想要做好用户调研,你要学会这九种定量用户研究的方法

当你需要关于自己产品的用户体验数据时,然而,你却不知道从哪里获取?那么首先,你需要选择正确的研究方法。接下来,我们来看看这些当下最流行的定量研究方法。
许多用户体验专家倾向于采用定性的研究方法,原因在于他们认为:定性的研究方法要比定量的研究方法更容易操作和节约成本。其实,他们忽略了与定量分析联系紧密的大样本量以及数据统计的巨大前景。
如果你也是这样认为的,那你也就错了!定量的研究方法是任何有经验的UX研究人员必须掌握的重要技能。定量用户研究的方法允许你做以下事情:
- 用一个数值来表示你产品的可用性。数值有时比质量检测的结果和视频更有说服力(特别是当你试图说服像高管这样的人)时。
- 比较不同的设计(比如,你的产品的新旧版本,或者是你的产品与竞争对手的产品相比),并且确定你观察到的差异是否具有统计学意义,而不是随机的。
- 改进用户体验权衡决策。比如,如果预期的设计改进成本很高,那么它值得做吗?如果你已经想到这种改变会提高可用性,那么定量研究方法可以帮助你验证重新设计是否值得。
- 将用户体验的改进与企业目标以及关键绩效指标结合起来(从而证明你的投资回报并且证明你的用户体验团队存在的价值)。
这篇文章可以让你清楚的知道,用户研究的第一步是:确定要使用哪种定量的研究方法。接下来,我们将会给大家介绍一些当下最流行的定量研究方法:
- 定量可用性测试(基本测试)
- 网站分析(或APP分析)
- A/B测试或者多变量测试
- 卡片分类法
- 树状测试
- 调研或者问卷调查
- 聚类定性评价
- 满意度调研
- 眼动测试
以上每种方法都会产生有价值的定量数据,但是这些方法在收集的数据类型以及所需的资源和工作量方面差别很大。
一、九种定量用户研究方法概述
本文列出了这些方法最常见的示例,并对每种方法的成本和难度进行了评估。与其它任何研究方法一样,这些方法中的每一种都可以适用各种不同的需求。
根据具体情况,你的成本和困难可能与我们的粗略估计有所不同。此外,你应该意识到,这些方法中的每一种都需要不同的最小样本量来确定统计的意义。
1.定量可用性测试(基本测试):
- 用途:随着时间的推移跟踪可用性;与竞争对手比较。
- 成本:中等
- 收集难度:中等
- 分析难度:中等
- 方法类型:行为(用户做了什么?)
- 使用的情境:基于任务
尽管不常用,但是,定量可用性测试(有时也称为可用性基准测试)与定性可用性测试其实非常相似:两种方法都要求用户使用产品去执行实际的任务。两者的主要区别在于:定性可用性测试优先考虑如何观察用户行为,比如,识别可用性问题。相比之下,定量可用性测试的重点则是收集数据指标,比如任务时间或者成功率。
一旦你收集了相对较大的样本量(大约35个或者更多),你就可以使用它们来跟踪产品的可用性,或者将其与竞争对手产品的可用性进行比较。

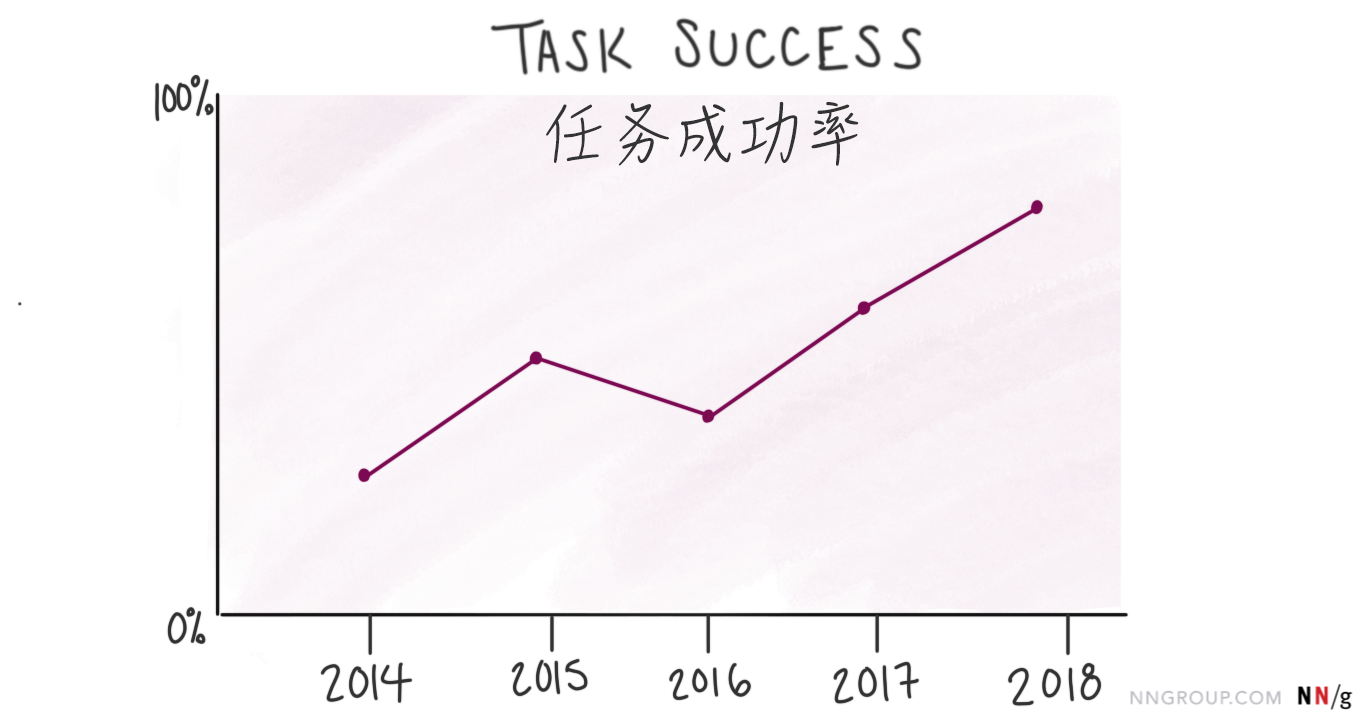
如果在产品的迭代过程中,你一直追踪着一些产品的可用性指标,那么你就可以创建一张类似这样的趋势图。这种类型的信息可以帮助你持续关注产品的用户体验,并确保它随着时间的推移而逐步改进。
你所选择的可用性测试的类型(现场测试、远程引导测试或远程无引导测试)将对成本产生影响,并且难以与此方法相关联。由于定量和定性可用性研究的目标不同,测试的结构和进行的任务也需要有所不同。
2.网站分析(或者APP分析):
- 用途:发现问题或确定问题的轻重缓急;监测性能。
- 成本:低
- 收集难度:低
- 分析难度:高
- 方法类型:行为(用户做了什么?)
- 使用情境:现场
分析数据,描述了用户使用线上产品的各种操作行为,比如,他们去了哪里,点击了什么,使用了什么功能,他们从哪里来以及到哪里去。这些信息可以帮助你做各种各样的用户体验活动。特别是,它可以帮助你监测各种内容、UI或产品功能,并识别哪些不能正常运行。
3.A/B测试或者多变量测试:
- 用途:对比两种设计方案
- 成本:低
- 收集难度:低
- 分析难度:低
- 方法类型:行为(用户做了什么?)
- 使用情境:现场
虽然,你可以使用分析指标来监控产品的性能(如上所述),但你也可以创建一些实验,来检测不同的UI设计,然后,通过A/B测试或多变量测试来改变这些指标。
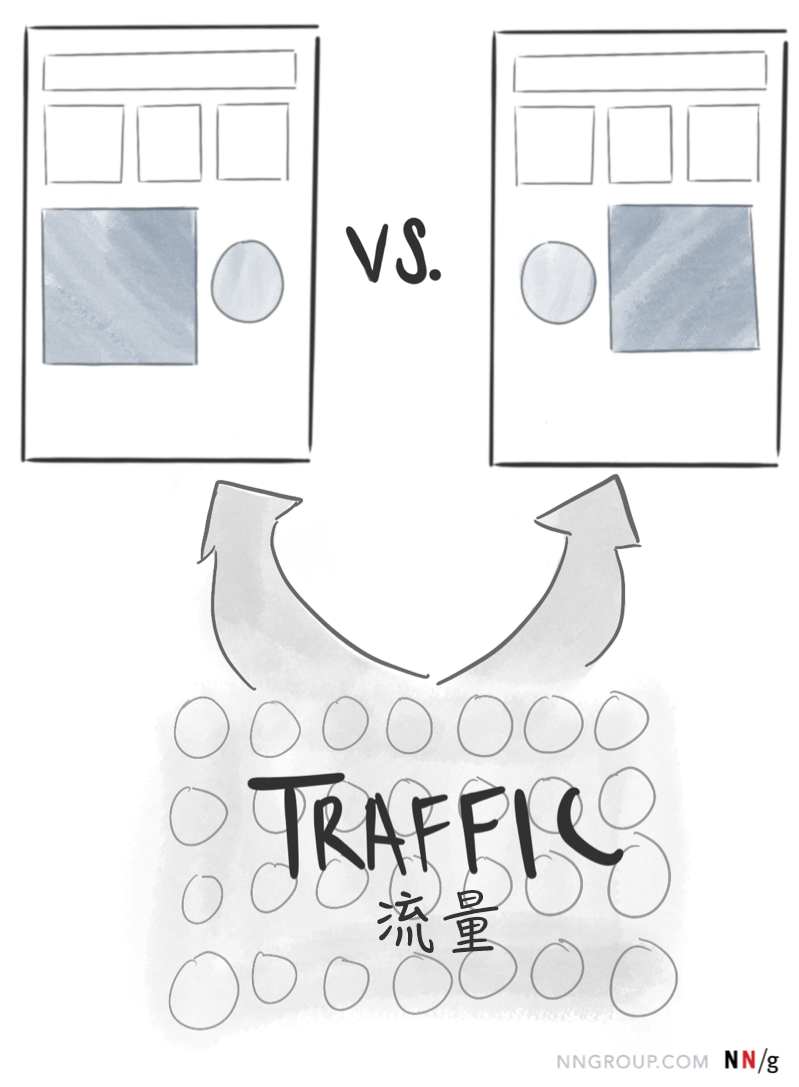
在A/B测试中,团队需要创建同一界面的两个不同的最新版本,然后将每个版本展示给不同的用户,用来确定哪个版本的性能更好。
例如,你可以创建同一个操作按钮标签的两个版本:“获得定价”或“学习更多”。然后,你就可以跟踪统计两个版本中按钮的点击次数。多变量测试的操作方式也是类似的,但是,它与A/B测试不同的是:多变量测试需要同时测试多个不同的设计元素(例如,测试可能涉及不同的按钮标签、排版和页面上的位置)。
这两个基于分析的实验,对于决定同一个设计的不同变体非常有用,并且可以结束团队关于哪个版本最好的争论。

A/B测试是将网站流量(用户)拆分为两部分:一部分导入到A方案,另一部分则导入到B方案。
这种方法的一个主要缺点是:它经常会被滥用。有些团队没有尽可能长时间地运行测试,收集不到足够的样本,就匆忙的下了结论,这样的结论往往失败的风险很大。
4.卡片分类法:
- 用途:确定信息架构的标签和结构
- 成本:低
- 收集难度:低
- 分析难度:中
- 方法类型:态度(用户说了什么?)
- 使用情境:不使用产品
在卡片分类研究中,参与者会拿到一些内容项(有时是写在索引卡上的),并要求以一种对他们有意义的方式对这些项目进行分组和标注。这个测试既可以亲自进行,也可以使用物理卡片或者使用类似于OptimalSort这样的卡片排序平台进行远程测试。

当卡片排序测试是亲自进行时,用户对物理卡片进行排序和分类,每张卡片都包含了它所代表的内容的描述。
这个方法可以让你有机会了解用户的心理模型。他们使用什么术语?他们是如何将这些概念组合在一起的?
对创建类似分组的参与者的百分比进行定量分析,可以帮助确定哪种分类方法对大多数用户来说是可以理解的。
5.树状测试:
- 用途:评估信息架构的层次结构
- 成本:低
- 收集难度:低
- 分析难度:中
- 方法类型:行为(用户做了什么?)
- 使用情境:基于任务而不是使用产品
在树状测试中,会让参与者尝试使用网站的分类结构来完成任务。这种方法本质上是一种评估界面信息架构的方法,通过这种方法可以将界面上的其它信息区分开来。
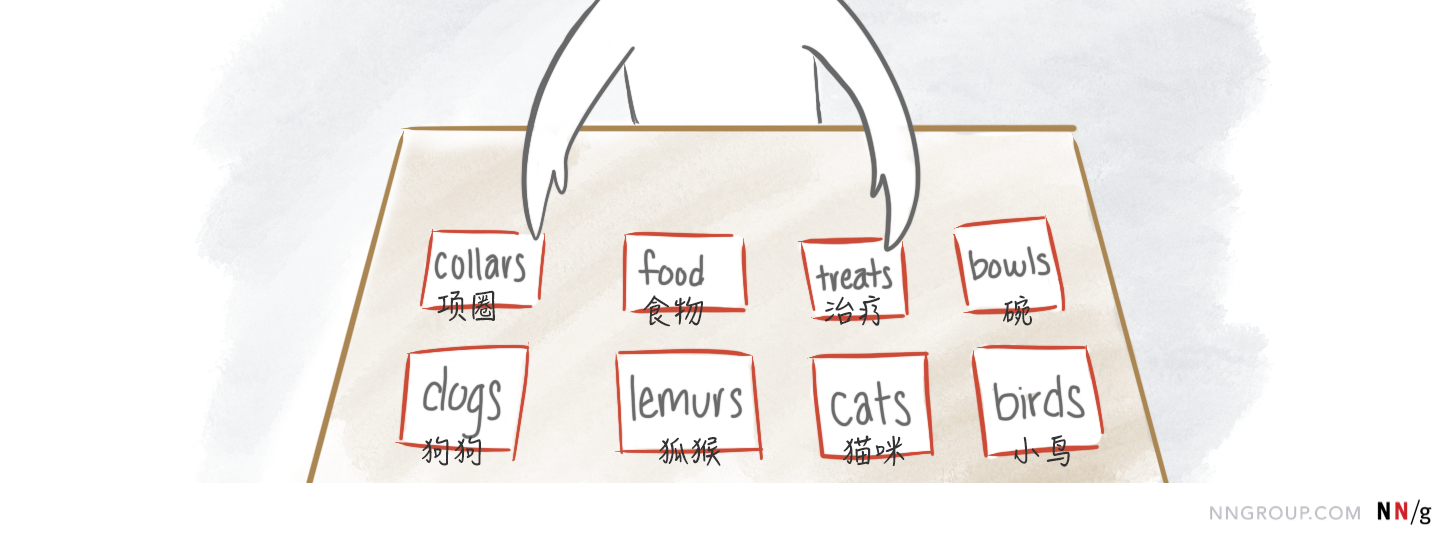
例如,假设你的产品是一个宠物用品网站,而这是它顶层的层次结构。

网站信息层次结构的显示可能看起来是这样的,树状测试要求参与者在这样的层次结构中找到一个特定的条目(例如,项圈),他们首先看到的只是顶层的分类(例如,狗狗、猫咪、小鸟等)。一旦他们做出一个选择(例如,狗狗),就会看到自己选择相应选项的子类别。
你可以要求你的参与者在一个任务中找到狗项圈。对树状测试结果的定量分析将显示人们是否能够在信息层次结构中找到该项的正确路径,以及可以确定有多少参与者选择了错误的类别。
这种方法有助于确定界面信息架构的结构、文案以及放置的位置是否符合用户的心理预期。
6.调研或者问卷调查:
- 用途:收集调研用户的态度和行为信息
- 成本:低
- 收集难度:低
- 分析难度:低
- 方法类型:态度(用户说了什么)
- 使用情境:任何
问卷调查是一种灵活的用户研究工具。你可以在不同的环境中进行测试,比如,在一个实时网站、电子邮件或可用性测试之后进行简短的拦截调查。
调研时可以同时获得定量和定性的数据,比如评分、多项选择题中的答案的比例,再加上开放式问题的答案。你甚至可以把对调查的定性回答转化为数字数据(参见下面的代码质量评论部分)。

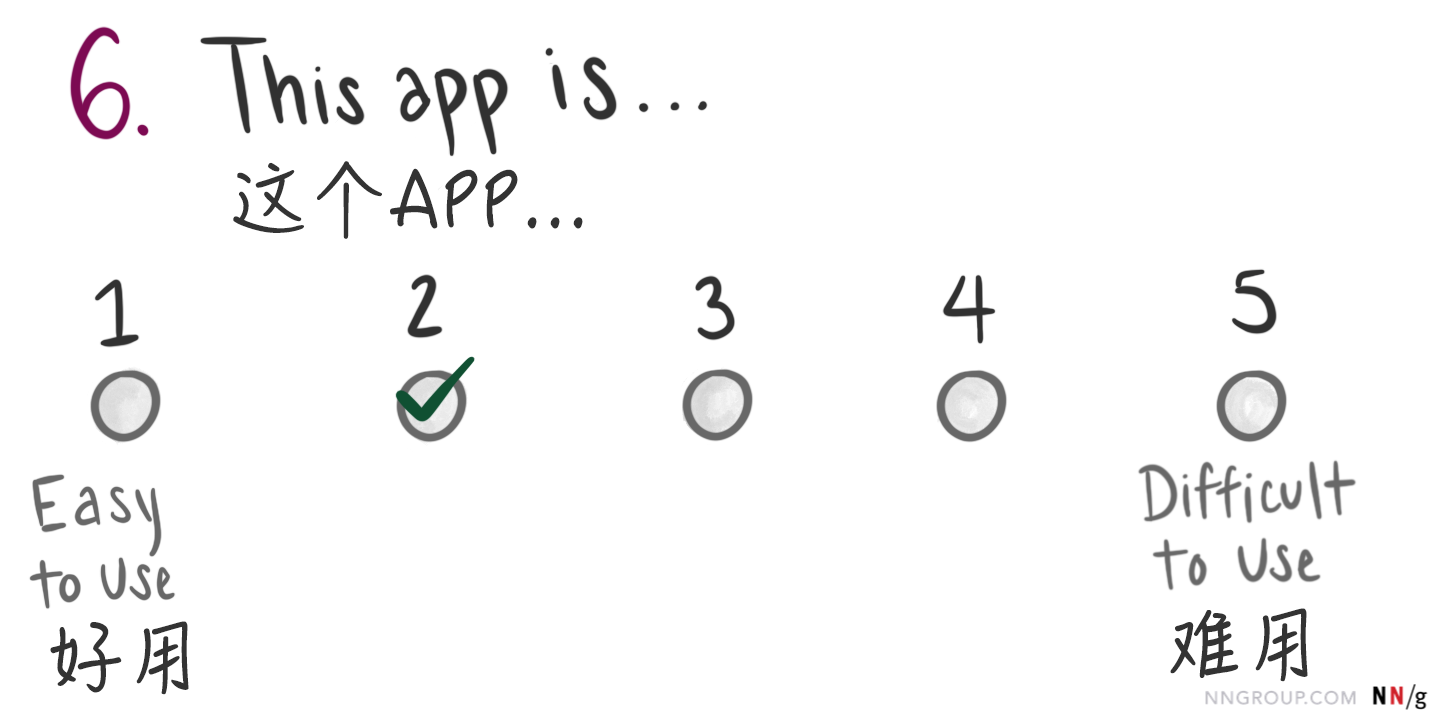
像这样的语义差别等级量表,每个单选按钮代表一个数值。被调研的用户可以选择:1.容易使用;5.难以使用;或选择介于两者之间的选项。对这个问题的平均回答来衡量你的应用程序在使用上的难易程度。
你可以创建自己的自定义问卷,也可以使用其它已经建好的问卷模版(例如,系统可用性量表或网络推广者评分)。
问卷的一个优点是:可以经常将你的调研结果与行业或竞争者的分数进行比较,看看你做得怎么样。即使你创建了自己的自定义问卷,也可以随时间的推移对自己产品平均分数进行追踪,来监控产品的改进情况。
7.聚类定性评价:
- 用途:确定定性数据中的重要主题
- 成本:低
- 分析难度:中
- 收集难度:中
- 分析类型:态度(用户说了什么?)
- 使用情境:任何
这种技术不是数据收集的方法,而是定性数据的分析方法,它包括根据共同主题对定性研究(例如日记研究、调查、焦点小组或访谈)的观察结果进行分组。如果你进行了大量的观察,你就可以计算出一个特定主题被提及的实际数量。
例如,假设你做了一个日记本研究,让参与者在他们的日常生活中,每周都要报告他们使用产品的时间,目的是理解他们使用产品的背景,你可以算一下用户在工作、家中或外出的时候使用产品的比例。
这种方法可以识别特定主题或情况的流行程度或频率,例如,用户抱怨的频率或UI问题。
这种方法可以很好地从大量的定性信息中挖掘数值数据,但它可能耗时会非常长。
8.满意度调研:
- 用途:确定与你的产品或品牌相关的属性
- 成本:低
- 分析难度:低
- 收集难度:低
- 分析类型:态度(用户说了什么?)
- 使用情境:基于任务
定量可用性测试试图使用量化的方式来衡量产品的质量,比如:审美情趣、品牌实力、语气等。这些研究可以根据你的研究问题进行定制,但这些方法通常会首先让参与者接触到产品(通过向他们展示静态图片或者要求他们使用现场产品或原型)。然后,要求用户通过从描述性的词语列表中选择一个来描述当前设计。
如果你获取自身目标用户的样本量足够大,那么整体趋势就会显示出来。例如,你可能会有84%的受访者将此设计描述为“最新”。
9.眼动研究:
- 用途:确定哪些UI元素是分散注意力的、可发现的或可找到的
- 成本:高
- 分析难度:高
- 收集难度:高
- 分析类型:行为(用户做了什么?)
- 使用情境:基于任务
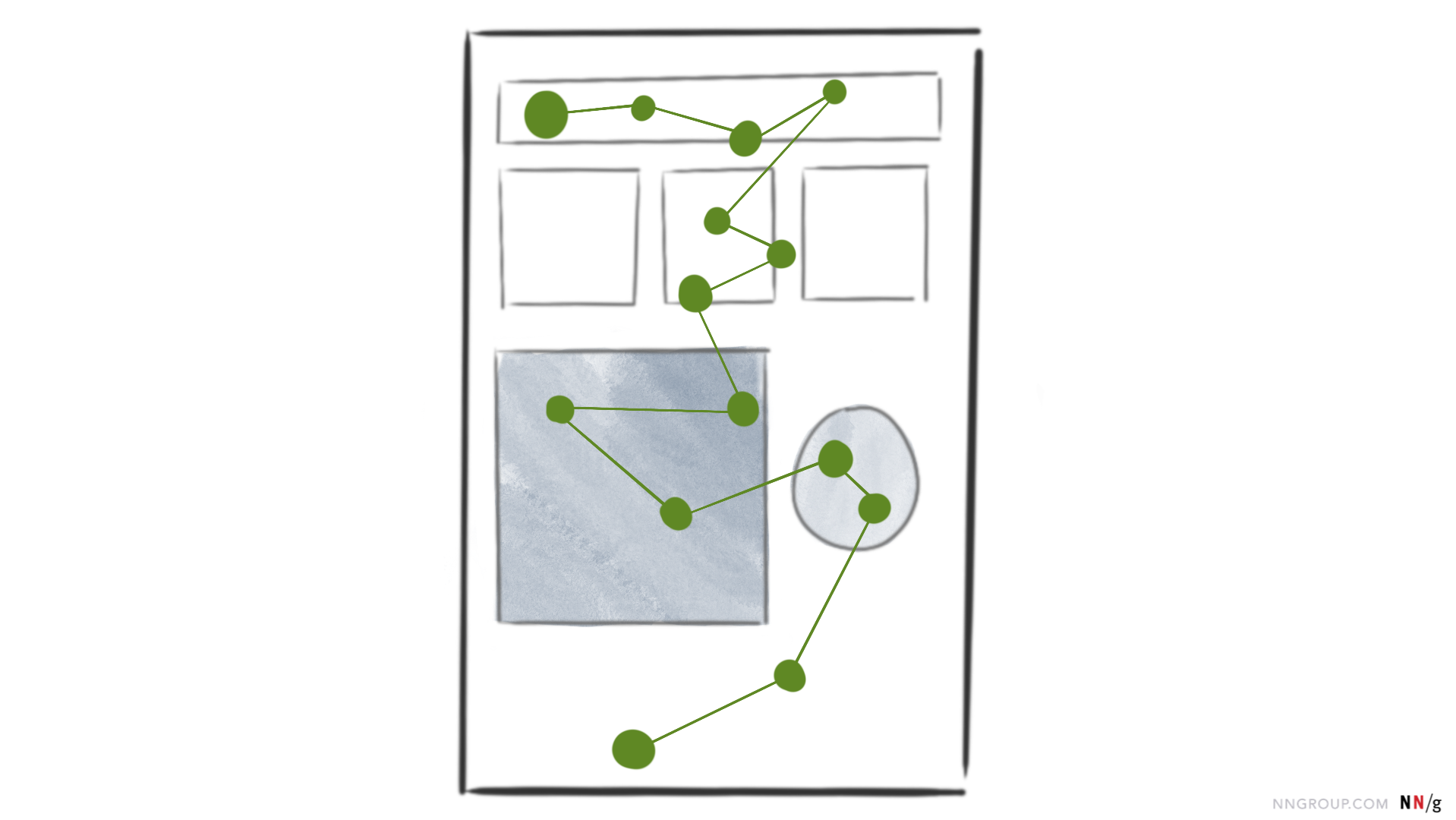
眼球追踪研究需要特殊设备来追踪用户的眼睛注意力轨迹,因为他们在界面间移动。当许多参与者(30个或更多)在同一个界面上执行相同的任务时,有意义的趋势就会出现,你可以清楚地看出页面的哪些元素会吸引用户的注意力。
眼动跟踪可以帮助你确定哪些界面和内容元素需要强调或者弱化,从而使用户能够轻松的实现他们的目标。

眼球追踪软件可以使用聚合的凝视数据(用户在这里查看界面,用绿点表示)来创建各种可视化效果。
进行眼球追踪研究的一个主要障碍是高度专业化、价格昂贵和不稳定的设备,这些设备需要大量的培训才能使用。
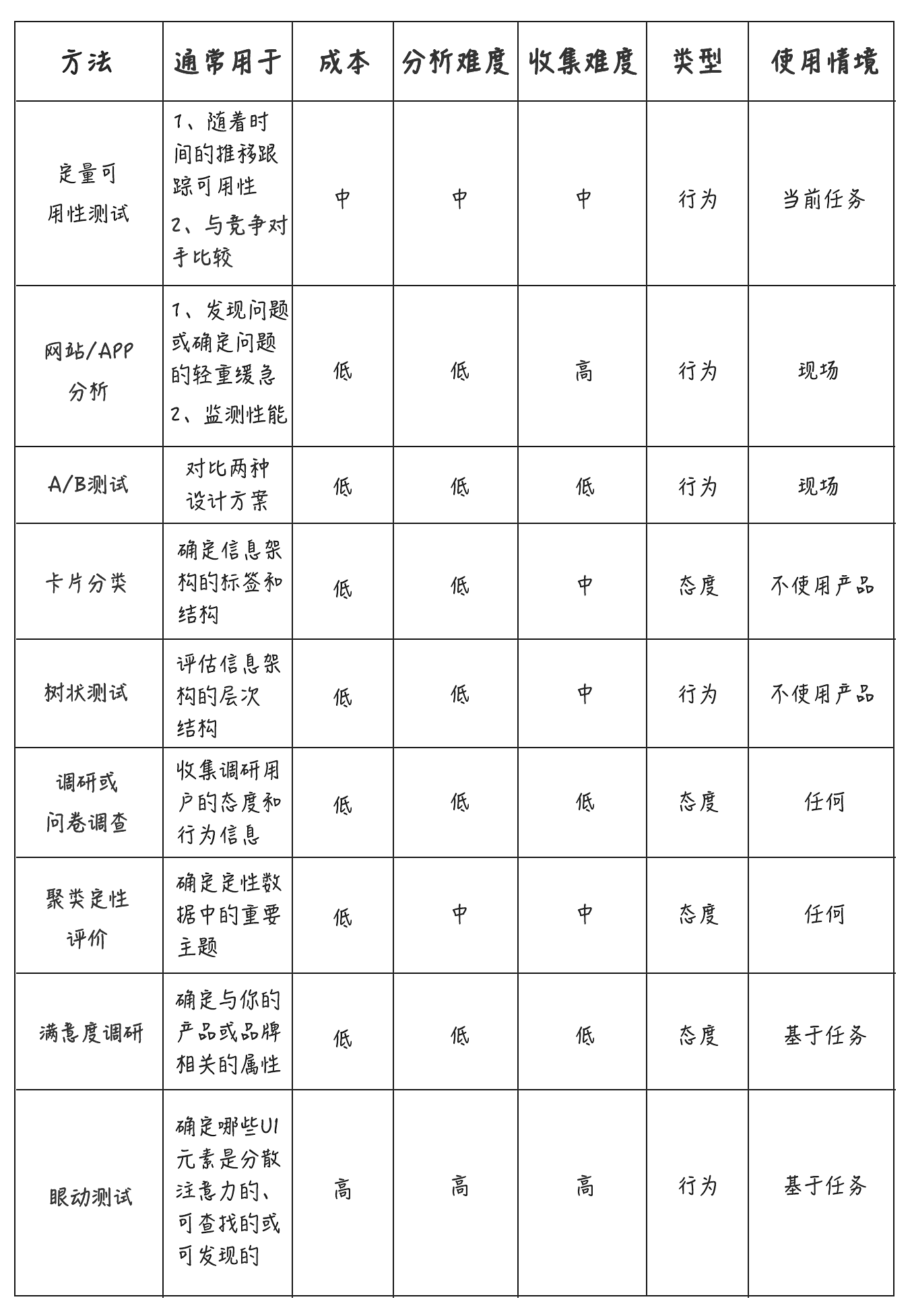
二、选择一种方法(九种方法概况表)

上表提供了上面讨论的研究方法的概况。
三、从你的研究问题开始
1.当你要确定使用哪种定量研究的方法时:
首先,你得先确定你要研究的问题:你想知道什么?以上方法中有一些非常适合一般性的研究问题。例如:
- 我们产品的可用性是如何随着时间变化的?
- 和竞争对手相比,我们做得怎么样?
- 我们的哪些问题对于产品的影响最大?我们该如何确定其优先级?
对于这些类型的问题,你可能需要使用:定量的可用性测试、web分析或调查问卷。
2.当你有一个想要回答的具体问题时:
以上方法中也会有好的方法来研究以下这些问题。例如:
- 我们应该如何调整我们的全球导航分类?
- 我们的大多数用户怎么看待我们的视觉设计?
- 在dashboard中,我们应该使用这两种设计方案中的哪一种呢?
对于这些研究问题,你可能需要使用:A/B测试,卡片分类,树状测试,编码定性评论法,满意度调研,或眼球追踪。
然而,在这些建议的方法中有一些不可控的因素。例如,由于安全或者技术原因,你的公司可能不会选择A/B测试的方法。如果是这样的话,你能做的就是发起一个面对面的可用性研究来对比两个原型。
然而,这并不是定量可用性测试的典型应用,所以我在这里就不讨论它了。
四、考虑研究成本
在研究问题之后,选择研究方法的第二大影响因素是成本。这些方法在成本上的差异很大程度上取决于你如何实现该研究。你使用的工具,要求的参与者数量,以及研究人员花费的时间都将影响最终的成本。
更复杂的是,许多团队的研究预算也有很大差异。再者,这里的成本估计是相对的。
预算相对较低的团队可能需要依靠数据收集分析的方法,比如,使用远程可用性测试、在线卡片排序平台(如OptimalSort)、A/B测试以及网站分析(或APP分析)的方法。根据经验,面对面的方法(比如面对面的可用性测试,面对面的卡片排序)往往成本比较高,因为它们需要很多的研究人员和时间成本。此外,他们还要求外出和租赁专业设备。
眼动测试应该是这里列出的最昂贵的方法了,只有那些拥有大量预算和专门的用研团队才会使用它。

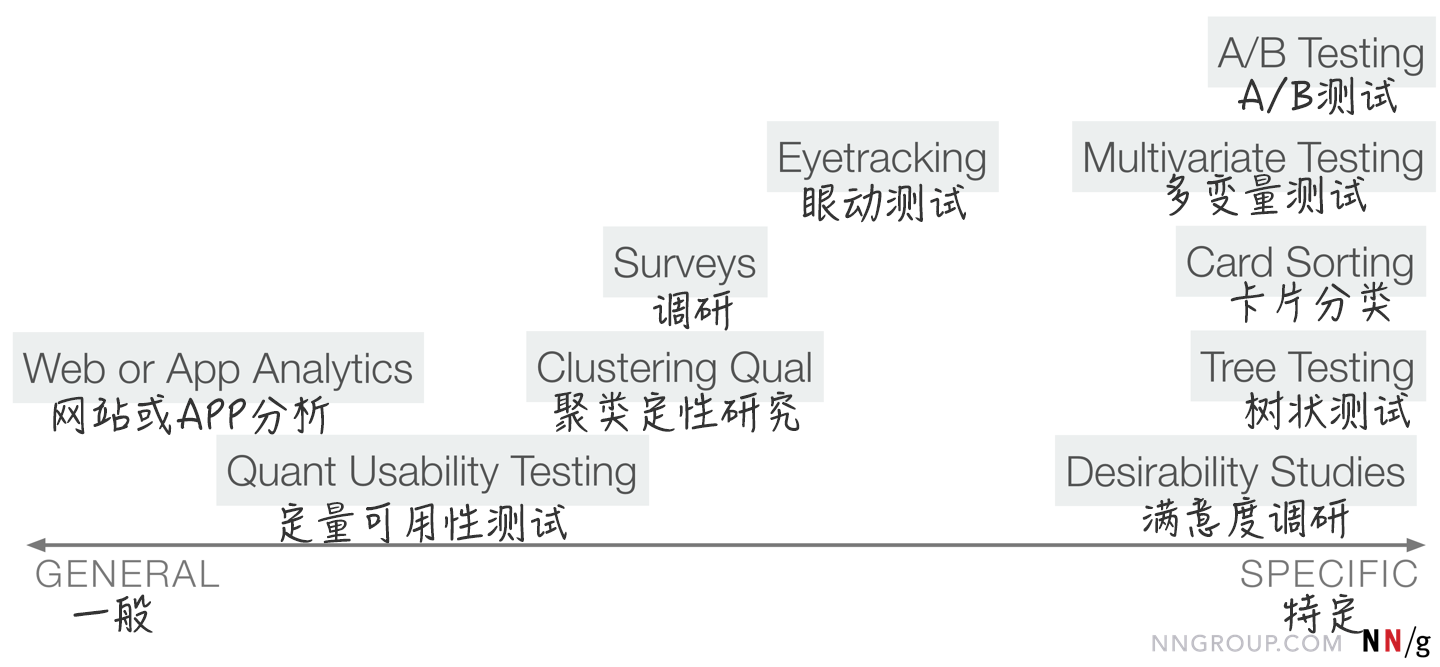
这张图显示了本文中讨论的定量研究方法的位置,即它们适合于研究问题(一般到特定)的不同维度级别。
五、总结
一旦你选择了一个方法,就要去了解和学习!结束之后,确保你能够按照你想要的方式和计划进行研究,并保证能得到对自身有用的结果。
要注意的是:你不能只收集数据指标,不做任何统计分析就开始做决定。仅仅收集5个用户的评级响应是不够的,要取一个平均值,然后再继续。
对于这里讨论的每种方法,都有不同的建议最小样本量。为了获得可靠的数据和确定统计的意义,你可能需要收集数据点的数量需要达到最小样本量才行。如果不这样做,就不能保证你的发现或者结论是正确的。
不管你使用哪种方法,一定要把握好需要你研究相关统计学概念的时间,以及获取正确的最小样本量的成本。你要相信,这并不像表面看起来那么困难,而你最终获取的定量数据一定是有价值的。
原文作者:Kate Meyer
原文链接:https://www.nngroup.com/articles/quantitative-user-research-methods/
译文校对:不器
#专栏作家#
熊猫小生,微信公众号:MUXDesign,人人都是产品经理专栏作家。高级交互设计师,UED负责人。关注互联网C端产品设计相关,擅长移动端产品交互设计,前沿设计风格探索,设计流程优化和管理,欢迎交流~
本文翻译发布于人人都是产品经理。未经许可,禁止转载。
题图由译者提供


 起点课堂会员权益
起点课堂会员权益








膜拜,学到了很多 😉
谢谢老铁~~
对于用户或者人的研究,未来以走向定性为主,国外社会学,心理学的论文全是数据,跟经济学一样,国内学生老师看不懂,而且定量的理性人基础是不稳固的
精辟,并且表示赞同,现在用户研究的方法,定量的还是蛮多的,还需将定性和定量相结合,而且要科学的使用才能得到科学的结论,国内目前的现状就是很难科学的运用,所以,还需要努力~~
又见大佬冒泡,感谢 。其实,需求最大的不是研究方法,是…..研究的对象从哪里去找(捂脸哭)。
哈哈,客气了,你提出的问题总是一针见血,规划一篇这样的分享~~ ❓
图表上用的是什么字体?
字体是:翩翩体-简 ~~你竟然感兴趣的是字体~~ ➡
这条评论可能来自一位ui设计师
表示同意~~ ➡
这些方法如果加上具体的例子和定量数据就好了。
get~ 😳