浅谈对话框设计

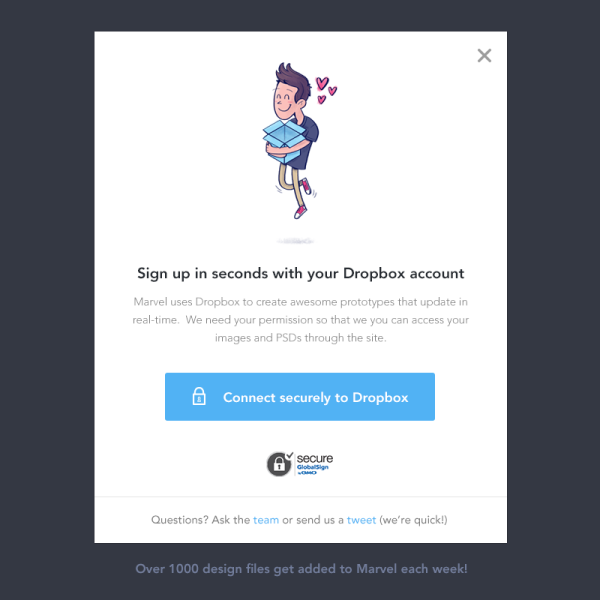
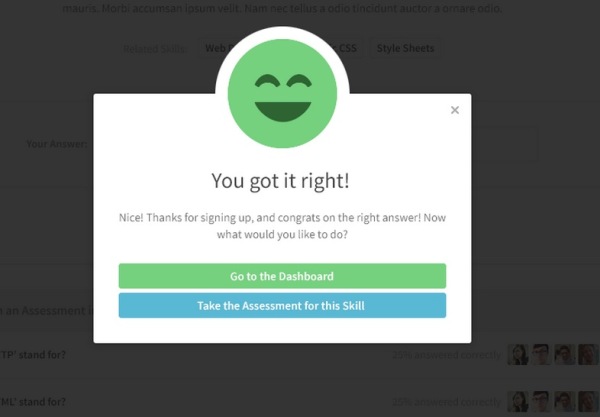
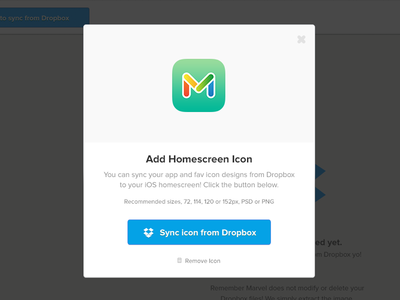
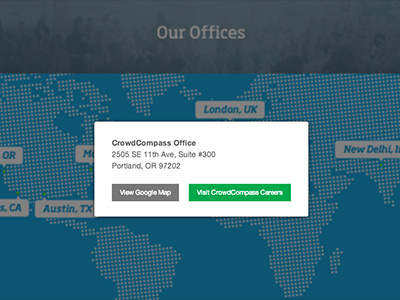
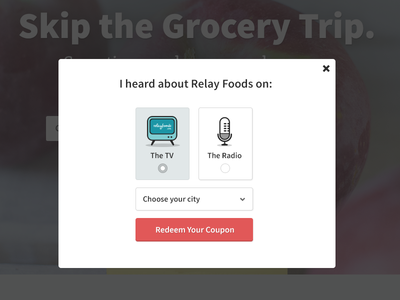
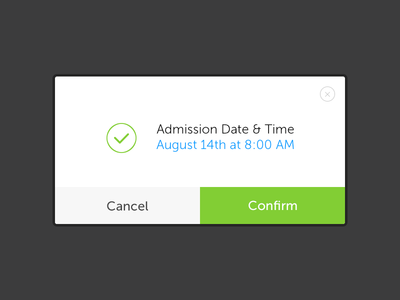
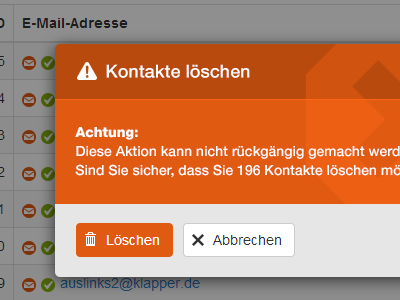
对话框就像是汽车的“紧急煞车”,对话框的显示会立刻的中断使用者当前的任务,设计介面时,请务必注意这类型的操作,因为这很可能会让使用者感到厌烦,让我们看看对话框的使用实机 不要不断的打扰使用者,如果某件事会造成使用者的损失,那么请提供一个反悔的机会,先让操作完成。使用者不是笨蛋,他知道这件事的严重性,别频繁的中断。如果使用者的操作是因为失误所造成,在使用对话框前,先检查这个操作是否太容易误触了! 对话框已经打扰使用者了,请别再要求使用者看一大堆的文字,这时候请用最简单最少的文字告诉使用者发生什么事情,以及有哪些任务要操作 使用者不一定会逐一的把说明文字看完,也别期望他们真的会,最后使用者只会看到一个“确定”按钮,这个“确定”到底是什么?确定什么?请把使用者将要操作的动作直接写在上面,例如“开启WIFI”、“删除”。 如果对话框提供超过一个以上的选项需要使用者决定,多数情况下我们可以把90%以上的操作行为选则的选项高亮展示,使用特别突出的颜色、外观。 (最近在使用一些国外的App时,遇到一个十分怪异的现象,点击删除按钮时,高亮展现的预设按钮的居然是取消,点击后以为删除了,却不然…然后我连续做了这件事情3次后才发现它是相反的…) 下方是一些不错的对话框设计 来源:ui中国使用对话框的时机
比对话框更好的作法“让操作可以复原”

对话框的内容要简明扼要
不要把操作按钮取名为确定
高亮期望的操作








- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






