共情图指南:了解用户与消费者

本文主要讲的是一个清晰的、包罗万象的关于共情图的指南,回答了为什么、何时以及如何使用共情图?
用户体验设计师比任何人都清楚,重要的是内在的东西,比如:用户的想法和感受,以及它们如何影响用户的言行。
这就是共情图的意义所在。共情图是一种移情映射工具,可以帮助你设身处地地站在用户的角度思考,仿佛你就是用户。如果你能创建正确的共情图,共情图就可以作为完美的用户角色画像。
- 共情图快速地将用户需求可视化(特别是对非设计人员);
- 共情图完全适合用户体验设计工作流,可以作为了解用户的起点(你将在产品原型和测试中构建更多内容);
- 由于共情图很容易创建,所以当你基于真实数据修改假设时,共情图也很容易迭代;
- 共情图为你的设计构思提供了重要的利益相关者,他们的想法往往超出了他们自己的体验。
这就是这篇文章的主题:一个清晰的、包罗万象的关于共情图的指南,回答了为什么、何时以及如何使用共情图?
何时使用共情图
共情图在产品设计过程的开始阶段是最有用的。
试着在写产品需求文档之前,完成最初的用户调研之后绘制共情图。产品策略是关于解决问题的,共情图揭示了要解决哪些问题,以及如何解决,这也使共情图成为重新设计的好工具。
如果做得好,共情图会产生一个影响整个项目的“用户体验多米诺效应”。共情图影响产品需求,影响产品策略,影响线框图、模型、原型等。
当然,如果共情图是从真实数据中提取出来的,效果会更好,所以你应该在完成用户调研之后再制作共情图。但是在紧要关头,共情图仍然可以建立在你现有的知识和利益相关者的反馈上。快速绘制的基本共情图在任何会议上都能提供有价值的洞察力——因此,共情图的另一个昵称是“10分钟用户画像”。
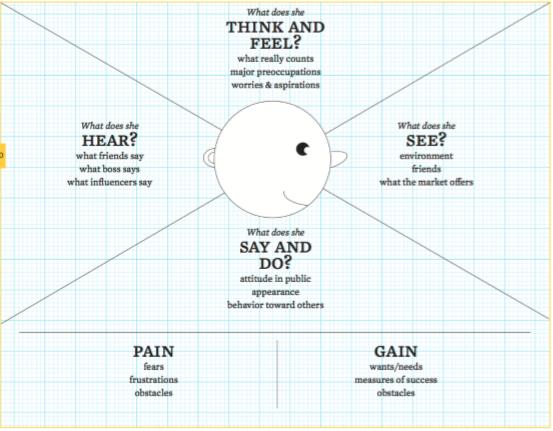
一个通用的用户体验共情图分为四个象限,概述了用户内心体验的四个不同方面。这四个象限可以根据需要和偏好做出相应的调整,但几乎总是包含以下内容。

- 想法——描述用户的想法,例如:“我想知道是否有一个例子”或者“我希望这不会花太长时间”。
- 情感——理解用户的情绪状态,例如:用户“对导航感到迷惑,责怪自己”。
- 行为——描述、预测用户的行为,无论是对一般的还是对特定的提示信息的回应,例如:“当他们不知道点击哪里时,就返回主页” 。
评估用户体验的一些常见变量包括:
- 视线——用户的眼睛在看哪里,这会揭示用户对界面的观感,比如:用户“喜欢五颜六色的吉祥物”。
- 反馈——用户说的话能揭示用户的想法。你可以从用户访谈中逐字提取用户说的话,也可以凭借自己已有的知识和经验。
- 影响源——即用户从第三方那里听到的可能影响他们行为的东西,例如:“我的朋友说这个软件比Photoshop更方便使用”。
此外,在共情图的底部,最好包含以下内容:
- 问题(“产品痛点”,PAIN)——任何值得考虑的障碍,例如:用户对技术型产品不熟悉,或者注意力不集中。
- 目标(“用户收获”,GAIN)——用户希望通过使用产品实现的目标,例如:用户希望在5分钟内完成某个任务。
- 另外,你也可以通过填写简单的语句来总结上述两个方面:“用户需要一种方式来________________,因为________________。”请注意第二个空格,因为用户的动机是你形成设计构思的真正原材料。
- 最后,你可能希望为常规注释留出空间,比如:用户从什么途径获得你的产品。
共情图可以包含用户的图片,以使产品需求文档更真实,更有说服力。
创建共情图的流程
需要注意的是,共情图可以帮助你对用户形成一般化的理解,或者让你了解特定的任务和情况。内容广泛的共情图比快速绘制的用户角色画像更有用,因为共情图不是基于单个用户场景。如果你能抽出时间,你可以创建几个基于任务的共情图,以便更详细地描述用户角色。
例如:如果你正在重新设计一个Web应用程序,并注意到用户在登录时遇到了困难,那么你可以集中关注用户在完成或忽略这个登录任务时的心理活动。但是,这些信息只与特定的情景(登录)有着紧密的联系,你不会因此理解为什么用户会首先使用你的Web应用程序。
让我们来研究一下如何创建一个内容广泛的用户体验共情图,在开始练习之前,你至少需要对你的一部分用户有基本的了解(例如:大学生莎莉,年轻的专业人士海恩)。
- 找一个白板/一张白纸,一个大的挂图,或者打印出这个免费模板。
- 留出30分钟到1小时的时间。
- 邀请产品团队的核心成员:产品经理、开发人员、营销人员,当然还有其他设计师。
- 问一个宽泛的问题来帮助大家理清自己的想法和假设,例如:“为什么有人会买一部新的iPhone”。
- 在白板上给特定用户留出空间(例如:一些空间给莎莉,一些空间给海恩)。
- 分发便签,鼓励每个人写下他们对共情图的四个象限的想法。
- 查看完整的共情图,并讨论任何模式和异常值。
正如你可能预料到的,有时候人们很难让创意的源泉流动起来,也很难准确地指出手头的问题。如果你的团队陷入困境,你可以提出下列问题来帮助团队成员更好地可视化他们的用户:
- 在使用这款产品时,用户处于什么样的环境中?
- 用户是玩得开心,还是想要结束?
- 在使用产品之外,用户的生活是怎样的?
- 用户的日常生活是怎样的?
如果所有这些问题都不能激发团队成员的思考,那就尝试角色扮演。一个人扮演用户,问团队成员问题,或者扮演“产品”本身,想一想怎么与用户互动。
在这个流程结束时,总结所获得的内容。有谁改变了看法吗?有更好的产品设计方向吗?是否有任何基于数据或纯粹假设的回答?
这些答案在一定程度上解释了为什么你首先要绘制一个共情图。记住:共情图的好处在于它的便利。绘制共情图可以帮助产品团队快速地协作,但这不是协作的全部。一旦你开始用至少5个用户进行产品原型设计和测试,你将获得更重要的见解。
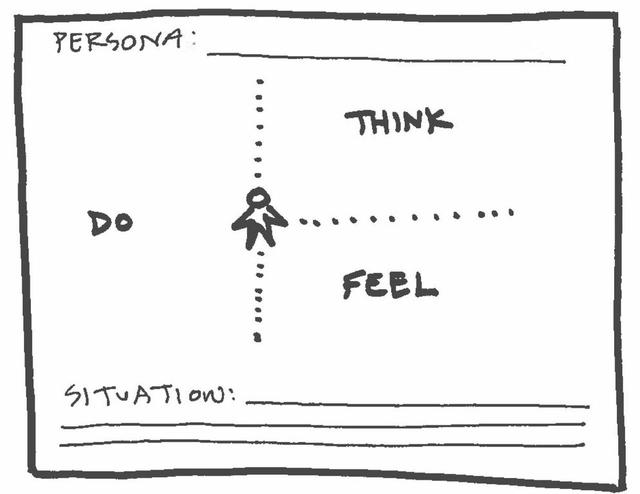
还有一种更简化的流程,也就是描述用户的所思、所感、所做,了解用户在特定场景下使用产品的情况。为了激发团队成员的思考,你可以构想一些极端场景。

如何处理完成的共情图
虽然共情图的大部分效用体现在制作共情图的过程中,但是在绘制完成后,共情图仍然是非常有用的资料。
向你的产品团队中没有参加上述流程的人分享共情图,利益相关者也可能会对你从共情图的绘制实践中,获得的更可行的结论感兴趣——尽管你应该先解释一下底线,然后再解释原因。
如果你碰巧正在使用UXPin,你还可以将共情图的图片上传到你的用户体验项目中,以便其他人可以根据需要对其进行评论。
下一个步骤
虽然内容广泛的共情图并不能最全面地描述用户,但是共情图确实可以帮助产品团队中的每个人在检查自己的假设时更像一个用户。对于一个30-60分钟的共情图绘制流程来说,这肯定不是一个坏结果。
参考资料:
- Jerry Cao. (2018). The Practical Guide to Empathy Maps: 10-Minute User Personas. https://www.uxpin.com/studio/blog/the-practical-guide-to-empathy-maps-creating-a-10-minute-persona/
- Mariia Loktionova. (2016). Designing the business model for VR products with the purpose of relaxation therapy – Case VIEMR.
- Nikki Knox. (2014). A workshop activity that forges alignment on user needs, goals, and pain-points, Persona Empathy Mapping bridges the gap between personas and design concepts. http://uxmag.com/articles/how-to-use-persona-empathy-mapping
本文由 @ 多向度 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








请问文章如何转载?
加我微信吧,15810311685,欢迎转载