开箱即用:3步打造实用型用户故事
编辑导语:用户故事的存在,可以帮助业务人员精准地找到用户需求,进而推动产品设计策略的落地。然而不少人可能会将用户故事当作某种形式主义。如何才能发挥用户故事的真实作用呢?本文作者进行了总结,一起来看一下。

相信你没做过没用过也至少应该听过用户故事。
用户故事,设计师作品集里的常客,方法论大军的重要成员。
那么用户故事到底是什么?
如果你去百度的话,会发现用户故事的解释很多,其实我觉得简单来说就是一句话:
记录一类人完成一件事情的过程。
一、谈“用户故事”色变
设计师很喜欢把用户故事加到自己的作品集中去,这些用户故事可能是真的,但也确实存在很大一部分装饰型用户故事,用结果去倒推用户故事,使得用户故事成为一个不痛不痒的存在。
甚至逐渐形成一种潜规则,默认作品集中的用户故事基本都是无用的包装。
导致这样结果的原因主要有两个:
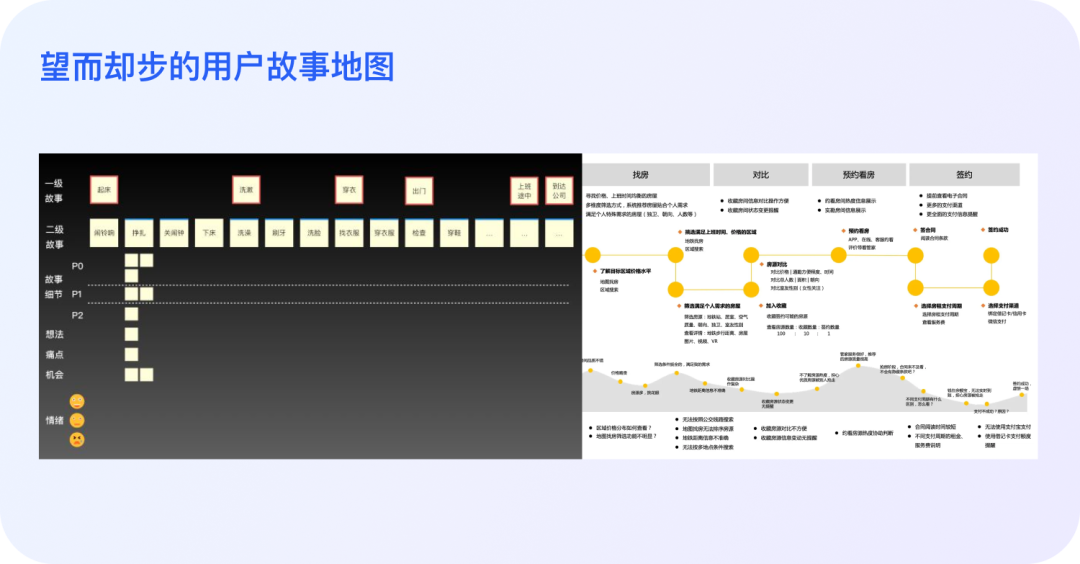
其一,完整的用户故事地图做起来很复杂。
在网上搜关键词“用户故事”,你就可以看到一张张很详细的用户故事地图,从问题痛点、一级故事二级故事到想法痛点机会等等,分析起来繁琐且冗长。

不是说这样分析不好,能这样面面俱到彻底分析当然求之不得,但是现实情况是需求多,时间紧,留给我们做这样细致用户故事的时间太少了。
等我们把故事完整分析一遍,需求可能早就上线了。
其二,很多人没有养成事前分析的习惯。
你应该听过一句话叫做 “为什么听了这么多道理还是过不好这一生”。
因为只是听,没有做,知行不合一。
虽然我们在网上也看了学了不少方法论,但是很多时候只是放到收藏夹吃灰,我也总干这事。
我的印象笔记可没少收藏好文章,但是真正用上的却寥寥无几。
大部分设计师做需求的方式都是拿来就开干,做到一半发现有问题了再改,甚至方向错了推倒重来,等到面试做作品集的时候,就用结果来倒推过程,久而久之人们对用户画像的印象就变样了。
难道用户故事在实际工作中就真的派不上用场吗?
或者说只有大公司才会有时间和精力去做用户故事?
答案是否定的。
咱们先思考思考为什么要做用户故事这件事儿?
肯定不是为了做而做,也不是为了能够在作品集里炫耀所谓的方法论而做。
我认为用户故事是一个帮我们梳理需求,让我们找到更加精准的设计表达的工具。
关键词是:工具。
称手的工具才是好工具。
何谓称手?就是得适合自己,盲目套模板肯定容易水土不服,也就导致了上面的问题,用户故事逐渐沦为了形式主义。
那么用户故事到底要怎么用,才能真正帮助我们做设计呢?
二、用户故事3步走
工作中面临着时间短任务重的现实问题,很难把用户故事做细,而用户故事用好了又确实能帮助我们做出更好的设计。
下面给你分享一些我做用户故事的经验,如何在不充裕的时间内利用用户故事来辅助设计产出。
我把这样的用户故事表达称为实用型用户故事,用更加接地气的方式来演化方法论。
1. 首先,以文代图
咱朴实一点,直接用文字梳理,别绘图甚至不用Excel表格,就用最朴实的文字,甚至不用打开Word,用一个便签就能写。
当你抛弃一切形式主义的时候,就能更加专注于内容本身。

2. 然后,梳理角色
把需求中涉及到的所有角色都梳理出来,同一个需求不同的角色需要完成的任务不同,就会产生不同的用户故事,需要区分出来。
例如我做的教育直播中,就会有老师、助教等角色,老师和助教的操作流程不一样,用户故事自然也不同。

3. 最后,写故事
准备好上面两步,下面就可以开始写故事了。
只需要3个步骤,是不是很简单?
先别掉以轻心,咱们重点在写故事这一个环节,写故事也分为3步……
哈哈,禁止套娃。
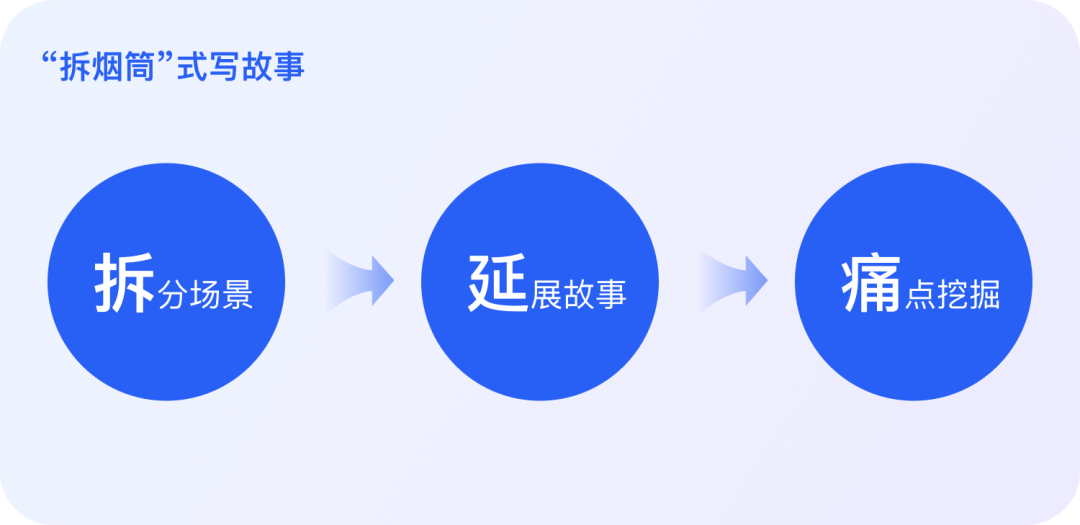
我把写故事分为三步:拆——延——痛。
简称“拆烟筒”式写故事(谐音梗属实要扣钱了……)
简称“拆烟筒”式写故事?

1)“拆烟筒”之拆:拆分场景
把每个角色的主要场景拆解出来,有规律的拆解,可以使用时间维度,例如直播前、直播中、直播后。
举个例子?

角色:老师。
场景:
- 直播前:把PPT上传到直播平台;
- 直播中:讲课、切换PPT、回答学员问题;
- 直播后:查看直播数据。
角色:助教。
场景:
- 直播前:创建直播间、发送直播链接给老师和学员;
- 直播中:监控直播画面,回复学员问题;
- 直播后:导出直播数据。
2)“拆烟筒”之烟:延展故事
把简单的场景描述延展为一个具体的故事,故事需要包含3个要素:时间、地点、人物。

拿上面老师回答学员问题这一场景来举例。
晚上9点,老师张明明在公司的办公室直播讲课,讲课来到了答疑环节,老师说让大家在聊天室内积极提问,他将抽取大家的问题来进行回答。
老师查看聊天室,聊天室内出现了很多新消息,老师向下滑动聊天室查看历史消息,筛选将要回答的问题。
老师看到问题A,觉得是个典型问题,于是说就回答问题A,于是老师针对问题A进行了回答,回答后追问说大家是否听懂了,听懂了扣1,不懂的扣0 ,聊天室内出现了很多1的消息,接着老师继续翻看聊天室回答下一个问题。
这个场景的故事到这就结束了,需要注意的是,描述上尽量客观,多使用动作。
例如“滑动页面”“翻看”等词语,动作类词语可以帮助我们更好地将老师的行为和软件界面联系起来,帮助我们更好地找到问题所在。
3)“拆烟筒”之筒:痛点挖掘
延展出来的故事可以帮助我们更加清楚地看到用户使用过程中的痛点。
你可能会问,我用脑子想象不行吗?非得写下来吗?
我的建议是写下来。
我们的大脑是会骗人的,还记得格式塔原则中的封闭性原理吗?
人们在视觉上会把不完全封闭的物象当成一个统一的整体。
为什么?
因为我们的大脑非常会脑补,帮我们补充剩余的图形,但是实际上想象出来的可能是错误的。
电影《泰坦尼克号》的泪奔情节?

所以如果我们仅靠大脑的想象,我们的大脑会在把故事当成点来标记,而导致遗漏了点与点之间的细节,因为在大脑中点与点也能串联为一个故事。
例如老师回答问题这个场景大脑会认为是完整的点, 但是其实其中还包含了老师询问学生、老师用鼠标翻阅聊天室消息、老师回答某一个问题、老师询问大家是都听懂了等等细节,所以仅靠想象就很容易把这些细节遗漏掉。
岔远了,话题拉回来,通过场景细节如何发现痛点?
还拿老师答疑这一场景举例。
老师查看学员的提问,他的动作是使用鼠标滑动消息查看历史记录。
问题来了,如何保证不断有新消息涌入的情况下不影响老师查看消息?
老师答疑后如何快速回到最新消息?
这一个动作是不是就发现了使用痛点?
接着分析。
老师答疑的时候,如何让学生把老师的回答和问题对应上?
你上学的时候听课应该有经验,当问题比较复杂的时候,不看着问题来对应回答,一走神就容易忘了问题是什么。
看,我们可以根据场景描述细节把痛点梳理出来。
痛点都梳理出来了,解决策略可以有很多,选一个最适合的就可以了。
其实关键不是怎么解决问题,而是找到问题是什么。
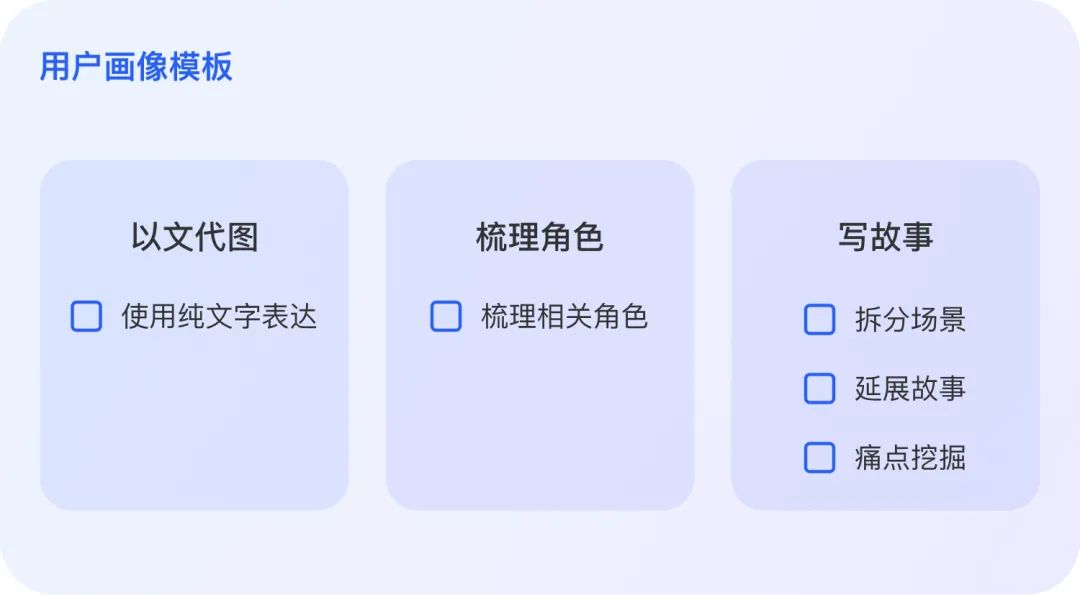
最后总结一个模板?

本文由 @馊面包 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
本文由 @馊面包 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








