设计中的几只看不见的“黑手”
这是很早事前一个小伙伴微信私聊我的一个问题,问题细节记不清了,只记得主要的观点是关于设计推动力的问题。当时只是粗略回答了一下,个人感觉其实并不完美。经过再次思考之后,觉得值得拿出来系统来聊一聊,设计中那些在用户使用产品的过程中,推动用户的操作行为实现、认知形成以情感共鸣的“看不见的黑手”都有哪些。

既然是看不见,那显然不是显性的页面元素,或是直观可见的内容,这些隐藏的设计推动力往往具有固定的特征以供来追寻,笔者总结了几点如下:

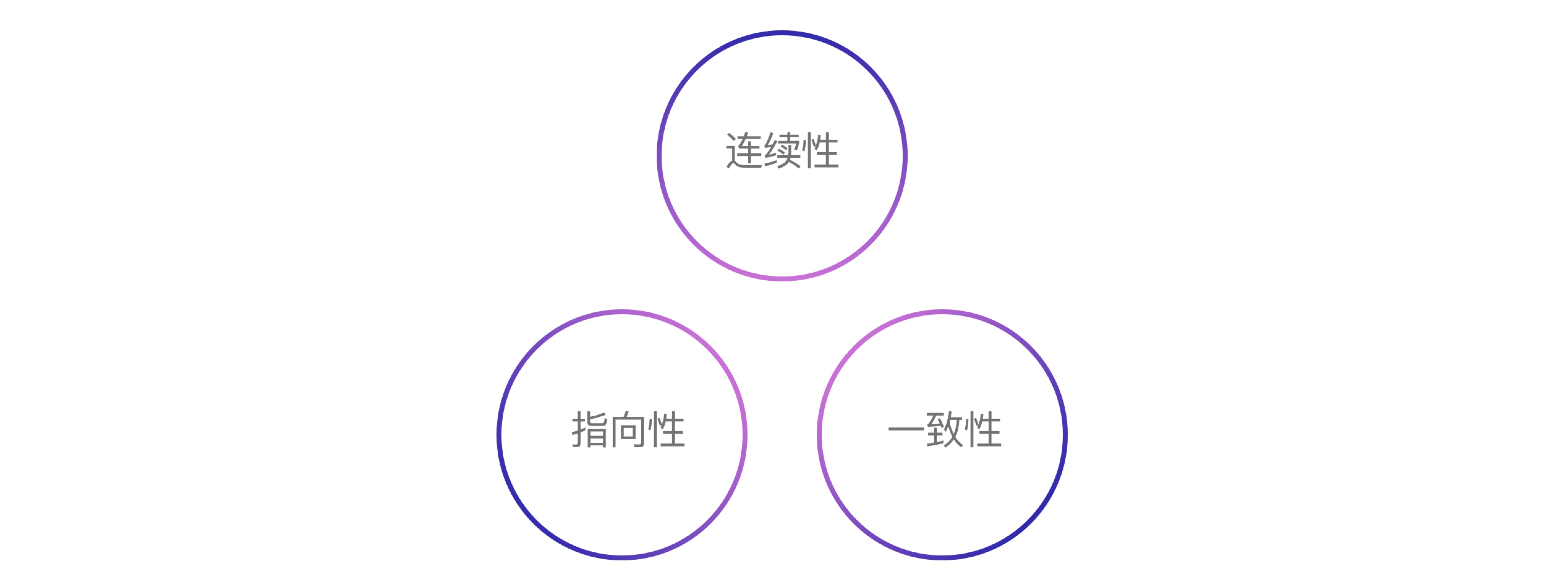
(设计推动力表现出来的特征)
(1)连续性
设计的推动力是一个持续的过程,贯穿用户的整个操作过程中,不只是存在于一个页面中,而是通过逻辑连接起来的多个页面共同产生影响。
(2)指向性
设计的推动力具有明确的指向性,这与产品策略、运营目标相一致,共同构建一个立体化的产品体系。
(3)一致性
设计的推动力需要具体的页面元素、交互行为来承载,这些被赋能的页面元素、交互行为在外显内容具有一致性,用户在使用过程中能够不断强化并形成认知惯性。
接下来就简单归纳几种看不见的“黑手”。
1. 用户行为路径
用户行为路径是用户在产品中的行为串联起来的可视化的路径图,能够便于产品和设计师更加直观的看到在用户使用产品完成某个任务时,用户的行为模式是怎样的,不同渠道进入的用户间的行为差异,在哪些步骤上用户开始流失,用户离开后的行为去向了哪里等等。
用户行为路径主要是用来对用户行为进行全面分析,有利于更加准确抓住用户行为的关键点,优化产品功能和体验。上述描述的用户行为路径,主要应用在产品上线后的优化提升阶段;有利于其他项目人员更加宏观、直接地理解产品的应用场景,同时有利于不断斟酌和优化每一个用户触点的产品策略、设计效果,及其指向的用户行为、认知和体验;这样从宏观的用户行为层面去调整产品的具体功能甚至页面样式,不失是一种十分聪明的方式。

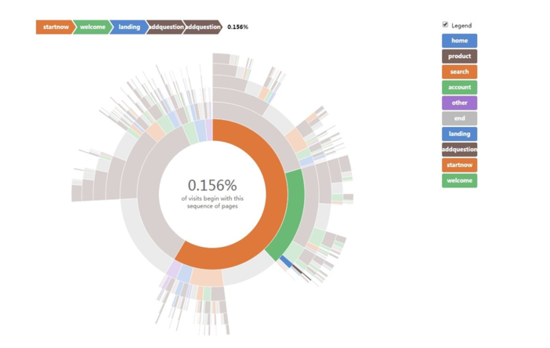
(Sunburst事件路径图 图片来源)
用户行为路径本身就是多个逻辑相关的页面和一系列连续的用户行为组合起来的,通过对关键页面和节点进行优化,或者改变产品和运营策略,或者调整布局或者视觉样式,最终都是为了更好的体验和产品策略实现的目标,实现用户增长或者其他指标的提升;从用户角度来说,行为路径也是用户行为习惯养成最直观的体现。用户行为路径推动产品设计改善上颇具说服力,侧面也影响着用户的行为和认知,可谓是“黑手”No.1。
2. 隐喻
百度百科上对“隐喻”的释义是:
“隐喻是在彼类事物的暗示之下感知、体验、想象、理解、谈论此类事物的心理行为、语言行为和文化行为。”
设计方法中也存在隐喻,包括文案、品牌、功能、音效、手势等,这些隐喻设计都是基于用户当前已经成型的行为习惯和认知来进行设计呈现的。隐喻设计在建筑领域的应用源远流长,建筑上会通过点、线、面的不同构造,引起人的心理和生理的不同反应,同时利用光影的搭配,能够在更高层次上让人产生联想,引起文化和精神层面的共鸣。

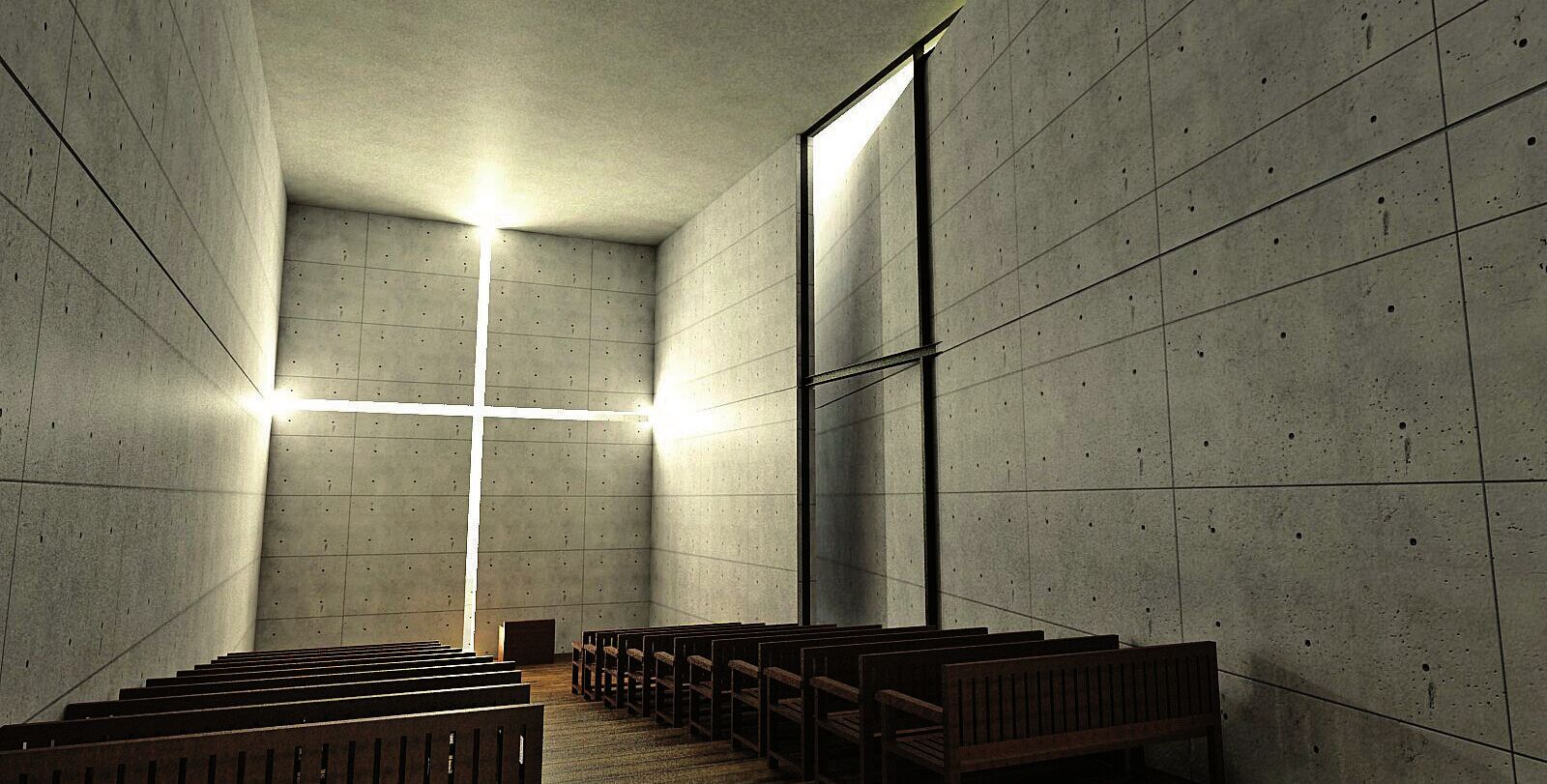
(安藤忠雄 光之教堂 图片来源)
互联网产品在隐喻设计上与建筑有着共通和趋同之处,隐喻设计将现实世界的元素与互联网虚拟元素见建立联系,这是一种通过当前现实产品元素来研究互联网产品的方式。隐喻设计方法让用户更加易于接受互联网产品的功能操作方式、传达的信息内容以及所要渲染的情感等,隐喻设计可能不会显著地对用户行为、认知和情感产生导向作用,但是在引起用户共鸣,促进产品的可用性、易用性、乐用性方面,功不可没。
2.1 对物理世界的模拟
最显著的就是Google设计规范中对于页面层级关系、动效运动效果、响应式交互的描述,在二维平面上同样遵循着三维物理世界中的运动规则。这种规则不是简单的拷贝,而是在二维平面中建立起了三维立体关系,这种设计方式,让用户更加易于理解产品的使用方式,使用产品时能够按照既有行为习惯和认知去操作。设计推动用户的操作行为时,也促进产品的普适性推广。

(Google Material Design 图片来源)
2.2 色彩与质感
现实世界中的色彩呈现方式,材质效果展示,在互联网产品中同样适用,如曾经风靡的拟物化设计,就是对真实世界色彩、材质效果的复用展现;按钮的突出和按下效果,会有对应色彩明暗变化;色彩的知识性同样如此好,红色表示禁止或者一些危险是事情,所以注销、退出、关闭按钮总是用红色系来表示;不可用状态以等按下去的灰色显示;开启、开关等代表通行或者继续向前一味的按钮,则以绿色系为主。

( iOS 6系统 图频来源)
色彩与质感的搭配,能够给人较好的传达出设计的指向性目的,或者渲染整个页面的情绪氛围,这也展示了色彩和质感本身对用户认知影响的强大推动力。
2.3 图形
图形元素最直观的样式就是页面icon,尤其是功能性icon的样式,尽管当前的片平化设计样式已经为大家所理解和接受,但是这些片平化的icon同样来源于对显示图形的抽象和演化得来的。这些具有隐喻特征的图形能够让一些复杂的功能更加易于认知和理解。

(icon样式充满隐喻特性)
2.4 文案
隐喻最早来源于文学中,因此互联网产品中的文案设计的隐喻性更加直观和易于理解。无论是功能命名、产品定义还是运营文案等,都能够准确传达出功能目标或者情感意图。
一些具有刺激性、诱导性的文案,会对用户行为和认知产生极大影响,让用户产生情感的归属感,或者行动的参与感。例如在一些明星榜单的设计上,往往强化数字排名文案的展示,视觉上突出前三名明星头像,加上一些繁琐的装饰,并冠以一些名号等,以此来刺激用户参与打榜行为,提升页面的互动量。

(榜单页面:泡泡/doki/超级星饭团/爱豆)
3. 交互方式
交互方式是用户操作行为的具体实现方式,包括体感、手势、语音等多种,这一切交互方式都为用户创造了不同的情景体验,也在潜移默化间重塑了用户行为和认知。交互方式影响用户的行为和认知,这个要点只需举例子即可讲清楚,排名No.3。
多年以前,什么电子产品坏了,不出声音了,老一辈人的做法很可能是拍两下,或者摇两下在试试;遥控等小型设备不好使了怎么办?当你问家里的老人这个问题时,给出的答案往往不是长按设备重启,得到的答案往往是:
——扣电池——然后再装上试试——
现在呢?自从微信的摇一摇功能上线以来,用户逐渐在手机的使用上,除了点击以外又增添了一个新的行为,当你看到人们拿起手机突然间摇起来时,不会再按照上个世纪的思路认为四东西坏了,简单粗暴地摇一下,而是知道这个人极有可能在抢红包;设备卡死了?那就看看页面有什么提示信息来解决,或者干脆直接根据提示来重启好了。
随着AI智能语音产品的流行,如今用户回到家中后,不需要再低头到处找遥控器来打开电视和空调了,而是直接说出HI Google、小爱同学等词,然后发出指令即可。
一切的交互行为都是技术实现为前提,随着产品的普及、用户人群基数的增加,逐渐形成叠加都认可和接受的通用行为,从而影响用户的行为习惯和认知。
结语
曾经听到一个学长的毕业论文研究的视觉动力的内容,当时感觉互联网设计输出物这种虚拟的二维产品能够和物理特性联系起来,是相当高端的一件事。所以,对于“动力”一词,总是有着一种很深的执念。互联网设计中的动力所在,无声无形,只能从对用户的行为、认知和情感的反馈上获得证实。
当然,设计的动力,远远不止于此,后续还要继续研究,愿与大家一起分享讨论。
#专栏作家#
虾米&胖喵,微信公众号:pangmiaodesign,人人都是产品经理专栏作家。高级交互设计师(百度/爱奇艺),夫妻搭档,猫奴。曾做过公益产品、影音媒体产品,目前专注于企业级产品、娱乐社区产品体验设计。“有猫,就有一万种美好!”
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








bullshit