用户行为的三种分类和五种设计原则

关于交互设计的原则很广泛,这篇文章尝试着从用户行为的角度去小结下交互设计的原则。
懂点交互的人都知道,交互设计的设计对象是行为,不再是物。在需求正确的情况下,目标用户依然觉得你的产品难用,多半是用户完成某任务时行为路径遇到问题。这些问题可能是不符合用户心理模型、行为路径过长很繁琐、支线任务太多干扰到主线任务等等。今天我们就从用户行为的角度去谈谈互联网产品设计。
用户行为的种类
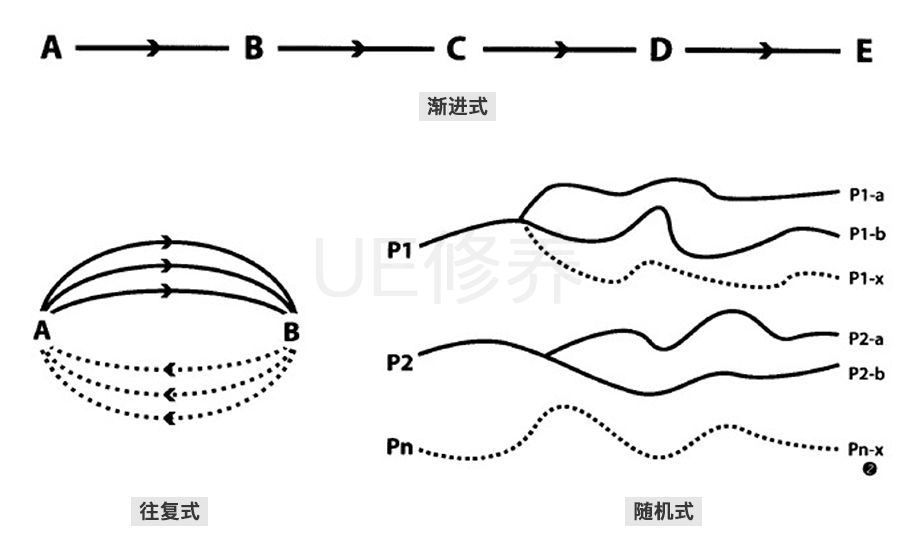
辛向阳教授在《混沌中浮现的交互设计》中指出交互设计中的行为路径可以分为三种,渐进式、往复式、随即式。
渐进式
上篇文章说到交互设计的五要素,其中任务和行为是紧密相连的。当用户为了完成某任务时才会产生行为,所以可以从任务的角度去思考行为。当某个用户的任务很明确时,例如打开京东APP购买一部iPhone7,这时候的行为路径是打开京东APP——搜索iPhone7——浏览搜索结果——选择自营iPhone7——浏览商品详情页——加入购物车——进入购物车——付款,该路径是线性的,既渐进式的,任务很明确时的行为称之为渐进式的。
往复式
当任务变成了用户想买一部手机,这个时候的任务是模糊。他会在搜索结果页和详情页之间来回切换,以便对比找到心仪的手机。这个时候行为路径则是打开京东APP——搜索手机——浏览搜索结果——查看商品详情——返回结果页——查看商品详情——直到找到心仪的手机完成付款,或者没有找到放弃任务。这种来回切换页面,对比信息的行为路径特点是往复式,即任务相对模糊时的行为路径是往复式的。
随机式
试想一下,你有没有没什么想买,只是想打开购物APP逛逛的时候?相信很多人都有这样的情况。再想想这个时候你会干嘛?打开APP,在各个页面寻找自己感兴趣的入口,几乎没有规律,看到了哪就点到哪,不停的浏览。这个时候行为路径的模式便是随机的。
上面只是拿了购物APP来举例,其实这三种行为模式也适用于其他APP。大家可以拿自己平时常用的APP去思考下,自己是为了完成哪些任务,完成相应的任务时所使用的行为模式是哪种?这会让你更加深入的理解产品。

用户行为的三种模式
设计用户行为时的原则
减少用户的行为数量
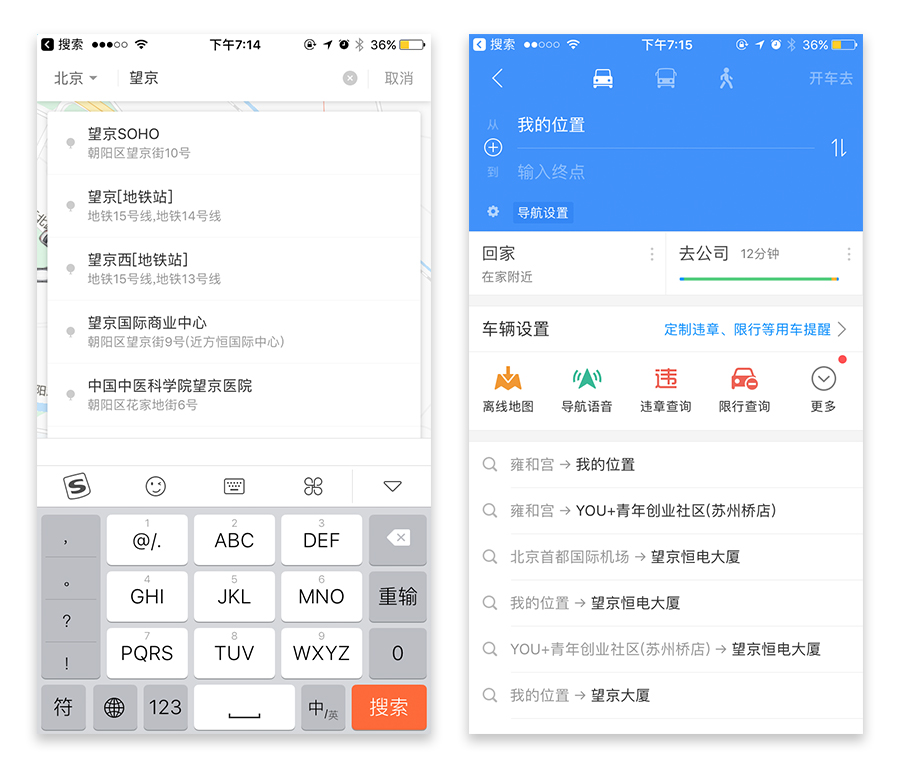
地图APP的起始点的默认值是“我的位置”,产品通过给出默认值的形式,省略了用户输入起始地点的行为,而不是每次都让用户手动输入起始地点。当输入地址时,会用下拉列表将搜索结果展现出来,用户不用输入完整的地址字段就可以在下拉列表选择目标地点。
滴滴最新版本,可以根据你的行程记录,预判你这次行程的起始点和终点,也是利用给出预设值的形式来减少用户的行为数量,从而降低操作成本。

弹出列表&给出默认值
给行为及时的反馈
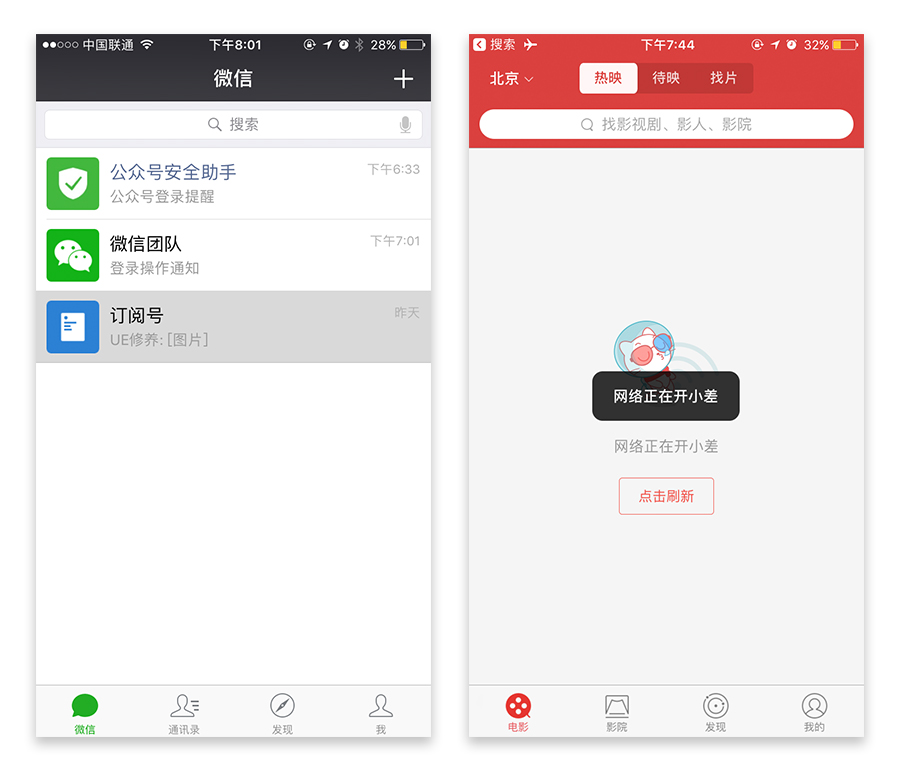
交互,是人和系统互动的过程,当用户通过点击、滑动、输入等操作方式告诉系统我正在执行的操作时,系统也会通过切换页面,动态icon,toast等形式来反馈用户的行为。

通过加深颜色反馈正在点击&通过toast反馈网络异常
降低行为难度
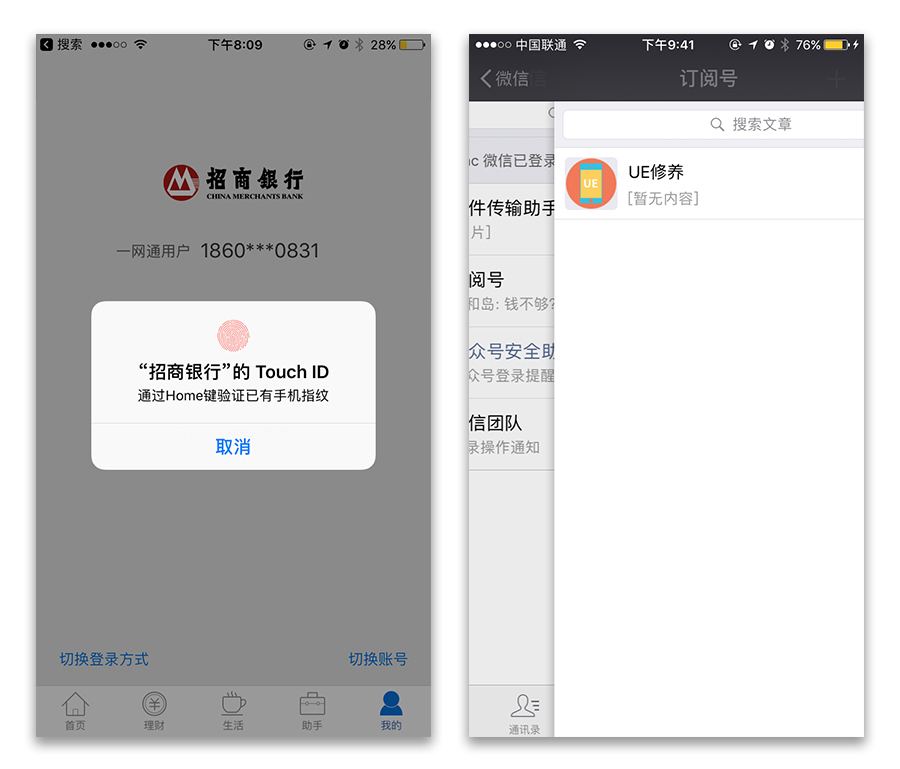
用选择项代替文本输入;用指纹来代替密码输入;用第三方登录代替邮箱登录;将操作区域放在拇指热区;将可点击区域做得比icon更大;用滑动代替点击等等,都是为了降低用户的行为难度,方便达成目标。

用指纹代替密码&用滑动代替点击
减少用户等待时间
当用户做出某个行为时,总是希望得到及时的回应,若等待时间过长,很容易出现焦躁的情绪,从而放弃任务,影响产品的用户体验。但是现实中,由于硬件性能、网络情况、技术原因难免会出现反应时间过长。这个时候可以通过异步处理和预加载的机制去减少等待时间,实在减少不了的,可以用有趣动画等形式,减少用户等待过程中的负面情绪。(关于异步处理和预加载可以参考文章《APP的六种loading加载样式,全在这…》)

有趣的等待动画&预加载
不轻易中断用户行为
周末了,在家嗑着瓜子晒着太阳美美的看着电影,这时却因为网络不好导致视频一卡一卡,这时估计脾气不好的人都要去砸路由器了。看电影就是此时的任务,由于网络不好导致中断了该任务,你当然会不爽。
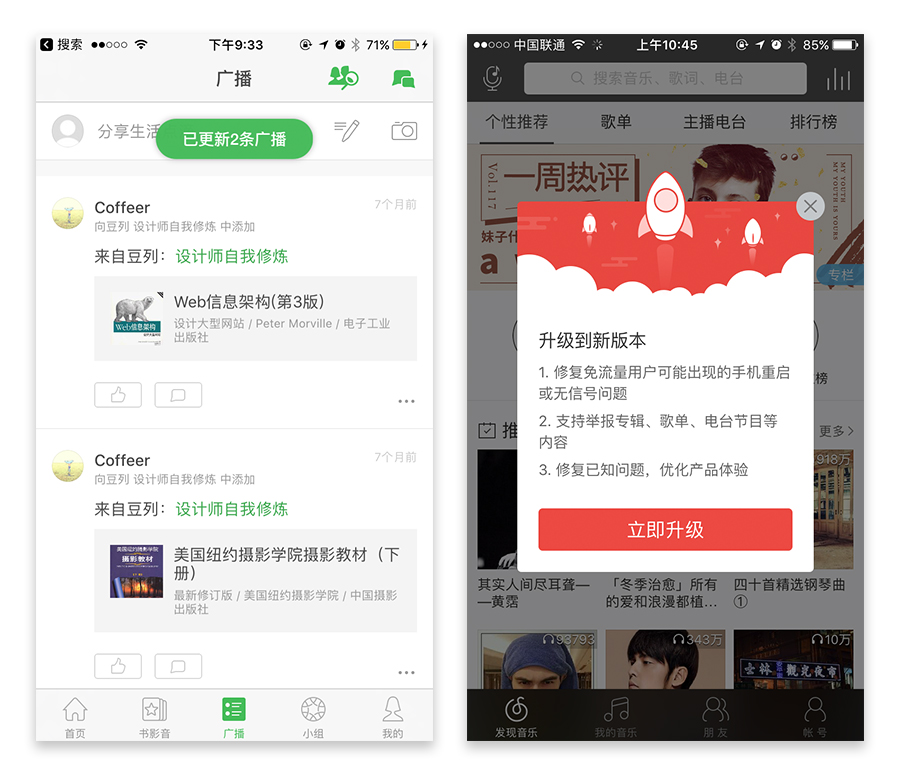
同样的放在产品上,当你正在阅读一篇新闻时,突然弹出个临时框,提示软件更新、或者让你去APP Store评价软件,不少人都会抓狂吧。如果一定要通过临时框提示用户去执行某个操作,一定要选择一个合适的时机。例如将软件更新的提示放在打开APP的时候,此时用户并没有开始执行某个任务,所以不存在中断任务流程的说法。当只是提示用户,并不需要用户执行某个操作时,可以用toast的形式来代替对话框,即告知了用户也没有中断用户行为。

用toast替代临时框&在打开APP时显示软件升级
#专栏作家#
邹志楠,微信公众号:UE修养,人人都是产品经理专栏作家。交互设计师,专注于互联网产品设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








干货!赞!