Banner设计宝典01:玩转9种最常见的设计风格

本文作者重点是要跟大家分享的是banner的设计思路。enjoy~
banner的设计过程可以分为五步:
- 了解需求
- 根据需求确定设计风格
- 根据素材和文案确定版式
- 构成banner的元素的设计(文案/背景/点缀/素材)
- 调整配色
整个设计分享共四期,我们今天的分享内容是第一期也就是前两步涉及到的内容——了解需求风格及各风格设计方向与特点。分析风格找到合适的设计方向是至关重要的,往往决定了整个设计的走向。
一. 了解需求
做任何设计的前提就是了解设计需求,只有弄明白需求方到底想要什么,我们才能少改几次稿。我刚参加工作的时候就没少吃这方面的亏,那时候刚进公司脸皮薄,别人让干啥就立马撸起袖子打开ps开始工作。不明白的地方也不敢问太多,怕打扰别人工作。事实证明,这种想法是多么大的错误。
需要了解的需求大体可以总结成以下几个方面:
1. 确定文案信息、素材、尺寸大小、投放的平台
一般接到设计需求的时候,文案和素材都是需求方确定好的。但是有的需求方会说,你可以根据你的设计需要,稍微改动文案信息。本人亲身经历,这句话真的是一个火坑。文案的不确定会严重的影响设计进程,你改得好,改得他们满意还好,如果不满意,那就面临着重做。除此之外,有时候我们可以从文案和素材里获取设计灵感,确定设计的风格。
2. 确定banner是为了实现什么目的而设计
比如需求方给到的文案信息是「金秋助学」,我们需要了解金秋助学的对象是谁,是大学生还是小学生,这会影响风格的确定和设计元素的选择。还要了解需求方想要这个banner起到什么作用,是想让更多人参与到这个活动中来,还是想通过这个banner让更多人了解某某企业热心于慈善事业,提升企业的知名度和好感,只有确定这些才能确定你的设计风格。
3. 询问需求方的建议
需求方在把这个需求给到我们之前,可能心里就已经有了自己的想法,如果我们在设计之前可以了解到,会很大的降低改稿次数。而且我们主动询问他们的意见,会让他们感觉到自己的想法受到了尊重,以后交流起来也会更愉快。但是有时候他们的想法用语言可能描述不出来,这个时候我们可以用「情绪板」的方法,快速的获取视觉信息。
4. 确定设计时间
如果时间很紧张,就尽量选择不易出错的板式和风格,如果时间比较充裕,可以细细打磨设计作品,多尝试一些以前没尝试过的表现方法。
二. 根据需求确定设计风格
banner的设计风格可以拿人作为比对很好理解。有人外向,有人内敛。而这两种人的穿衣风格和举止言行在生活中也是不尽相同。和人难过会用哭表现,高兴会用笑表现一样,不同的设计风格,也对应不同的表现方法。下面我们主要分析不同的设计风格对应的表现方法,及给大家安利的一些可参考使用的素材,觉得有用的同学别忘了做下笔记。
1. 关键词:文艺、气质、素雅、安静

总结:
- 最明显的特点就是留白,大量的留白。
- 字体多采用宋体这样的衬线体,除一级标题字号略大些,其他的文案都非常小,给人精致的感觉。
- 色彩以灰白色系为主,其他的色彩饱和度和纯度低,明度高。
- 这类banner多运用在茶、棉麻制品、以简洁为特色的家居用品上。
- 点缀物多用细线条。
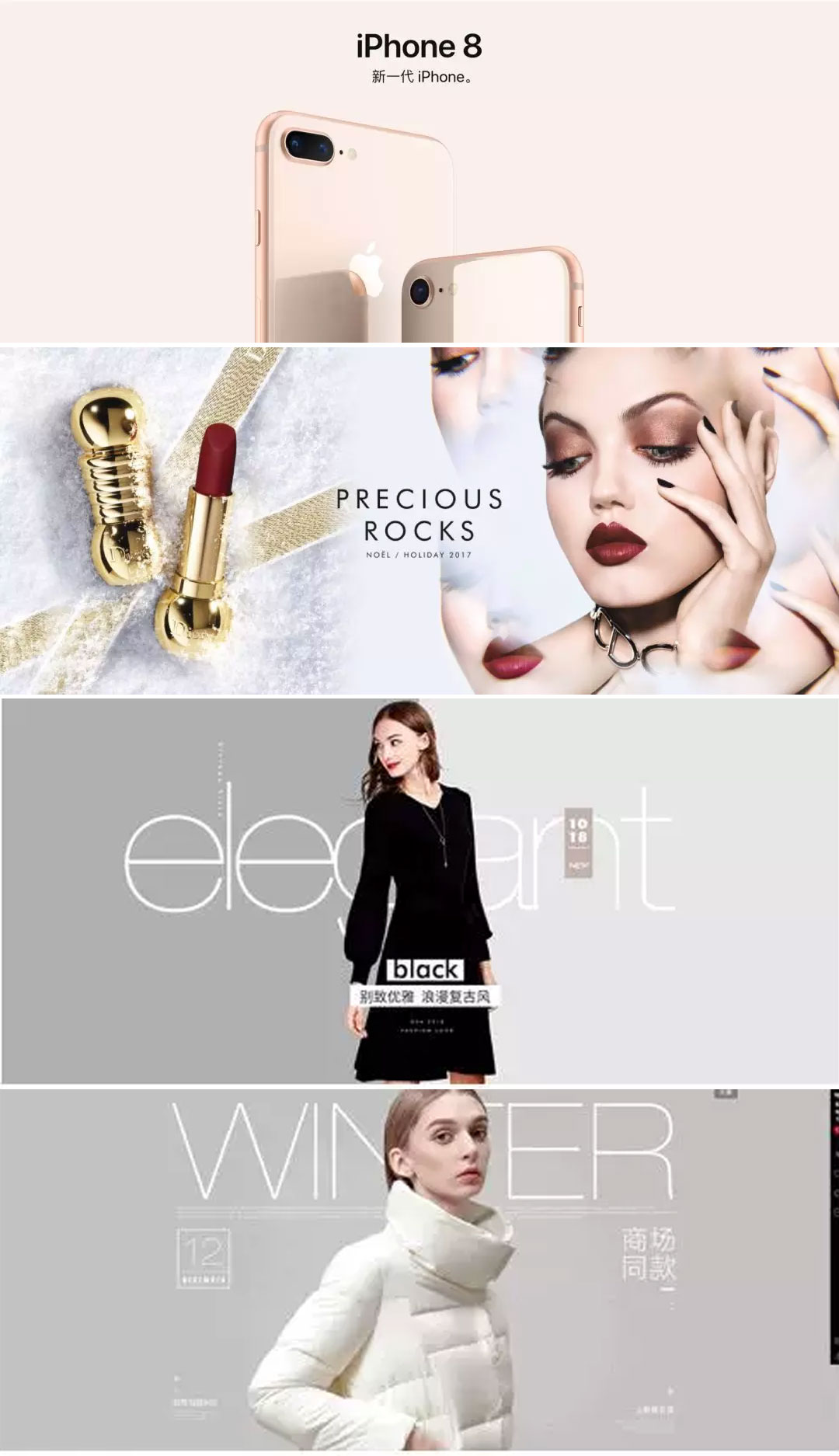
2. 关键词:高冷、时尚

总结:
- 高冷的banner就和高冷的你一样,最大的特点就是话少,一般就几个字。
- 用色大多采用黑白灰。
- 素材图一般都很大,突出细节,大牌的东西对自己的品质还是很有信心的,所以他们会放大放大再放大他们的细节,唯恐你们看不到。
- 很少运用点缀物,直接一张产品细节放大图,放几个字,就是这么自信。
3. 关键词:传统、中国风、意境

总结:
- 字体采用书法字体,文案多用竖形排版、从右向左的顺序,因为古人是这样写字的。
- 可以选用的素材有印章,中国山水画,墨迹,扇面,剪纸,园林窗格,古纹样,祥云,京剧,卷轴等等。
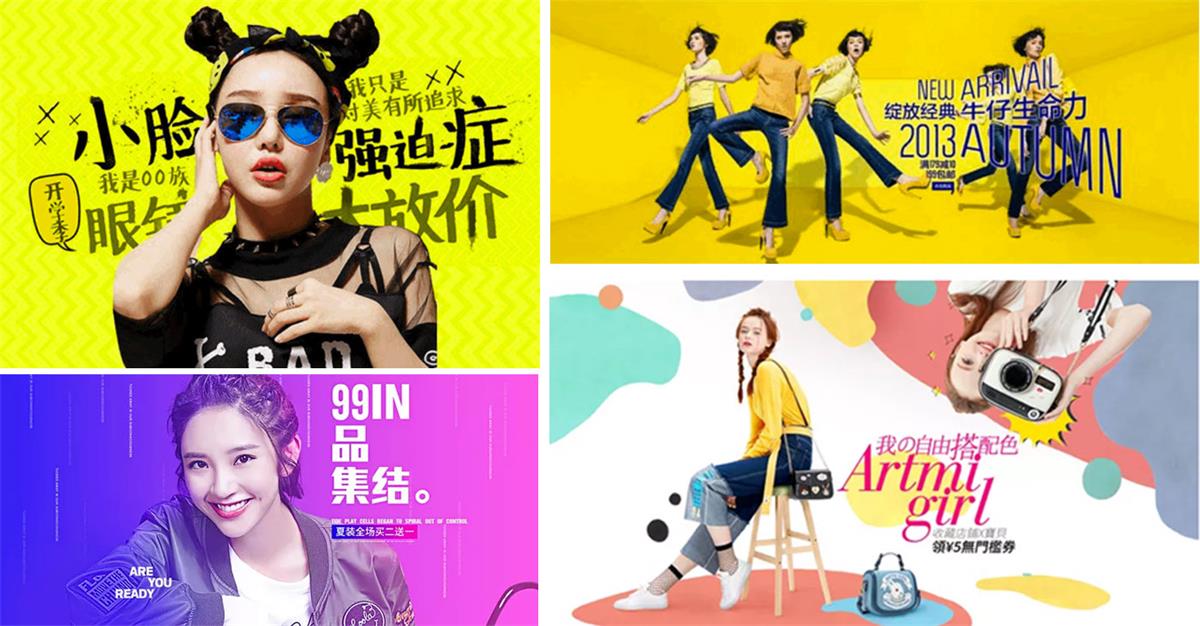
4. 关键词:青春、活力、年轻

总结:
- 很突出的一点就是模特都很年轻很有活力。
- 色彩的饱和度和纯度比较高。
- 排版你可以随便玩。
5. 关键词:可爱、甜美


总结:
- 可爱风格的banner最突出的特点就是他的字体,多采用少年字体、手写字体、卡通字体。
- 点缀物多使用卡通小元素,以手绘和矢量图为主,比如星星,云朵,短线条等。
- 色彩上多使用暖色调,营造软萌的感觉。
6. 关键词:节日、促销、热闹

总结:
- 色彩丰富,红、黄、紫偏多,画面饱满,很少留白。
- 主标题很大,多用刚硬,棱角,夸张有视觉冲击力的字体。
- 可以用到的点缀物有光效、鞭炮、舞台、灯光、五彩的渐变、冲击性的线条和多边形等。
7. 关键词:未来、科技

总结:
- 科技类的banner概括来讲就两个要点,科技感的文字+科技感的背景图,高级一点的还包括科技感的小点缀。
- 用色以蓝,黑色,紫等冷色调为主,画面给人硬朗,空间感,速度和力量的感觉。
- 可以用到的点缀物有光效、金属效果、线条、光点,宇宙等。
8. 关键词:严肃、规矩、党
总结:
- 因为中国人喜欢红色,所以党喜欢红色,所以政府类的网站也好,banner也好,大多都会采用红色,点缀色多为蓝色黄色,字体多选用端庄古典的衬线体或中国风味浓厚的毛笔字体。
- 可以用的背景和点缀物有红旗、城市背景、党徽、英雄雕塑、故宫、石狮子等。
9. 关键词:手绘风

总结:
- 把手绘风格单拿出来是因为它真的很好用,而且很常用到。
- 手绘风格可以用在文案上。产品本身也可以用手绘的形式,如上图左一,简单的几笔就让整个画面一眼就能看懂,而且充满乐趣。手绘风格用的最多的是点缀物,通过不同手绘风格的点缀物营造不一样的氛围。
来源:微信公众号“设宴(ID:sheyandesign)”
本文由 @设宴 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








朋友,这个的后续在哪里哦,
啊啊
沙发