来不及做用研?试试最简可行的设计验证

设计过程中养成持续验证的好习惯,多多练习,可以与团队不同成员讨论,找到最简可行的验证方式。
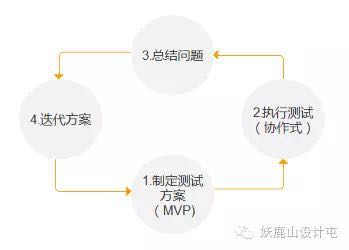
每个项目都在赶着上线,能留给用户研究的时间确实有限。一蹴而就的方案真的靠谱么? 大多数情况下 ,设计方案甚至是产品经理的需求还是得在经历反复验证和迭代过程中渐进发展。既然一切为了快,不如就试试用最简可行的MVP(精益设计法)去验证设计。

一、用最简可行的MVP验证做验证
解释下MVP:Minimum Viable Product,即最小可执行产品,核心是最高效的去验证产品与需求解决之间是否匹配——详细请参看《精益创业》
在设计的不同阶段,不同成本制作的输出物,有各自的验证价值。
粗略可以分为两个极端:
- 越往前期的验证物,越低保真,反馈越不全面。但可以规避方向性的大问题。
- 越后期的验证物,保真度越高,细节层面的反馈更有价值,但制作成本也更高。
发现的问题也会更复杂多元。
对于原始的想法,重在测其价值。
确认价值后,再用高保真原型测易用性。
其实,验证物不只有交互原型。比如,抛两个问题在用户群里,观察两个问题的关注度,进而了解用户对不同问题的敏感度,以此确认解决问题的优先级。
设计过程中养成持续验证的好习惯,多多练习,可以与团队不同成员讨论,找到最简可行的验证方式。
需要注意的是:对于前期的验证,尽量避免一次测太多不同的问题。多种因素错综复杂会影响用户的判断。可以把方案拆分或者收敛问题,再拿给用户。
比如,测一个toB业务的网址首页是否能被用户理解,如果某几个重要文案用户看不懂,那他们可能会一边倒的明确指出该问题,而忽略关注其他诸如结构或信息优先级的问题。一旦在测试过程发现一边倒的征兆,可以及时调整方案(就是上文提到的验证物)。
二、多角色参与的协作式用户研究
解释一下:就是把一个设计方案拿去给用户测试,测试过程有相关角色的全程参与(比如运营,产品,交互,视觉各1-2名)。
大家可以从各自的角度了解用户及其对方案的反馈。最好由专业的用研人员主导。(如果可能的话,制定的测试计划也大家共同讨论完成的)

曾做过一次快速的用户测试,让项目中的产品,交互,视觉三位一起参与用研。我拉上产品和视觉共同制定了测试计划、制作原型、招募少量用户,并也一起参与了用户访谈和试用,最后讨论改进方案。整个过程高效流畅。
后来发现自己所在的新项目几乎也是这种方式在做用研,收获也不错。
再结合《精益设计》和《设计冲刺》两本书,总结了以下几点:
多角色共同参与的好处:
- 更立体的看用户:不同角色都可以在访谈过程中提出疑惑,加深整个团队对用户的了解。
- 减少后期沟通成本,团队共识度高:相关角色在做迭代时,对测试方案出现的问题了如指掌,下游对很多需求的背景和目标不言自明,减少同步信息的时间。
- 能够及时总结,快速响应:一旦总结严重问题,不用继续测下去,直接讨论改方案,迭代后再测试
问题:
- 不同角色可能会补充计划外的问题,导致测试过程拖沓
- 人多吓到用户
注意点:
- 团队成员对要测试的主要问题和目标一致且明确(就是不偏题)
- 控制总人数,人数太多时可以分组参与
- 由专业的用研人员引导整个过程(不建议外包给用研,但他们的引导作用不容忽视)
- 主持人控场,get到主要目标后适可而止
- 用一些模糊的问题采访用户,多用5w1h的问句,少用是/否的引导性问题
- 一定要有记录。如果其它角色不能完整参与测试过程,至少要把记录共享。
- 留下用户联系方式,以备后续可能追踪问题
另外,这类测试可以完全做到最简化,比如,为了从用户的角度优化我的页面的信息设计,可以做一个快速的卡片分类,以验证需求方案的易用性。此时就拉上产品交互两个人,找3-5个用户,产品和交互轮流记录和主持,最后优化方案,搞定(记得把结果以及推导出结果的过程同步给全部相关成员就好)。
三、如何深度解析用户反馈
针对测试目的,结合用户反馈。做出不同的测试反馈。
对于前期用来验证价值的测试,对未来产品或者功能的方向性影响比较大。对需要明确的内容更谨慎。总结出的规律甚至需要二次验证。
对于后期确认易用性的测试,反馈的问题类型会相对丰富。
反思用户为什么提出这样的问题,比用户提出了什么问题更重要。
(从“为什么”出发去思考解决方案,也不会被问题本身局限住。)
对于深度思考,可以尝试使用“五why分析法”来挖掘问题:
举个栗子

- 用户为什么看不懂首页?——因为首页内容太复杂
- 为什么首页内容很复杂?——因为有三类完全不同的元素穿插在一起
- 为什么要把三类不同的元素穿插?——因为这是产品希望用户看到的,他们之间的区分也不明确
- 为什么产品想要用户看到?——因为想要激励创作型用户同时又吸引浏览型的用户
- 为什么三类元素的区分不明确?——因为没有从用户角度去设计信息布局
有时候可能还会有更多的为什么值得往下挖掘。
最后,就以”从用户角度去设计信息布局,减少理解门槛“为体验目标,以”激励创作型用户同时又吸引浏览型的用户“为产品和运营目标,重新优化方案。之后再次拿到用户面前验证。
好奇心大概是设计师很重要的特质吧!让自己和方案一起面对用户,带着友善的好奇心。
作者:徐谦,网易美学团队仅此一位的交互,曾经的UEDC人,在猪厂从C端(易信)做到B端(易测),又回到C端。在各种团队和项目中欢快的踩坑成长后,依然不惧权威独立思考!
本文原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







