用户体验设计的关键工具
在工作中,用对方法能让我们事半功倍。本文分享了用户体验的两种有效工具:用户旅程图和痛点分析,学习好了,能帮我们提升不少效率。

用户旅程图和痛点分析是用户体验设计中的关键工具,用于深入理解用户行为、感受和需求,从而找到优化产品和服务的机会点。以下是两者的具体解析及相互关系
一、用户旅程图
用户旅程图是以视觉化方式展示用户在完成某一任务或目标时的全过程。它涵盖了用户的行动、情绪、接触点和痛点,帮助设计师从用户视角理解体验全貌。

- 阶段:用户旅程通常被划分为几个阶段,比如“认识”、“探索”、“购买”、“使用”、“反馈”等。这些阶段反映了用户从最初接触产品到完成目标后的全流程。例如,一个用户在某电商平台的旅程可能包括:发现产品、浏览详情、加入购物车、完成支付和评价商品。
- 用户目标:在每个阶段,用户都有想要实现的目标,比如在探索阶段希望找到符合需求的商品,在购买阶段则是顺利完成支付。这些目标是用户行为的驱动力,也是设计的关键参考点。
- 触点:触点指用户与产品或服务的互动环节,比如在浏览器打开网站、使用移动App、拨打客服电话等。每个触点都是用户与品牌建立关系的机会点,同时也是体验优化的关注点。
- 情感曲线:情感曲线是用户旅程图中不可或缺的一部分,它用来展示用户在不同阶段的情绪变化,比如开心、困惑或沮丧。通过情感曲线的起伏,设计师可以直观地看出哪些环节让用户感到满意,哪些地方需要改进。
- 痛点:痛点是用户旅程中的阻碍或不满,比如页面加载时间过长、产品信息不清楚、支付流程复杂等。识别痛点是优化用户体验的第一步,也是用户旅程图的核心意义之一。
- 机会点:机会点是基于痛点提出的优化建议,比如简化支付流程、优化页面加载速度等。通过挖掘机会点,设计师可以为用户提供更流畅的体验,同时提升产品的商业价值。
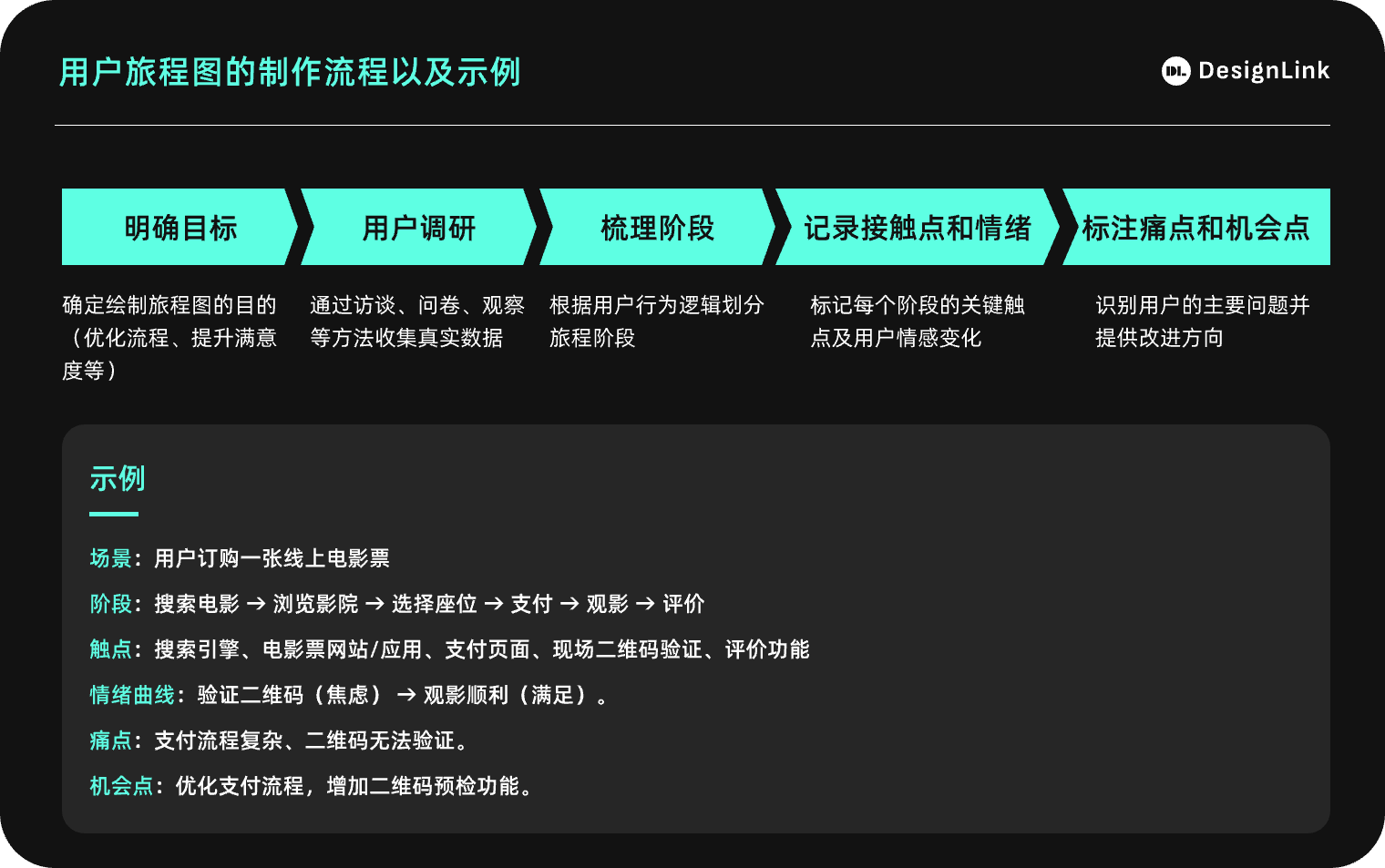
用户旅程图的制作流程
用户旅程图一般以表格或流程图的形式呈现,横轴为时间/阶段,纵轴为用户行为、情绪等信息层。

- 明确目标:首先要明确绘制用户旅程图的目的,是为了优化特定流程,提升用户满意度,还是解决用户某一阶段的痛点?例如,为了优化一个新用户的注册流程,我们就可以专注于这个阶段的旅程。
- 用户调研:用户旅程图的核心是基于真实数据,因此需要通过访谈、问卷、观察等方法深入了解用户行为和感受。例如,通过用户访谈得知,许多新用户在填写长表单时感到挫败,这为我们后续的旅程图绘制提供了重要依据。
- 梳理阶段:根据用户的行为逻辑,将整个体验分为若干阶段。每个阶段都应该体现出用户的目标和行为路径,比如从“注册”到“首次购买”,再到“长期使用”。
- 记录接触点和情绪:在每个阶段,标注用户的关键接触点,以及他们在这一阶段的情绪变化。例如,一个用户在购买阶段的接触点可能包括浏览商品详情页、联系客服和完成支付,而情绪可能从困惑(不确定是否下单)到愉悦(完成购买)。
- 标注痛点和机会点:通过梳理用户在每个阶段的痛点,识别优化的机会点。例如,如果用户在支付时因为页面卡顿而感到沮丧,可以提出“优化支付页面加载速度”的建议。

二、痛点分析
痛点分析听起来很专业,但实际上就是站在用户的角度去找问题。它的目标是帮助设计师理解用户在使用产品或服务时遇到的各种障碍,找到那些让人抓狂的小细节或者阻碍用户流畅体验的大问题。通过这些发现,团队可以明确改进方向,让产品更贴近用户需求。
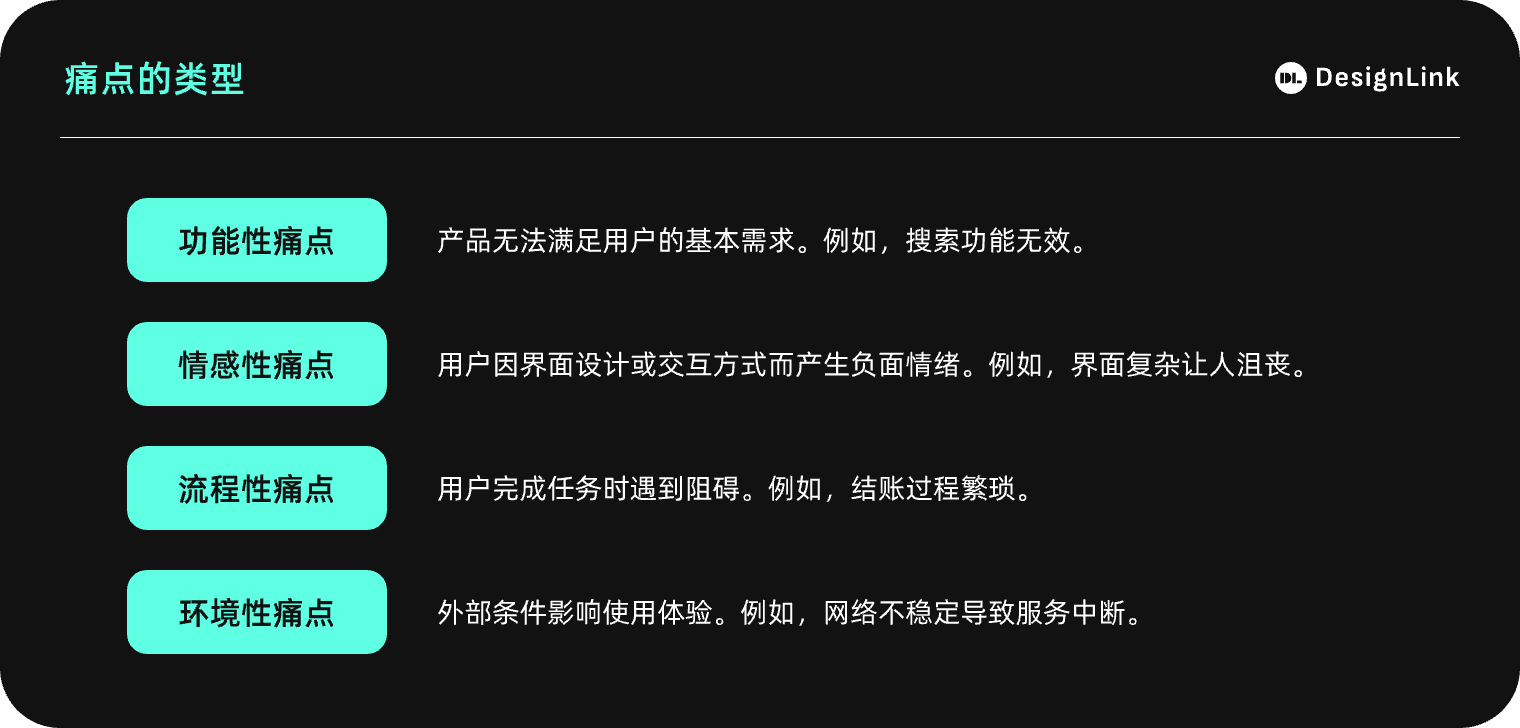
痛点的类型:用户的烦恼从哪里来?
- 功能性痛点:这类痛点往往出现在产品的基本功能无法正常运作时。比如,用户在电商平台搜索商品,却发现搜索结果与关键词毫无关系。这种情况下,用户可能直接离开,甚至不会再回来。功能性问题的核心是“需求没被满足”。
- 情感性痛点:情感性痛点更隐蔽一些,但对用户体验的影响同样大。比如,一个手机App的界面设计过于复杂,让用户觉得“这软件真麻烦,根本找不到我要的功能”。这种负面情绪会让用户放弃继续探索,甚至直接卸载产品。
- 流程性痛点:流程性痛点是指用户在完成一个任务时遇到的阻碍。比如,在外卖App上下单时,用户需要填写一大堆信息、经历多个繁琐步骤才能完成支付,这种不流畅的流程很可能让用户选择放弃订单。
- 环境性痛点:有时候问题并不完全是产品本身,而是外部环境造成的。比如,用户在使用流媒体服务时,由于网络不稳定导致视频频繁卡顿。这种痛点虽然可能是环境造成的,但用户往往会直接将不满情绪归咎于产品。

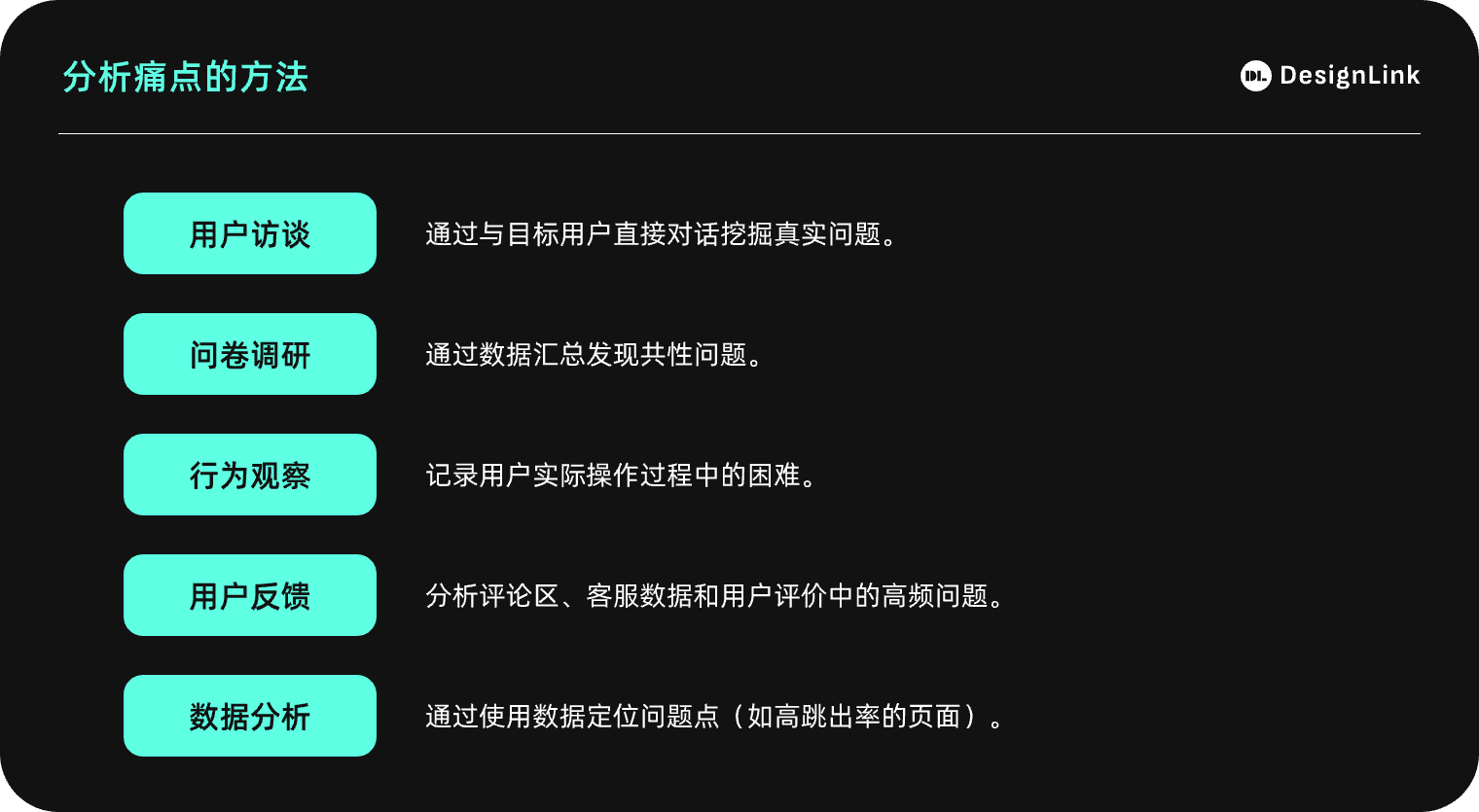
分析痛点的方法:怎么找到问题?
- 用户访谈:最直接有效的方法就是与用户面对面聊天。通过深入交流,可以发现用户的真实需求和困扰。比如,电商平台可以询问用户“你在浏览商品时最大的麻烦是什么?”从中可能了解到,用户觉得商品分类过多且混乱,难以快速找到目标。
- 问卷调研:通过设计结构化的问卷,收集大样本的用户数据,能够发现一些高频问题。例如,用户普遍反馈“支付环节总是出错”,这就能为优化支付体验提供参考方向。
- 行为观察:观察用户实际使用产品的过程,记录他们在哪些环节犹豫或停顿时间过长。这种方式特别适合发现用户自己都没意识到的问题,比如导航设计复杂导致用户反复点错页面。
- 用户反馈:分析客服数据、评论区留言或者应用市场的评价,是获取用户意见的另一种高效方式。比如,有用户在评论区抱怨“加载时间太长,影响使用”,这很可能提示技术性能需要优化。
- 数据分析:通过分析使用数据,可以发现用户流失或停留的关键节点。比如,一个页面的跳出率特别高,可能意味着这个页面的内容与用户需求不匹配,或者加载速度过慢。

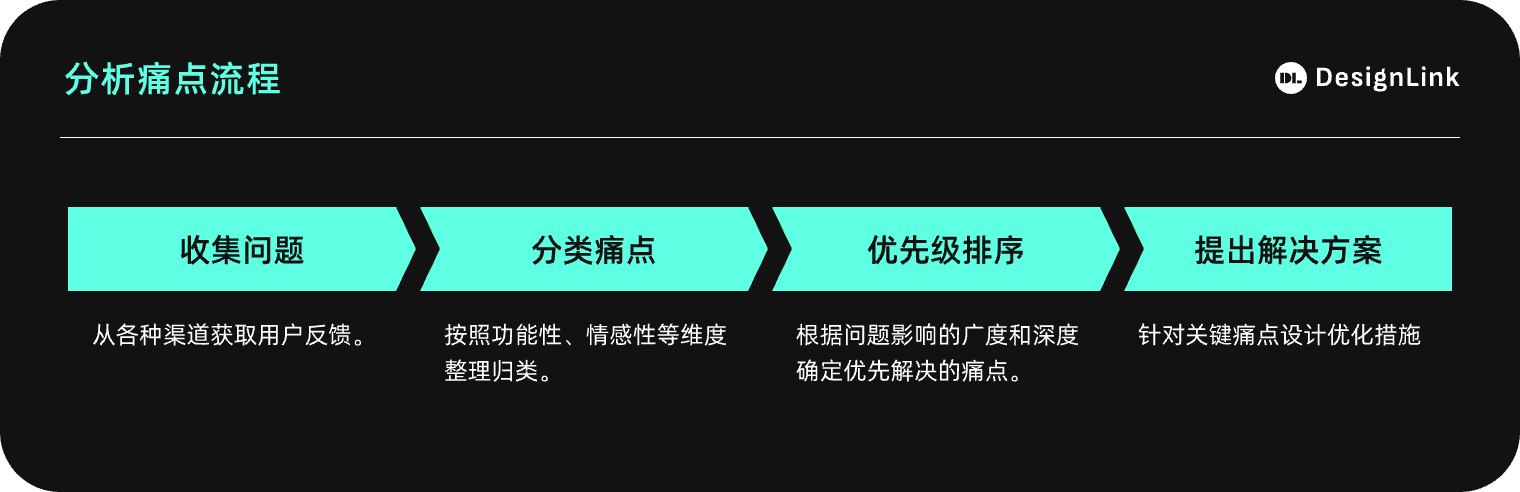
分析流程:把问题逐步拆解清楚
- 收集问题:综合使用用户访谈、问卷、行为观察等方法,从各种渠道收集尽可能多的用户问题。比如,一家视频流媒体平台可能发现用户反复提到“找不到自己想看的内容”。
- 分类痛点:将收集到的痛点按类型整理归类,例如哪些是功能性问题,哪些是情感性问题。这有助于后续的有针对性优化。比如,“推荐系统不够精准”属于功能性痛点,“界面配色太刺眼”则属于情感性痛点。
- 优先级排序:根据问题影响的广度(有多少用户受影响)和深度(对体验的破坏程度),确定痛点的优先级。例如,如果支付问题导致50%的用户流失,这无疑需要被优先解决。
- 提出解决方案:针对关键痛点设计解决方案。例如,面对“支付环节太复杂”的问题,可以引入“一键支付”功能,或者简化信息填写流程。
想象一家外卖平台在分析痛点时,发现用户主要抱怨:下单后无法实时跟踪配送状态(功能性痛点),支付环节加载过慢(流程性痛点),以及夜间配送时缺乏清晰的安全提示(情感性痛点)。基于这些问题,平台可以优化配送追踪系统、提升支付系统性能,并设计夜间订单的安全提示动画。这样,用户的体验会变得更流畅、更贴心,满意度自然也会提升。

三、用户旅程图与痛点分析的关系
用户旅程图和痛点分析,其实是用户体验设计中一对黄金搭档。旅程图是一个全局性的工具,它就像一幅地图,展示了用户从开始接触产品到完成目标的整个过程。这张“全景视图”能帮设计师发现哪些阶段可能出现问题,比如某个环节用户情绪突然下降,就需要引起关注。
而痛点分析更像是显微镜,专注于具体的问题。它深入挖掘那些让用户不满意的细节,比如为什么用户在支付环节停留时间过长,或者某功能使用率低背后的真正原因。通过这一步,我们才能找到根本原因,并设计出针对性的优化方案。
两者的结合点就在于,用户旅程图上标注的痛点往往需要进一步展开,用痛点分析来支持。这种配合让设计团队既能从宏观上把握用户体验的全貌,又能从微观上解决实际问题,让产品的优化更加全面和精准。
四、实际应用案例
情境:外卖平台用户旅程及痛点分析
用户旅程:选择餐厅 → 选择菜品 → 下单支付 → 等待送达 → 收货用餐 → 评价
痛点示例:
- 选择餐厅时选项太多,难以决策。
- 菜品描述不清晰,照片不一致。
- 送餐时间超时无通知。
优化机会:
- 提供个性化推荐,显示热门餐厅。
- 增加用户评价中的图片和真实描述。
- 设计实时送餐追踪功能,并添加延迟通知。
通过用户旅程图找到关键痛点,通过痛点分析明确优化方向,两者结合能够高效提升用户体验!
本文由 @ DesignLink 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







