2014年下半年的设计师干货

6月的设计师与开发者干货,包含了新的网站应用、框架、栅格系统、游戏平台、激发灵感的资源、Photoshop插件、文本编辑器,还有一些非常棒的新字体。
下面多数资源都是免费的,或者价格很低,对很多设计师与开发者而言肯定大有用处。
一如往常,如果你认为我们遗漏了什么,请在评论中告诉我们。如果有什么应用和其他资源,希望在下月刊中看到,可以给@cameron_chapman发tweet建言献策。
Scribe
Scribe是个富文本编辑器框架,由Guardian公开源码。它弥补了浏览器间的差异,包含了一些实用的默认属性。
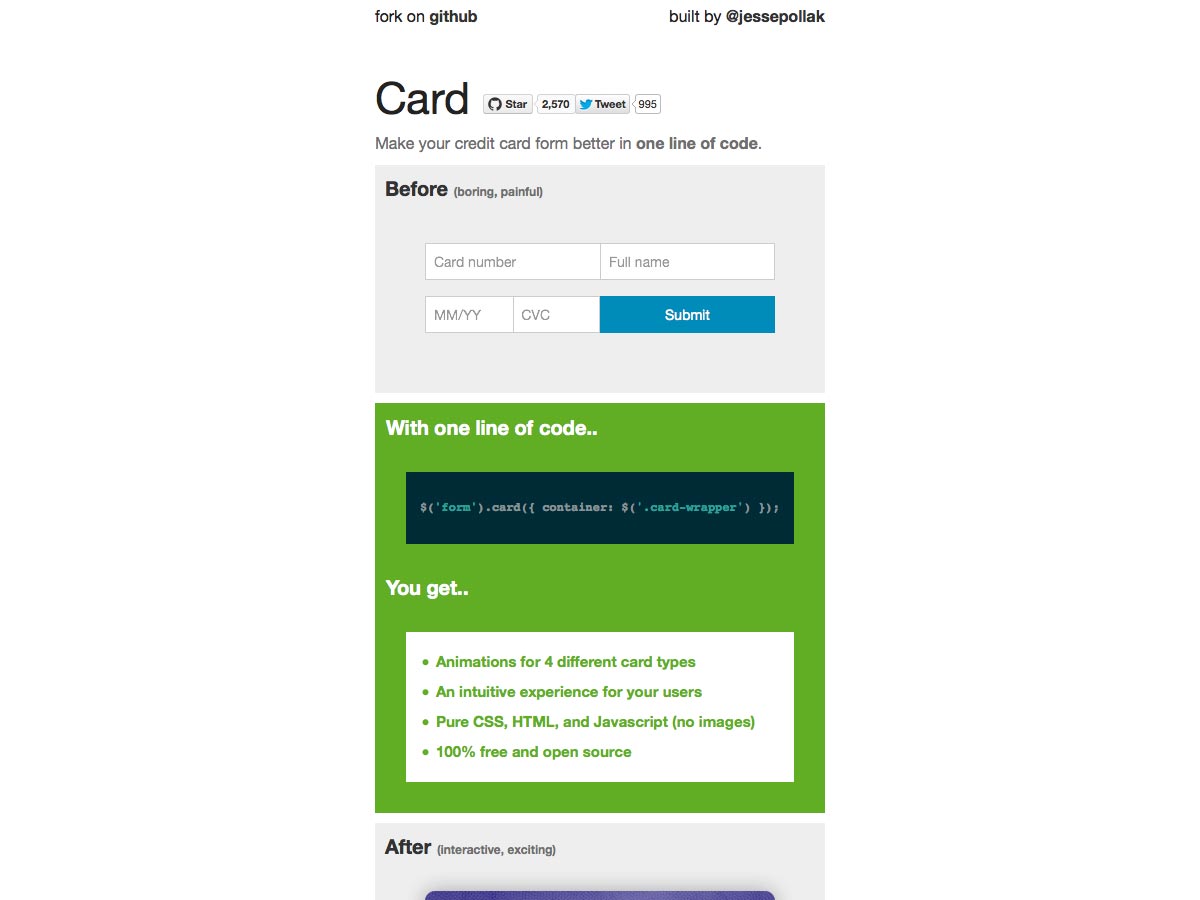
Card只是单单一行代码,可以使你的信用卡表单更容易使用。它由纯CSS、HTML和JS(不带图片)写成,而且4种不同卡片都带有动画效果。 简易分享按钮生成器,使你可以轻松创建Facebook、Twitter、Google+等HTML分享按钮。有多种样式可供选择,而且它是完全免费的。 PlayCanvas是个很好用的免费开源WebGL游戏引擎,包括支持多人协作的开发工具。 Kivo可以方便地标注PPT或PDF演示文件。拖入文件,上传,就可以开始了。 The Awesome Free Toolbox收集了一些非常棒的网页设计工具,包含了图片资源、模板,甚至虚拟主机。 Griddify使得Photoshop自定义垂直栅格线变得快速而简单。它支持Photoshop CS6/CC(不过在CS6里有些bug)。 Screenshotter是个管理手机截屏的免费iOS应用。它自动将你的照片与截屏区分开,让分享和归档截屏更加容易,你可以在文件夹中排列它们,它还有一些其他功能。 Dept. of Design Web Field Manual,2014夏季版,是个精心组织归类的网页设计资源收藏夹。 The Day’s Color是一部色彩摘要,其中经常更新的配色方案,受多方启发产生,包括实物、音乐和其他东西。 A to Z CSS是一本CSS周刊,涵盖了各种CSS相关话题。每则片段都很短(通常在4到7分钟之间),学起来很容易。 Tumblr Boilerplate是打造Tumblr模板的基础。它支持日志类型,基于HTML5,速度也做了优化。 30 Weeks是个实验性的教学项目,旨在为优秀的设计师提供工具、导师、经验和其他资源来创立公司,进而打造改变世界的产品。尽管它是个新项目,却并不廉价:价值10000美元(不过它很有价值,而且有奖学金) Get Shit Done是个免费设计元素收藏夹,包括按钮、菜单、导航、字体样式、通知、Javascript组件等。它还有付费的高级版,可以获得更多资源。 Pho Devstack是个前端开发者的自动化管理器。它包括编译、压缩、CSS前缀等工具。 Filament是你网站的应用“商店”,你可以通过拖拽界面元素,在自己网站上轻松安装各种免费应用,不需要写代码。 Cody是你网站免费的HTML、CSS和Javascript片段集。目前这里有导航、简介和购物车等的代码片段。 Dimensions Toolkit是个测试响应式设计的离线Chrome插件,它刷新很方便,你可以添加自定义断点。同时也由个在线版。 Framer.js是个原型工具,能将静态模型转化为有动画的交互式原型。 Tiny PMS Match是个Tumblr博客,将Pantone色与各种小物体联系起来。所有照片都用iPhone5拍摄,并通过Snapseed处理。 randomColor是个Javascript颜色生成器。但是不像其他生成器,它默认只生成“诱人的颜色”,摈弃了灰色、棕色和墨绿色。 Famo.us是个免费开源的Javascript应用框架。它包含了开源3D布局引擎、3D物理动画引擎等。 Flexbox Grid是个基于“flex”显示属性的栅格系统。它集响应式、流式布局于一身,语法简单,还有更多特性。 Weblox是个简单的网页模板生成器,使你轻松搭建基于Bootstrap的全响应式的页面。 Spritebox是款所见即所得的工具,用于从CSS精灵图片中创建CSS。你可以生成CSS精灵,合并精灵表等。 Finch是一款让用户在任何联网设备上访问本地网站的工具。安装这个app,然后获得本地项目的临时公共链接地址,使用SSL加密。 Respondly是个email和Twitter的团队收件箱,特别适于客服支持、团队工作流等。可以免费试用,费用每月9美元。 Mailparser.io通过从邮件中提取数据来自动化你的工作流程。它有30天的免费试用期,费用19美元每月。 Jeet是根据人类阅读方式,而非机器方式建立的栅格系统。它去除了不必要的内嵌元素,还有死板的分栏规则。 Kickoff是个创建响应式站点的轻量级前端框架。它由Sass和Grunt打造而成,有详尽的文档说明。 Great Talks收集了来自全球各种研讨会的杰出演说与展示。尽管它们不限于设计,但它们谈论的几乎都是创意。 Oozled精心组织收集了整个互联网的创意资源。类别涵盖字体、图标、CMS系统、灵感、研讨会、色彩等。 uKeeper可以很方便地保存整个网页。注册,然后给uKeeper发送电子邮件,他们就会自动发送到你的普通邮箱或是应用邮箱(比如Evernote或Instapaper)。 Source Serif Pro是Adobe的开源衬线字体,有普通、中粗、粗几种字形。 Hairvetica是种装饰性矢量字体,看起来像是有型的发丝,它是一个Illustrator文件。 Uni Sans Free由4种粗细的大写字型组成,它包含一张西里尔字母表。完整的字体族里,还有更多样式和字型粗细。 Sideshow受招牌的启发,用来通告重大事件效果非常理想。它有40种字型。 ATC Overlook是种融合了几何与怪异风格的字体,有370种字型、7种字体粗细。 Lastra是一款3D的全大写字体,取材于咖啡厅与餐馆的文字。它还包含自定义的花体字和特殊字符。 Beelzebrush的灵感来源于重金属,总共有8个字体族。包含普通、斜体、粗体,还有棱角分明的粗斜体,更粗的字型有着更统一的边缘。 Reverse Gothic JNL有着复古的反转样式,用来设计标题非常酷。 Newark JNL是一款风格化的厚重衬线字体,基于复古风格的字母表游戏拼贴。诡异的字型宽度使得它格外引人注目。 Lugatype是种字型怪异的字体,非常适用于海报、标识、杂志等。 如果你还了解其他新应用或是资源,觉得它应该出现在此,在评论中告诉我们吧! 原文链接:http://www.webdesignerdepot.com/2014/06/whats-new-for-designers-june-2014/ 可乐橙,微信公众号:可乐橙(colachangreen)。人人都是产品经理专栏作家,UI/UX设计师,关注互联网,关注科技。现居杭州,与小伙伴们正在创业途中。或许不是一名优秀的设计师,至少是个快乐的设计师。 转载请保留上述作者信息并附带本文链接Card
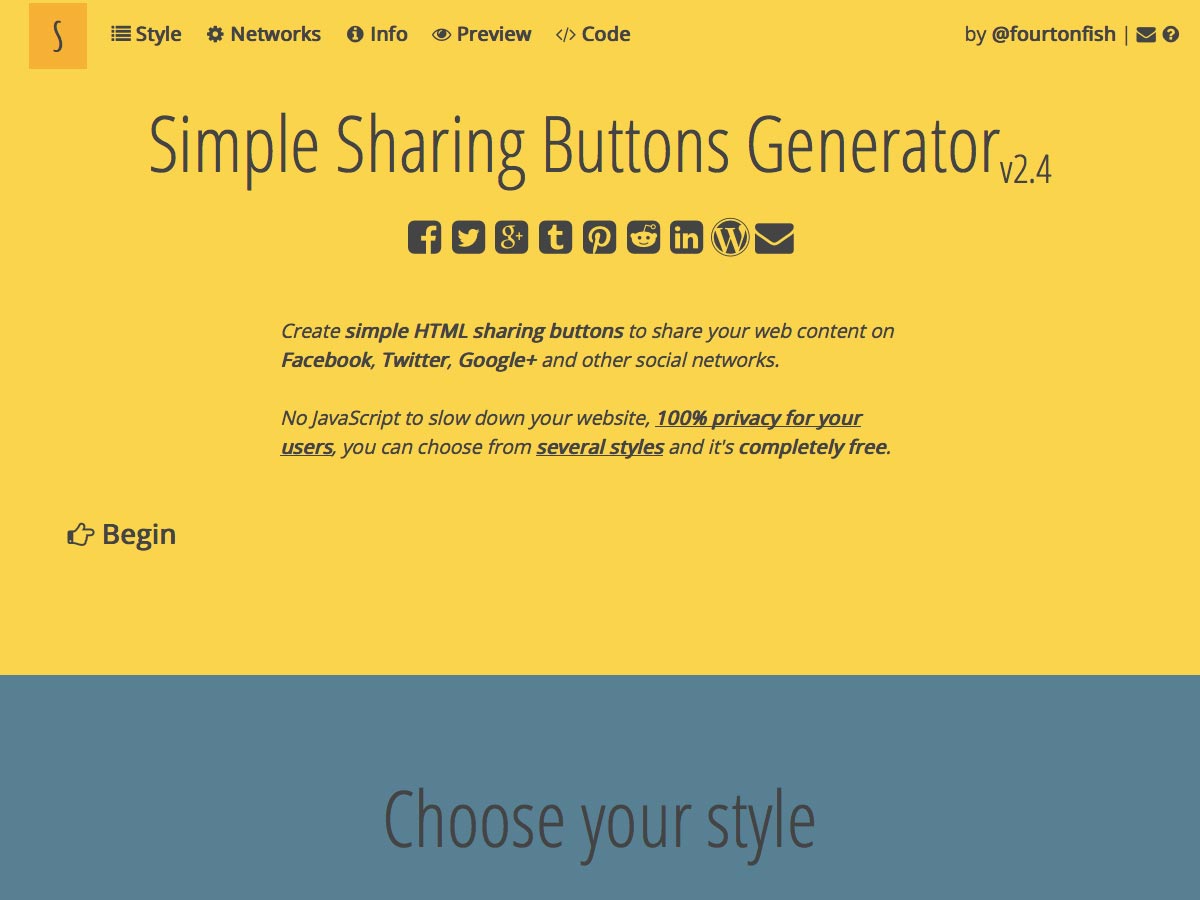
Simple Sharing Buttons Generator
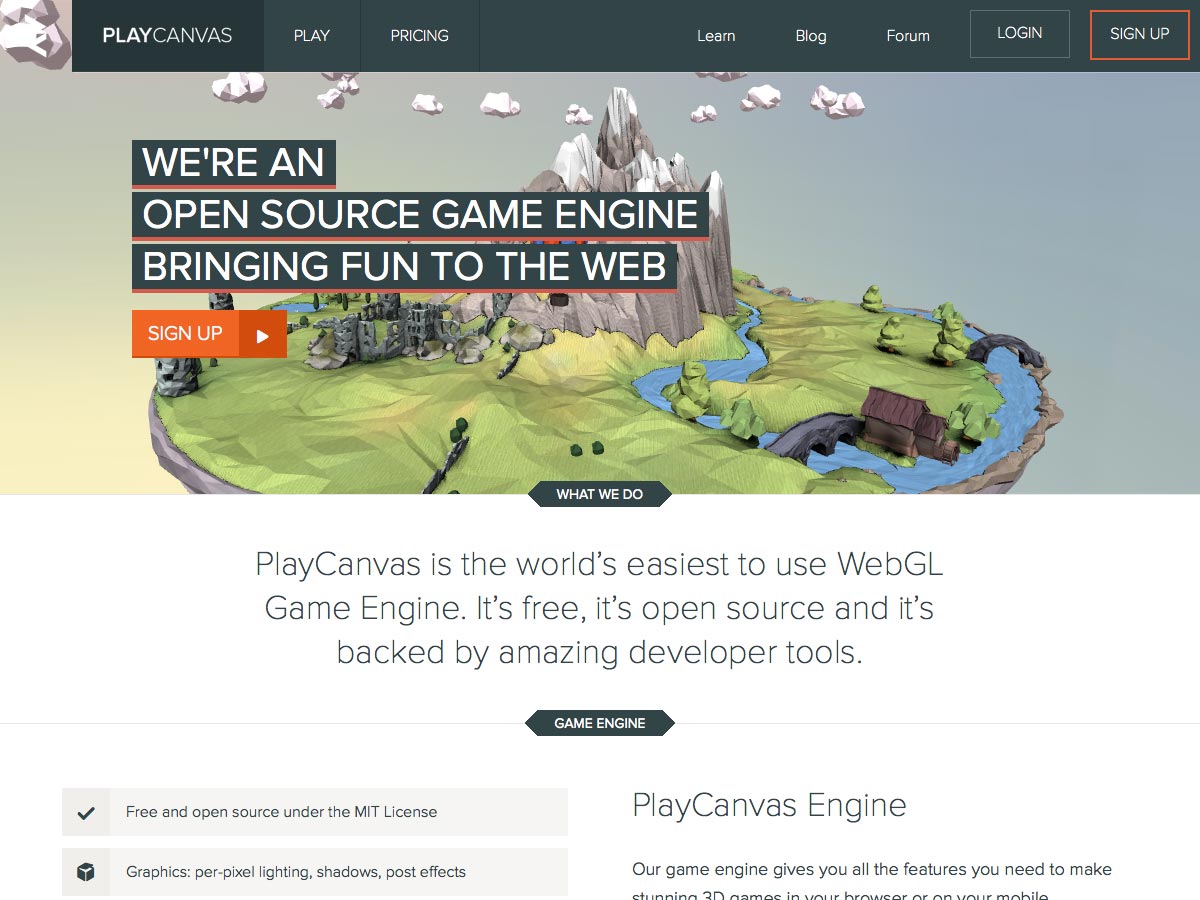
PlayCanvas
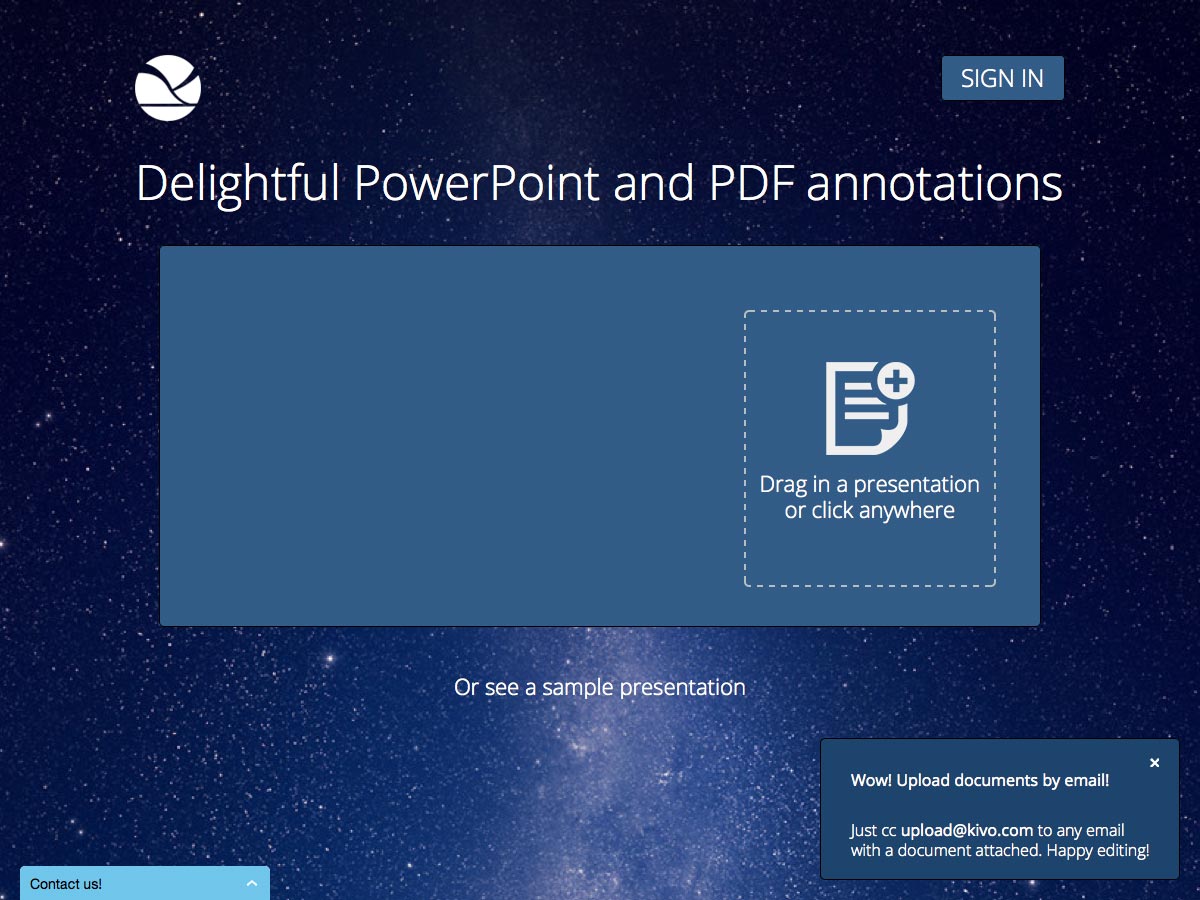
Kivo
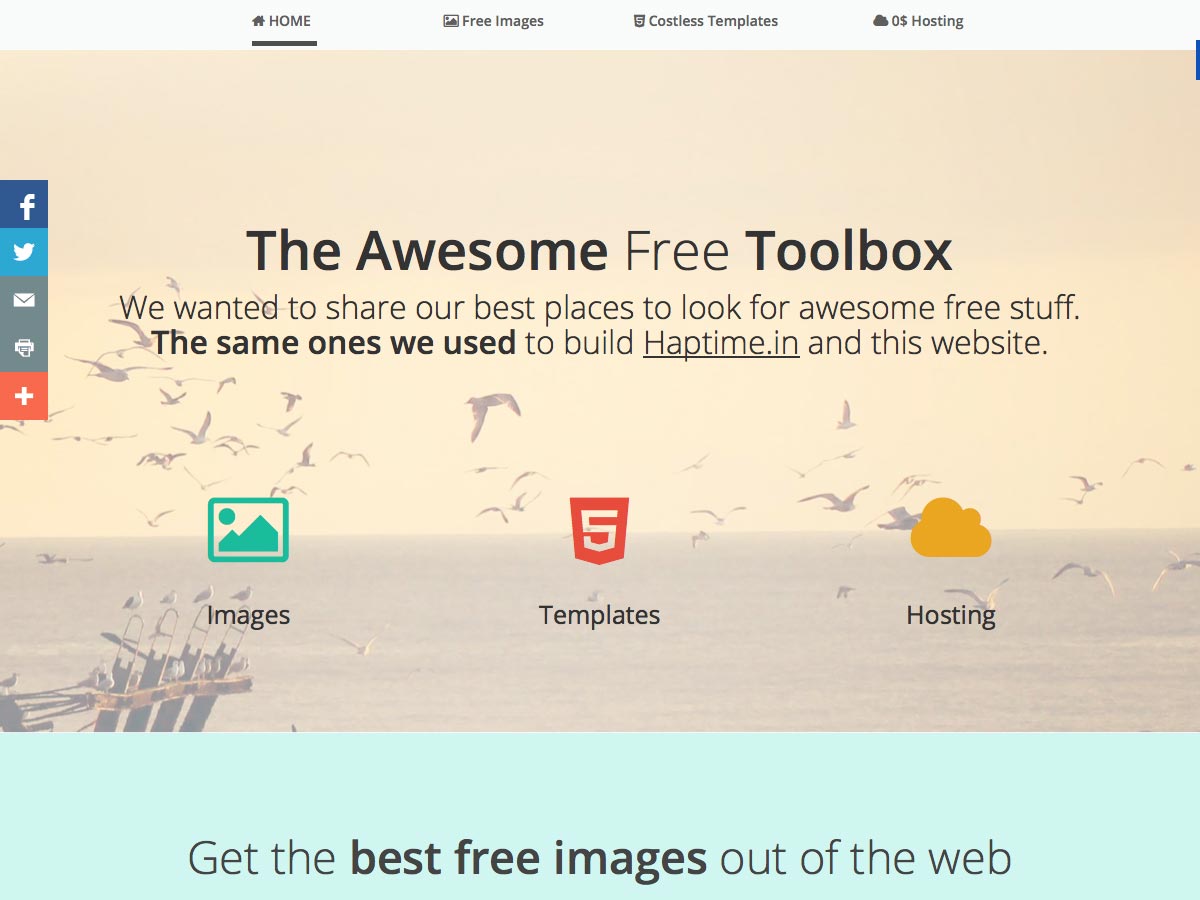
The Awesome Free Toolbox
Griddify
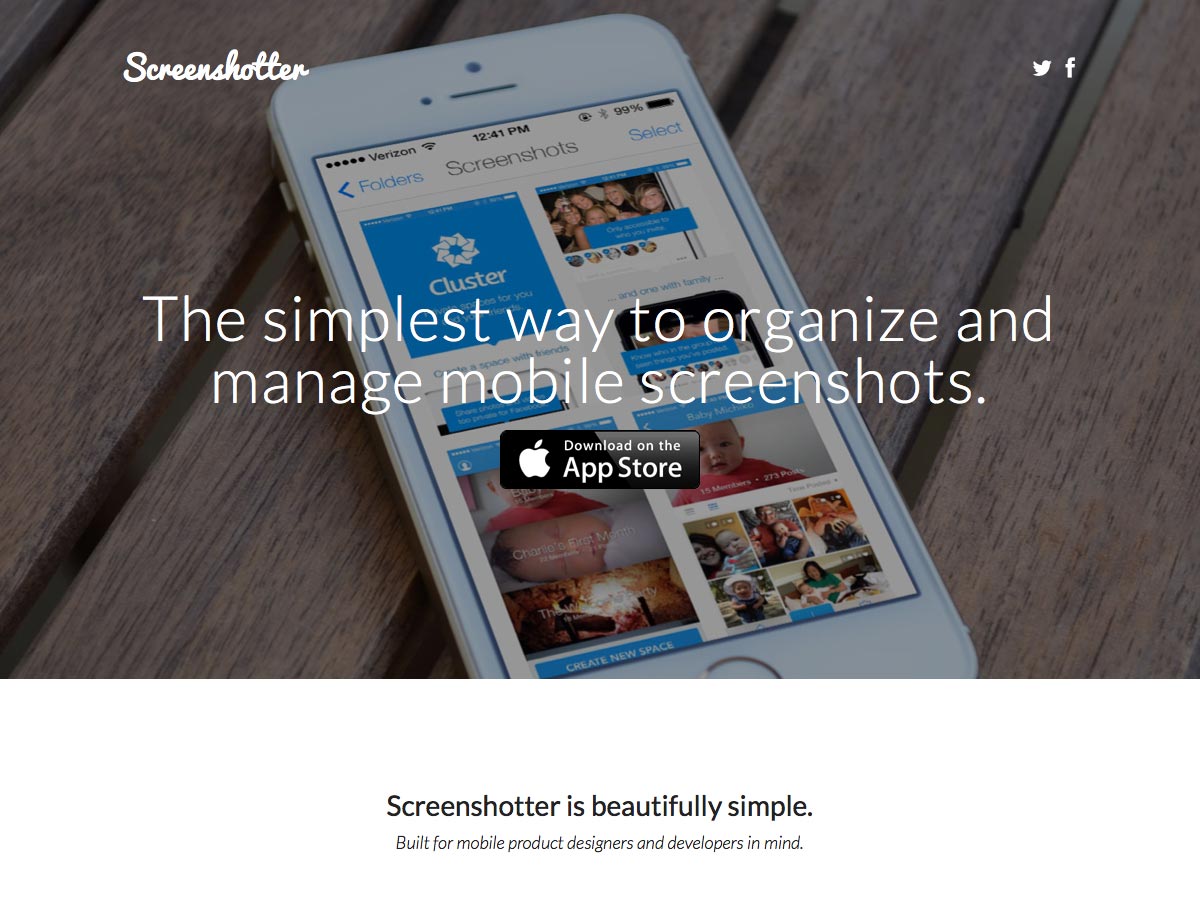
Screenshotter
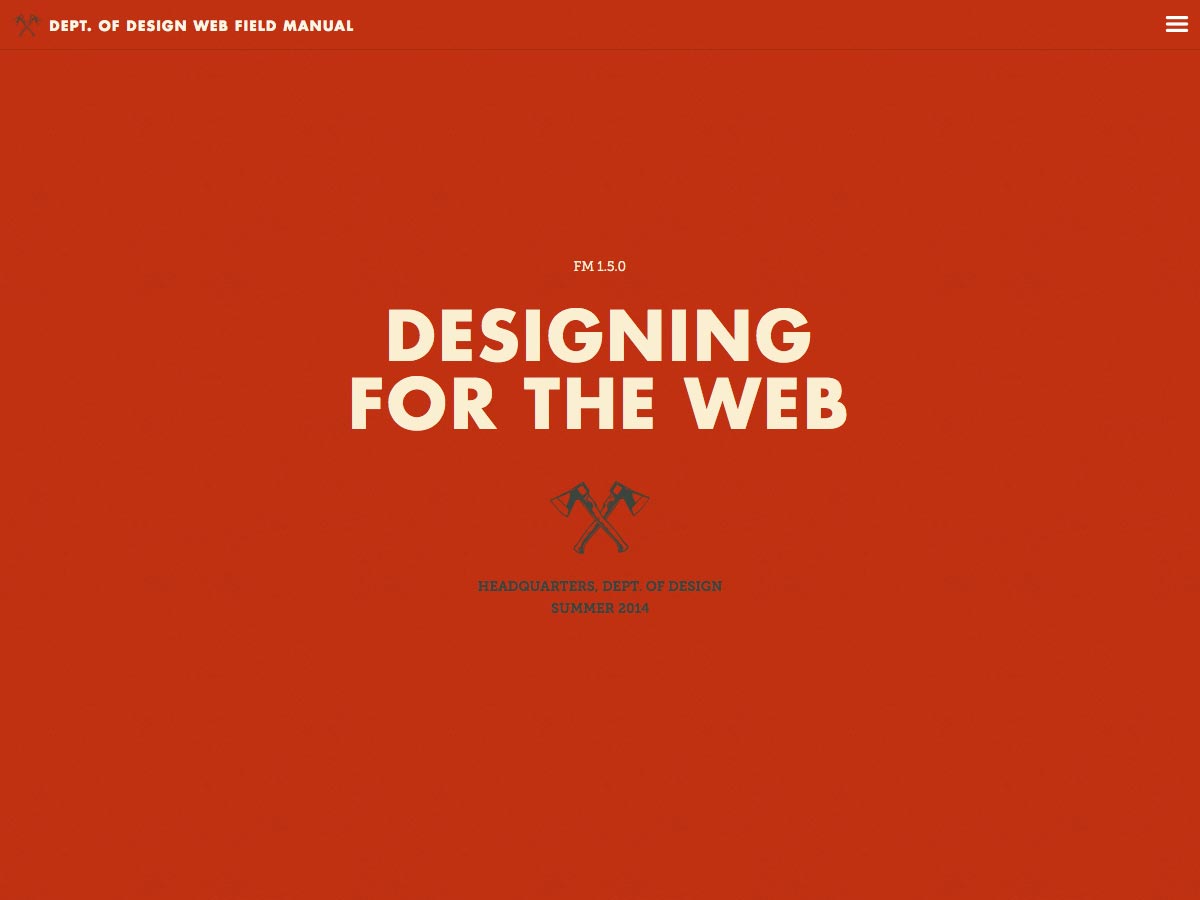
Dept. of Design Web Field Manual
The Day’s Color
A to Z CSS
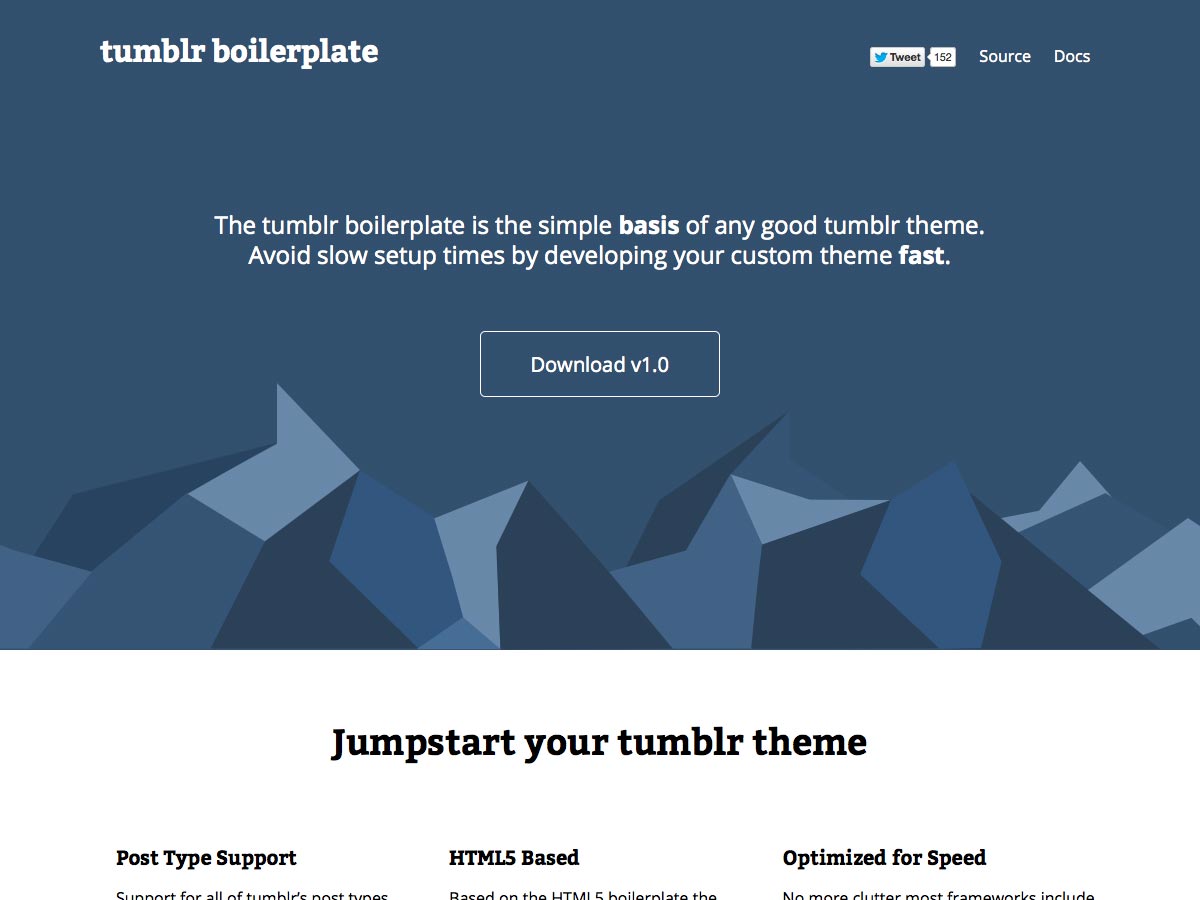
Tumblr Boilerplate
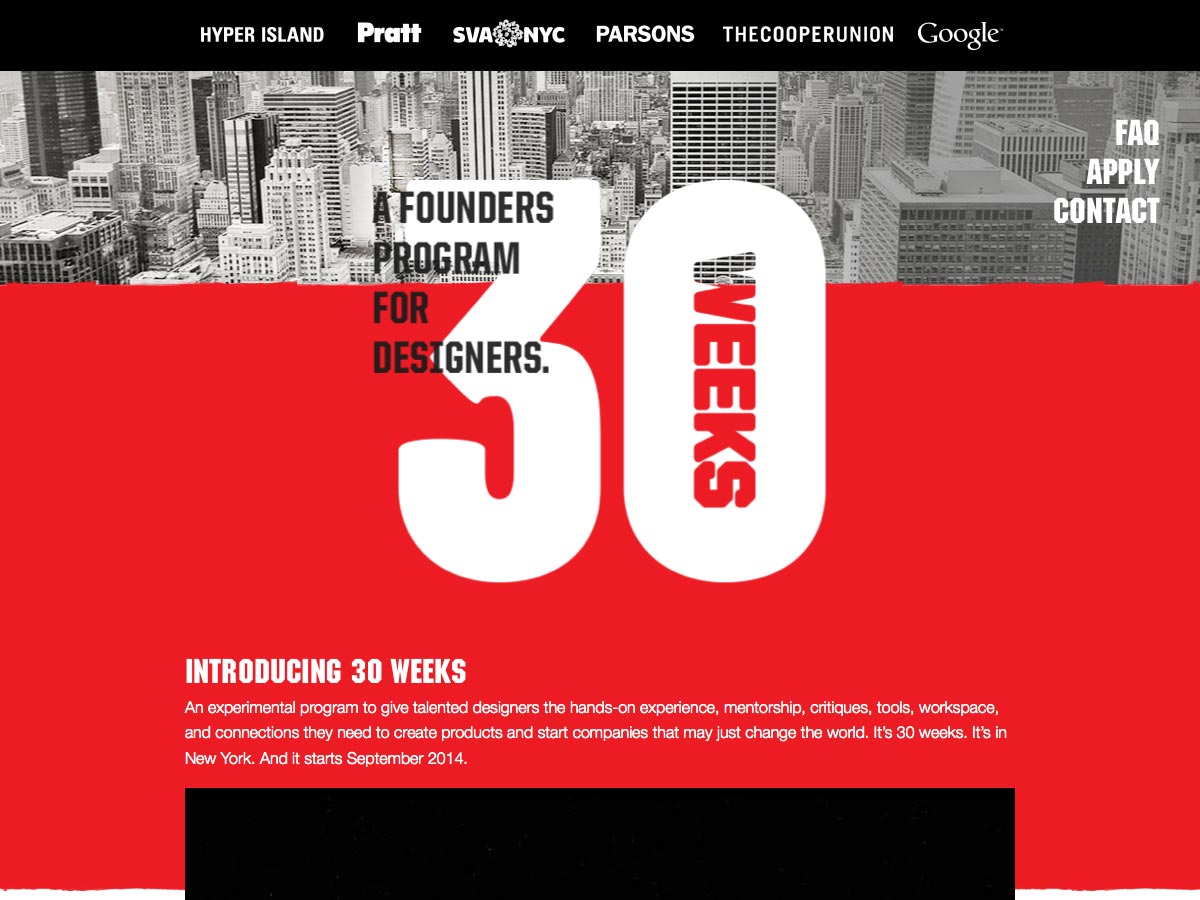
30 Weeks
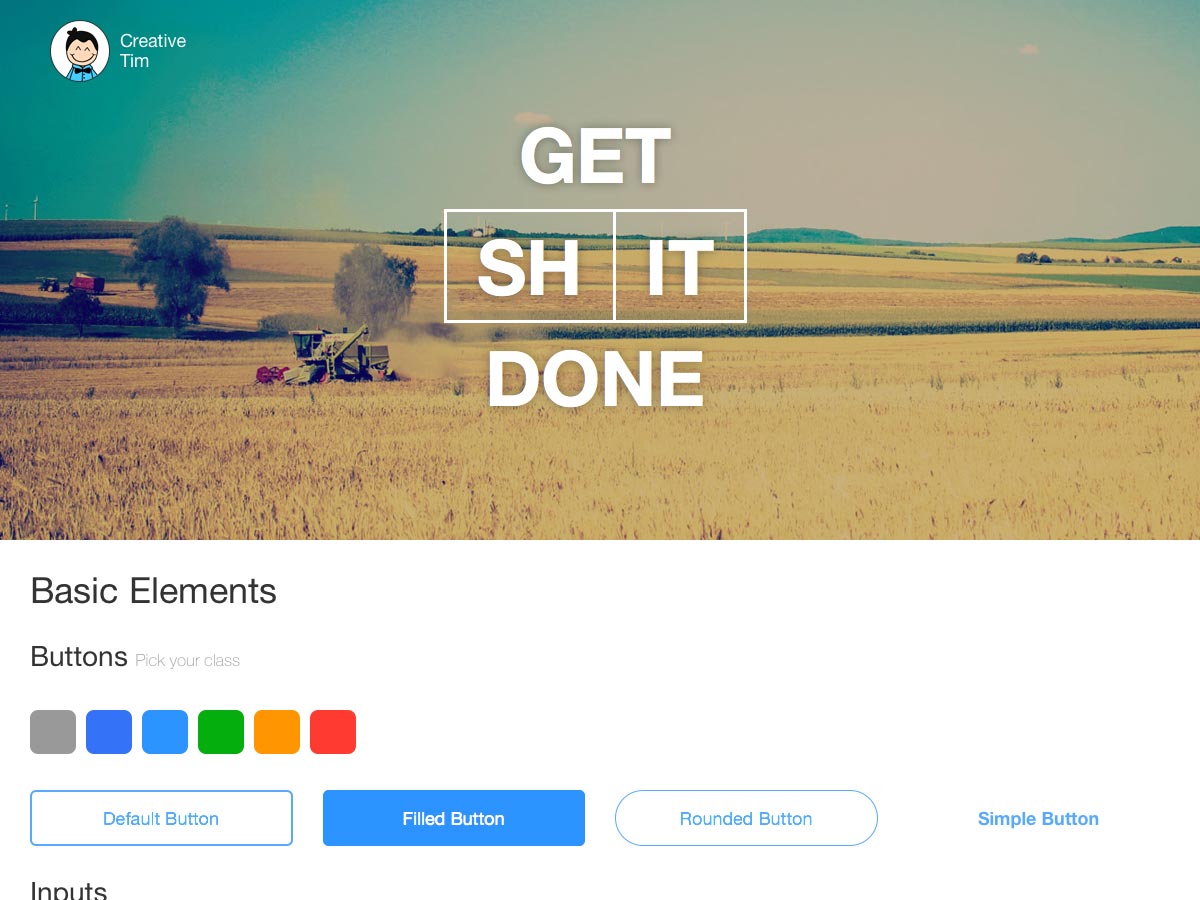
Get Shit Done
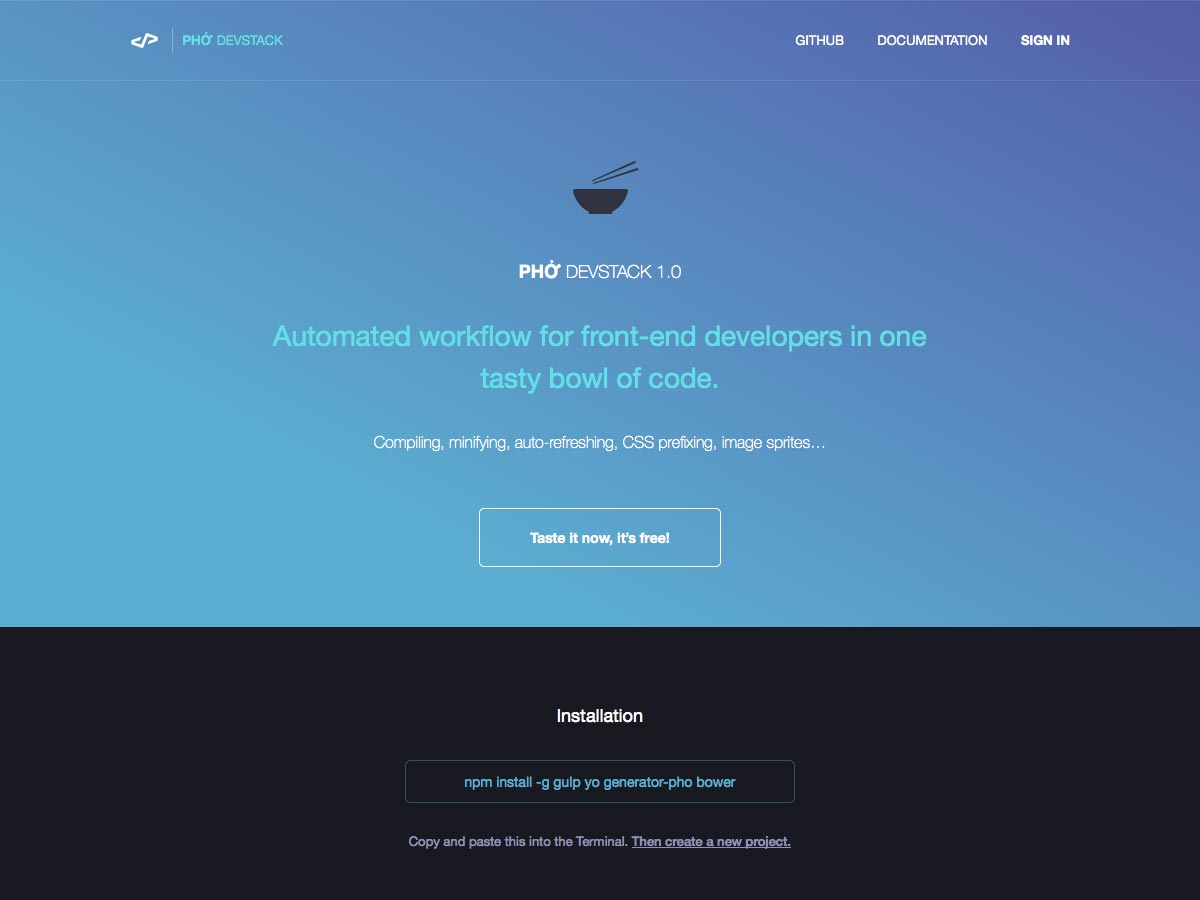
Pho Devstack 1.0
Filament
Cody
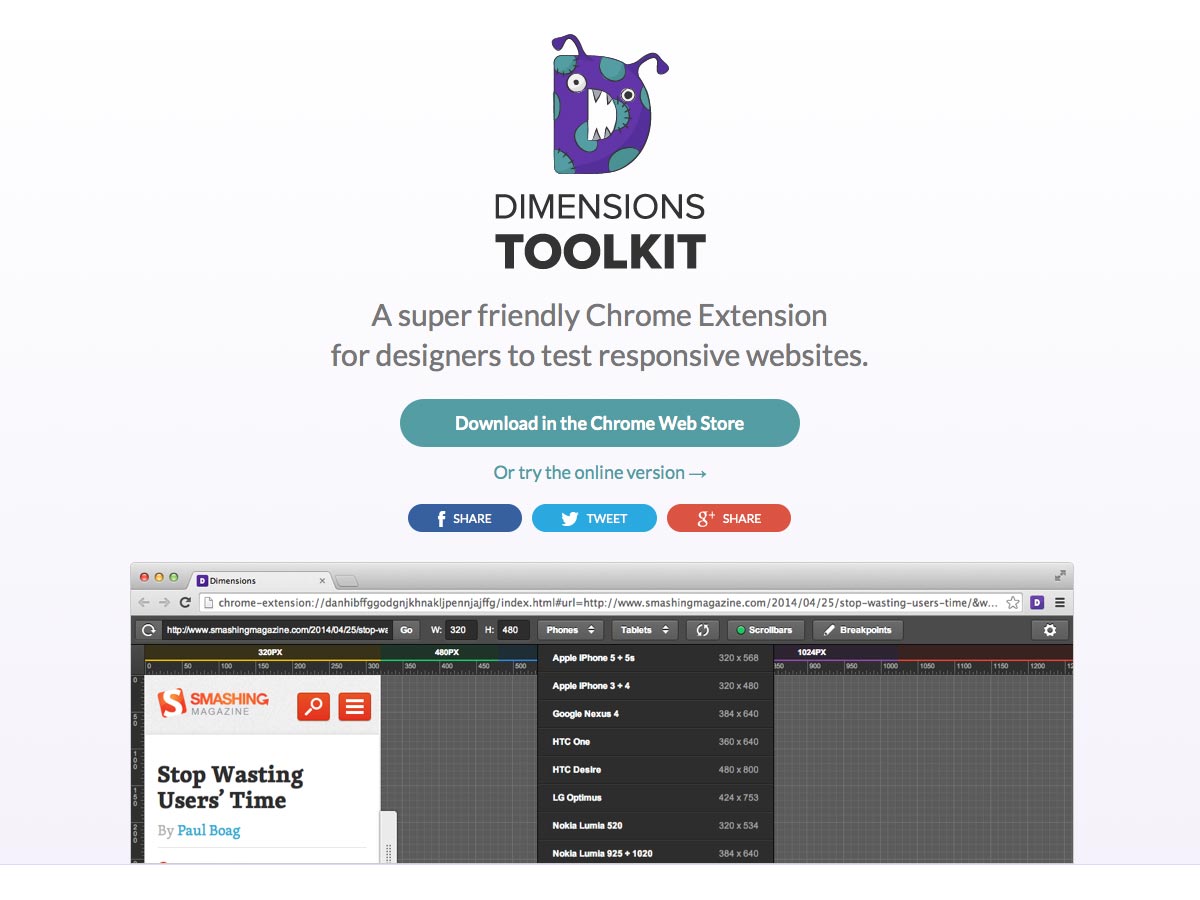
Dimensions Toolkit
Framer.js
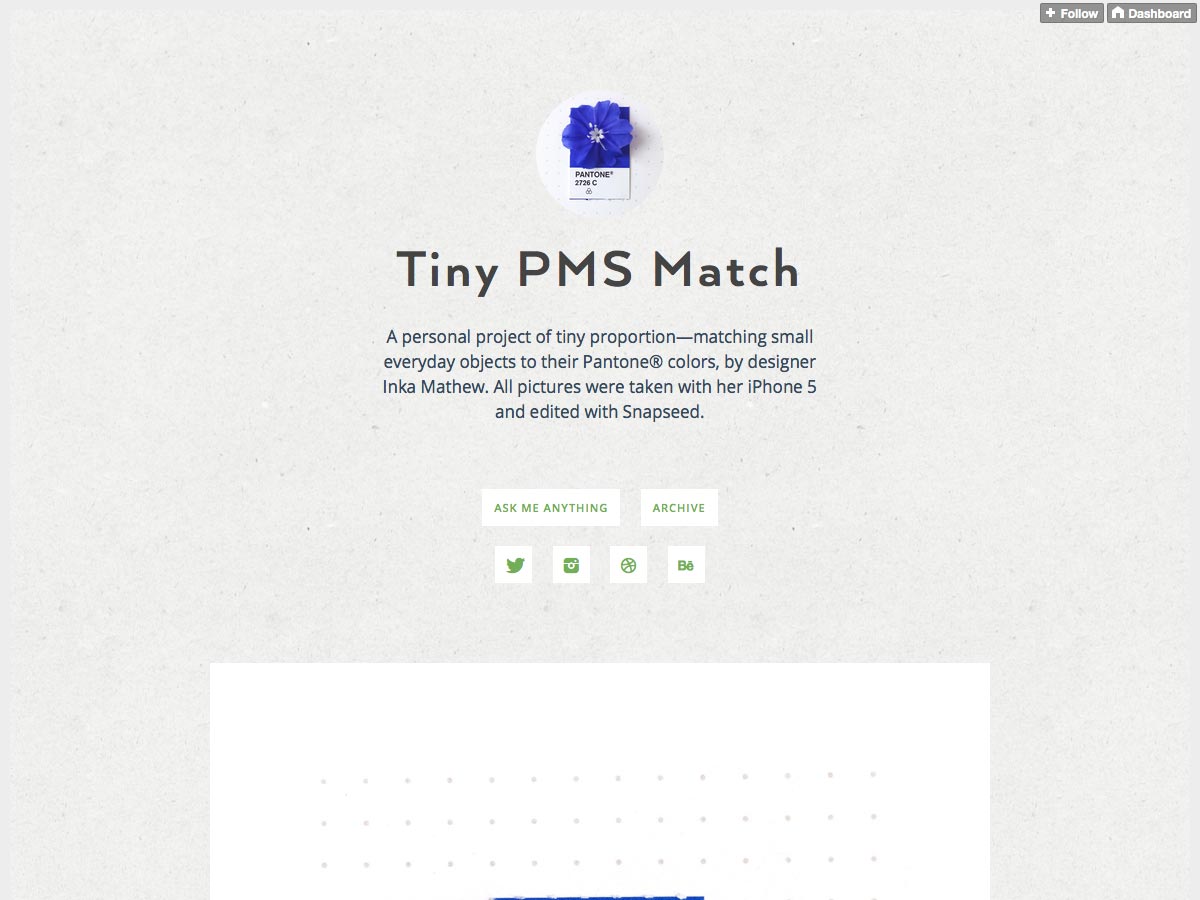
Tiny PMS Match
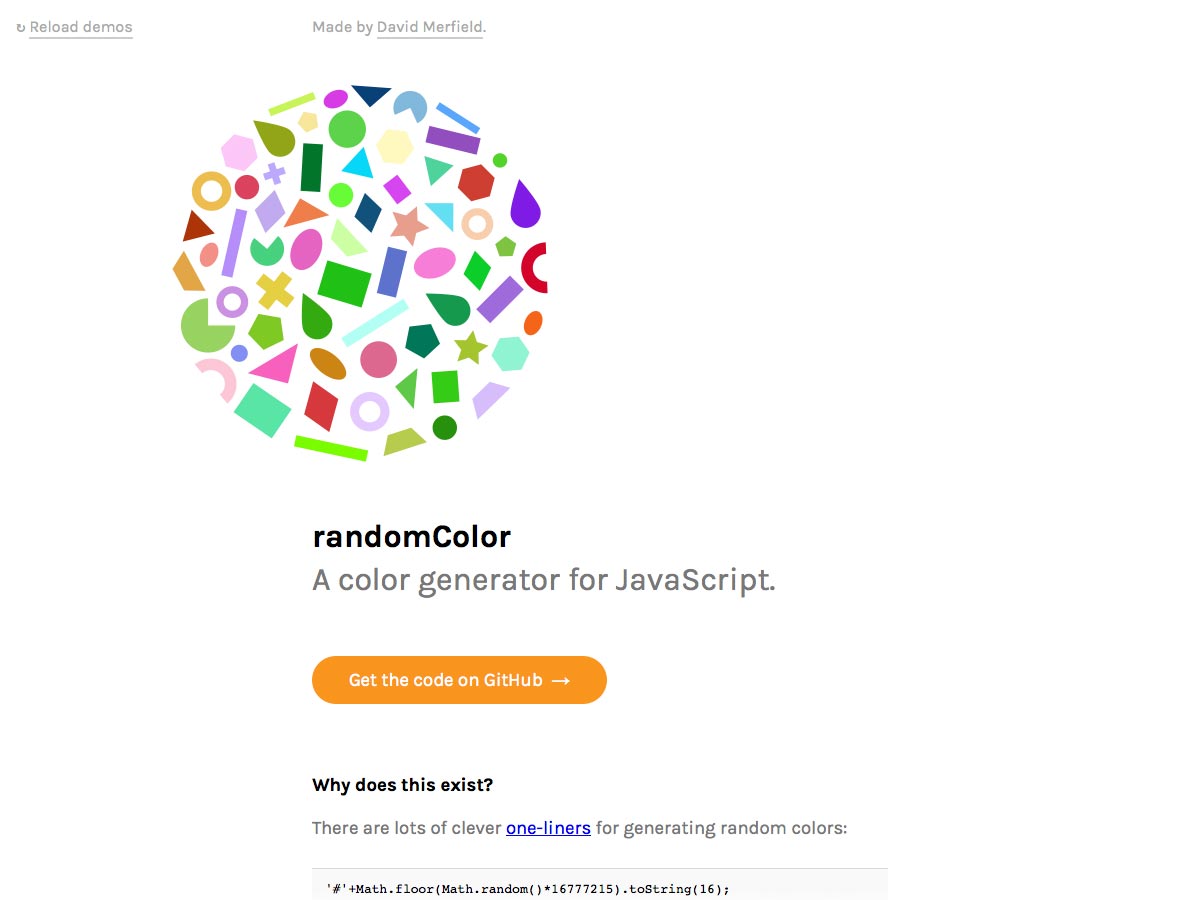
randomColor
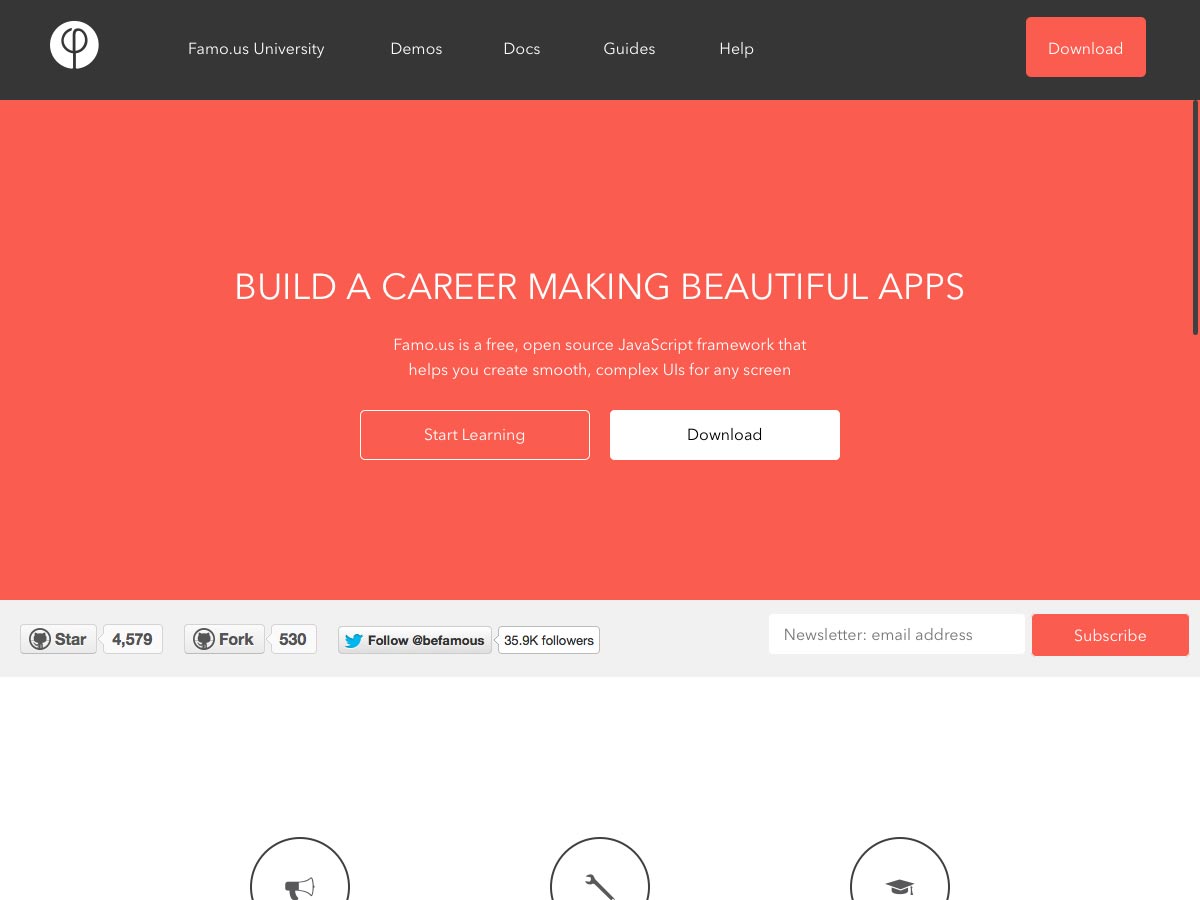
Famo.us
Flexbox Grid
Weblox
Spritebox
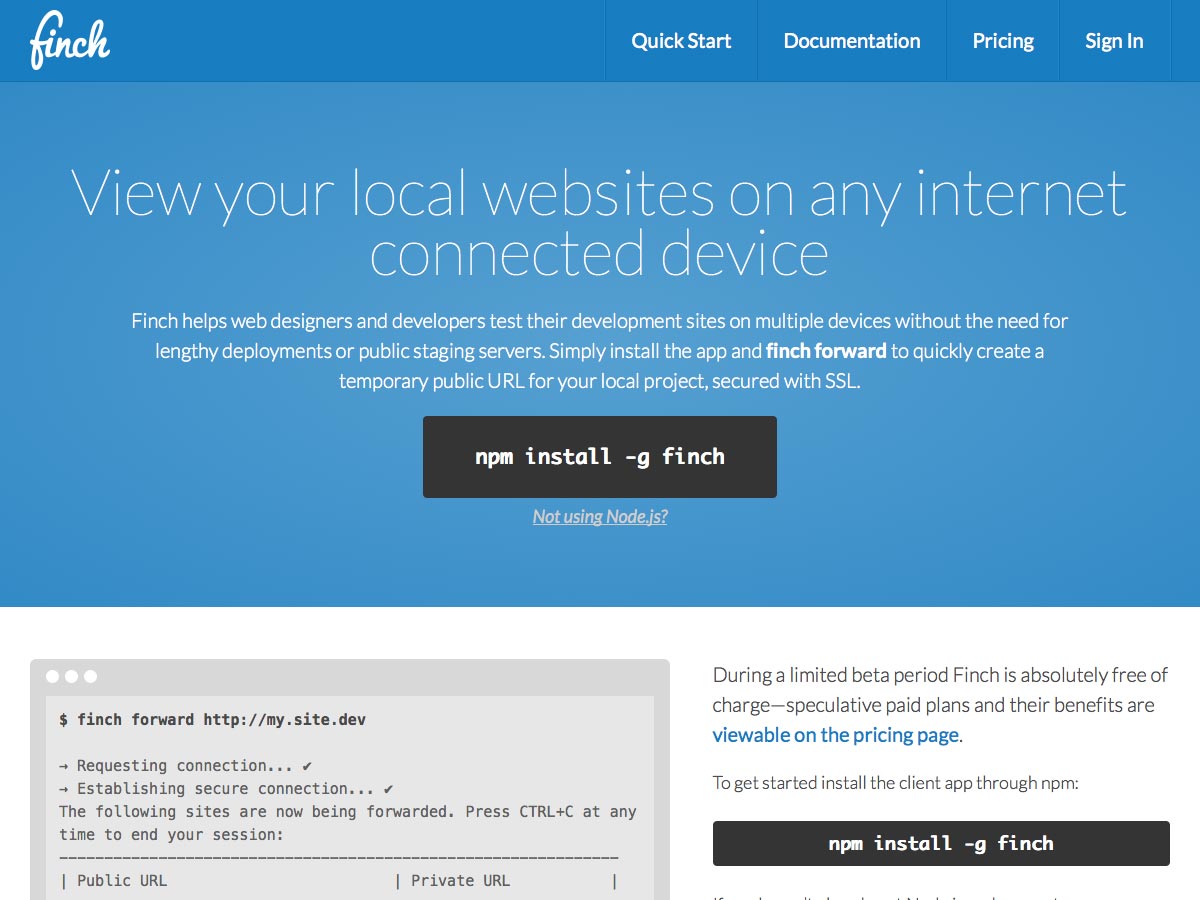
Finch
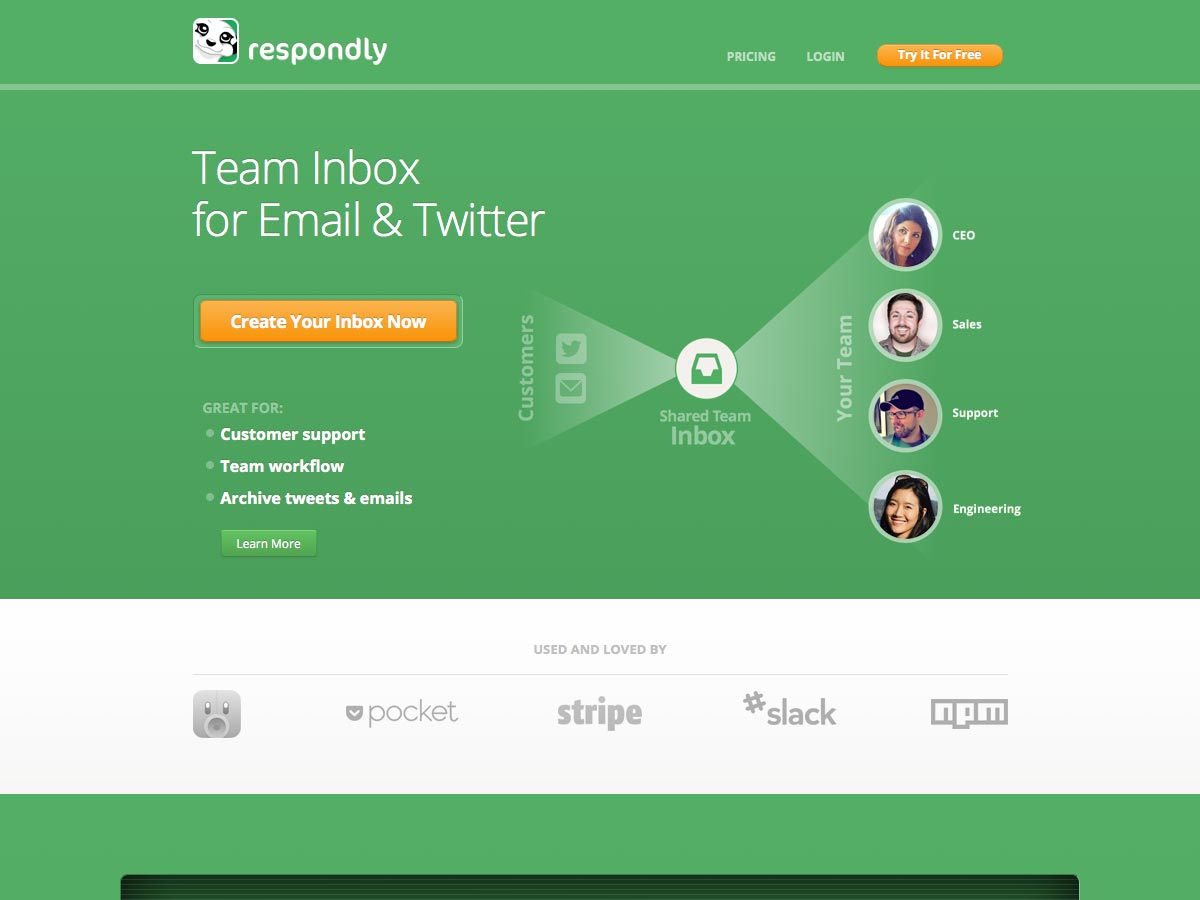
Respondly
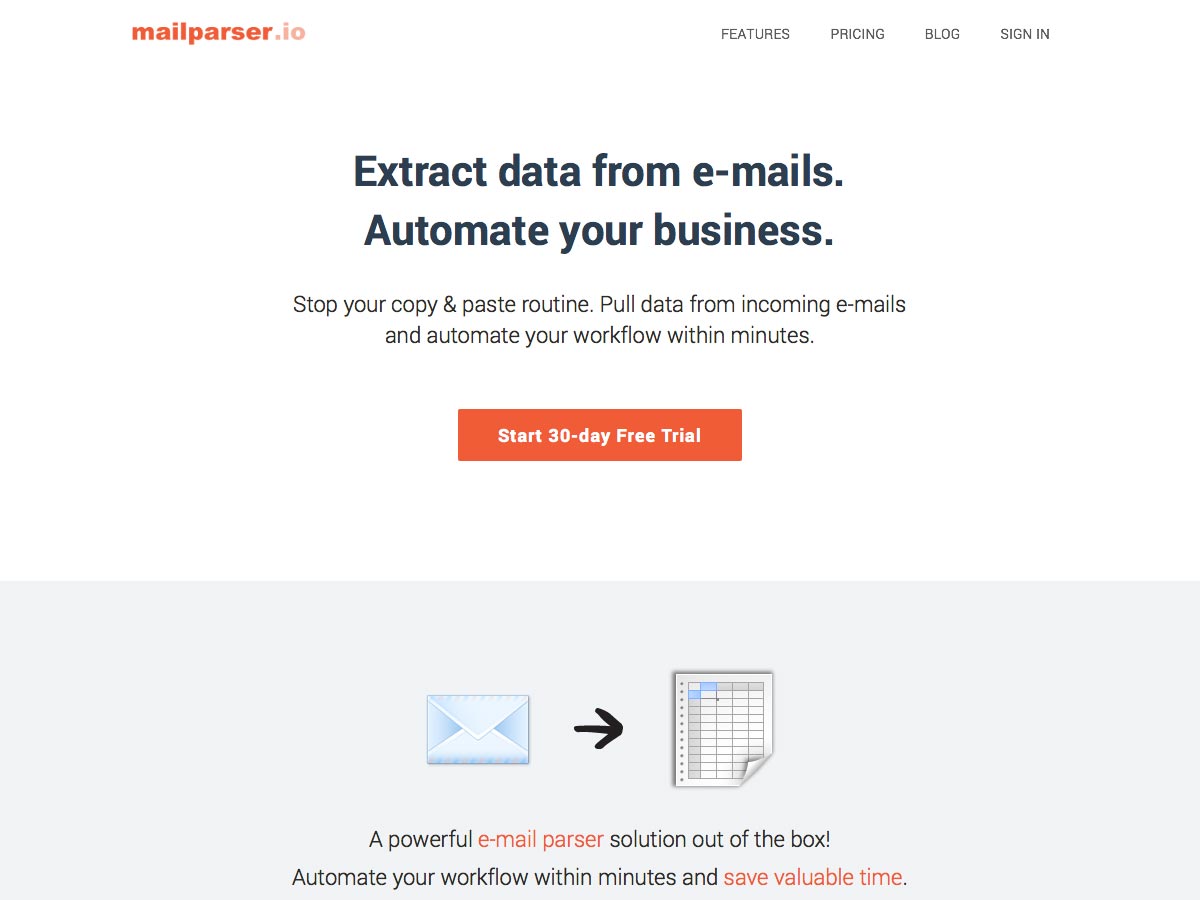
Mailparser.io
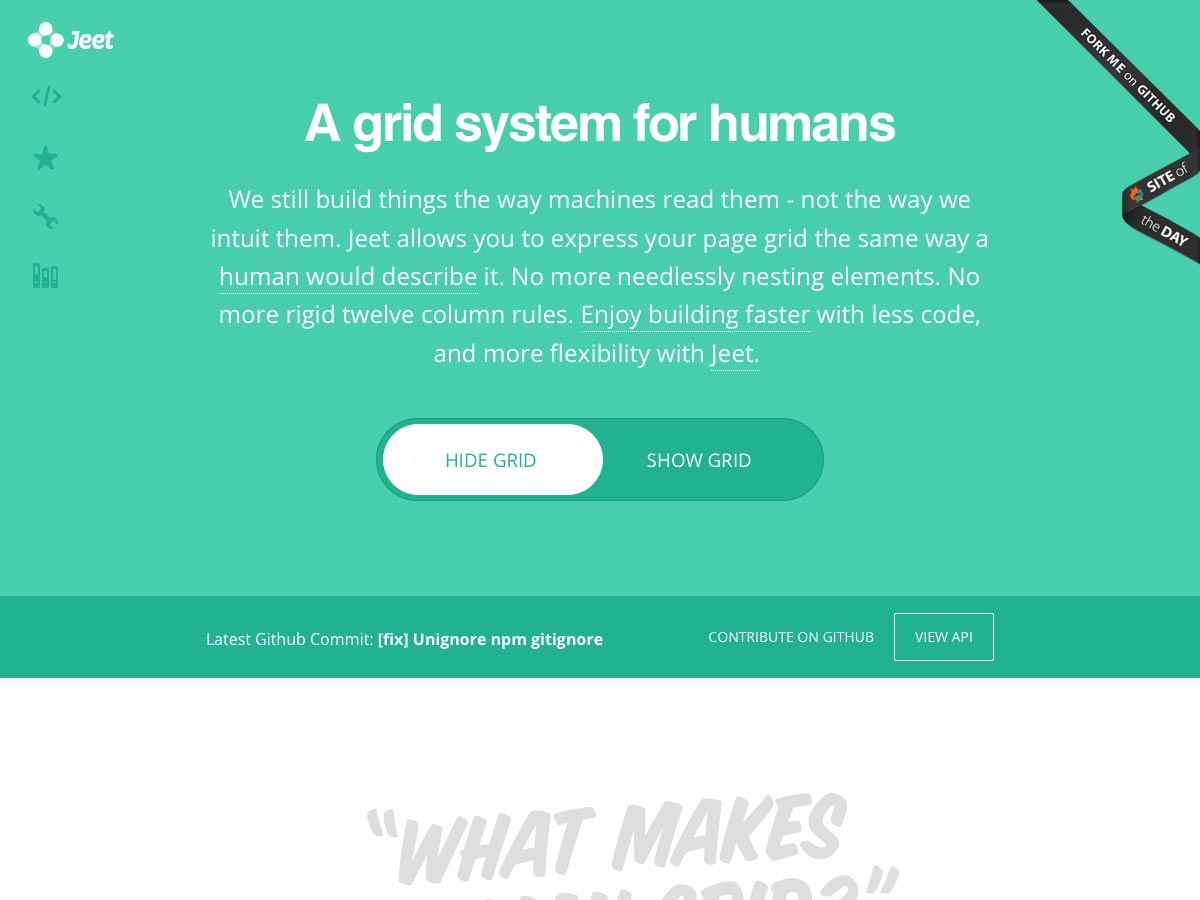
Jeet
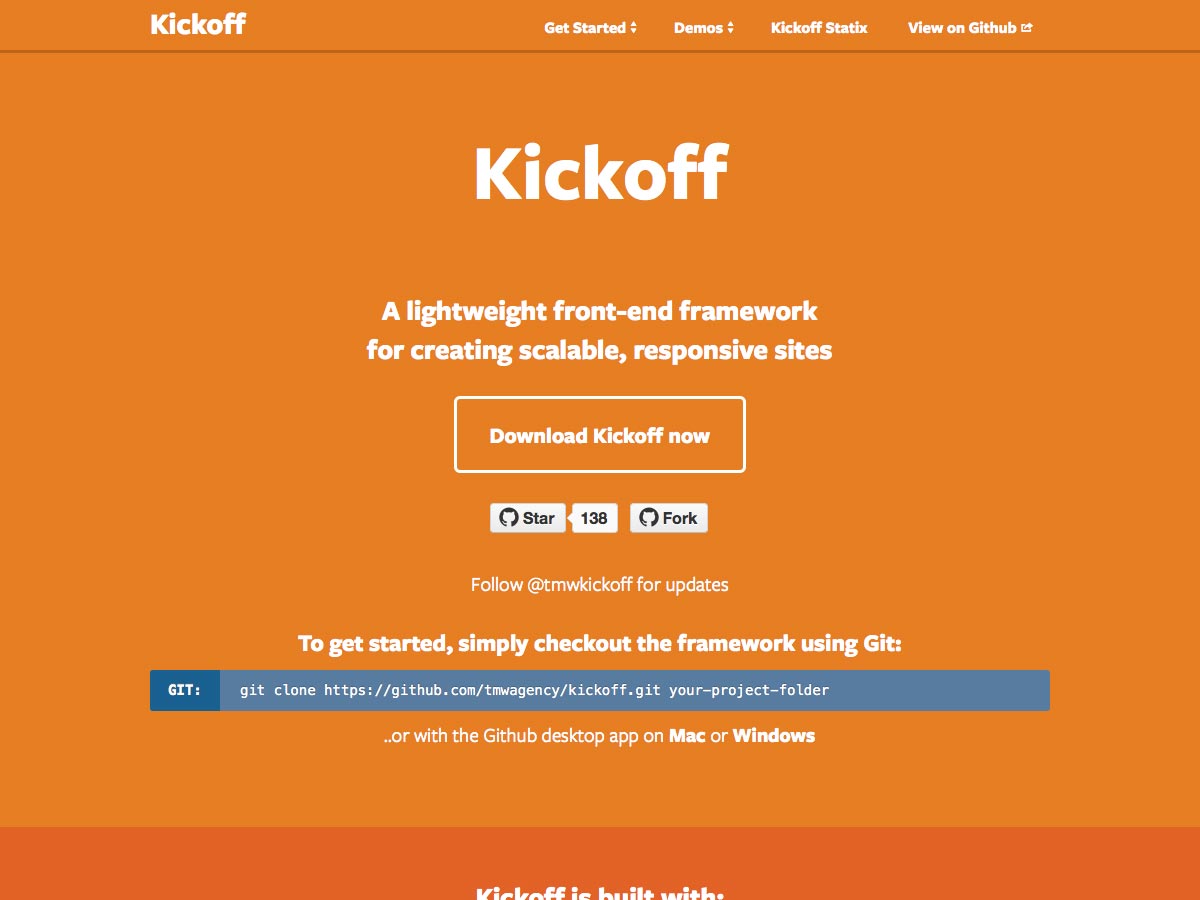
Kickoff
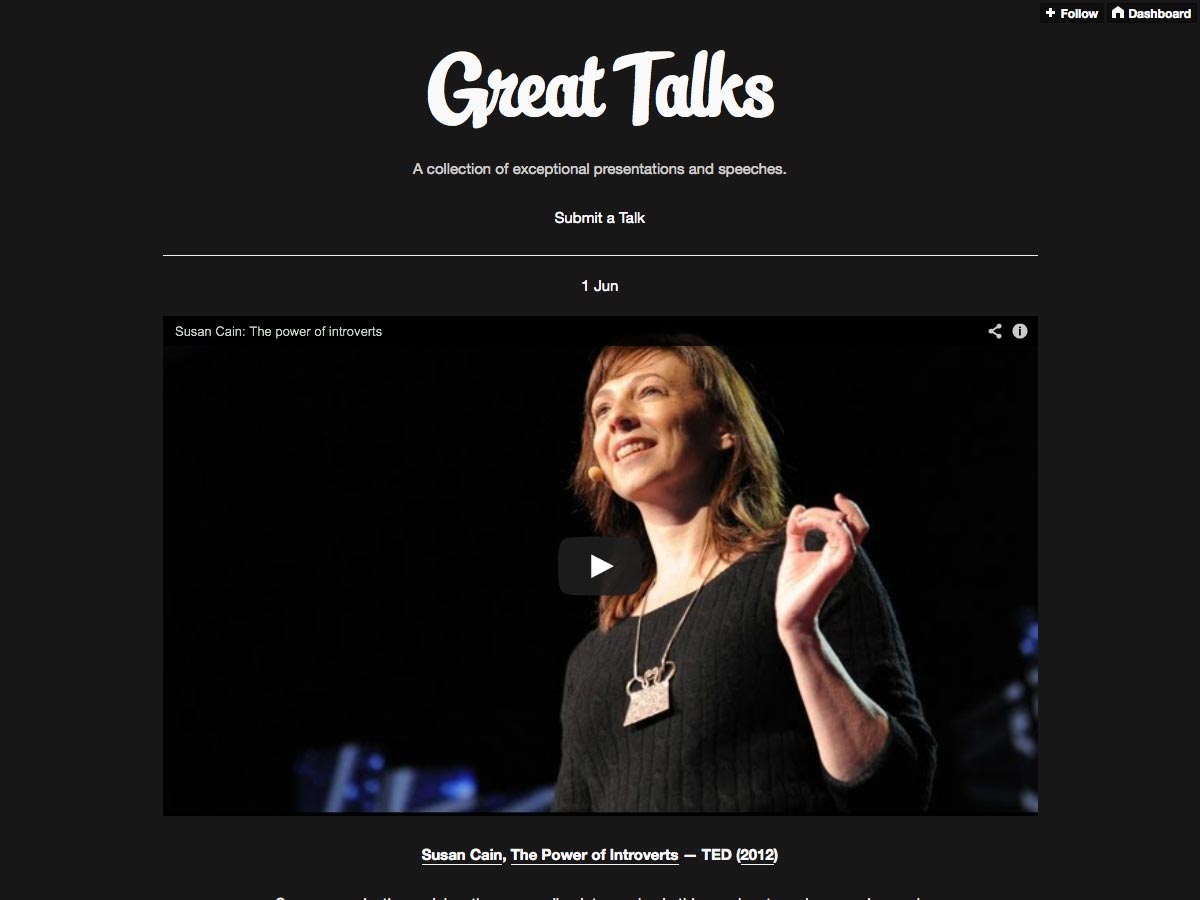
Great Talks
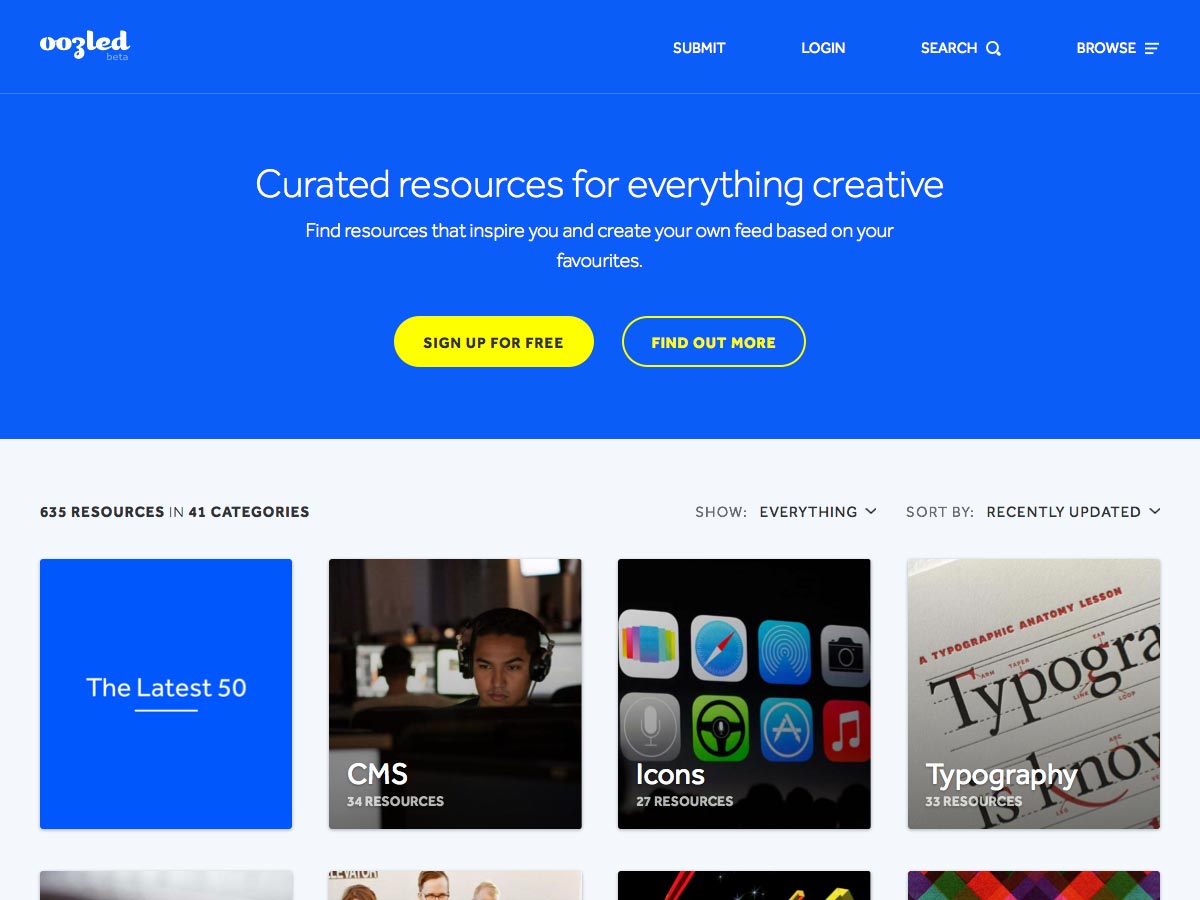
Oozled
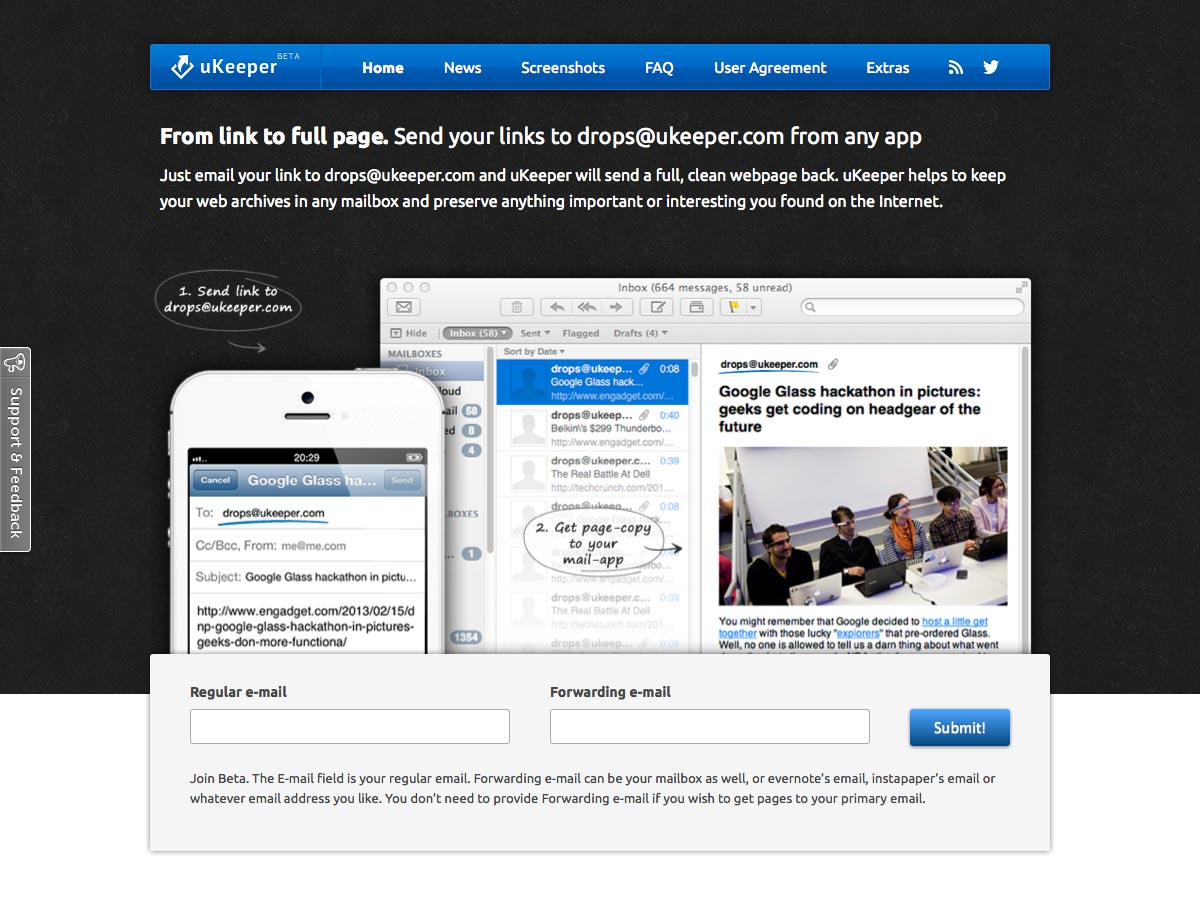
uKeeper
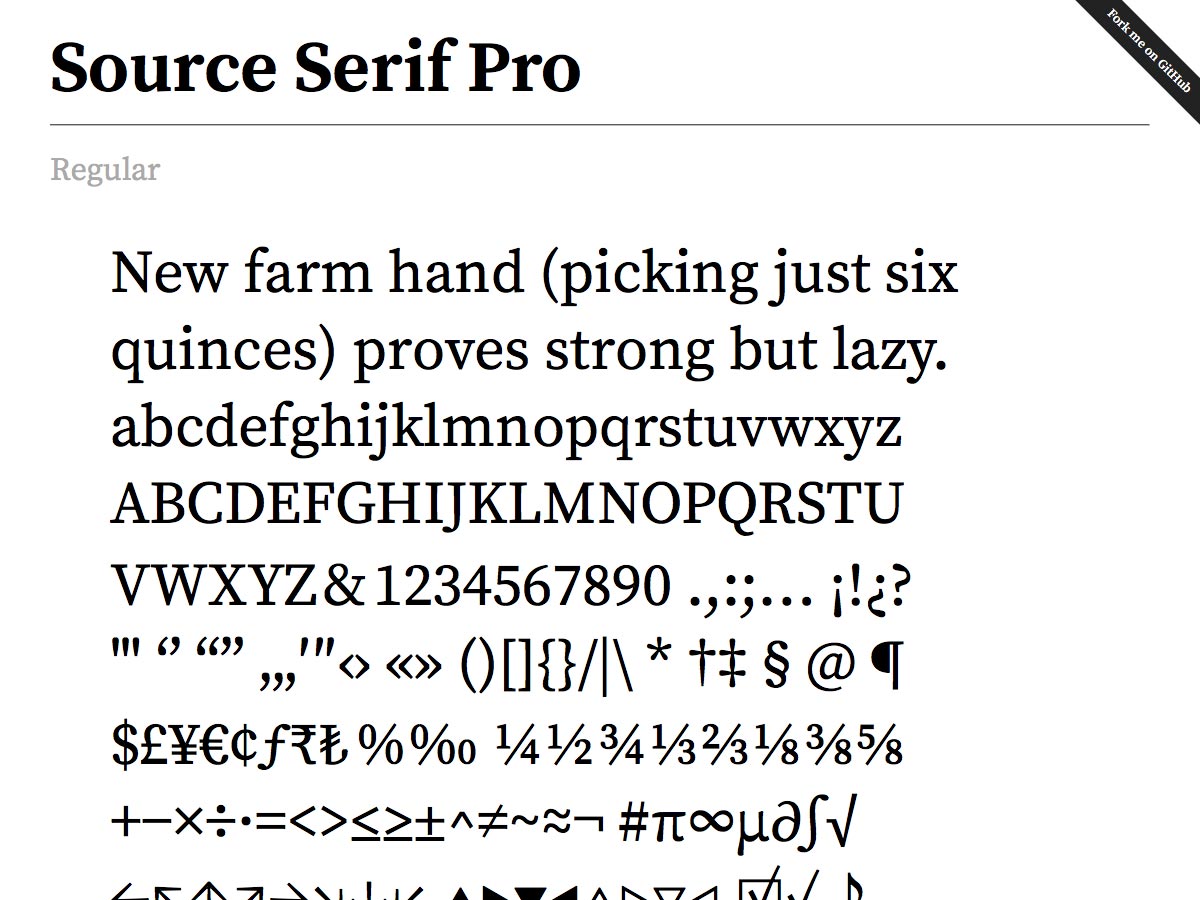
Source Serif Pro(免费)
Hairvetica(免费)
Uni Sans Free(免费)
Sideshow (10美元)
ATC Overlook(10美元)
Lastra(10美元)
Beelzebrush(35美元)
Reverse Gothic JNL(25美元)
Newark JNL(47.5美元)
Lugatype(免费)
#专栏作家#
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益