交互设计中的格式塔原理

在这篇文章中,希望通过Web端的一些产品示例,来阐述设计中对格式塔原则的应用。
格式塔心理学认为知觉不能被分解为更小的组成部分,知觉的基本单位就是知觉本身,格式塔心理学的信条就是:整体不同于部分之和。格式塔心理学强调结构的整体作用和产生知觉的组成成分之间的联系。
当我由测试转行到交互设计师时,我确认自己擅长辨别产品的优劣,和识别产品的待改善点,尽管很多时候这些待改善点还缺少数据和用户的论证。之前我还是典型的用户思维,对产品实际效果的判断非常依赖数据和用户反馈,直到我了解了格式塔原理,它改变了我对设计的思考方式,并给了我一个分析原因的思考框架。这种思考方式和工作框架大大提高了我的工作能力和工作技巧。
在进行产品复盘时,有必要了解产品设计时使用的设计模式和范例,但通常这有局限性。有一个完整的思考框架,能让我们更容易理解和思考为什么以及怎么做,也会让设计方案更靠谱。格式塔原理就是这样的一个思考框架。
格式塔原理
格式塔心理学(gestalt psychology),又叫完形心理学,是西方现代心理学的主要学派之一,诞生于德国,后来在美国得到进一步发展。该学派既反对美国构造主义心理学的元素主义,也反对行为主义心理学的刺激—反应公式,主张研究直接经验(即意识)和行为,强调经验和行为的整体性,认为整体不等于并且大于部分之和,主张以整体的动力结构观来研究心理现象。该学派的创始人是韦特海默,代表人物还有苛勒和考夫卡。
格式塔原理主要包括:主体-背景原则、接近性原则、相似性原则、连续性原则、封闭性原则、对称性原则、共同命运原则等。
本篇文章将结合互联网产品实例讨论格式塔原理在交互设计中的应用。
主体-背景原则
这条原则可以理解为“什么重要,什么不重要”,或者说成“主体-背景原则”。
当用户处在一个场景中时,本能的第一反应是判断视野中哪些内容是重要的、需要马上感知的,哪些内容是不重要的。为了完成这一点,大脑需要将画面中的元素分开成主体元素(需要关注的元素)和背景元素(不那么重要的辅助元素)两部分。以下例子提供了一些可以用来区分主体和背景元素的视觉提示。
制造对比和反差
hero images是目前最常用的着陆页设计方式,通常还要搭配一个明显的CTA按钮。一个好的hero image使用主体和背景的关系原则快速传递信息,并使用户的下一个操作步骤显而易见。
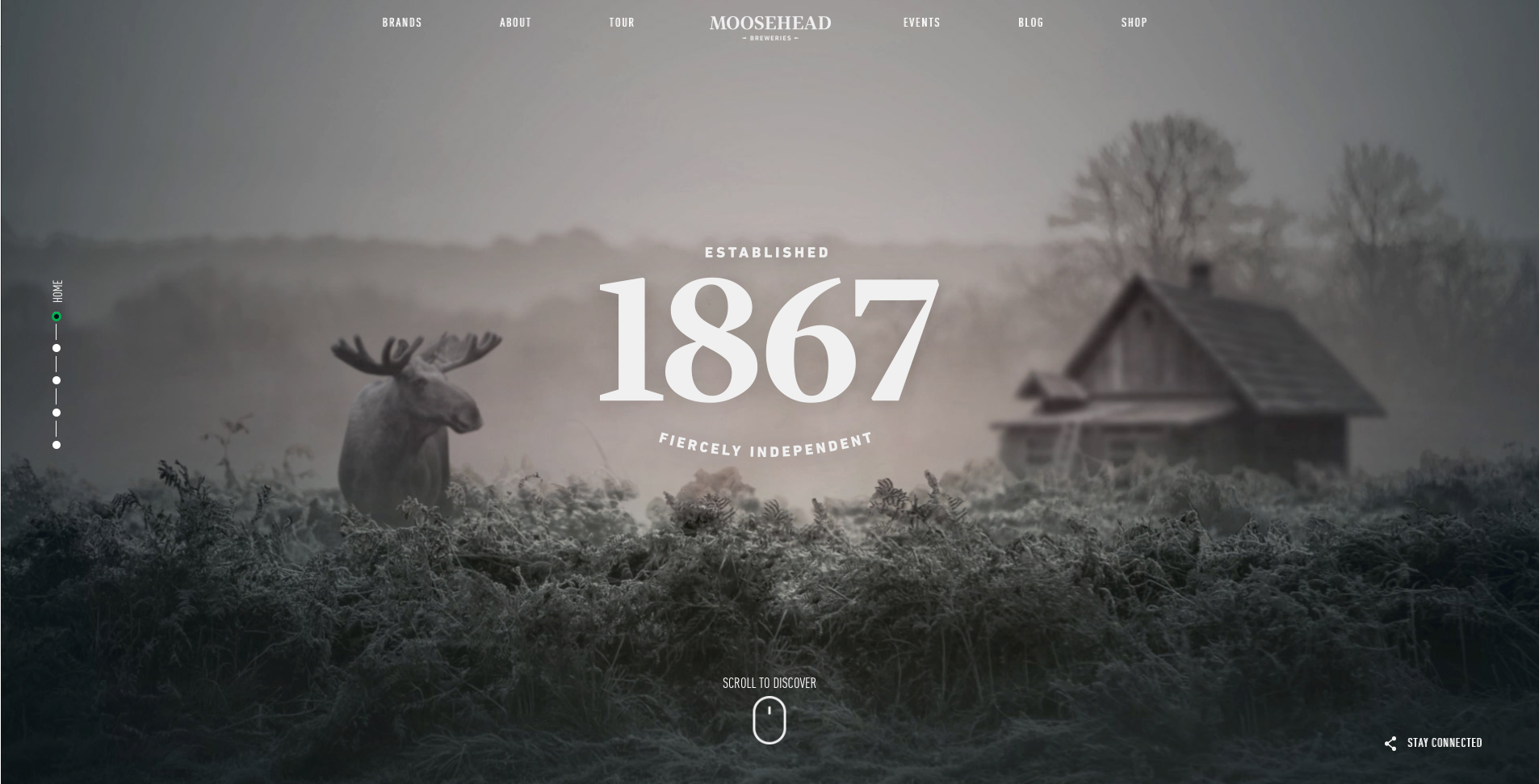
Moosehead使用的hero image有清晰的主体和背景,通过字体、字号、颜色等细节优化凸出了主体信息,用户能够快速抓住页面想表达的主旨信息。

文本(主体信息)是白色的、大字号、浅灰色阴影,这些能让文本产生在图片(背景)前面凸出的3D效果,深色图片上的白色文字十分吸引眼球,背景图做了模糊化处理,保证了用户对文本的迅速对焦。以上所有效果的作用,就是保证文本是主体信息,背景图只是辅助信息。
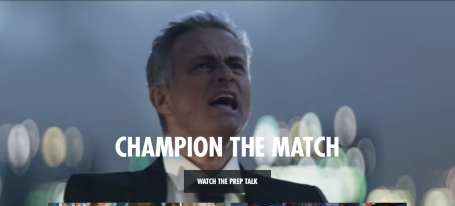
Heineken在hero banner上使用一个视频做为背景。

使用视频背景时,对信息传递和CTA凸出上有一定挑战性,但是Heineken通过大号的白色文本和调暗视频亮度解决了这个问题。“Watch the prep talk”这个CTA放在半透明的黑色背景上,有两个作用:其一是保证了文本和视频的对比度,方便用户阅读文本信息;其二是告知用户这是个可以点击的按钮(按钮有亮度增加的悬停态)。
矩形元素
Molson Canadian使用矩形来区分主体信息和背景信息,其主页如下:

打开网站主页,首先有三个元素映入眼帘:啤酒的图片;右上部的矩形(“Click here to nominate…”);白底的长条矩形(“Great Canadians deserve…”)。右上角的矩形显然是一个主体元素:白色边框清楚地将它和背景图区分开。啤酒图片与背景图的颜色对比明显;底部的白色矩形叠加在背景图的上面,有很好的凸出效果。
阴影
Molson着陆页上对于矩形的使用还有另一个重要技巧:阴影。注意到矩形是有阴影效果的,这就给人一种矩形是在麦田顶端的感觉。Molson在社交媒体的图片上也同样使用了这个技巧。

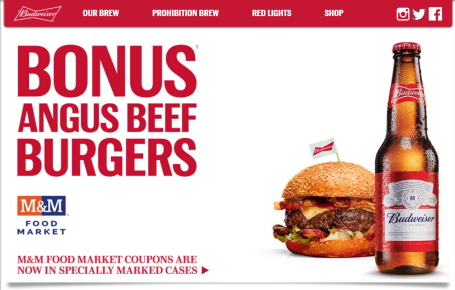
Budweiser也使用了阴影的技巧。

顶部导航栏和主图是有阴影的,这些都给用户一种它们是悬在背景上层的感觉。
相似性原则
相似性原则认为,具有相似视觉特征的事物被认为功能上也更相关。用于相似性的三个最常见的特性是颜色、形状和大小。还有其他特性,如纹理、方向等,但它们并不常见,而且在大多数情况下并不那么重要。
相似性和一致性是同一事物的两面。页面元素能够清楚的表达页面功能,这通常是页面风格一致性的事情。同一个产品的链接、布局、CTA等,应该尽可能地保持一致性,这样用户会更容易地学会如何使用这个界面。以下是一些流型的UX网站,看一下他们是如何使用颜色、形状、尺寸来表达相似性的。
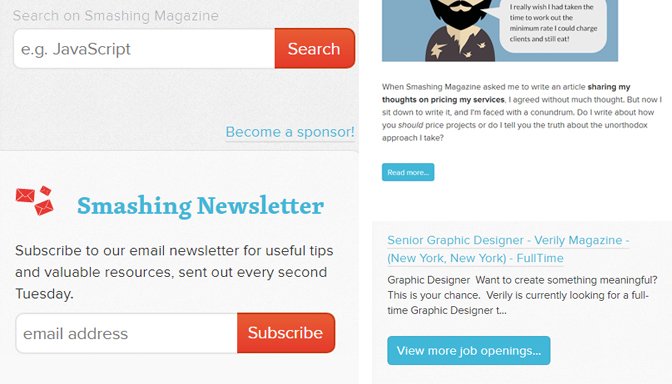
Smashing Magazine
看下Smashing Magazine是如何在链接和CTA上使用一致性的。
链接
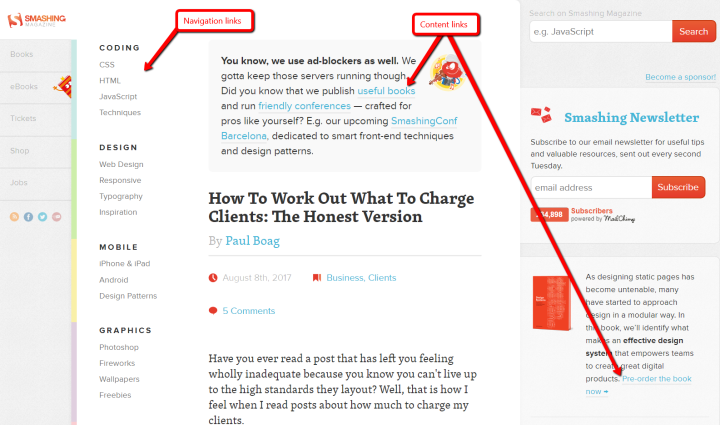
在Smashing Magazine的着陆页上使用了两种链接:内容链接和导航链接。

内容链接
Smashing Magazine的内容链接有以下几种:
- 链接颜色是浅蓝色,加灰色下划线;
- 作者名字的字号更大,浅蓝色;
- 标记和注释显然也是链接,同样采用浅蓝色,但没有下划线。
如果向下滚动页面,会发现链接规则是一致的,习惯这种规则后,浏览页面时就可以轻易识别每种链接。
导航链接
左侧导航菜单中的链接使用颜色和板式进行分组。
一级导航的字体全部大写,深灰色,加粗;二级导航首字母大写,浅灰色,不加粗;此外,也使用颜色来区分不同层级。
每篇文章的标题字号最大,加粗。即使以极快的速度滚动页面,也可以通过字体大小轻易地识别出文章标题。
CTA
Smashing Magazine使用两类CTA按钮:用户搜索和订阅的红色按钮,以及通常以省略号结束的蓝色按钮。

红色按钮用于搜索和订阅,他们被附加到输入框的后面,刺激用户在输入文本后立即点击;蓝色按钮为了吸引用户更多地了解后置页面的内容。即使蓝色按钮位于不同位置,他们的样式也是相同的。这有利于用户理解这类按钮的作用:后置页面的触发按钮。
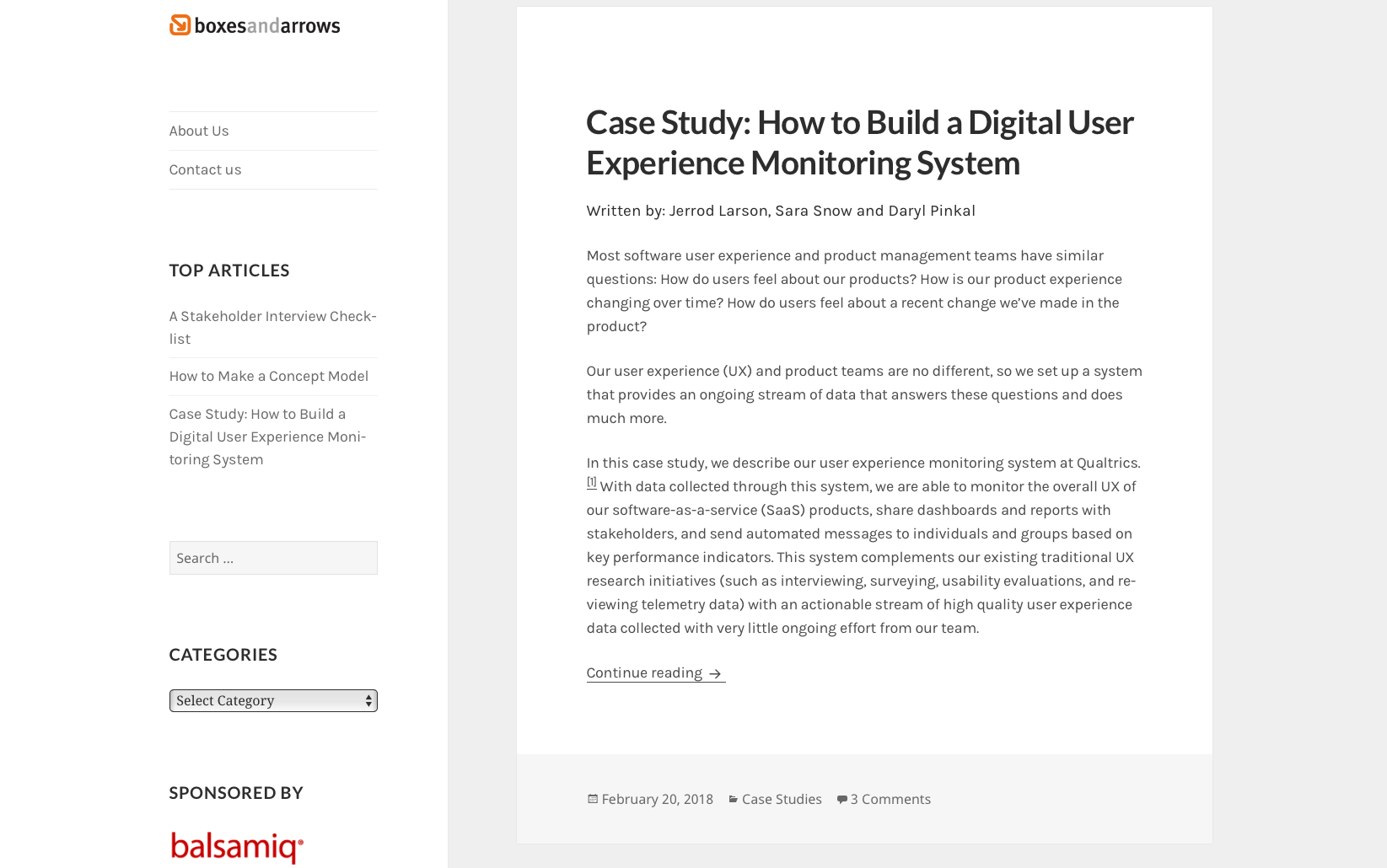
Boxes and Arrows
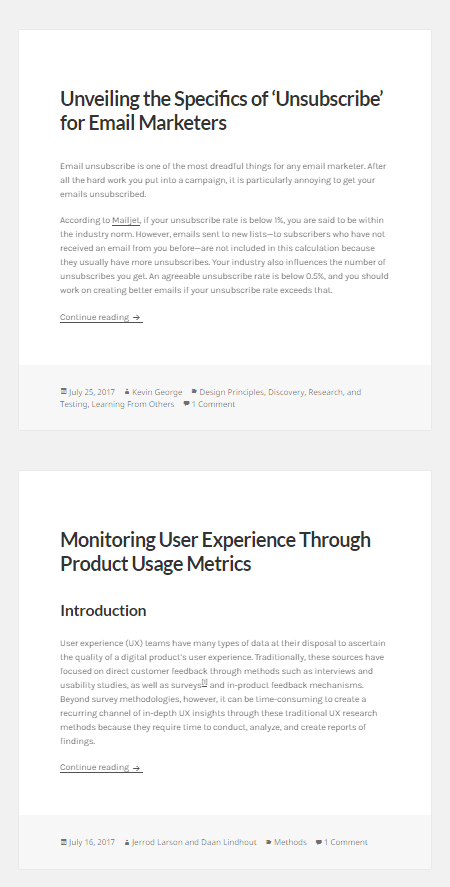
这是一个极简风格的网站,但是信息阅读效率极高。

这个网站的使用和学习成本很低,因此内容的阅读速度极快。每个博客文章的标题都是最突出的元素,保证快速浏览页面时不会忽略标题;文本链接有下划线并突出;“Continue reading”的链接清晰且有一致性;每篇文章都严格遵循这种规则,整个页面展示了很强的相似性。
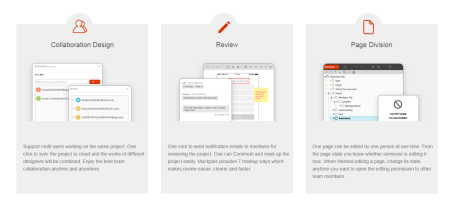
Mockplus
Mockplus使用的布局方式很常见:页面分为左右两部分,一侧是大图片,另一侧是文本。
页面布局

与其他例子一样,Mockplus通过尺寸(图像和文本)和布局来构造相似性。此外,还利用了形状来构造元素之间的相似性。

从顶部探出的半圆形显然具有一致性,将这个设计方式复制,可以很容易地形成相似性,让用户理解,所有这种设计方式的元素,作用基本相同。
连接性原则
连接性原则背后的想法很简答:为了使事物看起来更像是一个整体,因此把它们装在一个盒子里,或者把它们连接起来
外壳
通过套外壳对页面内容进行分组的方法,已经应用在了各类互联网产品上。
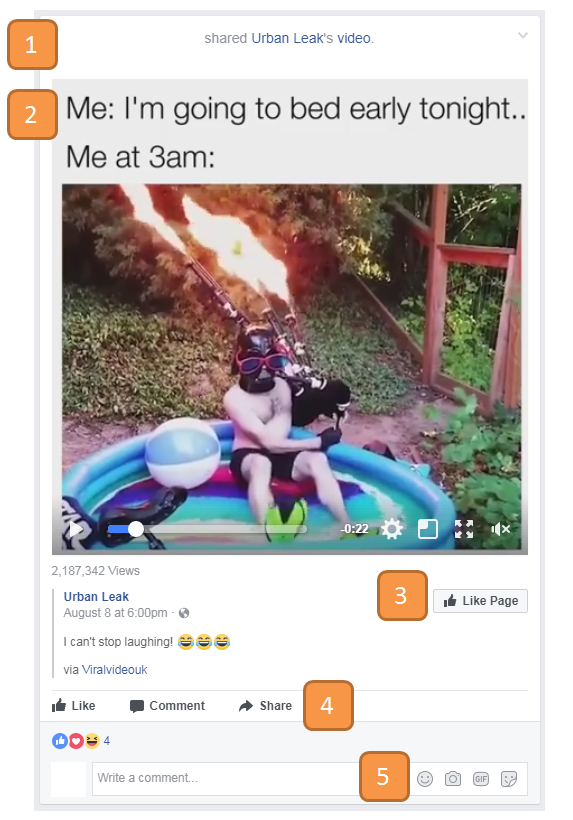
社交媒体

Facebook上有很多对外壳的应用,具体如下:
- 整个帖子都在一个白色外壳里,很明显一个外壳就是一个基本单位;
- 视频标题和视频被封闭在一个灰色外壳里;
- 点赞图标和“Like Page”在灰色外壳里,显然点赞和喜欢有关联性;
- 点赞、评论和分享都在白色外壳里,这些动作都与文章内容有关;
- emoji表情、相机、GIF、贴纸图标都封闭在评论框里。
博客类站点
在相似性里已经列举了Boxes and Arrows的例子,这个网站同样还为使用外壳分离内容提供了很好的例子。

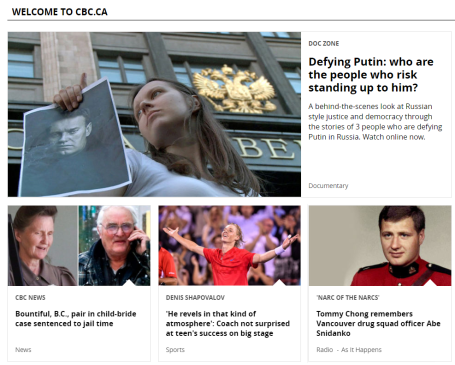
另一个使用外壳封闭内容的好例子是CBC网站。

表单
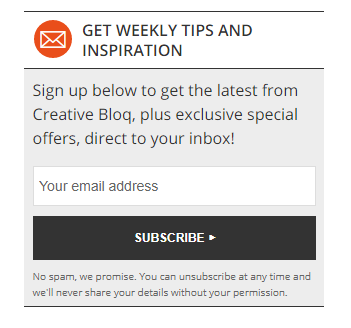
注册表单外面套一个外壳是很常用的做法,此外,对订阅表单套外壳也很常见。

导航
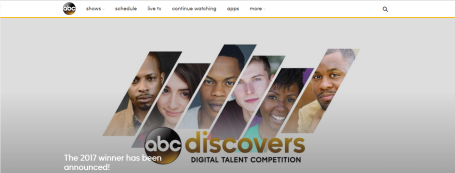
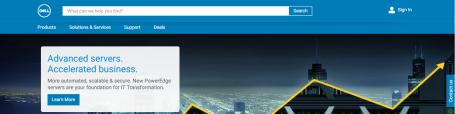
对于任何产品,导航都是最重要的元素之一,同样也经常使用套外壳方法。以下是ABC顶部导航栏的例子

ABC使用菜单下面的一条细线将导航条与内容分隔开,有效地将导航区的元素分组。戴尔也用了相似的方法,搜索框和导航菜单都被封闭在一个蓝色外壳里。

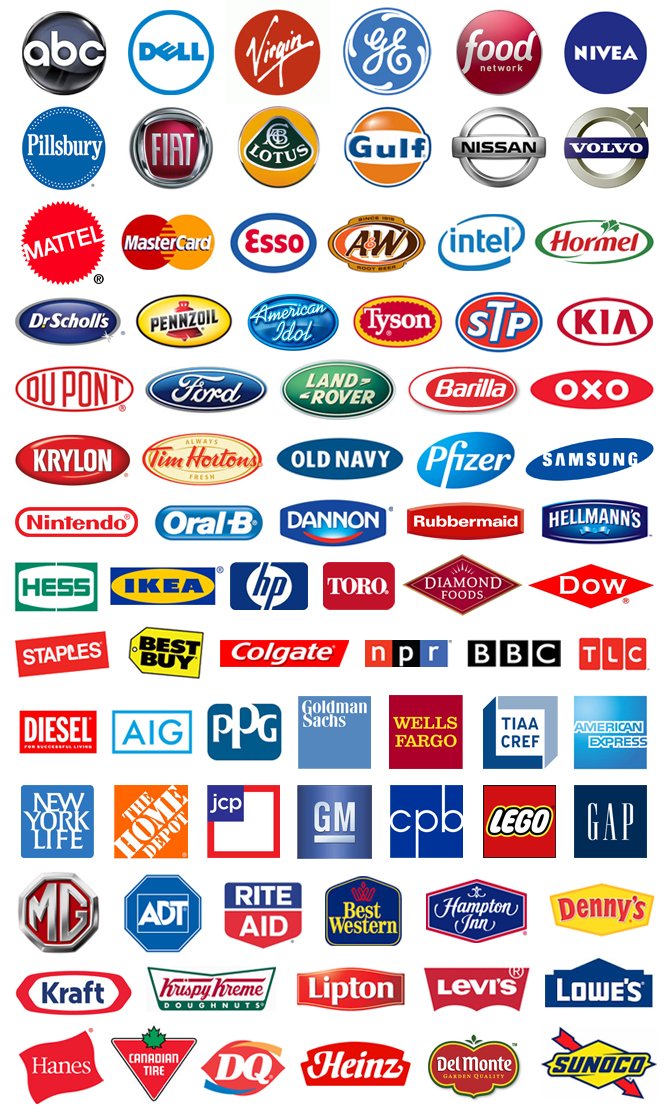
Logo
大量公司在Logo设计上利用了外壳的思路。对Logo套外壳可以很清楚的表明哪里是Logo的一部分,哪里不是。

连接元素
除了外壳,连接线和思想气泡也能表达连接性原则。尽管气泡不是线条,但它们有很好的连续性。在网页设计中,使用连线或思想气泡来连接元素并不常见,但有时在PPT、脑图等场景下,使用连接线和气泡能起到很好的效果。

接近性原则
另一个可以用来表达关联的格式塔原则是接近性。接近性原则可以这样理解:
更紧密地联系在一起的物体,通常被认为比物理距离更远的物体,更具有相关性。
接近性并不像连接性那么强大,但仍然是一种有效的分组技术,而且非常美观。适当地使用空白符是表达相关性的很好的方式。
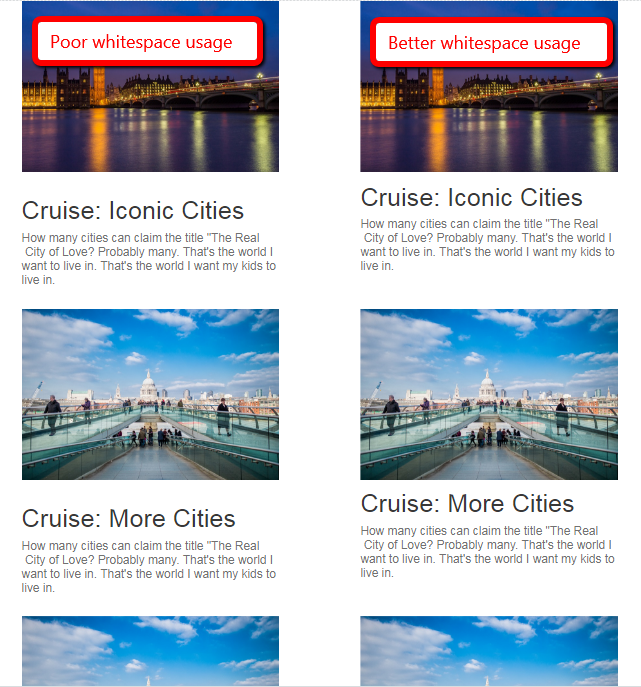
空白
以下的例子能够表现空白大小所引起的不同效果。

错误消息
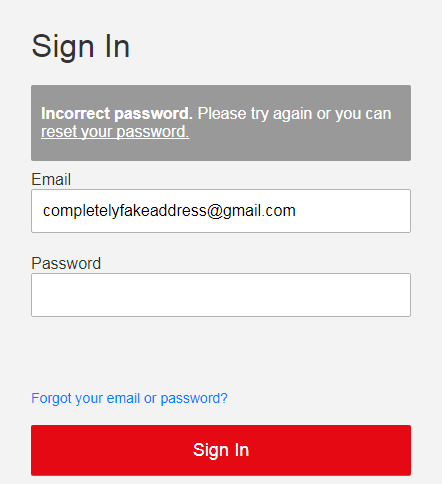
对于如何提醒表单填写的错误信息,已经有比较成熟的方案。以下是Netflix的密码错误提示。

Netflix的密码错误提示距离密码填写框较远,用户在上下滑动页面的时候需要记忆提示内容。Google则更好的利用了接近性原则。

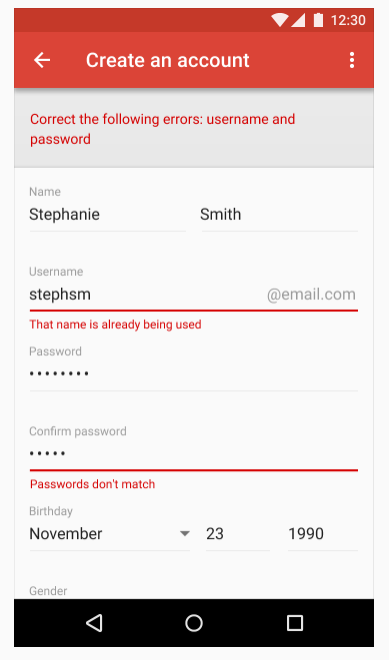
在页面顶部提示错误信息是必要的,但在输入框的下面直接提示错误信息则更有效,这些错误提示与相应的输入框更接近,用户可以很清楚的知道哪个字段填写错误。
译者:李小新
原文作者:Jonathan Beer, Co-founder of ThinkUX (thinkux.ca). Programmer, UX Researcher & Designer.
原文地址:
https://thinkux.ca/blog/be-a-better-designer-with-gestalt-principles-part-1-figure-ground/
https://thinkux.ca/blog/be-a-better-designer-with-gestalt-principles-part-2-similarity/
https://thinkux.ca/blog/be-a-better-designer-with-gestalt-principles-part-3-grouping/
本文系人人都是产品经理翻译团队 @李小新 翻译发布,未经本站许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















棒!