用户体验设计导图之BD-QA模型

本文提出了一套从Be-goals到Do-goals的用户体验设计导图范式,期望能够帮助设计师从用户真实场景角度出发,挖掘出有价值的策略像素点,从而产出客观合理的产品或设计原型。
为了深化设计师用户体验意识,并能够将其在具体业务分析中真正落地,本文提出了一种辅助设计师思考的结构化导图–“BD-QA模型”。
该导图主要分为三个模块:Input(输入)、Machine(机制)、Output(输出):
- 首先设计师在具体的设计活动中会得到一个顶层的用户体验目标–Be-goals,如“想要拉近和朋友的关系”;
- 用户的顶层目标一旦确定,其具体的体验场景也相应得到确定,特定场景会决定用户特定的行为序列–Do-goals;
- 设计师需要非常关注这些序列的形式,如果跳过这个阶段,所产出(Output)的方案多是一厢情愿,很难匹配到用户复杂的心理模型,当然如果没有跳过,而是粗略的走马观花,所产出的方案又会被指责不够落地、太过概念,因此作为设计师需要真正深入典型用户的生活,感受他们所思、所想以及所感,从而梳理出客观的体验序列;
- 得到体验序列后,设计师需要对这些素材进行整合加工,推导出相应产品策略或设计策略,这个阶段可以通过QA或以小组形式的Brainstorming进行素材挖掘,所得出很多的Answers即为所要构建产品画像或设计画像。
为了进一步阐释该模型的具体应用,本研究选取某一电商分销场景作为案例进行小牛试犊,最后本文期望该模型能够辅助设计师在面对复杂笼统问题时,能够进行结构化思考,从而能够产出客观合理的产品画像或设计原型。
引言
工作中,我发现用户体验设计活动中一个非常现实的问题:我们很多设计师会符号化用户体验设计目标。一提起“以用户为中心”、“从用户真实场景出发”,立马反馈:“这个我懂”;然而一旦实操时,又会沦为原型工具。有些比较有意识的,还会关注这个Button是不是应该放在哪哪哪,这样会比较符合用户的习惯。这时产品经理再跟你说,这个是出于某KPI限定,必须这么放,此时我们只好妥协。长期,这些KPI、Deadline的限定使得我们的价值很难超越原型工具的范围。
我在一篇随笔中曾写道“我们不是一个画图工、甚至不是一个简单优化Interface Usability或Affect的工种,UED的价值远超过目前行业的理解。具体表现为:Be-goals下的UX thinking,深耕于业务,考虑每一个决策可能给用户端带来怎样的变化,基于此公司可以提供怎样的价值给他们;Do-goals下的Professional,从专业角度量化、模型化、结构化客户体验历程(Channel),疏通不同Channel下用户所接触的touch points,design出reasonable、impressionable的prototypes。”
基于此,本文提出了一套从Be-goals到Do-goals的用户体验设计导图范式,期望能够帮助设计师从用户真实场景角度出发,挖掘出有价值的策略像素点,从而产出客观合理的产品或设计原型。
BD-QA的理论基础
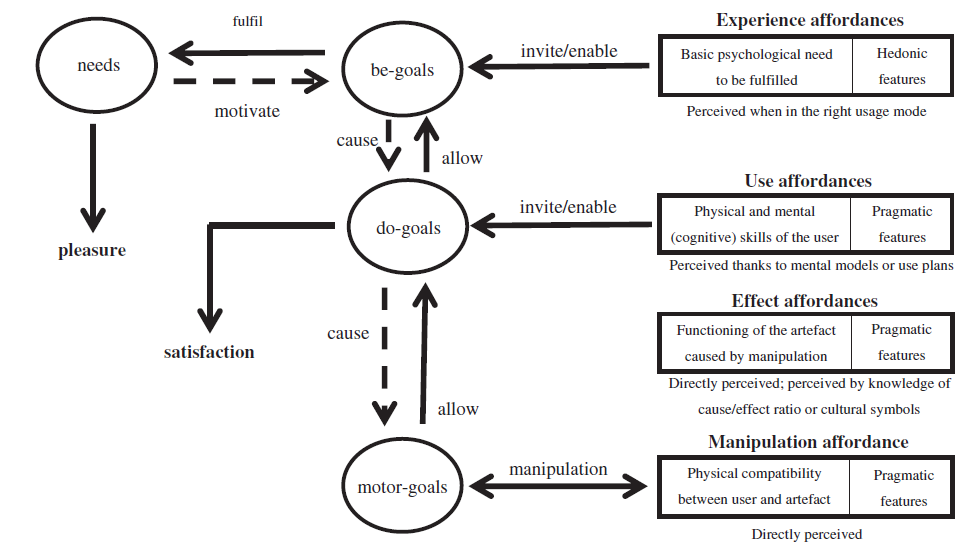
2010年Francesco从用户认知模型角度提出了体验可供性(Affordance Experience)的概念,如图2-1所示。

图2-1体验可供性
从横向来看该模型,可以理解为产品的外显可用性特征决定用户复杂的内部用户体验系统;
从纵向来看,可以发现用户体验的运行机制首先由用户的基本心理诉求激发出对应的顶层目标(Be-goals),如“想要和身边的朋友拉近关系”,接着为了达成该顶层目标,用户在行动层面(Do-goals)会产生一条对应序列,如“先发给微信给他,问他在不在某某城市–如果在,再问问他周末有没有空–如果有空,再唠唠,顺便邀约一下地点和时间。”最后为了将该序列落地,针对每一个行为序列点进行motor控制,如“开启微信,想一下第一句话该怎么组织。”
设计活动的目的正如该模型的横向诠释,通过产出科学合理的可供性元素,来满足用户的体验目标(具体如何去做,可以参照该模型的纵向诠释)。从用户的顶层目标(Be-goals)出发梳理出用户在真实场景的下的行动序列(Do-goals),并对序列上的各个节点进行motor-goals分析,进而产出科学合理的可供性元素,最终满足用户体验目标。
基于该思想,本文提出了BD-QA模型,其中“B”指代可供性模型中的顶层目标(Be-goals);同理“D”指代可供性模型中的执行目标(Do-goals);而QA(Question-Answer)是motor-goals分析的一种手段。
BD-QA模型
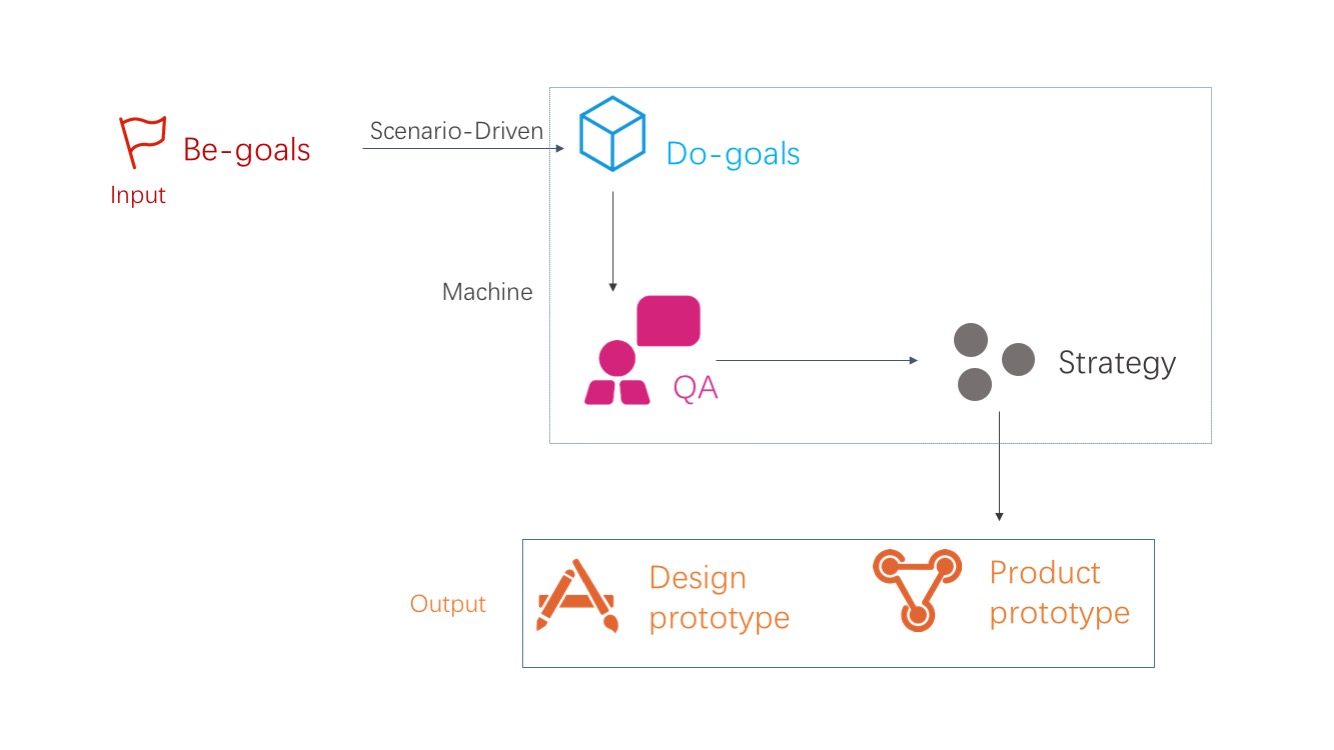
BD-QA模型的运行机制可以简单理解为:添加(Input)用户顶层目标(Be-goals)至反应箱内(Machine)最后经过“化学反应”生成(Output)生成相应物质(Product Prototype or Design Prototype)的过程,见图3-1。

图3-1BD-QA模型
3.1 Be-goals
Be-goals是用户期待被满足的心理诉求在特定产品上的投射,如对于微信来说,关系诉求是用户使用该产品的Be-goals,去年我们研发了一款超级牙刷,其中的Be-goals对应于用户的某健康诉求。任何一个产品得以存在的前置条件一定是有一个清晰的Be-goals;反之如果一个产品的Be-goals笼统、混乱或仅是决策者的一厢情愿,那么该产品在体验历程还没开始其实就已经夭折了。因此在体验设计之前,设计师需要先确定Be-goals到底是什么,进而将其导入“反应箱”内进行具体的“化学反应”。
3.2 Do-goals–QA–Strategy
用户特定的Be-goals会确定相应的Do-goals,如在某健康Be-goals体验下用户经历的Do-goals为:选择某护理健康产品–刷牙–效果评估;用户在不同行动序列节点(Do-goals)下会产生相应的业务诉求和设计诉求。
这个阶段,设计师的主要精力就是深入用户生活,针对性地挖掘设计原型或产品原型的像素点,形成Strategy;这个过程可以理解为Be-goals的“化学反应”过程。
3.3 Product Prototype or Design Prototype
经由Machine阶段的化学反应,产品的Be-goals被转化成一个个具体的策略,包括从业务模式角度的产品策略以及从设计要素角度的设计策略。
如在思考如何提升用户之间的社交连接率时,我们除了从设计层面进行信息内容呈现规则的思考之外,还在业务模式角度提出了O2O思考,即通过整合线下影楼满足用户个人形象定制的魅力型需求。

图3-2 提升社交连接率的业务策略
小牛试犊
4.1 Be-goals
本节以某一电商分销场景为例,来阐释一下该模型的具体应用。
用户在分销过程中主要有三类场景:单品代理、品牌店代理以及店铺管理。这三类场景分别决定了三种Be-goals,即:代理一件感兴趣的商品、代理一家感兴趣的品牌店和管理自己的店铺。
4.2 Do-goals–QA–Strategy
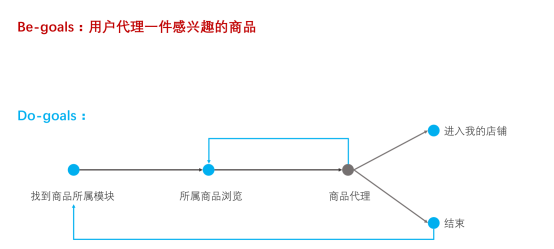
以单品代理场景为例:

图4-1 单品代理Do-goals序列
Q1:如何帮助用户快速找到商品所属的模块?
A:
- 通过搜索框找到自己想要商品的所属模块。
- 通过商品标签找到自己想要商品的所属模块。
- 通过自主浏览找到自己想代理商品的所属模块。
Q2:怎样帮助用户快速浏览到感兴趣的商品?
A:
- 通过产品标签帮助用户快速决策。
- 通过图片展示帮助用户快速决策。
Q3:如何帮助用户快速决策是否代理?
A:
- 通过展示商品品质标签,让用户感觉该商品是有质量的,促进用户决策是否代理。
- 通过用户评论/平台评测,让用户感觉该商品是有质量的,促进用户决策是否代理。
- 通过展示该商品的平均销量数据,让用户感觉该商品是好卖的,促进用户决策是否代理。
- 通过展示商品预期月利润,为用户营造利润期望,促进用户决策是否代理。
Q4:关于回流
A:
- 用户代理完后,可以推荐一些相似的产品。
- 用户代理完后,可以继续浏览当初模块下的商品。
- 用户代理完,可以快速进入首页继续浏览其他模块商品。
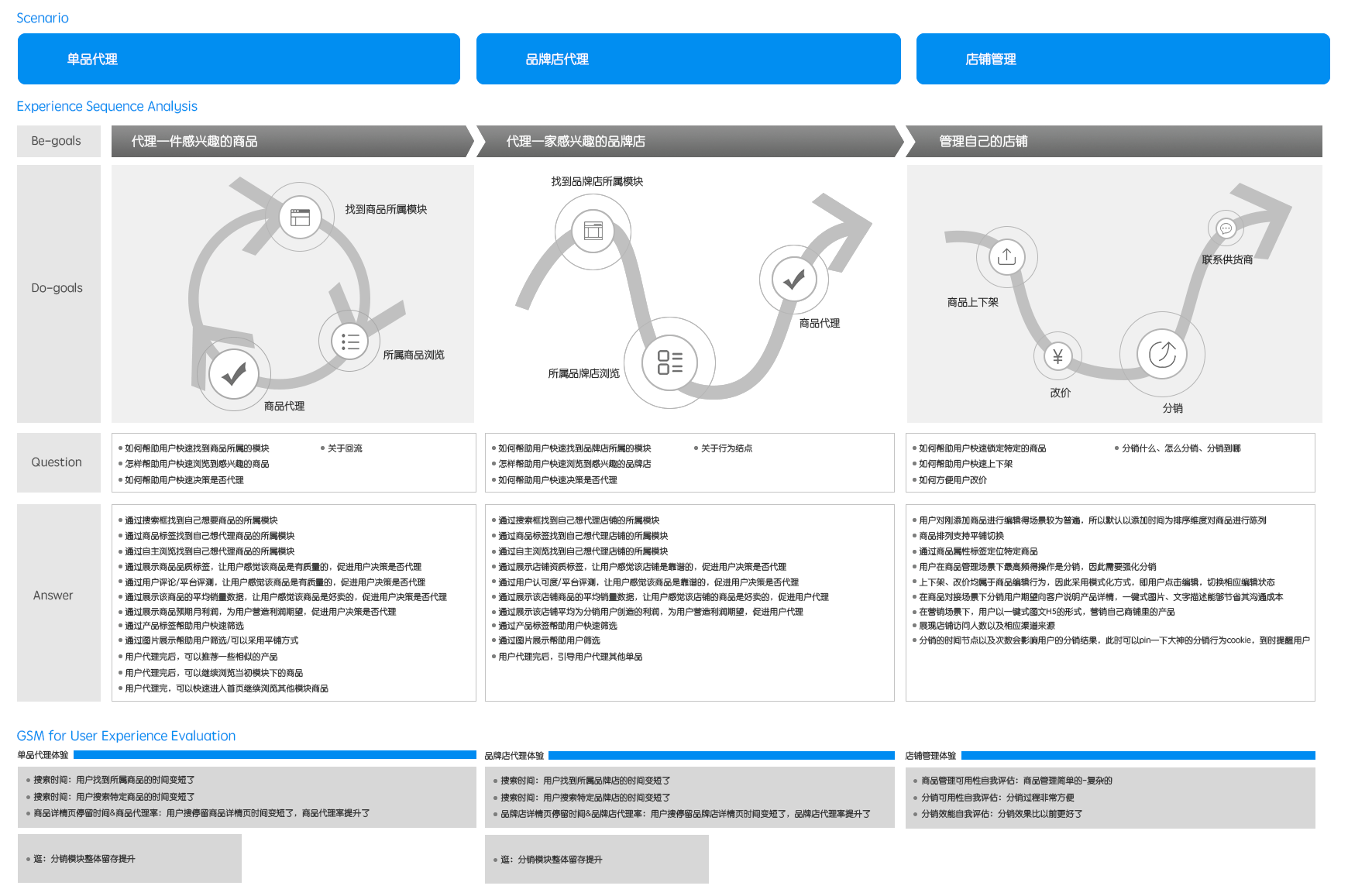
综上,我们梳理出了分销场景下的BD-QA导图,如图4-2所示。

图4-2 分销场景下的BD-QA导图
4.3 Product Prototype or Design Prototype
有了BD-QA导图,接下来的设计实操仅是临门一脚的事情,只需实现逐条策略即可,因此这里不再作过分探讨。
小结
BD-QA导图的本质是一种辅助设计师场景化思考的结构框架,设计师首先需要明确所要解决业务存在哪些场景,这些场景下的Be-goals是什么,接着将这些Be-goals 输入到反应箱内(Machine),思考对应的行为序列(Do-goals)是什么样子。
然后再以QA的方式针对Do-goals下的每个节点进行分析,挖掘出客观合理的产品策略和设计策略,最后基于这些策略进行用户体验设计与规划,输出Product Prototype or Design Prototype。
#专栏作家#
UE小牛犊,微信公共号:UE小牛犊,人人都是产品经理专栏作家。关注产品思考、用户体验分析、交互研究,致力于UX方法论的探索和实践。
本文原创发布于人人都是产品经理。未经许可,禁止转载
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







