课堂屏幕交互的经验分享,这些弯路不要走!
本文作者依据工作中项目实践的所思所想,并结合实际案例分享了课堂屏幕交互设计过程中非常有用的知识,供大家一同参考和学习。

过去的两三年里,由于公司业务方向的调整,我们和多家知名幼教集团合作,研发了大量用于课堂集体教学场景下的课件,积累了上千个不同类型的屏幕交互。
很多人说,因为面对的不是“用户”,而是“客户”,开发B端的产品比开发C端的产品获得的成就感要少很多,而且总觉得不完整。幸运的是,我们开发B端的产品时,得到了合作方的支持,接触了大量用户。
也正是因为能真实地看到每个用户(孩子和老师)的反馈,在做了上千个课堂屏幕交互后,我们总结了一些东西,陆续会更新到这里,有同样在为幼儿园或幼小衔接机构提供交互式课件的小伙伴,至少这些弯路你可以不用走了。
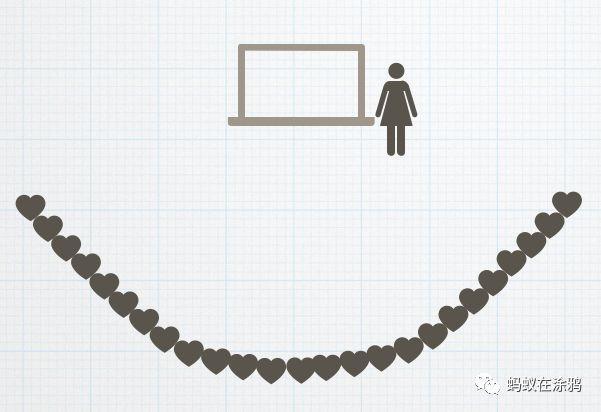
我们先描述一下交互式课件的大概应用场景:在一个约30平米的教室里,一个老师站在交互式电视旁边,电视的高度与老师平举着胳膊的高度相近,在约3米之外的距离,25个孩子围成一个半圆坐在椅子上(这里出现的很多数字都会影响产品的交互设计)。

眼高手低怎么办?
当从C端转向B端时,我们压根就想象不到需要将孩子的身高和屏幕的高度作为产品设计时的考量点。当我们带着第一批开发出来的游戏去幼儿园试课时,出现了这样的场景:为了让孩子够得到屏幕上的操作对象,老师不得不抱起孩子;有的老师为了省事索性就不让孩子自己动手操作,而是请孩子站在电视下面用手示意……
虽然每个幼儿园的屏幕高度和屏幕大小都不尽相同,但是,一个好的产品需要尽可能地为实际使用的人提供便利,将孩子“身高矮”、“屏幕高度高”、“屏幕面积大”等因素加入到提升产品体验之中。
在设计时,尽可能让可操作的对象处于屏幕的中下方,而且越是低年龄段的孩子越是如此。同时,由于低龄的孩子对手部肌肉的控制能力并不成熟,长距离、连续性的拖拽对他们来说有很大难度。所以,要尽量减少这种由于生理发展水平的限制而带来的游戏难度的增加。
比如,将一个苹果从左上角拖拽到屏幕右下角,这样的操作会让孩子产生很大的挫败感。

喧宾夺主怎么办?
大家都知道孩子的注意力集中时间较短,容易被新异刺激吸引。试课时,我们发现,一些原本是想增加产品趣味性或者制造出小小惊喜的元素、动效等,反而成了阻碍老师顺利把控正常课堂节奏的“罪魁祸首”。
比如,在孩子正确完成了一个操作任务后,屏幕上即时给出了一个动效反馈,但因为这个反馈比较生动,所有孩子都跟着动了起来,你可以想象一下,一群以“好动”为天性的3-6岁的孩子,在遇到了一个“燃点”后,整个课堂是多么热闹!!!
虽然对于这种“喧宾夺主”式的交互,团队中的成员一开始并不都认同它需要被改动。为了让大家都能真实地感受到集体教学场景和C端独立游戏场景的差异,我们让每个参与开发的人都去课堂上实地跟课,在大家有了直观的感受后,我们解释了对孩子来说两种场景里不同的行为路径。
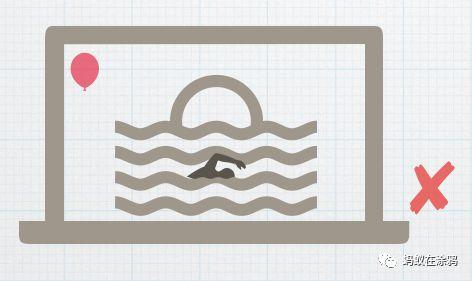
比如,在下图中,游戏的主体是中间的泳池及游泳的人。但是为了增加趣味性,设计师在屏幕的左上角加了一个飘动的红色气球,孩子可以自己去探索,点击气球的时候,气球可以飞,可以破等等。
在这个游戏里,对面向C端(以手机为例)的产品来说,孩子的行为路径是:视觉焦点-动作焦点,就是说,孩子看到了晃动的气球,然后这种好奇心会驱使他们去做出点击气球的动作,进而得到相应的反馈;
而一旦这种交互变成集体教学场景中,行为路径就变成了:视觉焦点-表达-(动作),晃动的气球仍然会吸引孩子的注意力,但因为场景的限制,他们无法实现立即转向动作焦点,这时就会变成能实现的方式——“说”,他们会提出各种各样的问题。
当然,我们也提倡保护、鼓励孩子的好奇心,及由此产生各种问题,但对老师来说,就不得不要求他们有更高的“控场能力”,同时对教学目标的完成也提出了挑战。
所以,对于“喧宾夺主”,需要放在具体的场景里去看它是不是合适,需要考虑孩子的心理发展特点。并不是他们不遵守规则,而是天性使然,好奇心驱使他们对屏幕上每一个呈现出来的东西都能可能去关注,而不是像成人一样,先去判断这个元素之于整个游戏是否处于主要的位置。

弄巧成拙怎么办?
我们在设计开发这些课件的交互时,一开始会有一个设想:用不同的东西激发孩子持续的兴趣。所以,在游戏中会尽可能提供不止一个素材。
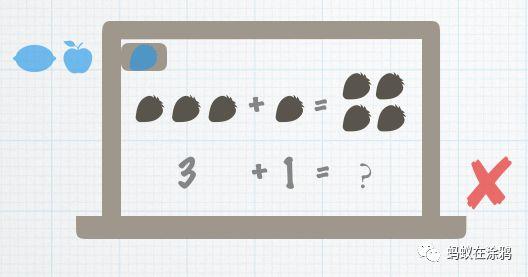
比如,理解加法时,我们用水果和数字建立对应的关系,于是提供了三种水果,系统随机出现一种。结果上课的时候,出现了这样的场景:
老师:“下面我们看看是什么水果?”
孩子:“怎么又是草莓,老师,换一个香蕉吧!”
原本是一个好的出发点,但仔细分析你会发现这里面有一个弄巧成拙的地方:孩子和老师对课件内容本身是没有预期的,而我们通过一种随机的方式让他们产生了一种一种预期,即“每次出现的水果都会不一样”。
当孩子有了惯性后,一旦预期一而再的落空,就容易失望甚至是生气。
所以,我们要首先关注教学的核心目标是什么,然后再去考虑增加“开放性”或者“随机性”的东西,考量对老师和孩子的认知来说是一种负担,还是一种便利,以什么样的呈现和选择方式是更合适等等。

面面相觑怎么办?
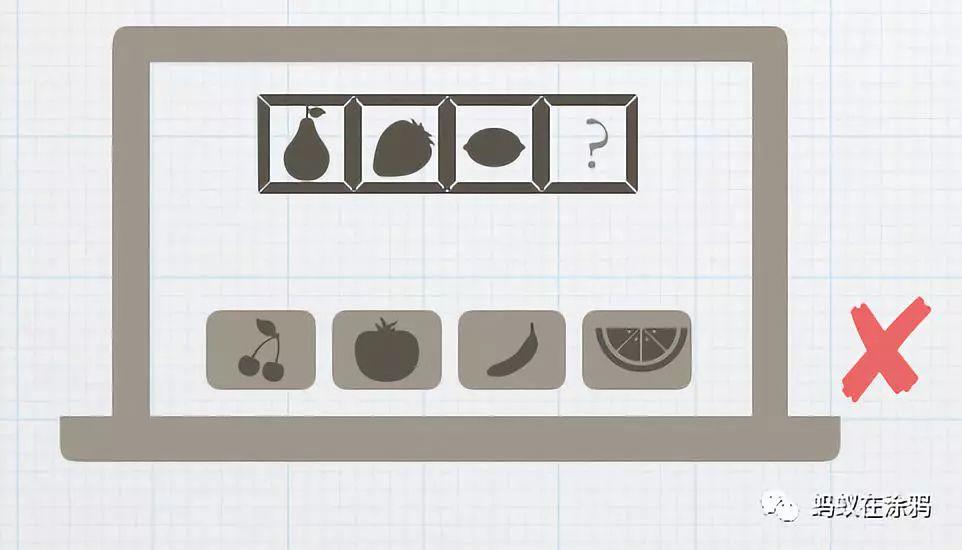
另一个至今为止还记忆犹新的场景是:在一节以提高记忆力为目标的课上,我们设计了同时呈现几种物品,几秒后消失,然后让孩子去回忆消失的物品是什么。
为了匹配难度,我们还根据年龄段设计了不同的难度梯度,呈现的时间、消失的个数等都不一样。当孩子操作时,会用各种方式向老师寻求帮助,而老师并不知道正确答案是什么!!!
在整个设计中,我们忽略了老师这个角色在课堂上行为。我们默认这样的题目对老师来说一定是没问题的,但在实际的场景中,老师需要同时顾及全班孩子的反应和课件的内容,当屏幕上的物品在闪现时,老师并没有条件将全部资源都放在课件上,甚至完全不知道出题的内容是什么,而当需要对孩子进行引导时,老师自然就无所适从了。
所以,对于这一类的游戏,一定要有提示功能。

顾此失彼怎么办?
最后一个要分享的是在园所刚开始使用课件时,园长和老师顾虑最多的一点:怎么顾及更多的孩子?
不管是从教学效果的达成还是家园共育工作的开展,都需要尽可能让每一个孩子在每一节课上都能参与。但是很显然,在有限的集体教学时间内,不可能让每一个孩子都在屏幕上体验每一个游戏。怎么办?
通过不断的尝试后,我们最终回归到“教育游戏”的本质去优化游戏的交互设计。它是在用一种游戏化的形式让集体活动更好地达到目标,也就是说要解决的问题是:不管是在屏幕上操作的孩子,还是不在屏幕上操作的孩子,都能参与游戏、都能触及目标。
所以,在设计游戏时,可以加入更多需要合作才能完成游戏目标的任务;在某个孩子操作的过程中,尽可能同时提供让其他孩子也能有参与感的交互,比如,语音的引导等。

某种程度上看,B端的交互设计相比C端产品,因为B端的应用场景更复杂、参与的人更多,好的交互体验实现难度会更大。但也正是因为难,当你看到光时,乐自从中来。
本文由 @蚂蚁在涂鸦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













