交互设计的价值在哪里?关键在这三点

交互设计的价值,是让用户更容易地理解产品,让用户使用我们的产品时,是舒服的、甚至是愉悦的。
前两天,在我的知识星球里,有星友提问“ 为什么说交互设计是重要的?”相信很多互联网从业人员都会有这个疑问,尤其是产品和交互、UI同学。在小公司,交互的活儿直接都由产品做了,那么,为什么还需要交互设计师?交互设计的价值在哪里?
回答这个问题,我先一句话总结一下:交互设计的价值,是让用户更容易地理解产品,让用户使用我们的产品时,是舒服的、甚至是愉悦的。这就是交互的价值。下面来详细说明一下。
1、让产品更易理解
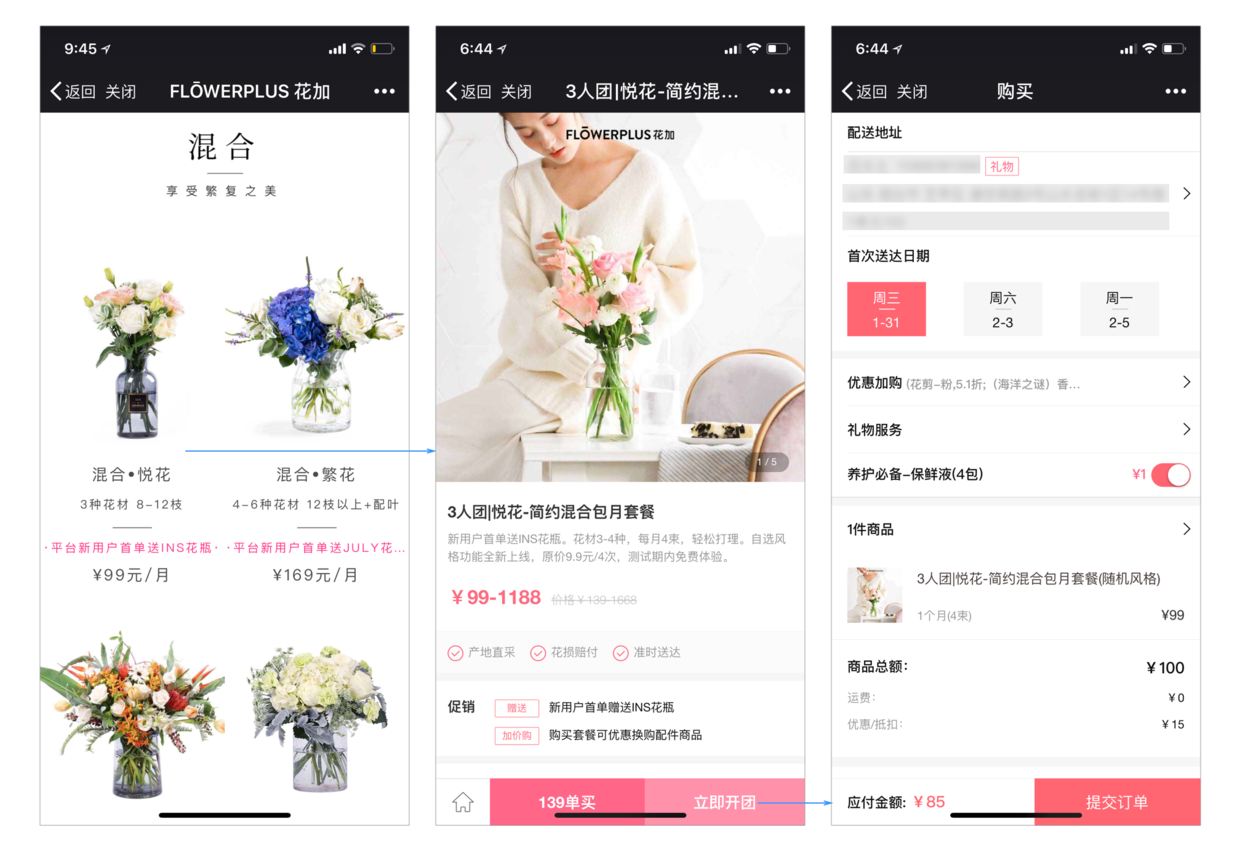
现在很多小公司,交互方案都是产品经理负责设计。有的产品是直接写在PRD里,有的则会单独出一个交互方案。产品经理在考虑提出需求的时候,或许还能够从用户角度出发;一旦涉及到把需求变成交互方案,会常常掉到一个坑里:觉得用户会乖乖按照他设计的方案进行理解和操作。实际上,用户对界面和操作有自己的理解,他们不会像流水线上被驯化的工人一样,乖乖服从你的命令。比如下面这个例子,就让我在使用的时候十分困惑:

快春节了,打算给老妈买几束鲜花。由于在首页点击“混合 悦花”的时候,看到的价格是99,所以当时我的期待就是能以99元的价格买到鲜花。然额,进到商品详情页后发现需要“3人团”才能99元买。这倒也罢,商家惯用的伎俩。其实这时候已经有点想放弃了,因为自己懒得组团,但还是抱着试以试的心态,点了那个“立即开团”按钮,就跳转到了购买页。由于我之前从没以“3人团”的形式买过东西,此时我的预期应该是让我去赶紧去组团,组成了才能购买。但是我找遍了页面,也没有找到让我进行组团的入口。此时,我内心其实是不太敢点击那个“提交订单”按钮的,因为怕自己没有组成团,却想以99元的低价购买——要是付了款,却没有得到花,那我的钱岂不是打水漂了。然额,还是抱着试一试的心态,我点了……点击之后,这时候来到了订单结算页面,抱着不以99买到不死心的我心惊胆战地点击了“立即支付”,然后在支付之后的页面,终于,花加让我去分享组团了!
这是一个典型的设计者不理解用户心理模型的案例——用户以为在购买之前需要组团,而设计者却想让用户在购买之后进行组团。从这里我们也不难看出,作为一名交互设计师,需要足够得了解用户的心理模型,才能设计出更优秀的方案——毕竟这才是能提现我们的不可替代性的地方啊!
2、让操作更顺畅
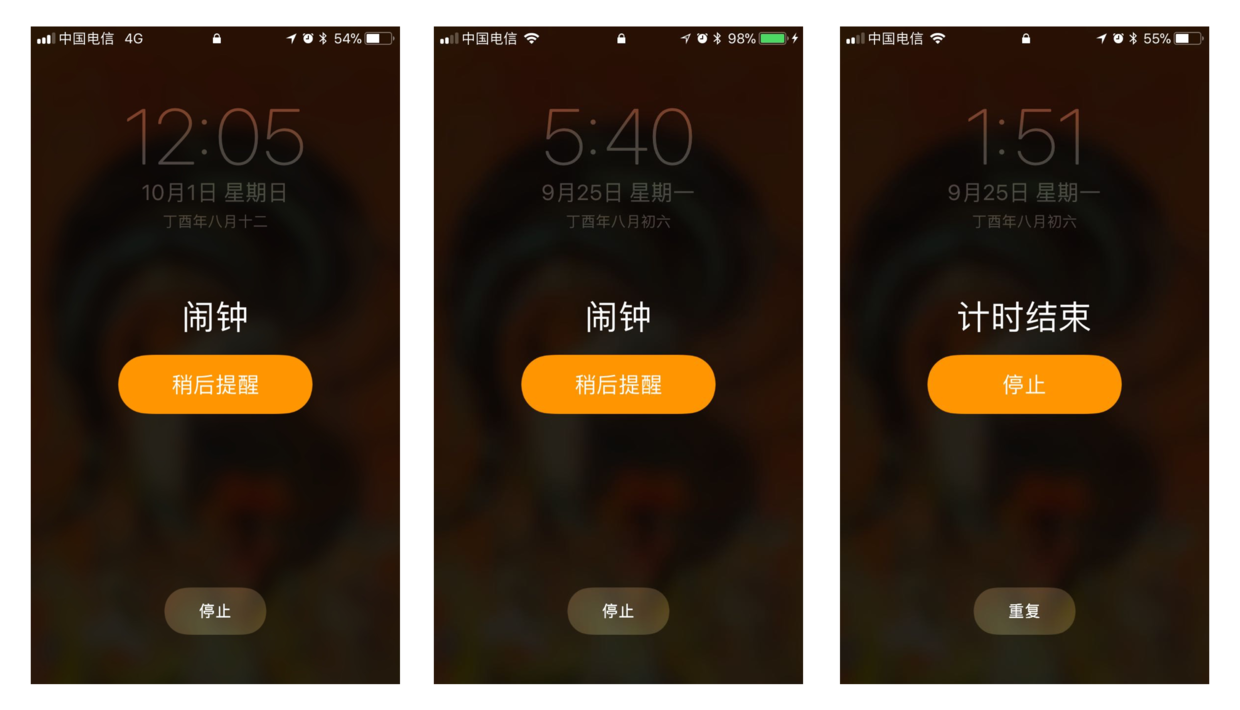
下图是iOS系统自带的闹钟/计时器的界面:

这三张图从左到右换依次是“就寝”,“闹钟”,“计时器”这三个功能在到达设定时间后的页面。观察一下,会发现计时器的设计与前面两个的停止按钮的位置正好相反:计时器的停止是放在橙色的显著位置。苹果这样做,一个原因很可能是他们认为用户在使用计时器的时候,是清醒的,而且计时结束后,用户的大概率操作是停止响铃,所以把停止按钮放在了中间。
殊不知,如果我用计时器来当我午休时的闹钟,或者我在使用计时器的时候没有仔细得看页面上的文字,则会产生很大的不便:由于习惯了闹钟界面里,底部是停止按钮,在使用计时器的时候,总是要更仔细地确认哪个才是停止按钮。计时器的页面元素,UI与另两个页面完全一致,但是操作上却有如此大的不同,我认为这个界面的交互设计是有缺陷的。
一个优秀的交互设计师,必须要能够意识到用户的不同使用场景,并综合考虑交互规则中的一致性、可供性、及时反馈等原则,做出操作顺畅的方案。另外,对系统控件的掌握也至关重要,它们就像是解数学题的公式,牢牢掌握并灵活应用,才能做出优秀的方案。
3、让体验更愉悦
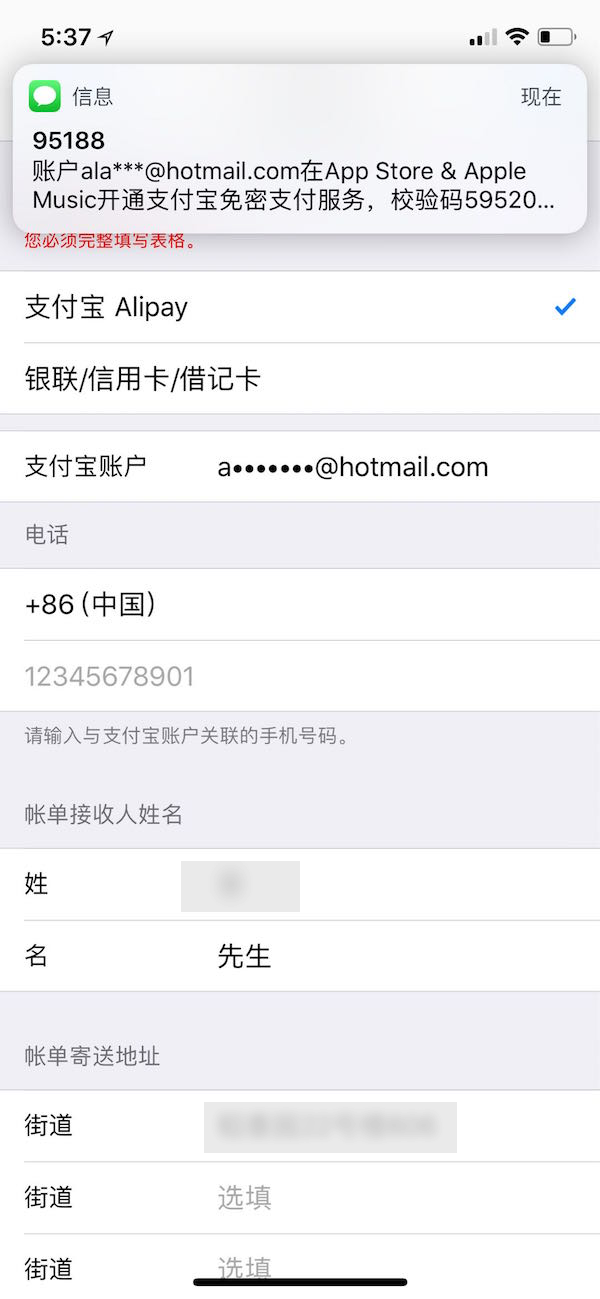
下面这个例子,是使用支付宝开通App Store支付时,短信验证码的设计。在短信的文案里,验证码的数字被放在文案的后面的位置,导致收到短信的时候没法显示完整的验证码,用户必须要向下划动提示框查看完整的短信,才能看到验证码的所有数字:

最终,我能不能找到验证码呢?能。这个过程愉不愉快呢?一点也不。这个短信接收验证码的方案,产品能设计吗?完全能。但是用户用起来爽吗?完全不。魔鬼在细节。
4、总结
交互设计,可以帮用户更容易地理解产品,让用户使用我们的产品时,是舒服的、甚至是愉悦的。
如果有一天,交互的知识是如此普及,以至于每一个产品经理,或者每一个UI设计师,都已经很好得掌握了,那么“交互设计师”这个岗位就真的失去了价值,也就不再有存在的必要。但是,交互设计知识,作为用户体验系统中重要的一个方面,却永远不会失去价值。所以,有迷茫的交互设计师们,可以放心大胆地去应聘、做好这个岗位,等到你真正掌握了交互设计这门知识,即使以后它融入了别的岗位,你也可以凭着交互的功底,转行到新的岗位中去。
#专栏作家#
新设计青年(微信公众号:新设计青年),人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺高级交互设计师。留德海龟,曾任职腾讯微生活、网易、宜信。5年交互设计经验,专注设计领域。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自StockSnap.io,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








交互是直接对体验负责的部门,很遗憾的一点是,这个体验很难直接量化,导致在企业氛围下,交互的价值产出很难明确,地位相对比较低
评论并非杠,你的使用场景是午休定一点半起床的闹铃有什么问题呢?为什么要使用计时器?谁会把计时器当作闹铃来说产品的场景对错呢?计时器有计时器的使用场景,你真的深入了解计时器的使用场景吗?
我没说评论在抬杠啊。除了午休,计时器也可以用在做菜的时候计时,或者认真工作的时候。这些场景,这个设计都不合理。这有什么好争的。
我也会把计时器作为闹钟来用,比如你午睡前看了会儿书,想直接午睡不想去打开手机设置闹钟,可是此时我不清楚是什么时间,那我就会让siri设置一个30分钟的计时器,而且计时器不会保存,就不会出现设置了一大堆闹钟的情况。
因此这个交互设计有时候也会困扰到我,有时候PM是挺难把用户的使用场景考虑周全。
计时器不会保存,我也觉得很方便。而且现在我用苹果的闹钟,也会觉得困惑:不能十分确定到底是点哪个按钮是停止,不能在没睡醒的时候轻而易举得做选择
ios闹钟同样感觉设计没有问题。点击操作的目的不同,绝大多数用户并不会把计时器当作午休时的闹钟呀,所以认为场景考虑的过于复杂了。
我认为把颜色、形状完全相同的按钮颠倒位置,是不好的设计。
臣附议。
个人觉得 iOS系统闹钟那里是正常的,可能是一个按钮级别的问题,对于就寝时间和闹钟来说,大概率的点击触发是在稍后继续提醒上,而计时则相反,个人觉得是用闹钟和计时器本质不同的原因吧,毕竟计时器到时之后,较大概率多数会选择停止计时,当然对于界面完全相同但是功能按钮的位置变了,多少是会造成些困扰。
闹钟和计时器确实不同。不过颜色、形状完全相同的按钮颠倒位置,确实是不好的设计。
iOS闹钟那个设计没毛病。
用户睡醒了想要停止,去找下方比较小的停止按钮没压力;
如果想要再睡一会,点屏幕中间的大按钮稍后提醒则更方便。否则,让用户睡眼朦胧中去找放在下方的小按钮来稍后提醒,点几次不中睡意全无、烦躁飙升,怕是要杀了产品经理吧。
单独分析闹钟的话,确实没有什么问题。但是问题是闹钟和计时器的设计完全相反,这样问题就来了~
其实完全相反是可以理解的,毕竟大概率点击的按钮是不同;但界面设计上,比如整体样式应该体现出来差别我觉得
交互才是对体验负责的岗位吧!!!
是的,我的这篇文章也是这个意思~
。