如何在产品需求中剥离设计价值

声明:尽管标题中带有“设计价值”的关键词,但是本篇文章不是在宏观、抽象的层面讲解设计的价值与评估,不是对设计、服务流程的宏观结果评价,也不是按照“设计→量产→用户产生共鸣→购买→持续量产→获利→迭代/创新”的流程逐步跟踪,而是落地到每一个设计师的日常工作中,尤其针对组内体系完整的部门,设计师角色更为专注。每当设计师支持一个小小的设计需求上线后,找到自己设计的效果,收集起来,然后在季度或者年末汇报的时候,能够拿出有说服力的结果给leader审核,是对与自身晋升息息相关的,这也是本篇文章的“价值”所在了。
在设计师接到产品需求时,会根据需求背景、目标、用户进行设计,输出交互文档,同时会完善各种细节,包括特殊状态、样式尺寸等等。在一个程序相对完整的公司体系中,当需求上线后,设计师如何从产品的反馈和数据中获得自己的设计评估结果呢?自身的设计价值如何反映出来?
想要发掘设计价值,那就不能舍本逐末,仅仅分析数据与用研访谈结果,而是想要从需求本身出发,回到设计的出发点,从根本上去寻找设计价值的蛛丝马迹,最终获得完整的价值轮廓。
提到需求的来源,主要分两种情况:
- 产品需求;
- 设计优化需求。
两种需求来源中的设计价值都产生于“需求产生——设计——产品/功能上线”的整个流程中,每个阶段中,设计的价值落脚点都不同。
设计优化需求中可以100%作为设计价值推动的成果,主要关键点在于数据的前期埋点,因此文章主要以产品需求中提取设计价值为主。

1. 需求产生中的设计价值
从接到产品需求开始,设计就开始产生价值了。成熟的设计师不会被长篇的PRD描述吓到,也不会因为PM简短的几句话需求而迷茫,而是首先梳理一下需求的内容,根据自己的设计习惯,从PRD或者描述中拆分出设计重点、需要补充的设计细节、问题点等等(毕竟,PM的能力、工作习惯不同,设计师对接时也要灵活处理)。在开始设计中前,需要与PM进行沟通,确认需求目的、预期目标以及疑惑点等。
重点来了。
在设计开始前,设计师与产品“撕X”的过程,其实设计已经开始介入需求了,产品需求中的用户行为路径、操行行为、跳转逻辑、特殊状态,以及用户的心理预期等,都要尽量与PM确认好。这些流程都是设计影响产品决策或者设计推动的过程,只是大部分设计师没有意识到…经过一番激烈的“撕X”过程,一般会产生两种结果:
(1)需求无问题
后续可以安心进行设计,在当前可控范围内的“坑”没有了——设计价值体现在:0(这里的数字表示能够用来汇报的工作量,不代表实际工作量)
(2)需求有调整
需求根据“撕X”结果调整后开始设计——设计价值体现在:可量化需求调整点(可以在汇报中直接描述设计推动需求调整点)
2. 设计中的设计价值
设计中的价值体现,除了工作量、工作时长,还在于设计方法的选择、设计细节的处理、设计方案输出的数量和质量等方面,此处不做过多赘述。
这里需要注意的是,设计中的细节处理可以重点做数据埋点,这是在产品需求中剥离设计价值并获得直观数据体现的方式,具体设计细节会在产品/功能上线中给出。
3. 产品/功能上线
产品或者功能模块上线后,可以追踪和收集一段时间内的数据,从中找出设计价值的直观反馈结果,这里需要注意的是在产品需求中剥离出设计价值点,例如:
(1)产品描述
增加XX功能或者优化XX功能
(2)设计价值提取
可以从以下几方面进行判断和提取:
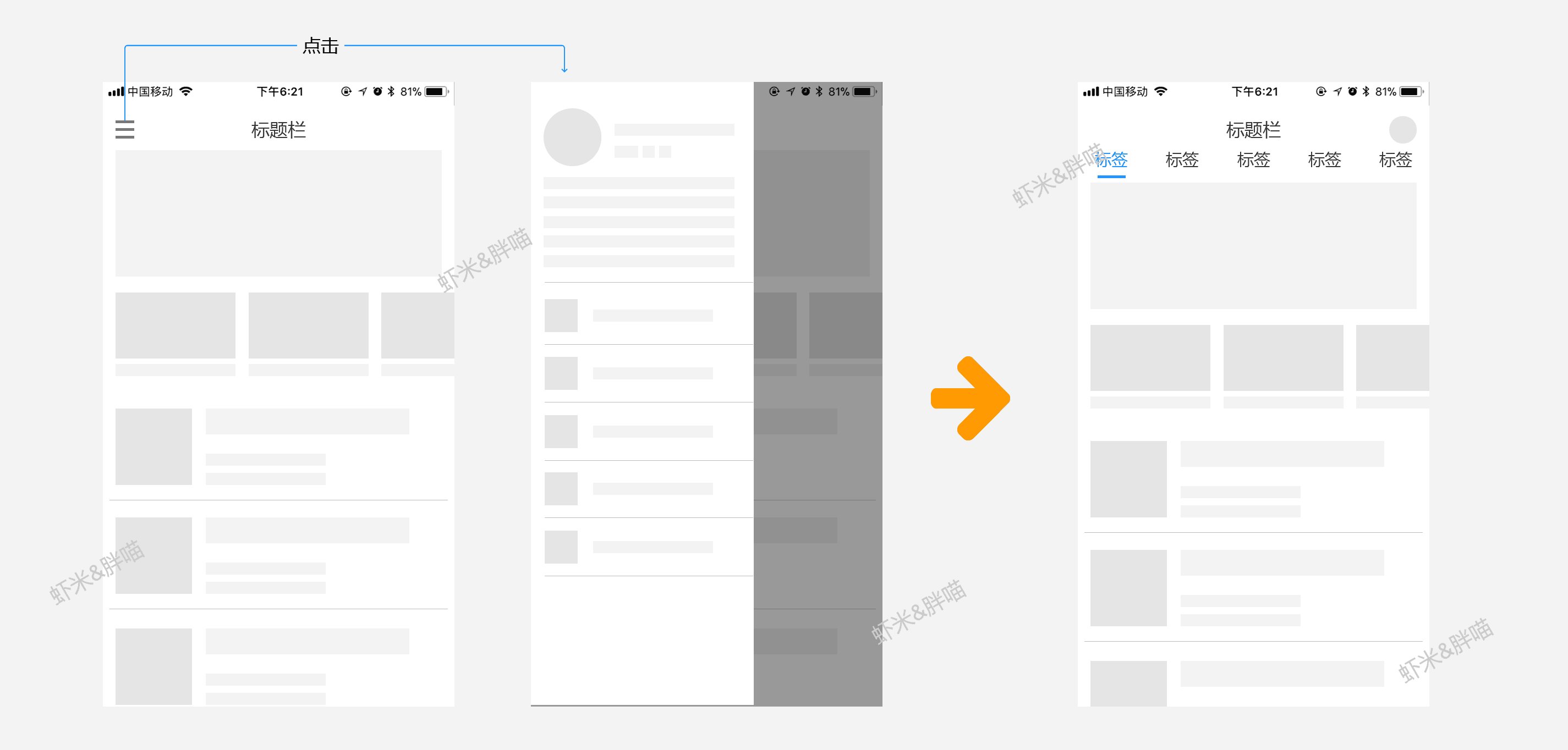
A. 是否有页面样式变化,如调整抽屉式导航为顶导航——数据反馈可包括:页面访问量、模块的点击率等;

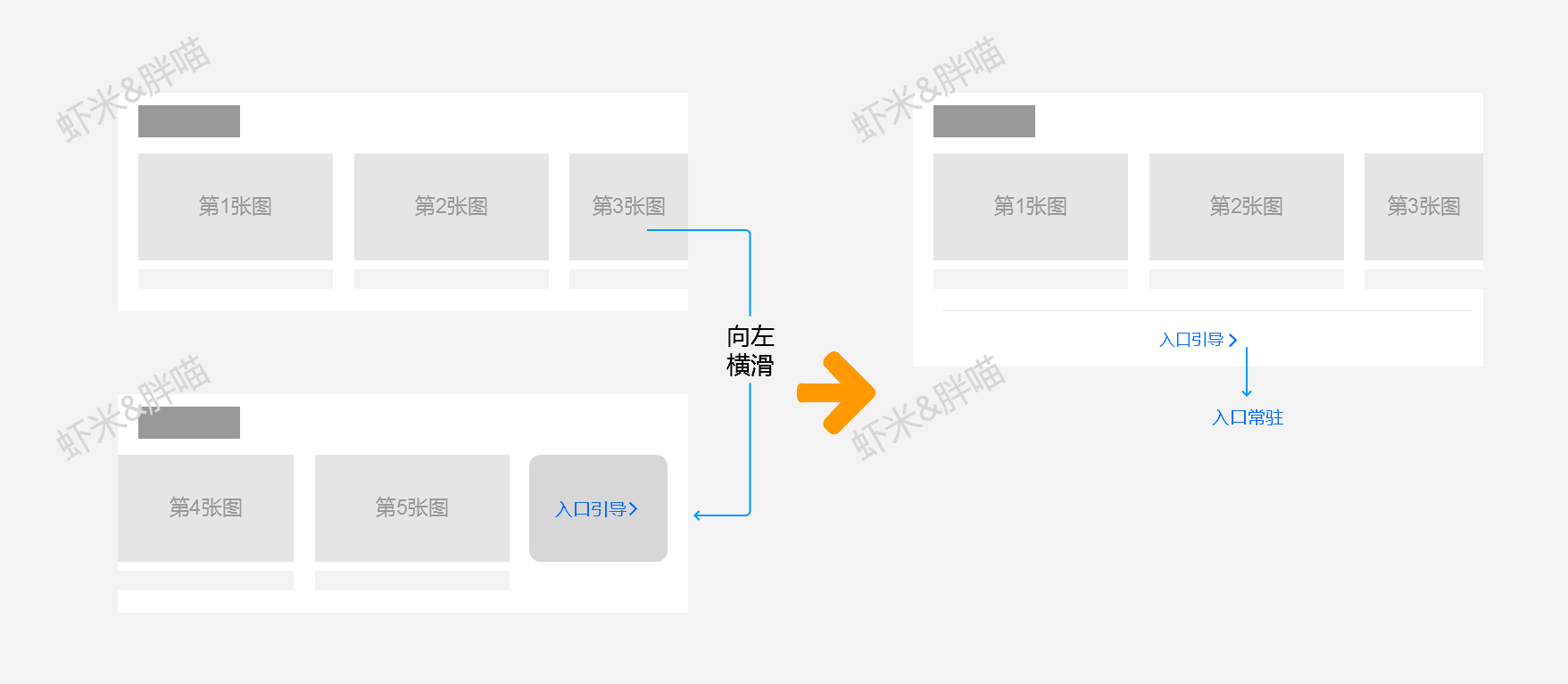
B. 是否有功能入口变化调整,如入口位置调整、尺寸、颜色等——数据反馈结果可包括:入口点击率、CTR等;

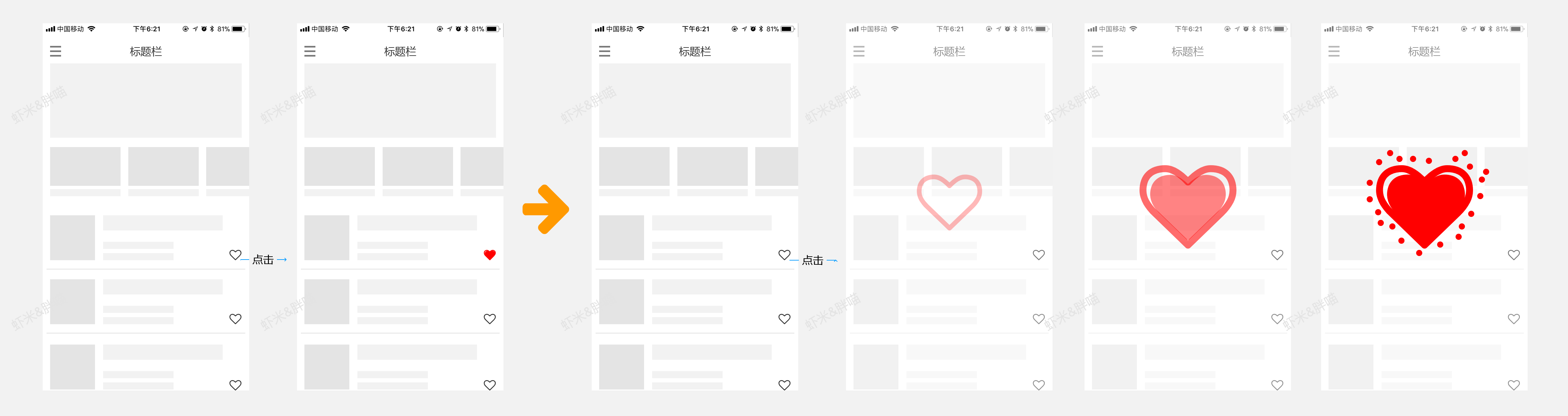
C. 是否有新增手势操作——数据反馈结果包括:页面转化率等;

D. 是否有新增动效——数据反馈结果包括:入口的浏览量、点击率等;

E. 其他设计调整。
2. 设计优化需求
优化需求一般是指体验方面的优化、设计样式的规范化调整,根据设计调整的内容,100%是设计价值的体现,关键点在于需要设计师主动提出数据埋点需求跟踪数据结果。对数据的埋点,往往是设计师容易忽略的,从而造成上线后没有课量化的数据来体现设计价值。——设计价值体现在:埋点数据结果+访谈结果+工作量(涉及的页面数量、工作时长等)
小结
设计师若想要找到自身的设计方案的反馈效果,还是需要主动从产品的反馈和数据中获取自己的设计评估结果,找到自身的价值所在,做一个明明白白的设计师。
#专栏作家#
虾米&胖喵,微信公众号:pangmiaodesign,人人都是产品经理专栏作家。高级交互设计师(百度/爱奇艺),夫妻搭档,猫奴。曾做过公益产品、影音媒体产品,目前专注于企业级产品、娱乐社区产品体验设计。“有猫,就有一万种美好!”
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







