未来十年的UI趋势:沉浸式设计指南

对于大多数设计师而言,进入沉浸式设计领域就会与内容和界面打交道,他们之间的边界会处处影响我们的设计。
和许多设计师类似,我的设计生涯也是从平面设计开始的。那时的我每天和打印流程、潘通色卡打交道,每次都想着一定要仔细检查,一次成功。随着互联网的兴起,我的职业变成了Web设计师。于是我开始学习HTML,CSS,JS等等技术,直到现在依然要不断学习让自己不至于被淘汰。
后来随着网站中flash技术的流行,使得我们和用户之间的交互变得更多了。于是设计师们开始研究如何通过更多的交互设计,让用户的使用过程变得更有趣。然后iPhone出现了,新的硬件平台要求我们在更小的尺寸上来做设计。于是我们逐渐学会了如何计算像素密度,而且移动设计的优先级逐渐成为了第一位。
又经过一段时间后,我们开始尝试将各类设计工作综合起来,形成一个整体的解决方案。这是我们不仅要考虑没关、交互、用户需求,同时也要考虑商业目标。于是,现代的产品设计师就诞生了。
我和许多设计师一样,认为未来的产品设计师将会逐渐消失,取而代之的将是“沉浸式设计师”的时代。

VR依旧很重要
在过去的十年间,我们所看到的各类信息从报刊亭转移到书桌上,而后又转移到笔记本中,最后呈现在我们的手机上。下一步的变化应该会把设备这个概念模糊掉,将信息融入到我们周身的环境之中,所谓的“内容”与“看内容的人”会慢慢融合在一起。这个过程中的设计,我们就叫“沉浸式设计”,包括VR/AR/MR/XR以及其他与现实相关的设计都会包含进去。
目前我们是通过手机中的AR技术来实现沉浸式体验的。苹果、谷歌和三星等科技巨头不断争抢AR领域的领先地位,就像当年哥伦布寻找香料一样疯狂。现在我们已经可以变身成为emoji动画表情,也看到许多视频中出现了虚拟的角色。在目前2018年的AR技术对于沉浸式设计仍有两大限制:视野和输入方式。

视野
目前的AR依然只能局限在每个人的手机屏幕之中。我们只能通过这扇小窗看到AR的世界,并没有真正的融入其中。用户会感到处于枯燥的“旧世界”,那些好玩有趣的事情依然被隔绝在手机屏幕之中。

输入方式
在2018年,我们开发了一套使用面部表情的操作模式,使用张嘴或者抬眉毛等来控制AR界面。其他的AR操作方式依然是传统的触控,以及未来可能成为主力的声音控制。目前可行的交互方式限制了我们与虚拟现实的交互方式,当然,一旦我们成功地突破了手机这个载体,实现了理想的沉浸式环境,我们将面对那个被问了无数次的问题:应该如何在三维空间中进行交互?
VR将在这个领域发挥重要作用
其实VR就是一个可以帮助我们解决沉浸式设计问题的工具。VR可以将AR世界中的问题形象地展现出来,我们可以利用VR虚拟出的世界,找到一种更自然的3D交互形式来处解决某个设计问题。
VR技术不仅可以给我们提供一处远离现实的娱乐场所,同时也会引起许多空间交互问题。这是,沉浸式设计师应该找到如何区分内容和界面的方式,也应该重新规划数字产品设计的流程
内容正在改变
作为设计师,我们常常听到“别妨碍内容展示”这样的话。通常别人会说空间有限,或者调整排版,让那些刺激消费的内容更显眼。然而,沉浸式设计提出了一个有趣的问题:内容和界面的区分到底是什么?界面应该有边界吗?
游戏设计师已经思考这个问题数十年了。为了构建出一个能让玩家居住的游戏世界,交互界面中的信息通常会抽象成指令,然后放在一个游戏世界之外的菜单中。举例来说,游戏的启动页就是这样,他即在游戏程序之中,又在游戏世界之外。
并且游戏公司会把游戏设计和界面设计拆开进行。游戏设计师通常熟悉3D软件,界面设计师则通常设计的是2D界面。这种安排可能导致沉浸式体验的断裂,会时不时让玩家想起自己是在真实世界,并不是在游戏世界中。
游戏领域中将UI和内容区分开尚可忍受,但在沉浸式设计领域,我们没必要在虚拟现实的环境中使用一个大菜单来放各种命令。设计师要设计的界面应该符合真实世界的规则,那么菜单应该从哪里出现,我们又应该如何使用?


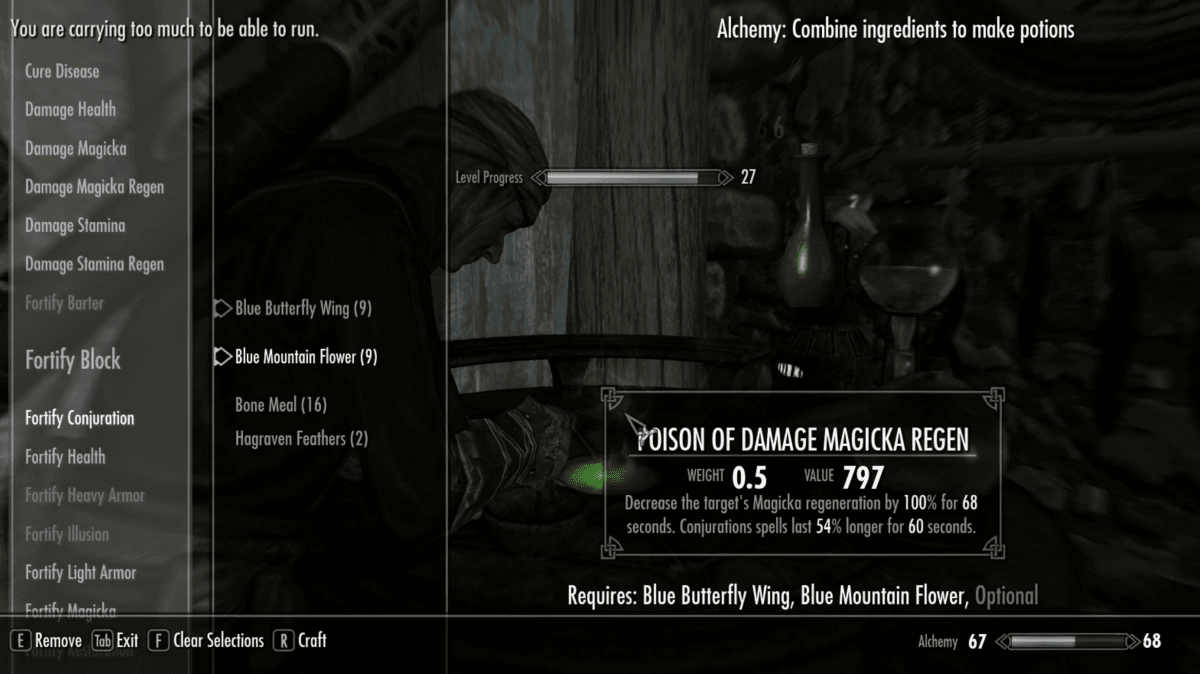
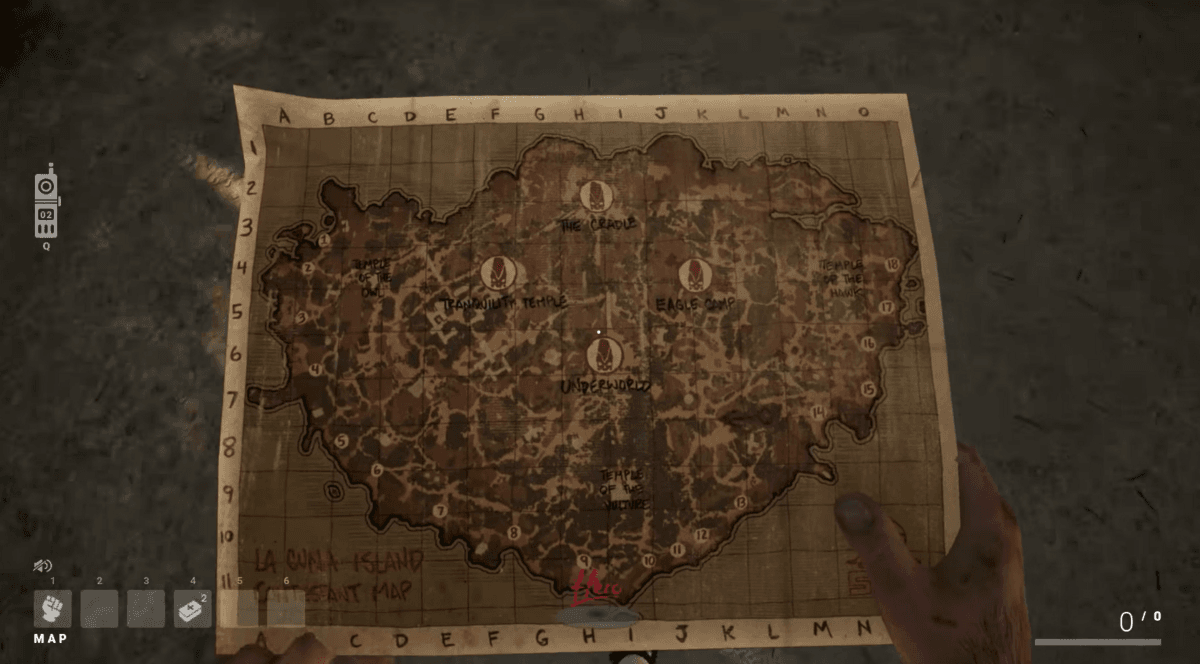
上图中,第一张是Skyrim游戏管理物品数量的界面,采用了浮动文字的方式。 在中世纪的世界中使用现代字体可以让文字更醒目。虽然这个菜单非常直观高效,但它还是破坏了沉浸式的体验,它其实在不断的提醒用户:你一会儿要打的那条龙并不是真的。第二张图是2018年S.O.S.中的一个沉浸式体验优秀案例:游戏中的地图显示方式就像是游戏角色正在看一张真的地图,联系其他玩家也需要使用无线电电话。
我们看到在VR游戏中也有这样的尝试。虽然依然有一些游戏依靠传统的2D游戏菜单,或者在环境中加入一些暗示来提醒用户,但沉浸式的趋势是不可阻挡的,因为在VR中,用户没什么思考抽象概念的时间。VR中的充值期一般都会围绕在用户的手边,尽量的让交互方式更加自然,而多层级的菜单显然是不合格的。


上面第一张图是Doom VFR,这款游戏的UI使用了一种传统的方式:一张悬浮在空间中的2D信息板。第二张图则是 Winston’s Heart 则把UI融入到的游戏世界中,菜单像是物体一样可以被来回抓取。DOOM似乎并不担心玩家意识到自己并不处于游戏世界之中,所以他们用了直接显示文字的方式引导用户如何进行游戏。然而,winston’s Heart则将线索巧妙地融合进环境之中,大大增强了沉浸式体验。


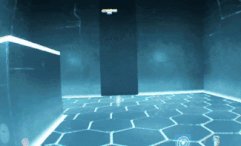
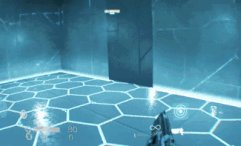
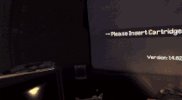
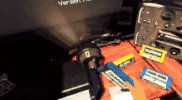
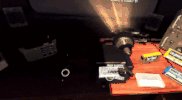
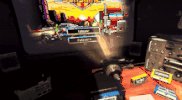
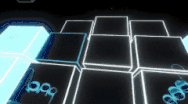
上方第一张图是Space Pirate Trainer,用户用点选的方式来操作菜单。第二张图为Arizona Sunshine游戏,玩家要在游戏中抓起虚拟的游戏卡带,插到游戏机里进入街机游戏模式。点选方式是鼠标键盘时代的产物,很明显SPACE pirate trainer用虚拟卡带进入游戏模式的交互方式,要远远优于ARIZONA SUNSHINE,不仅有着沉浸式的体验而且很有怀旧风格。

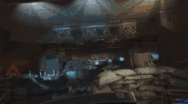
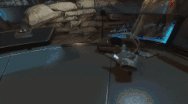
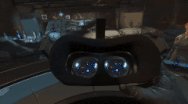
Arktika 1 用了一种很聪明,有些绕的方式来进入教学关卡:用户需要拿起游戏中的一个虚拟VR头盔,然后戴在头上。这样用户就默认即将进入的教学观是一个“虚拟中的虚拟”世界,可以不遵守Arktika中的常规规则。Arktika直接创造了两个虚拟世界!相比于模拟vr中的教学关卡世界,arktika游戏中的正常世界就显得更加真实了。
以上是一些VR中优秀的沉浸式设计案例。
对于大多数设计师而言,进入沉浸式设计领域就会与内容和界面打交道,他们之间的边界会处处影响我们的设计。这也是一次定义新交互形式的机会,我们是否能找到一种简单直接的操作方式呢?就想双指缩放一样?我们目前的工作重点就是找到这些交互形式,当然了,现在的“交互新发明”可能在未来成为常态。
原文地址:https://uxdesign.cc/immersive-design-the-next-10-years-of-interfaces-16122cb6eae6
本文由 @不器 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















实在抱歉,这篇发的有点急,有些细节没有打磨好
————————————
译者:@不器
校对:@熊猫小生
作者:Gabriel Valdivia
原文地址:https://uxdesign.cc/immersive-design-the-next-10-years-of-interfaces-16122cb6eae6
版权由原作者及译者所有,转载请注明~~~
欢迎关注我的微信公众号:MUXDesign(熊猫设计院)交流学习~~~
这个评论刷的很强势~~6666
上方第一张图是Space Pirate Trainer,用户用点选的方式来操作菜单。第二张图为Arizona Sunshine游戏,玩家要在游戏中抓起虚拟的游戏卡带,插到游戏机里进入街机游戏模式。点选方式是鼠标键盘时代的产物,很明显SPACE pirate trainer用虚拟卡带进入游戏模式的交互方式,要远远优于ARIZONA SUNSHINE,不仅有着沉浸式的体验而且很有怀旧风格。 这段是不是说反了啊
“不仅要考虑没关”打错啦…“美观”
给师傅加个鸡腿