7个GIF图例,来证明动效设计并不复杂

这篇文章希望通过7个GIF图例来证明动效设计并不复杂,只需在关键之处增加一点点变化,就能让效果大大提升一个境界。
通过这些范例,你会发现状态连续性、元素关联性,以及用户注意力控制的重要性。
在做动效设计中,我参考的设计规范有:Material Motion、IBM’s Animation Principles、The UX in Motion Manifesto。
我使用的工具是早期版本 InVision Studio ,你可以从 Dropbox 下载源文件。
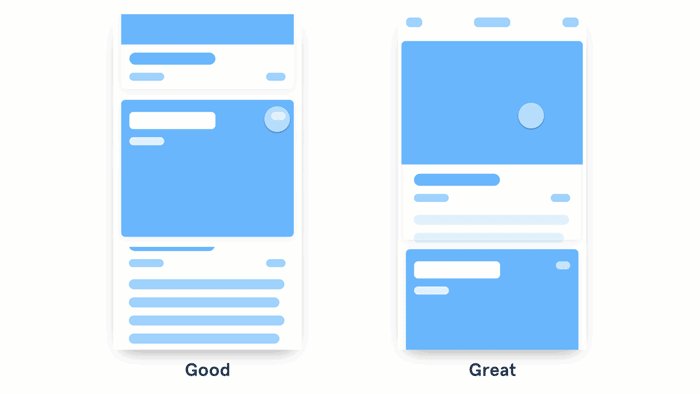
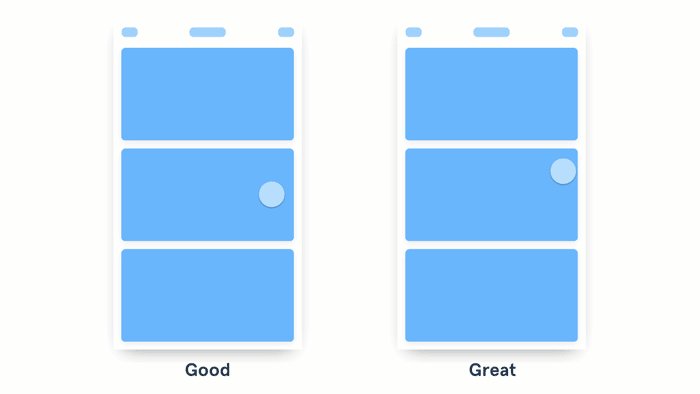
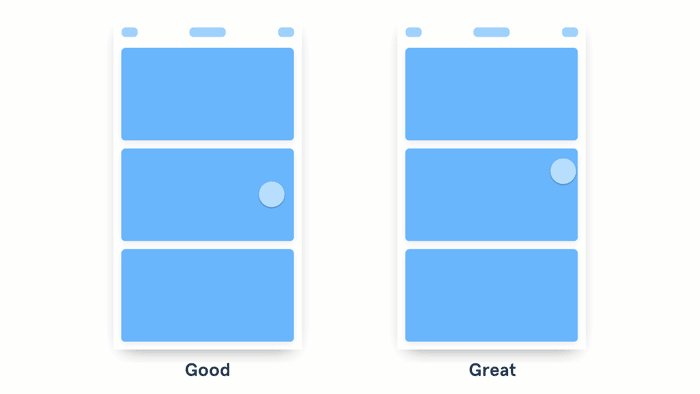
滑动切换页签

左图内容区域渐变切换;右图内容区域与页签下横杠一起滑动
- 优秀的动效会用渐变切换页面元素
- 出色的动效会在切换时保持状态的持续性
设计页签或多级菜单时,可以尝试将界面元素的位置和其打开的方式关联起来。这样动效可以涉及的,除了可见性之外,还增加了位置。这样一来,滑动手势也可以有了。
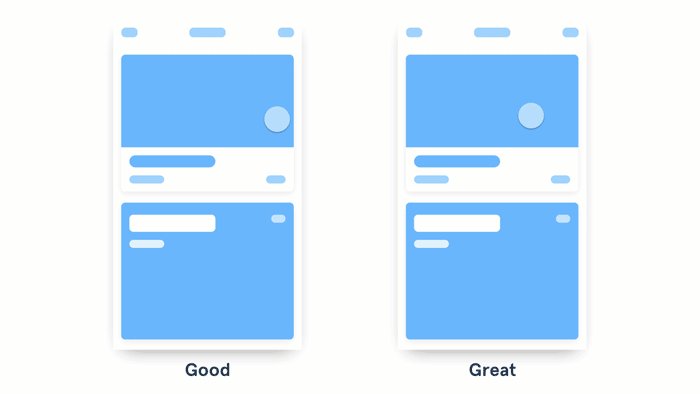
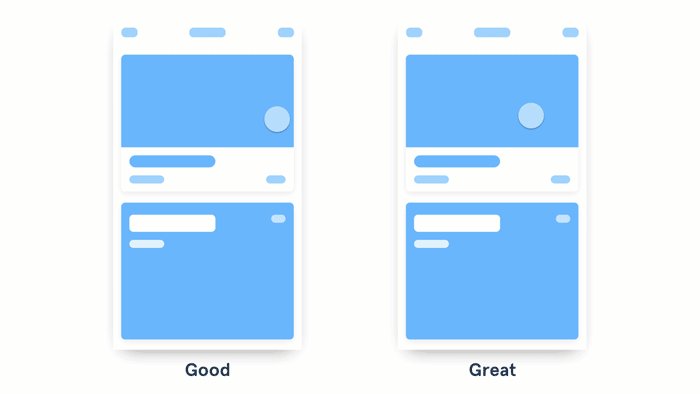
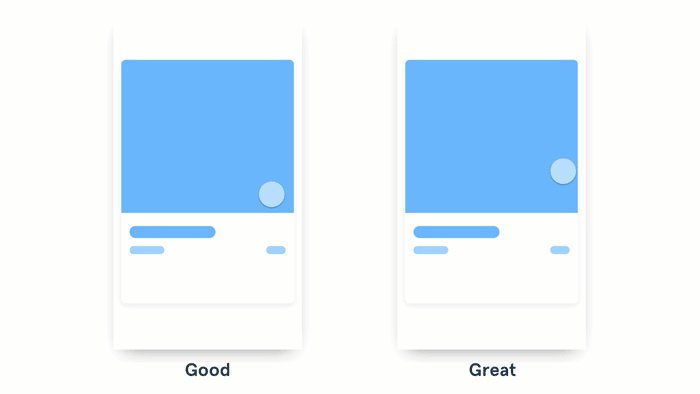
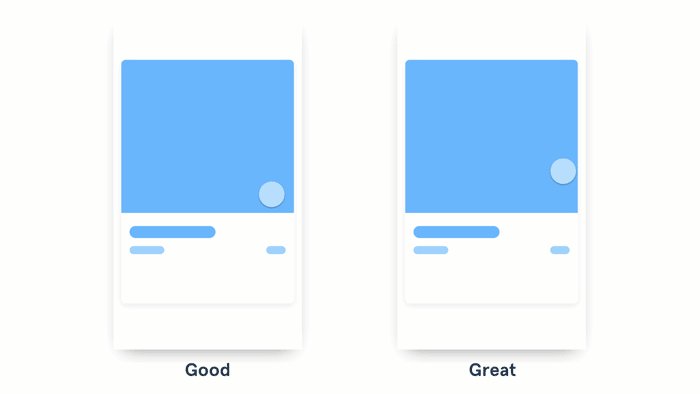
将卡片元素关联起来

左图新开的页面从下滑出;右图新开的页面由上一级卡片原地展开来
- 优秀的动效会利用滑动打开新页面
- 出色的动效会将不同状态的相同元素关联起来
在设计状态切换的动效时,可以看看两者之间是否有相同元素,如果有的话可以把它们关联起来。在 InVision Studio 创建 Motion transition 时,两个屏幕之间的重复元素会自动关联起来,这个功能让原型动效变得简单多了。
如果想知道哪些动效可以使用,建议你去看《十二条动效体验原则》(Z Yuhan:刚好我有翻译过)。上图我给的范例中,用到了遮罩、过渡、父子关系和缓动原则。
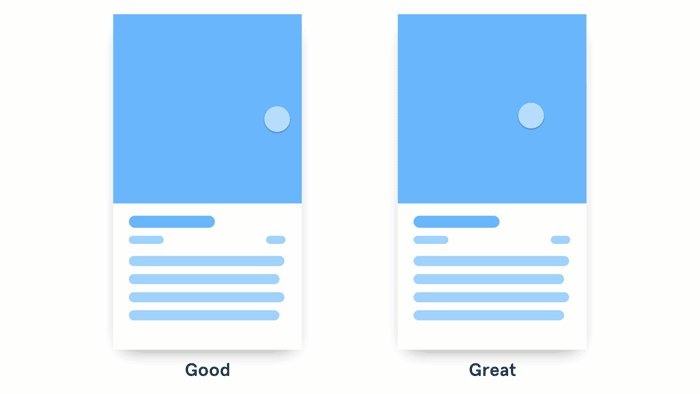
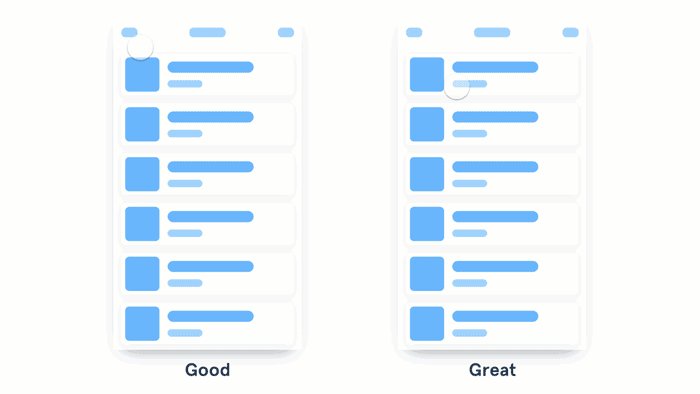
瀑布流效果

左图的卡片通过滑动和渐变出现;右图的基本动效是一样的,但是每张卡片的延时时间不同
- 优秀的动效通过控制所有元素的位置和可见度的变化来展示载入过程
- 出色的动效会错开不同元素和分组的出现时间
在统一的缓动和速度的前提下,通过延时设置来实现瀑布效果,这样能够保证一致性的视觉感受。不用为每一个小部件都设置延时,保证恰当的分组颗粒度能够让动效更加高效快速。Google 建议瀑布流效果的元素出现间隔不超过 20ms 。更多范例: choreography principle in Material Motion 。
元素间的作用力

左图的卡片在页面顶层浮出;右图的卡片撑大时将周围元素推开
- 优秀的动效控制元素本身的变化
- 出色的动效关注元素对周围环境的影响
体现元素之间的作用力,即让它们相互吸引或排斥。如果想了解更多,可以去 Material Design 的Aware motion 。
让菜单“生长”出来

左图的菜单从下至上浮出;右图的菜单从按钮上“生长”出来
- 优秀的动效让元素从触发的方向出现
- 出色的动效让元素从母体“生长”出来
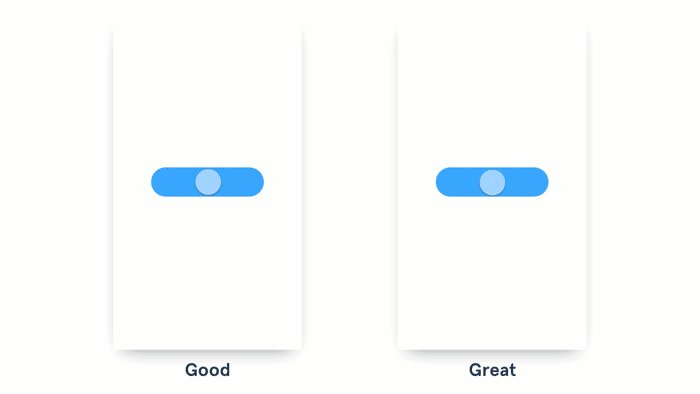
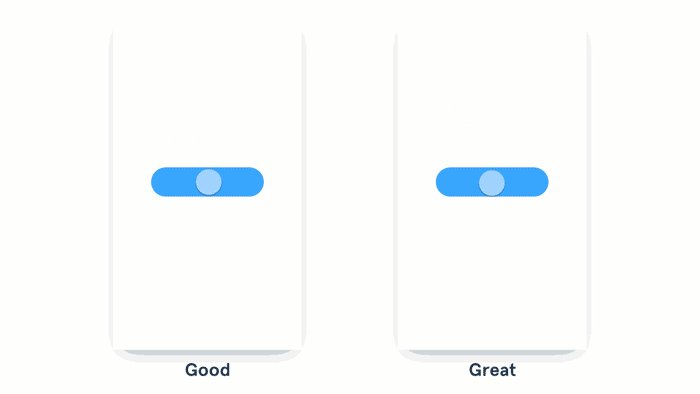
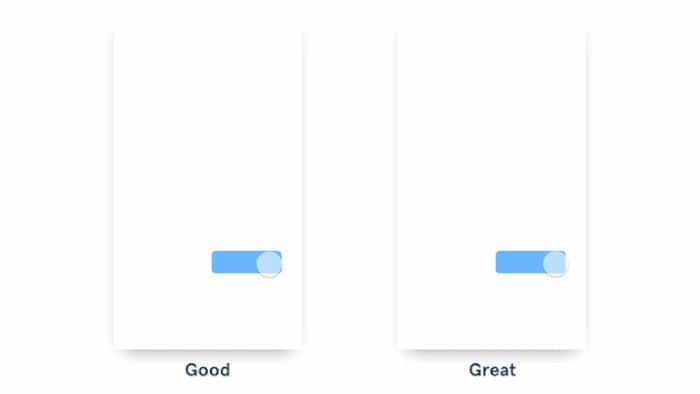
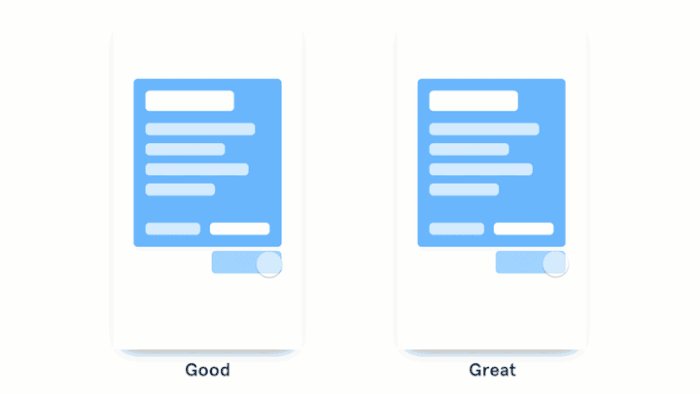
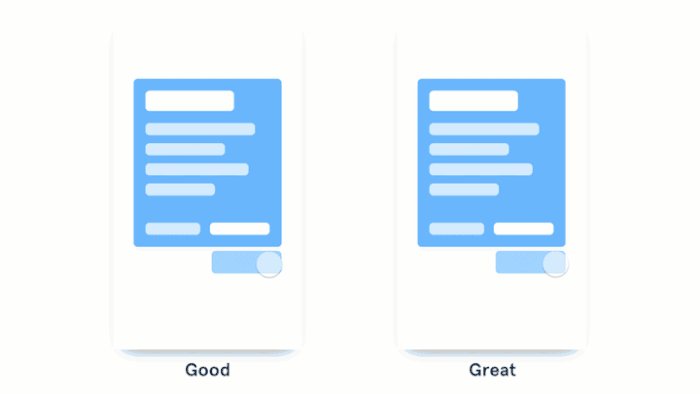
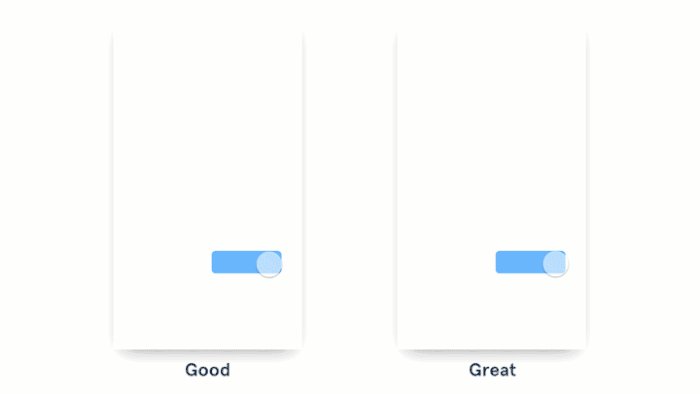
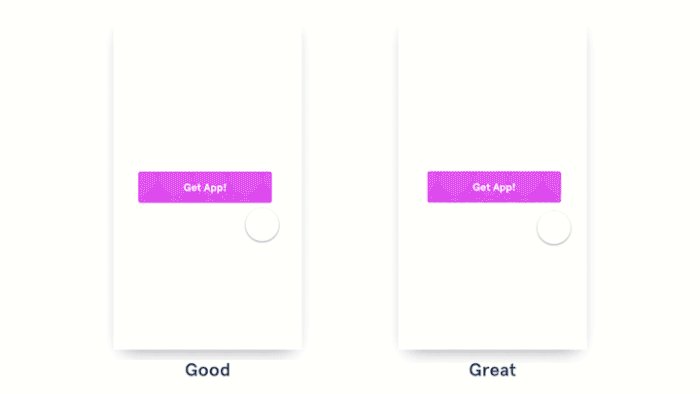
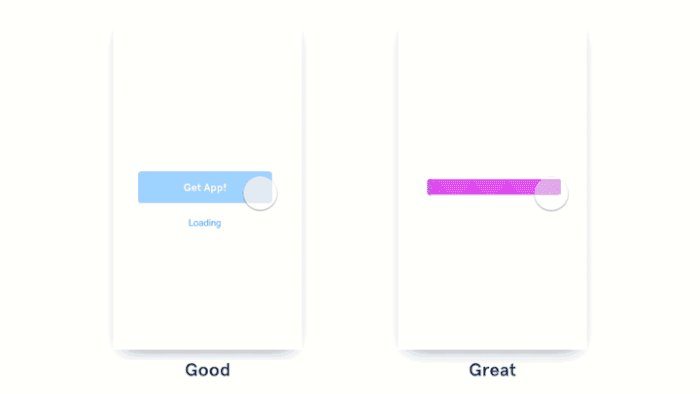
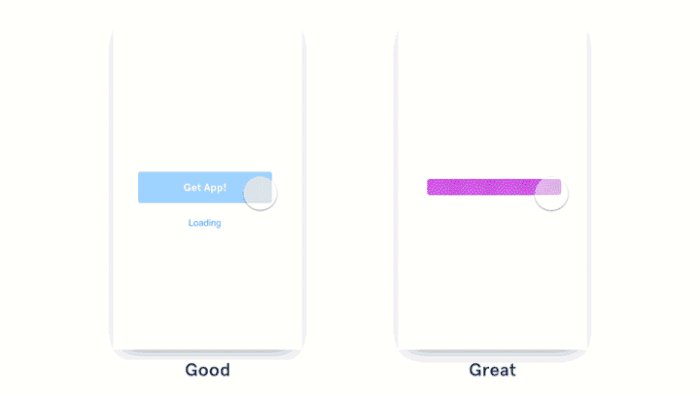
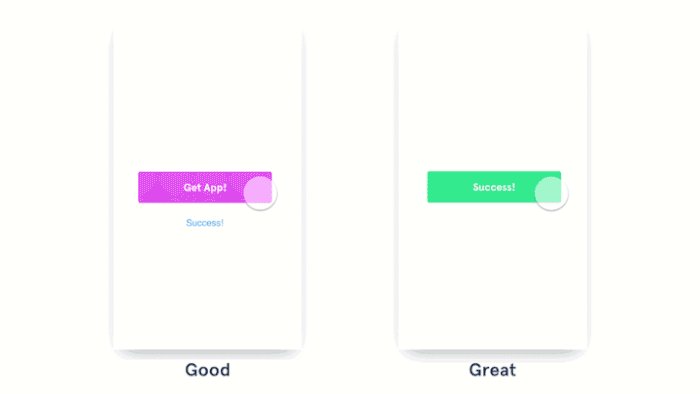
利用按钮展示状态

左图利用按钮外的文本展示状态;右图利用按钮框本身展示状态
- 优秀的动效将提示放在按钮附近
- 出色的动效使用按钮本身展示状态变化
尝试利用按钮展示状态的变化,例如用按钮文字展示提示;或用按钮框来展示进程。无论哪种方式,目的都是充分利用用户的注意力(Z Yuhan:了解更多可以去看《谷歌 Material Design 从这些方面打破了我思维局限》的“不是视线追踪元素,而是元素追踪视线”)。
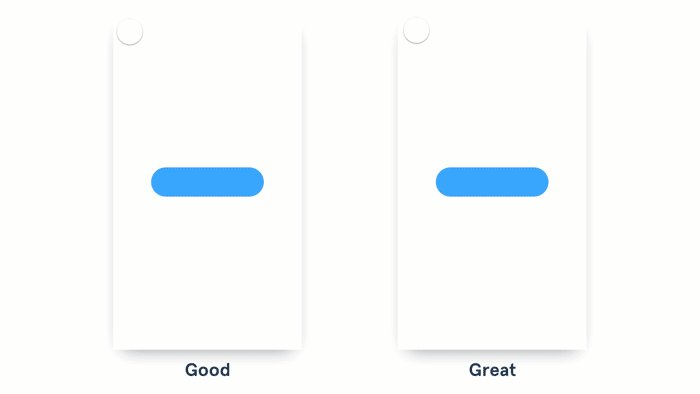
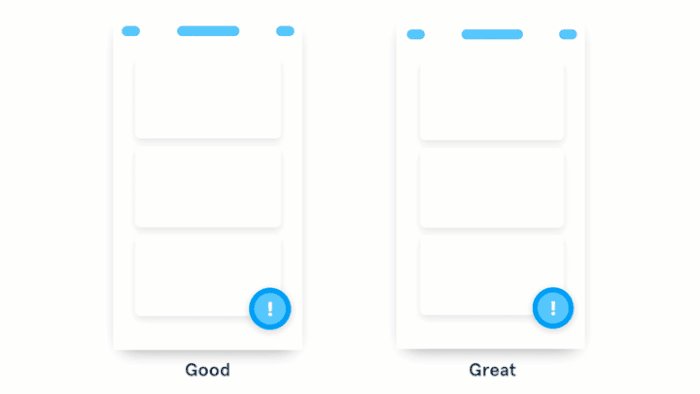
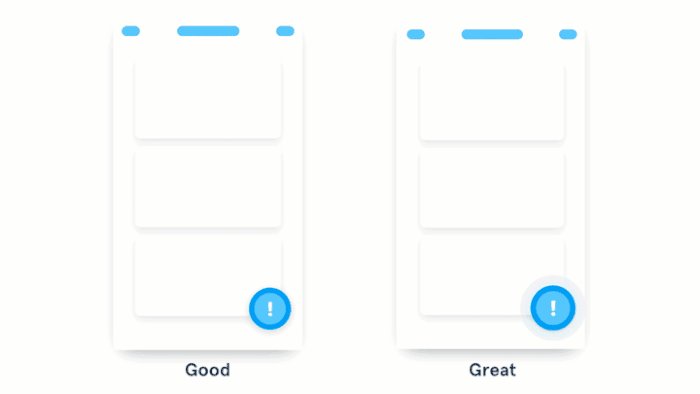
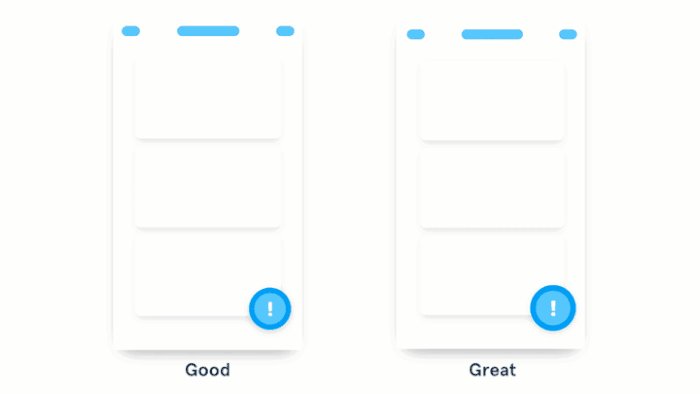
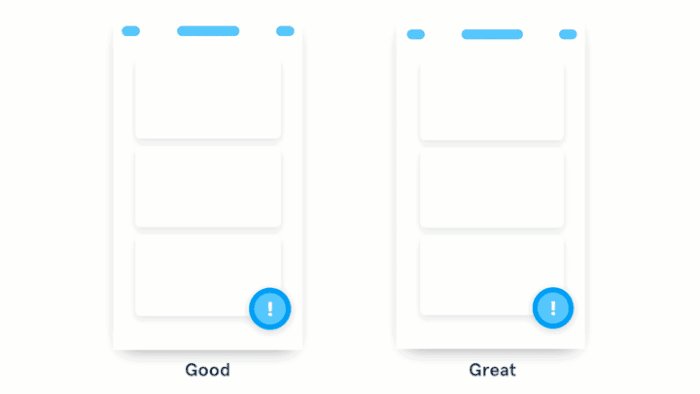
严肃对待注意力这个东西

左图利用颜色和位置来让元素脱颖而出;右图利用微动画来吸引用户注意力
- 优秀的设计用颜色、尺寸和位置来突出重要元素
- 出色的设计用动效吸引用户注意,从而避免打破既定框架
当用户需要进行某些重要操作时,尝试用动效吸引他们的注意力。根据重要性来判断需要多强的动效(如尺寸、颜色和速度)。但是确保只用在重要操作上——因为用的越多效果越弱……同时用户也会更加厌烦。
总结
我希望以上的这些范例能够给你的动效设计提供决策帮助。在像是 InVision Studio 这类新型动效原型工具的帮助下,创意交互这一领域会很快火起来,千万不要忘记了对动效的关注。
我们在做设计时,不要忘记用动效来解释状态变化、适当吸引用户注意、阐释元素关联,以及为产品增加一点乐趣和个性。以上的这些设计原则足以将我们的动效从快速有效地优秀升级到出色。
让我们愉快地进行动效创作吧!
原文地址:Good to great UI animation tips
原文作者:哟嘿,小伙伴们,我是 Pablo Stanley , Carbon Health 的设计师兼联合创始人。我在创作一个幽默漫画故事叫做 The Design Team ,同时也在 Twitter 发布一些设计相关的内容。你还可以去我的 YouTube 频道 Sketch Together 看看,那儿有超多的设计教程。感谢你的阅读(西班牙语)。
译者:Z Yuhan,鹅厂 · 交互设计
译文地址:https://zhuanlan.zhihu.com/p/35204204?group_id=964100644554166272
本文由 @Z Yuhan 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估


















在UI中国看过了