在按钮置灰时,该如何提供给用户反馈?

给予用户即时反馈是交互设计中十分重要的一个原则,那么在按钮置灰时,该如何给用户提供反馈呢?通过本文一起来看看。
给予用户即时反馈是交互设计中十分重要的一个原则。它是关于系统如何即时有效地应对用户进行的操作的设计。当用户进行操作时,给予即时、恰当的反馈非常重要。
一个简单的例子就可以说明这一点:当你的电脑死机的时候,不论你点什么,电脑都不会有任何反应。系统没有了反馈,用户的内心就会很崩溃。今天我们要讨论的,是反馈中很特殊的一种:在按钮置灰的时候,应该如何提供给用户反馈?
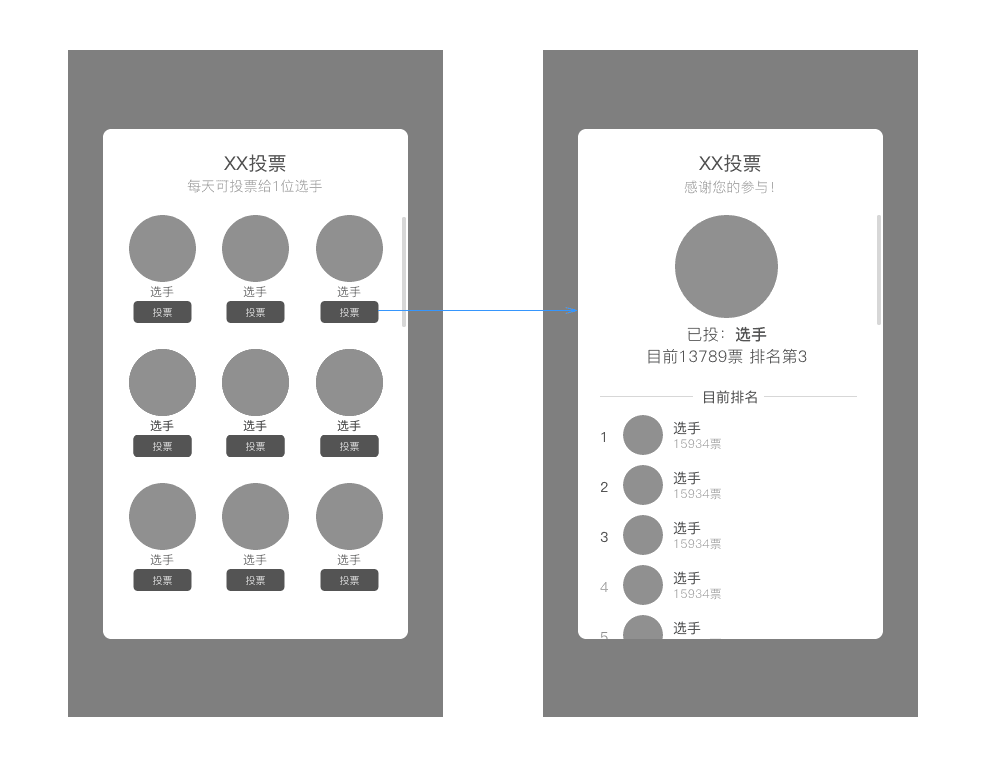
先来看一个案例。这是一个投票的浮层,每个选手的下方有个投票按钮,每个用户每天只能投给一个选手一票。

乍看这个方案没什么问题。但如果加上投票之后的页面,问题就暴露了出来:

图2为了表达出“不能再投票了”,将所有按钮置灰,于是我们得到了一屏幕置灰的按钮。虽然按钮是灰色的,但按钮却依然长得是按钮的形状,还是有忍不住想点一下的欲望。
那么问题来了,此时点击这个灰色的按钮,应该弹出toast提示:“每天只能投一票哦~~~”吗?带着这个疑问,我们来研究一下置灰按钮。
置灰按钮
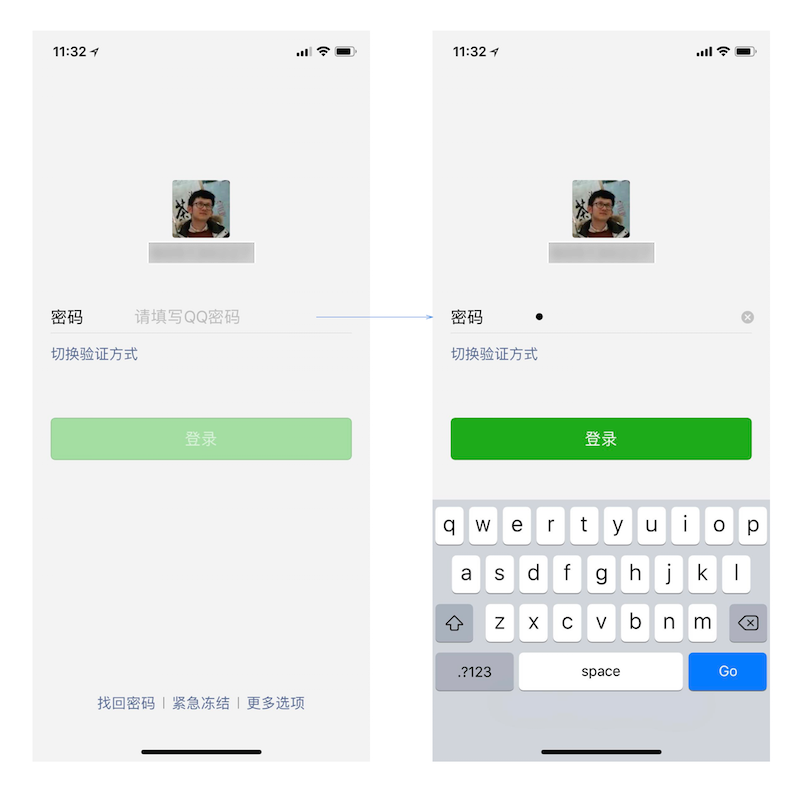
置灰按钮在登录注册中被广泛应用,比如微信:

左图是默认的登录页面,登录按钮置灰;当用户输入了密码(即时只有一位),则登录按钮亮起。
乍看之下只输入了一位密码就亮起,有些不合理,毕竟用户的密码位数几乎不可能是一位数,此时亮起用户也不太可能登录,反而有干扰之嫌。
但如果再细想一下,假设用户的密码是6位,而微信正好在6位的时候亮起了按钮,那么其实也是变相透露了用户密码的位数。如果设定一个最小的按钮亮起的位数呢?比如从用户输入了6位后开始亮起,这样也不失为一个选择,只不过比现在的方案要略复杂,没有现在这个更简单直接。
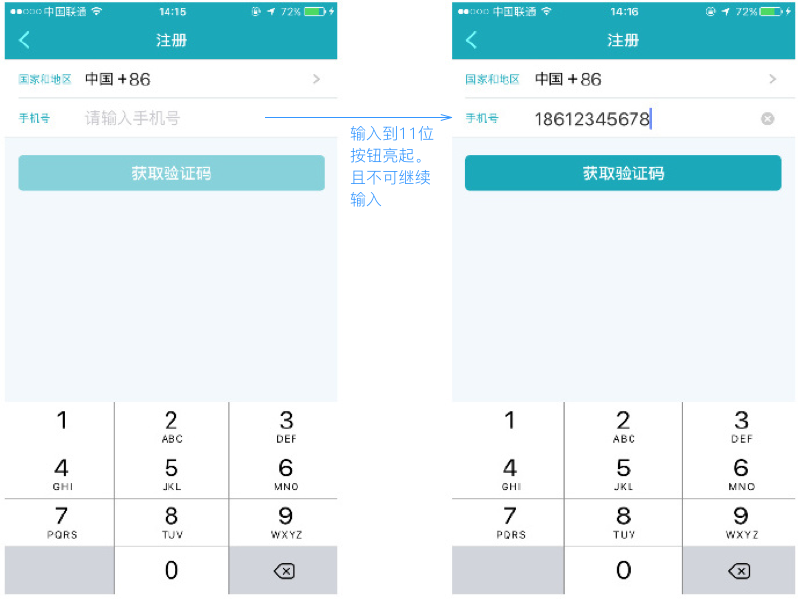
下面这个例子,应该是登录注册中,置灰按钮应用的顶配了:

在这个例子中,只有当用户输入了11位数字(手机号码都是11位)后,“获取验证码”的按钮才会亮起。这个方案就是无可挑剔,没毛病。
在登录中将按钮置灰,主要是提示用户现在按钮还不可以点击,要输入密码/手机号等信息后,才可以点击。这在一定程度上,预防了用户在没有输入的时候就点击而导致的操作失败。由于将按钮置灰,本身就是将按钮置为不可用的状态,因此置灰的按钮点击之后是不应该给出反馈信息的。
这里我们可以看到一个权衡:虽然“即时反馈”这条原则很重要,但可供性(affordance),也就是指示一个物体如何被操作,也不能违反。具体来说,一个置灰的按钮,它已经被设置为置灰的状态,就清晰地指示出按钮不能被点击;此时如果点击按钮后弹出toast,则与此时按钮的可供性不符合,因此是不可取的做法。
投票案例
分析到这里,文章开始的那个例子就明晰了:点击第2张图的投票按钮,不应该弹出toast。但页面中还是有很多被置灰的按钮,这个页面看起来不是很友好,笔者表示对这个页面不太满意。
顺便分享一个经验:对页面的不满意,很多时候是我做出好方案的法宝。因为不满意,所以会一直想办法优化。保持对自己不满意的页面的不妥协态度,这非常重要。
分析一下这个投票页面,在投完票之后,用户已经选择了一位选手,此时最关心的是“我是否已经投上票”了。如果对这个活动比较感兴趣,用户还可能会想要了解一下投票的排名,已经浏览一下都有哪些选手参与了投票。因此,这个页面可以改成如下这样:

更改后的方案,在用户点击投票之后,首先指明了用户投的是谁、现在多少票、排名是多少;后续的页面展示了票数的排名,从而避免了满屏都是置灰按钮的情况。
以上通过一个案例,分析了置灰按钮的使用规则。讨论让我们认识更深刻,欢迎留言讨论。
#专栏作家#
新设计青年,人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺高级交互设计师。留德海龟,曾任职腾讯微生活、网易、宜信。5年交互设计经验,专注设计领域。微信公众号:新设计青年。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益


















任何不谈目标用户的案例都是耍留忙,给移动设备界面交互教育程度比较低的用户用一个试试,你看看他能不能明白置灰和亮起的区别,尤其是用在这种登陆注册门面页面里,有时候“婆婆妈妈”不一定是坏事,而且肯定是业务结果最重要,虽然我也不喜欢这种现象,但设计本质就是做生意
同意“设计本质就是做生意”,但有些原则也还是需要遵守,否则所有人都可以做设计了。对于“交互教育程度比较低的用户”,随手试了一下各种用户都有的淘宝,它的登录按钮是一直亮着的,没填内容的时候点击就会有提示,可供参考。
嗯嗯,统一亮起也是个方法。不过私以为原则也是人定的,只是说符不符合人性而已,至于一些原则到底要不要严格遵守,还是需要根据很多因素去考虑
挺喜欢你的一些文章的,受益匪浅,Respect
谢谢支持~~原则确实没必要死守,不过原则也是比较普适的规律,大多数情况会比较适用。
这个网站的文章更新没有公众号频繁,可以关注我的公众号:“沐风与体验设计”。
关注了
嗯嗯,原则有普适性,我在面对一些特殊用户群体的时候会感觉有的原则有时候没那么好用,比如在面对一些下沉用户,有时候他们的行为真的难以预测
必要时可以在置灰按钮位置加鼠标悬停出现提示语。
在实际项目中遇到这个情况。虽然大部分场景置灰不用反馈提示了,但是置灰后点击还是有使用的场景的
点击置灰给反馈有三点意义:
1.给用户提供不同层次的信息传达,置灰是一层;置灰了不能排除有些用户不去点,反馈这是第二层
2.对于习惯于置灰就不能点击的用户,他就不会去点,不会对他们产生干扰;对于置灰了还要去点的用户,给他提供反馈,对其友好
3.点击置灰按钮给反馈的另一作用,就是告诉他为什么置灰,降低困惑
赞同你的观点,分析的很到位
置灰就是不能点击啊,深以为老去弹toast是对自己产品的不自信,破坏自己产品的连贯性。用户使用你的产品自然、流畅的时候压根就不要弹toast。
同意。toast其实挺打扰的。
问题在于 你自信地认为用户不会点击你的置灰按钮,又何来破坏连贯性一谈?
置灰了用户还是可能点击。但置灰的按钮对于点击行为不该有反馈,这是所谓的一致性,所以我很自信
哪位大佬告诉我一下,344的填写模式是什么意思
就是把手机号自动断开,比如138-1234-5678
原来如此,谢谢大佬
是啊,没毛病,微信的登录不也一样吗,置灰的意思不就是不能点吗,不存在的东西为什么要反馈
dei!
个人还是比较赞同楼主说的按钮置灰时,不给提示,此时按钮不可点击状态,再给反馈有点多余
如果一定要反馈,就不要把按钮置灰
这个点子棒棒,学习了~
欢迎常来
个人认为设置按钮置灰,还有提示更合理。用户点击按钮时,为用户认为已经填写完成了,可以点击按钮提交了。说明用户没有发现自己填写的表单内容有什么问题。这时候需要一个提示辅助用户,没什么问题。这时候让用户用肉眼去检查反而不合理。
理解你的意思,给用户提示固然好,但是置灰的按钮点击了就是不应该给提示。就好像电脑如果关机了,再打字,屏幕上还应该出现提示说“您已关机”吗?如果需要提示,可以把按钮设计成始终亮起就可以了,就不要置灰了。这是两种思路,但不能混用。
产品设计出来 终究是给用户使用的。 不是所有的用户都会想,这个产品设计的按钮常量思路,还是置灰思路。在置灰的时候,用户还会去点击按钮,他或者并没有沿着产品设置的规则操作,或者是他的内心带着疑惑点击按钮的。当考虑的实际场景的时候,为了解决用户的疑惑,应该有提示。
抱歉,不敢苟同。好的方案是可以自洽的,不能凭感觉
嗯的
666学习了
学到了
文中手机号注册那个例子,如果用户错误的少输入了一位自己却不知道,这是用户发现不能点才去检查错误,我觉得不是很友好。如果采取按钮置灰的策略建议输入框设计为344的填写模式,便于一眼看清格式错误。不过,我觉得按钮常亮给错误提示的策略好一些。
感谢留言。344的模式的确更好,但按钮置灰的策略我认为这手机号的时候更好,因为按钮置灰相当于把错误提前了,不需要点击按钮就知道当前是有错误的,而手机号是很容易发现错误的,因此我认为置灰是更合适的。
还是要分情况的吧,个人感觉按钮置灰时,点击给出反馈会更加人性化点
这个不能靠感觉。按钮既然已经置灰,就是“不能点击的状态”了,所以不应该给出反馈
置灰按钮点击给反馈更合理,可以告知用户为什么不能点击
那么把按钮置灰还有什么意义呢?直接亮起就行了。
我认为你还是存在逻辑上的问题,就拿上面的例子来说,按钮置灰时,按钮内文字显示是“已投票”,既然是已经告知用户他做了什么,同时告诉用户此时只能投一次,这已经达到了反馈的目的和用户的认知程度,所以置灰按钮点击再反馈不合理,甚是多余了,破坏了操作的连贯性,不能婆婆式的做产品,用户不是小孩