最全的动效落地方法(下篇):从前端的角度来讲,有哪些便捷的方法实现这些动效?

上篇内容回顾看这里:《最全的动效落地方法(上篇):在界面设计中,好动效是什么样的?》接下来进入下篇、主题是:从 Web 前端的角度来讲,有哪些便捷的方法实现这些动效?
在目前行业内,动效设计的整个体系还未成熟;从最终呈现效果来讲,动效可能会影响页面性能、加载速度等。所以提到动效、很多同学可能会产生抵触心理。
遇到问题我们首先拆解困难、在我看来在动效落地过程中面临的困难可以分成以下三种:

- 对接困难:对接困难实际上就是沟通困难,这也是本文要探讨的重点。因为界面动效是一种新出现的设计模式,在开发和设计之间,还没有一套成熟的对接标准。
- 设计困难:界面的动效本质上是静态的界面在时间和交互维度上的延展,最常用的界面设计工具还不能进行时间轴的设计,而如 AE 这种传统的动态设计工具缺少可交互性,很难对界面的交互维度进行高精度设计。
- 实现困难:界面增加了时间维度,研发不仅仅需要布局,同样要把控各个元素在时间流上的表现,个别情况下使用序列帧或者 Gif 的话,又需要严格控制资源大小,在各方面增加了开发的成本。
针对以上几点,我在日常的工作过程中,总结出了一些更有效的解决方案,这些解决方案虽然不是十全十美,但是一般能覆盖到工程环境中大多数情况。
对接
开发和设计师沟通困难。是因为没有通过精准的参数去描述动效。要解决这个问题,我们需要创造一套有效的动效标注系统,这个系统必须做到以下两点:让设计师可以轻松地描述动效,让开发可以准确地还原动效。构建这套『标注』的方法分以下两个部分阐述:
动效量化
其实,界面动效背后涉及到的设计参数非常简单,只有三种。无论多复杂的动效也是这三种参数经过组合拼接出来的:

(1)变化
变化可以划分为四类(如动图所示),这四类变化基本涵盖了界面元素的全部运动方式,只要我们准确地描述元素在动效前后的变化量,就可以准确地完成「变化」这个参数的对接。

举个例子,下面动图中被扔出来的绿色小恐龙就同时包含上述四种变化。

它在 AE 中前后变化的参数如下:

那么这个时候我们需要记录的状态(这里只涉及到变化)就应该是这样:
初始状态:
- 位移:X轴 0
- 旋转 :0度
- 尺寸:1
- 透明度:0.2
结束状态:
- 位移:X轴 200px
- 旋转:+180度
- 尺寸:1.5
- 透明度:1
这样看就清晰多啦。作为一名友善的设计师、千万不要随便拿一个 demo 说『就按照这样做个差不多的效果就可以了』、那样的话估计大部分开发只会一脸懵逼。
(2)时长
第二个关键参数就是时长,这个顾名思义也就是动画播放的时间长度。无论变化是多是少,简单还是复杂,我们需要把每一段变化的时间确定,时间短干脆利落,时间长轻缓柔和。
在标注的时候,不要忘记标注清楚动效的起始时间和终止时间。

(3)曲线
曲线描述的是物体运动时候的速度变化,如果说变化和时长是动效的本体,那么曲线就是动效的灵魂。
对于一个运动的物体,同样的变化,同样时间,赋予不同的速度曲线,会让它的动效产生丰富的变化。 所以在动效设计中,曲线也是设计者最为关注的部分。
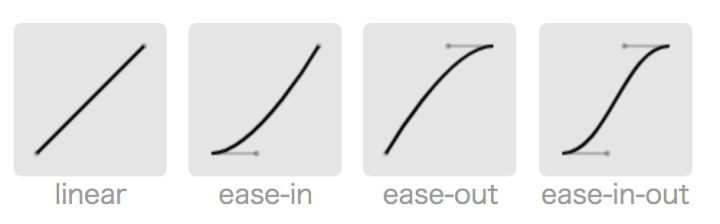
最基础的速度曲线有线性(就是全程匀速)、缓入、缓出、缓入缓出四种:

虽然大家平时或多或少都用过以上几种曲线来描述动画的过程,但是大家不一定对曲线的具体用法有真正的理解、下面我会给出四个例子,来阐述一下以上几种曲线的用法。
在上图的例子中小圆运动时长一致,它们水平位移、一起到达终点,但是速度曲线不一样。

- 圆一:缓出 ease-out、本来有一定的速度、慢慢刹车。 适合用在一个元素进入页面的时候。
- 圆二:缓入 ease-in、本来没速度,越来越快, 相当于一个东西从零开始加速。适合用在一个元素离开页面的时候。
- 圆三:缓入缓出 ease-in-out:开头结尾都没有速度,先加速、再减速。是我们日常生活中最常见的物理运动。适合用在一个元素从页面 A 点到 B 点。
- 圆四:做匀速运动 linear 、看起来非常死板,不推荐使用。
那么,动画曲线在设计工具的哪里出现呢?

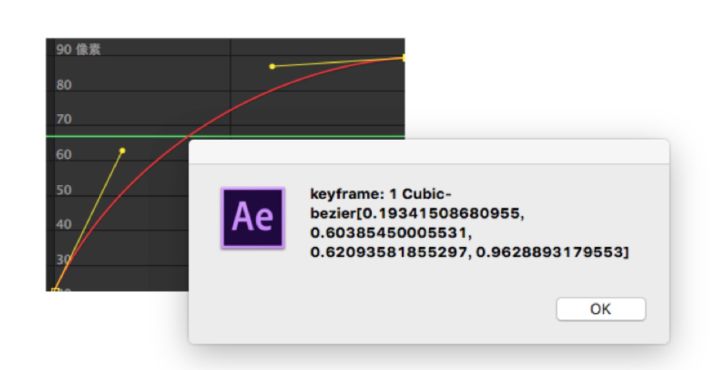
AE 中可以通过值图表,来调整动画的曲线,并且通过换算(换算方法)得到可用于开发的 cubic-bezier 曲线参数,或者通过 Flow 这样的插件直接用 cubic-bezier 曲线进行设计。
而在新兴设计工具(Framer)中,本身工具就直接可以用 cubic-bezier 曲线定义动画。
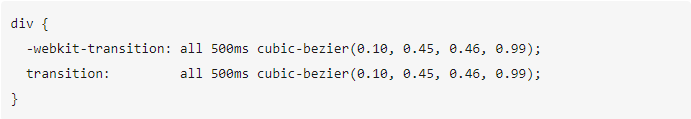
在前端开发中,可以直接利用设计给出的 cubic-bezier 曲线参数来描述动画,示例如下:

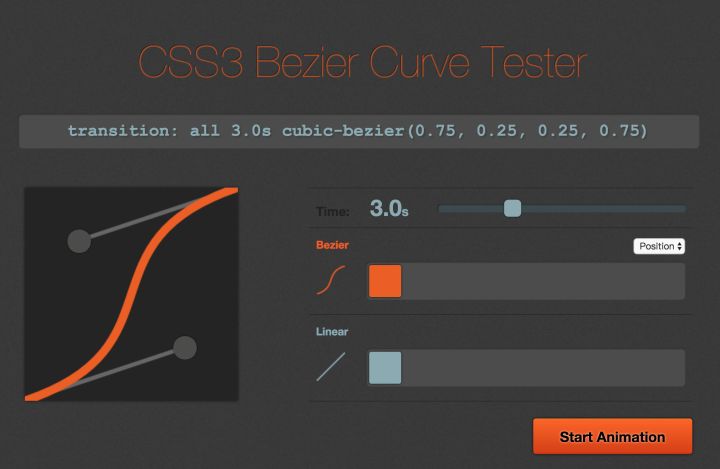
现在有许多工具可以方便设计师去调曲线、实时预览效果、并且显示成前端需要的格式。在这里推荐两个:

http://www.css3beziercurve.net/

曲线部分就这样讲完了,顺带提一下,虽然在这里我举例的是位移的速度曲线、但是其实旋转、尺寸、透明度等等变化同样是存在速度曲线的~ 在这些变化上加上速度曲线一样可以让动效更加自然贴近真实。前端也是可以实现的哦。
通过以上对动效参数的量化、我认为一份合格的标注应该是这样的:

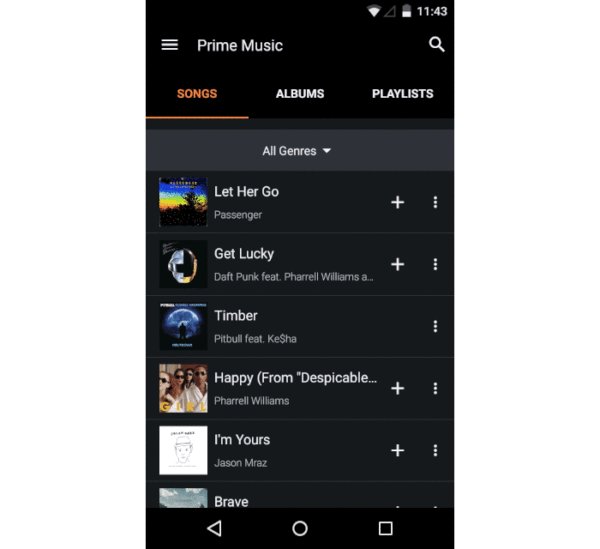
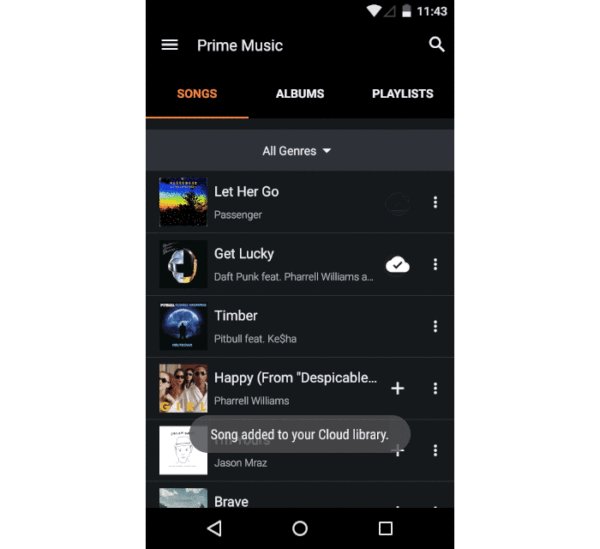
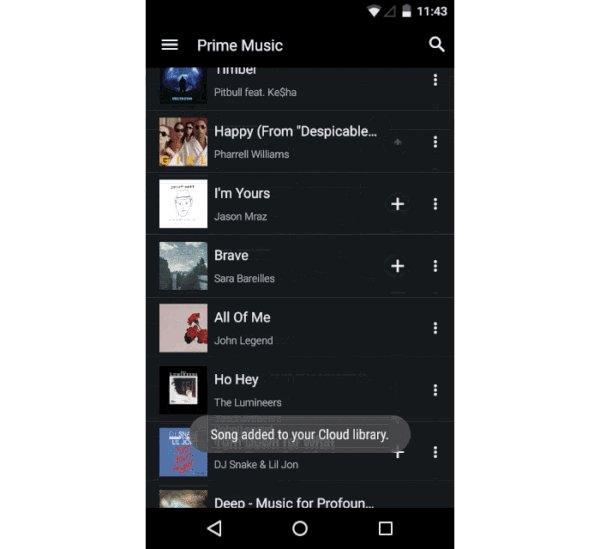
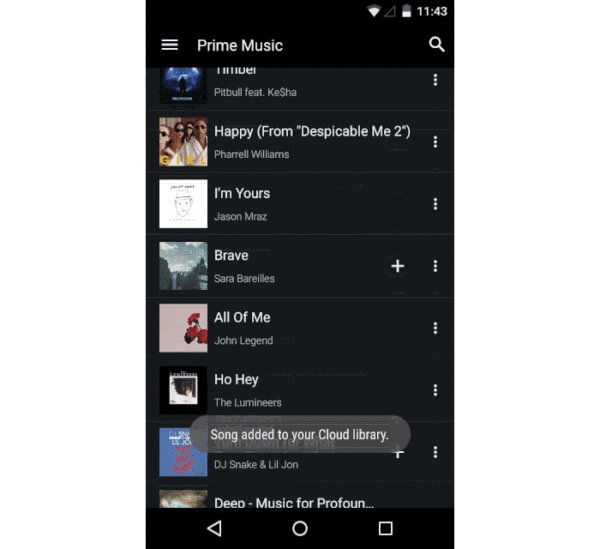
上图中的交互动效来自Amazon Prime Music、界面中出现了两个元素(加号 icon & 对勾 icon)的动画,虽然看起来非常简单、但是包含着极为丰富的变化。
标注的时候除了说明动效的三元素、还要说明触发条件以及动画对象、所以最好用表格的方式、这样可以更清晰的把它们每一段变化都清晰罗列出来:

如图,注意曲线要标注好英文名称这样前端才可以拿去用
这份标注的模板我也上传到云盘上啦~链接在这里:动效标注
希望可以帮助你 :)
如果看到这里你还有许多疑问、推荐阅读 MartinRGB 写的 MartinRGB/MTGuideline、里面从交互动画的风格定义、到动效设计 - 标注 - 开发流程 都有介绍~

设计方法与工具
最传统普遍应用的动效设计工具是 After Effects,因为可能很多设计师在之前就有使用的经验,但它也有不符合当下需求的缺点:不能交互、产出物不好量化、难分享。而目前也出现了很多新兴的设计 – 产出解决方案,下面我会做一些简单的介绍。
自动导出类

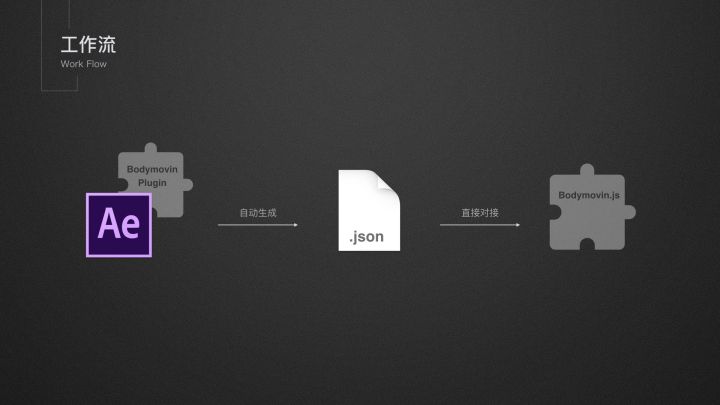
目前,有像 Lottie、Keyframes 等开源库,通过 AE 插件,将在 AE 中设计的动效自动导出为 前端可用的动效文件,前端只需要在项目中打入对应的开源库,就可以免去对接交流的苦恼。
虽然看上去十分简洁美好,但是这种方案的应用场景是有限的:仅适合应用在纯动效元素(例如动态 ICON),无法用于 UI 的界面元素。对 AE 的效果支持也有限,并不是有了库就能为所欲为。
但总的来说,自动导出类方案可以在纯动态元素的场景下大大提升工作效率,产品性能。相比 Gif 或者帧序列,导出的 json 文件容量小,在端上显示质量高。
可交互类

除了依赖于 AE 传统工具的解决方案,也有更多直接另起炉灶的设计工具。目前应用较广的包括 Principle、Flinto、Framer、Origami 等等。相比传统工具,这些新的工具无一例外加入了可交互的特性,让我们可以对产品的交互流进行设计和模拟。比起之前,我们可以在设计阶段就感受产品的「手感」,让动效设计的精度到达一个新的水平。
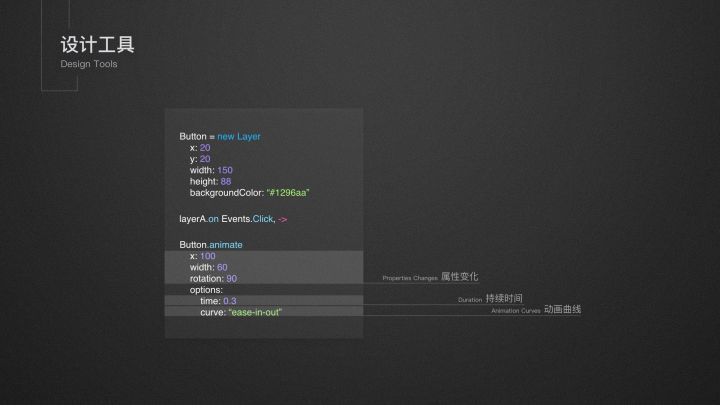
在这些雨后春笋般冒出的新工具中,我最喜欢的就是 Framer~~它有着其他工具没有的独特属性——用代码构建、基于 Web。

图中就是用 Framer 写的代码示例
可能很多设计师看到代码就如临大敌,但事实上,因为用代码构建,设计师们可以十分有条理、清晰地设计拥有复杂逻辑的动效界面,同时,动画部分的代码内容可以直接给开发参考。另外因为基于 Web 的特性,所有 Web 支持的效果,Framer 都可以做到,自由度极高,而且设计产出可以通过一个网址快速分享,让整条产品线上的人都可以低成本体验你的动效设计。
除此之外,在「全栈」概念越来越被重视的今天,设计师通过一个相对低成本的方式接触代码,了解前端知识,是一个非常高效的提升通道。
Framer 的上手资料推荐 Melodie 的知乎回答:Melodie:Framer(framerjs.com)如何入门? 是目前来说比较易懂的入门 Framer 的文章。
开发
动画的实现、常用的有以下几种:
1、CSS 动画
学习资料推荐 w3school 上的文档 CSS3 动画
值得注意的是、设计师虽然可以不懂技术、但是一定要善于利用已有的案例来表达自己的设计意图。CSS 可以实现的动画案例具体可以查看 Animate.css ,它一个跨浏览器的 CSS3 动画库。如果它的示例中有你想要的动效的话,代表可以用 CSS 实现、除此之外、一些简单的矢量规则动效也能够通过 CSS 实现。
2、 开源库
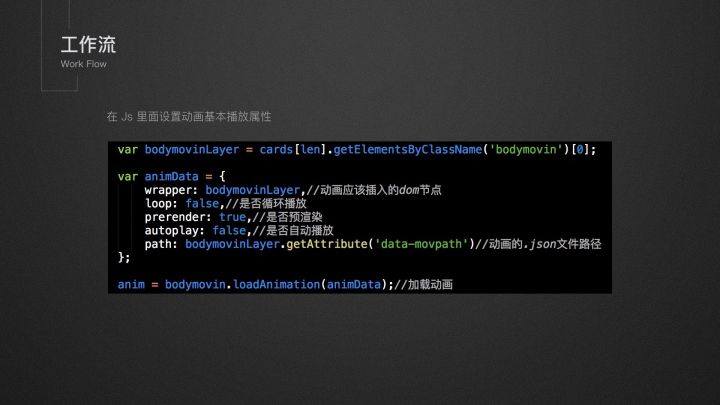
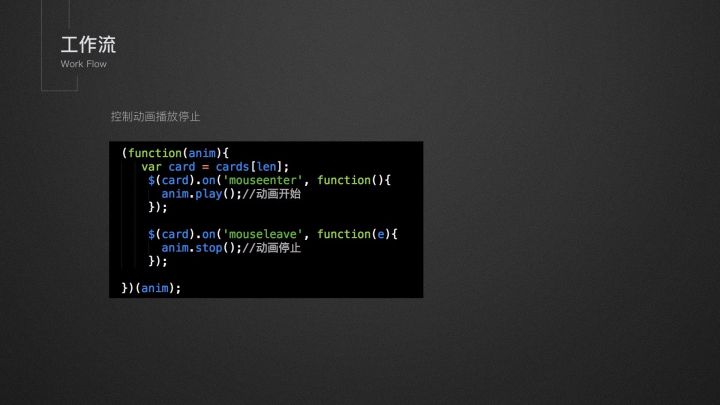
应用从设计侧提到过的 Lottie、Keyframe 类开源库,将 AE 导出的动画资源直接在项目中应用。
上篇中提到的 San 首页的 hover 动画就是用 Lottie 实现的:




最终实现结果
3、序列帧
序列帧可以理解为跑马灯、具体实现方式是提供一张动画的帧序列拼图、通过 CSS 和 JS 控制它逐帧播放。跟交互动效不太一样、序列帧动画一般用在运营页面的动画里。举个例子、之前的春节活动里、我曾经做过一个序列帧动画。如下动图所示:

它其实是用一张张的烟花图拼接起来的雪碧图:

为保证动效的最佳用户体验,使用序列帧也有许多要求
- 加载时间:最低网速环境下加载超过2s必须加loading。loading加载时长不超过5s;
- 移动端流量消耗:移动端非wifi网络下,动画资源限制总大小不超过2M。
通常用户感知流畅帧率为60fps、为了保证最终效果、一般以20fps做为最低播放帧率。(1S播放30帧 )
当然、为了减少沟通中不必要的损耗、在提供序列帧拼图的时候、要注意以下交付格式
- 提供每帧图的宽高尺寸
- 每帧图的播放时长,总帧数
- 动效Demo,gif、MP4等,格式不限
- 动画触发时机,如:页面加载结束时,某按钮点击时
补充一个制作序列帧的工具 gka

小结
本篇中主要讨论在动效的落地中会面临种种困难、并提供了相应的解决方法:
1、对接困难——量化动效
在对接过程中、提供一份量化动效的标准,让设计师可以更加精准的描述这个动效,让开发可以百分百还原这个动效。
标注的时候要把该元素的动效三要素 ——变化 、时长、曲线 都分别标出来。如下图:

下面是标注模板的下载地址:动效标注模板下载链接pan.baidu.com
2、设计困难——设计工具
自动导出类 :Lottie、Keyframes 等开源库,通过 AE 插件,将在 AE 中设计的动效自动导出为 前端可用的动效文件,前端只需要在项目中打入对应的开源库,就可以免去对接交流的苦恼。
可交互类 : Framer 上手资料:Melodie:Framer(framerjs.com)如何入门?
3、开发困难——开源库
感谢阅读 :)写的比较仓促、如果你还有什么想了解的可以在留言中告诉我、希望可以给作者点个赞哦~
相关阅读
最全的动效落地方法(上篇):在界面设计中,好动效是什么样的?
作者:绿Lvgreen,混前端圈的设计师,就职于百度 Echarts 团队。知乎专栏:UX 要素
来源:https://zhuanlan.zhihu.com/p/34501702
本文由 @绿Lvgreen 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















厉害 详细 感谢
缓入和缓出那两个是不是反了?