B端产品设计中,弹窗可以做哪些事情?

了解弹窗的类型和可以做到的事情,可以帮助我们在设计中做出更合理的决策,并且有助于我们梳理和规范现有产品框架、制定和完善设计规范。
在设计B端产品时,产品经理和设计师总会为写一个问题争执不休:在有限的页面空间,是否还能放些什么?而弹窗它可大可小,且能在当前二维页面之外衍生无限的空间,几乎可以做到所有页面能做的事,同时对于开发来说随便在html中加一个<alert>和一句话就能生成一个最简单的提示弹窗。是的,在产品设计中,弹窗真的太“方便”了!
或许正因如此,弹窗可能是产品设计中最被滥用的一种常用控件了。如果用户打开一个链接或是按钮后充斥的是一层层的弹窗,用户会感觉你的产品太复杂太难用!更糟糕的是,有的产品会很粗鲁的弹出各种“提示”、“警告”,还需要强制用户去点击或关闭——可能设计者以为这种”温馨提示“是“已用户为中心”,但很多时候我们完全可以以一种更为温和的方式来提醒用户(如toast、悬停浮层、输入框旁边的橙色文字等)。了解弹窗有哪些类型、可以做什么,能够帮助我们在设计时做出更合理的决策。
弹窗,是一种“展现于页面之上的一种信息容器”,在x、y轴的平面空间之外扩展了页面的维度和深度,它是一种比页面更灵活的信息容器。细分下来会有很多类型,但并没有一种很明确和统一的叫法。在移动应用流行以前的网页设计中,有对话框(Dialog)、警示框(Alert)、弹出层、弹框、浮层(popup)、气泡……现在,因为响应式设计和多平台统一的趋势下,甚至也有将android的toast提示、Actionbar,以及ios的透明指示层(HUD)和也算作是“弹窗”的一种。同时,非模态各种浮层和窗口,类型和用法千差万别;鉴于此,我在这里重点探讨我们在B端产品(PC端)中常用的传统意义上的“弹窗”。
以功能和用途为维度,笔者将弹窗分为三种类型:信息展示、任务、反馈。
一、信息展示
1、解释或说明
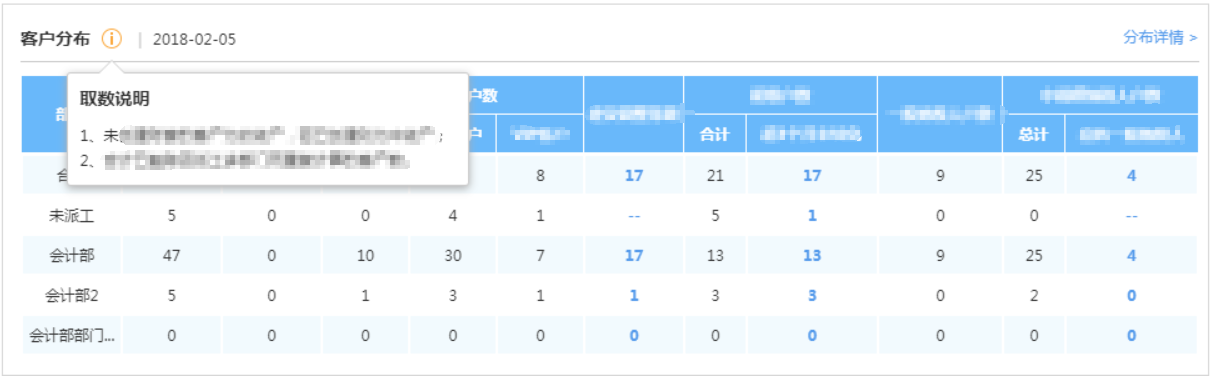
一般由用户主动触发的,包含图文信息,少数会有简单的操作按钮,如“确认”、“知道了”等等。典型场景有:欢迎界面、操作说明、帮助、功能引导、取数说明、查看详情、预览或查看大图……
这种弹窗一般用来对页面内容作补充,用户通过点击图标或文字按钮,可以在当前页面展开弹窗。比如业务介绍、图表的取数说明、操作说明和引导等,这类信息往往与当前页面紧密相关,且从属于当前语境,所以并不适合用跳转页面、并列tab其或二级页面的形式来表达,因为这样无疑会加深页面层级,增加用户的认知负担。尤其是对一些很重要的操作说明或引导,甚至可以在弹窗中使用翻页或tab页签的形式来扩充弹窗的显示空间。

需要说明的是,很多产品喜欢对那些普通的字段解释和说明也使用带遮罩的模态弹窗,并需要用户点击才显示。这是一种很糟糕的设计。这种解释说明,完全可以用一般的非模态浮层来代替,用户只需要悬停就可以快速浏览,并且快速离开(移开触发区按钮或点击空白区域)(当然,如果内容太多,可能你要考虑设计跳转到新的页面而不是使用浮层或弹窗)。

类似这种页面的补充说明,使用悬停浮层体验会更好。
2、内容拓展
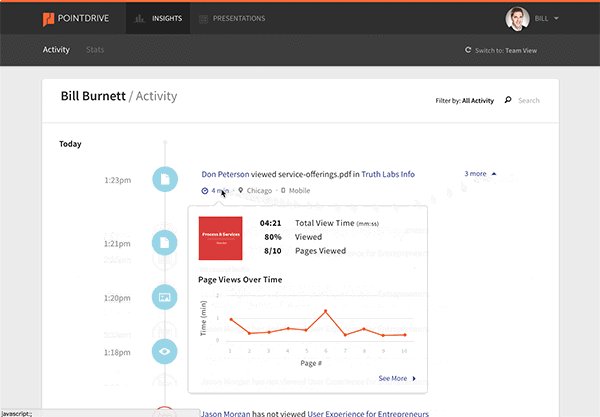
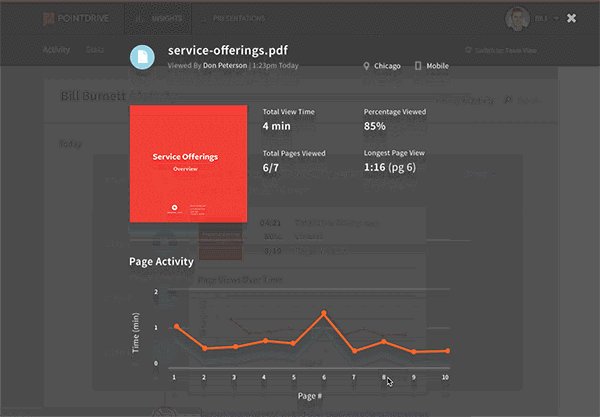
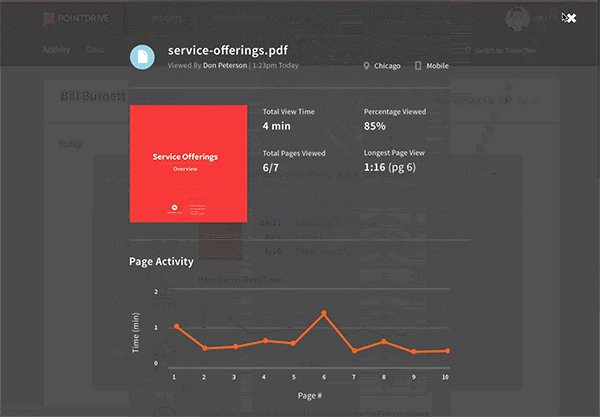
这种类型常见于一些图表统计页面、列表页面。由于页面布局的限制,以及突出核心需求的原则,我们只会给用户展示最关心的统计结果和字段,不会也不可能把统计图表的所有详细数据和说明展示在当前页面。而这些内容往往又并未多到需要一个新的页面来容纳(同样会增加页面层级),所以这时候就可以用弹窗来呈现。
内容扩展型的弹窗,主要有以下场景:查看详情、预览图片、数据透视、历史记录……

对于这种弹窗,模态和非模态并没有很大的差别。一般来说,如果是内容较少,并不会占用较大的屏幕面积,使用非模态的会更合适。因为用户只需要扫一眼内容就行,模态的可能会给用户一种“被打断”的感觉。而且,使用非模态的可以直接展现在目标旁边,关联性更好,同时可允许用户快速切换查看其它同类弹窗,且不会影响对其他的模块的操作和浏览。

3、弹窗的扩展样式——侧滑面板
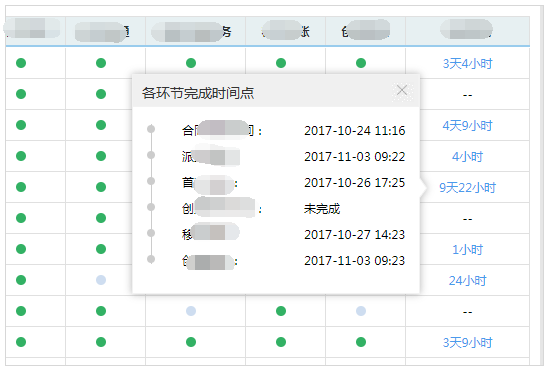
还有一种比较常见的“弹窗”,会以侧滑的形式出新,而不是加遮罩层的模态弹窗。这样做的好处是,用户在查看弹窗内容的同时,不会失去当前页面的信息,方便用户进行对比、参照和检阅;同时并不会影响用户对界面其他区域的操作。这种形式一般在表格中出现较多。当然,这里的弹窗并不局限于一般的对话框样式,我们也可以使用侧滑浮层。

而对于那些信息量较大(可能有滚动条、拖拽操作等),甚至会有一些可选的支线任务或扩展操作时,建议最好使用模态的弹窗。这样可以让用户的注意力更为聚焦,且可减少可能产生的误操作(一些非模态的弹窗允许用户点击弹窗范围外区域关闭弹窗)。
4、渐进式的展示:
除了弹窗和二级页面,还有一种信息展示方式——渐进式的策略值得借鉴:即在页面只展示结构式信息和核心元素,更多细节信息在用户需要时再作立即呈现。当然这样造成洞察速度受到一定影响,但你能得到一个更清爽更简洁的用户界面。

二、任务
1、复杂任务
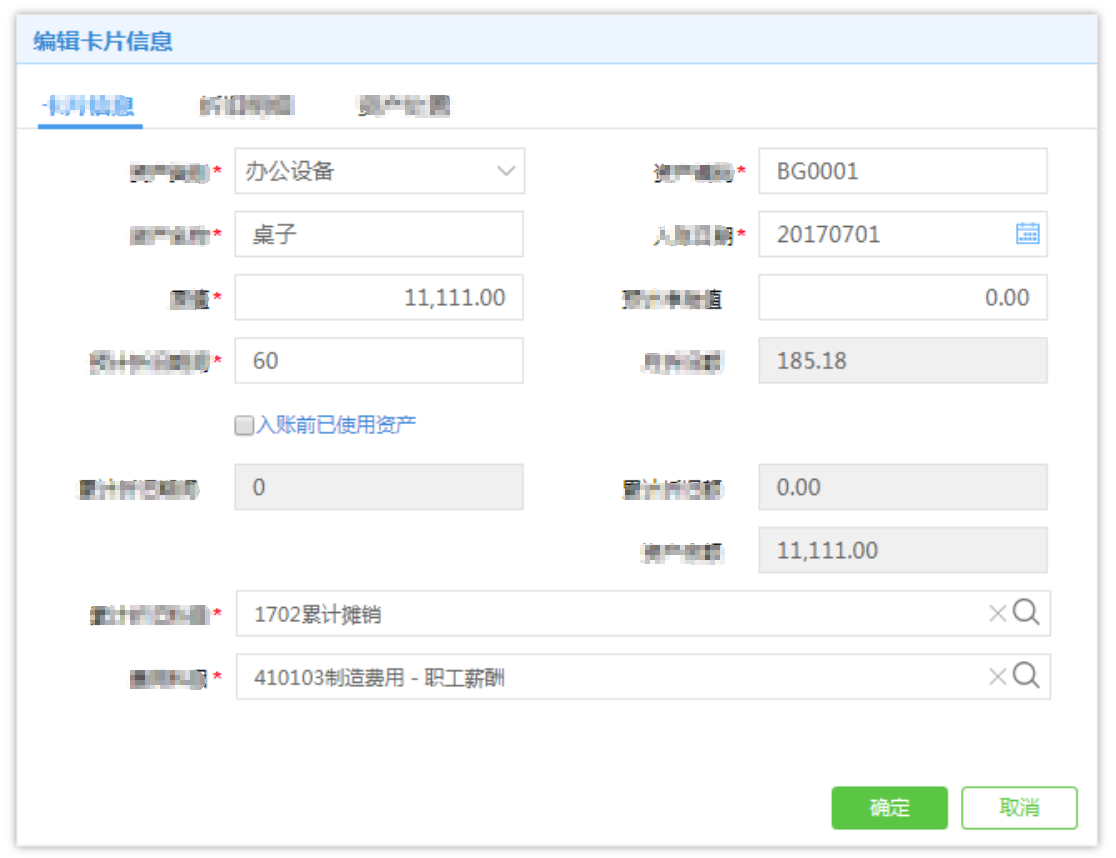
这种弹窗在B端产品中也非常常见。当用户在浏览当前页面时,有一些很常见的场景:“登录”、“审核”、“申请”、“编辑”……这些相对复杂的任务和操作,它除了标题和文字、说明、操作按钮之外,通常还会有一些复杂的可编辑表单,以及点击、选择、拖动等操作。在移动端,因为屏幕的控件限制,设计师更喜欢用新的页面来容纳这些内容。但在pc上,更常见的是用模态弹窗来设计这种基于当前页面的、承载用户明确目标的任务。因为弹窗会让用户明确感知到所进行任务是基于当前语境的,且在“提交”或“取消”后可以很自然的自动返回到主页面。
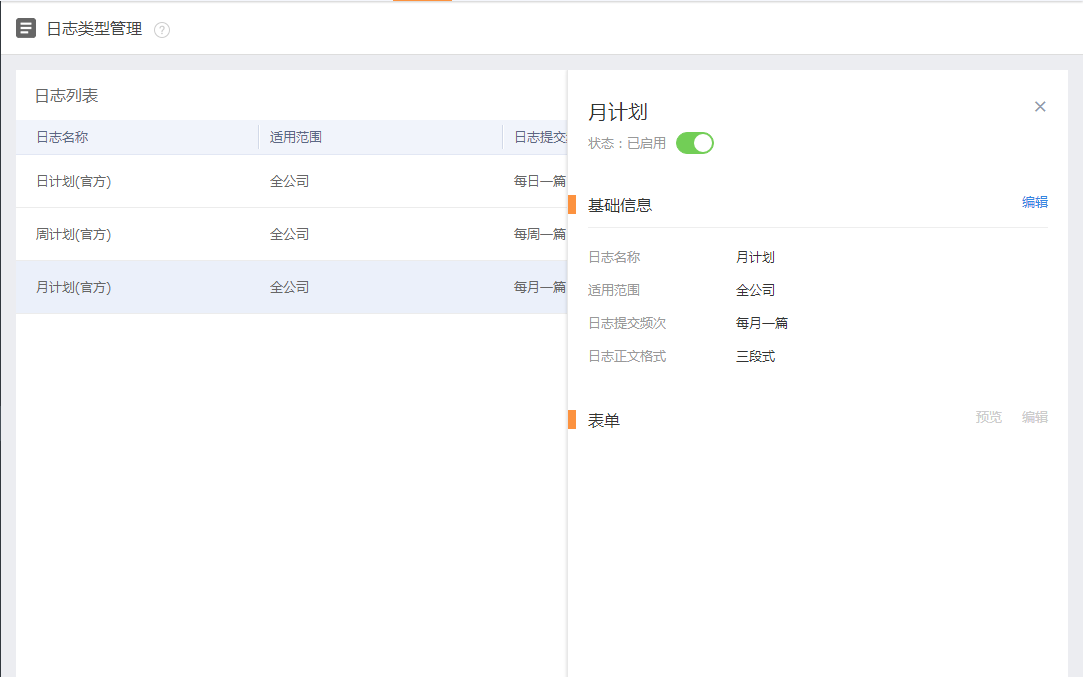
此外,对于一些任务来说,虽然信息量大,但大多数场景下用户并不需要去编辑所有的字段,而只是修改你其中一两个。因此,从用户感知来说,相比二级页面,使用弹窗会让他们感觉更快捷、简单。

大多数情况下,用户只需要编辑或修改一两个字段。
这里有必要说一下其中比较特殊的弹窗——登录/注册界面。虽然以弹窗的形式来呈现目前仍然很常见,但已经有越来越多的产品在用户点击“登录”时会跳转到新的页面,这样做的好处是可以有更大的空间,用来增加产品slogan和场景图,以达到向用户介绍产品核心功能、烘托产品氛围、宣传品牌理念的目的。

2、简单任务
如选择器、输入验证码、高级搜索、分享、操作权限确认、用户反馈等一些单一、简单的操作。多数情况下,这些弹窗更多的只是整个任务的一个过渡操作、前提设置,或者你可以把它看做仅仅是一个选择器。

3、用悬停浮层来代替
有一些过渡操作,并不一定要使用传统的模态弹窗,比如下面这种场景:用户点击“打印”时,需要用户来选择打印样式(纵向和横向),最开始我们的设计是让用户点击“打印”后,显示弹窗让用户选择打印样式,用户需要选择并确认(或直接确认默认选项),才能进入打印预览界面。这样看起来符合逻辑和用户心理模型;但结果发现,对那些使用打印功能频繁的用户,每次这样的弹窗“确认”让人觉得 “多余”和“愚蠢”:我基本都是“横向(或纵向)”打印,为什么每次都要让我选择?正是因为这样,我们最终放弃了弹窗,而改用了这种浮层的设计:用户悬停按钮时,就即时显示可选择的选项,如果用户不需要切换选项,直接点击打印就好(这对于绝大多数用户来说如此)。同时也允许用户快速切换到其他选项。通过与真实用户的沟通和观察,我们发现他们很明显更喜欢这种交互。

三、反馈
用户点击按钮、完成任务,或系统状态更新后,需要给用户一个明确的反馈,这是人机交互中的一个至关重要的部分。如果只有输入,没有输出,很容易造成用户的不良情绪,如困惑、怀疑、不信任等。告知用户发生了什么?结果如何?此外,容错是评价一个产品可用性的重要标志之一,我们要在用户可能“犯错”前给予必要的提示、警告。
1、重要操作确认
确认退出、确认删除、确认提交……需在弹窗中告知用户正在进行的操和可能带来的“危害”,减少用户犯错的可能。有的可使用非模态浮层,但最好能显示在操作触发区域旁边,以防止用户忽略提示。

2、告知操作结果
告知结果和影响,并引导用户接下来可进行的任务;

如果只是普通的告知用户操作成功(如申请成、删除成功、提交成功……),这里建议使用toast提示即可,让用户“了解”即可,而不需要特别用户关注和点击关闭。如果是操作失败,在告知结果同时,还需要告知用户失败的原因、需要做什么。

诸如导入等相对复杂、不可控和出错率较高的任务,在操作失败时还需要告知用户具体出错的位置,帮助用户快速定位原因并找到解决方案。

3、页面异常
断网、数据出错、系统崩溃等。
4、下线通知
页面登录超时,强制下线重新登录;账号被挤下等。
5、其他反馈类弹窗
四、小结
在B端web设计中,弹窗的视觉样式可以是多种多样的(本文也并未过多涉及这方面),但从功能上来说,无外乎以上所述信息展示、任务、反馈三大类型。一般来说,如果可以替代,我们应慎重和少使用弹窗。但了解弹窗的各种应用场景,可以方便我们更好地权衡设计方案:是否可用弹窗?是否只能用弹窗?用二级页面、浮层、甚至toast提示是否会更好……从另一个角度来说,了解弹窗的各种功能,对于我们梳理和规范现有产品框架、制定和完善设计交互及视觉规范来说,也是大有裨益的。
日常设计小结,如有不足,欢迎拍砖指正!
本文由 @Rindy 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








首先作者介绍的很详细,但是产品的设计不仅仅是弹窗这么一个环节,还有详情页、ui配色。。。如果前期没有详细的规划,设计的产品必定难以满足用户的认可,这些都需要产品经理有足够的基本功,做B端产品,最难的是业务背后的逻辑。
这里向你推荐起点学院的B端产品体系课,如果你不了解这门课程,可以先来试听B端产品公开课,多位10年+经验的B端老司机分享B端产品经验,现场更有1V1互动,点击这里,立即预约>>http://996.pm/YXrVR
人家就是专门在讲弹窗,你这在打广告,合适吗
起点是不是没人去呀,广告都打到这里来了
有收获,谢谢作者~
感谢大神分享,最近在做后台界面,很多地方不是很明白,为什么弹窗按钮都是在右边,是因为根据windows系统的习惯吗?
win和ios系统比较大的区别是保存和取消的位置。win的保存(当前场景导向的操作)在左边,ios的保存在右边;至于保存、取消的位置,我比较倾向与文本框左对齐,这样比较符合操作流程
对于多按钮操作的情况,居右是是最方便也是最统一的样式,这个能应付几乎所有的场景需要,如果与文本对齐,出现多个按钮的时候,顺序就是问题。
问下,弹窗可以出现两级吗?就是在弹窗页面操作后,再弹出一个弹窗再操作。总感觉有点复杂且不好看。
同问!
基本上,不要弹框中在做弹框,更多的可以是用浮层和蒙层来展现,但具体要看具体情况
一般来说,交互设计时应该尽量避免出现多级弹窗,根据实际场景可用tab切换、多页签切换、浮层、气泡、展开/收起、覆盖等方式来表现深层级的信息;但在很多B端产品中,由于本身信息层级复杂,或自身规范的限制,其实很难完全避免多层弹窗,这种情况下可采用弹窗替换的方式,只要不出现遮罩盖着遮罩,一般能接受(实际上不少产品都有弹窗套弹窗的情况存在)
很好奇为什么是针对b端产品?
B端的很多业务场景的特性比较适合在电脑端以Web呈现,比如很多表格在手机上展现的时候差强人意。
感谢解答
悬停浮层的学到了~ 😉
产品小白想请教下作者:模态和非模态有和区别,谢谢了。
模态就是比如你购物选择购物地址的区域,那就是模态,属于这个表单的某个项目分类的详细表。
感谢解答~
模态就是当前必须完成后,才能继续下一步;非模态随时可关闭,不影响当前任务
学习了