防止用户犯错:避免无意识的失误

用户经常会从手头上的事情分心,提供建议,利用约束条件以及设计更灵活的方案能够防止无意识的差错产生。
十种启发式可用性方法中有一条建议:优雅地、可操作地并且清晰地与用户沟通错误是很重要的。不过,第一时间防止用户犯错或许更好。
在讨论用户错误时,关键点是错误的责任在哪里?“用户错误”这个词意味着用户应该为做错事负责。其实并不是这样的,设计师应该为设计了易让用户犯错方案而负责。因此,用户错误的解决方案不是责怪用户,让用户努力尝试或者给他们更多的培训,而是重新设计更不易犯错的系统。
1. 两种类型的用户差错
在讨论如何避免用户差错之前,了解差错的两种基本类型是非常重要的:失误(Slip)和错误(Mistake)。(这两种在Don Norman的The Design of Everyday Things中都有更详细的讨论) 失误发生在用户本来想做一件事情,但最后却做了另外一件事情(通常是相似的事情)。
比如,输入了一个“i”而不是“o”可以算是一个失误;意外地将洗手液而非牙膏放在牙刷上也是一个失误。失误通常发生在当用户在自动驾驶仓中,以及当用户没有把精力全部放在手头上的事情的时候。当人们对当前问题或者任务有不恰当的目的时会犯错误,即使采取了正确的步骤去完成他们的目标,这些步骤也会走向一个错误的结果。
比如我理解错了车里的油压警告灯的意思,认为是轮胎压力检测器的信号,那么无论我如何小心的轮胎充气,也无法解决油压的问题。这就是一个错误,因为我试图要完成的目标在这种情境下是不恰当的,即使我在实施我的计划时并没有差错。错误是有意识的差错,通常在人们对任务的信息理解不完整或者不正确,并且建立了一个不符合界面工作方式的心智模型的时候会发生错误。
2. 防止失误的一般方法
失误通常发生在人们对他们要完成的目标以及完成目标的步骤非常熟悉,但是却在试图完成目标时采取了错误的步骤。通常,当要完成一个非常熟练的任务时,我们趋向于投入较少的注意力,结果我们就失误了并且采取了错误的行动。极具讽刺的是,对手头工作程序非常熟悉的专家型用户却经常会出现失误型差错,不像还在研究如何使用系统的新用户,专家型用户会觉得他们已经熟练掌握了工作内容,不需要花费太大的精力在实际完成任务上面。
3. 有用的约束条件
虽然限制用户的选择总是有失为一个好方法,如果是定义合适的设置选项并且规则清晰,限制用户输入内容的类型也是一个不错的策略。
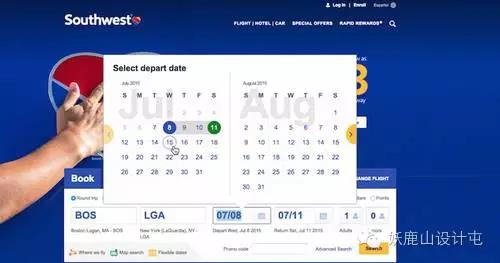
比如,典型的机票预定过程会包含选择旅行日期,而且会有一些规则去限制可选择的日期。最常见的一个规则是,选择的返程机票的日期不可以在出发机票的日期之前。如果用户选择日期时没有限制,他们就有可能出现失误,一不小心就选择了一组不符合规则的日期。这里的约束条件就会迫使他们选择一个范围合适的日期。

Southwest的航班选择日期选择工具通过有用的约束条件防止用户无意中设置了不合理的日期安排。即使用户试图选择返程日期在出发日期之前,这个工具也会迫使他们先去选择出发日期。此外,它还巧妙地使用色彩提醒用户上下文中的日期即将被修改(在这里,出发日期使用的是蓝色),这有助于用户分辨他们正在选择的区域(而非一定要记住信息)。
4. 提供建议
约束条件能够帮助用户正确地使用用户界面,同理在用户失误这个问题上,建议也可以防患于未然。在有成千上万的产品的网站上,搜索是一种能够帮助用户找到目标的有效方式。然而,用户可能会输入错误,尤其是在没有任何出触觉反馈的的触摸屏幕上。虽然你无法阻止用户打错别字(打错别字是失误型差错),但你可以通过在用户输入时提供上下文自动补全的功能避免错别字的出现。
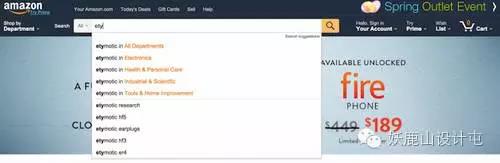
当用户不记得产品的名字或者他们要找的内容时,提供搜索建议也能帮助用户回忆。

当在亚马逊上搜索Etymotic Research时,他们是很难记得如何拼写Etymotic的,而且输入很有可能是非常不准确的。Amazon的可点击的搜索建议使得用户可以输入更少的内容,从而减少用户的失误或者无结果的错误。
5. 选择合适的默认值
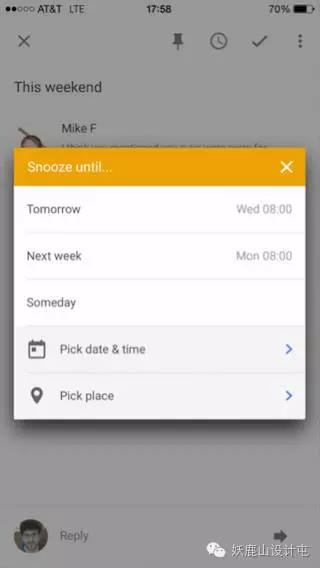
另一种有用建议是给出合适的默认值。尤其是当用户需要重复一些动作时,或者在用户要求精准度较高的场景中,一开始便提供给他们能够满足实际目标的合理默认值,并且允许他们完善自己的选择。比如在一个提醒应用中,有一些典型预设选项,如明天、下周、一小时之内等,可以避免输入日期或时间。显然,这对设置一个一天后晚上出去吃烧烤的提醒并没有什么帮助。
合适的默认值也能够减少错误的发生,因为它使得用户能够了解问题的合理值。他们能够帮助用户更好的理解问题,并且有时候也能够让用户意识到自己的错误。

谷歌inbox的iOS客户端允许用户选择稍后发邮件。默认选项设计的很明显,与用户自己输入时间的方式相比,这也能够避免书写错误。
6. 使用宽容格式
有些任务中确实需要用户输入非常详细或者精确的信息,但是却强迫用户以一种没有良好可用性的特殊格式输入该信息:如果你要求用户在一个表单中填写数字类的信息,那么就设计的灵活点,并且规定一种容易浏览(被人,而不是机器浏览)的信息格式,去避免产生错误。
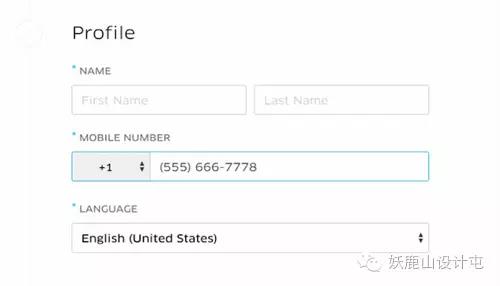
举个例子,在账号注册的表单中,通常会有一个让用户填写手机号码的区域。然而,很多用户都很难一次性看完一长串没有空格或者标点隔开的数字,并且很难避免犯错。这就是为什么在美国(以及很多其他的国家)我们都是以“(777)555-1212”这种格式写电话号码—将即数字分组以便于浏览。
当网站的新数据库不能在电话号码中存储非数字字符的时候,你当然希望你的用户能够在他们输入自己的电话号码时注意到自己的输入错误。一种解决方案是让你的用户用一种对他们来说很自然的输入方式进行输入,而不是强迫他们使用你设计的格式。做一些后台的数据过滤去除用户可能输入的括弧或者其他字符,而不是使用一种不灵活的格式使得用户沮丧。
一种更好的解决方案是,当用户输入时格式化他们输入的内容—就像Uber用户在网站上建账号时那样。一旦你开始输入,表单会自动在需要的地方添加空格、括弧以及连接符,并且会忽略其他的非数字字符(这作为一种有用约束方式,比如可以防止用户添加多余的括弧)。这能够帮助用户了解他们应该输入的字符类型,并且做了变换格式的工作,让它能够更易于用户浏览和检查输入的内容。

当用户在Uber.com上输入电话号码是,表单能够自动以需要的格式展示电话号码,以便用户能够很方便的浏览并确认电话号码的正确性。
总结
失误是一种常见的错误,经常在用户没有全心投入到某个任务或者有一些记忆差错的时候发生。避免这类错误的发生,在很大程度上依赖于减少用户负担以及在要求精准度时给予用户必要的引导。
在下篇文章中,我们会探索如何在用户错误地建立了目标的情况下,避免用户错误的方法。另外,我们还会验证这些策略能够有效地防止用户失误和错误。
- 文章中的slips, mistakes, errors这三个词总是找不到合适文字去表述,尤其是mistake和error。
- 文章中最后一种防止失误的方法中,原文为Use Forgiving Formatting,笔者翻译为“试用宽容格式”,感觉应该有更好的表达方式。
原文地址:http://www.nngroup.com/articles/slips/
作者:李田莉,网易云计算交互设计师。做交互,会视觉,懂产品,了开发,不可多得的全(wan)栈(mei)设计师。主要负责网易蜂巢的交互设计工作,掌控各种复杂技术型B端产品的设计秘籍。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








这… 有道机翻的吧
而且第二小节,也没讲方法呀
留个言,我刚好叫田莉 哈哈
好巧,我前女票也叫田莉 😕
好巧 我会不会刚好是你前女友 😳
我看很像 😳
是的,设计的时候要把用户想象为小白,不要过多的自认为,用户应该懂啊啥的
是滴,其实也不是用户傻,只是用户使用产品时候的状态一般是“心不在焉”,而不是全神贯注,所以相当于小白