用户体验地图如何落地?
用户体验地图是从用户的角度出发,以叙述故事的方式描述用户与产品之间的互动。可以把用户体验地图作为一个参照物,去启动一些适当的用户研究,以找出假设是否符合现实。

首先,用户体验地图(Customer Journey Map / User experience Map)不是由某个角色来完成的,而是团队共同协作完成。这个团队可以包括PM、UED、UID、DE、Customer等。

图片来源:Google
什么是用户体验地图?

图片来源:Google
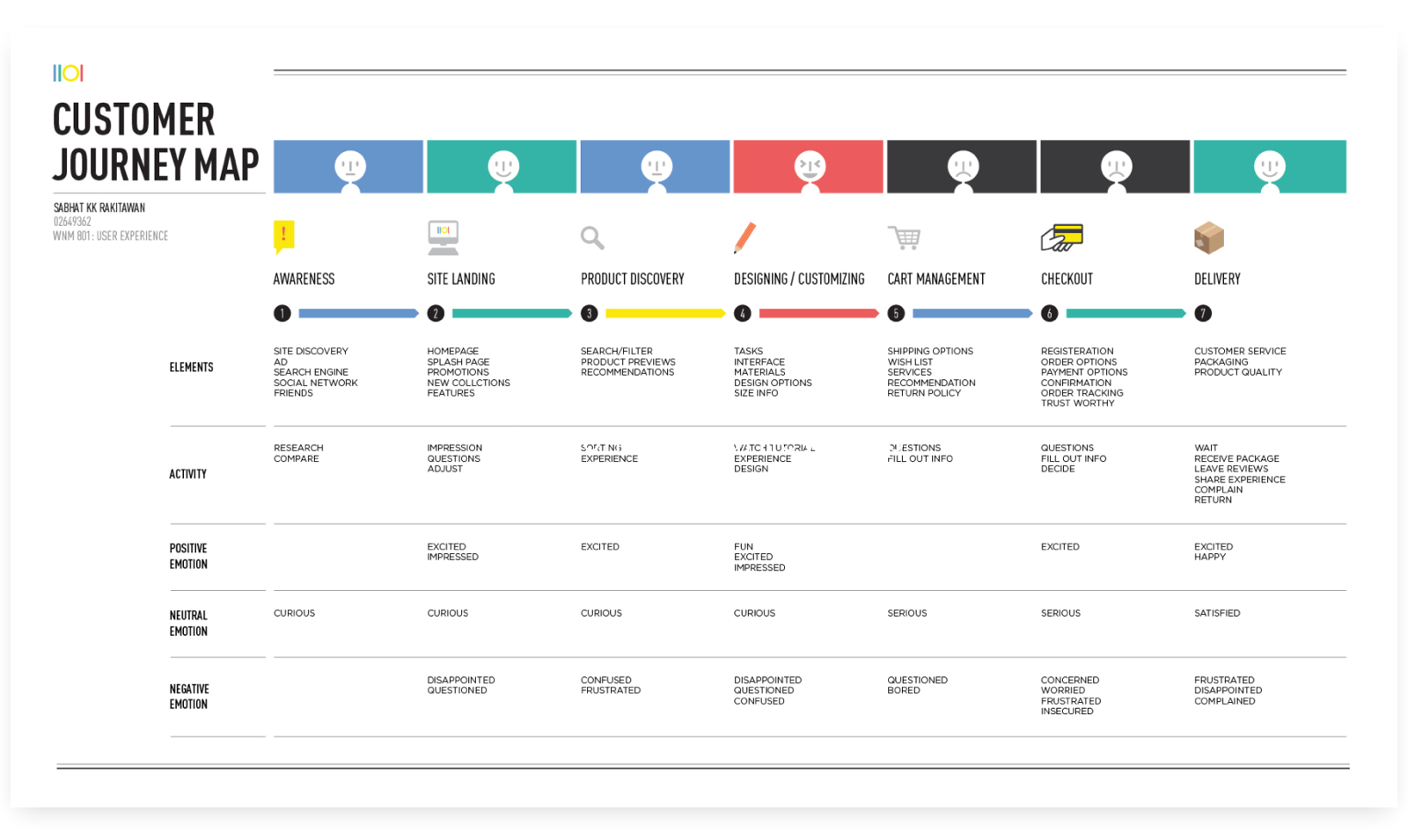
用户体验地图,是一种可视化工具。它从用户的角度出发,以叙述故事的方式描述用户与产品之间的互动。
- 对于0-1的产品,它将为我们展示一个假设,并以此作为参照,一步步完善产品功能、用户体验;
- 对于1-∞的产品,用户体验地图是用户增长策略的一部分,是产品优化的重要工具。
为什么要做用户体验地图?
产品设计的目标,是设计出可用性强、效率高、满意度好的产品。而用户体验地图在其中的重要性可见一斑:
- 用户体验地图可以很快的帮设计、开发理清思路,清晰地看到每个环节对应的设计点,从而可以更高效的产出;
- 通过识别和解决负面用户体验来优化用户体验;
- 帮助公司从用户的角度思考产品,以建立一种相互尊重、依赖、信任的长期关
- 通过痛点分析,发掘产品战略上新的机会和挑战。
怎么做用户体验地图?

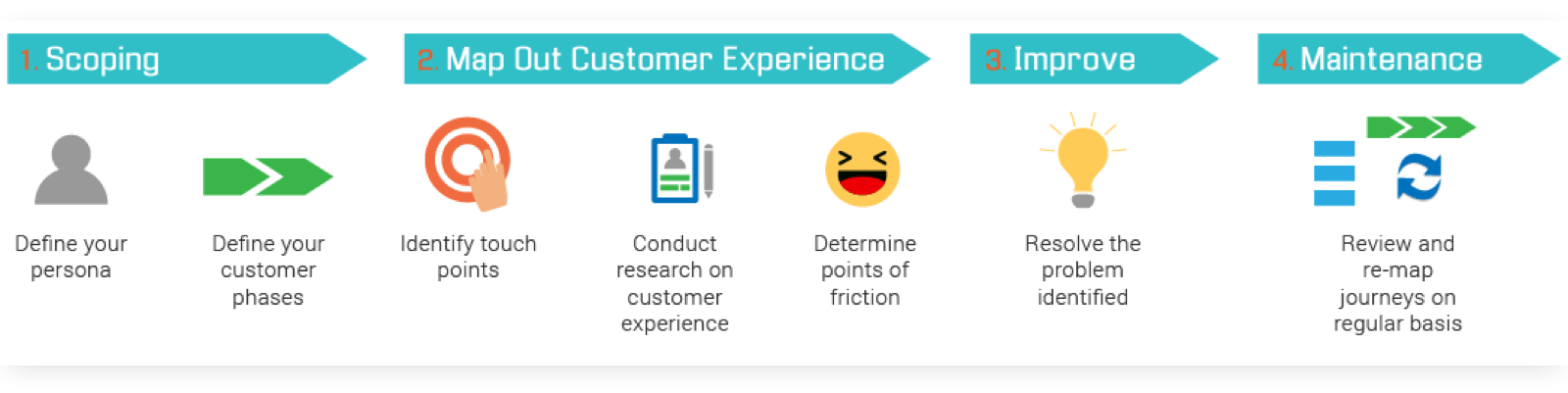
绘制用户体验地图,分以下几个步骤:
1. 了解用户
a. 常见的方式是用户访谈:直接与用户交流,可以采取面对面、电话沟通的方式。尽可能获取到最直接、最准确的资料。用户访谈过程需要注意用户的选择、问题的拟定、言语的沟通(不要有引导性话语)、时间的控制等。这类一般由专业用研人员进行,但有些公司并没有用研部门,则需要设计师去承担这部分工作;
b. 询问客服;
c. 用户投诉记录、用户在社交媒体/应用商店的评价;
d. 调研相关竞品。
2. 创建用户角色
根据用户研究等相关数据,确定产品/服务的用户角色。它是整个产品和服务的服务对象。应包括以下内容:
a. 人物的人口统计表现(年龄,性别等);
b. 一般特征(职业,兴趣、习惯等);
c. 人物描述(目的、行为、思考等);
d. 心理特征(需求,期望,痛点等)。

图片来源:破茧成蝶2

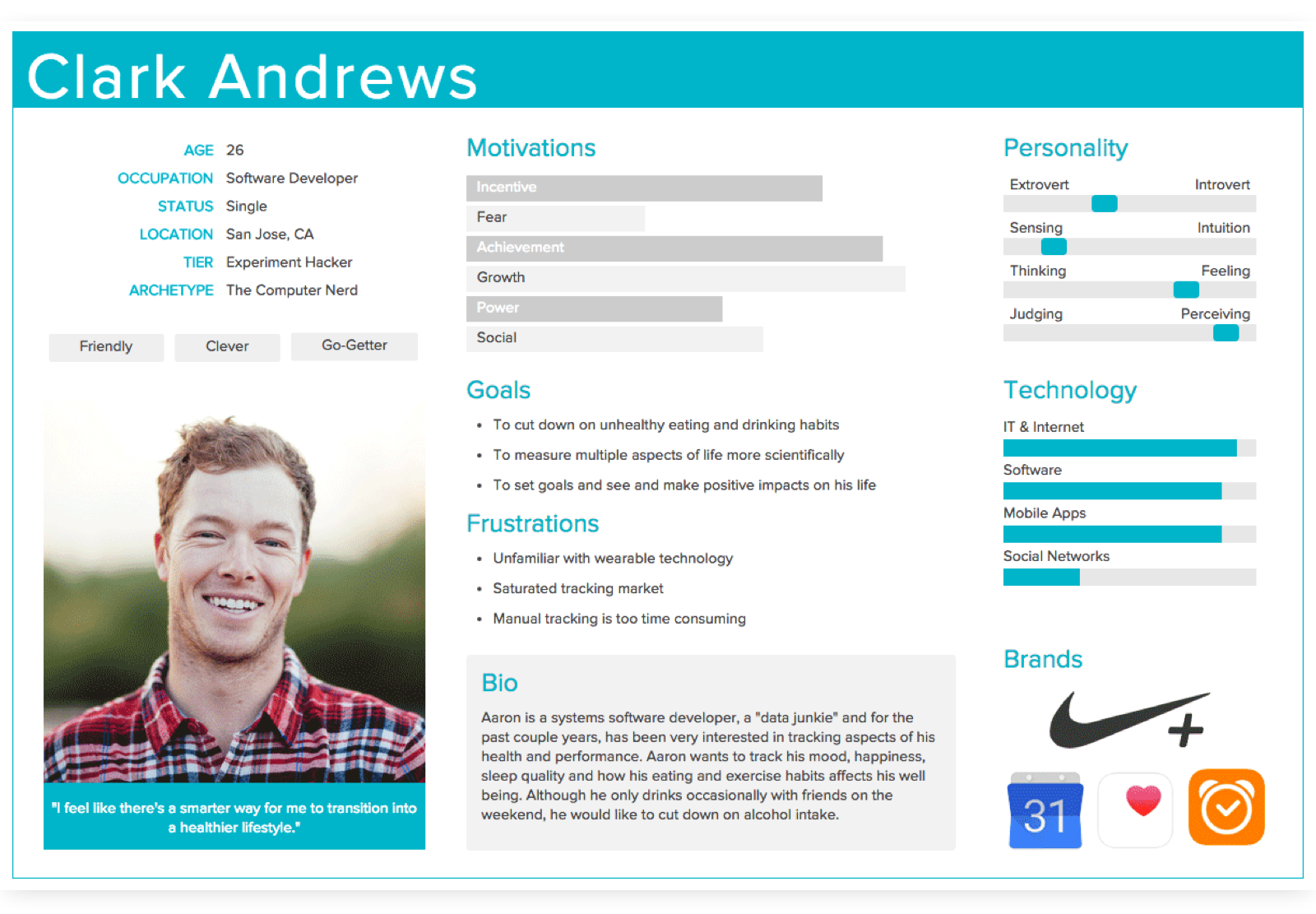
图片来源:Xtensio
如果用户群比较复杂,应该对用户进行分类,并为每类用户创建角色模型,包括用户的基本信息,需求、期望、痛点。
比如微信用户群年龄层跨度很大,每个年龄段的用户需求是不一样的,这个时候我们就可以按照年龄段划分用户角色。
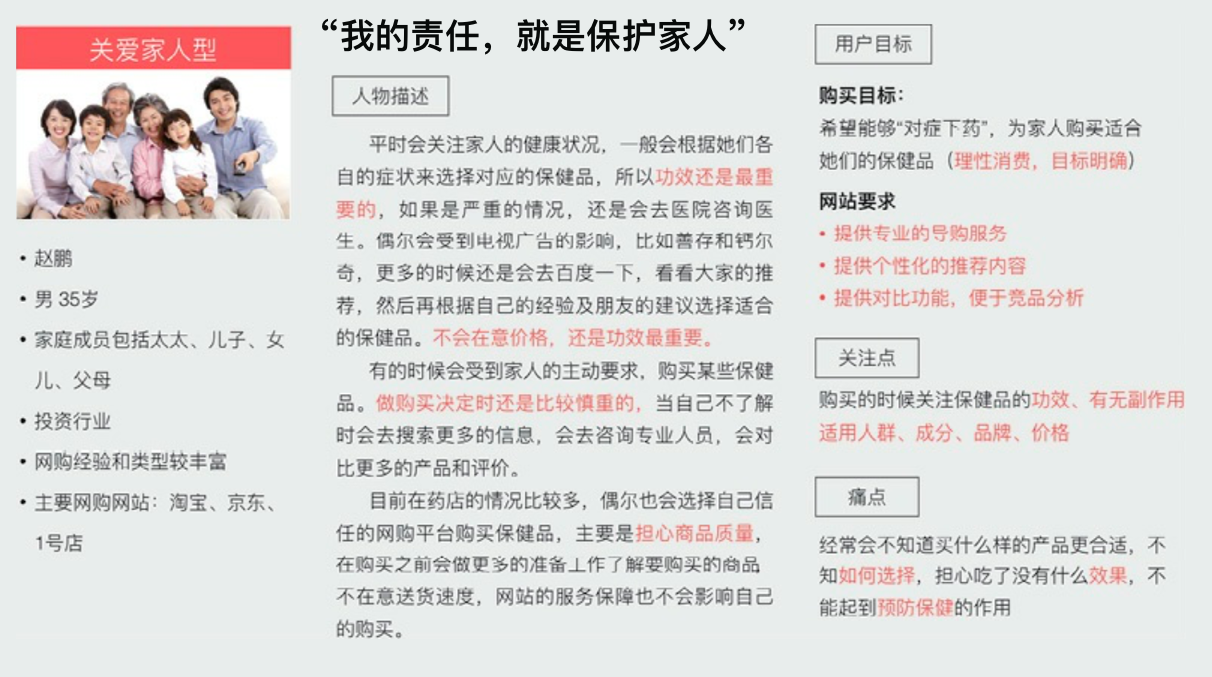
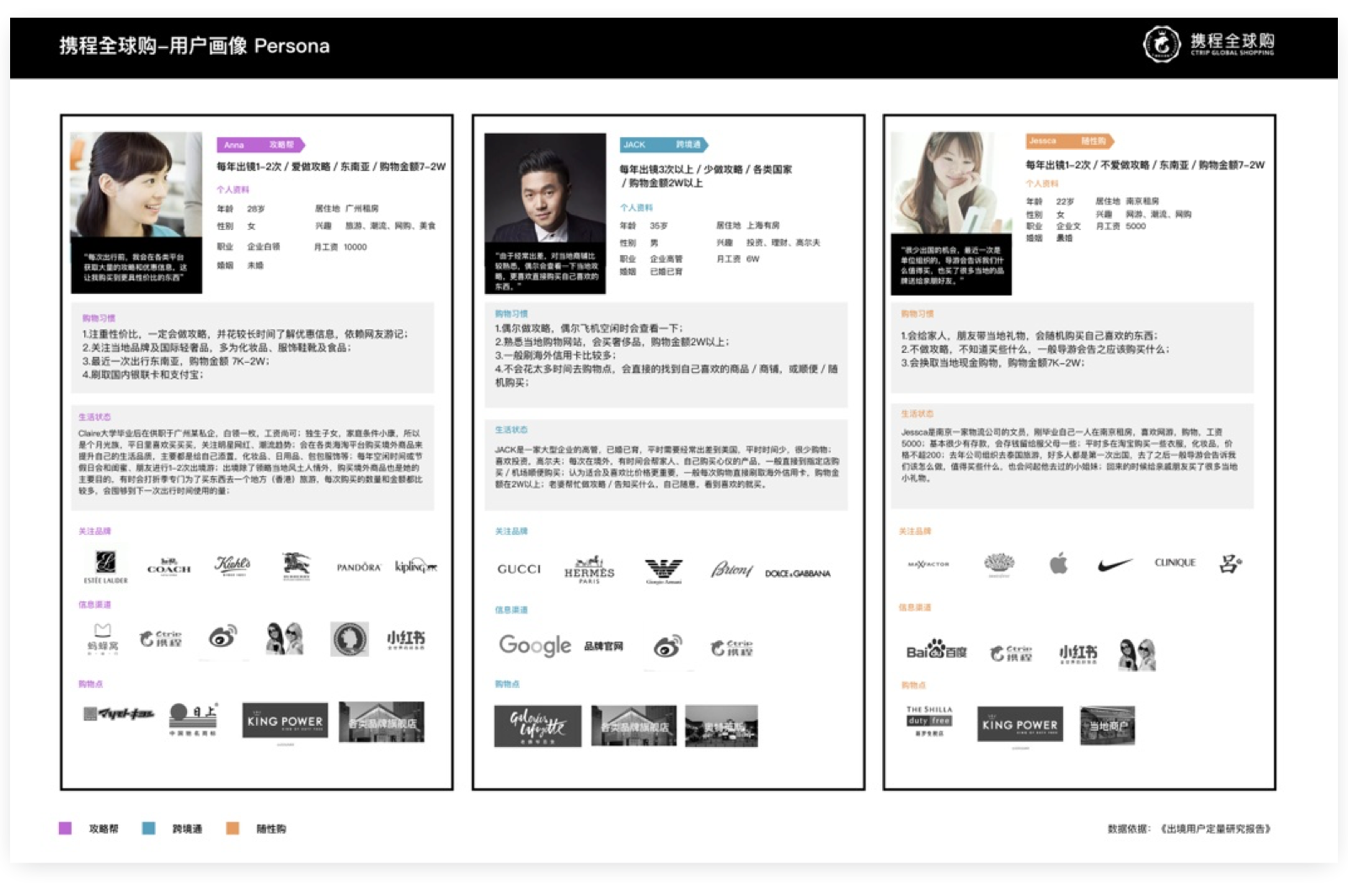
下图是携程全球购根据大量用户数据,按照用户的购物特性划分的3类人群:

用户画像一定要通过用户访谈获取真实的用户信息,切忌凭空YY用户画像,那样是没有意义的。因为用户画像在业内的使用量并不是很广,或者说做了用户分析但是并未系统性整理成可视化的用户画像。
很多设计师为了包装作品,强行倒推用户画像,很容易被专业性强的leader识破。用户画像一定是团队结合用户数据+适当脑暴得出的。
3. 确定体验场景/方向
体验场景切忌填鸭式的过早定义(根据自己的认知/经验确定的体验场景)。因为产品的用户场景可能有很多,你需要根据用户研究调查/用户访谈数据,将信息适当归类整理,而后得出体验场景/方向。体验场景是用户体验地图的奠基石。
4. 开始绘制
用户旅程地图实际上就是一个大表,横轴表示时间步长,纵轴表示分析要点。
找到一个干净的墙壁或获得大泡沫板,并使用遮蔽胶带来创建一个大网格是最落地的方式了。
横轴的步骤将根据你的体验场景而有所不同,但纵轴通常保持不变。
下面是一个简单的用户体验地图框架:

图片来源: Harry Brignull 汉化: 宛苏
- 行为:用户进入下一步需要做的事情;
- 问题:用户在愿意进入下一步之前需要回答的事情;
- 爽点:改善体验的、积极、愉快的事情;
- 痛点:挫折、破坏体验的烦恼;
- 机会:设计可以在新产品中实现的增强功能,以解决所发现的任何问题。
以团队的形式,共同努力填补网格。最好从上到下从左到右开始,定期引用同理心地图作为灵感来源。
如果有一些空白单元格,也不要担心,这是正常的。因为用户体验地图并不是一锤定音的,而是发掘问题、解决问题,反复迭代更新的。
下面是 Charlie 在2000年代中期创建共享数字视频过程中的完整的用户体验地图:

图片来源: Harry Brignull 汉化: 宛苏
将“机会”这点留到最后一行是很重要的。因为它基本上是已经确定的问题(即未解答的问题和痛点)的总结。
后期我们可以把他们单独拎出来,根据这些“痛点“”机会“重新构思为新的产品功能/设计优化。

图片来源: Harry Brignull 汉化: 宛苏
用户体验地图为我们提供了一个很好的起点。在发现和探索阶段花费几个星期,通过研究了解目标用户,探索设计概念,在开发之前迭代并扔掉许多不适合的想法也是常有的。
5. 可视化输出
其实像上图的便利贴+白板的形式,很落地,非常适合团队之间配合做用户体验地图的。不过对于非项目成员来说却比较难一眼就看明白。比如远在西洋的大boss想瞅瞅用户体验地图,你是把请他飞过来看呢,还是拍一张需要不断放大缩小才看清的大图?诚然,都不合适。所以,我们可以将白板上的内容整理出来并进行可视化文档输出。给大家找了几个很棒的案例:
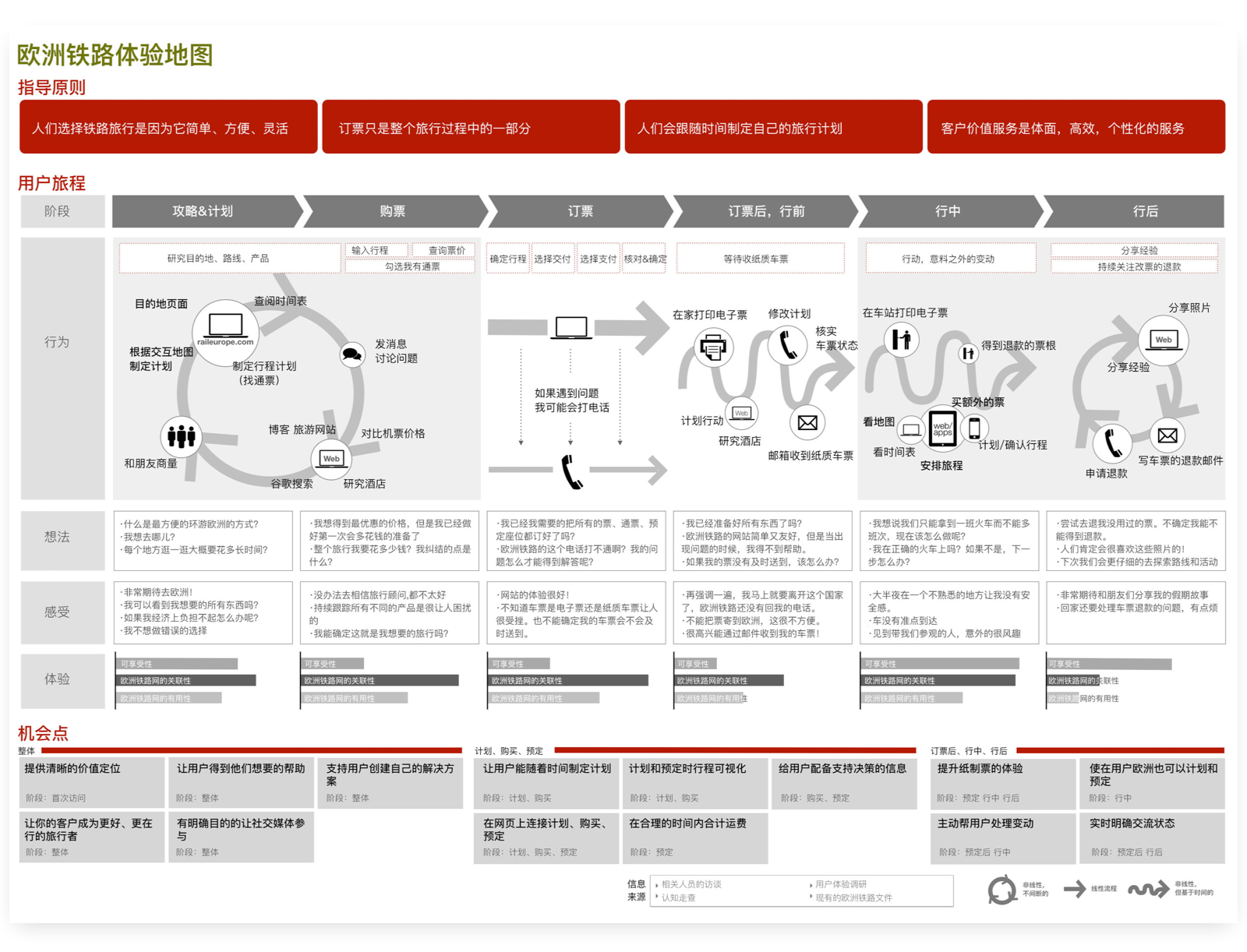
NO.1 欧洲铁路体验地图
它的时间比较早,但因为非常全面和标准,包含体验地图相关的所有要素,至今仍然被各大公司当作参照的模板。

图片来源: 白鹭漫谈
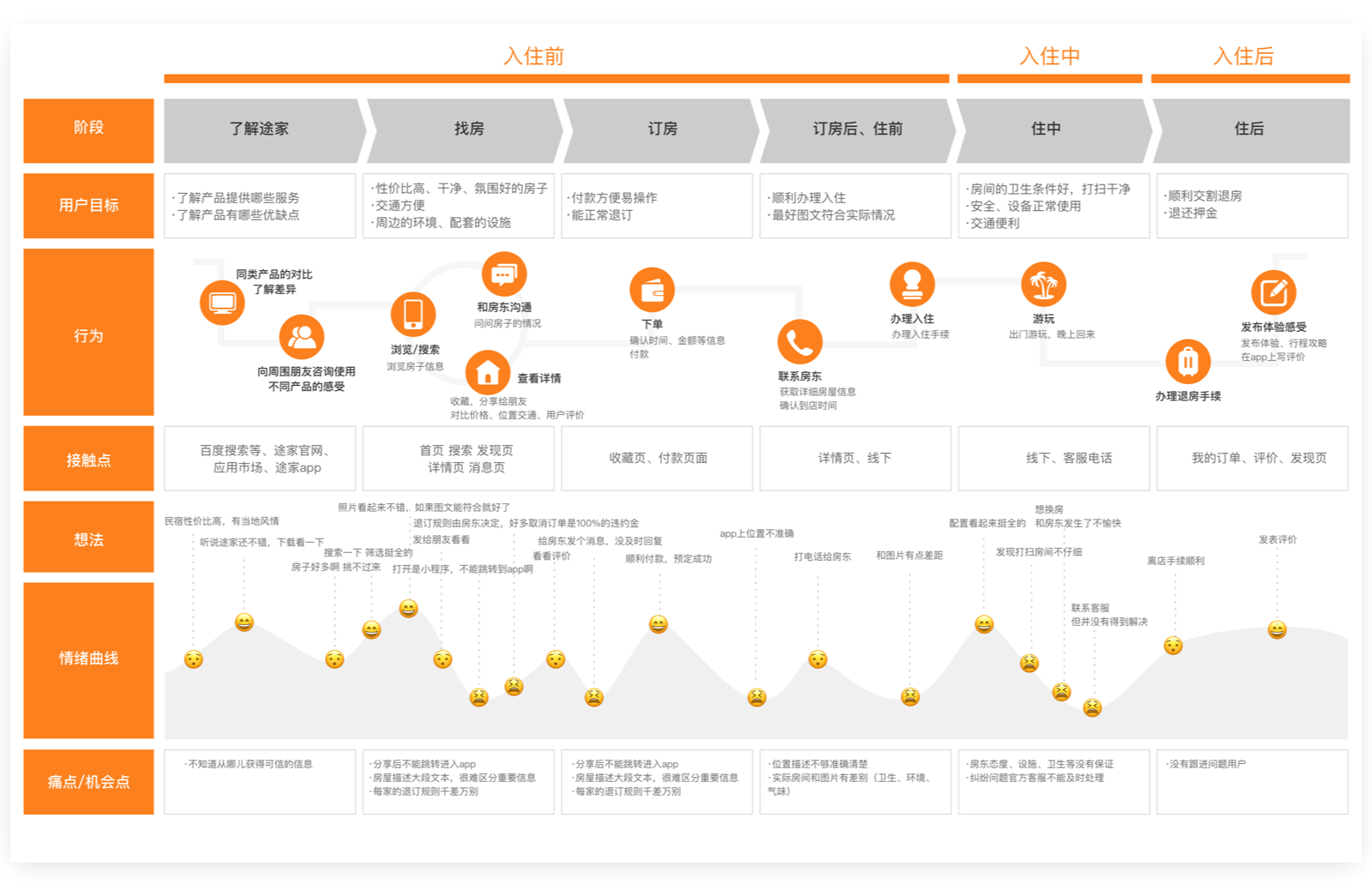
NO.2 途家用户体验地图
途家用户体验地图,是由白鹭原创绘制(详见公众号:白鹭漫谈)。它基本是沿用欧洲用户体验地图的模版,以途家为例,按照用户体验地图的绘制步骤,输出此地图的。

图片来源:白鹭漫谈
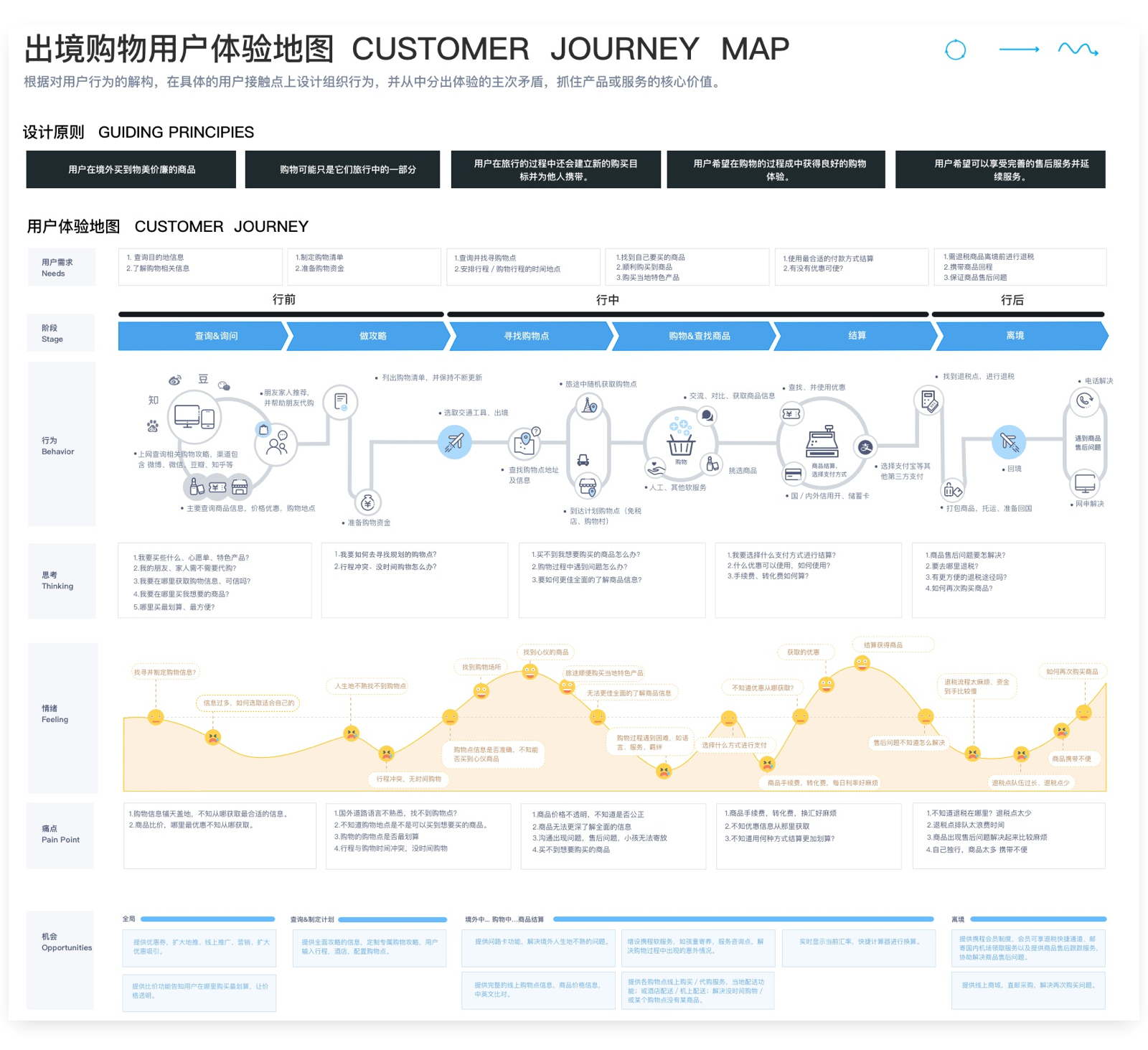
NO.3 出境购物用户体验地图
这几乎是我网上所能搜到的,信息最全、最为细致的用户体验地图了。内容很饱满,分析也很准确。尤其是加上一些意符图标,使得整个地图可视化很强。

图片来源于知乎网友:戴戴
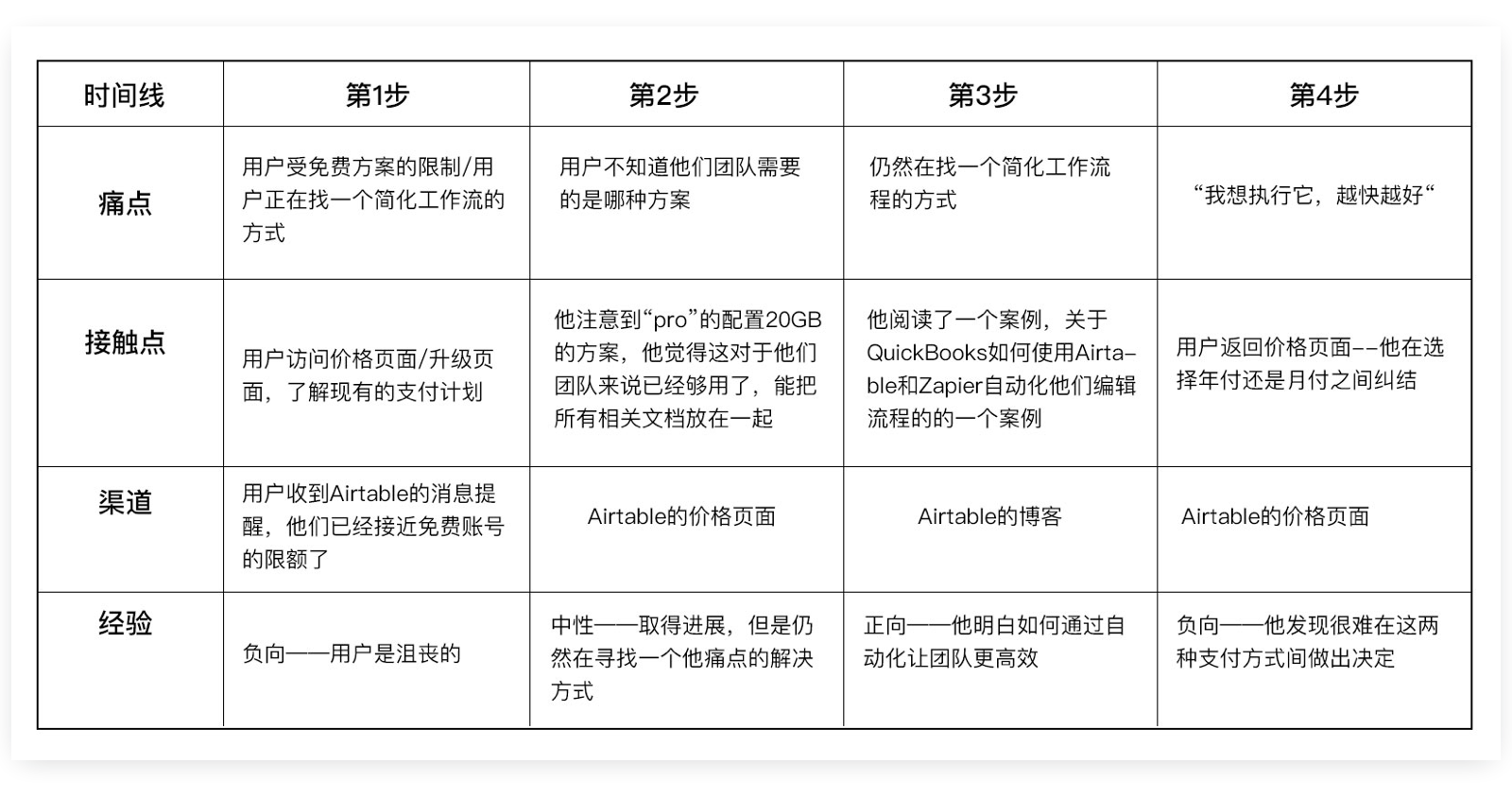
NO.4 Airtable用户体验地图
当项目排期比较紧张,我们就可以选择简单的Excel表格,提炼主要的步骤和要点,进行大致的整理。

图片来源:白鹭漫谈
很重要的一点是:除非你确定这份可视化用户体验地图可以给你的团队/公司带来很大的价值,否则不用去花太多的时间去整理/包装美化用户体验地图,那是没有多大意义的。
用户体验地图制作的过程中注重的是成员的思考、总结和洞察能力。有时间去美化用户地图,还不如好好思考痛点和机会点,输出有效可用的设计原型。
我们应该把用户体验地图作为一个参照物,去启动一些适当的用户研究,以找出假设是否符合现实(例如定性用户访谈,可用性测试,实地研究、调查等)。
总结
- 注重产品的前期思考,用户分析;
- 体验场景/阶段不要根据自己的认知/经验去定义;
- 团队协作很重要,头脑风暴;
- 切忌填鸭式输出可视化用户体验地图。
参考文献
- How to Run an Empathy & User Journey Mapping Workshop –作者:Harry Brignull
- Personas: Why is it important to understand your users? –来源:Keepitusable
- Journey Mapping in Real Life: A Survey of UX Practitioners –作者: Kate Kaplan
- 用研方法:用户体验地图实践 — 知乎:戴戴
- 如何一步步去做用户体验地图?– 作者:白鹭
- 破茧成蝶-以产品为中心的设计革命 –作者:刘津、孙睿
- 用户体验地图:最直观的呈现用户痛点与产品机会点 –作者:青溪Joanna
作者:宛苏,公众号:wansugogo
本文由 @宛苏 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求

















时间线上展示情绪高低那个图纯属胡扯
难道不是Empathy Mapping: The First Step in Design Thinking这篇文章的翻译?这是原创???
携程全球购的这个用户画像做的太离谱了吧。
南京文员,月薪5000,要租房,还要存钱给父母,每年出境旅游1~2次。。。
谢谢分享,学到很多
数据埋点
2b的平台类产品,很难用这种方式来做整个产品的用户体验地图呀
也可以做,分角色来做。
苹果手机交互设计
真的很具体
看了不下二十篇文章
很实用