谈谈B端用户帮助体系的搭建
编辑导语:用户帮助体系可以提升用户的体验,引导用户走正确的路。本文作者梳理了B端系统的帮助引导性设计实践,希望能够帮助各位B端设计师搭建适合自己业务系统的用户帮助体系。

阅读前须知:
- 文章有点偏学术性的设计课题研究范畴,所以可能读起来可能会有一点晦涩。
- 关于这个设计课题(B端产品的用户帮助体系搭建),基本上目前公开层面并没有很现成的总结性文章进行参考,起因也是企业产品层面的一次设计研究,所以有一些概念是根据我目前现有的知识水平结合想要传达的意思所总结的,如果有更合适的措辞很欢迎进行指正。
- 其实宏观意义上用户帮助体系是一个很大的设计命题,一切对用户体验有正向帮助的设计点其实都可以囊括进去,但是这里先做了一定的约束和取舍,不然文章的篇幅可能会非常长。
- 文章中涉及的一些点单拎出来可能就可以写独立的文章,所以有一些点可能涉及并不深,看后期有没有机会再补充深入。
- 虽然是B端的用户帮助体系的文章,但实际上B端的场景比C端会多一些,所以对C端的产品设计应该也会有一定的启发。
- 文章肯定存在不足和没有考虑到的地方,很欢迎指正出来,同时有兴趣的小伙伴可以一起讨论这个设计课题。
- 最后希望对有缘看到这篇文章的盆友了解这方面的产品设计知识有一定启发和帮助意义。
B端产品因为其特殊的业务属性和复杂度,通常其学习成本不低。这些成本不仅仅体现在对于复杂业务概念及流程的认知方面,同时体现在整个系统的交互成本方面。
为了保证用户在一个大型业务系统的可用性,让用户有路可走且引导用户走正确的路,避免无路可走和走弯路的状况发生,引入一个在全局系统层面内能够大范围内覆盖的B端用户帮助体系对于提升用户体验是非常有帮助的。
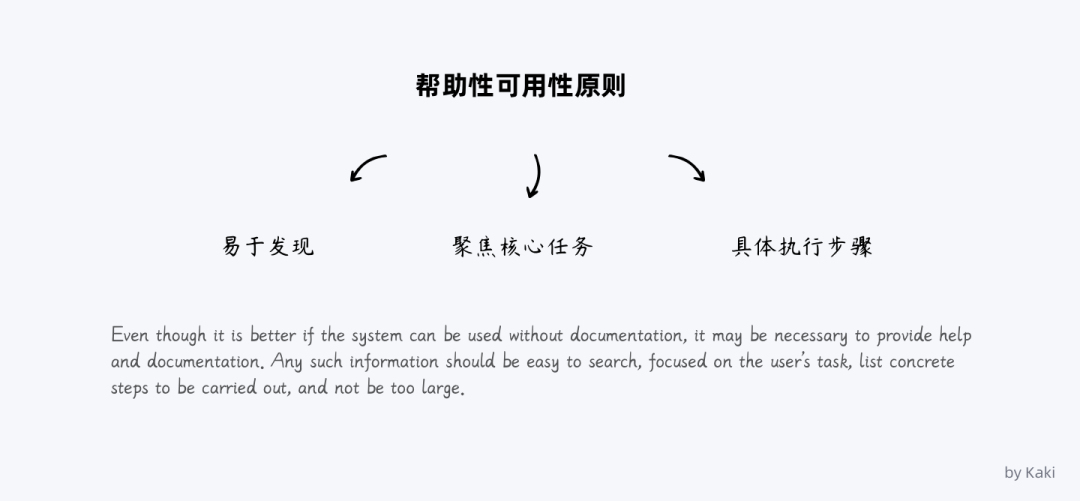
Jakob Nielsen于1994年提出的十大可用性原则中,其最后一条原则Help and documentation(帮助性指导原则)是搭建B端用户帮助体系的核心准则,在理想情况下,没有帮助文档就可以使用系统是最好的,但在某些情况下(尤其是B端系统),提供一些引导性的帮助其实是必要的。这些引导性帮助需要满足三个条件:
- 可以被直接发现;
- 需要着眼聚焦于用户核心任务;
- 需要列出帮助执行任务的具体步骤。

这篇文章试图通过梳理目前B端系统中已经被较广泛使用,且形成一定用户认知的帮助引导性设计实践,帮助B端设计师搭建适合自己业务系统的用户帮助体系。
一、文章结构
文章结构按照以下用户帮助设计实践的类型挨个详细说明。

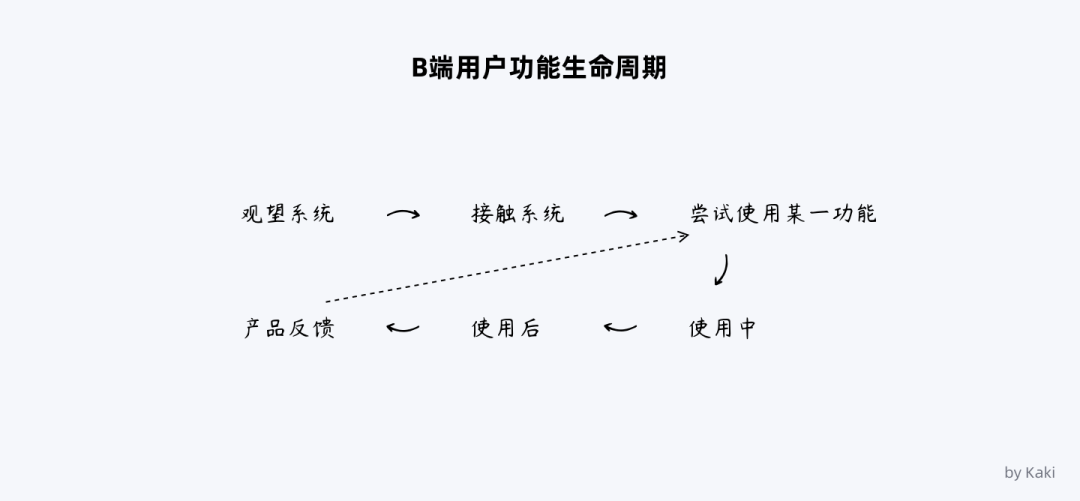
先引入一个概念:各个类型具体说明之前,我们先明确一个概念:B端用户功能生命周期,简单的讲就是一个典型用户(用户不区分新手用户、中间用户和专家用户)在一个B端系统中使用某一个业务功能的全周期。
这个周期可以拆解为:观望系统阶段(主要针对盈利化的SaaS产品,企业内部产品一般可以忽略)、接触系统阶段、尝试使用某一功能阶段、使用中阶段、使用后阶段、产品反馈阶段。

产品需要在每个阶段都提供给用户相应的帮助支持,确保用户在整个系统中顺畅的进行功能体验。引入用户帮助体系的出发点就是在尽量降低人为干预的基础上,让产品在用户使用过程中做到自我解释,提升系统在用户感知中的稳定性和可靠性。
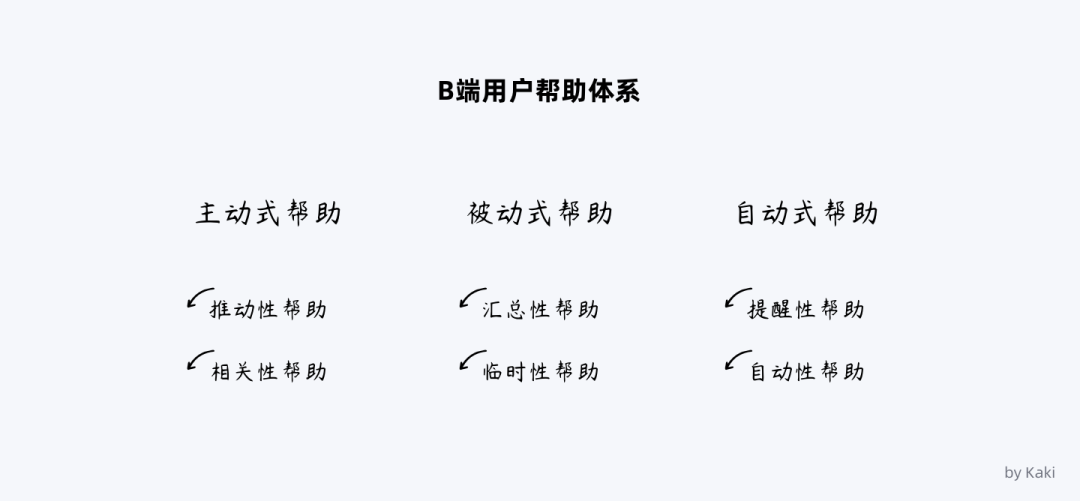
二、主动式帮助:系统主动向用户提供的帮助
主动式帮助的核心目的其实是为了让用户尽快熟悉产品,包括业务系统中涉及到的专业术语、功能介绍、操作流程、业务信息流转等。在系统和用户的互动中,系统通过主动式帮助来猜测用户的行动意图。
“我呢先向您提供了这些帮助,您自己来判断是不是能真正帮助到您?“
主动式帮助出现的场景一般有两类:
- 用户接触系统,熟悉系统并尝试使用系统中某一功能阶段,这些情况主要针对狭义上的新手用户。
- 现有用户遇到了新的功能及界面时(产品功能或者界面发生了迭代),这种情况针对了广义上的所有新手用户。
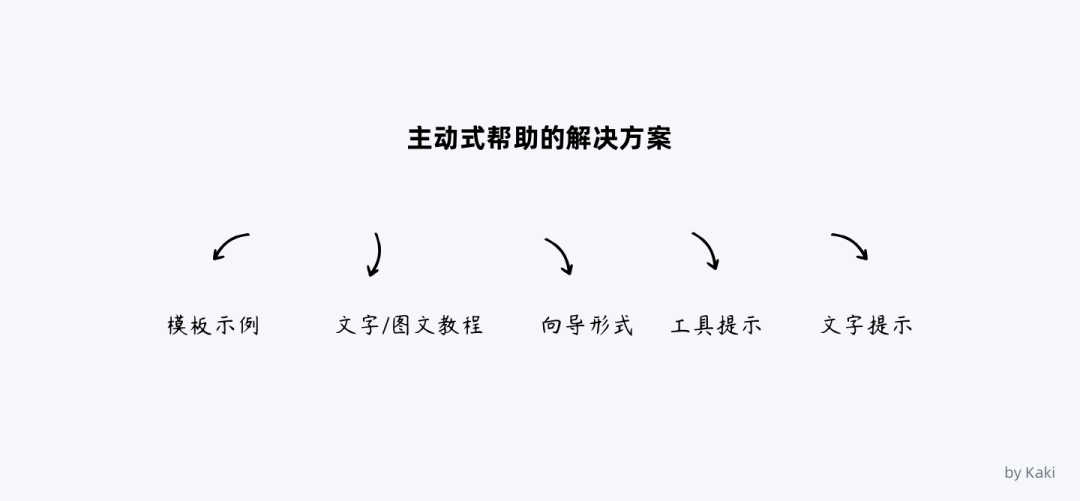
目前针对此类帮助的解决方案一般有这么几种:模板示例、文字/图文教程、向导形式、工具提示、文字提示。

同时针对主动式帮助是否对当前的用户目标有直接关系,是否依托于某个具体用户使用情境或者脱离于具体使用场景直接展示,可以将主动式帮助分成两种类型:推动性帮助和相关性帮助。
1. “ 推动性帮助 ”
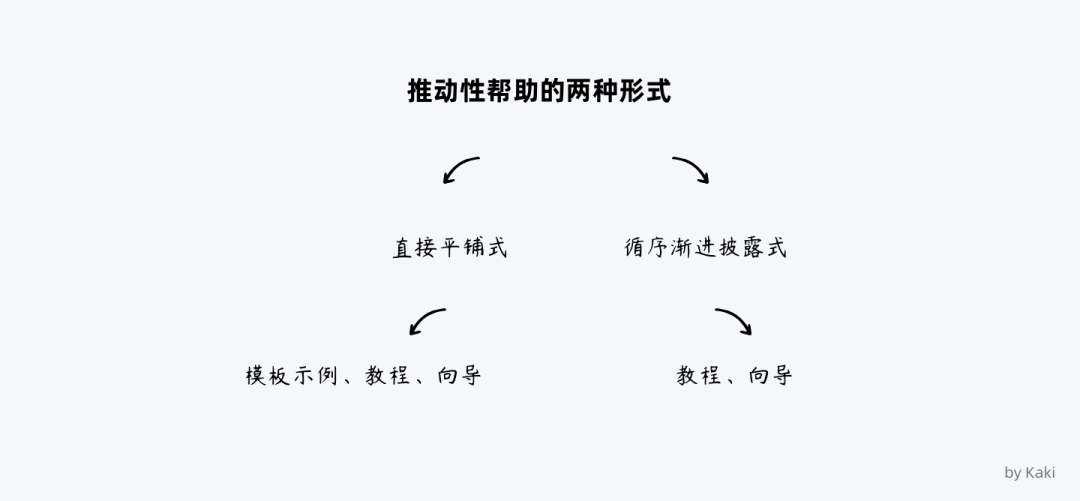
推动性帮助一般并不和用户目标直接相关,它的一些设计形式会在相对随机的时机(实际应用时一般也有大概的时机选择范畴,比如监测到用户长时间未和系统指定区域进行交互)出现,给用户推送一些帮助内容,推动的方式也会有两种形式,直接平铺式和循序渐进披露式。
直接平铺式通过将帮助性信息一次性展示来达到效果,比较适用于新功能上线需要告示通知的情况。循序渐进披露式通过将帮助性信息进行步骤拆解,一步步引导用户熟悉产品功能和流程,比较适合复杂业务功能的具体教程说明。
两种展示形式各有优缺点,前者由于信息承载体较小,若内容过多,信息的接收和理解会加重用户的认知负担。后者由于信息载体的数量较多,但如果数量过多,频繁的操作也会加重用户的交互负担。

同时由于两者均缺少具体的用户使用情境作为支持,推动性帮助一般会被用户选择性忽略,因为在一定程度上它影响了用户的正常操作流。当然如果运用场合合适,回到上文提及的用户功能生命周期,对于刚接触系统和尝试使用某一功能的阶段,通过教程和向导形式在帮助用户形成产品的初步框架层面会起到一定的的引导作用。
下面讲讲主动式推动性帮助形式中每个具体的帮助设计形式(注:以下对每一种设计形式的罗列说明并不会涉及到具体的产品界面截图,但是会有比较简单的框架说明。)
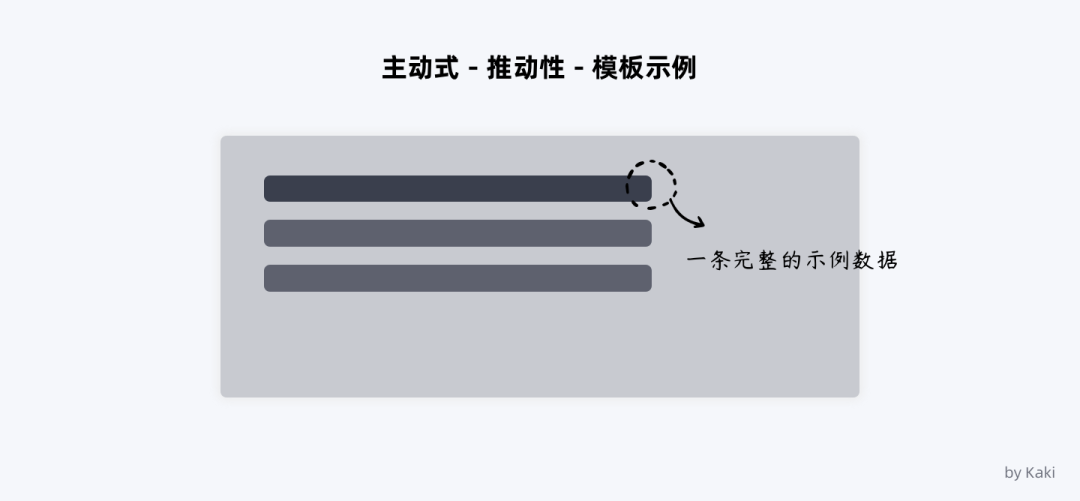
1)模板示例
模板示例,在B端产品一般表现为提前给用户提供一条具备相对完整性的示例,比如示例文档、示例数据等。通过让用户直接感受到最终呈现效果来反向推动用户进行类似的功能操作。当然模板示例需要支持编辑和删除。

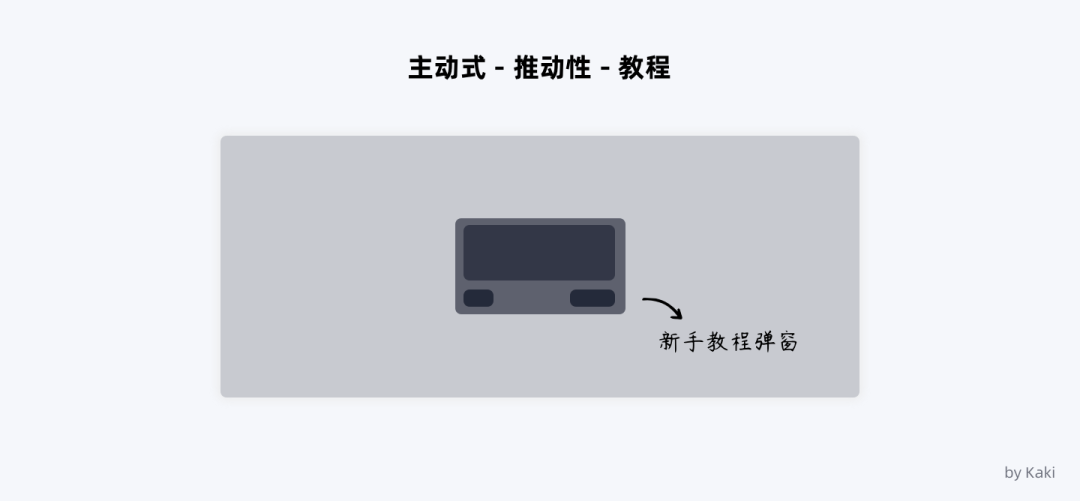
2)文字/图文教程
教程,简单的新手教程通过纯文字形式来说明,一些比较推崇设计感的产品在运用新手教程形式时在文本的基础上加入图片、插画、动画等视觉表现形式,对于一些比较复杂的业务操作流程,甚至可以加入视频讲解和实例演示,不管用什么形式,其目的都是帮助用户快速理解系统的功能特性。
新手教程一般会出现在用户刚打开某一特定页面时,比较常见的内容承载体是弹窗,对于涉及到较为简单业务逻辑的功能说明或单页面功能,通常会采用让用户一次性进行学习。
对于涉及较为复杂业务逻辑的功能说明或多页面功能联动,通常会进行分步讲解,通过循序渐进的形式将所有知识点逐渐披露出来,让用户有充裕时间进行信息的接收和理解。
当然针对这两种形式,用户都可以选择跳过或忽略。而系统中是否保留二次进入的教程入口,可以根据各自产品的成熟度来决定。

3)向导形式
向导形式和教程的区别在于它有明确的指向性,向导会提前告知用户具体的功能使用场景,因此它会具体指向界面中的某些特定区域,同时会随着具体操作的具体位置发生变化,让用户实际感知到功能的整个运转逻辑和流程。
向导主要围绕某个操作的引导说明,系统将用户所在当前页面的核心功能和操作在视觉上突出显示,这里的设计处理一般也会有两种方式:正常层级处理和蒙版处理,两种设计处理的核心目的都是为了让用户的视线聚焦到当前页面的核心功能上。


2.“ 相关性帮助 ”
相关性帮助会和用户任务有直接和间接的关系,一般会出现在和用户当前任务相关的情境中,通过情境内的提示来告知用户相关的帮助性内容。
通常的设计形式有两种,第一种设计形式涉及到用户的交互行为,当鼠标焦点靠近相应的任务组件或者当用户启动了相对应的任务流时,相关性帮助就会出现。
相关性帮助被用户忽略的可能性比较多,因为它一般都是跟随用户的实际使用情境出现的,及时给用户提供了必要且相关的信息,直接解答了当前任务中可能存在的用户疑惑。
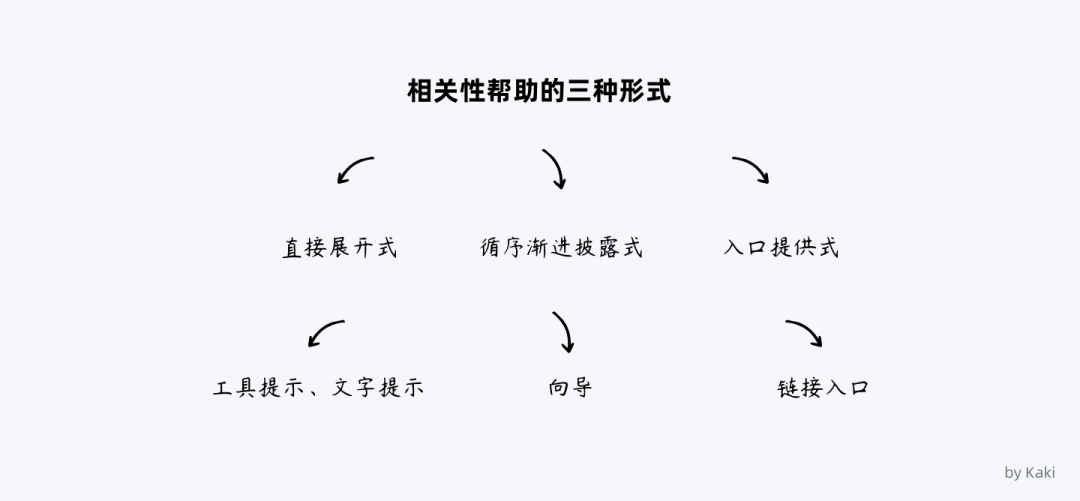
依据信息呈现的设计形式类型,可以将相关性帮助分成三类:直接展开式、循序渐进披露式、入口提供式。

相关性帮助对于新手用户和中间用户来说是辅助高效完成任务的利器。和推动性帮助最大的不同就是相关性帮助是某单个用户的行为触发的,而不是主动“推”给用户的。
下面分别讲讲主动式相关性帮助形式中每个具体的帮助设计形式。(注:以下对每一种设计形式的罗列说明并不会涉及到具体的产品界面截图,但是会有比较简单的框架说明。)
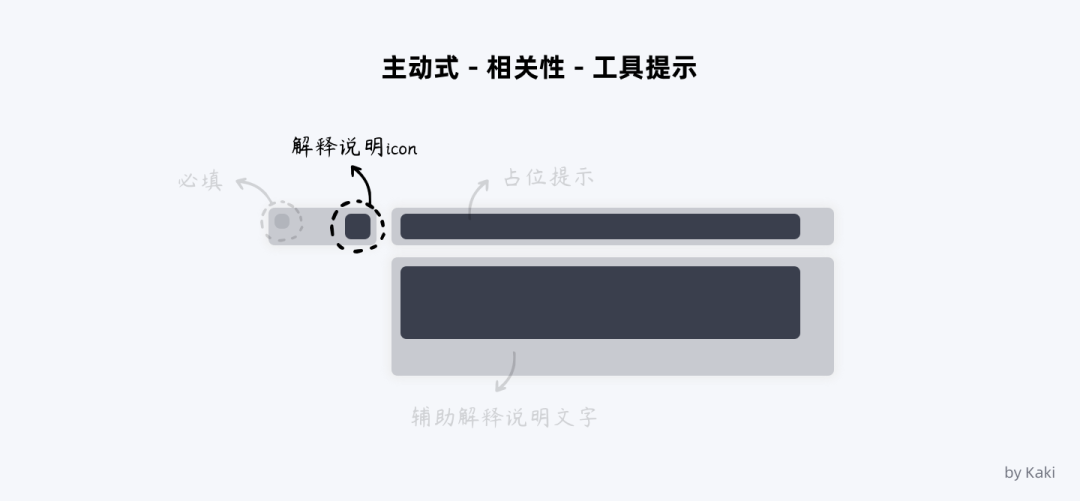
1)工具提示
工具提示因为其较强交互性、高自由度的体验形式,出场率非常高,也经常会在一些产品的新手帮助中被滥用。如果在一个产品中被频繁使用,甚至会起到反向效果,使整个产品信息过载和臃肿。
Material Design在对工具提示(Tooltip)的官方定义是这样的:“When activated, tooltips display a text label identifying an element, such as a description of its function.”
工具提示仅仅起到提示的作用,它会出现在当用户激活某一控件的时候,针对某一特定的元素通过简要的文字来阐述其功能特性。所有的工具提示都需要满足短暂性、匹配性和简明性的要求。
- 短暂性指工具提示出现和消失的时机需要恰当和短暂;
- 匹配性指工具提示需要出现在与之关联的元素附近;
- 简明性则是对工具提示承载的文本内容提出了要求,要尽可能具备简短性和描述性。
工具提示的核心设计原则就是要明确指向用户可能会出现疑惑的功能或者模块,通过用户的行为(hover或click行为)提供及时且直接展开式的帮助。


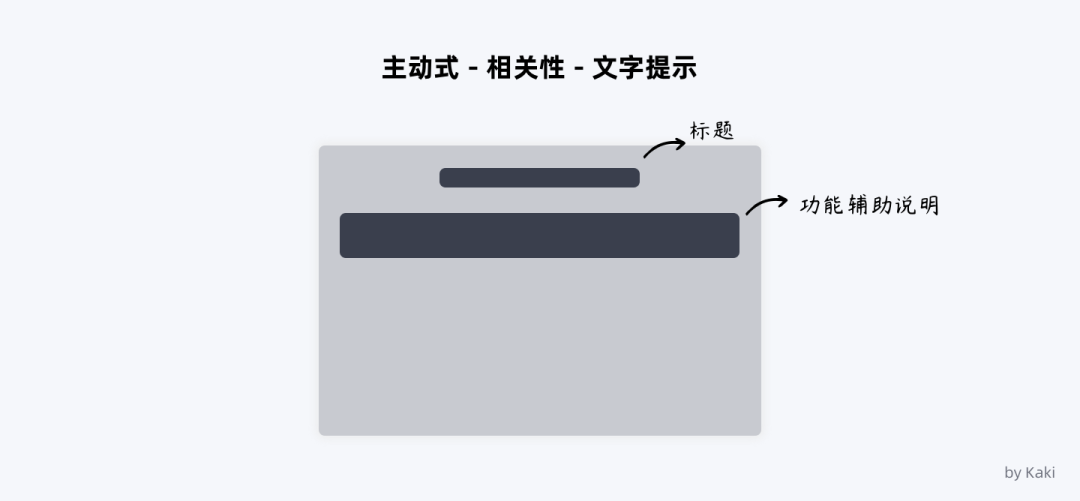
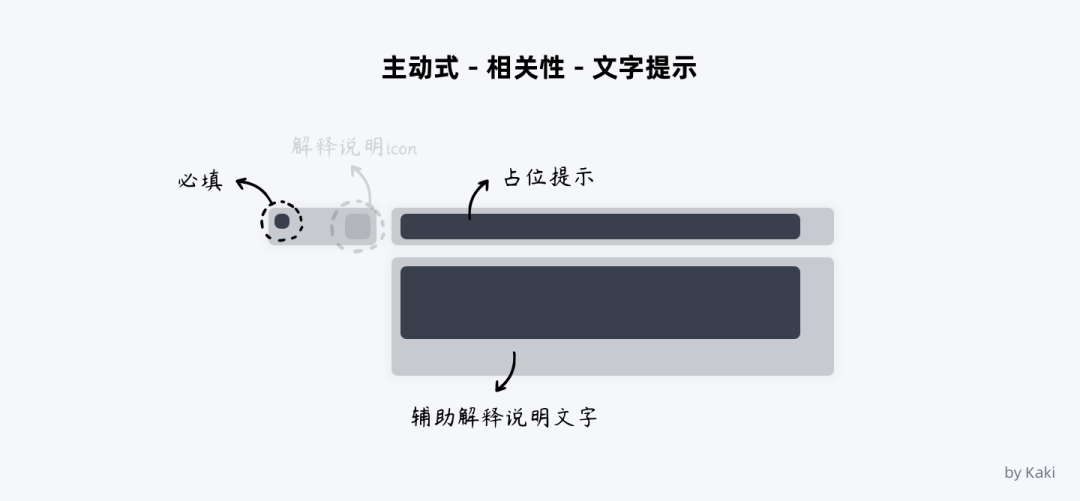
2)文字提示
文字提示作为最直观的信息展示,一般会采用直接平铺的展示方式,针对一些功能较多逻辑较为复杂的页面,将对用户有帮助的信息直接放在页面上从而指导用户的行为不失为一种简单粗暴的设计方法。
具体的设计实践一般有:页面标题、页面功能辅助说明、占位提示等。


3)向导形式
相关性向导的设计形式其实和推动式向导差不太多,其主要差异点在于相关性向导是在用户通过鼠标或键盘或手势触发某一个功能时,系统给用户提供的前置性解答,减少和避免用户走歪路和原地打转不知所措的情况。
大多数起到相应功能解释的作用。推动式向导重点解答用户可以做什么,而相关性向导是解答用户该如何做,为什么要这么做,以及做了后的结果会是如何的。

4)链接入口
入口提供式帮助作为直接展开式的变种,出现的场景大都是因为后者(如页面直接展示、工具提示展示)无法承载过多的帮助性信息,需要提供一个链接入口,让用户自行跳转去相关页面或模块进行查看,获取帮助。因此这一类帮助形式通常会和被动式帮助进行联动(后面详细涉及被动式帮助时再详细讲)。
入口提供式帮助最简单的设计形式就是在当前相关功能区域提供一个(文字)链接入口,通过和其他设计元素进行视觉上的差异化处理来引导用户自行进行获取帮助。
同时关于异常情况的引导也属于主动式相关性帮助设计形式的一种。当用户进入正常流程的末端节点或非正常流程中时,加入相关的引导性链接入口对于用户重新进入正常功能流程非常有用。


相关性帮助由于立足当前用户使用情境的原因,应用范围会比推动性帮助更加广泛,在涉及用户具体行动目标的地方,都可以引入相应的相关性帮助形式来帮助用户更高效的完成任务。
3. 主动式帮助的设计实践指导
主动式帮助的理论阐述暂告一段落,下面再汇总讲讲主动式帮助(包括推动性帮助和相关性帮助)的设计实践指导:
- 主动式帮助的帮助信息需要做到简明扼要,因为主动式帮助在一定程度都会造成用户注意力分散,因为帮助信息的及时性、信息性和相关性非常重要。
- 确保用户也可以主动跳过会忽略系统提供的主动式帮助,主要针对推动性帮助。
- 帮助内容要清晰具备可访问性,对用户可能需要的信息进行推送提示,对和用户当前任务直接相关的帮助信息进行及时的相关性提示。
- 根据产品的发展阶段及成熟度,考虑主动式帮助是否可在其他地方重复访问。

三、被动式帮助:用户主动向系统寻求帮助
被动式帮助的核心设计目的是为了让用户遇到问题的时候系统能够提供一些响应式的帮助,包括面向新手用户、中间用户和专家用户三类群体。简单的说就是通过内置的帮助和指导性说明来解答用户使用产品过程中遇到的疑惑。
被动式帮助一般会依托于主动式帮助,产品发展的初期阶段,主动式帮助是必须的,当产品发展到一定规模具备一定成熟度后,被动式帮助的引入就可以极大的提高整体产品的使用体验。
完善的被动式帮助一般会集成包括主动式帮助中的一些共性帮助信息,目的都是为了帮助用户熟悉产品,帮助用户更好更高效的使用产品。“我呢这里提供了很多帮助,遇到问题时再过来看看能不能帮到您?“
被动式帮助使用的场景就比较广泛了,甚至整个用户功能生命周期都可以涉及。从用户观望系统、接触系统、熟悉系统并尝试使用系统中某一功能、使用系统、系统使用后、到最后的产品反馈,整个系统使用闭环都可以经由被动式帮助提供必要的帮助支持。
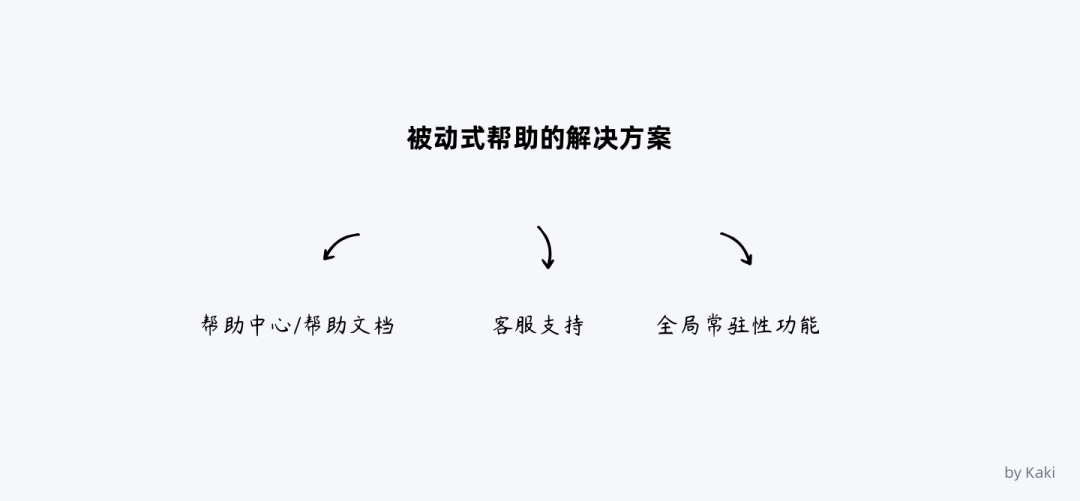
目前针对此类帮助的解决方案主有三种:帮助中心/帮助文档、客服支持、全局常驻性功能

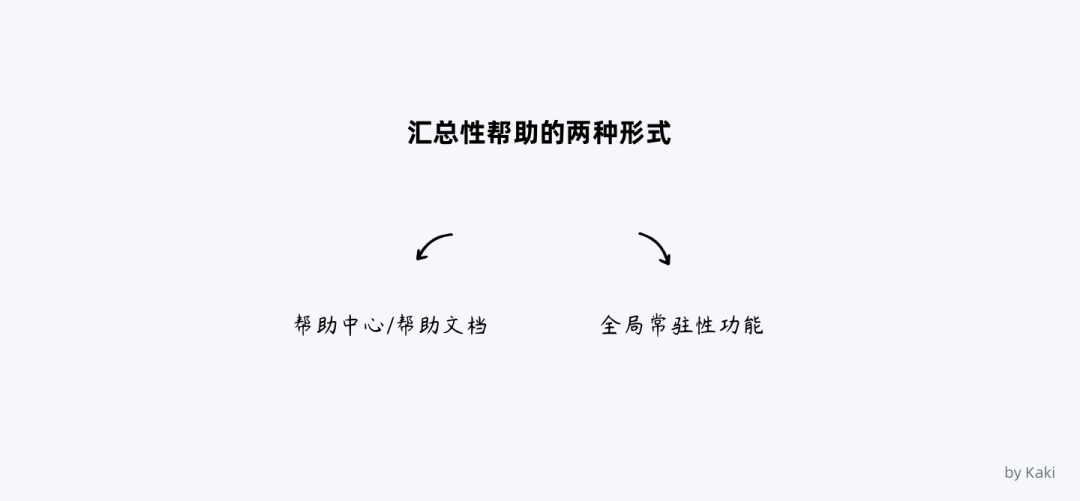
同时针对被动式帮助是否对帮助信息进行汇总性展示以及系统是否已经存在相关帮助,可以将被动式帮助再增加一个划分维度:汇总性帮助和临时性帮助。汇总性帮助的设计形式主要是帮助中心/帮助文档和一些全局常驻性功能,而临时性帮助则主要是客服支持。
设置被动式帮助的核心目标是回答用户的问题,帮助用户解决遇到的问题。对于在全生命周期的用户来说,这类帮助的存在可以引导用户完整学习产品的整体功能。
1. “ 汇总性帮助 ”
尼尔森可用性原则帮助性原则最开始的设计实践就是此类汇总性帮助,即需要给系统提供一份足够详细和周全的帮助文档,帮助用户去了解系统和熟悉功能操作。
对于业务盘根错节且流程复杂的大型ToB类系统,缺少一些汇总性帮助文档,会让用户在遇到问题时陷于束手无策的境地。这些帮助信息可以极大节省产品的培训成本,让用户去自主去学习整个产品的逻辑。同时对于产品本身,汇总性帮助可以提高整体产品的完整度。
一般情况下,这类汇总性帮助会是最会被主动忽略但经常提及的用户帮助信息,一个良好的汇总性帮助模块是一个新手用户向专家用户转变的最有效学习工具。

下面讲讲被动式汇总性帮助形式中每个具体的帮助设计形式(注:以下对每一种设计形式的罗列说明并不会涉及到具体的产品界面截图,但是会有比较简单的框架说明。)
1)帮助文档
帮助文档,随着软件行业的发展,很多系统会拓展其承载的内容,形成一个用户帮助中心,因此这里也用帮助中心来统一措辞。
通常帮助中心会由一些极为详细的文档、视频教程以及各种解释性材料组成,用户可以通过帮助中心来获取他想了解的问题,当然前提是系统本身提供了足够详情和完整的解答性内容。

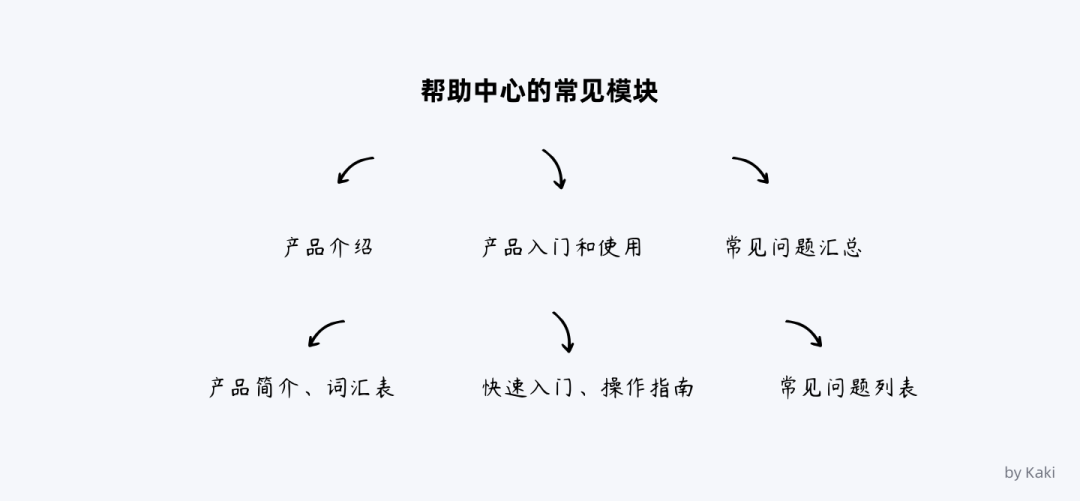
一般帮助中心会由三部分组成:关于产品介绍,关于产品入门和使用,关于常见问题的汇总。
关于产品介绍的部分会主要针对现有的产品架构,对产品的主要模块进行介绍,同时会罗列并解释产品中会出现的业务词汇表,若涉及到对外SaaS化产品,会有一个产品购买的收费相关的说明。
关于产品入门和使用的部分会针对产品功能的实际应用场景,具体对核心功能进行功能操作指南说明,帮助用户了解如何使用产品功能可以最大化提高产品效能。
关于常见问题(FAQ)的汇总,则主要针对业务上或产品中用户可能频繁遇到的问题进行实现解答,方便用户遇到同样的问题时,系统能及时提供帮助。

关于帮助中心的设计实践因为篇幅限制,先简单说下,最核心的设计原则就是遵循尼尔森可用性设计原则:
- 方便搜索;
- 针对用户的核心任务;
- 描述要尽量步骤化和流程化,但注意不要运用大量文字篇幅。
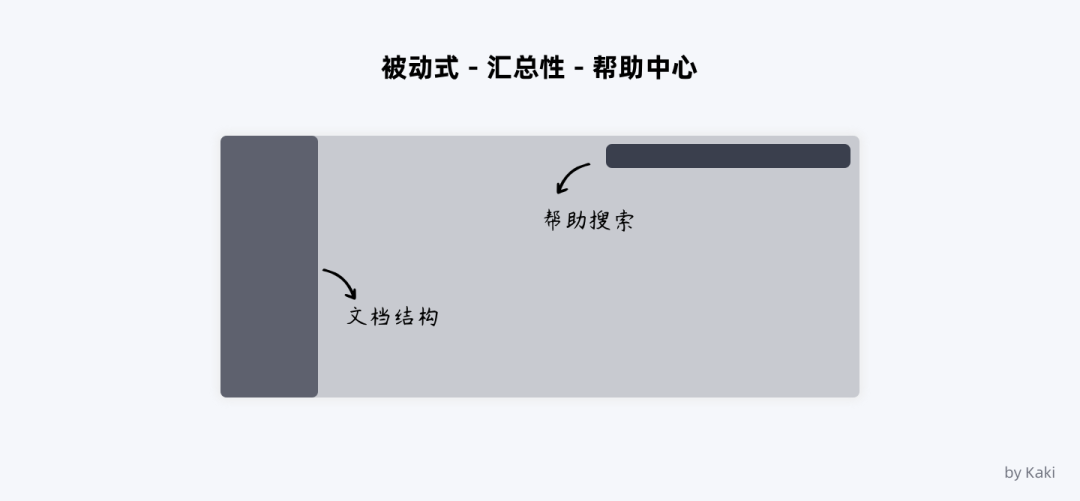
帮助中心实际上大量文档的汇总集合,因此文档是否结构化清晰化展示是衡量一个帮助中心是否阅读体验良好的关键。另外由于大部分用户实际上都不喜欢阅读文档,如何在文档中直接传达出切中要害的信息也是帮助中心设计者需要好好考虑的事情。
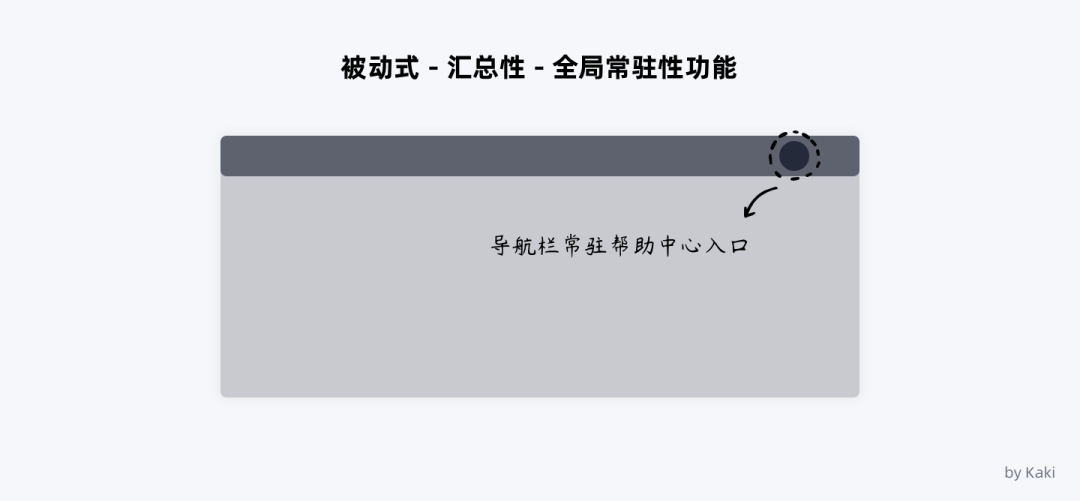
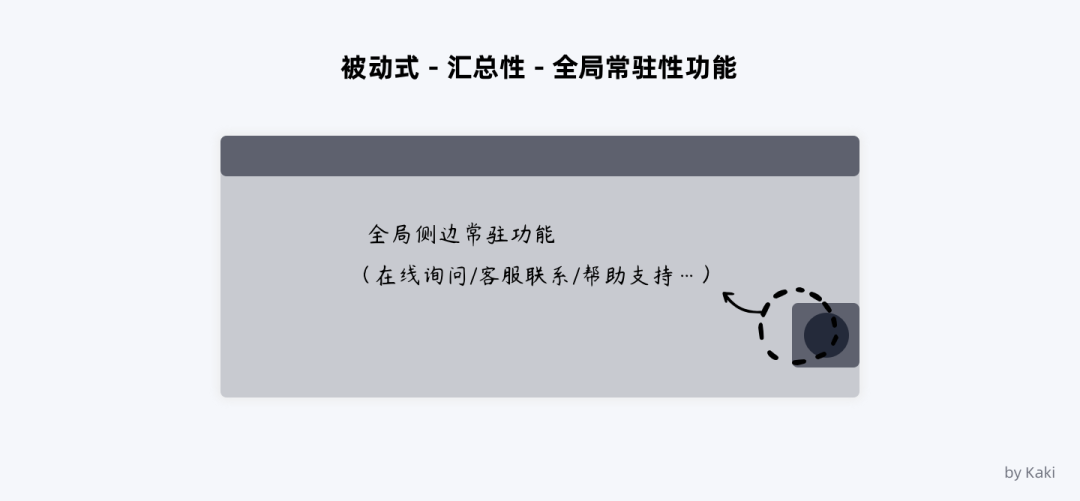
2)全局常驻性功能
全局常驻性功能通常作为汇总性帮助信息的入口,其在产品页面中的具体表现形式就是其代表的功能操作控件始终存在于界面中,方便用户随时进行操作,常见的如全局搜索框、帮助中心入口、联系客服入口、便捷性操作(如返回顶部、面包屑、导航菜单切换等)等。



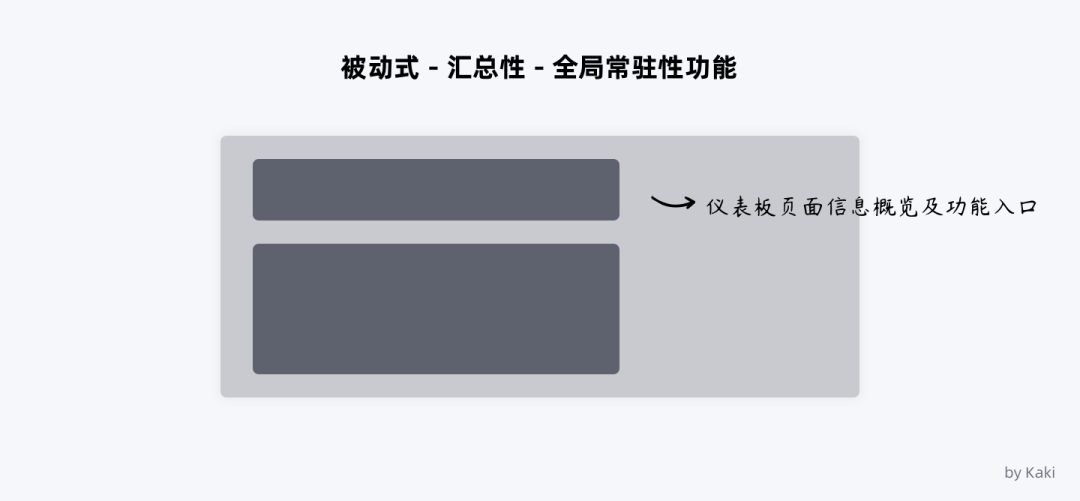
另外B端产品一般会涉及的首页,也叫仪表板,通常也会起到帮助用户的作用,通过将一些用户重点关注的信息通过集中性展示,通常会是一些重点信息的概览、提醒、各种常用功能的入口等,可以在很大程度上减少用户的操作成本。

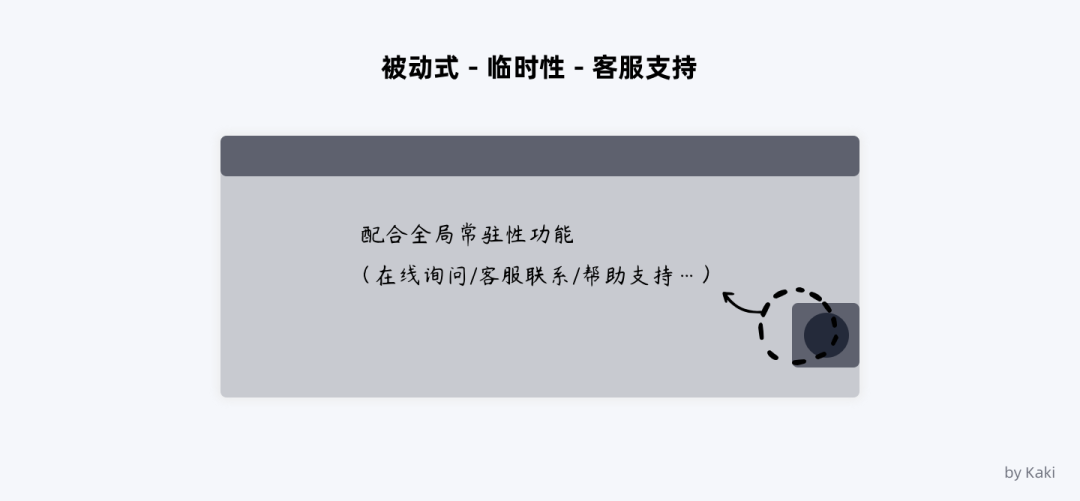
2.“ 临时性帮助 ”
临时性帮助的设计形式一般为目前一般大中型B端产品都会配置的客服支持系统。
1)客服支持系统
针对客服支持系统的设计,本身也是一个非常大的产品设计命题,这里简单的说明一下,企业通过引入智能机器人客服,可以帮助解决至少八九成的简单且重复性的用户反馈,而通常用户在产品使用过程中遇到的复杂问题仍需要依靠人工客服来进行帮助支持,目前绝大部分产品都采用智能客服+人工客服的模式(听说鹅厂例外),通过智能客服先行过滤已在系统帮助中心的问题反馈,而后人工客服介入。

另一方面,产品发展的前期阶段,人工客服的资源分配是更加及时,当产品发展到一定规模,人工客服的资源就会被极大的稀释掉。因此有些产品也会通过全局常驻性功能的形式,将客服支持的联系方式在页面中透出,让用户更加主动去寻求针对性帮助。
关于智能客服支持和人工客户支持的协同,关键点在于前者问题知识库的业务覆盖率是否足够广,问题识别的准确率是否足够高,所呈现的答案满意度是否够高,如果三者均无法做到,用户的使用体验会大打折扣。
临时性帮助的产品核心在于一套内嵌在系统中或唤起的第三方的即时通讯工具,这里的客服支持系统也经常会和全局常驻性功能进行组合使用。
关于被动式临时性帮助形式中客服系统的设计形式(注:以下对每一种设计形式的罗列说明并不会涉及到具体的产品界面截图,但是会有比较简单的框架说明。)



3. 被动式帮助的设计实践指导
被动式帮助的理论阐述暂告一段落,下面再汇总讲讲被动式帮助(包括汇总性帮助和临时性帮助)的设计实践指导:
- 汇总性帮助主要是帮助中心的文档撰写,需要确保文档是全面且详细的,用户是主动过来寻求帮助的,那么文档的展示就需要符合用户的阅读习惯,同时通过一些设计形式来帮助用户更有效的理解提供的内容。
- 临时性帮助主要针对客服支持系统,智能客服和人工客服的组合使用来及时解答用户疑惑,提升用户体验和整体满意度,人工智能不智障是关键。

四、自动式帮助:系统自动帮助用户解决问题
自动式帮助的核心目的是通过一些系统自动化处理的方式来增加系统的容错性,最大化减少用户的决策压力。当一个系统足够聪明(或者背后的产品设计者足够考虑全面),能够预判用户的预期,那么它就能非常主动的给用户提供建议和帮助,甚至帮助用户自动执行一些任务。
“我呢先帮您解决了一些可能会出现的问题,同时我猜您会大概率会需要这些帮助“。
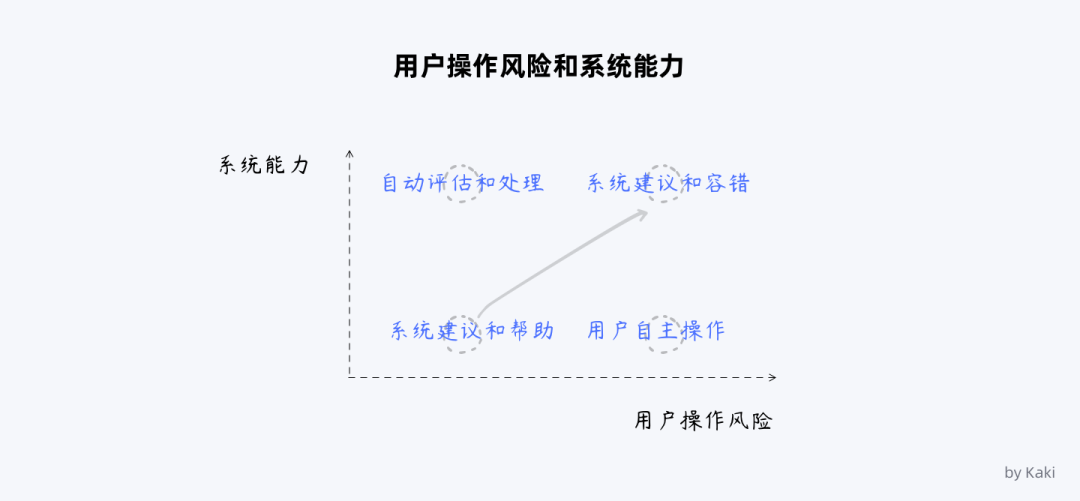
自动化帮助主要将复杂性转移给了系统,从而减少用户的决策步骤和操作风险。针对一些用户操作风险较小且系统能力能够支持的场景,可以直接交付系统来自动完成。针对一些用户操作风险较大且系统能力也能够勉强支持的场景,可以提供部分选项供用户进行选择,同时提供必要的容错能力。

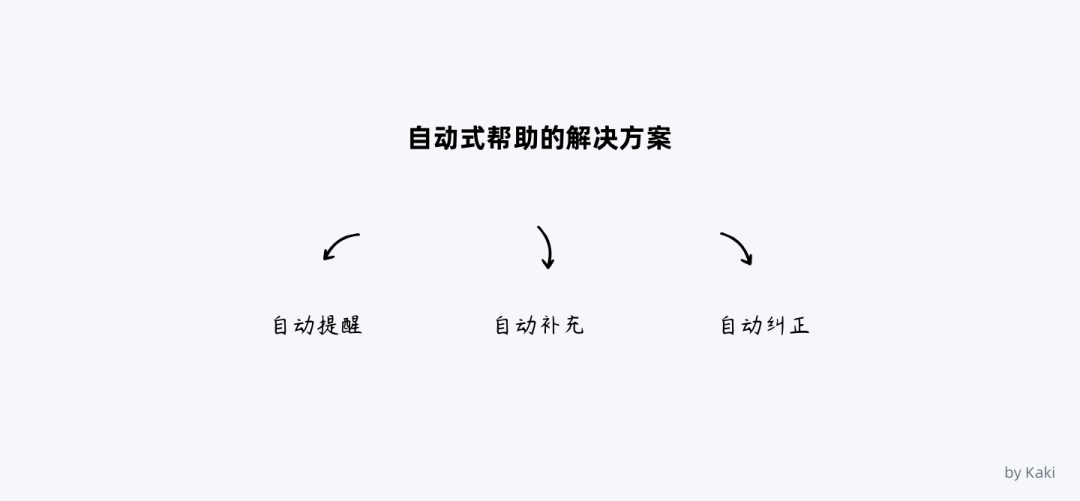
自动式帮助出现的场景同样一般会分散在用户使用产品的各个阶段。当然这类帮助在C端产品中会比较常见,在B端产品中。目前针对此类帮助的解决方案一般有这么几种:自动提醒、自动填充、自动纠正。

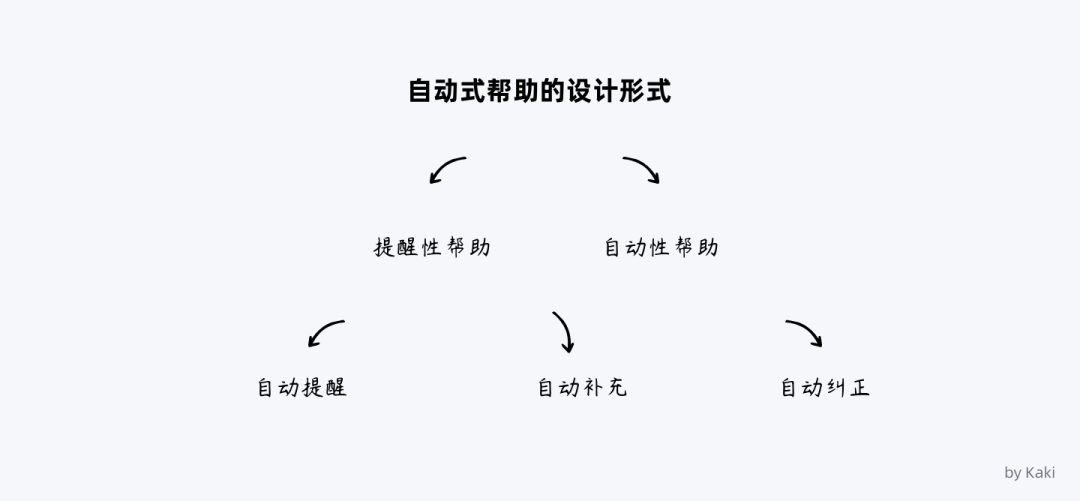
同时针对自动式帮助是否直接对用户目标的行动过程进行省略,可以将自动式帮助再增加一个划分维度:提醒性(也可理解为半自动性)帮助和自动性帮助。提醒性帮助的反映在用户可感知的界面上主要是告知用户可能的选项,将最终决策权依旧留给用户,而自动性帮助则主要是自动帮助用户进行任务的处理,直接省略了用户的决策过程。
自动式帮助分散在产品的各个功能操作细节中,可以提升用户对产品的满意度和认可度。

1. “ 提醒式帮助 ”
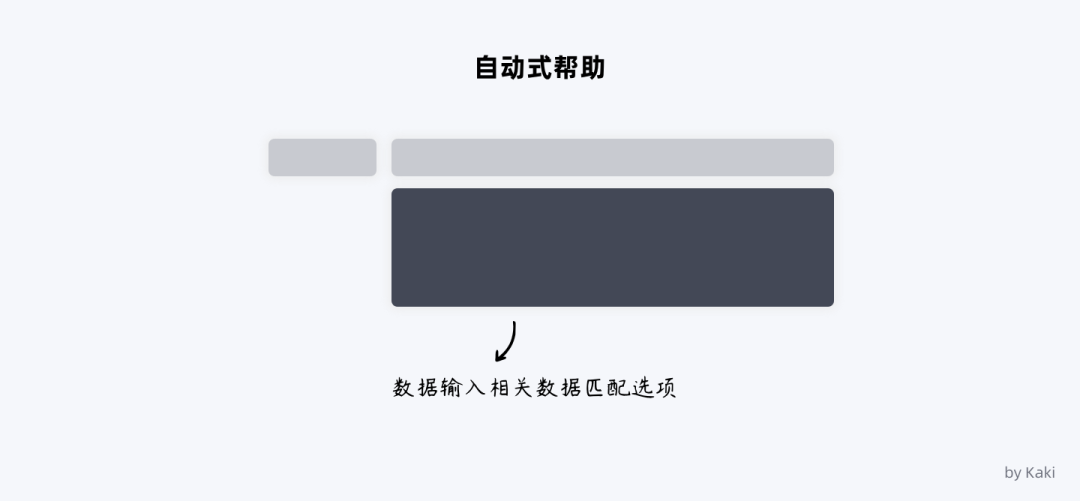
提醒性帮助通过提醒的形式将功能的运行情况、用户的交互操作反馈给用户,让用户自行决定是否继续行动,在B端系统中最典型的设计形式就是数据输入的报错,默认参数的预设,数据填充后的推荐选项,重要数据的默认靠前展示、自动模糊匹配、记住并自动显示上一次输入的内容等。其核心点在于让最有可能是用户需要的信息更接近用户,从而减少交互成本。


2. “ 自动性帮助 ”
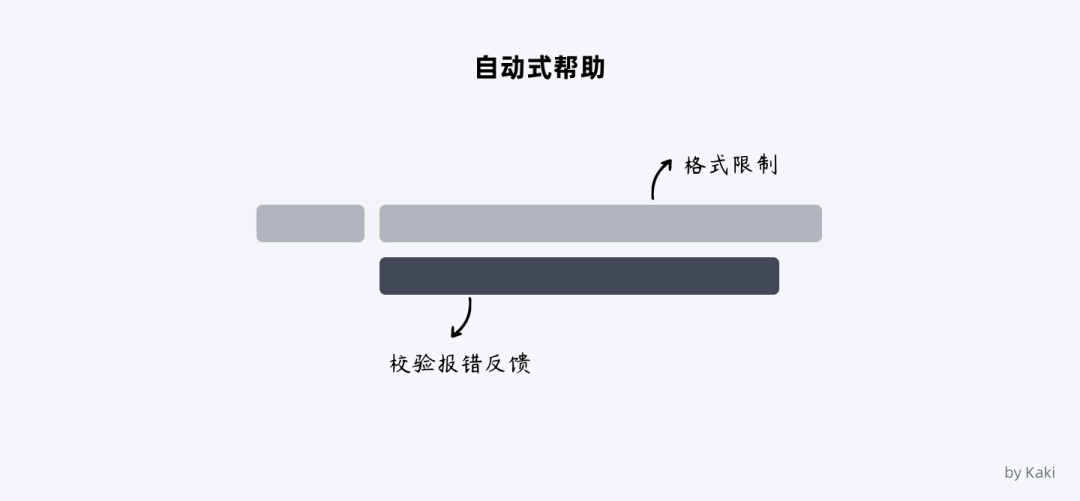
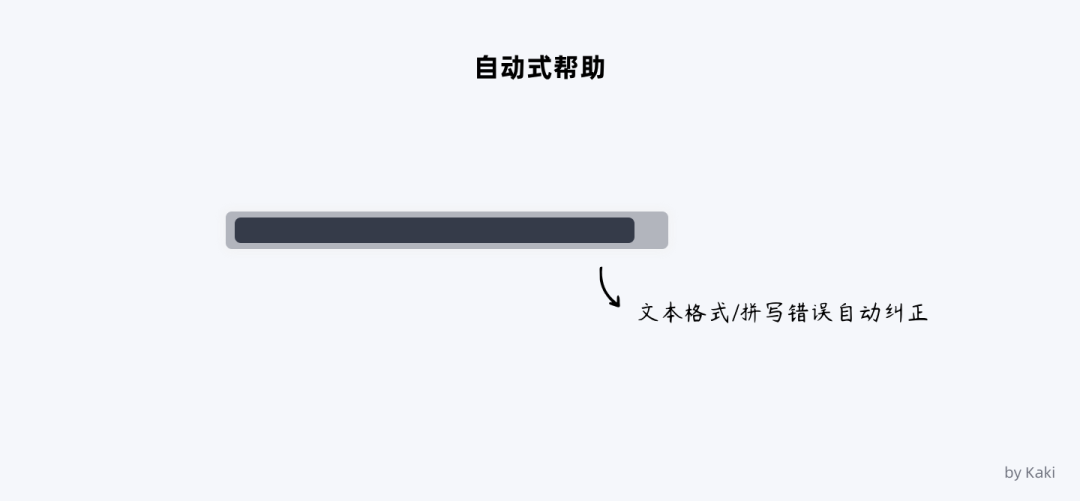
自动性帮助则直接省略了用户的交互过程,将相应的行动交给系统后台自动处理。在B端系统中比较典型的设计形式是数据输入格式的限制(如将不符合规定格式的数据进行自动纠正)、文本错别字的自动拼写纠正、自动识别数据类型并进行分类、容错性较大的搜索匹配等。其核心点在于让系统帮助用户做决定,直接解放用户的一部分工作。

关于是否采用自动式帮助,首先需要考虑的一点是在当前的目标场景中,是否需要加入自动式帮助来自动为用户做出某些决定,只有产品设计者确定这百分之百是用户真正需要的,才采用自动性帮助,退一步,如果猜测这大概率是用户可能需要的,可以采用提醒性帮助。如果用户的实际目标是比较模糊的,不要做出可能违背用户本意的决定。
毕竟自动式帮助做得好会在整体产品体验上是锦上添花的功能点,而做不好反倒会严重影响到用户的实际产品体验。
五、总结
B端产品的用户帮助属于分散在整个系统的单点体验,需要通过一些设计手段将系统中的点进行整合和连接,设计手段可以采用一些用户反馈形式,用户通知形式,以及汇总性的帮助中心形式等。
整个用户帮助体系就像现实环境中的超市导视系统,主动式帮助像一个热情的服务员,而被动式帮助则像服务前台。如何通过一些帮助手段来指导用户的行动,不让用户在整个复杂的系统中迷失方向是设计的关键点。
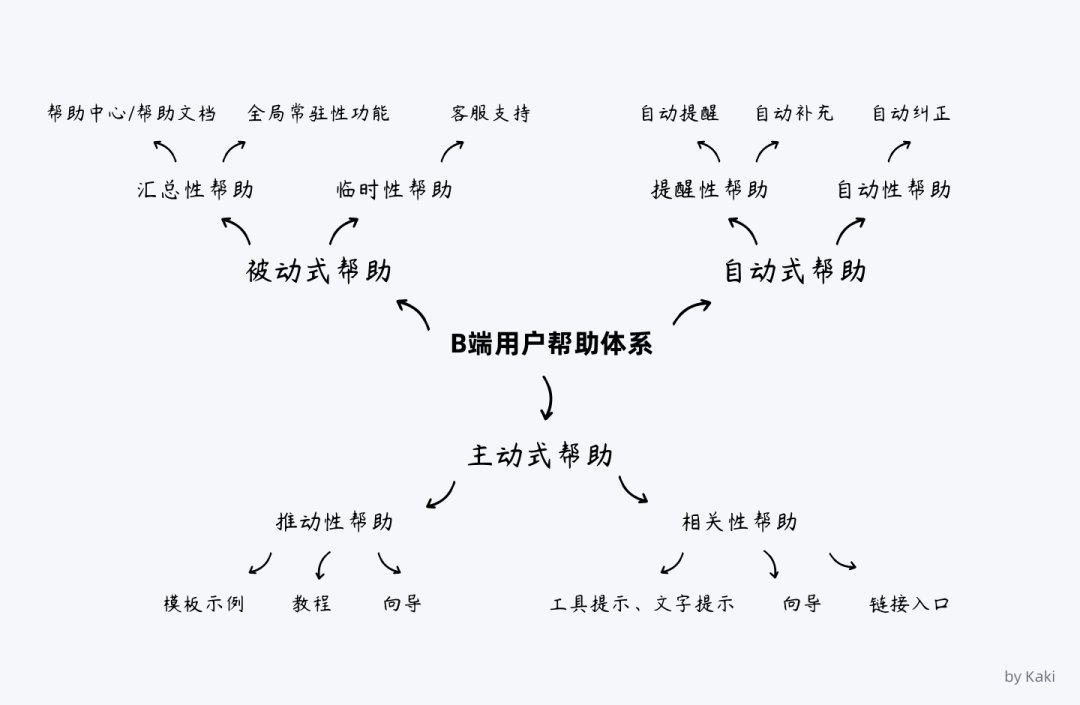
最后送上B端用户帮助体系的结构图,希望对你有一定启发和帮助。

作者:慕歌;公众号:UX Chocolate设计的底线在哪里
本文由 @慕歌 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很有帮助,谢谢,主要还是需要学以致用,主动思考怎么把这些内容,使用到工作实践中,哈哈
很赞,有学习到!
牛批,讲的好专业,慢慢品
赞!!
感谢呀~希望对你有帮助呀~