“妆装节”营销活动设计总结

本文作者主要是结合自身在营销活动中的经验总结,主要是围绕视觉设计展开讲述,希望给你带来一定的启发。enjoy~
⼀、营销新构思
“妆装节”是京东突破了以往的营销思路,将美妆和服装两个看似不同的品类,却是女性购买力最强的领域巧妙结合在一起的营销活动。此次活动是承载了节庆促销、品牌推广、营销产品等等信息的页面,形式与内容也是多种多样。同时也满足广大女性用户多纬度的购买需求,通过品牌促销、抢神券、新品折扣促进转化率,有效的将用户引导分流至各个类目活动,提升订单量和销售额。
二、视觉新构思
视觉推导是整套设计的灵魂,清晰的思路能很好地指导分会场、模版、相关素材的设计扩展。 确保整套设计的完整度、统一性。尤其是大型活动,设计会有几个团队来分工设计,视觉规范模版越详细,设计的还原度就越高。
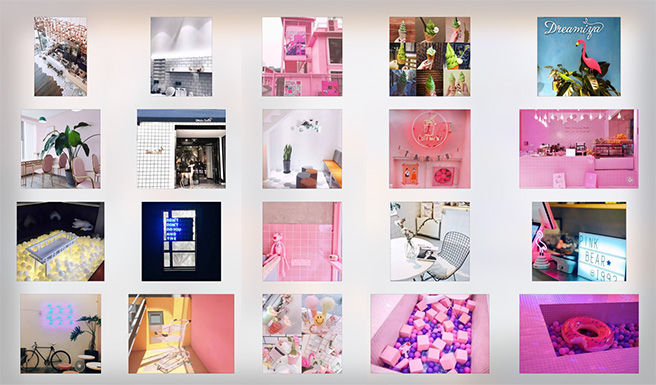
在这次开启整体的视觉推导之前,我们想先跳离出电商各种冲击感的惯用思路,搜集更多灵感,思路是如何找到并结合年轻人喜爱的风格和元素,再运用电商的手法把氛围融入其中。最后,我们选用网络搜集并去走访一些上海的网红店,了解他们在设计中采取的构思,再提炼出可被应用的风格素材。

比如,我们发现:格子元素、高大的绿植、大面积的粉色、倒满小球和泡沫的泳池、造型感的荧光灯、西方神话的石膏像等等,都是时下网红店铺陈列中常用的装饰素材,且这些素材的混搭也深受年轻人的喜爱。

搜集了这些灵感之后,结合目标女性用户,从关键词“年轻”、“潮流”、”活力“、”未来“、”独立”、“简练”、“空间感”等来挖掘表现形式,并结合前面网红店的思路扩展,来塑造妆装节视觉语言,从两个方面着眼:

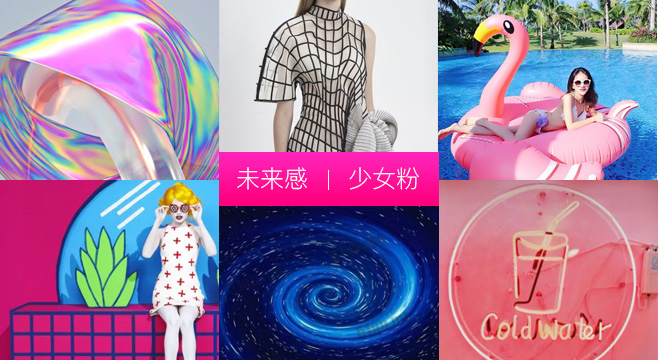
1、未来感
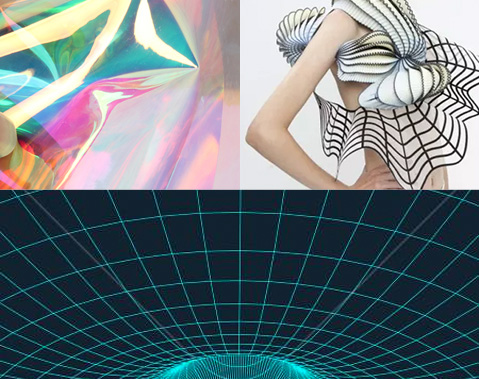
“未来主义”、“空间感”在概念化设计盛行的今天,时装也不断在探索空间感带来的释放、自由、不受约束。首先是造型上,大量采用未来感的几何图形,给人一种标新立异、有活力的感觉。其次就是在质感上,通过具有刺激视觉感官的色彩和带有科幻色彩的材质,带给人前卫奇幻的印象,如镭射质感等。

2、少女粉
相信多数女性都有一颗粉红的少女心,其实,粉色不单单是年轻少女的专属,甜美之余却又透露着女性的温婉与韵味。时下潮流网红店非常善于把握这种流行趋势,将粉色与非常活跃的元素:前卫几何、幻变的时空、灵动霓虹、火烈鸟、仙人掌、泳池等结合,深受大家喜爱。

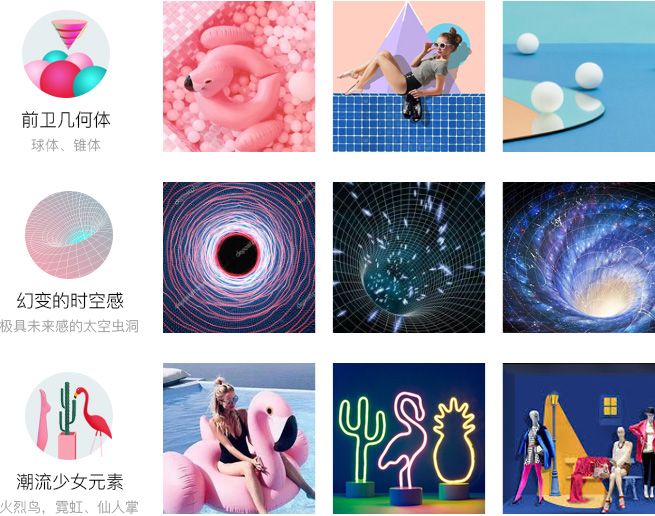
(1)设计元素探索与提炼
那么,从视觉元素来总结,主要有三大元素:

(2)色调设定
色彩表现:根据此次的需求定位,颜色上要表现出年轻活力,特立独行的感觉,通过撞色设计, 对比色的冲突感,刺激消费者的视觉感官,突出大胆的主题。

(3)最终主KV
当以上这些元素与女装、美妆品类的商品相结合以后,就形成了“妆装节”的主视觉画面。以具有神秘色彩的时空隧道作为页面背景,主题文案与有个性有棱角的三角相结合,突出作为视觉中心的模特,以及所穿戴装饰物品的品质感,体现出年轻人大胆追求潮流的鲜明个性。
三、视觉拓展
一个好的视觉推导,需要有很好的应用性,这不仅体现在主会场页面的设计,又能够发散延展至其他分会场的时候具有很强的感染力。在视觉传达层面,给用户渲染身临其境的氛围,让消费者置身其中体验真实的存在的场景,引入更多情景化的新选择,构建更具带入感的场景。

1、分会场头图的视觉拓展
根据用户对服饰美妆不同的需求,将用户导流至各个分会场。因此,分会场的设计应与主会场的视觉风格存在着延续性,保持妆装节整个活动统一的品牌感。保留主KV背景的时空元素,再根据不同商品属性,做各个分会场个性化的渐变色区分,从而达到在同一品类下不同属性商品的分会场又存在着差异化的体验。
2、特色楼层的拓展
首先营造一个氛围是必须的,这个氛围要很有视觉张力,很吸睛。越是富有意境的图形越能抓住用户的视线并快速传递所携信息。文字是直白的,将推导出的视觉元素进行组合和拓展,构建出不同的氛围场景来烘托主题。我们要把这个分会场、产品推广出去,根据各个分会场的主题营造相对应的场景,就如同我们在给用户秒述一个生动的故事,情节生动才会引人入胜。

四、项目周期及活动成果
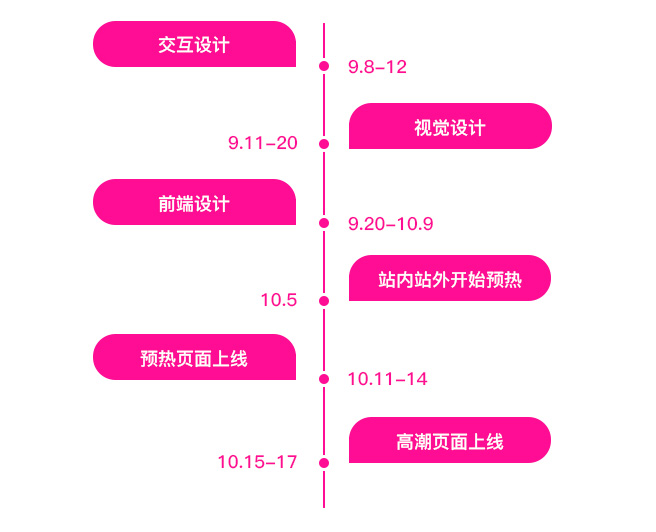
妆装节项目从9月8日设计启动,10月5日站内、站外正式开始预热、17日24时正式结束。

妆装节活动期间,全站整体拉新用户数 490多万 ,日均拉新对比9月增长11%。 美妆事业部和时尚事业部销售同比增长都有大幅提升。
五、反思小结
1、面对任何一次运营专题时,设计师一定要明确活动需求的方向和目标,不能因为单纯的视觉效果而做出与整个活动背景无关的设计产出。从分析需求出发,了解活动的目标,明确各个部分的权重,并做出正确的取舍。
2、由于妆装节项目属于跨地域跨部门的合作,沟通成本比较高昂,时间紧,内容多,任务重,因此在设计前期的风格沟通阶段,把控好时间,掌握好进度,不能让评审方多变的想法而影响自己的时间规划。
3、页面背景的设计应当注意:第一屏和第二屏的背景元素以及气氛烘托可适当丰富,不仅提升页面加载速度,也更利于后期楼层数量或内容的拓展,同时还减轻了用户浏览时的视觉负担,延长用户在页面的停留时长。
4、模板规范的制定与执行:规范应尽量严谨,可以规范到背景字体字号,设计元素尽量简洁统一。这样不仅便于事业部同学快速输出素材,又能在风格上保持高度的统一,也不会给页面造成过重的视觉负担。反之,设计元素复杂,不易套用,难拓展,大大降低了素材制作的效率。
作者:WZhan
来源:京东设计中心
题图来自 Pixabay,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







