关于「用户体验要素」的11个常见误区,你注意到了吗?
大多数人坚持的,也不一定是对的。比如你知道的「用户体验要素」,其实还有很多常见的误区。

在网上搜了很多讲用户体验要素的文章,发现往往比较浅显,或者不符合实际工作,或者有明显错误。
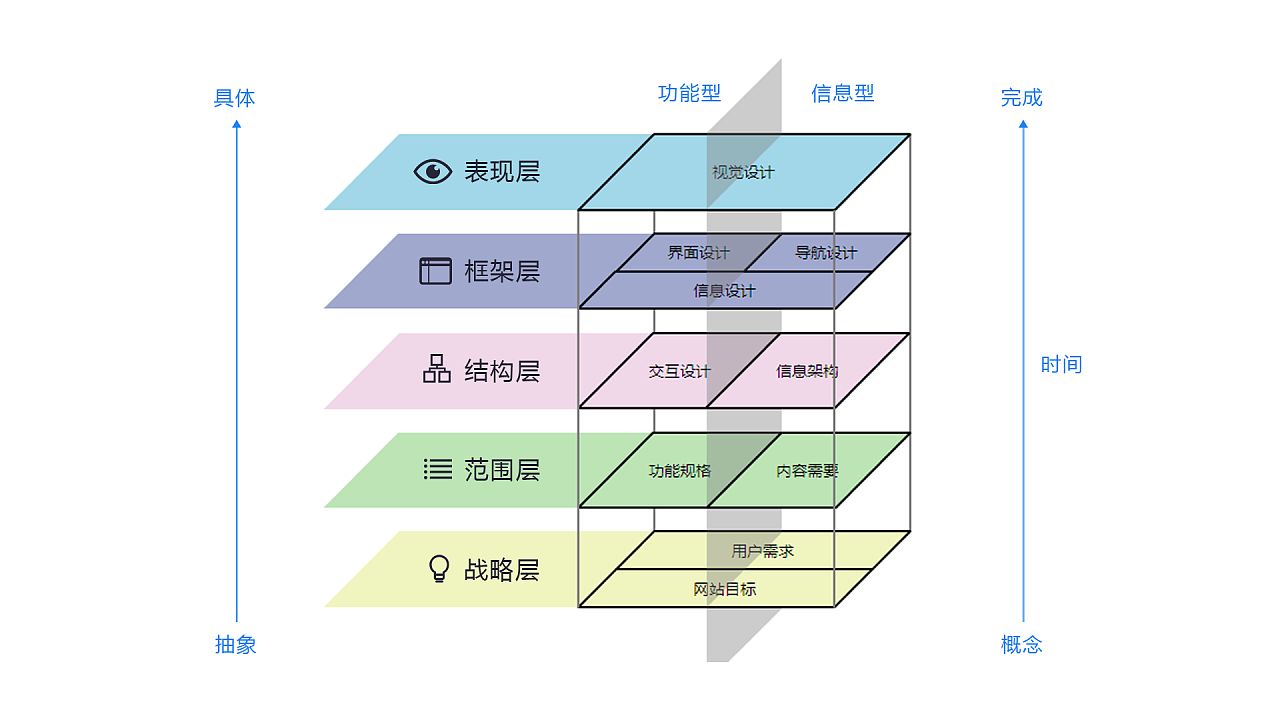
比如流传很广的下图就有错误,你发现了吗?

我们一个个说。
1.用户体验要素一开始仅针对网站,后来可以针对所有互联网产品
《用户体验要素》这本书第一版出版时,还没有移动互联网,作者也是做网站出身,因此针对的是网站——所以书中提到产品几乎都称其为网站。
《用户体验要素》第二版的书名是:The Elements of User Experience: User-Centered Design for the Web and Beyond,Second Edition
翻译过来:《用户体验要素:以用户为中心的设计,针对web并超越web,第二版》
所以,用户体验要素针对的可以说是所有互联网产品。而非互联网产品是否也能使用?当然也有很多可以用的。
2.功能型、信息型产品无法完全区分
从上图来看,好像功能型产品与信息型产品的要素有很大不同,其实只是侧重点不同。功能型产品也有信息,信息型产品也有功能。前者是主要关注任务,即产品对用户而言只是用于完成任务的工具,比如聊天软件;后者主要关注信息,即产品对用户而言主要提供信息,比如资讯软件。
3.是「感知设计」而非「视觉设计」
这就是文章开头问的问题。
差别在于:”视觉”只是视觉,而”感知”有5感。对于互联网产品,除了嗅觉、味觉,其他几种感觉都能用到。而如果你要做硬件产品,嗅觉也得注意。
4.难以从上到下做产品
用户体验要素这些层次列出来后,给人的感觉是可以从上往下推导来做产品。比如先确定战略层,再确定范围层……
实际工作中并非如此,很多时候可能只是突发奇想,感觉到一个功能可以满足用户需求,然后再倒推用户更本质的需求是什么,一开始战略层的产品目标可能都不明确,比如很多互联网产品的盈利模式都是边发展边发现。
所以,实际工作往往各个层次互相交织、可能从上往下推导,也可能从下往上倒推,也可能从中间突破。这些层次的作用更多是让我们能更精确地把握用户体验。
5.框架层与结构层用词模糊,要注意区分
这两个词用词模糊。
一开始看到”框架”和”结构”就不太理解,因为两者差不多。
然后看两者对应的英文,还是差不多——框架层:skeleton、结构层:structure。这两个单词,你查了就会发现,意思相差无几,甚至有时还会互相解释,即skeleton用strucure解释,structure用skeleton解释。这就尴尬了。
结构层仅仅是结构,这好理解,好比人的骨骼;但框架层远远不只是骨骼,而是有血有肉、各种毛细血管、细胞、器官都有。所以在用词上有些问题,不过我也想不到更好的词,所以大家理解时要注意区分。
6.体验产品,关键是理解战略层,而非表现层、框架层
一般我们看一个产品分析文章,往往写很多很多的各种界面设计、导航设计之类的分析,但这并非产品的核心。
战略层才是最底层。如果最底层错了,那么基础就错了。
其实创业过程的从0到1,就是战略层的推演。也因此,产品经理对行业理解、用户的把握更为关键,而不是其他奇技淫巧。
所以,我们看到一个产品,应该更深入地探究其战略层、范围层,结构层、框架层、表现层,这些都相对表面,不是本质。所以很多文章列了一堆交互设计、信息架构、界面设计分析之类的,看上去很强大,其实不是本质。
7.其他两个会影响用户体验的要素——技术、内容
用户体验要素只说了5个层次,但这两块也会对用户体验造成很大影响。
技术不必多说,技术决定了我们能完成什么功能,很多功能的取舍都是因为技术,和开发打交道是一门艺术。
很多信息型产品,内容为王,比如很多社区产品。
8.战略层你理解对了吗?
对战略层,在很多地方看到的描述都点到为止——只说是产品目标、用户需求。但更准确地说,这两者分别指什么?就会陷入困境。
- 产品目标:除了我们一般知道的简单的盈利、提供服务之类,还可以有品牌目标,并要树立衡量产品目标实现的标准。
- 用户需求:战略层的产品需求不会列出所有需求,而是一种概述。比如微信最初的用户需求可能是:一个通信工具。而在确定用户需求时,需要确定用户群体、用户画像,有可能的话要做更多用户调研。
9.范围层你理解对了吗?
很多地方只写这两点:功能规格、内容需求,其实不太理解到底指什么。
更具体地说,范围层是将所有产品要做的需求都列举出来,并确定需求优先级。
在战略层确认了用户细分群体、用户画像,范围层就要结合对应的场景来确认产品的需求。用户+场景=>需求
10.结构层你明白吗?
结构层比较抽象。交互设计、信息架构,一看就比较抽象。
概括地说,是将范围层确定的所有需求梳理出一个恰当的结构,以匹配用户体验。所有的需求在范围层已经全部列出,结构层的任务就是把这些需求分门别类、确定结构:
- 交互设计:确定好哪些需求放在哪些页面更符合用户使用习惯
- 信息架构:说白了就是分类和导航,并确定对应的结构——比如是线性结构、还是层级结构等等。层级结构就是有父子层次关系。
11.框架层其实很具体
框架层这个名字看上去比较抽象,其实很具体。
框架层包括3块:信息设计、界面设计、导航设计。
- 信息设计研究的是如何更好地传达信息给用户。
- 界面设计是将交互设计确定好的结构丰满起来,即确定好对应页面中的具体细节。
- 导航设计也是将信息架构确定好的结构丰满起来。
框架层的输出结果其实就是我们日常接触的PRD,所以其实很具体。但框架层不会确定好所有的感知细节,比如这个按钮是什么颜色、是多大、到底在哪个位置等等,这些在表现层处理,框架层要确定的是大致的位置、大小等等,但会把所有这些需求都确定好。
以上这些你都注意到了吗?
#专栏作家#
万能的船长,公众号:PMWang,人人都是产品经理专栏作家。一个做产品的人。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自网络


 起点课堂会员权益
起点课堂会员权益








正解,其他文档都说得很抽象
赞同,特别4、5点感触很深,我看到结构层和框架层的时候,来回看了好几次,我明明知道这两个地方要做什么,但是当我在脑海中通过这两个名词建立概念的时候,总觉得不对。希望有人能够用更准确的词语去概括它们。
作者理解的很深刻。 看了很多篇的“用户体验要素”的文章,大家都会谈对这五层的理解,但看起来总是模模糊糊,难以具体区分。感谢作者分享
一开始战略层的产品目标可能都不明确,比如很多互联网产品的盈利模式都是边发展边发现。
但每次版本都有每个版本的目标,这个肯定是要有的,只是你拿了个最底层的目标来说