3个案例来分析:用户体验,别迷信权威

本文作者主要是通过三个案例来表达他自己的看法,在用户体验上,不能太迷信权威。因为权威有时也会出错,你自己的观点和想法也许更有价值。
关于这个主题的思考由来已久,工作繁忙,总算抽出时间写一篇文章,例子有点老,请大家谅解。以下通过三个案例来主张我个人的看法,用户体验,别太迷信权威。
案例1:主导航结构异形
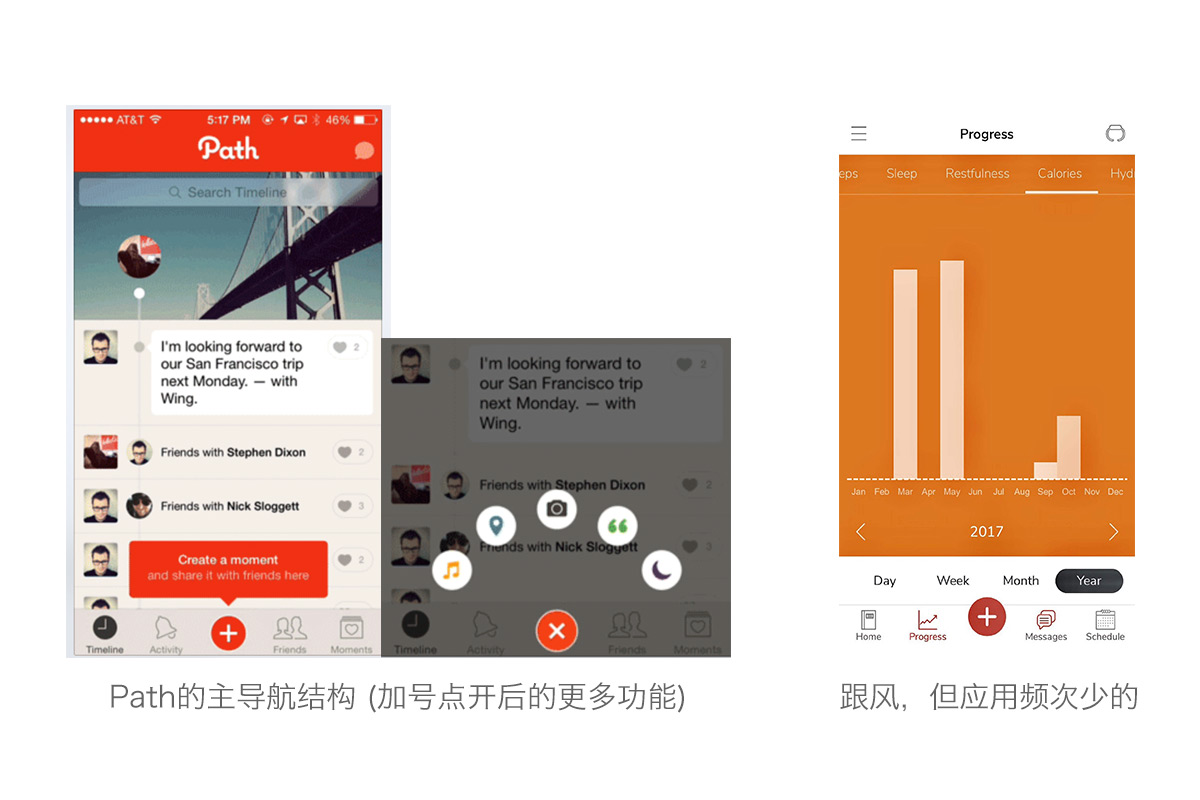
还记得以path为代表的导航结构吗?
当时赶潮流的产品和交互没少作出类似的结构设计,一些产品经理真的把这个位置留给了几百年也未必用一次的“更多”!
比如:下面的反例。

目前市面上,基本上已经看不到把“更多”放置在正中的产品了。说个题外话——抖音,明明是拍摄的流程,你用加号真的好么?真的没被用户误解过?
曾经在Uber刚出来的时候,一位产品经理非常希望自己的修车APP能用到uber的导航结构作为主导航,我很庆幸说服了他,帮助他做出了正确的选择——因为按照他的构想,最后交互结构只能是更加复杂化,入口更不好找。毕竟,完全基于地图,和一定程度上有地图应用,是两回事儿。
案例2:微信红包流程
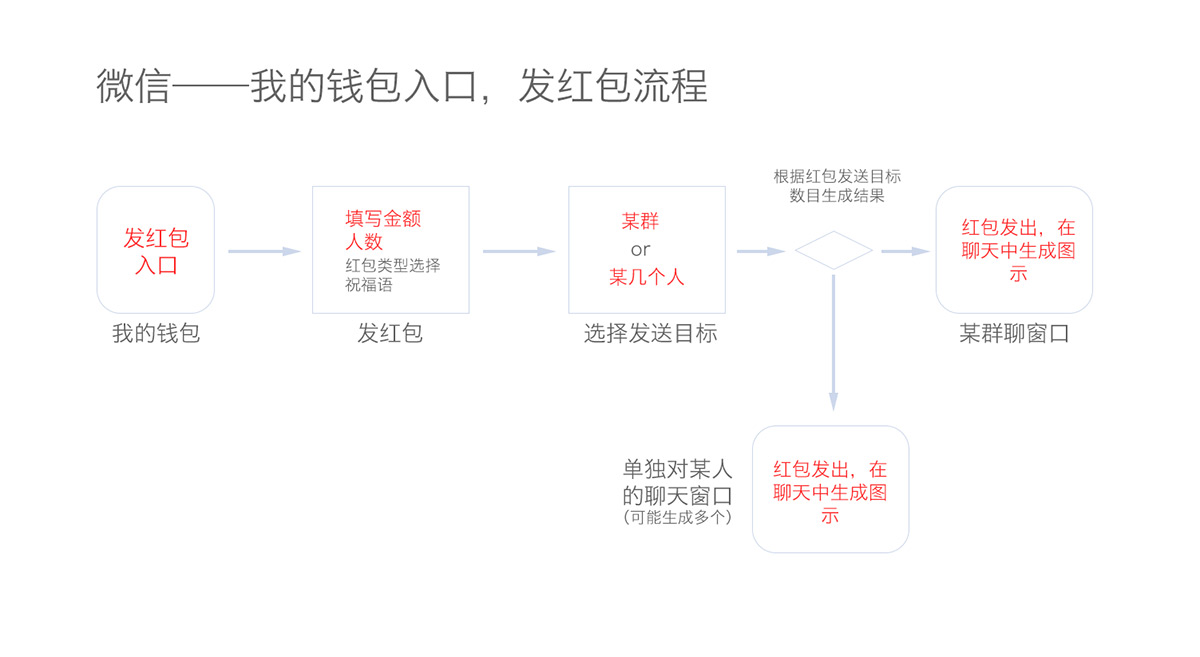
还记得两年以前在做一套发红包的SDK,微信大火的红包成了我们的对标。微信中有一个发红包入口是放置在”我的钱包“戒面。
此后的流程具体如下图:

问题出现在这里:先选择发送红包的数量,会造成实际人数不够时,钱会被多扣,24小时后才会退回到零钱包。如果用户在过年期间要发大量的红包,岂不是要额外增加大量的滞存款项,而且很可能会因此需要进行额外的充值操作。
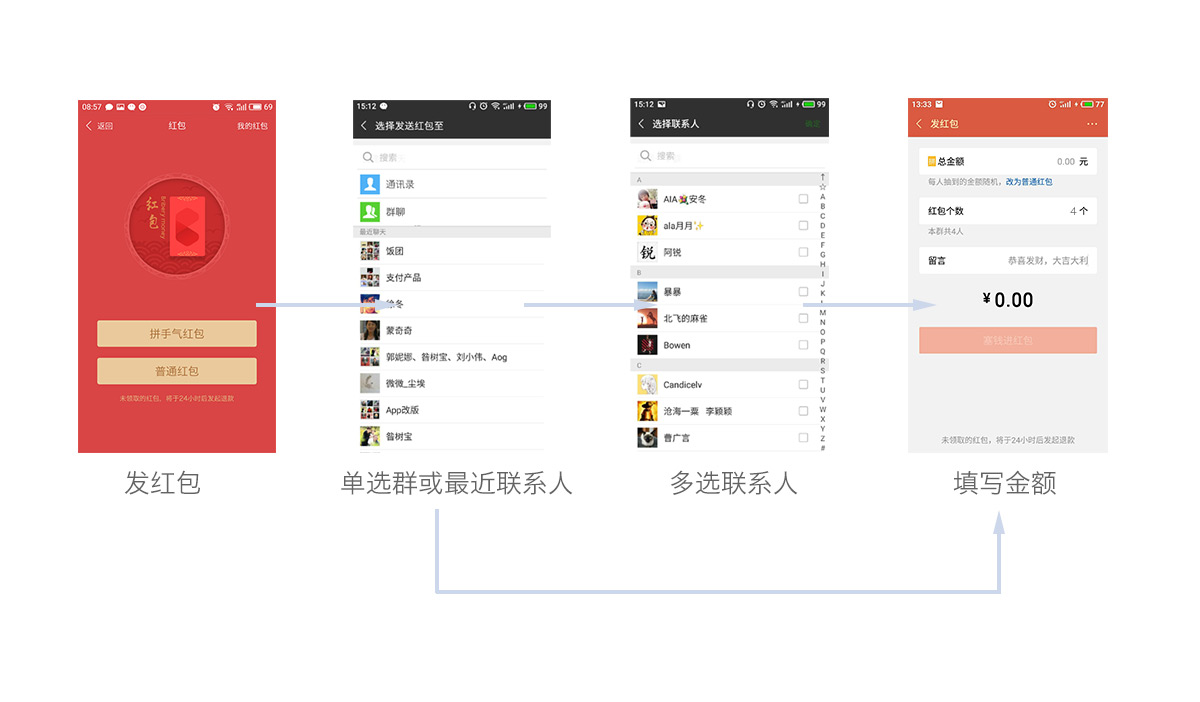
合理的方案,我觉得是先勾选发送对象或群,再进入金额填写的模式。这样,不但能自动统计目标人数,也可以避免滞纳金的出现。很遗憾,当时没有说服产品经理,让他一意孤行了。

如上图:最后填写金额和红包个数的页面,可根据前面的流程获取实际目标人数(即最大红包个数),避免了超发造成的资金滞纳。
事实上,直到今日,微信中群红包的发送,依然是先选择红包个数。更有意思的是,4个人的群你可以发10个红包,超发的机制仍然存在,有兴趣的同学可以拿出安卓手机来查证一番。
还有一点:从我的钱包进入后发红包,不论哪家的APP,应用场景都非常少,对于我们的APP来说,更是没有多少可能。
当时工期紧任务重,我也提过这个问题,建议砍掉这条路径的开发。但项目管理部认为对标的微信、支付宝同样在钱包中放置了这个入口,说明是很有价值的。所以,我只能保留我的意见。
可如今,微信已经撤掉了这个入口,支付宝将其隐藏到了更多里边的第三屏保存。事实证明,即便是大厂,也是有算不准的时候,迷信权威,只是自己找罪受。
案例3:支付宝的蓝白机界面
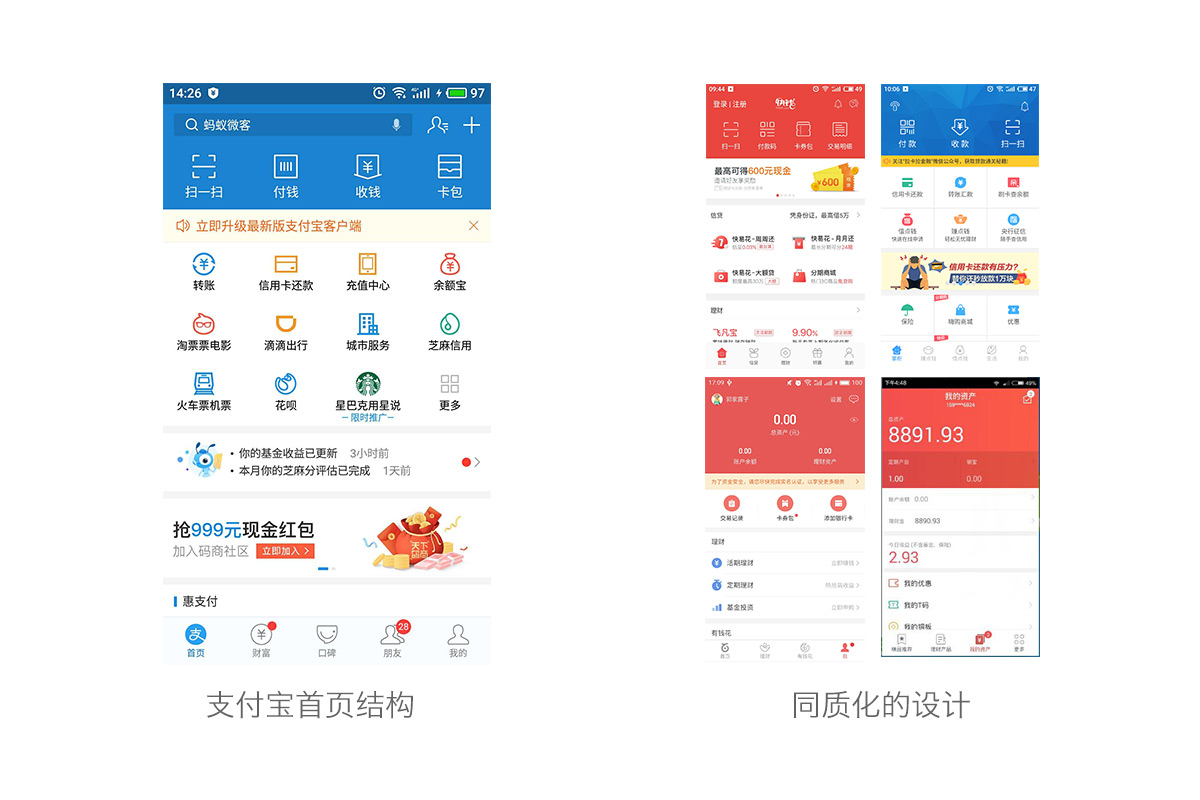
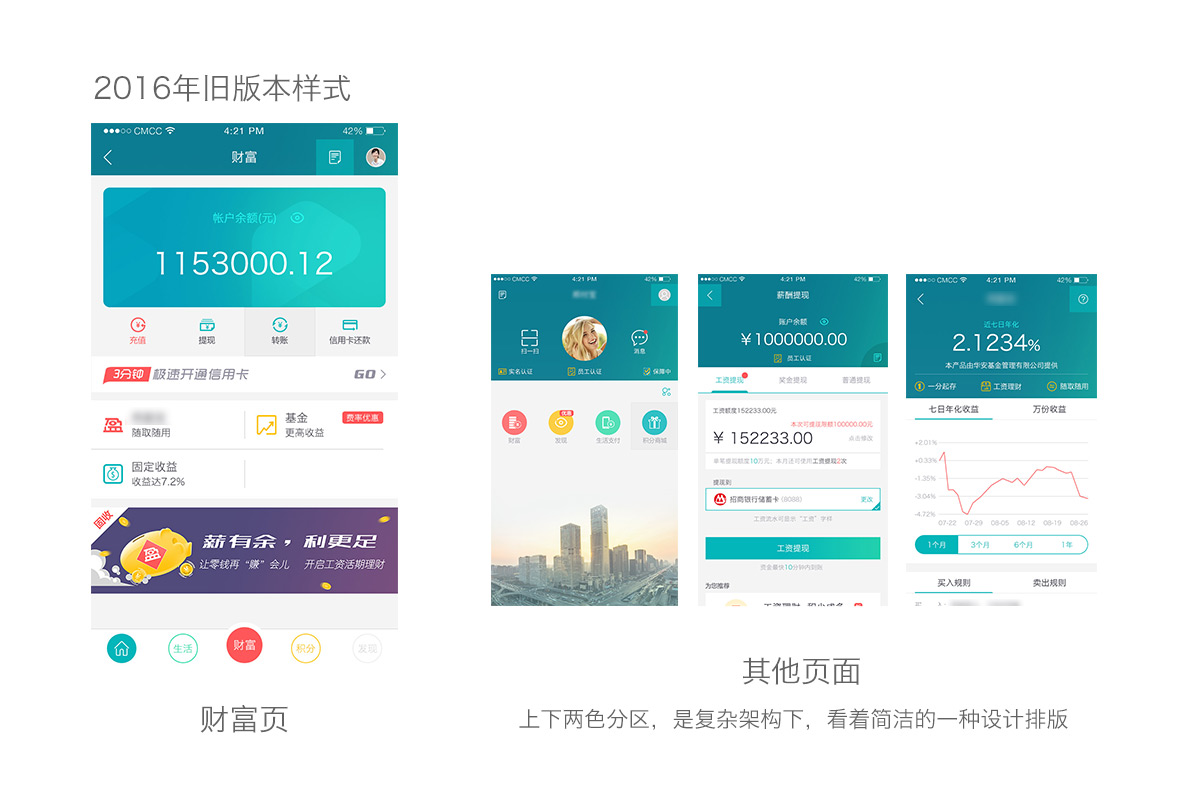
长久以来,我们一直看到的就是支付宝的上下两块,分别为蓝色和白色。很多人居然认为:但凡不符合这个结构的,就不是好的设计,就是用户体验不好的设计。
拜托,太教条了吧?
但是,持着这样的观点的人并不在少数。接下来一段时间里,我们看到了百度钱包、快钱,拉卡拉、盈盈理财等一系列同质化的产品,顶多就是你蓝色,我红色。如果都是红色则图标样式上稍稍有所区别,这样真的好吗?
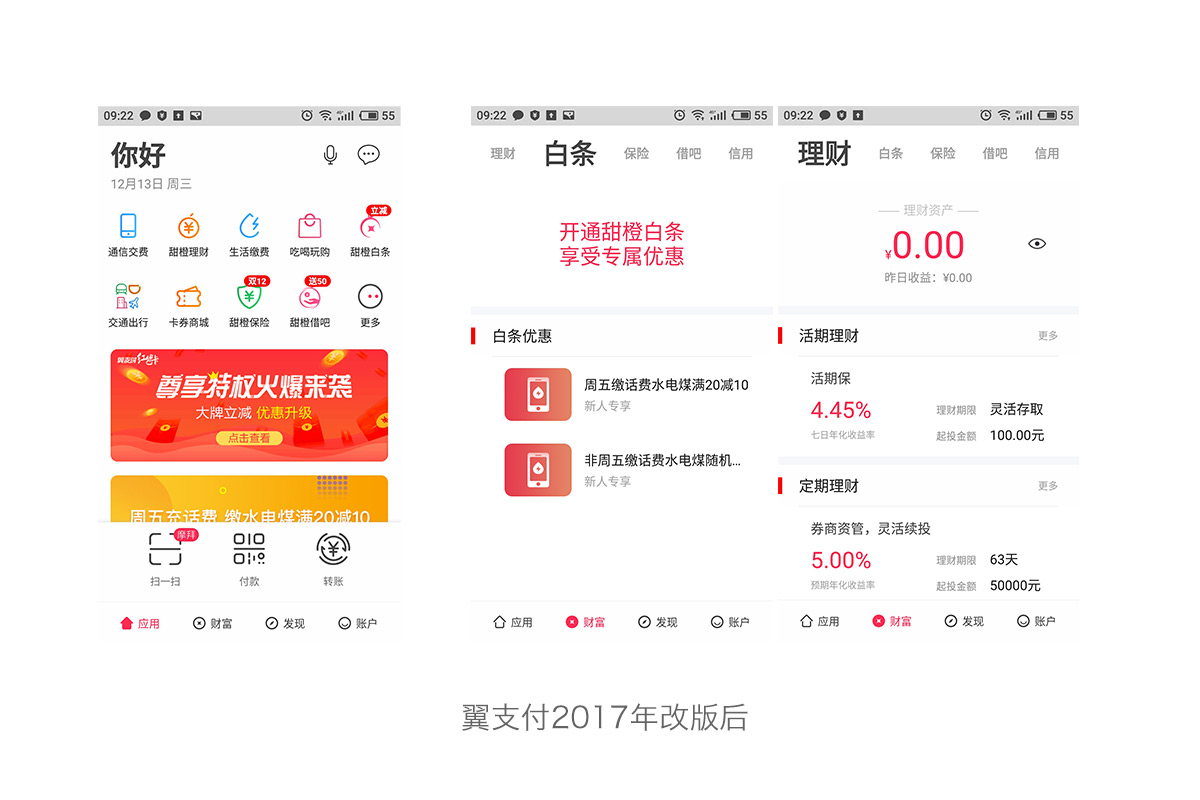
直到翼支付的一次改版,总算有个不是蓝白机或者红白机的了。


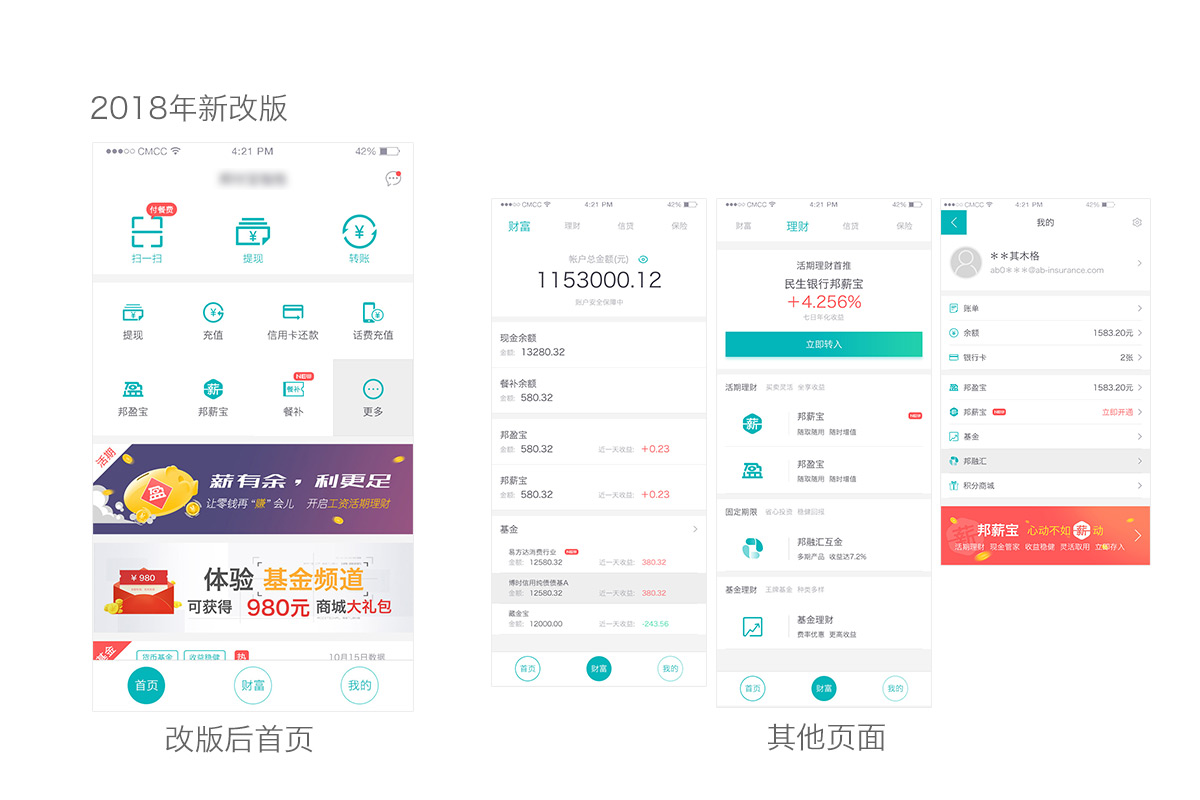
再谈到我这次的产品改版,旧版本的顶部就是上述蓝白机的样式(不同在于我用的是渐变)。新改版任务下来,产品部内部投票采用了更新颖更简洁的白底设计。
两个原因:
- 本次改版的主题是更简洁、更简单。为此我们简化了操作流程,砍掉了非常用功能。为了配合整体的品牌营造,整体简化策略,顶部白色的,会显得变化更大一些,更凸显了“改版”二字。
- 我们原本不打算设置弹窗广告,因为频繁的弹窗会影响用户体验(改版前在2017年年底时,由于功能改造后,很多用户日访问量至少一次,但弹窗广告却长期不更换,每日闪现一次)。所以,凸显通栏广告是我们的目的。为此,上半截白色的会比鲜艳的彩色更合适。


测试阶段,运营部首先提出意见,觉得顶部常用功能不明显,用户会找不到功能入口,建议改回支付宝的样式。最后我说服了他们,沿用白色。而最终上线后,用户反馈也证明了用白色没什么负面干扰,并不存在入口不好找的情况。
总结
- 跟从大趋势未必正确,也未必对自己的产品有价值。
- 别迷信权威,权威也可能犯错。
- 产品设计和UI设计,还得从自己的使用场景出发,从自己的品牌推广、营销策略出发。
- 对于UI设计师来说,该争就得争,用户体验,你的产品经理不见得比你更专业。
本文由 @aog 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








好吧原来翼支付是你做的?我用翼支付只是用来电信返款充值的,通常付款还款是不是应该在账户里面有个入口?你只在首页放个入口,每次我打开应用都要沉下心来告诉自己别慌,别浪费时间找充值,这个应用的充值入口在首页的充值图标….
翼支付除了没用绿色和蓝色,呵呵,还不是满屏的图标,真的好吗,还有你这个应用怎么这么卡,还特别的耗电,中午支付完手机忘记关应用,到了下午下班手机电量到底了,自此之后翼支付就天天呆我的冰箱应用里,每次需要用的时候,再次告诉自己先别慌…
翼支付不是我做的,呵呵。
难得看到挑战权威,注入创新元素设计方面的文章,很多时候我们失去创新能力,不是自身的否定,而是客户或领导的强压:我感觉他们这个功能挺好,我们的产品也要有……,很羡慕有的PM能够完全主导产品,而更多的产品经理都是需求搬运工、产品原型师、文档编写者等等。创新已经越来越少,如之前二位的回复者,觉得权限有大量数据支撑,有专业人员分析,理应是最优的解决方案。如果大家都是这么想的话,如何提升用户的体验呢?最后补充一下,产品的需求才是本质,用户体验只是工具,大家应当关注产品帮助用户解决了什么问题,当产品日益壮大的时候,才开始进行用户体验工作,不要在初期过分的追求工具而忽略本质。
字里行间看出了笔者的盲目自信,很多场景有点自以为啦!就例中的交互行为,你难道以为别人的产品是傻X吗? 没有做数据分析、调研测试吗?实际带来的效果最能说明问题,你却没有这些数据…
我在用事实说话,如果觉得我盲目自信,请举例和拿数据说明,别人身攻击,谢谢。
另外,微信的BUG确实存在,你验证过吗?
说点题外话,微信红包那个,如果是先选人再发红包会不会太麻烦了呢?如果是错发,这个后果可不可以承担呢?产品的设计从来不是迷信权威,而是借鉴数据,很多的时候我们跟随大厂的设计是因为他们拥有大量的用户,同时进行了数据验证才得到了一个比较良好的设计布局,对于小公司来说,借鉴他们的反而是一个最优解,当然凡是都有例外。但是有一句话特别好,当你不是特别强大的时候,遵循法则可能要比你标新立异要好的多
首先,微信群聊天界面是有红包入口的,这个是大家最常用的。我文中所说的是在“我的钱包”跟“转账”、“手机充值”等同级的“发红包”入口。现在,这里的入口包括“转账”都被微信取消了。相信他们也是经过调研,确认这个入口存在的价值不大,同时为了精简APP所做的操作。这个跟我们的APK其实是一个道理,不能太大,所以能精简最好精简。我也说了,当初工期紧任务重。
另一个,流程上前后顺序颠倒,并不影响界面数量。 另外,错发人的可能性不管正反向哪个流程都存在,但填写金额的界面正好会显示群名称,人数,发送对象(如果是选多人而不是群的话)。不就正好对所选对象进行确认了吗?
作者您好,还是想冒昧的说下,微信那个发红包场景其实是线下场景的真实还原,线下发红包都是先把红包包好再去送给具体的人的,很符合用户的固有感知,这是其一;另外如果先选人的话万一我就是想在一个群中发随机红包呢?谁抢到就归谁,那最初的那一步选人是否就显得不贴合场景?以上,纯属个人见解哈
1、你说的很对,那可能是线下的真实还原,但它是存在我说的超发、压款情况的,所以,这是一个有问题的流程不用质疑了吧?在我看来,这种有瑕疵的流程需要优化,否则没必要存在。文章中也是说其实是有更好的流程模式的。
2、可能我贴出来的流程不太详细,图太小,大体如下:从“发红包”进来,也是有选择群的入口的(另外还有最近对话目标、联系人选择),而且确定群后,会提供发随即红包、固定数目等多种模式,这个是支持的,我所做的仅仅是调整了先后顺序。
第二点补充一下,入口进入后就是“拼手气”和“普通红包”的模式选择。结合后边设定红包数目,就是大家看到的各种模式的红包了。
好的,多多交流 😳