重塑车载用户体验:为司机焦虑而设计(二)

在本系列的第一部分《重塑车载用户体验:仪表盘的重设计(一)》,我通过重新设计汽车的仪表盘试图解决驾驶过程中司机的分心问题,我的办法是通过良好的控制,帮助司机不离开方向盘的实现简单的任务。
通过跟那些新手司机更过的交谈和探索研究,我发现了有几个主要的问题是导致司机焦虑的原因,而我希望为此做些什么。
什么是司机的焦虑?
因为缺乏自信,对路线不熟悉,驾驶上分心,或者缺乏驾驶技能等等,都会让司机处在崩溃的边缘。而这种焦虑会让他们在驾驶的初期遇到一些意外情况的时候(不一定是致命的)唤起他们的恐惧。而这种恐惧导致他们犯错,这些错误会像滚雪球一样越来越多。这最终会完全粉碎他的信心,同时也会促使他在驾驶的时候更容易犯错。(译者注:作为一个科目3考了四次的人深以为然)
我为焦虑设计的过程包括3个情景调查和4个半结构化访谈,了解和得出了一个新手司机在路上的大致感受,以及这些感受是如何影响他们的精神的。

情景调查
为了了解一个司机在驾驶过程中的行为和情绪,我进行了多个情景调查。Usabilitybok定义情景调查是一种获取用户使用场景信息的半结构式的访谈方法,我们首先会询问用户一系列标准化的问题,然后当他们在自己的环境中工作时观察和询问他们。
为了精准了解他们驾驶时的行为和情绪,我决定综合我的研究结果创建同理心地图,那些对驾驶有阴影的人。

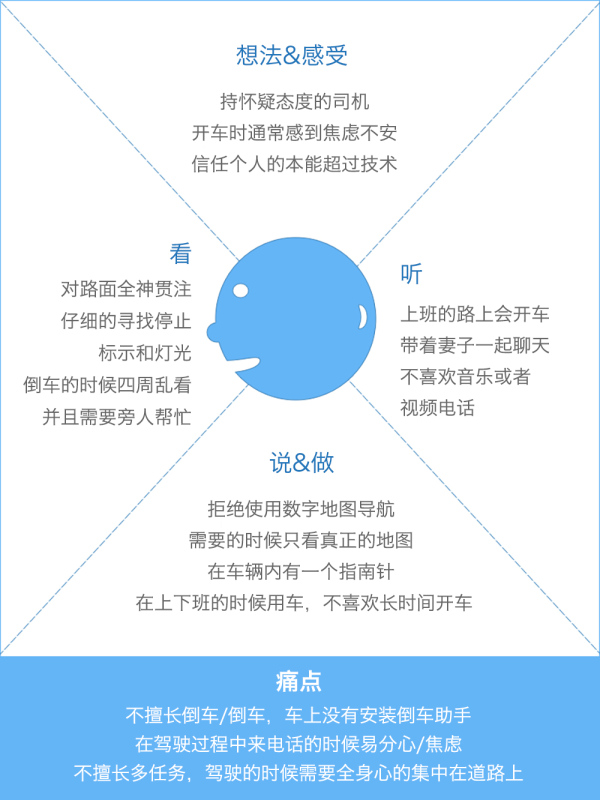
第一个同理心地图

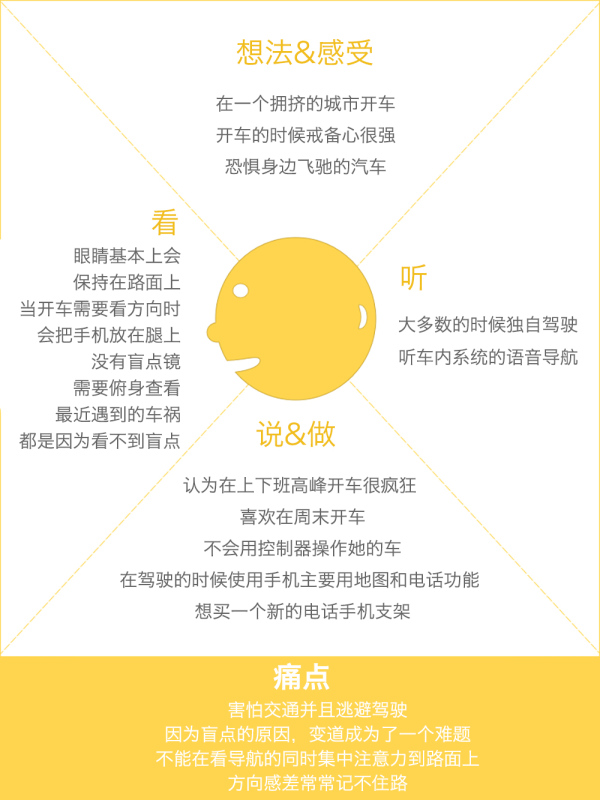
第二个同理心地图

第三个同理心地图
综上分析
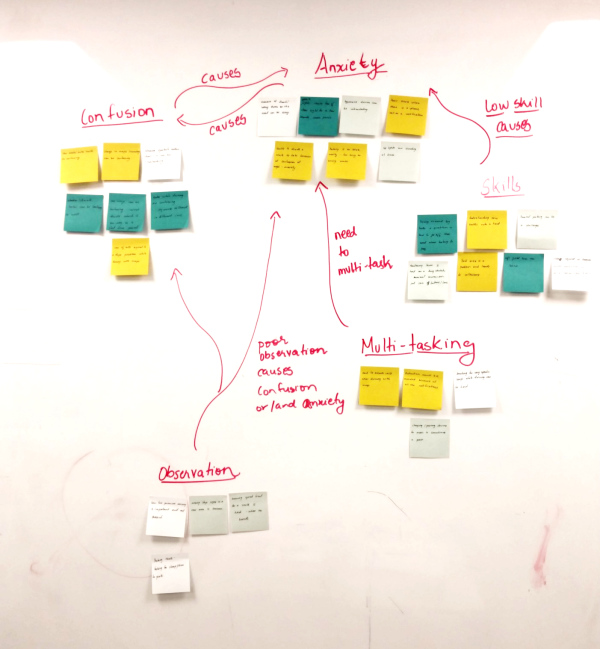
基于上面的用户访谈和同理心地图, 我创建了一个与驾驶相关的问题的关系图。这是我所理解的亲和图 —
- 驾驶技能差会导致焦虑。
- 驾驶时需要执行多任务会导致焦虑。
- 混乱会导致焦虑。
- 在路上观察力差会导致混乱,而这会引起焦虑。

所有的痛点都是直接导致焦虑的原因。
驾驶时的焦虑会导致恼怒、分心和差错。
这个领悟促使我问了自己这两个问题——
- 如何让驾驶体验不那么焦虑?
- 如何在驾驶时提供一个平静的环境?
减少驾驶时手机带来的分心
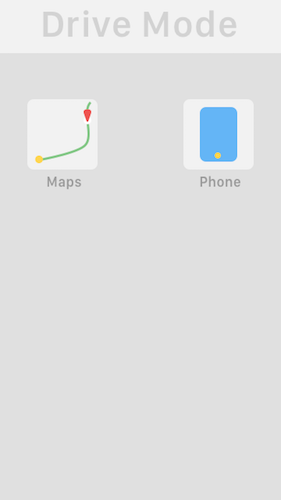
驾驶模式
我们在开车的时候不得不被手机上的短消息来电等影响,这对新手司机尤其明显。试想一下,如果你的手机有驾驶模式,就可以让手机处在不打扰的状态,并且把消息都收集起来以后查看。

驾驶勿扰模式——不唐突的通知
情景应用Apps
Android Auto 和 Apple Car Play都试图建立一个系统来针对驾驶情景优化App。如果驾驶模式中只显示与驾驶相关的App呢?直接让司机别注意他最新的照片有多少个人点赞或评论,将很大程度上减轻他的焦虑。这有助于让司机集中注意力在驾驶时真正重要的事情上,而不是不相关的通知。

手机模式的变化——只有需要的App可见
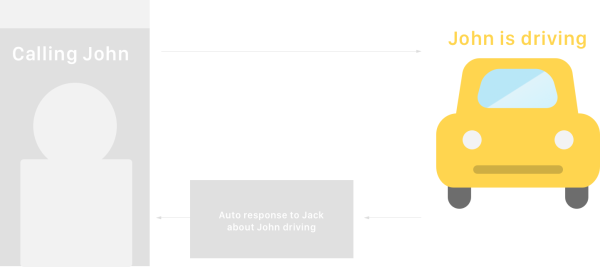
自动回复
语音留言很久以前就存在了,我们把这个回复提升到另外一个层面上,让系统去判断什么时候方便接电话。如果凯特打电话给约翰,系统知道约翰在驾驶会自动回复,让凯特知道约翰在开车,一旦他完成驾驶就会回电话。这创造了一个更安全的生态系统,让打电话的人知道在驾驶时集中注意力的重要性,同时这也将减少司机的焦虑。

来电自动回复
缓解对未知的焦虑
辅助面板
我们已经了解到现在我们有抬头显示器(HUD)的概念,有17寸那么大的中央控制台,和其它关于中央控制器的概念设计,却很少有针对辅助性功能的设计。特斯拉的停车倒车辅助也只是很粗浅的尝试,如果我们把这些提升到下一个层级呢?我们为什么不设计一个辅助面板,不只帮助司机停车,还会帮助他识别路上的标志牌,帮助寻找停车点,根据交通状况定制路线(谷歌地图已经开始做这个了)。
这个辅助面板在车上的放置形式必须能保证司机的视线一直是在路面上的,保证司机的视线不需要大幅度的波动。这需要这控制面板有一定的倾向,本田思域在这方面做得很好。

司机友好的观看角度辅助面板
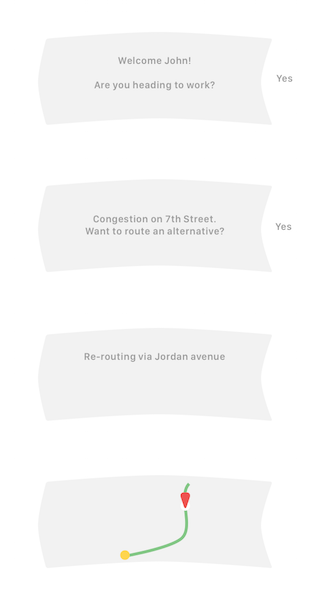
交通辅助的积极系统
在这个概念中,有两个方面:
- 系统通过一段时间的学习会了解到司机的使用习惯,并且通过他日常的习惯和当前的交通状况去定制路线。
- 积极的系统不需要司机全程语音控制,而是直接提示答案,你只需要选择是&否就行了。
大量的研究表明无时不刻的语音交互控制会跟开车时使用手机一样分散司机的注意力。

积极的系统——只需要司机回答是/否
停车助手
随需应变
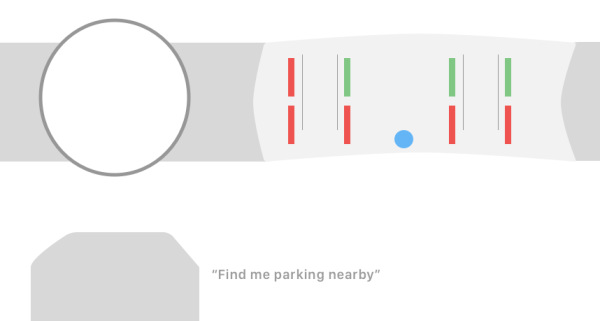
天知道有多少焦虑是因为司机试图在陌生或者拥挤的街区找停车位而照成的。随需应变停车可能是司机寻找附近停车位的一种方式。

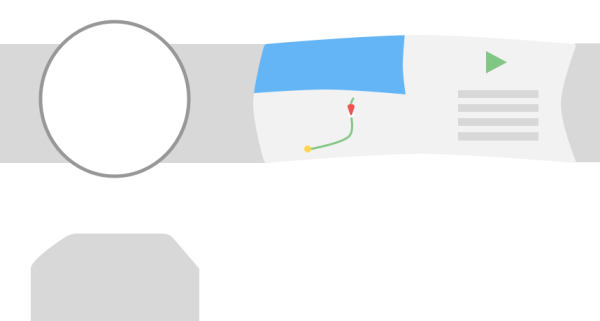
帮助司机寻找附近的停车位
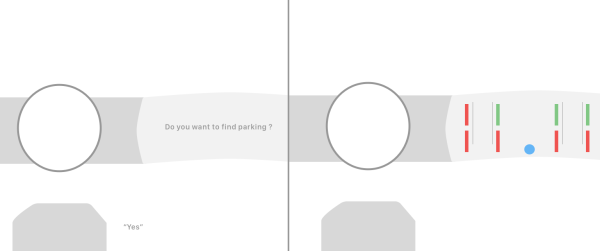
自动提示
当行车导航到一个特定的位置时,系统会提示来帮助司机寻找附近的停车位。这会帮助司机减轻很多焦虑,因为司机会知道当她到附近时,车会给她提供帮助。

附近停车的提示帮助
道路标志
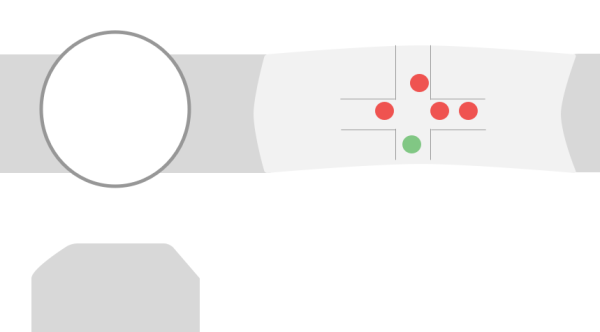
新到一个陌生的环境,司机很容易错过一些道路标志,特别是当这些标志被放置在一些容易让人迷惑的位置时。一个辅助的系统可以帮助司机知道,哪里有停车标志,哪条路该走,哪条路不该走。想象下,如果我们把这些再往上提升一个层次,在未来汽车之间是可以相互交流的。下面这个系统显示了在一个十字路口哪些车是需要停下来的。

通过联系在一起的车辆显示停车信息
视觉关联

Tesla Model 3. Source — Teslarati
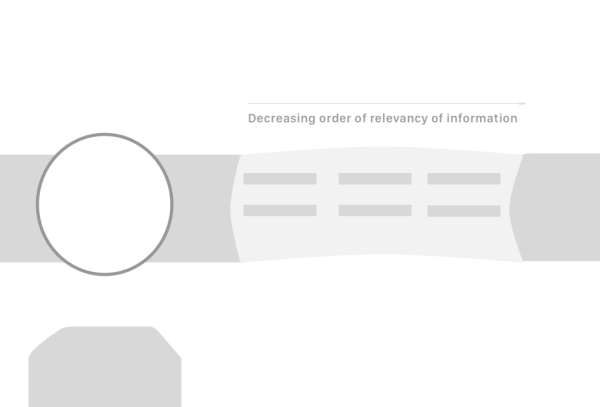
辅助面板应该按照信息的相关性从左到右递减的方式设计(实行右侧驾驶的国家则相反)。正对司机的重要位置应该显示关于警告、地图、停车等相关信息,而像音乐、电话这样不太重要的信息应该放在更远一点的地方。这种信息的排列方式在特斯拉最新款的Model 3上被应用的很好。Model 3上只有一个15寸的显示屏而没有仪表板,仪表板的缺失还是让人略有不安。

信息的重要性从左到右依次递减。
过渡期的设计

主动辅辅助控制版(PAP)
自动驾驶的汽车已经出现了,但是还不太成熟。汽车将很快就能在没有人为干预下自动驾驶了。这种转变是慢慢进行着的,我们为这个过渡期设计十分有必要。这段时间人们仍然会跟控制台互动,大部分的情况下车辆还是由人来驾驶,人们仍然会由于分心或设计不当的系统而犯错误。这个时期的设计我称之为主动辅助控制版(PAP),下一篇文章我会详细介绍这一部分。
相关阅读
重塑车载用户体验:仪表盘的重设计(一)
原文作者:Adhithya
原文地址:https://uxdesign.cc/reimagining-in-car-ux-pt-2-designing-for-anxiety-2dfead1c45dd#.eqya31t1h
译者:逗砂
译文地址:微信公众号【非科班设计】
本文由 @逗砂 授权发布于人人都是产品经理,未经作者许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







