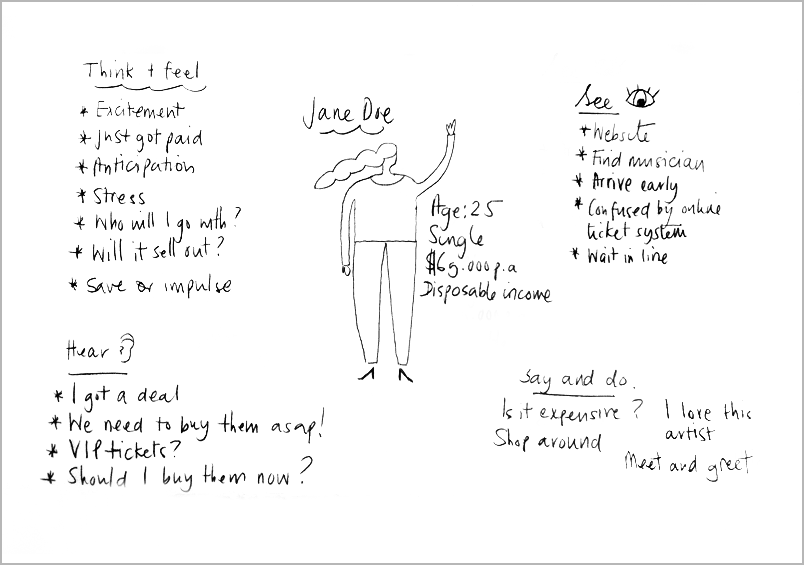
同样还是拿实例来做说明,比如你正在设计一个专门销售演唱会和相关活动的票务系统。
首先你得记住一件事情,就是你不需要在移情图上耗费太多的时间,你只需要花费半个小时到一个小时来完成这个部分的工作就行。你可以预先设定一个用户角色,然后基于这个角色来勾画整个移情图:

充分发挥你的移情能力,设身处地地基于Jane Doe 这个角色来构思她的所想,所看,所听和所做,接下来你应该就有更好的办法来帮她解决问题。当你完整地将移情图勾画出来之后,你再基于图中的内容来构思解决方案。理想情况下,你可以将注意力集中在用户需求上,帮她实现愿望。
移情图对于UX设计的好处
移情图的优点在于,它让设计师来重新审视用户所处的状况,理解用户的问题和他们的世界观。它的优势还包括:
- 易于创建,足够快速
- 可以和原型设计的工作流程结合起来
- 可以通过调研迭代出尽可能贴近真实的数据
- 可以用来确定关键性的问题
- 更好的理解目标用户
无论创建一个新的网站还是新的APP,如果设计师没有同理心,产品和用户的真实需求是很难对接起来的,这样必然会将产品导向失败。当然,移情图在整个产品设计中是一环而非全部,它能够指明产品UX设计的方向,降低用户在使用过程中的挫折感,帮助产品更上一层楼。
结语
移情是一种性价比极高的了解用户的方法,它即是创建优秀产品的重要途径,也是一种培养设计思维的有效方法。
原文作者 : Justinmind
译者 : 陈子木
译文地址:http://www.uisdc.com/empathy-maps-for-ux-designers
本文由 @陈子木 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图由作者提供
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







