当设计师很多年,我碰到了很多神奇的视错现象

作为设计师,可以利用视错帮助你创作出非常好的设计,也需要避免这些视错对你的设计造成不必要的麻烦。
不当“大哥”好多年,已经“老眼昏花”了
都说设计师要有雄鹰一般敏锐的眼睛,狼犬一样灵敏的嗅觉,蝙蝠一样聪敏的听觉,猎豹一样敏捷的动作……额,对不起,这是“特种兵”。
不过,雄鹰一般敏锐的眼睛,确实是设计师必备的。因为我们设计师,每天都要处理像素级别的图像任务。没有敏锐的观察力,怎么能胜任呢,是不是?
豆豆当设计师很多年,在做设计的时候,总会碰到各种各样神奇的视错现象。
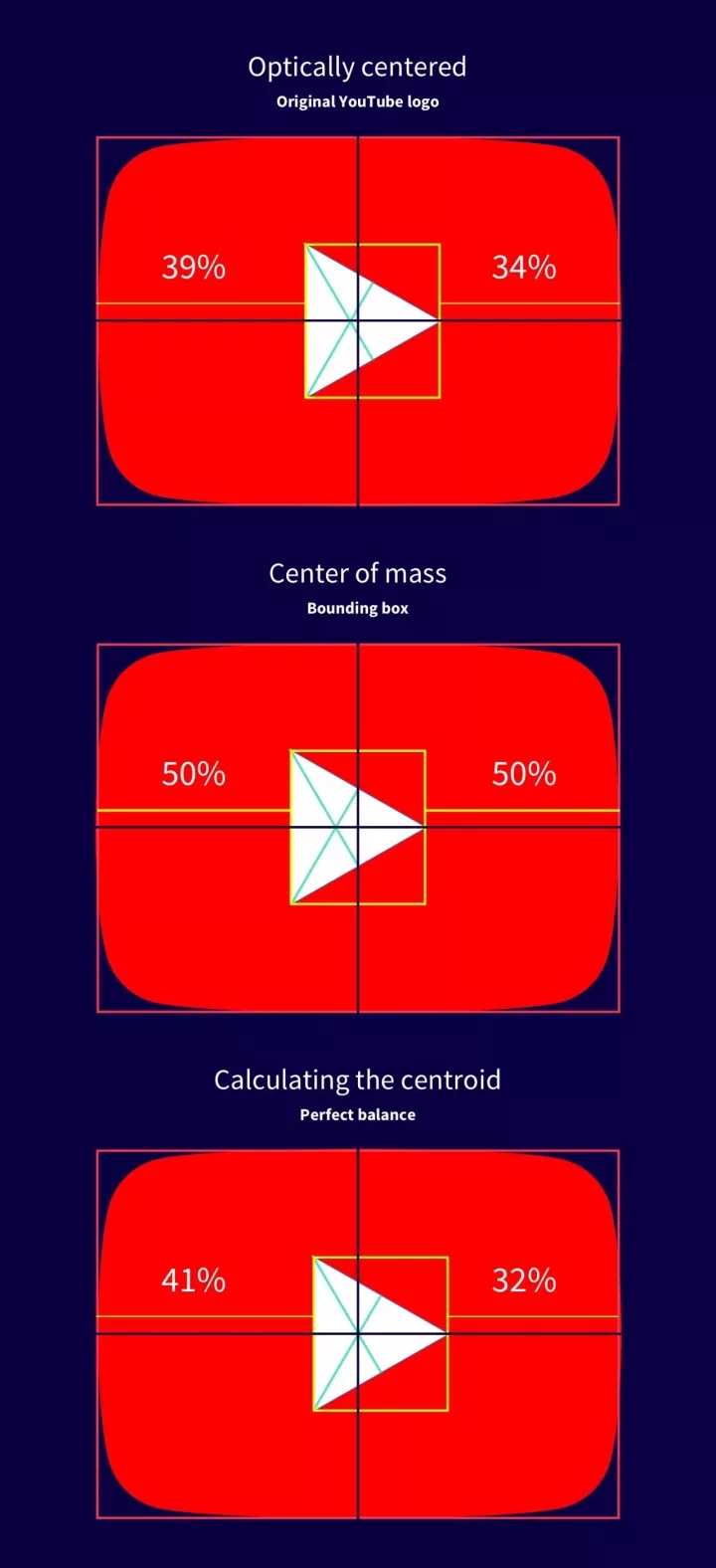
你要问了,什么是视错?视觉错觉,简称视错,好理解了吧?视错现象,在设计当中是非常常见的。你比方说,你要设计一个播放按钮图标(icon),稍不注意就很容易造成视错,如果你按照正常的居中对齐来办的话。

这就是典型的三角形二等分错觉(Triangle-bisection Illusion)。你知道三角形的重心在哪里吗?
嗯,怎么说呢,你要知道:并不是所有的图标都是对称的。有的图标需要设计师手动调节,比如,这个让人头疼的播放按钮!将一个三角形放在圆形或四边形的边框内居中时,你会发现怎么都不能完全居中。其原因就是“三角形二等分错觉”。

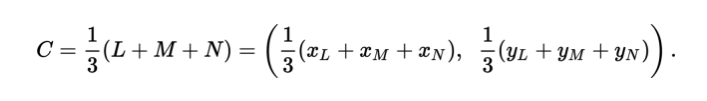
通过上图,我们就很容易理解这个“三角形二等分错觉”了。为了让三角形在所处的边框内视觉上看上去居中,我们需要找到三角形的重心,而不是中心。找重心的方法就是三角形三个顶点和对边的中点相连,得到的交点就是该三角形的重心。下面是计算公式:

额,很抱歉,我数学没学好,看不懂……
简单来说,就是:重心一般可以定位在每条边和对面顶点连线的1/3处,这个方法适用于很多其他形状。
垂直水平视错 Vertical Horizontal Illusion

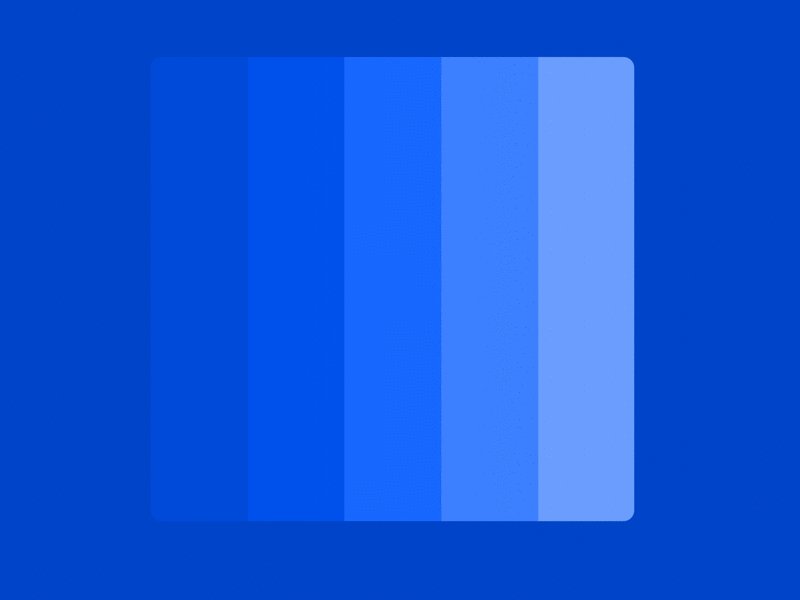
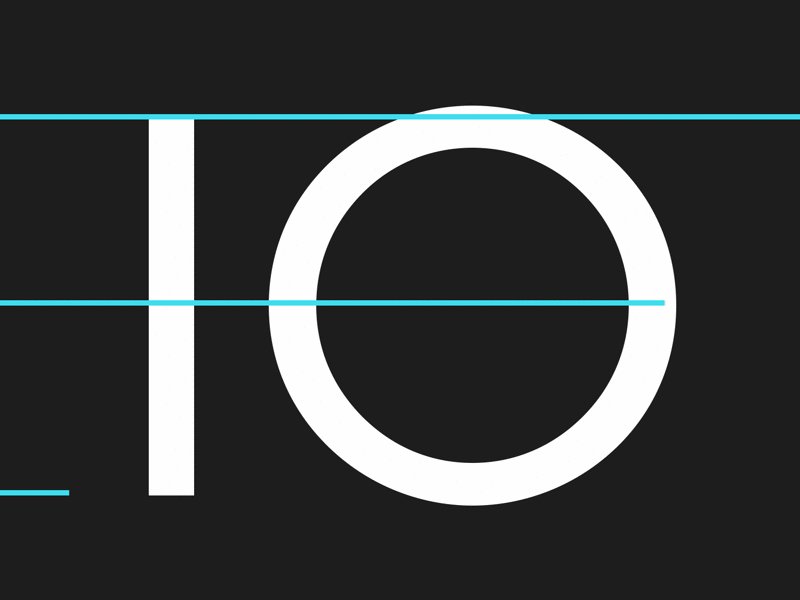
看上图,问题来了:上图里的是长方形还是正方形?(当然,你看GIF动图一目了然……)
答案是:正方形。
那么,为什么画出的正方形,看起来像是长方形呢?这就是我们在这里碰到的“垂直水平视错”问题。
正方形是任何设计系统的基础形状。在Material Design卡片式设计,Facebook的贴子,Pinterest的Pin和Dribbble的shots你都可以看到正方形的运用。
在Sketch里按住shift画出一个正方形,我总会再次确认这个形状的每个边是否是相等的。如果你仔细看,垂直边看起来比水平边要长一些,更像一个长方形。但是,实际上,它是个完美的1:1的正方形,这就是“垂直水平视错”。

马赫带效应 Mach Bands

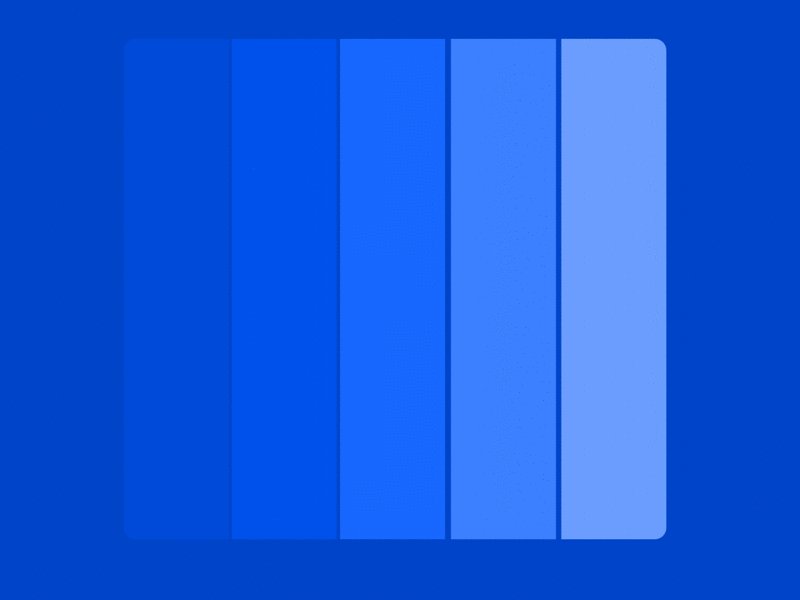
问你个问题:为什么相邻色块的边缘处的颜色更深?
对我们设计师来说,这是常见的,不值得一提的问题,可是有多少设计师想过这个问题呢?可能,对你来说,这本就是理所当然的,没必要去想为什么。
扁平设计风格非常流行的时候,在相邻位置使用同色系的颜色也是一个普遍趋势。仔细看上图,你会感觉相邻色块的边缘处的颜色更深,这种错觉就是“马赫带效应”。其实图像并没有添加任何颜色效果,仅仅是我们的眼睛产生了错觉。

对这种视错现象的技术解释叫作“侧抑制”,(侧抑制:是指相邻的感受器之间能够互相抑制的现象)。在这里就是说,颜色深的区域会看上去更深,而颜色浅的区域会看上去更浅。
虽然这种现象对视觉设计的影响微小,但是马赫带效应在其他领域影响很大。比如,对于牙科医生来说就是个大麻烦:牙齿的X射线产生的灰度图用来分析牙齿的异常变化,而马赫带效应会带来引起假阳性诊断结果。
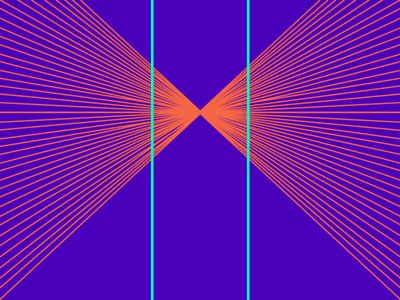
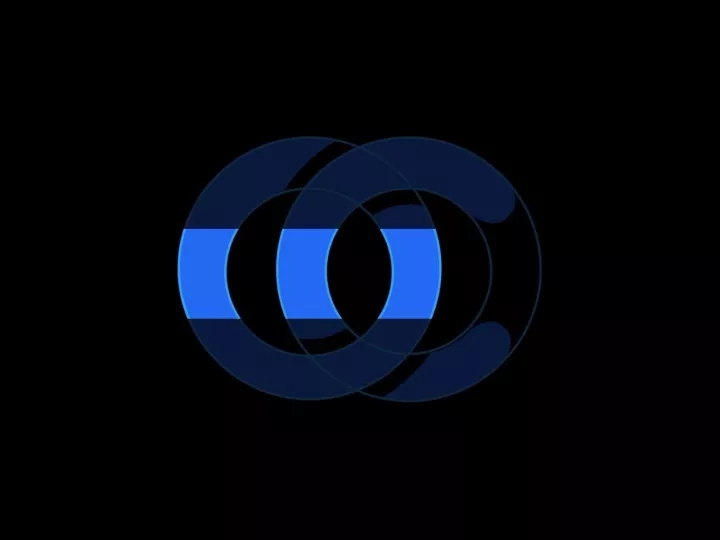
赫林错觉 Hering Illusion

你有没有碰到过这种情况:有一个包含很多非常细的线条,或者一个背景有很多小点的图片,当你滚动图片的时候,那些线条和小点看上去像在移动或者跳动。又或者,你看的视频中有一台电视机在里面播放波浪线,那些波浪线看上去是不是在动?
如果你碰到过这种情况,那是因为一种叫作“摩尔纹”的干涉效应:两个网格图案相互重叠,一旦图案移动会产生网格移动的错觉。

这是一种很酷的效应。不过,摩尔纹本身并不是一种光学错觉,它是一种干涉现象,这种技巧在波普艺术界颇受欢迎。
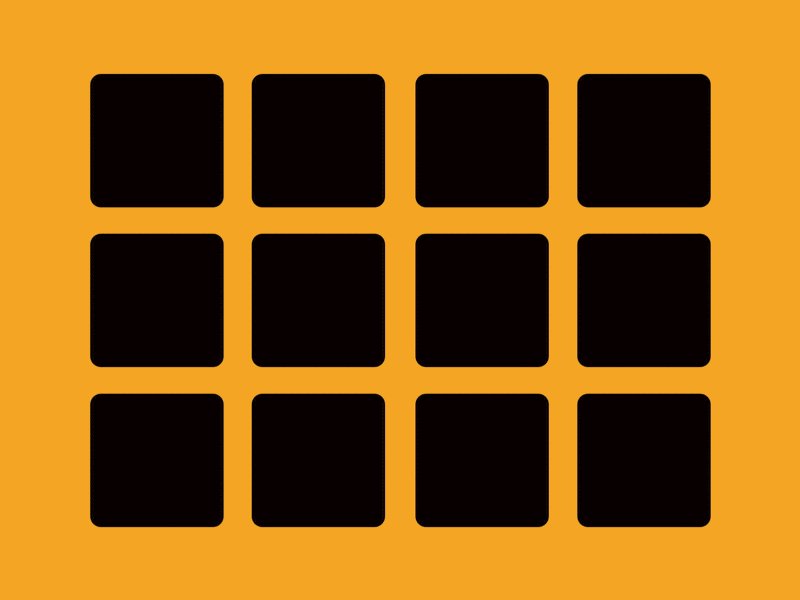
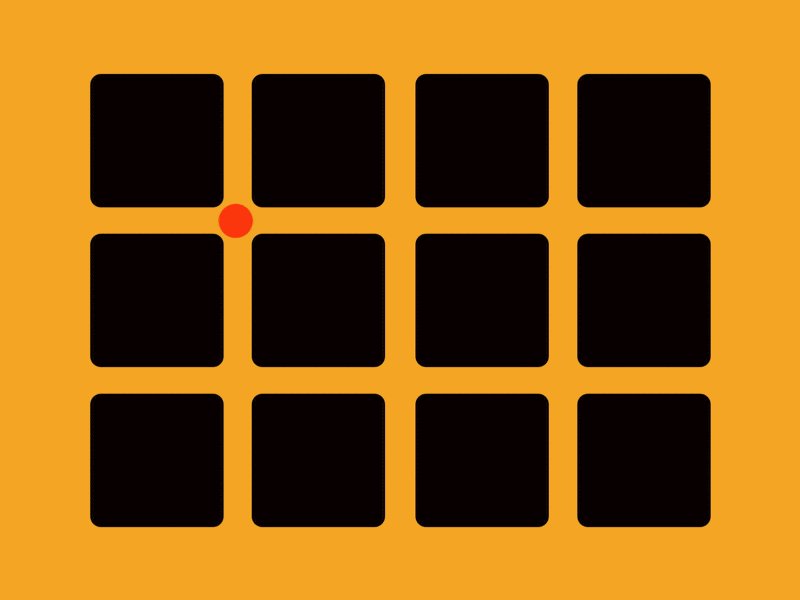
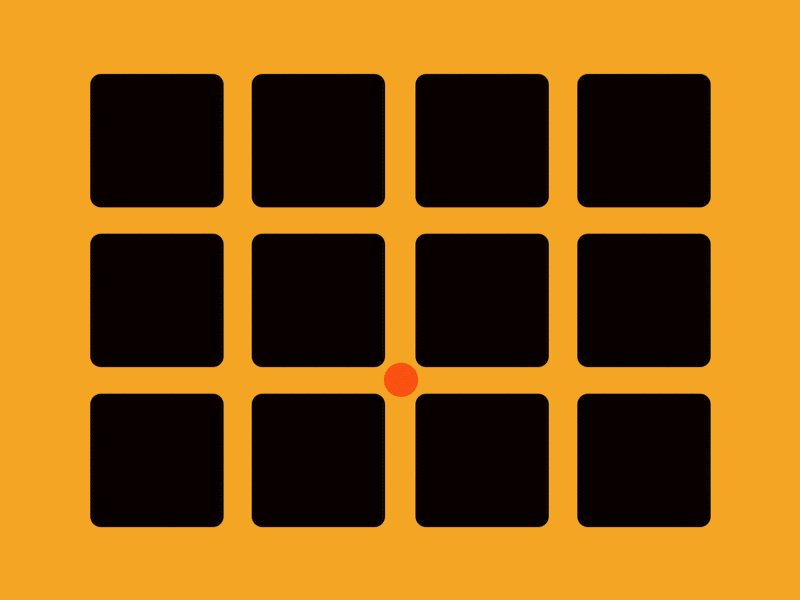
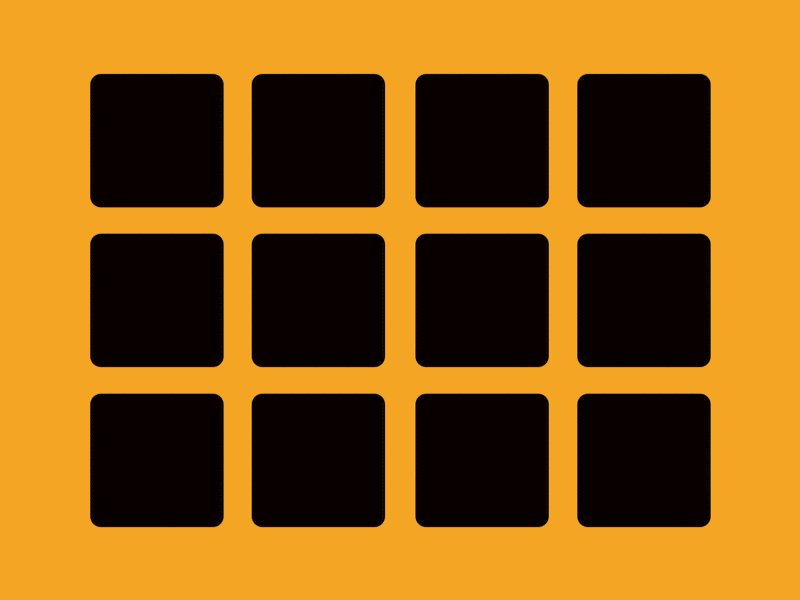
赫尔曼栅格 Hermann Grid

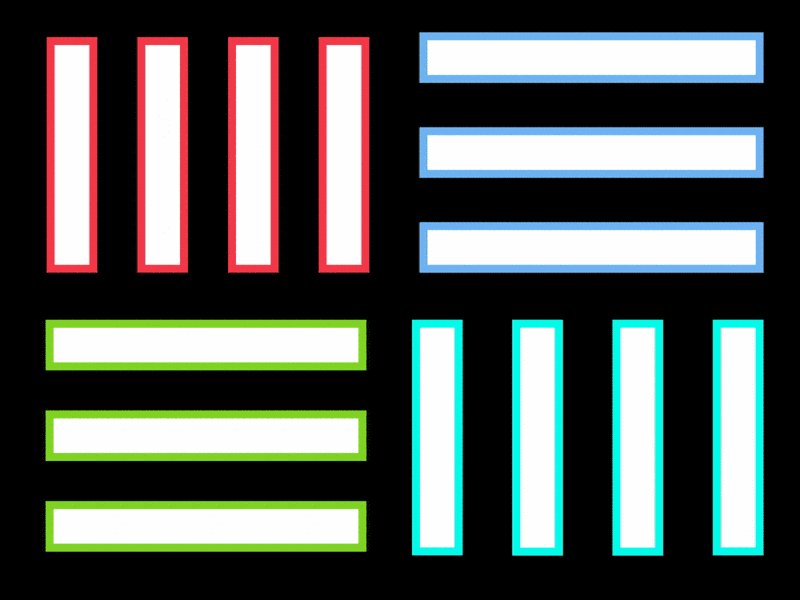
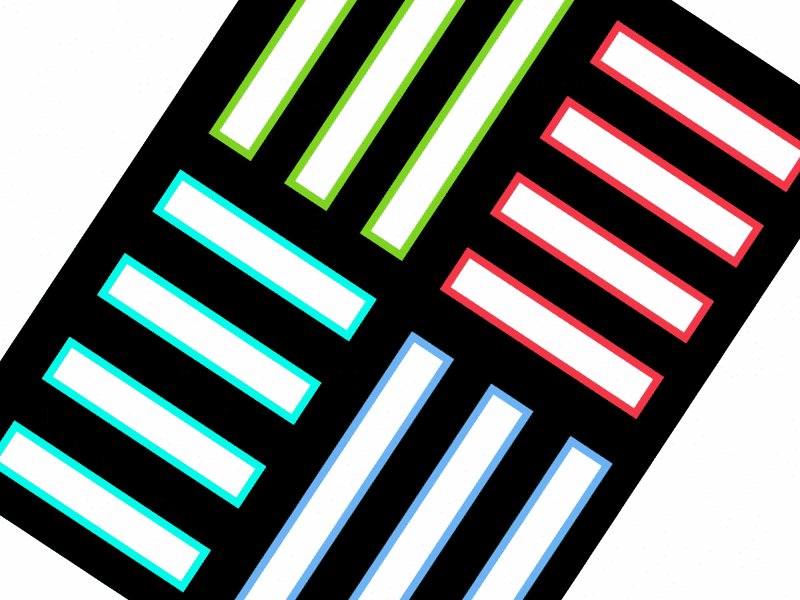
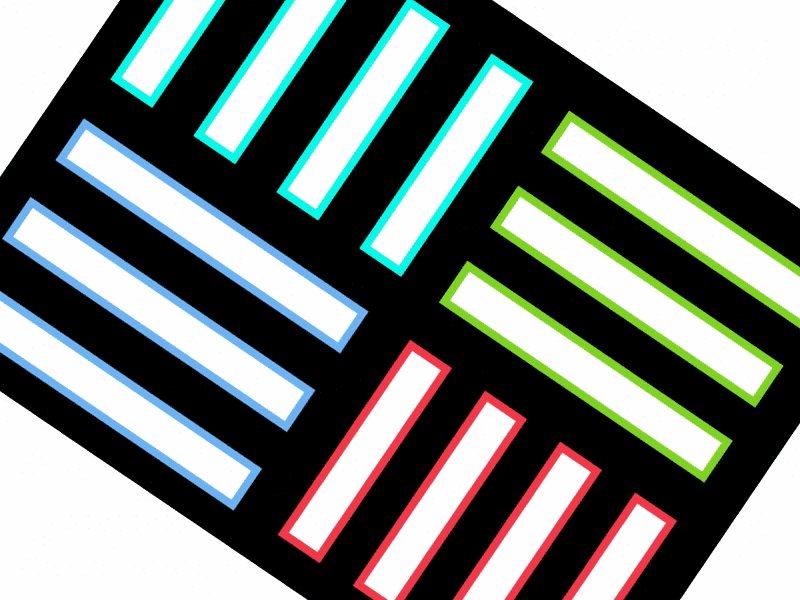
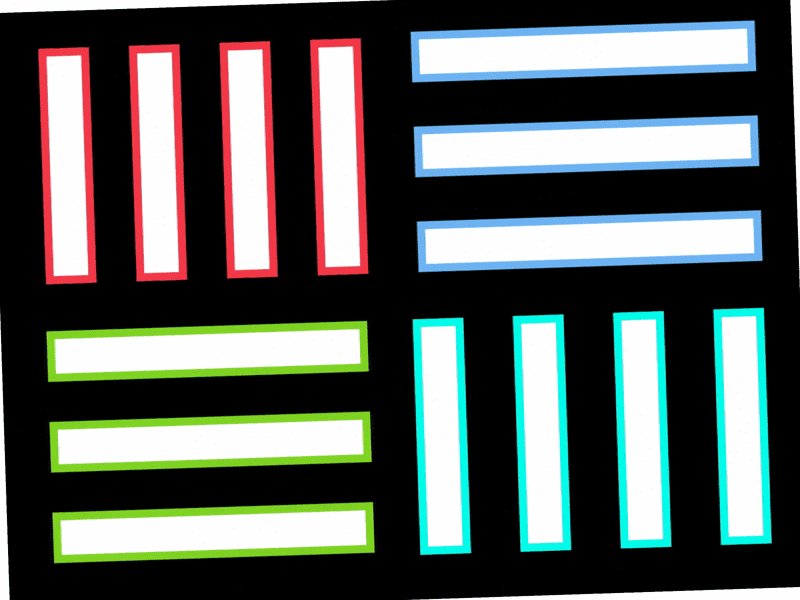
当你看这些方形图的时候,是不是感觉方形之间有圆形的点在闪现?
这就是赫尔曼栅格视错。这通常是由正方形的网格和强对比的背景构成产生的。当你盯着任何一个正方形看的时候,在所有正方形周围的交叉区域会看到幽灵般的圆点。再盯着交叉区域看,圆点就会消失。

这个现象产生的原因也是“侧抑制”。
同时对比视错 Simultaneous Contrast Illustion

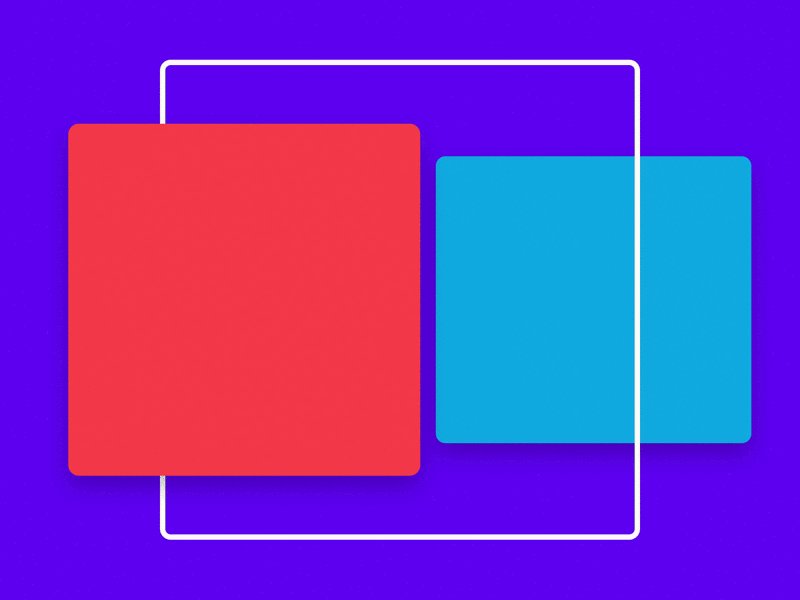
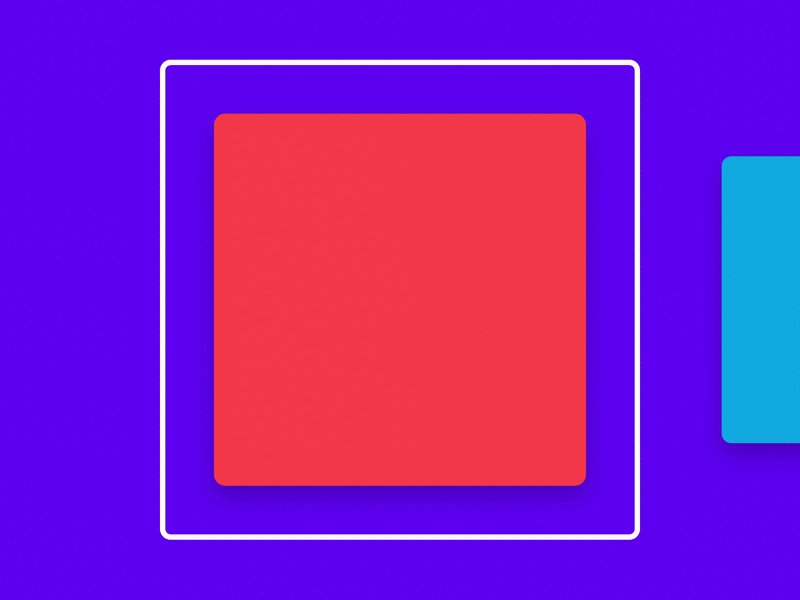
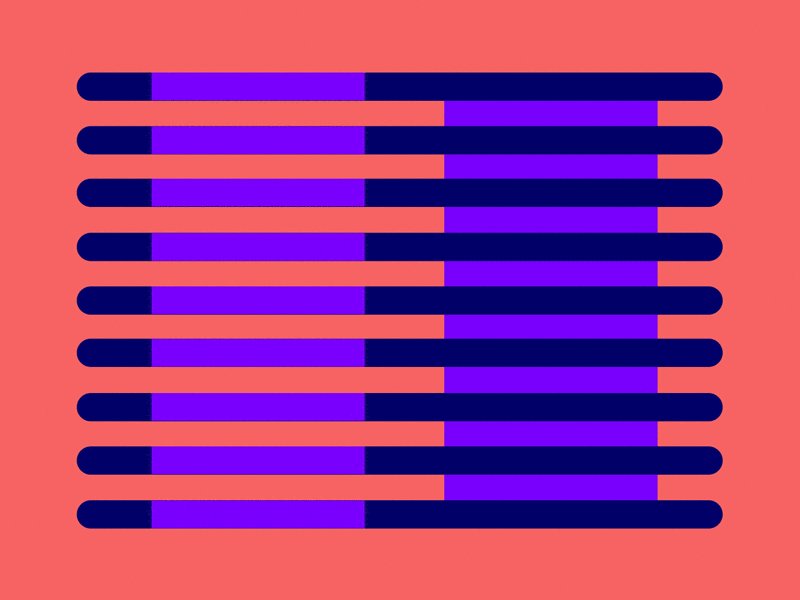
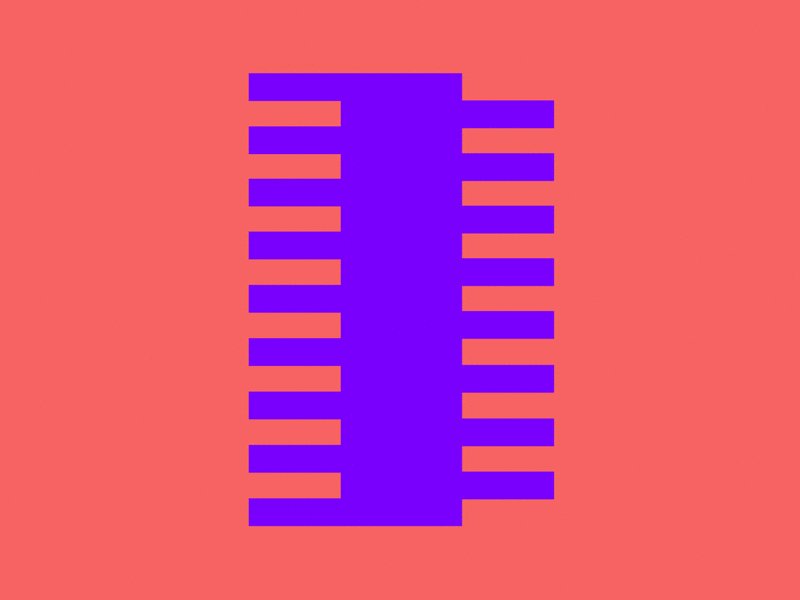
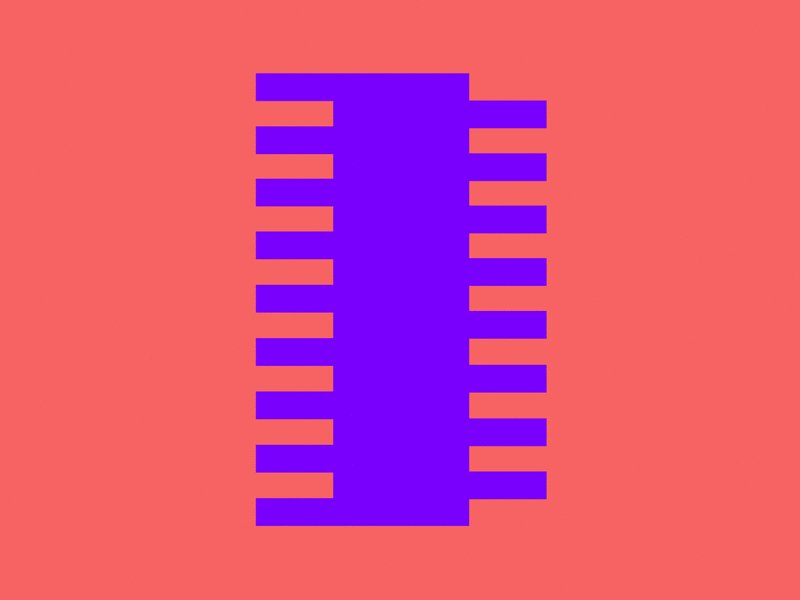
你看到的中间紫色矩形,如果没有分开,你看到的就是一样颜色的,是吗?
可是,当它们两个左右分开以后,你才会发现:颜色根本不一样。这是为什么?是我的眼睛出现问题了?
你的眼睛欺骗了你,这是“同时对比错觉”。将两个相同颜色的物体放在不同的背景上会让这两个物体看上去是不一样的颜色,这种现象被称为“同时对比错觉”。就像下面这张图里面蓝色的字体。

对于这种现象暂时没有一个可靠的理论解释。不过,还是有大量的研究推测这种现象的原因。和赫尔曼栅格和马赫带效应相同,侧抑制也是原因之一。
Munker-White错觉 Munker-White Illusiion
你的眼睛,会欺骗你。就像我们上面刚刚说过的。

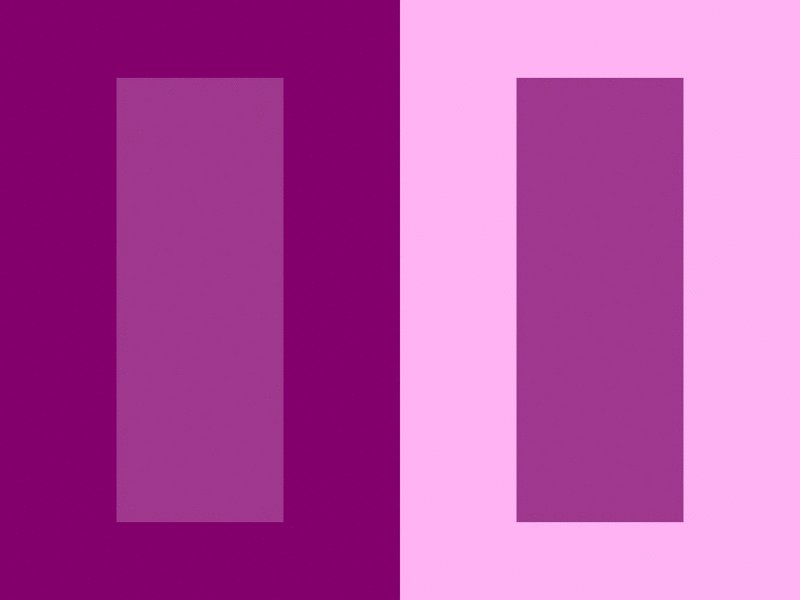
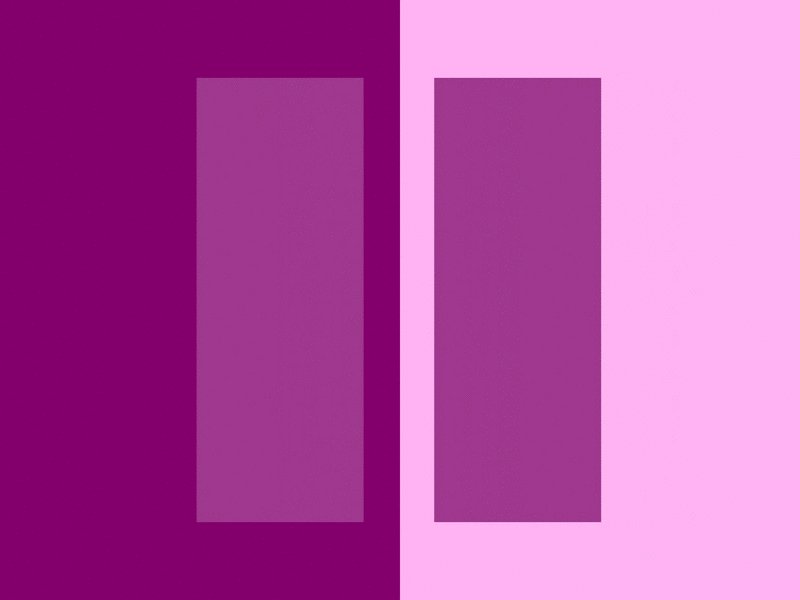
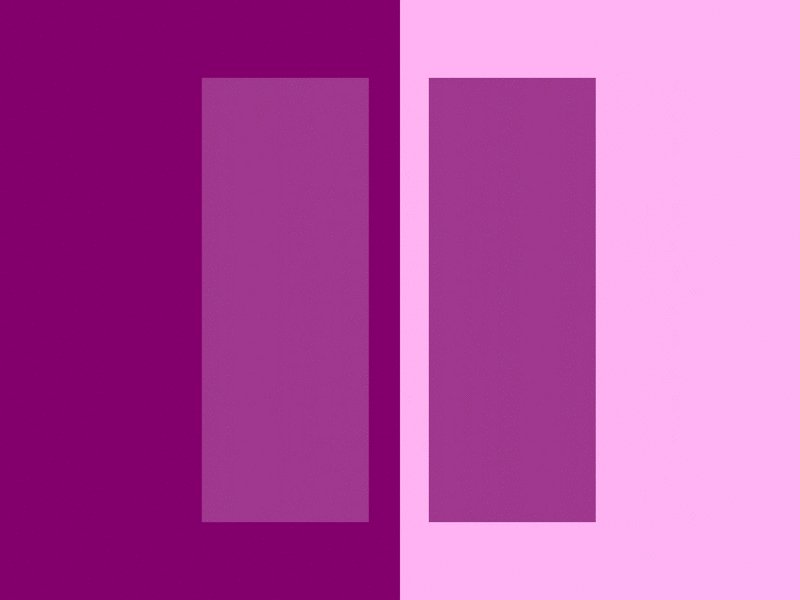
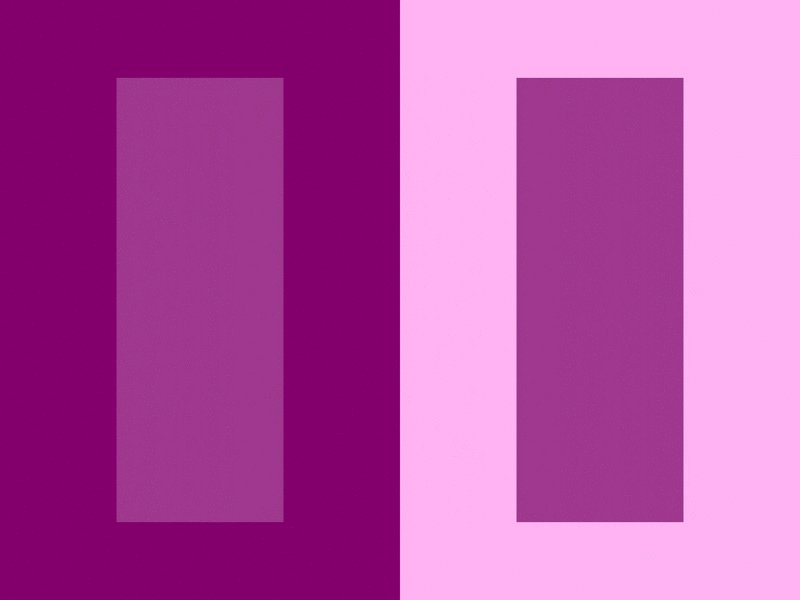
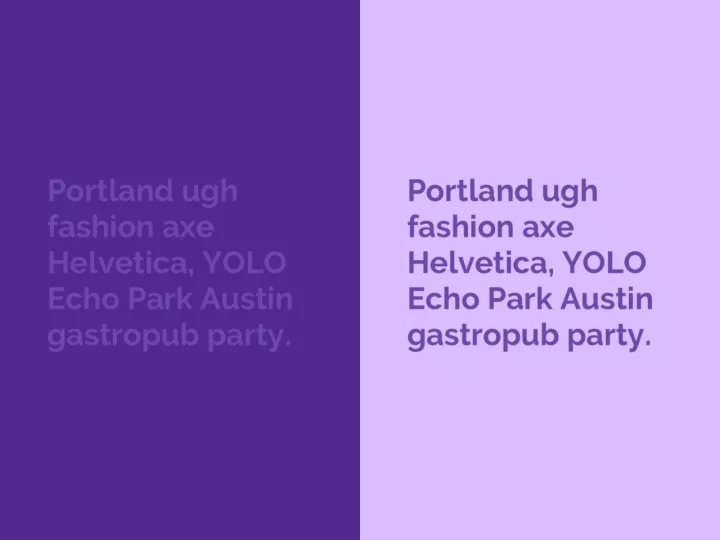
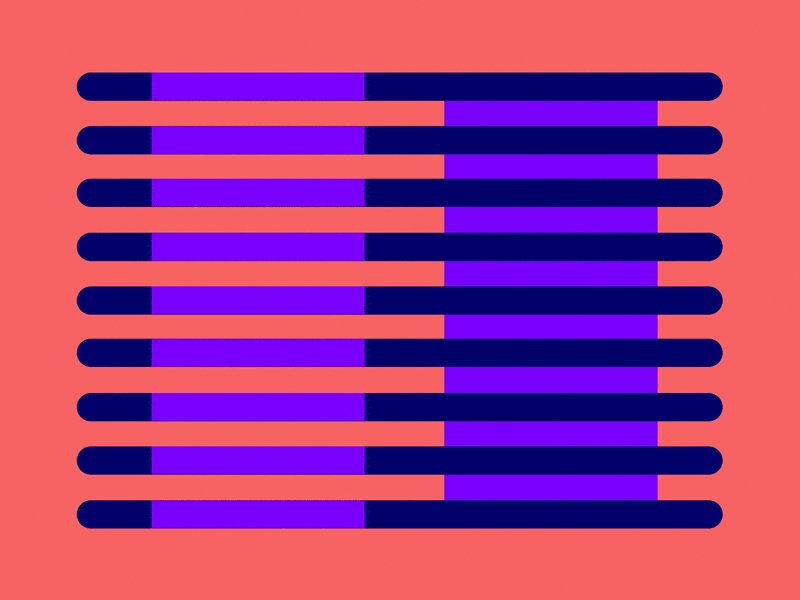
在这张图里,你会感觉,左边的紫色块看起来比右边的紫色块更亮一些,其实呢,这两个紫色块的颜色是一样的。为什么?
这种视错相当微妙,但是却很吸引人。

Munker-White错觉的原因是由于……你猜?没错,还是“侧抑制”。
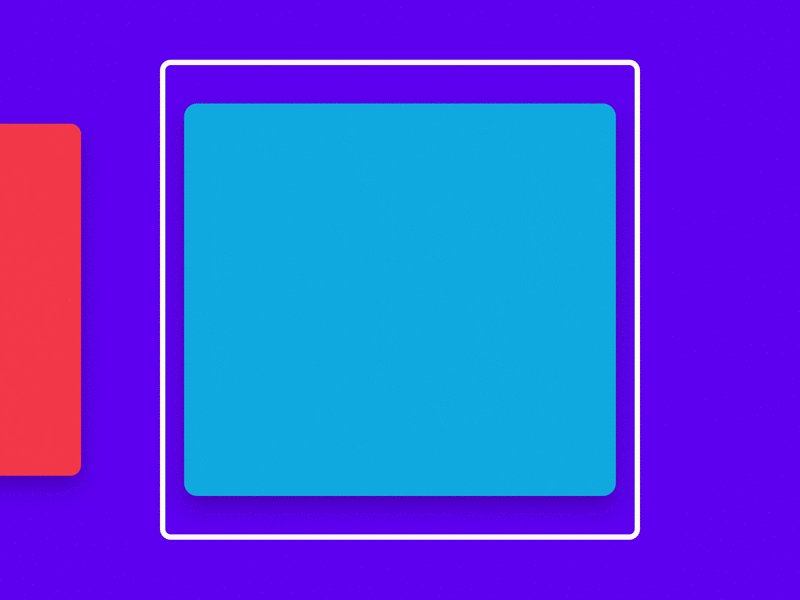
上色错觉 Water Color Illusion

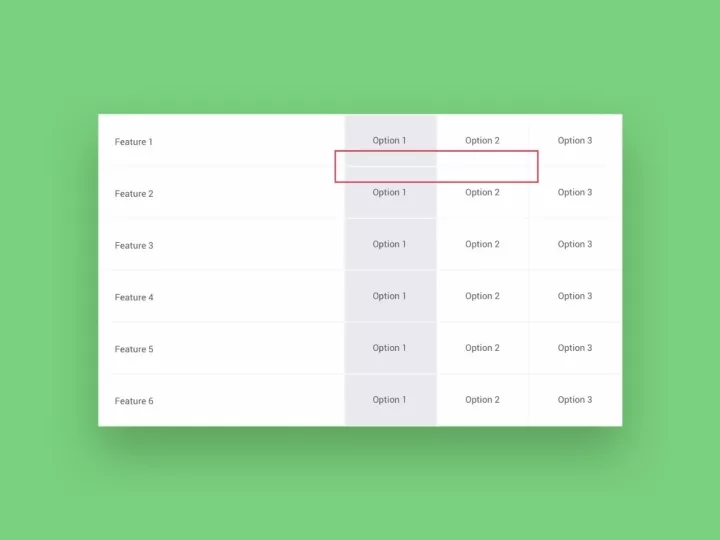
有几次当我给物体添加边框以后,我就会自问“我什么时候把背景颜色也换了呢?”。如果你仔细看上图,你会觉得浅色的区域有着浅浅的边框的颜色。事实上,这些你认为带浅色的区域是白色的!
这种视觉现象被称为“上色错觉”,边框的亮度和颜色对比相结合,就产生了颜色扩散的效果。

如果你拿不准,就用拾色器来确定一下。
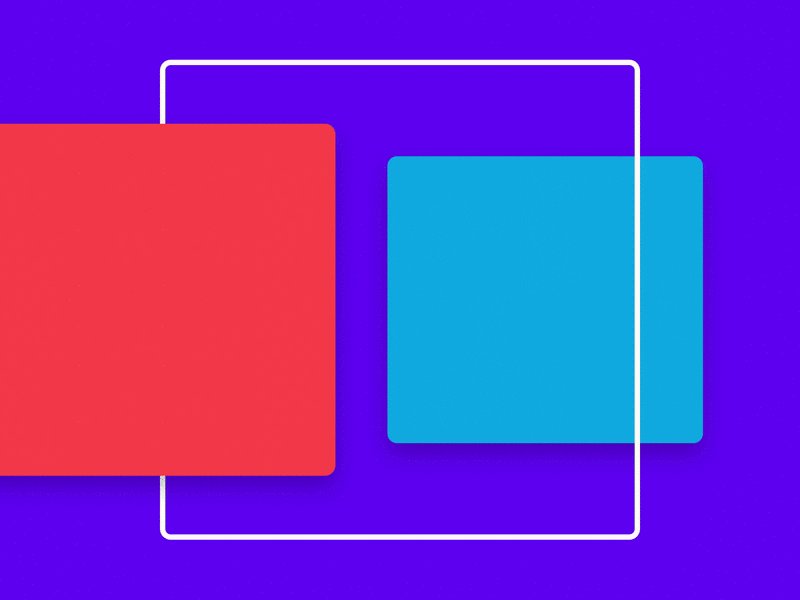
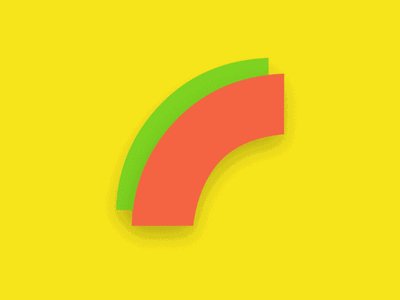
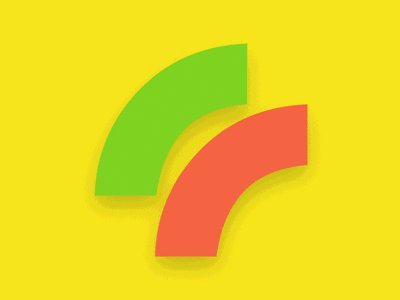
贾斯特罗错觉 Jastrow Illusion
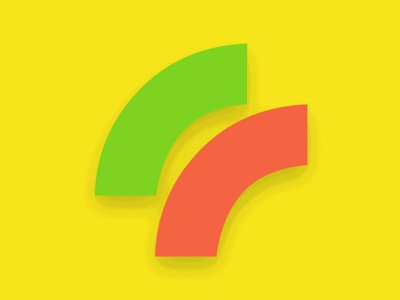
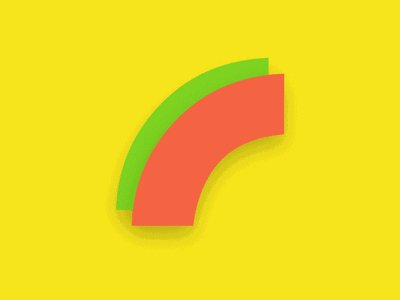
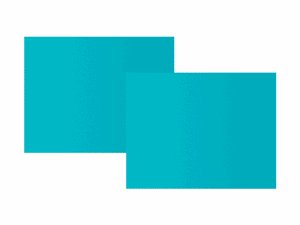
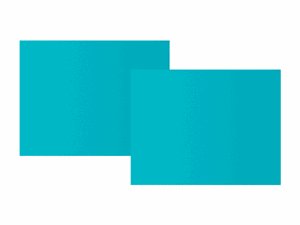
大小,真的很重要吗?

如果你设计过LOGO或者画过插画,就可能会用到分割各种形状。当碰到弯曲的形状时,就会发生这种错觉:这两个物体看起来不一样大,但是仔细看,你会发现它们其实是一样大小的!有意思吧?

这种现象被称为“贾斯特罗错觉”,还没有明确的解释说明我们为什么会感知到不一样的大小。有一种解释是说,我们大脑在遇到大小不同的半径时会感到困惑。也就是说,短边使长边看起来更长,长边让短边看起来更短。 (我晕了……)
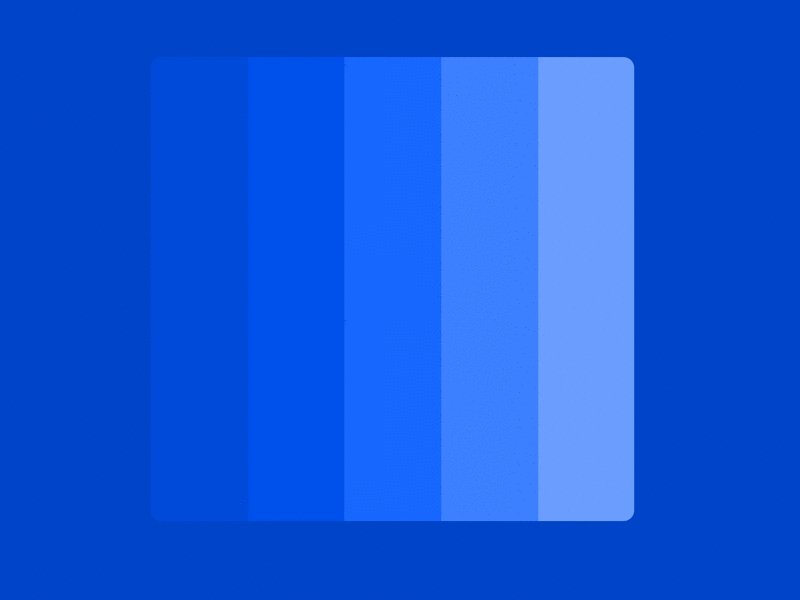
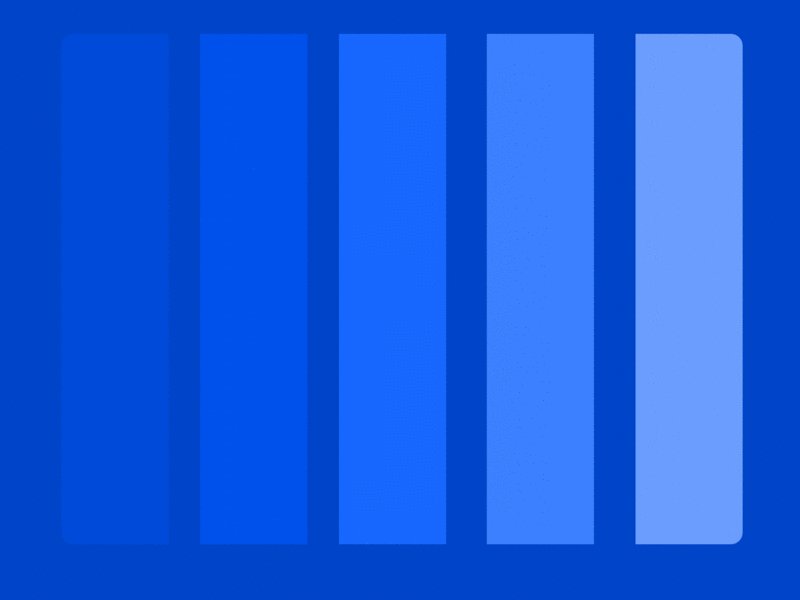
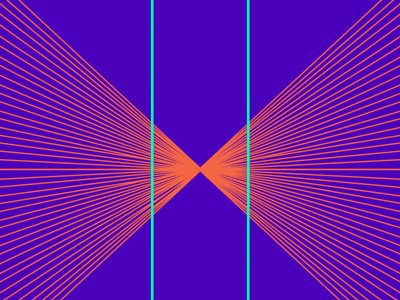
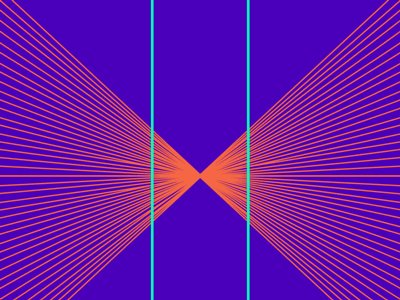
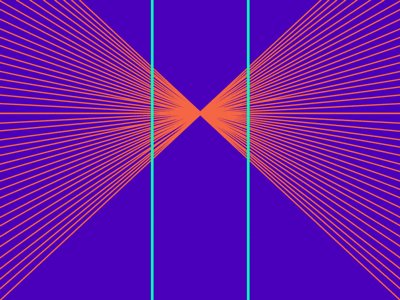
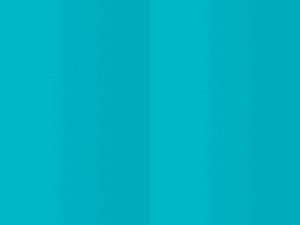
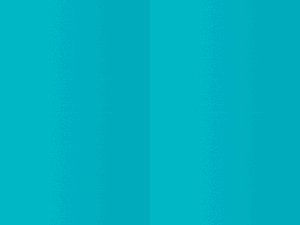
康士维错觉 Cornsweet Illusion

除了“同时对比错觉”和“马赫带效应”,“康士维错觉”使用渐变的同时也会造成假象:图像的一边比另一边颜色更深。但是,事实上,两块的渐变是一样的!当两块竖直放置的时候,你就会发现这一点。
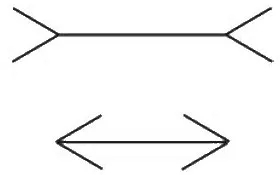
米勒-莱尔错觉 Muller-Lyer Illusion
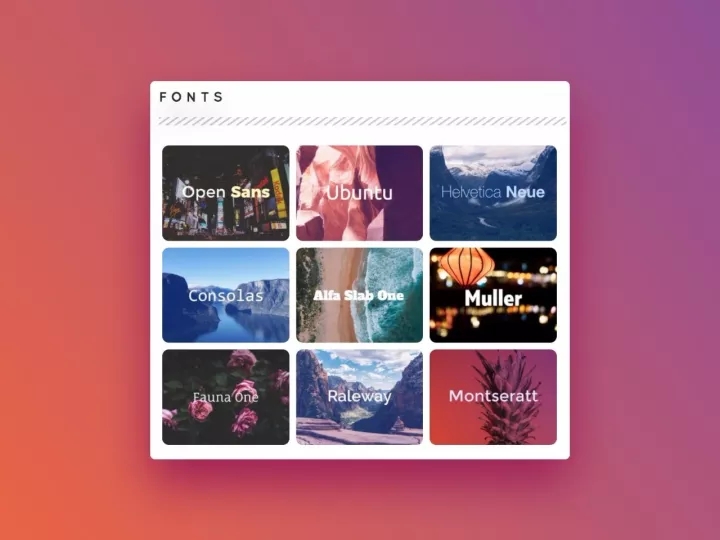
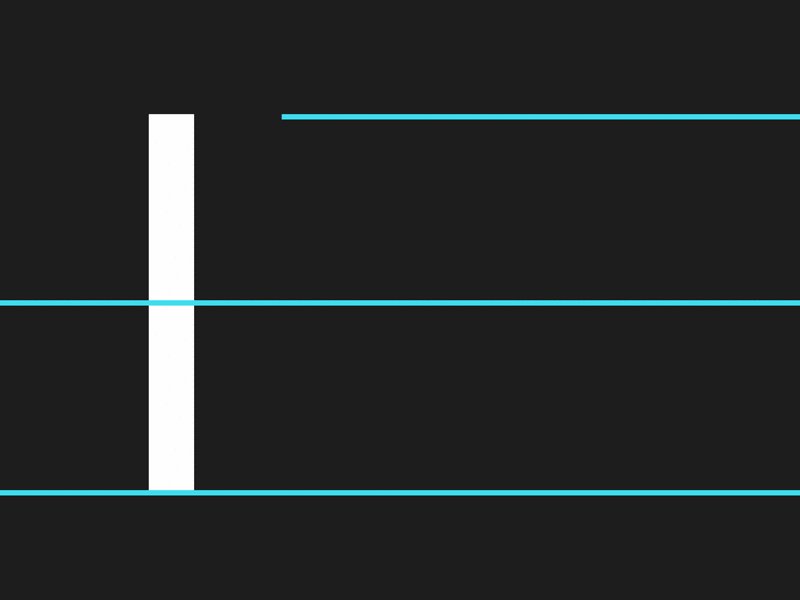
不要以为,让你产生错觉的只有图形,文字也可以。

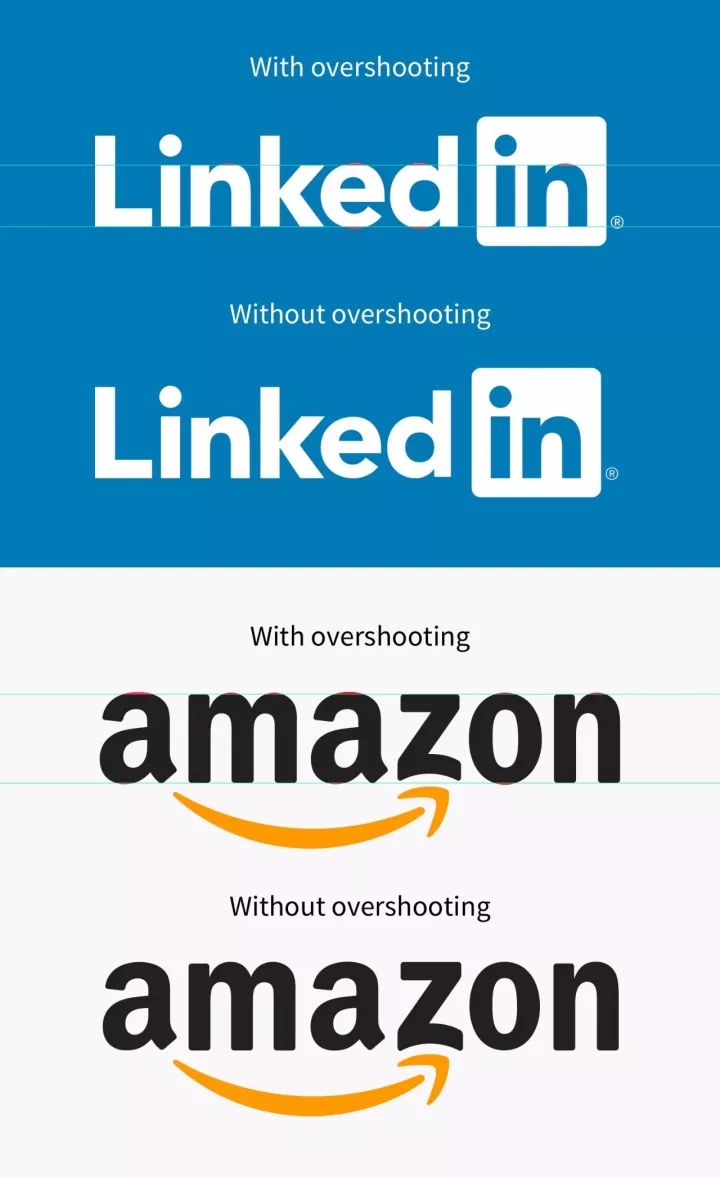
印刷工人很明白这一点,制作字体需要更多地依靠设计直觉,而不是逻辑思维。
如果按照实际的数学意义上的高度设计每一个字母,会使整个单词看起来不成比例。在字体行业有一个“矫正”的过程。简单来说,就是调整每一个字母使它们在视觉上看起来平衡的过程。

这些著名logo中的字母在水平线上并不完全齐平,字体设计师们需要手动调整每一个字母使它们得到最好的结果。
但是为什么我们需要在字体中矫正呢?
之所以需要矫正,是因为这个世界著名的“米勒-莱尔错觉”。在线段的每一端放置一个箭头形的图形,根据箭头的方向可以使线段看起来更短或更长。

写在最后
设计师该不该相信自己的眼睛?
从以上的视错现象中,我们可以感觉到在我们的设计过程当中,不要简单的去凭常规判断来做,你的眼睛有的时候会欺骗你的。
当然,你可以利用视错帮助你创作出非常好的设计,也需要避免这些视错对你的设计造成不必要的麻烦。
如果喜欢,就分享给你第一个想起的人吧~
作者:DI雪峰(微信号公众号:写给设计),UI设计师,自媒体人,ZF16梦想季工作室主理人。
本文由 @DI雪峰 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








好
100个赞 我超级喜欢
谢谢你的喜欢 😐
有意思
嗯嗯,很神奇吧 😐