产品设计防撕逼利器——同理心
由于用户所处环境及其认知与产品设计者不相同,若离开用户谈产品设计,容易与用户割裂,造成用户体验不佳的结果。为了避免这种情况,产品设计者需要掌握一项技能——同理心。作者分享了训练同理心的相关方法,一起来看看。

用户的认知、文化和环境和我们不同,在进行产品设计的时候,如果我们和用户之间分离,产品的用户体验就会变差。为了和用户产生「连接」,就需要一个非常重要的东西——同理心。
你可能经常听到「同理心」「共情」这两个词,但又不是很清楚它到底是怎么回事,怎样才能训练出一个超越常人的同理心呢?
一、什么是同理心Empathy?
1909年,心理学家Edward Titchener将德语Einfühlung翻译成英文为empathy,同理心可以看作是一个人可以完全理解并镜像另一个人的需求、动机、处境和情绪的能力,可以站在别人的角度看待问题,把自己想象成别人,最经典的一句话解释就是:“穿上别人的鞋试试”。
1. 同理心的三种状态
同理心研究专家Seung Chan Lim曾在一次TED演讲中,深入的解释了同理心的三种状态。

状态一:没有同理心
当“你自己”感受不到任何“别人”的感受。
状态二:具备同理心
“你自己”可以感受到一部分“别人”的感受。
状态三:错误/过度同理心
你识别不了哪些是“你自己”,而哪些是“别人”的感受。
(同理心过强也是一种心理问题哦!过于敏感,会影响自己的情绪,容易感到悲观和消极。)
2. 同理心如何运作?
人类可以产生同理心的原因,是因为大脑中的某种叫做“镜像神经元”的细胞,当我们观察到别人做某件事情、说某些话时,这些细胞就会被激发,让我们感觉就好像自己在做这些事情,说这些话。

二、同情心和同理心的区别
同情心是对他人的痛苦感到不舒服的感觉,它往往会带有一点居高临下的色彩。同情对他人的困境无法阻止或逆转,只能承认困境的存在。在同情的情况下,你和被同情者之间仍然有一种很明显的距离感,你不会去想自己会遭受和他人一样的困境。
而同理心是同情心的更进一步,同理心是两者之间共同的观点或情绪,代入感会更强。同理心不仅能让我们理解用户的困境和痛苦,还能理解到他们的希望、能力、目标等等,它能够帮助我们更深入的了解用户,从而帮助他们解决问题,最终帮助用户消除痛苦,改善生活。
尼尔森诺曼集团制作了一张同理心频谱图,通过这张图,我们可以更深入理解同情心和同理心的区别。

在这张图中包含了pity(遗憾)、sympathy(同情心), empathy(同理心), and compassion(深度同理心)四个维度。
pity和sympathy代表着不理解,仅仅是对别人感到很抱歉,你仅仅是不喜欢别人不幸的遭遇。而empathy和compassion则需要非常努力的去理解他人,并竭尽全力的帮助他人产生一个积极的改变。而且这种改变是基于他人的想法和需求,来帮助他们完成想做的事情,并不是把我们自己想做或者感觉他们应该要做的事强加给他们。
三、举足轻重的同理心
同理心可以帮助我们深入了解他人的感受和想法,知道别人在面对一些情况的时候,为什么或如何做出反应,从而更好的为他人提供帮助,不仅提高了我们的“交际能力”,还能为我们的决策提供依据。
1. 同理心是互惠的
我们运用同理心去感受他人、帮助他人的同时,也可以帮助我们更好的了解自己。比如在写文章的时候,不仅需要去想读者想看什么,还需要去了解我自己拥有哪些知识,如何更好的传递给他人。这实际上也是一个自我了解的过程。
同理心研究专家Seung Chan Lim认为,同理心不仅是接受,而且是给予,我们在对“他人”拥有更好同理心的同时,也会对“自己”产生更好的同理心。
2. UX设计中的同理心
知名交互学家William Hudson说过:“以用户为中心的设计非常困难。对于那些没有HCI或可用性经验的人来说,最大的问题之一是缺乏对用户如何思考和工作的理解。他们的假设是用户会以他们自认为的方式处理和解决问题。”
在UX设计中,同理心非常重要,具有良好同理心的设计师,可以很好的理解用户,感受他们的情绪、想法,理解他们的困境,并能够深入挖掘原因并找出解决方案,从而满足用户的需求,帮助他们消除阻碍,最终改善他们的生活。
作为一名UX设计师,我们获得同理心的方式就是进行用户研究,我们不仅需要去倾听我们的用户,而且要尝试真正能理解他们的想法和处境。要去尝试真正拥有一颗同理心,而不是把同理心作为一种学术工具拿来装饰自己。
四、小心同理心差距
哈佛商业评论的一项最新研究表明,如果想产生一个好的同理心,那么要求一个人能够管理好自己的情绪和以往的经历,这两者中,管理好以前的经历会更难。
人们习惯于借鉴之前自己的经验,一来会淡化与过去困难事件类似的情绪,二来会把“自认为”好的、有用的东西强加给别人,以为同样也可以解决别人的问题。但事实上,新的困难事件远远比你之前遇到的严重得多,或者是别人遇到的问题和你遇到的并不是同一个问题,你的经验解决的是一个并不存在的问题。这时候,同理心差距就出现了。
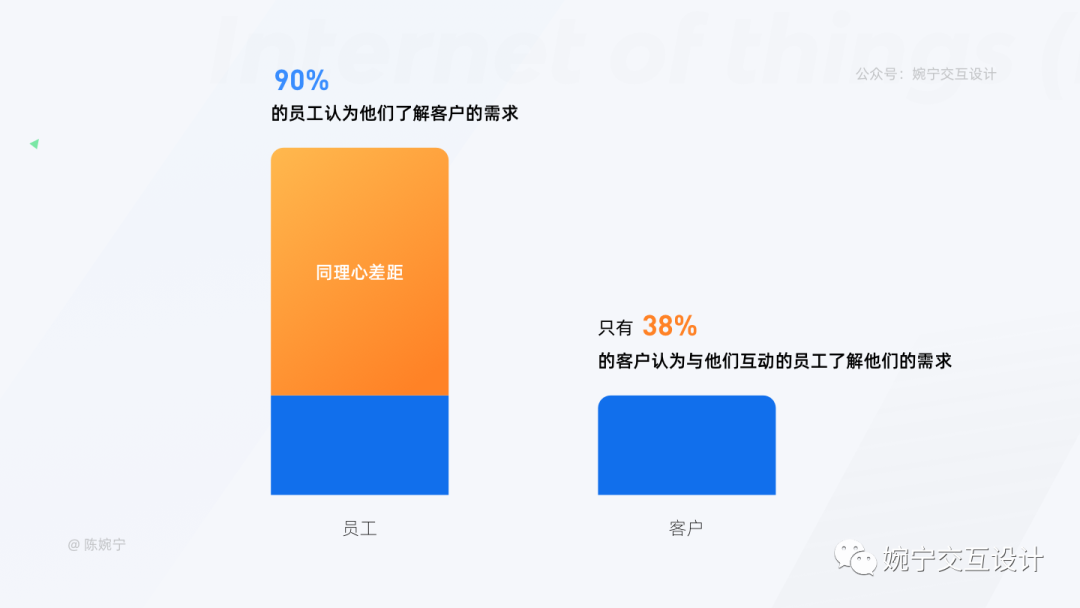
PWC的一项研究发现,虽然90%面向客户的员工表示他们了解客户的需求,但只有38%的客户认为与他们互动的员工了解他们的需求。

1. 为什么会产生同理心差距?
人类产生同理心差距的主要原因是人的认知依赖于当前状态,它很大程度上影响着我们处理信息和做出决策。比如说,当你去自助餐厅吃的很饱什么也吃不下的时候,你很难想象和体会到非洲难民们饿的皮包骨,被饥饿摧残的心理状态。
再比如,一位留守儿童从小就缺乏父母的照顾,当他看到关于留守儿童的纪录片时,就会非常容易感动。而让一位从小被父母陪伴关爱长大的看同样的纪录片时,他可能毫不在乎。因为他们两的经历和精神状态完全不同。
所以说,人类产生同理心差距的主要原因是人类认知是具有状态依赖性的。
五、锻炼同理心的一些小技巧
对于用户体验设计师来说,同理心就是一种工具。一个人就算他再善解人意,如果他没有用户体验知识,那他也不可能成为用户体验专家。豪斯博士说过:“每个人都在撒谎。” 一位拥有良好同理心的用户体验设计师,可以捕捉到用户的“真话”,并对用户提供的信息进行正确的解读。
你可能会说,那我天生不擅长“善解人意”怎么办呢?别担心,同理心能力是可以训练出来的。
下面我总结了一些缩小同理心差距的方法、技巧和工具。首先先讲讲锻炼同理心的思维方式的训练,因为它才是真正锻炼同理心的内核技能,其余的一些技巧和工具也是要依托于它而存在的。
1. 训练思维方式
a. 保持“好奇心”
同理心其实是可以训练出来的,在平时我们就可以多做一些训练,经常观察我们周围的人,观察他们做了什么、怎么做的,思考为什么他们会这样做。这就需要我们的好奇心,时刻保持对他人的兴趣,并且训练自己惯性的对他人行为的进行更深层次的思考。
b. 学会倾听
自我表达是人的本性,但是却很少有人可以做一个很好的倾听者。倾听并尊重他人的意见,不要在倾听的时候表现出自己的优越感、无聊或者疲倦感,仔细的去“倾听”用户说了什么。久而久之,不仅用户会感谢你,你会发现有了这项技能后,你慢慢地也成为了一个更好的人。因为同理心不仅仅是一个UX设计工具,拥有它,你的生活也会变得越来越好。
c. 学会观察
有的时候,用户说的并不是他们真实的想法;又有的时候,用户不愿意和你多说。所以我们不仅要会听,还要会观察。最好去用户使用产品的地点去做实地观察,观察用户的肢体语言、周围环境,观察在那样的环境中用户如何和你的产品产生交互,观察用户遇到了哪些麻烦。
d. 注意自己的偏见
以自我为中心是人的本性,每个人都会带着自己的主观意识和情感去论人就事,这就是所谓的偏见,它会使我们在分析用户行为时过于依赖自己的经验。它也会影响我们的同理心,所以为了缩小同理心鸿沟,我们需要有意识的去认识和克服自己的偏见,不要试图去「证明自己」而是要去「改变自己」。
e. 解释别人这样做的原因
如果你实在不知道别人为什么会那样做,那么你可以仔细询问他们为什么这么做,然后试图找出背后的原因以及这些人的感受,自己来「阐述」并「解释」,提出一些原因,说说这些人为什么会以这样的方式行事,以此来缩小同理心鸿沟。
f. 想象别人会怎么做
我们站在自己的角度想象用户在某个场景下的行为时,不可避免的会产生同理心差距,这个时候我们可以试着让自己站在别人的角度去想象用户的行为。比如说我很难想象老年人在使用手机时会有哪些行为,我可以把自己假象成一位奶奶,在眼花,反映迟钝的情况下,会怎么操作手机。
这种思考方式可以减少真实场景被扭曲的概率,让你在一个比较中立的角度去分析问题。
g. 学习新事物
去尝试学习一些自己不会的新事物,开始写文章、学习舞蹈。学习新事物的过程中会让我们变得谦逊,而谦逊是同理心中非常重要的一部分。
h. 阅读书籍
国外曾有一份研究证实,阅读情绪、人际关系等心理学相关的书籍,可以提高人的同理心。所以多看书永远都是有益无害。
i. 出去旅行
你是不是很惊讶,出去旅行竟然也可以锻炼同理心(这也太爽了吧!)。当人们出去旅行时,周围环境发生改变,就需要去感受和适应一种全新的环境,在旅行的过程中还可以观察到别人的生活方式,就可以锻炼我们更好的去理解他人。
2. 用户研究
几乎没有人可以坐着不动,在“真空”中就可以完全熟知用户的需求和行为。就以“穿上别人的鞋子”为例,在现实中,我们往往很难做到真正穿上别人的鞋子,我们只能看到鞋子。所以为了体会“穿上别人鞋子”,我们就必须要去了解别人,了解他们是如何得到这双鞋子的,是什么让他们买了这双鞋子,为什么要选这种颜色的鞋子,为什么不买更便宜或更贵的鞋子,就是常说的,我们需要了解上下文。
只有更好地了解了上下文,才能缩小和用户之间的同理心鸿沟,在实践过程中,为了了解上下文,最好的方法就是进行用户研究,去询问他们、了解他们。如果你越能了解用户的感受和行为,那你就能越深入他们的头脑并从他们的角度看待事物。
用户研究是一个非常庞大的话题,一般可以有可用性测试、用户访谈、问卷等等,由于本篇文章主要是围绕着同理心写的,在「用户研究」上我就暂时不过多的赘述了。
3. 使用同理心地图
用户体验设计师就是用户的代言人,在一个设计团队中,每个成员对用户的了解程度不同,这时候就需要一个工具来帮助设计师们“共建”同理心,
同理心地图是用户信息的可视化呈现方式,它可以帮助设计团队建立对用户需求的共同理解,并辅助我们进行决策。
六、同理心地图长啥样?
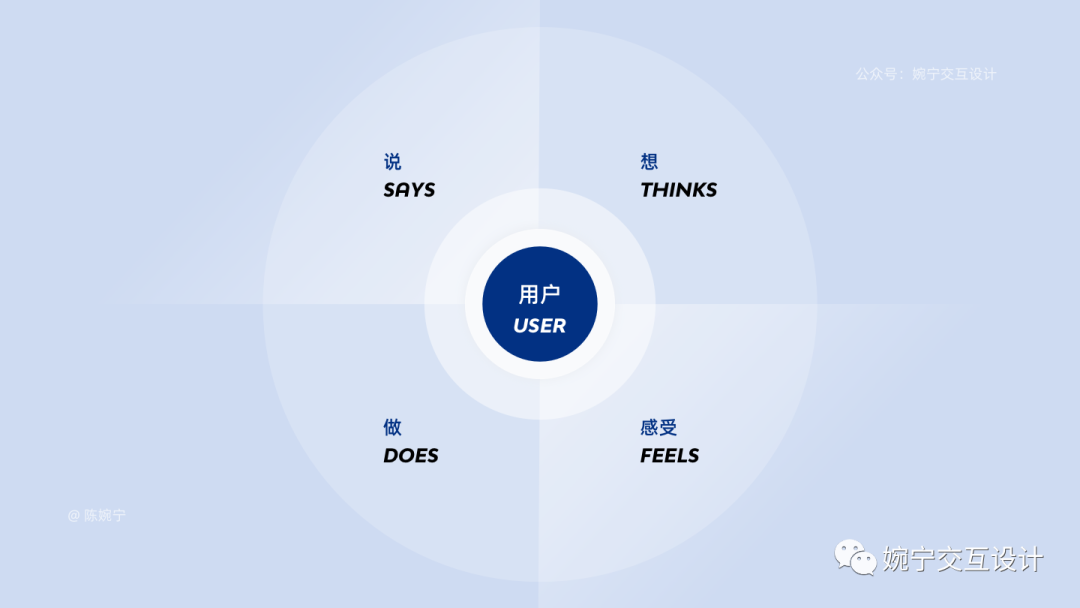
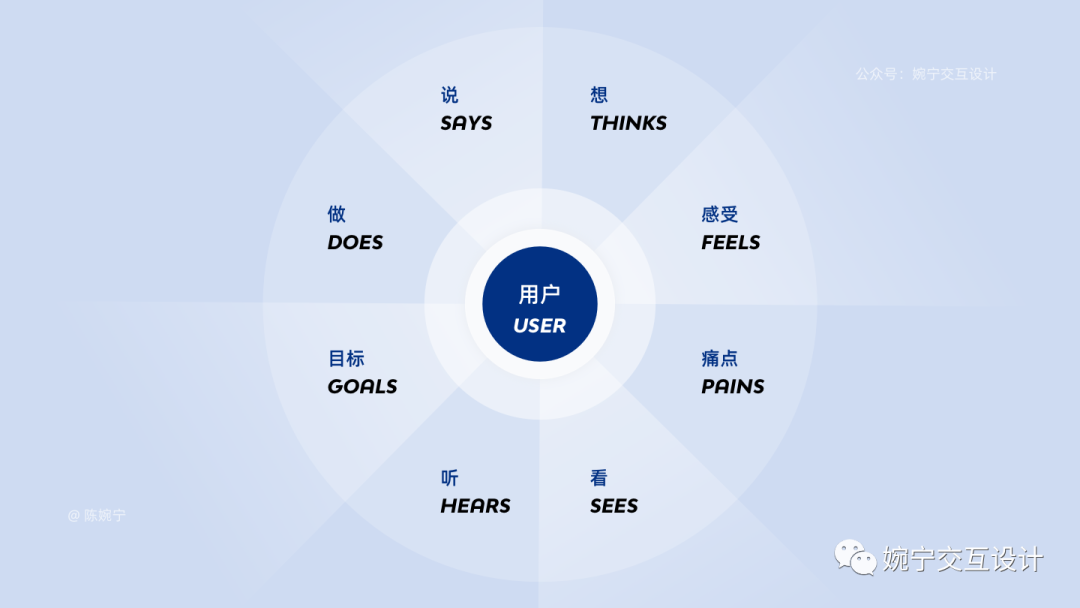
同理心地图中,用户位于中间,四周是「说、想、做和感觉」4个象限。

说:顾名思义,「说」就是我们在进行定性研究的过程中,用户说出的话。
想:「想」的内容和「说」会有一些重合,一般用户说的就是他自己的想法。但还是会有区分,有些用户的想法可能不会向你诉说,比如说有个操作他不会,他怕让人觉得他笨,就不愿意说出来。
做:「做」这个象限就是写下用户的一些值得思考的特殊行为,比如说,频繁刷新页面。「做」象限的内容可以和「说」和「想」结合着看,比如我们可以通过「做」象限的用户行为,发现用户「说」的和他自己「想」的并不一致,接着去思考其背后的原因,这也是同理心地图发挥价值的地方。
感觉:感觉象限表示的是用户的一种情绪,比如疑惑、害怕等。我们也可以把「感觉」象限和「想」放在一起记录。比如,「感觉」困惑 – 「想」这里应该怎么操作呢?
通过同理心地图,我们可以一目了然的看到用户的整体。
1. 同理心地图怎么做?
(1)确定目标用户
在制作同理心地图前,首先要确定你要为「谁」制作同理心地图,这个谁并没有限制,可以只有1个角色,也可以是你产品中涉及到的多个角色,每个角色对应一张同理心地图。
以我之前我做过的一个针对外卖小哥使用的B端产品为例,我们的目标用户就是使用我们产品进行抢单、收货、送货的外卖小哥群体。
(2)确定场景范围
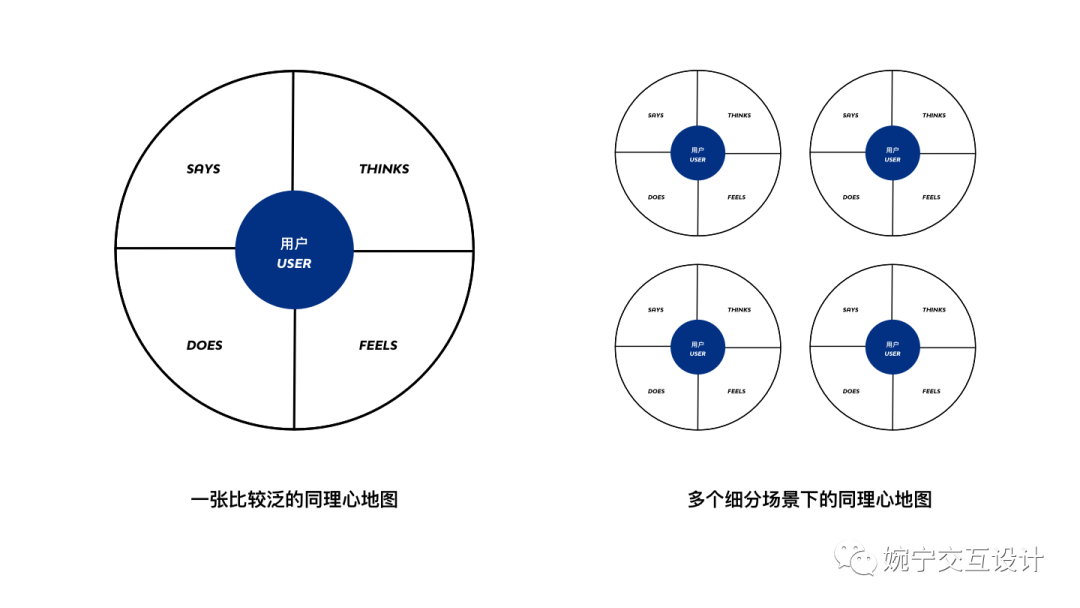
你可以制作一张比较泛的同理心地图,涵盖用户使用产品的整个过程,比如说用户使用我们这个app,从下载前他遇到什么问题,然后他想到下载这个app来帮助他解决问题,在使用我们产品的过程中又遇到了哪些情况,balabala…
你也可以基于多个单一场景做多个细分的同理心地图,比如现在是个电商产品,你可以针对用户寻找商品做一个同理心地图,在针对浏览商品的场景制作一张同理心地图,以此类推,将多个细分小场景的同理心地图结合。

仍以上面提到的外卖小哥使用的B端产品为例,由于我们做的是针对外卖小哥使用产品时核心流程的体验优化,所以确定场景范围是外卖小哥每天,从早到晚N个收送货场景堆叠的大同理心地图。
这里有个注意点,就是每个外卖小哥每天送货工作时间不同,有的外卖小哥是早上5、6点开始送货,送到下午就不送了;而有的外卖小哥专门晚上送,晚上5、6开始工作,一直送到凌晨3、4点。
为什么又是N个送收货场景的堆叠呢?外卖小哥完成一个单子一般30分钟到1个小时就可以完成,但实际工作中这种场景是很少存在的,一般外卖小哥手里都会同时接3-4个单子,然后顺路同时完成。每个单子的实际场景也不同,比如说,有的单子送货的时候天气正好是大暴雨、而有的单子送货的时候是晴天,有的是白天,有的是晚上,时间、天气维度不同,外卖小哥的状态都是不一样的,由于我们想对产品进行一个比较大的迭代,为了尽量覆盖全面,我们确定了一个比较大的场景范围。
(3)收集研究资料
同理心地图更偏向于定性研究结果的呈现,所以你可以收集你以往的一些用户访谈、实地研究中的资料,来作为你同理心地图内容的有力支撑。如果没有这些资料的话,那就赶紧“迈开腿”出去收集吧!
切忌!不能在没做任何用户研究,没有客观资料支撑的情况下,完全靠自己主观想法来填写同理心地图,这样的话这张同理心地图就没有任何价值。
仍以外卖小哥收送货外卖为例,为了可以互不影响、收集资料尽量客观真实,当时我把我们团队成员分成了好几组,每组不超过2人,许多都是单人成组,然后让每个成员按照自己的方式去收集用户研究资料。
事实上,用这种方式收集过来的用户资料非常全面,有的成员到小区门口给坐在门口休息的外卖小哥发问卷;有的成员到火爆的店铺门口找那些在门口等单子的外卖小哥闲聊;有的成员甚至亲自体验了送外卖;还有的成员不愿意出门,狂刷抖音上许多外卖小哥的vlog日记去了解他们的日常。
(4)单独填充同理心地图
接下来为每个团队成员发一份之前大家收集的用户研究资料,然后让每个团队成员单独阅读资料,阅读资料后,将提炼出的信息用记号笔写在便签纸上,并贴在同理心地图的对应象限中。记住,这一步千万不要互相讨论,因为讨论会让每个人的思维互相影响,从而影响数据的客观性,务必让每个成员独立完成。
或者我们可以采用线上的形式,仍以之前我做过的B端外卖产品为例,当时我们每个成员将自己调研的成果都汇总在了一个文档中,团队成员阅读后,先自己单独制作了一张同理心地图。
(5)合并、讨论同理心地图(最最最最重要)
当所有成员完成自己的同理心地图后,我们就可以开始合并整理我们最终共同的同理心地图了。在这一步,团队成员就可以开始进行讨论了,把重复的标签进行合并,有争议的标签一起讨论达成共识,比如哪些标签只适合放在一个象限中,每个人对某一用户行为的理解差异等等。
这一步也是每个成员同理心碰撞的关键一步,有助于拉平每个团队成员的同理心,帮助团队成员真正考虑用户需求,是锻炼同理心思维的关键步骤。
以我们的b端外卖产品为例,当时我们采用的是线上会议形式,有一张大的汇总的同理心地图,然后每个成员依次阐述自己的小同理心地图,并把里面的内容加到大同理心地图中,别的团队成员如果有异议或者别的想法,可以直接反驳讨论。

(6)调整同理心地图
如果发现你们的研究资料中还有一些特别的内容,使用原有的象限框架难以表达,那么可以根据实际情况修改同理心地图中的象限,比如可以在原来的象限中再添加一个细分,或者直接新增一个象限。
规则是死的,人是活的,同理心地图真正的作用是帮助我们建立良好的同理心,了解并考虑用户需求,帮助我们进行用户体验设计决策,所以没必要拘泥于同理心地图的形式,它只是一个辅助工具而已,而工具是可以根据自己的需要改进的。
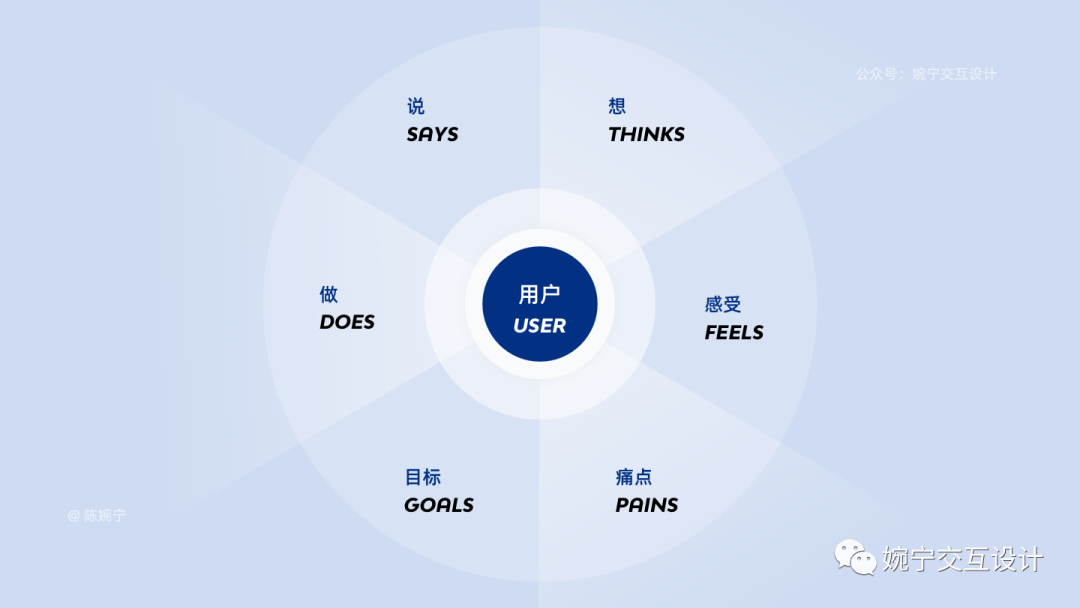
比如说可以添加「目标」和「痛点」象限。

或者用户在使用场景下,听到的和看到的对他行为影响很大,你就还可以增加「听」和「看」象限。

以我们的b端外卖产品为例,我们最终的同理心地图也做了调整。当时我们讨论后发现,「说」和「想」想象内容存在高度重复,所以干脆直接把这两个象限合并。「感受」象限如果单独开来会缺少场景带入,所以把它和「做」象限进行了一个结合。
外卖小哥使用产品时场景多变且复杂,有的时候骑着电瓶车、有的时候是在漆黑的小区里,所以「听」对他们来说也很重要,所以我们在同理心地图中增加了一个「听」象限。由于调研过程中,许多外卖小哥向我们主动表达了他们的诉求,所以我们最后还加入了一个「期望+诉求」象限。

七、同理心地图有啥用?
1. 帮助我们对定性研究的结果进行分类、理解和改进
同理心地图可以看做是定性研究完成后的一种总结和检验方式,它可以帮助我们发现用户研究时的问题点,比如说,同理心地图中的内容太稀疏,那么说明我们用户研究不全面,下次需要做的更深入。如果有一个象限中的内容太少,那么下次用户研究时需要着重研究和补充这方面的内容。

2. 帮助团队成员共同学习并达成共识
同理心地图的创建过程对用户体验团队的成员来说,是一次很棒的学习研讨机会,帮助我们消除团队成员之间的偏见,让大家在对用户的理解上保持一致。
3. 发现用户的隐藏需求,引导我们做出创新型决策
同理心非常直观的呈现形式,还可以帮助我们发现用户的隐藏想法和需求,引导我们做出创新型决策。
尝试在你的团队中推动一次同理心地图吧!
八、常见问题解答
同理心地图必须是针对一个用户还是多个用户?
都可以。通常情况下,同理心地图针对的是一个用户群,我们对用户研究中某一类用户群体的定性研究结果进行总结归纳。但如果你对一位专家用户做了非常深入而又详细的用户访谈,那么你也可以为他专门制作一张同理心地图来辅助你进行研究分析。
同理心地图需要定期更新吗?
需要。诺曼曾经说过,用户是善变的,他的善变速度可能远远超过你的想象。我们的产品不断地会推出新功能迭代,用户群体也会随之逐渐发生改变,所以建议定期更新团队的同理心地图,当然更新内容可以不仅包括同理心地图中的内容,还可以是它的结构象限。
每次更新完同理心地图,你可以把它制作成一张海报挂在办公室中,帮助团队成员在脑海中建立用户形象,不要让同理心地图变成形式主义的摆设,渐渐被大家遗忘。
某些象限有重叠,难以区分应该把内容放在哪个象限怎么办?
在同理心地图中的某些象限重合度会比较高,有些内容不知道该放在哪一个, 比如“这里好奇怪啊,应该点哪个按钮呢”,这个应该放在「想」象限还是「感觉」象限呢?其实我们没必要过分注重准确性,把这句话放在「想」象限或者「感觉」象限都可以,如果「想」象限或者「感觉」象限有大量重复内容,那么可以直接把这两个象限合并成「想+感觉」象限。
就如我前面所说,同理心地图只是帮助我们了解用户的工具,不用太拘泥于它的形式。
参考文献:
- Reduced Empathizing Skills Increase Challenges for User-Centered DesignWilliam Hudson
- https://hbr.org/2015/10/its-harder-to-empathize-with-people-if-youve-been-in-their-shoes
- https://careerfoundry.com/en/blog/ux-design/5-must-read-articles-on-empathy-and-ux-design/
本文由@陈婉宁 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







