知名时间管理软件todoist的改版历程

编者按:在UI设计中,有一个著名的“选择悖论”,大概是指功能太多以至于用户不知从何下手,现在时间管理软件Todoist也遇到了这个难题,不过改版后这个问题完美解决了,过程不容易,不过看完对「少即是多」能有更精确的了解。
“少即是多”是极简主义设计理论中十分重要的一条原则,可能每个设计师都看过很多相关的东西,这条原则很重要,但在实际应用中,仍然会出现一些意想不到的问题。我们需要从中吸取教训,最终学到本领。

Todoist在今年一月下旬发布了他的新版本,里面加入了一些新功能。最初,我们希望这个App更具现代感,还要有超棒的用户体验,我们希望在预期时间内完成,但这并不像我们想象中那么容易……
从旧理论中跳出来
之前的版本里我们有两个模式,一个是“今天完成”,另一个是“推迟”。推迟意味着你可能在明天,也可能是后天,还有可能是以后某个不确定的时间来完 成计划任务。当你需要对你的日程表有更多控制的时候,你可能会需要一个日历,或者是直接输入一个特定日期,这些操作在网页版和桌面客户端里很容易实现,但 是在移动客户端里,这些功能的体验就不那么好了。输入一个日期就不是一件那么方便的事儿,尤其是脱离了键盘和鼠标,只能用拇指来操作的时候。
加入新的理论
既然旧的体系如此受限,我们希望新版本可以给予用户更多选择,我们让操作更加显而易见,让移动客户端的交互更灵活更简单。同时还注意到其他平台,现在,用户们拥有了更多的选择。
因为我们想要做手机客户端的相关设计,为了获得更好的用户体验,在开发的过程里我们遵循“手机第一”原则,一切为了手机用户着想。一般来说,移动客户端要尽可能留出较大的屏幕空间,这样可以让输入方式更精确。
基于以上的思考,我们开始着手我们的App,构想着它应该有哪些功能,用户会怎样使用这些功能。我们研究了其他类似案例的解决方案,但是又觉得这些方案都有美中不足的地方,所以还需要进一步的完善,尽管有一些解决方案就目前来说,已经非常不错了。
我们最大的愿望是做出一个聪明的日程表。你输入一个计划任务,日程表就会为你安排执行计划任务最合适的时间。比如:当你想重新安排下周的计划,系统 会根据你现在的计划任务来进行计算,在下个星期里你空闲的时间段安排进去将要执行的任务,这将会是一个超棒的App!对用户来说,这一切都不用经过自己的 思考,在美丽的界面、强大的算法的共同加持下,给予用户一个最棒的日程安排。对于团队来说,这将是一个拥有超赞界面,又有超赞程序的超级棒的产品!

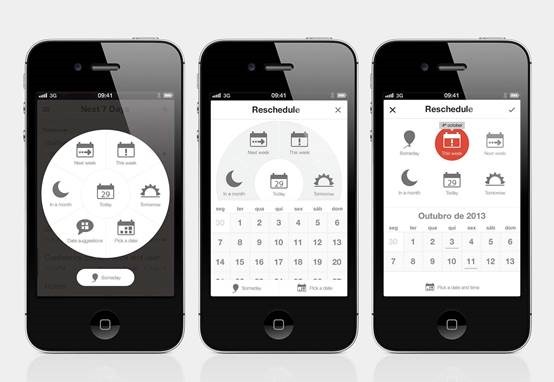
开发的早期阶段:我们做了环形菜单,日历中智能日程安排的选项也十分复杂,还有现在看来真是很多余的触摸反馈。
开发的早期,我们把我们想的一切都放在了界面里,第一个模型看起来好像还不错。我们甚至还想加进去更多的功能,以便让这个App更加“强大”。我们 加入了一个选择日期的群组:今天,明天,下周,某天……一个传统日历的视图,还有“建议日期”之类的东西,但凡是我们觉得可以让这个App看起来充满魔力 的东西,一股脑地都添了进去。我们试验了各种布局,单个屏幕里可以包含6到9个选项。很快我们就发现这样行不通。于是我们开始思考怎样才能削减操作步骤, 用更少的操作来获得更多的选择。我们发现之前试图把所有的功能都在同一屏中展现出来这个想法是有问题的,因为这一屏里很多功能都是多余的,并且会带来很多 额外的操作。于是,我们不停地修改、测试、修改、测试、修、测、修、测、修、测……
那些需要解决掉的问题
我们发现的第一个问题便是因为系统会智能选择日期,剥夺了用户的发言权。比如:用户新建了计划任务,并选择了“下周”这个时间,日程表便会在下周的 某个空闲日安排日程,不管那一天是否是休假日。也许用户希望安排的日期和App不一样,所以我们需要再添加一个反馈,来资讯一下用户是否希望在这一天安排 日程。
另一个问题也随之而来:我们并没有足够的数据来真正做到智能地安排用户的日程。如果没有这个数据库的支持,用户在使用过程里就会需要大量的操作,这违背了我们的初衷;而如果跟踪用户的数据并分析这些数据,程序将面临极大的挑战!
同时,App的界面里充斥着太多选择,即使一个简单的选项也需要很多操作,我们遇到了“选择悖论”。这是由Barry Schwartz提出的一个术语,大概意思是某项任务提供了太多的选项可以选择,这时候选择本身便是一项艰巨的任务。
Todoist的创始人Amir Salihefendic在回想起这段经历时由衷地说:“我们最初是希望做出一个可以让用户省时省力的产品,但是这一切都是纸上谈兵,当我们开始动手做时噩梦就开始了,我们没有足够的数据可以让智能应用足够智能。”
在用户体验设计师Khoi Vinh的宝贵援助下,我们开始意识到,我们背离了我们的初衷——让事情简单化,我们让它越来越复杂了。
最后,就是我们提到的选择悖论
在开发一个App 的时候,很多时候你的想象力是受限的,这意味着很可能做出来的东西与最初的想法南辕北辙,我们就掉入了自己设置的陷阱中。当我们意识到了这一点,我们需要做的就是重新来过,重新构思整个系统。
我们超级喜欢简单的用户界面,所以我们新的界面设计一定不能太复杂。这里,我们采用了Sheena Lyengar的设计原则之一:削减。我们把“设置”重做并删除了“建议日期”。

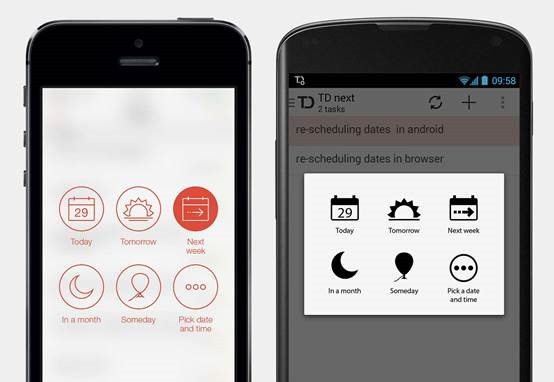
尽管安卓和iOS两个版本里的App功能是一样的,但是UI上也要根据平台的不同做相应的调整。这个版本的Layout已经看起来像那么回事儿了,但是发布前仍有可能会进行调整。
新的布局很简洁,最终的“设置”我们采用了3×2的方式,选择好之后会进入一个全尺寸的日历,可以很轻松地看到什么时间点有什么事儿要做。尽管可能 有更好的解决方案,但是在测试完成以后,我们发现“更好的方案”体验并没有更好,而且需要一个更陡峭的学习曲线。所以有时候,还是保持简单最好。
开发一个App需要付出很多努力,我们最后做了一系列很容易理解的决定。所有的这些努力都是希望给用户更好的体验,很希望可以切实地帮助到用户安排日程,并最终把事情做好。
原文地址:webdesignerdepot
优设网翻译:@木草弥生


 起点课堂会员权益
起点课堂会员权益








测试是王道。
另外,像是软文……