iPhone X :全新的交互革新

尽管用滑动手势替换过去的 Home 键会产生一些困难,但我们终将通过更大的屏幕获得更好的体验。
十年前,第一代 iPhone 横空出世重新定义了手机,到今天它不仅提供了更多的多样性,而且毫无疑问,也提供了更出色、更一致的易用体验。
移动交互设计中最大阻碍就是屏幕空间的有限:如此多的信息需要适配,必要的信息、拥挤在汉堡包菜单下的导航元素,令用户难以迅速找到想要的内容。
多年来,交互设计师致力于在不牺牲屏幕空间的情况下,仅通过调整手势的方式来实现更多功能。与 GUI 元素(如按钮)不同的是,手势的交互方式并不需要视觉上的展现,从而可以为其它内容腾出宝贵的空间。
但衍生另一个问题:新的手势有一定的记忆和学习成本。
诸如 ToDo list App :Clear 以及已经停止服务的 Mailbox ,都是通过手势实现了全部或大部分功能。值得注意的是,这一类的 App 在设计交互等社区倍受推崇,但对于普通用户而言却显有成功,手势/交互或许是问题所在。

iPhone X 大规模尝试手势的交互方式来达到最大化屏幕空间的使用效率。借助这款新设备,iPhone 取消了 Home 键,要访问主屏幕,用户必须从屏幕底部边缘向上滑动。

这种变化的尝试会带来什么影响呢?
轻扫手势/滑动(swipe)在 iPhone 中起到了重要作用,从 iOS 7 开始,它用于返回应用中的上一页或调用控制中心。在 iPhone X 中,Apple 改变了现有部分手势以及重新定义了一些手势。根据轻扫/滑动的三个属性:左侧、底部、顶部会有不同的响应。
- 手势发起的位置;
- 滑动的长度;
- 滑动的方向;
改变用户已经习惯的设计元素总归是不友好的,如果新的设计比旧的更好,用户将逐渐适应新的方式,上述的易用性问题最终会消失。

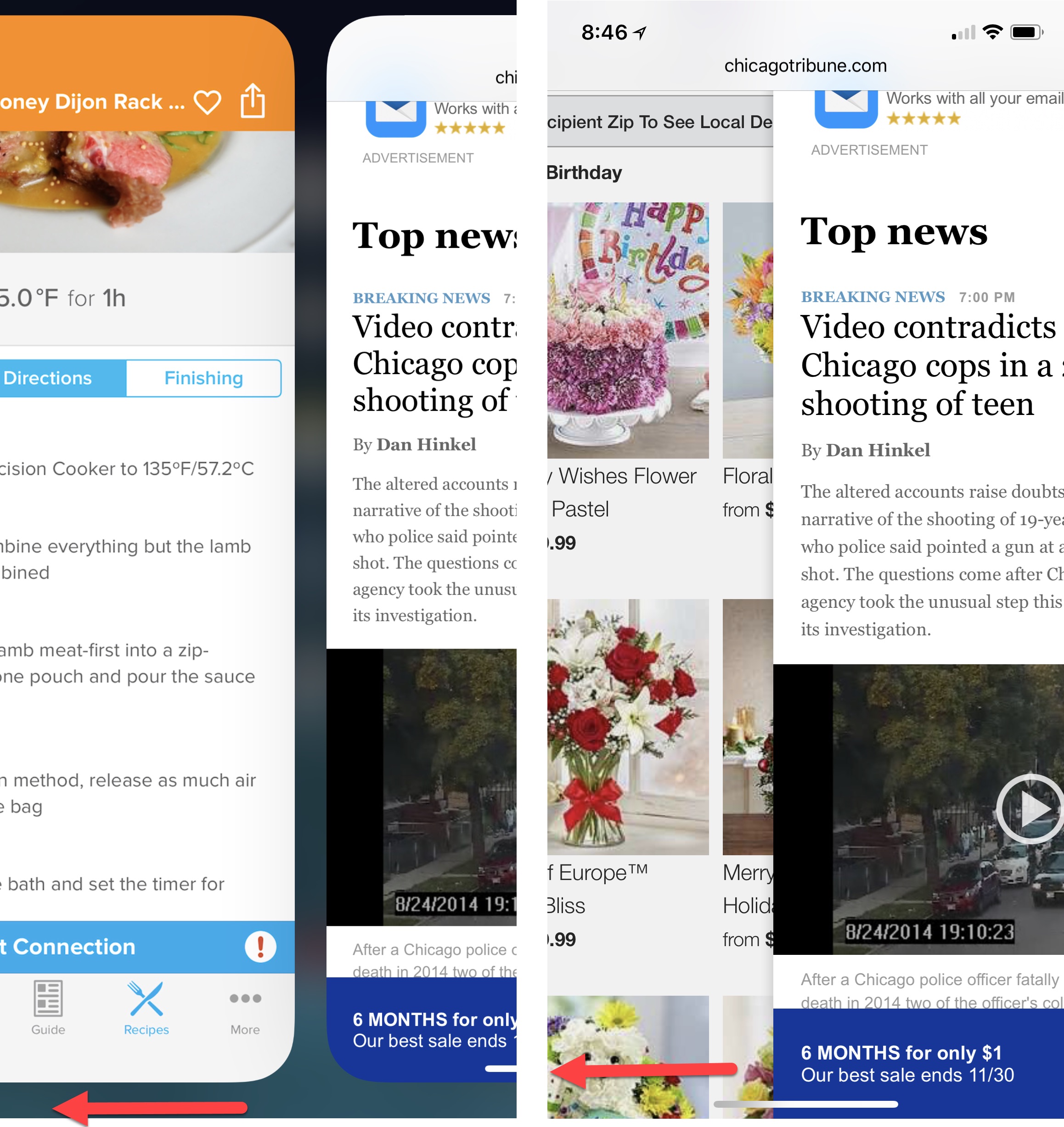
在屏幕底部边缘左滑是切换 App,而在屏幕边缘左滑是返回上一页,同样的交互手势却出现不同的结果。这样的交互是否会有问题呢?

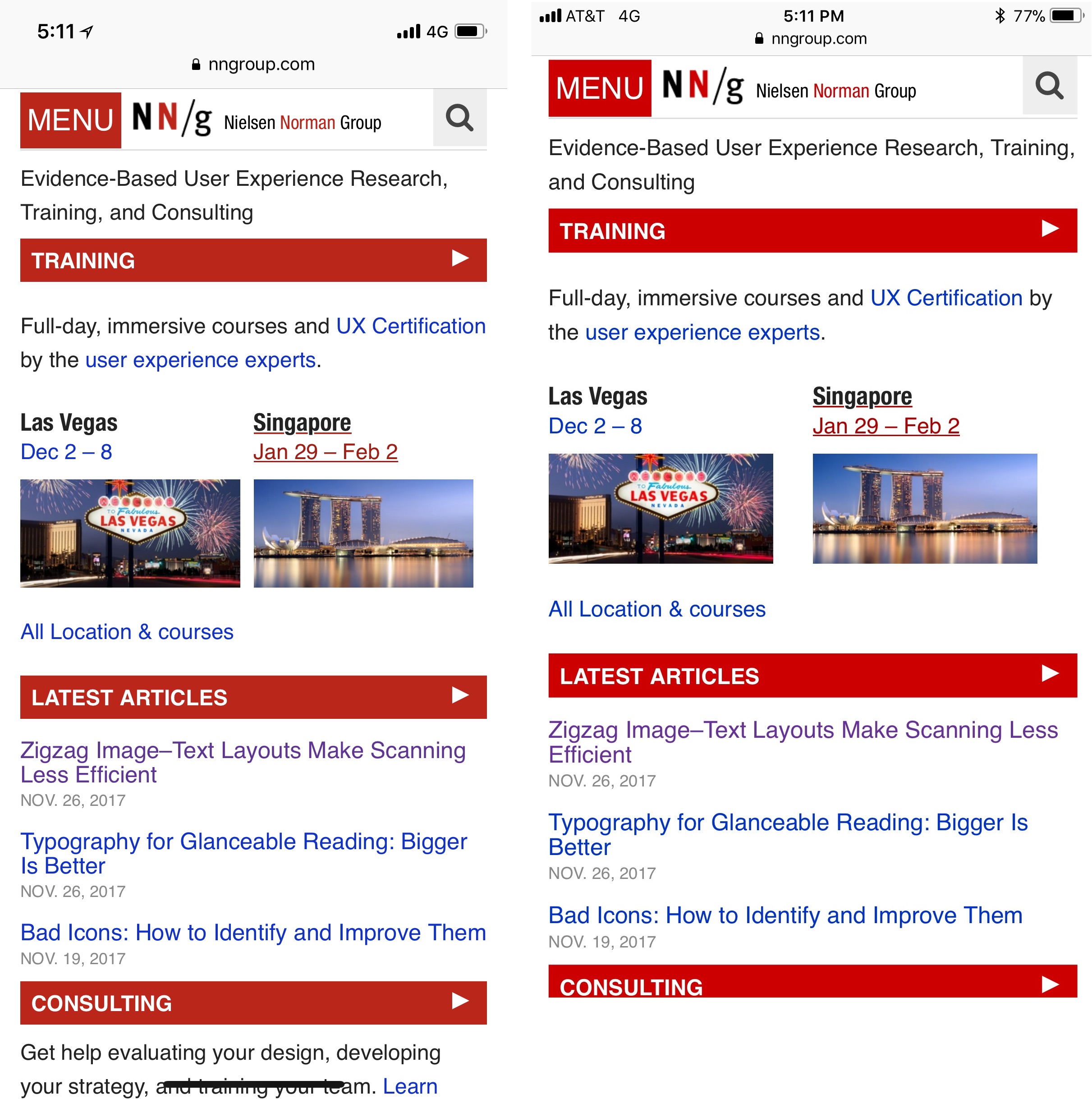
当我们在分析第一代 iPad 的 App 时有一个词:滑动模糊 Swipe ambiguity(即根据用户滑动的位置来决定是翻页操作还是其它)。这意味着用户必须学习相同动作的多种含义。
在 iPhone X 上,大部分的滑动模糊都涉及手机的基本功能,用户将有无数的机会去发现、实践、避免它,并最终学会如何正确区分滑动模糊的情况。
当然,新的交互方式会给用户带来一些困扰,在不同的 iPhone 上使用不同的手势意味着如果你将旧 iPhone 升级为 iPhone X 你将不得不放弃某些已经习惯的操作并开始学习新的(不过,可怜了那些同时拥有 iPad 和 iPhone X 的用户们,他们必须忍受相同手势在不同设备上的不同含义)。
新手势的主要原因是其不可见,老话:看不见就想不到 说的就是这个问题,所以 iPhone X 采用了视觉指示器的方式——即出现在屏幕底部以前 Home 键所在位置的一条粗线。
它用于提醒用户这是一个上扫的操作,这是唯一需要用户重新记忆的手势。事实上,大部分用户无需记住大量复杂的滑动操作,对于高级用户来讲,这些操作可以更加高效或快捷,但对于普通用户来讲,没有这些操作也不影响正常使用手机。

当然这条粗线也有自己的问题,比如融入屏幕内容之中而无法看清。它也不都是一直存在——比如在主屏时(不过从逻辑是讲的过去的,如果你已经在家了,还需要回家吗?)。
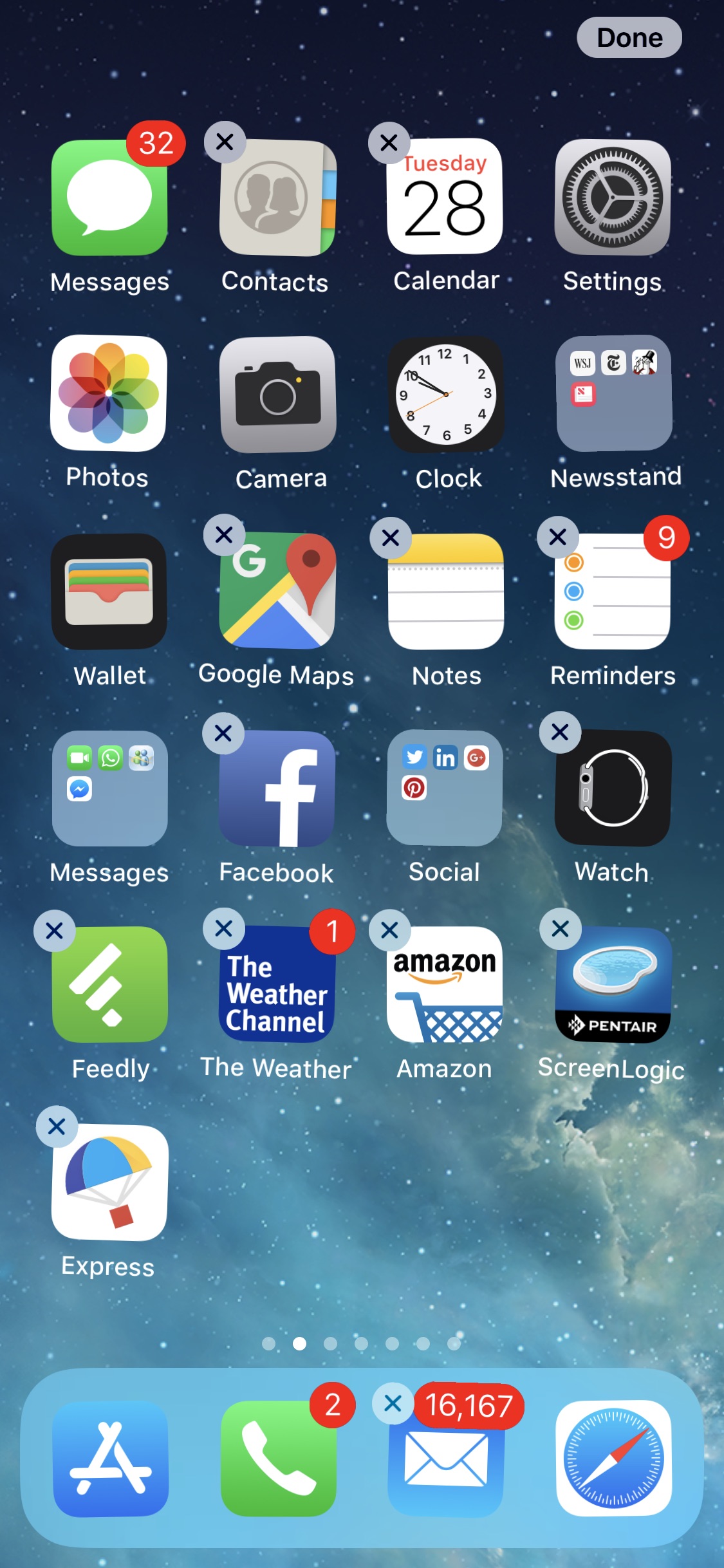
还有,如果你长按 iPhone X 上的 App,会进入主屏编辑模式:App 开始晃动,你可拖拽它们到任何地方,可一旦完成呢?如何返回主屏或退出编辑模式呢?之前我们都是按 Home 键退出,可现在没 Home 键了。即使没有 Home 键,由于页面上也没有粗线的视觉提示,那么可以用屏幕底部上滑返回吗?
相反,Apple 在主屏幕添加了一个可见的视觉元素——屏幕右上角的完成按钮。这时使用较旧型号 iPhone 的用户可能会困惑,因为根本注意不到右上角的完成按钮,也不知道如何退出编辑模式。

右上角的完成按钮是 iOS 的新功能,用户会在进入编辑模式后比较困惑,不知所措,而如果主屏幕上依然保留那条粗线,倒是可以避免这种困惑。
FaceID:零交互成本
对于之前的 iPhone 版本,Home 按钮外加指纹识别运行的堪称完美,并且避免了用户在小型键盘上输入密码的痛苦。令我惊奇的是,FaceID 的效果也相当棒。事实上,FaceID 接近于零交互成本,不得不承认以前系统中最困难的操作(登陆输入密码)变成了最简单的方式。
早年前,iPhone 的优势之一就是所有设备的体验唯一性:与众多 Android 设备不同,每款设备都独一无二,所有的 iPhone 设备都拥有统一的尺寸,相同的物理按键,并且运行着相同版本的 iOS 系统。
但当 iPhone 5 发布后有了新的屏幕尺寸,之后不同的 iPhone 拥有不同的尺寸变的越来越普遍,后来,iPhone 6S 有了另一项重大差异——3D Touch——旧设备上没有的手势。
而最新的 iPhone 让 iOS 生态更加多样化。这些设备上的相同页面会出现不同的现象,iPhone X 的顶部状态栏被著名的“刘海”分隔成两个不同的部分,同时 iPhone X 也有着与其它 iPhone 不同的屏幕尺寸。

未针对 iPhone X 做出优化的 App
成本与收益
正如上面所提到的,没有 Home 按钮会导致易用性成本,首先现有的 iPhone 的用户不得不忘记他们以前在设备上的使用习惯,其次他们必须记住更多的手势。然而问题的根源不在于成本是否提高,而是这种设计的成本是否有超过所获得的收益。
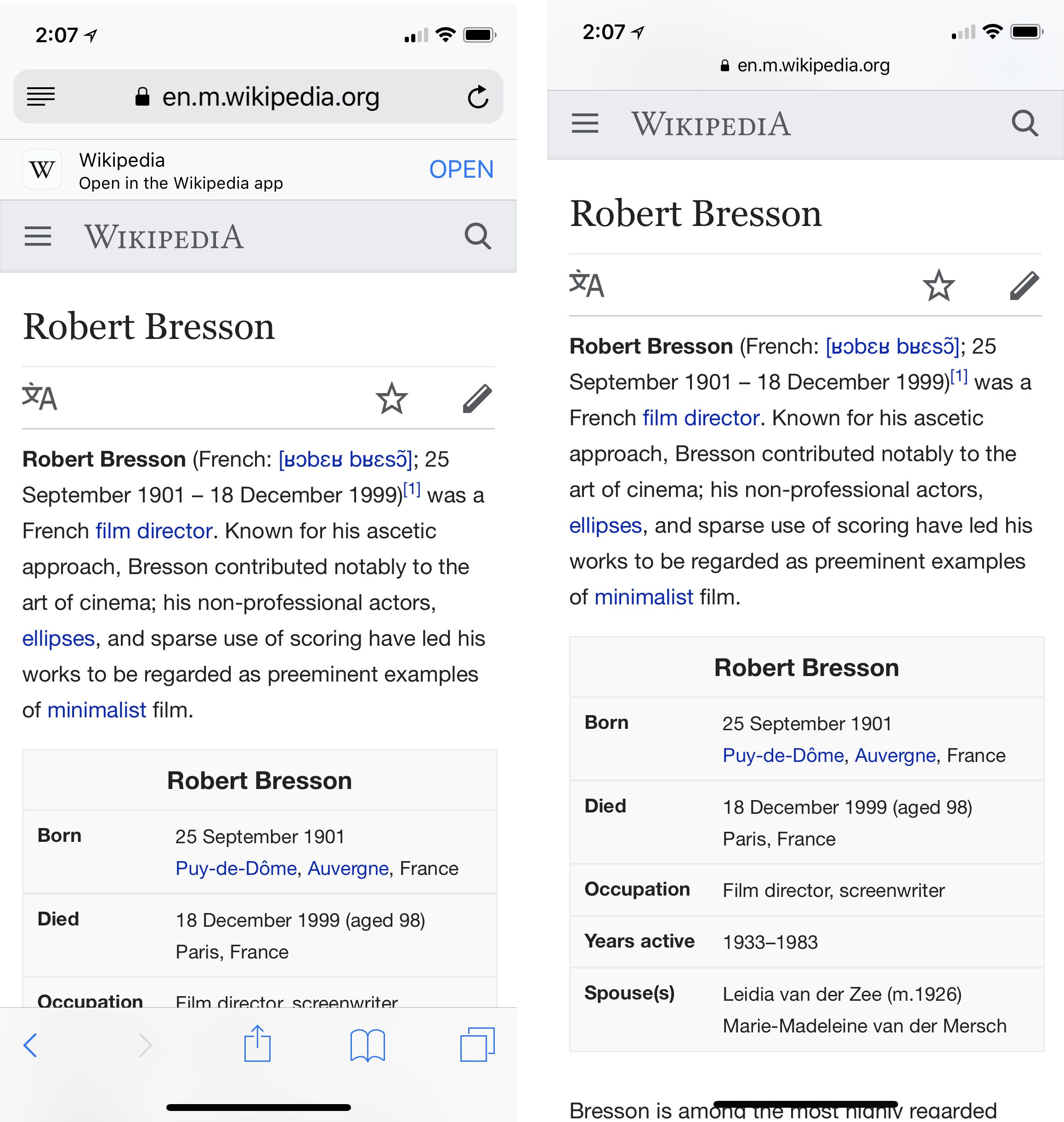
在这种情况下,一个潜在的巨大收益就是更大的屏幕空间。屏幕空间在手机上显的异常宝贵,因此每增加一毫米都会带来积极的影响。额外的空间意味着更少的滚动与可实际查看到的更多的内容。比较来看,多出来的空间也并不是足够富裕,如果比较 iPhone 8 与 iPhone X 的可见区域,多出了两行文本的高度。

Apple 公司在推动这种全新的交互方面处于比较有利的位置,甚至可以创建出以便所有 App 与公司使用的标准交互方式。因为苹果的感染力如此强大,以至于用户会忽视学习新系统带来的阻碍甚至为了体验它们的产品而需要忘却一些旧的使用习惯。
大多数公司都难以推出革命性的交互方式及视觉体验,但像 Apple 这样拥有强大的品牌及庞大的用户体量的公司实际上可以更加轻松的推动进步,因为一旦它的用户接受这种改变,那么随后将变成主流,当然其它跟随品牌也会从中获益(二维码就是一个例子,因为微信的原因,使得它现在在世界各地无处不在)。
原文地址:https://www.nngroup.com/articles/iphone-x/
#专栏作家#
孟大伟,微信公众号:iThinkBigger,人人都是产品经理专栏作家。前百度高级产品经理,从用户需求(在一大堆很酷的设想中砍掉当中的绝大一部分)到产品定义(有价值且符合公司战略发展),从产品原型到视觉设计,从交互到动效。
本文由@孟大伟 翻译发于人人都是产品经理,未经许可,不得转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很棒!!!谢谢分享
持续关注 UX/UI、黑客增长、AR/VR、区块链、自动驾驶及改变世界,关注微信公众号:iThinkBigger