20个酷炫的移动app登陆页面

当你历尽千辛万苦让访客来到你的网站,那么下一个重要举措就是把他们转化成你的潜在客户。相信每个内行的市场营销人员都深知这一点。那么最好的方法是怎样的呢?答案只有一个,就是登陆页面!
现在你已经做好了移动app。它创意十足,直观实用,你非常确定这是同类应用中最好的app.接下来你要做的就是让人们应用你的app。那么你就要做广告。你一定不想直接把广告链接到应用商店页面,没错,这主意糟透了你造吗。你需要的是在登陆页面上引导访客根据自己的移动设备(苹果,安卓,或者微软)去商店来选择适用自己的应用。
你必须让你的登陆页面尽可能的引人注目,不然怎么能让他们从访客变成客户呢。下面我们收集了20个最受欢迎的移动app登陆页面。我们根据关键词将这些页面分为如下几类。
1. 简洁为佳
早在几年前,网页设计者们就发现,网站内容越多,就越会让用户觉得迷茫,进而把用户吓跑。所以我们常常能看到一些卡通的,简单的,流线型的网站页面和app。这个趋势还在发展,并且势头不断增大。
与其在网站上集结各种各样分散注意力的元素,你还不如集中在一个要点上。下面的app非常复杂创意,但是它们的登陆页面简单集中。这就是它们引人瞩目的原因。
Loudie
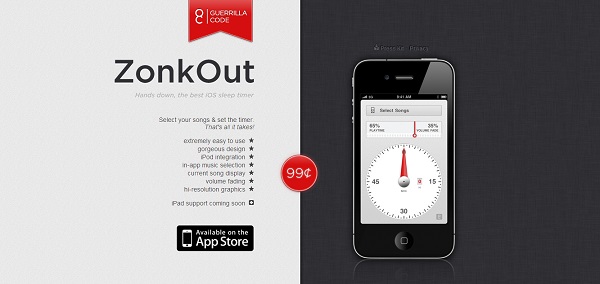
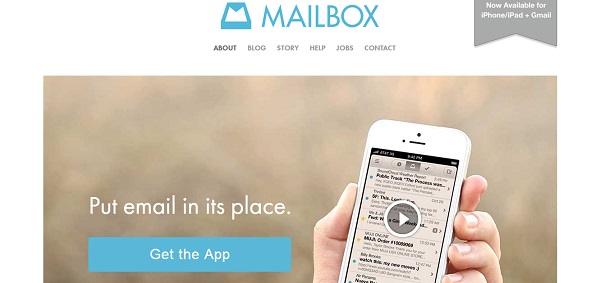
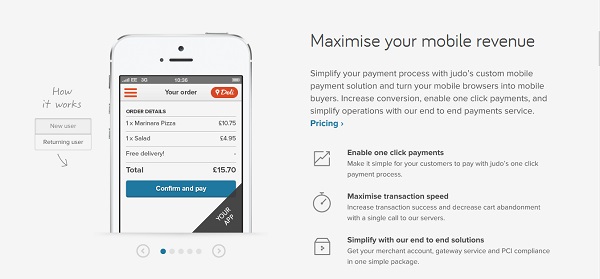
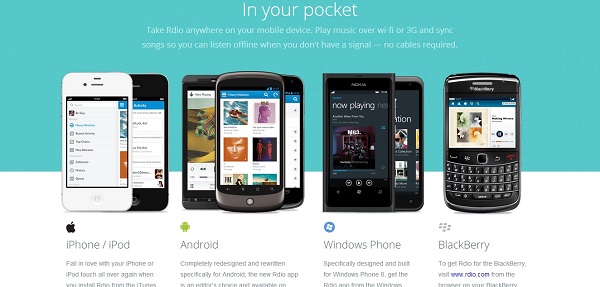
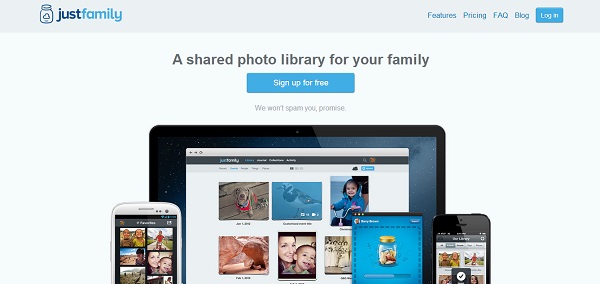
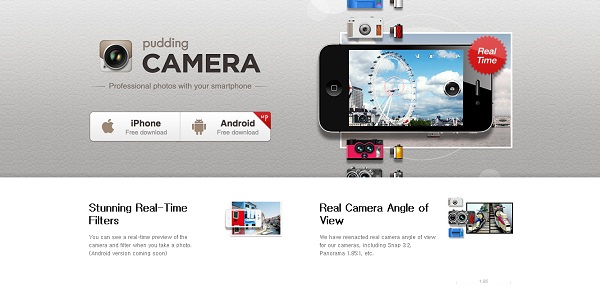
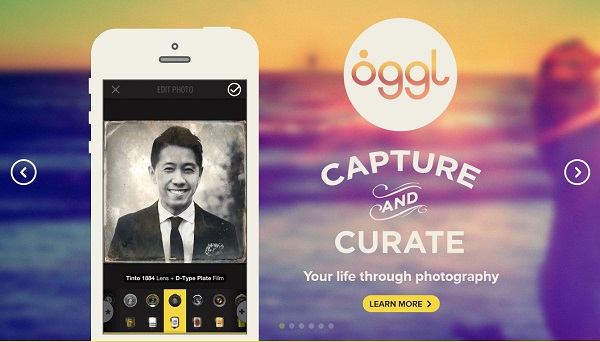
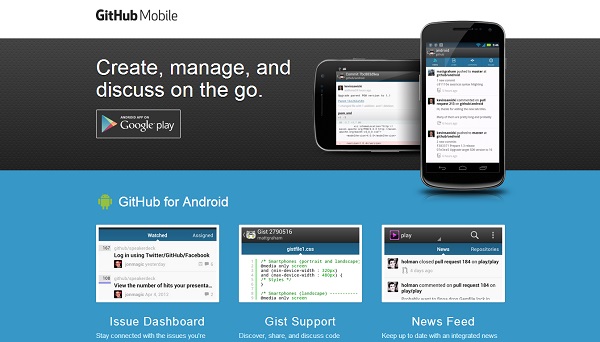
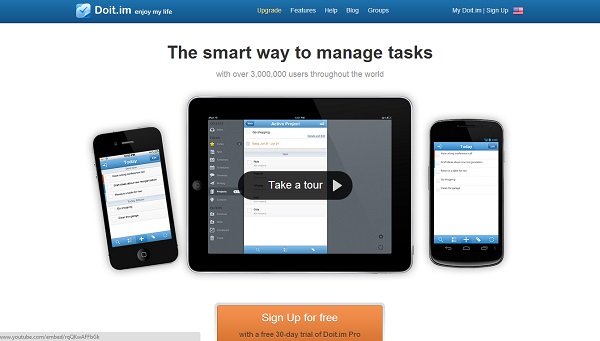
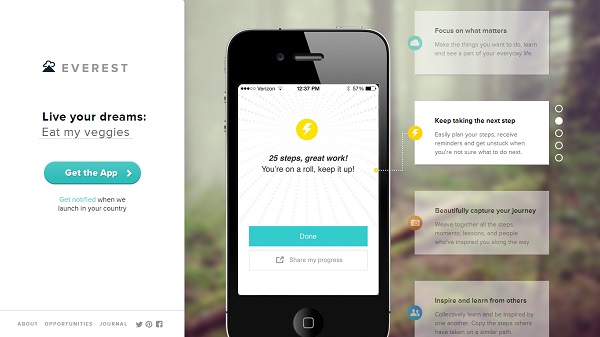
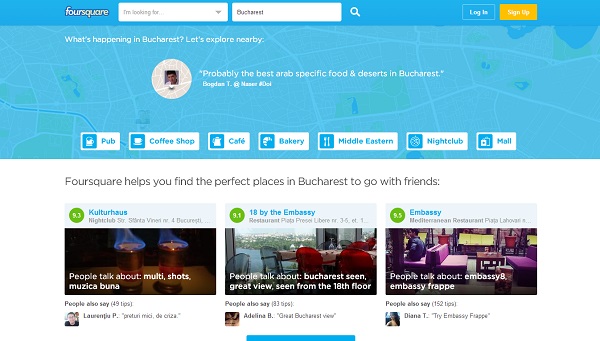
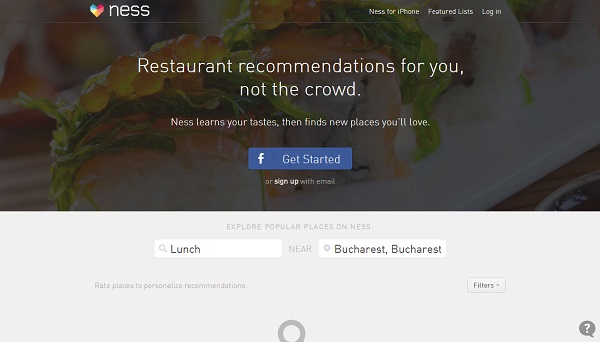
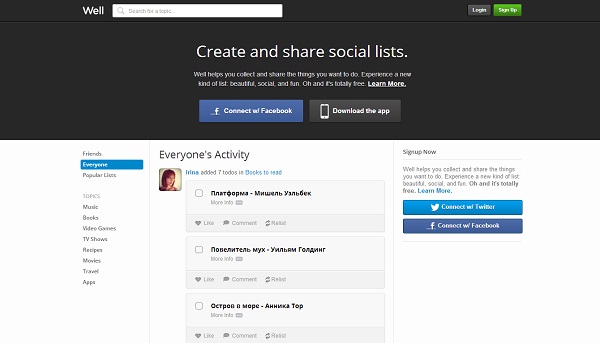
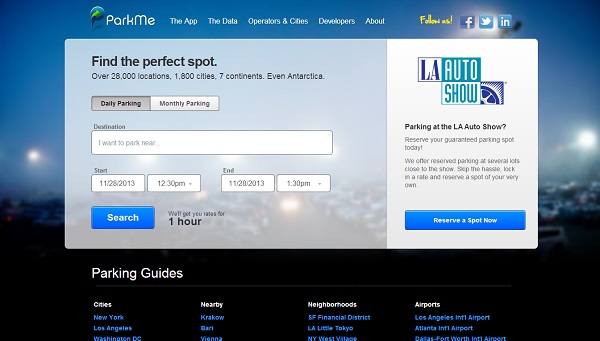
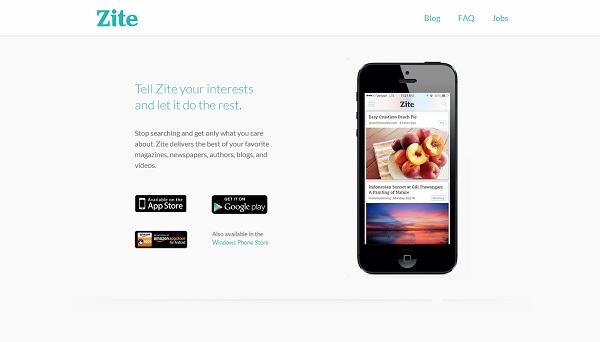
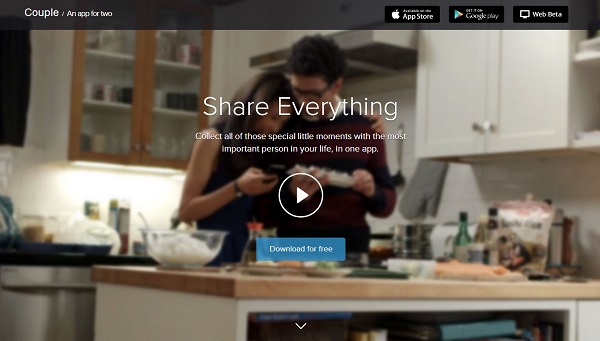
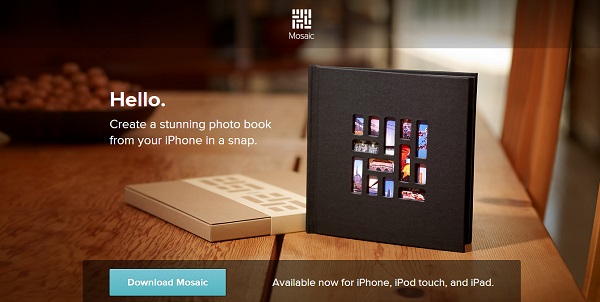
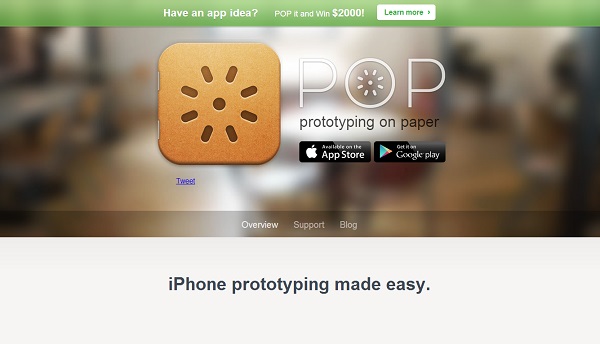
这个例子完美的展示了重点突出的登陆页面应该有的样子。一段式的文字,以简洁精确的方式介绍了这个app的用途。大家还可以注意一下图片中的社交媒体,facebook和twitter的图标以非常谨慎的方式出现。这完全就是我们所谈到的专注的简约主义。 ZonkOut 这是另外一个简单集中的app登陆页面。这种垂直分隔页面的方式视觉效果很好,实现了突出app本身和其功能性的完美结合。灰黑的主色,搭配几处红色两点,让整个页面看上去有序专业。这绝对是最酷炫的小型登陆页面之一。 Mailbox 这个例子又极好的展示了如何应用中性色调突出app本身。上面一个例子zonkout更多的是使用深色调,mailbox使用的是浅色系,大片的白色。这样的设计很容易让大家注意到蓝色的logo和立刻下载这个app的蓝色按键。这个蓝色极浅,也很安静。这就和白色,网站剩余部分的棕色形成了强烈的对比。总之,简洁为佳。 IFTTT 有时候,你甚至都不需要图片设计。这个例子展示了一个好的标语是怎样勾起你的好奇心的。里面的视觉元素,除了让你立即行动的蓝色按键,两个菜单键,就是logo了。很明显它非常吸引人,同时又很谨小慎微。它成功的让访客产生兴趣,所以说这是个很棒的app登陆页面。 当访客来到你的登陆页面,如果你能够在第一时间让访客辨别出自己是从哪里登陆过来的就好了。因为向访客展示你的产品是极为重要的。直白大胆一些,太过模糊不清会让访客直接走开。如果页面上能有一些关于你广告的视觉提醒,那么访客立马就能分辨出来自己所处的位置。 Judo 这个例子很好的阐释了如何借助登陆页面展示app。在详细介绍app功能的同时,它又让你能点击它解释的几个方面。这个页面遵循了我们之前提到的要点,它极为简单,却又把你应该得到的信息一展无余。 Rdio 这个app登陆页面太棒了!它不仅展示了app的功能,而且着重于跨平台,这是它的重要卖点之一。它让你知道这不仅仅是一个手机app,还适用于笔记本和台式机。 JustFamily 简单的短语让用户了解了这个app的功能。图片则从视觉上提醒用户这个app看上去是什么样子。如果你滑动鼠标,会看到各种各样此app的突出亮点。这个app的强大之处在于它深知如何展示它在销售的产品。 Pudding Camera 这是又一个以app为中心的登陆页面,同样是对app的适当展示。登陆页面,你立马就可以看到app是什么样的,叫什么名字,有哪些特点。 可能大家有注意到在上面几个例子中,我们讲了很多关于展示app功能性的。因为对于访客(潜在买家)来说,很重要的一点是看到app广义上的功能,还有具体方面app是如何工作的。否则的话,访客根本连试都不愿意试。 Oggl 这种登陆页面颇为流行,不是没有道理的。幻灯片式的介绍把两个很重要的方面结合了起来:他们允许你探索这个app的众多功能,同时很合适宜的展示了这个app的样子。 Github Mobile 这是另外一个展示app功能性的不错的设计之选。布局简单,有足够的负空间,但又能精细地展示这个app要如何操作。 DoIt 如果不想让登陆页面乱七八槽,用视频展示app的功能是另外一个不错的选择。 Everest 我们在看上面Zonkout的登陆页面时,讲过了垂直分割页面。Everest登陆页面展现出来的是,不用把页面搞得杂乱无章,不用把访客吓跑,也可以最大限度的展示app的诸多功能。 想让大家用你的app,一个很棒的战略就是让大家当时当地在你的登陆页面上就试用。这样一来,大家就可以看到你的app用起来多么好,另外也让大家看一下到底有没有必要在移动设备上面下载这个app。 Foursquare 如果让我们说出你所不了解的关于Foursquare的事情,好像寥寥无几。这个app很游戏化,是最近最受欢迎的app之一。Foursquare让你在登陆页面就能小小的体验一下这个app是什么样的,如何使用的,有什么功能。 Ness 和 Foursquare很像, 你只要打开手机上面的位置GPS定位,登陆页面就会直接告诉你怎么用这个app。 Well 又一个让你即时试用的app,它很直接,简单,有概念,实在没有太多可以评论的。 ParkMe 为了让你看看他们的停车软件都多好用,ParkMe的登陆页面在你下载这个app之前,就让你通过浏览器可以直接找到停车的地方。 5. 引导访客 Zite 看看这个简单直接的登陆页面吧。它让你知道这个app是什么,做什么,引导你登陆到可以下载这个app的页面。它真的是简单的不能再简单了。你真的应该也像这样设置你的“马上使用”按钮。 Couple 这个登陆页面不单单是使用视频展示app功能,它还很便捷的把“免费下载”的按键放在了你搜索这个网址的同一个地方。 Mosaic 这个登陆页面视觉上很漂亮,展示了如何使用这个app,“马上下载”的按钮清晰可见。这个页面堪称完美,不能更好了。 POP 这个登陆页面很酷,突出了清晰明显的“马上下载”按钮,正如它的名字POP一样, 它真的会突然出现。原谅这可爱的双关语吧。 本人作者:laura 转载自 960px2. 秀出你的app
3. 告诉用户app是如何工作的
4. 试用


 起点课堂会员权益
起点课堂会员权益



























叫“着陆”页面比较直观~
先搞清楚“登录”和“登陆”再说吧