从无障碍思维出发,提升用户体验
什么是无障碍思维?如何提升?具体如何使用?文章主要从这三点出发,对无障碍思维进行了梳理分析,与大家分享。

概念说明:一种不需要定制就能满足于各类需要用户群体的思维模式。
一、概述
无障碍这个概念被提出时最初是为了满足残疾人群体的要求,相信生活中大家也时常看到过很多无障碍设计。

无障碍卫生间

无障碍通道

无障碍电梯
伴随着人们对“无障碍使用”思维的积累和设计上的部队革新,“无障碍”已经不再是残疾人的代名词,它渐渐成为了所有人群的代名词。
什么是无障碍?字面意思已经非常清楚了,就是让用户不分群体、不分心智、不分身体情况等,在没有任何障碍的情况下去正常使用产品。
二、产品中的无障碍方法论
在任何一件产品中,或多或少都会包含无障碍的思维。
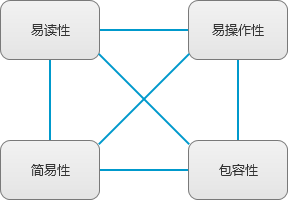
好的无障碍应该从下面四个要素去考虑:
- 易读性
- 易操作性
- 简易性
- 包容性

- 易读性:无论使用者处于何种年龄段,无论他们的感官上是否存在差异,他都能够很好的理解产品中的设计;
- 易操作性:无论使用者处于站、坐、卧还是其他状态,无论是单手、双手还是其他操作姿态,他都可以很好的操作产品;
- 简易性:无论使用者在何种文化水平,对菜品的使用经验或背景上有何等差异,他都能够快速上手并正确使用产品;
- 包容性:无论使用者怎么去进行“破坏”产品的操作(如文本框输入特殊符号、懒加载疯狂下拉等),都能够保证产品的最小错误和最轻后果。
三、如何提升产品中的无障碍
一款产品中的“无障碍”提升应该从上面四个要素组成的四维维度去考虑。
1. 易读性
- 使用通用图标,文字等标注呈现的通用信息,对于不同模块或者同一模块的不能内容则有层次感有区分度,从而提高用户的感官舒适度;
- 辅助性设计,如图片的alt属性,input的占位符属性;
- 合理的页面布局,如“我的”放在底部右侧,文章本身有层次感。
2. 易操作性
- 尽可能减少使用者的“无用操作”和“重复性”操作,从而减少使用者体力消耗和疲劳积累,以增加产品舒适度和使用时长。如QQ对接的“表情包api”就可以帮助用户省略了“找图->保存->发图”这一不属于产品本身的无用操作。而“上滑发图”则减少了用户“选择图片”的重复性操作;
- 考虑用户身体条件,以最适合劳苦大众的方式呈现出产品的操作内容。如《王者荣耀》的“轮盘施法”,革新了手游moba的操作方式,玩家不再需要很高的手速去快速点击技能,只需要简单滑动;
- 考虑用户身体和姿态,单手还是双手,站姿坐姿还是卧姿,以视频播放来说,横过手机全屏播放是最通常的做法,所以设计出了自动转屏。但是也存在侧卧看视频的情况,而这时手机的陀螺仪处于手机的上下位,这时候的自动转屏则会使用户崩溃,解决方案也很简单,一个锁定按钮,顺带还解决了“手残党”的误操作。
3. 简易性
- 最小干扰项,消除临时的设计保证产品重点突出,该是显示内容的地方就绝对不要弄些乱七八糟的特效;
- 导引清晰明了,以“对话式导引”来说,引导用户左滑屏幕,很多人对于左滑的定义是不一样的“从左往右”“向左”这些情况都可能出现,所以最好配上箭头或手势清晰的告知用户滑动方式,如网易云音乐就做的很好。
4. 包容性
自我更正功能,如微信的话费充值的号码提示;
逻辑正确且性能稳定的页面扩展流程;
明确的提示信息和操作错误后的进一步引导,如未购物时查看购物车则使用“局部类型空白页导引”引导用户去商品购买页面。
四、无障碍的实际使用
无障碍的最终目的说到底就是:提升尽可能多的用户群体的体验。从这个角度出发去考虑或许更容易。
案例:表单验证的错误提示
在用户提交一个表单的时候为了避免用户错误提交无用内容甚至联合查询或sql注入,通常会进行前端正则或进行验证。而在这个过程中必然存在对用户进行报错提示。
如何做好表单的无障碍设计也是一个很头大的问题。
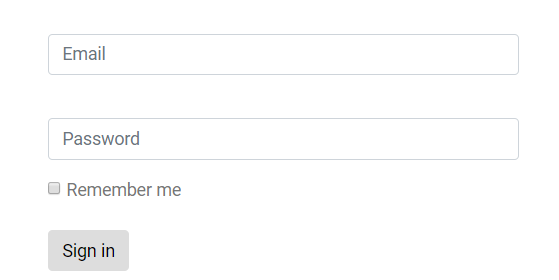
我们来看下面的表单:

这个表单是一个有错误验证机制,但是没有用户反馈的表单,用户只知道自己的表单点了提交没有动静,却不知到是哪里错了。

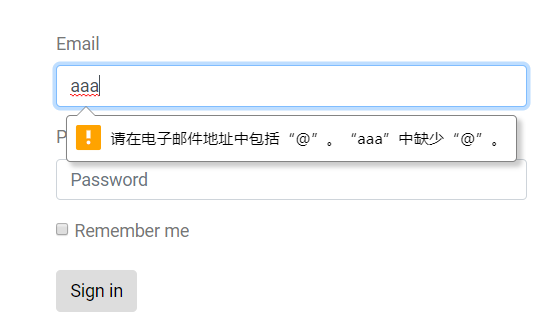
再看这个表单,尝试在邮件栏随便输入点什么东西再点击提交,可以看到它的错误提示。这就是从文字方面进行的一个很好无障碍设计。当然,或许会有人觉得这样的文字提示比较臃肿,那么我们不妨从颜色上进行区分。
成功,警告,错误分别使用不同的颜色来表示,这样对于大多数用户人群而言似乎更能一眼发现自己填写时的问题。
但是如果对于色弱,色盲等用户群体而言,他们看到的可能是这样的,还比不上之前的文字描述来的实在,对于他们的无障碍化我们应该怎么做呢?
我们可以对表单添加额外的图标,在删除了文字多余的评论的同时又保证了色觉障碍人群能够直观的发现自己填写的表单中的错误部分。
这样对于视觉障碍人群来说是不是看起来比之前清晰多了?
这里同时使用了三种视觉线索来区分错误,颜色,符号,文字,哪怕损失两种也能够正常操作。
案例:app注册登录逻辑
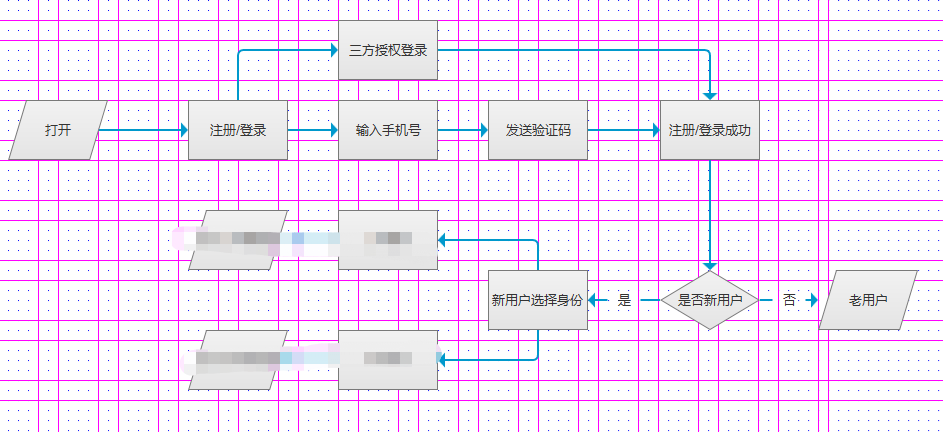
这是我目前正在做的一个项目的注册登录的局部逻辑,我拿出来分享给大家。
先简单梳理一下我的项目的注册登录逻辑:

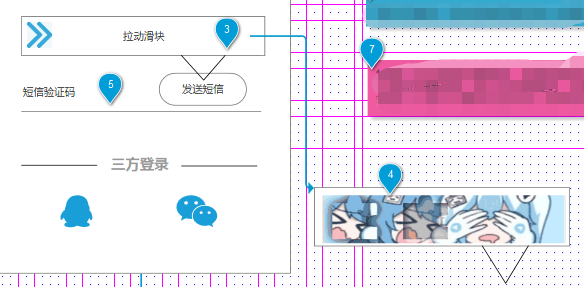
再看一下页面原型:

先看一下具备的功能元素:
- 手机号码输入文本框
- 短信验证码发送按钮
- 短信验证码填写文本框
- 第三方登录按钮
可能有点人会奇怪:为什么没有登录按钮?甚至于没有图标提示?这是不是与前面说到的四个要素相违背了?
由于某些众所周知的原因,获取用户手机的某些权限已经是一个很常见的事情了,那么如何让用户毫无反感的给出权限,这可以从无障碍思维的最终目的——提升体验下手。
看一下详细需求:
- 手机号码前端正则校验,校验通过后;
- ”发送短信“由{禁用}变为{可点}。
- 若输入不为手机号码则提示文案(请输入正确手机号)
剖析一下这个需求里包含了哪些无障碍:
易读性:文案1(输入手机号码);文案2(请输入正确手机号码)。文案1用来直接了当告知用户你应该做什么,文案2也直接了当告知用户你做错了什么又应该怎么做。
或许有人问为什么文案2不需要分为:你的手机号码位数不对,你的手机号码号段不对等提示?
这里又涉及到简易性了,考虑到用户心智的边界,只要能下载打开app的用户必定具备输入和辨别手机号的能力。又考虑到用户习惯,用户在手机号码输入错误且一眼看不出错误点何在的情况下必定是直接重新输入而非花费大量精力去改正。
包容性:短信按钮在手机号校验通过后才变为可点,最大程度上避免了用户对错误号码发送短信验证码,从而对产品以及用户体验造成破坏。对产品来说每一条无效的验证码都是在增加成本,对用户来说操作而无回应无疑是最大的伤害。

需求:
- 点击发送短信后出现滑块提示,拖动滑块后变为拼图验证。
- 拼图成功显示所用时间, 小于3s即为成功,大于3s则刷新拼图并提示用户再试一次。
- 成功后则弹窗消失并自动发送短信,文案变为({时间}后重新发送)成功发送短信后弹窗索要权限{读取电话和短信},弹窗文案提示(需要读取您的短信验证码并自动登录),自动填入验证码并自动登录。
- 若权限被拒绝则提示用户手动输入,输入后自动登录。
易读性:这个方面我就不详细说了,每一步指令都写的非常明确
易操作性:较大的按钮可以让用户在手机上轻松操作。用户已经操作过的步骤绝对不让他重复操作,用户可以不操作的步骤绝对不让他去操作。
简易性:采用滑块瞬变拼图验证而非验证码,在更好的阻拦机器人恶意调用接口的同时又降低了用户的识别和输入成本,对用户操作来说,点击和滑动远比输入轻松的多。
包容性:用户的人机验证操作在独立弹窗中进行,不影响用户已填写内容。获取权限的方式由“一言不合要你权限”变成了有依有据的请求权限。
五、总结
无障碍的思维其实真的很容易理解,说白了就是俗话说的“怎么简单怎么来”。
但是无障碍做起来却很难,需要脱离固有的思维模式去尝试打开新奇的脑洞。
或许,无障碍最核心的精髓就在一个“无”字上,当什么都没有的时候自然也不会有障碍,但是如果控制不好这个“什么都没有”也会变的全是障碍。
作者:萌新世纪,一只正在找校招坑位的小萌新
本文由 @萌新世纪 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















zan w
这叫萌新!现在的新人都是魔鬼
你以为现在校招竞争多激烈。。。要死人了哎,找不到工作
感谢分享!
您好,请问有联系方式吗?想交流一下谢谢!
微信lhy-ollo
有所学习