2018年用户体验设计趋势

2017年就要过去了,让我们预测一下2018年的用户体验演变趋势。
本文将回顾2017年数字世界中的显著变化,并将展望2018年在设计和开发领域让我们继续保持领先的那些趋势。
一、更简单的导航
导航体验是2017年设计师中的热门话题。设计师殚精竭虑,拿出熬秃少年头的精神,就是为了创造更易用的用户体验,而导航设计在其中作用重大。
线性导航
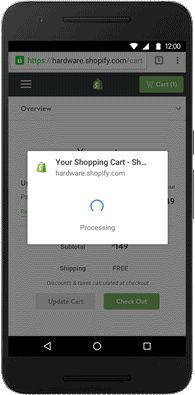
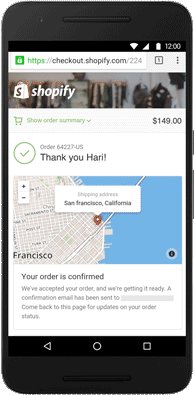
为了简化导航体验,许多应用程序和网站聚焦于创建线性(或分步)的导航体验。
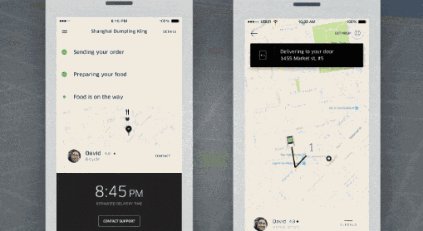
互联网产品和开发者利用这种类型的导航,让用户感受到每一个“下一步”之间的逻辑关系。这种类型的导航尤其适合目标驱动型的应用程序(例如Uber)和电商网站(例如Amazon和Best Buy),在这些应用和服务中,用户都有明确的使用目标。
语音交互
语音交互(VUIs)已经成为一种更好的交互选择。
自然语言处理能力发展迅猛,这使得程序能够处理各种不同类型的语音指令。

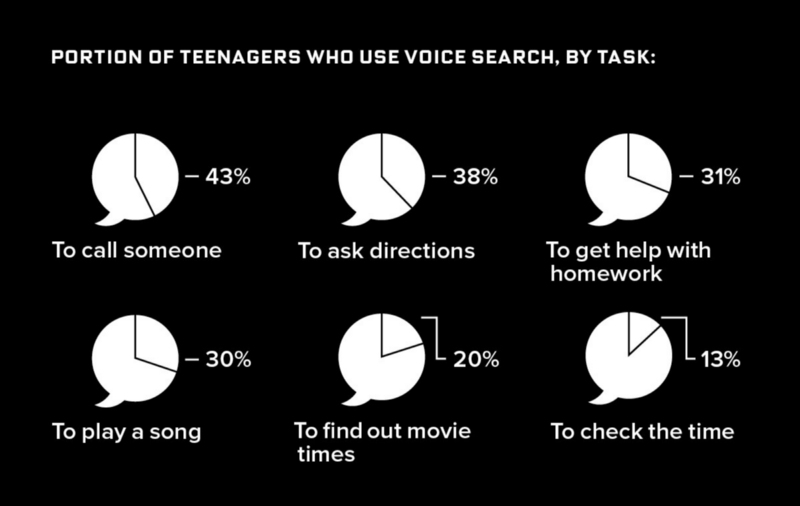
资料显示,有相当比重的年轻人正在使用语音指令来处理任务
在明年,语音交互将会跳出移动应用的范畴,大举进入物联网领域和智能家居系统。
不久的将来,我们将会拥有更加先进的语义识别能力,从而增强我们和系统的交互效率。
二、减除冗余和理解增强
如今,减除视觉冗余和增强界面的可理解性已经成为许多交互设计师的目标,并且他们颇为热衷此道。
设计师们首先删除无关信息(噪音),然后通过强化内容并且使用简洁的设计语言,从而达到有序增强目标信息(信号)的目的。
内容优先
内容优先的设计方法与设计中的极简主义息息相关。
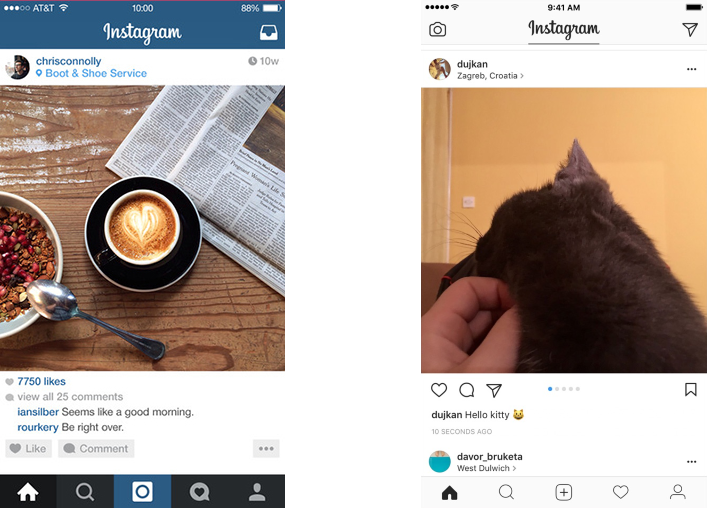
设计师为了达到“少即是多”的目标,删除掉所有无关元素、聚焦于真正重要的东西——内容和功能。界面中的元素之间大量留白,同时减少元素的复杂修饰。
但是,这种方法的缺点是:界面有时太过于中性化。

Instagram for iOS (2015 vs. 2017)
简洁的视觉语言
我们都知道:强烈的视觉层次更容易让用户与产品进行交互。
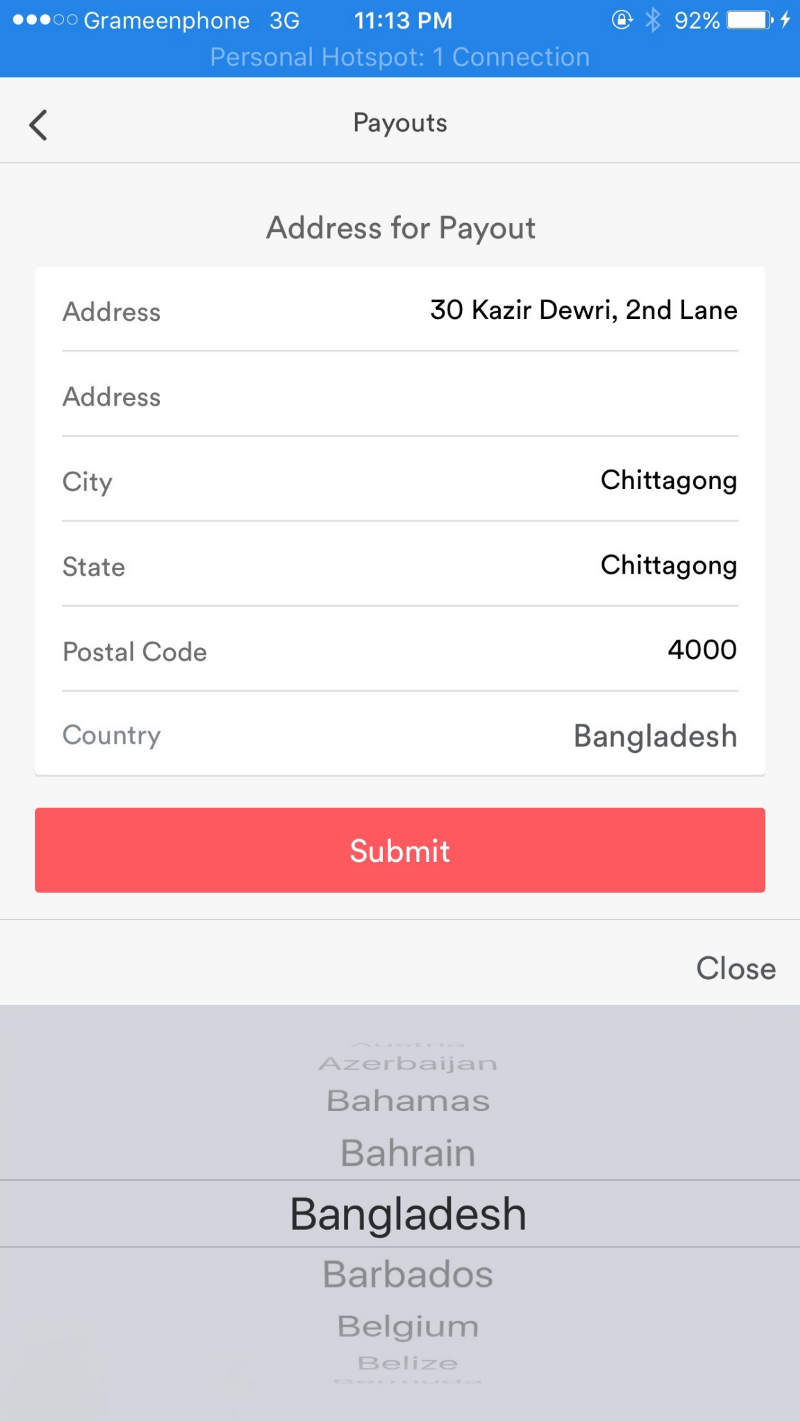
在网站和APP的使用背景中,强烈的视觉层次意味着用户能根据清晰的视觉引导在屏幕上有序阅读。强烈的视觉符号(例如功能性按钮的鲜明颜色)结合简约的布局可以创建一个非常简单轻松的用户体验。

提交按钮的鲜艳颜色. 图片来源:Airbnb
大标题
大标题有大量留白和大字体两个特点。
大标题为用户提供两个主要的好处:让文本更突出,也更方便阅读。

苹果在iOS11中使用粗体标题
三、以不同的目标为导向使用动效
动效已经成为交互的一部分。
在交互设计中有两种最重要的动效类型——功能型动效和愉悦型动效(情绪安慰型动效)。
功能型动效
功能型动效能为用户带来界面清晰有逻辑的感觉,这种类型的动效能用来简化与产品交互的过程。
刚发布的iPhone X和手势交互动效将被用来描述复杂的转换和空间关系:

功能型动效能够使复杂变化变得容易使用户理解。图片来源:Jae-seong, Jeong
情绪安慰型动效
为了创建更人性化的体验,开发者们在用户使用过程中增加了令人愉悦的交互细节——但是这些细节没有任何功能性的目的,主要用于建立与用户情感上的联系。

利用动效来增强体验。图片来源:Andy Orsow
四、视频的优势
视频内容在2017年的市场营销领域出现井喷式增长。
根据 Hubspot 统计:每周有78%的用户在线观看视频,每天有55%的用户在线观看视频。
以注意时长为导向的视频内容
自从进入移动互联网时代,人类的注意时长从2000年的12秒降到了如今的8秒。
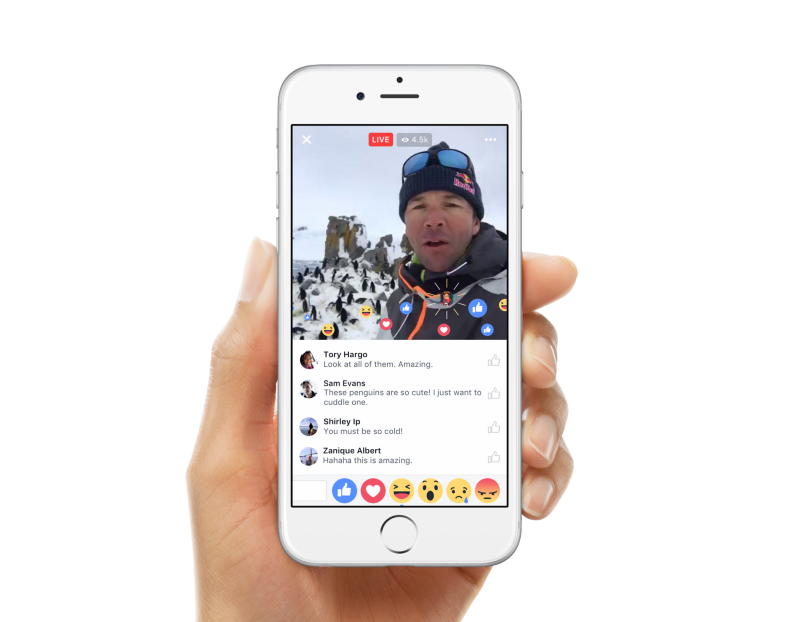
市场营销人员以注意时长为导向,调整他们的内容——就像360度视频和Facebook Live都是这种适应的产物。

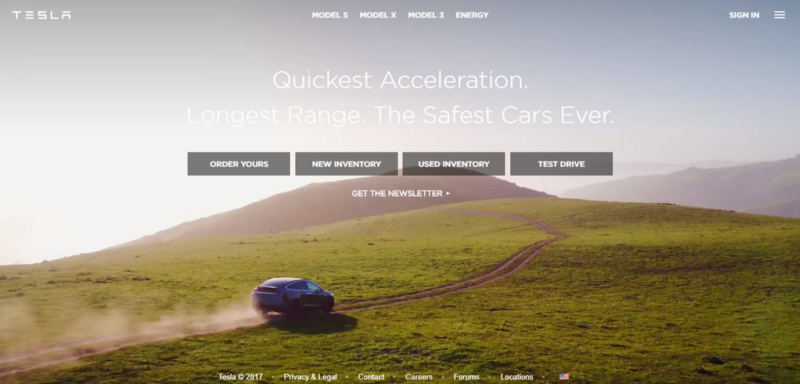
主页上的欢迎视频
视频从一开始就设计成吸引用户注意力之用——这就是为什么很多网站使用视频作为欢迎页面的原因。
特斯拉不仅向网站访客介绍公司产品,他们还会放一个关于产品故事的视频,这将创造一段难忘的体验。

五、情绪化智能设计
人机关系已经不那么理性,而变得更加情绪化。
我们因机器帮助到我们达成目标感到快乐,因电脑出了故障而迅速恼怒。
在2017年,我们看到了向情绪化智能设计的转变的趋势。
情绪设计旨在创建一种基于理解人类用户感受的反馈系统,它能够创造出正面积极的情绪反馈。
失误地图
在很长一段时间内,设计师基于理想的用户行为创造体验。
从2017年开始,很多设计师认识到:为非理想的用户行为创造体验也同样重要。
失误地图主要用于:发现用户在使用产品时发生的消极问题的场景。
产品经理会试着理解造成用户“错误”使用的场景,通过对用户犯错场景的理解,产品经理会想办优化解决这些问题——至少让他们看上去不那么令人尴尬。这是给予用户的一种人性化的反馈。
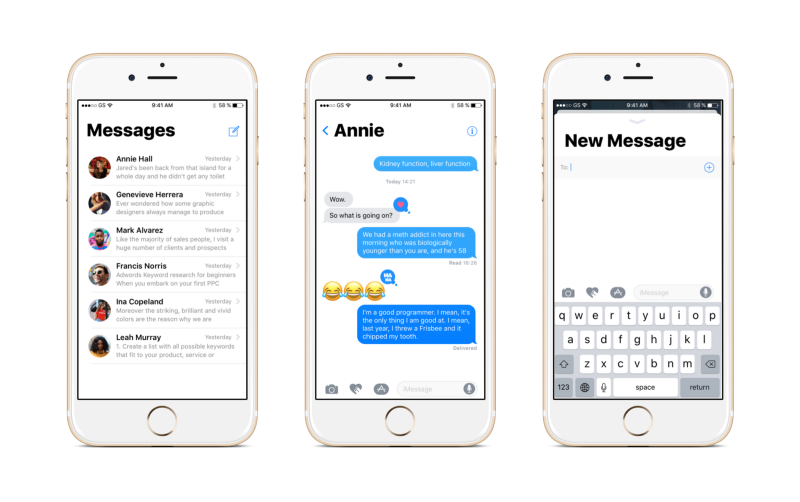
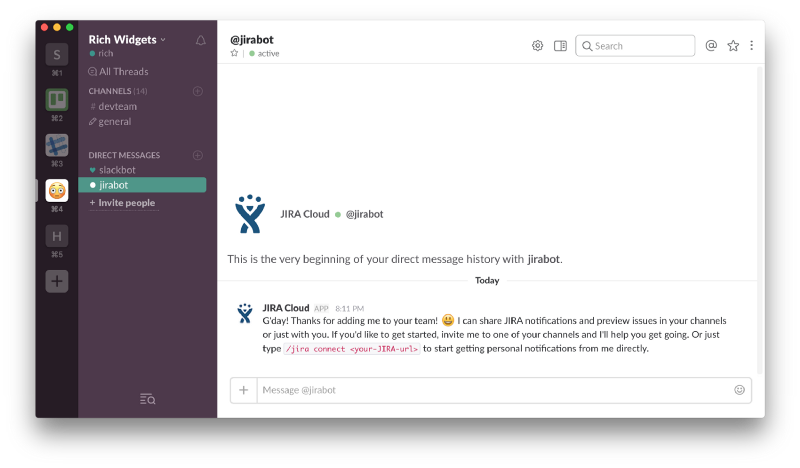
失误地图的一个正面案例来自Slack:如果你有一条写到一半的消息然后点击了退出,你会看到一个铅笔的标志提示你还没有写完这条消息。(译者注:类似于微信给人发消息写到一半退出到聊天列表页,你会看到红色的[草稿]标记符)

出现铅笔标志意味着你有写到一半未发送的消息。
在APP中出现更多微交互
在移动设备上,微交互正迅速成为很多设备独有的特性,它们能用来创造更简洁的体验。
简单的手势和恰到好处的微妙反馈,使我们在手机和产品间的交互变得自然流畅,如雨落荷叶般不经意地让人心情愉悦,却又转瞬即逝不拖泥带水。

Instagram Stories中的视觉反馈
对话式交互
聊天机器人和会话的用户界面(CUI)在2016年流行起来,聊天机器人和智能助手将会保持持续增长。
CUI和传统GUI的一个重要区别是:用户与产品交互的方式——会话交互会感觉更人性化。这就是为什么对话机器人如Zo和小冰很受用户欢迎的原因。

图片来源:EJ Hassenfratz
六、内容愈加重要
内容为王,内容是用户使用APP或浏览网站的原因。
在2017年,我们发现了两个和内容交互直接相关相关的趋势:
Facebook将以内容为核心
在2017年,Facebook成为最重要的内容消费服务之一;它不再是起点,而是一个强大的新闻和消息中心(译者注:国内参考微信)。
大公司助力识别内容的可信度
今天,内容可信度是一个十分严重的问题。每时每刻,数以百万计的内容被生产出来,我们将很难从中区分事实和假象。
根据由斯坦福大学的一项研究显示:很大比例的用户无法从他们的消息流中辨别真伪。
内容可信度的问题在2016年美国总统竞选活动期间尤其明显,这证明谎言比真相传播的要快。

幸运的是,像Google和Facebook这样的大公司已经意识到了这个问题,并开始测试“事实核实”功能,帮助用户辨别真伪。
七、可穿戴设备成为手机的替代品
随着Apple Watch3 Cellular的发布,很多人看到可穿戴设备的新纪元;最后,智能手表极有可能会成为手机的替代品。
如果你的手上戴有一块功能强大的手表,为什么你还会携带沉重的砖头在口袋里呢?
很明显,我们看到新设备已经翻开了新的篇章开始书写自己的历史,一段时间后,它会有自己的目标受众。

图片来源:Engaged
八、更简单的认证
登录名和密码的组合(也称为“证书”)是App和用户登录过程中所需要的信息——我们都知道,这是一种老掉牙的方式,真希望过去几年在这方面能有显著的改进。
在未来一年,这种认证方式将会有一些显著的变化。
使用聪明的认证方式
在大多数情况下,当人们忘记密码时他们会试图重置。
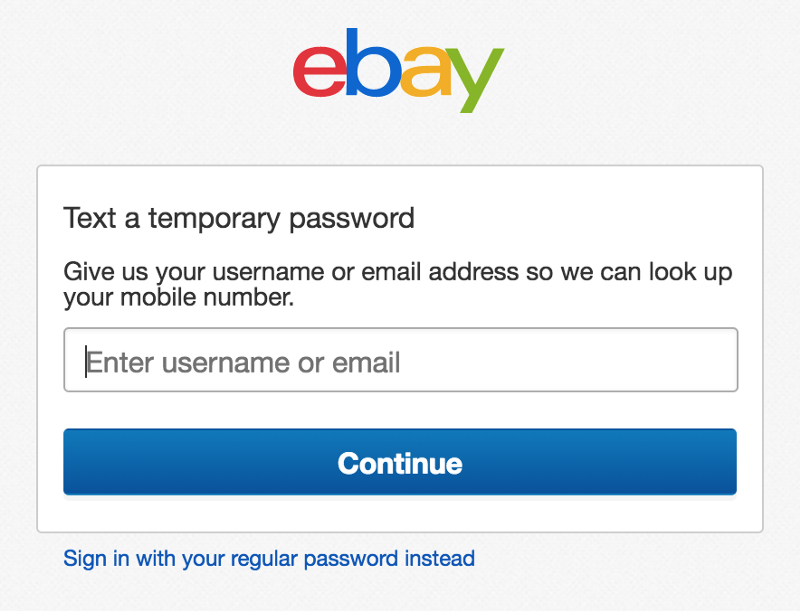
虽然重置选项作为忘记密码时的强制选项,不失为一种好的解决方案;但它仍然有一个重要的问题——用户为了登录需要很多额外的操作(如点击“重置密码”,查看收件箱消息,点击重置链接并创建一个新的密码)。在简化的过程中,许多应用和网站使用了创造性的登录方式,如临时密码(一次性密码将发送到手机):

Ebay会根据账户绑定手机号验证发送一个一次性密码,或者通过验证手机号更换整个账户/密码对:

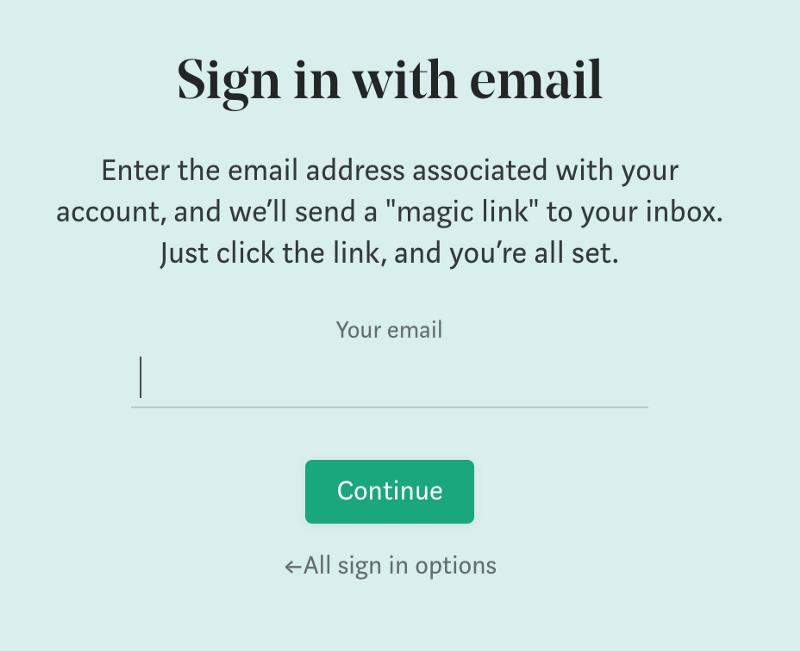
例如Mdium和他的“神奇链接”
生物认证
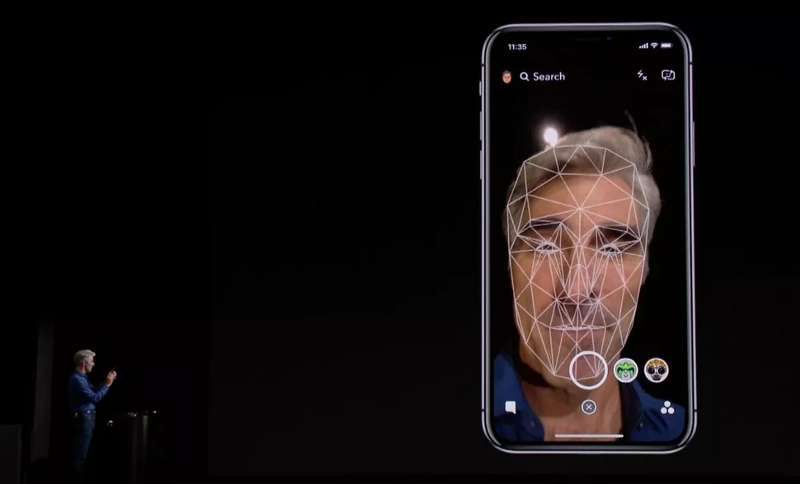
今天很多设备使用不同的生物认证方式作为替代密码,在2018年,我们会通过一个更令人兴奋的方式登录到设备和应用。我们将使用最受保护的,也是最易于使用的方式——Face ID。
随着Face ID正式应用于iPhone X,它很有可能会成为未来的主流认证方式。

Craig Federighi在2017年的WWDC上展示Face ID
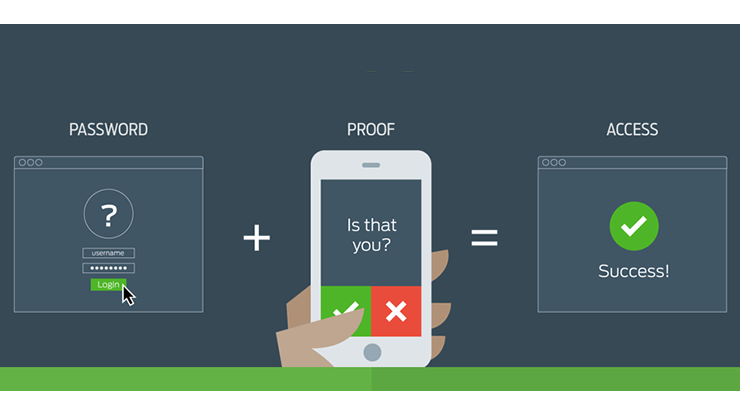
双重认证
盗取用户数据的网络攻击事件频发,这使得企业去思考他们的应用程序是否安全。
双重认证正迅速成为许多服务的认证方式——它增加了一层保护,可以显著降低用户设备数据失窃的概率。

图片来源:MIT
九、更个性化
越来越多的公司通过技术手段为用户提供个性化的内容推荐服务。
据Gartner的报告,用于识别客户意图的智能个性化引擎将使数字企业增加高达15%的利润。
机器学习
机器学习领域的重大进展,让许多公司能够在应用和服务中利用算法满足用户提供个性化的需求。
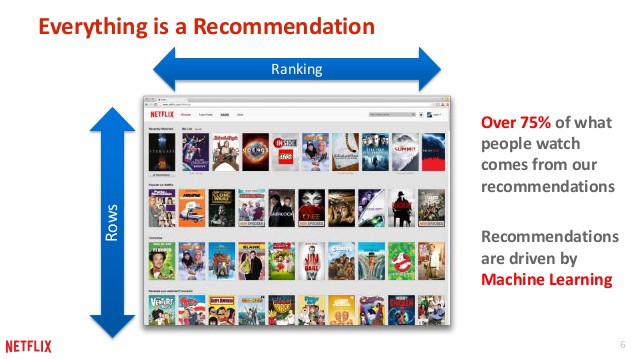
最好的个性化推荐的例子是亚马逊、Spotify和Netflix服务。

Netflix分析用户的兴趣并向用户推荐他们可能感兴趣的剧集

Netflix分享了它如何利用机器学习技术服务于个性化推荐的细节
移动应用的LBS
由于手机随时带在身边,手机上的APP可以使用位置数据来提供与用户的位置相关内容,这使服务更加适应周围的环境。
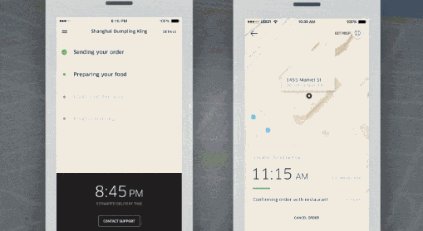
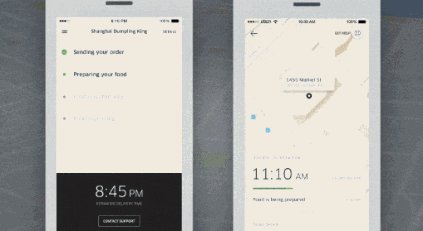
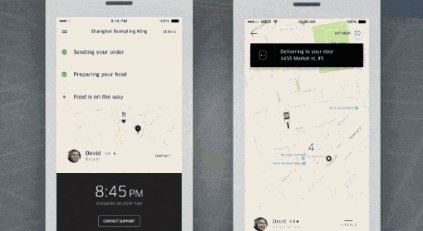
一些应用程序,例如Uber,已经使用这项属性来减少用户所需的操作。在2018年,我们将看到更多的应用程序通过使用这些功能来提升用户体验。

Uber外卖服务
十、无现金支付的崛起
无现金支付已经成为一个必然的趋势,使用非现金交易的人数在2017年实现了翻番。
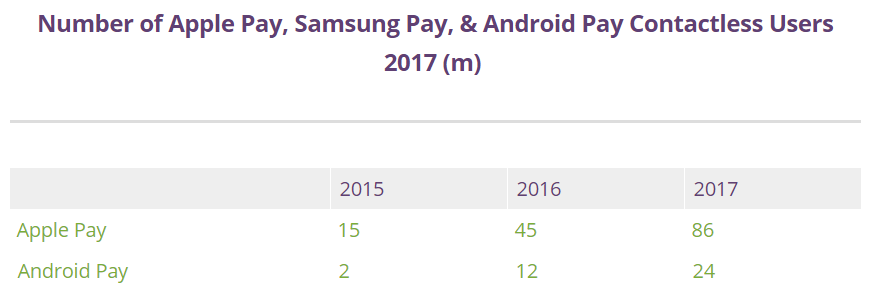
根据Junpier Research的一封报告显示,苹果支付和安卓支付的用户数将在年末分别达到8600万和2400万。

相比于信用卡,安卓支付和苹果支付都是更安全的支付选项——毫无疑问,人们会更爱使用移动支付。

图片来源:Daily Express
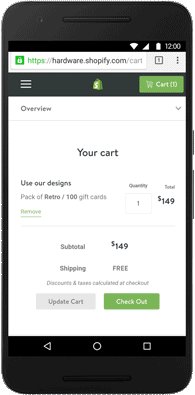
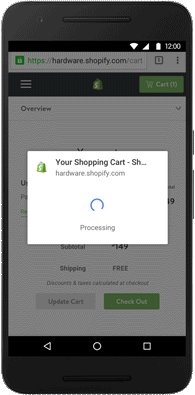
这对设计师和开发者来说意味着什么呢?这意味着2018年我们将会为产品提供同时支持线上和线下场景的苹果/安卓支付的默认选项。

在线使用安卓支付
十一、增强现实地位增强
2018年会是增强现实年,很多人将会以手机作镜头进入虚拟世界。
Google Lens
Google Lens 是一种基于“增强现实”技术的应用,现在Pixel和Pixel 2手机上的谷歌助手已经搭载了这项技术,它能够让用户通过摄像头拍摄真实世界来获取信息。
好消息是:如果你想使用Lens从你周围的世界收集信息,你不再需要打开谷歌照片;你可以在使用人工智能助手时利用相机按钮,每次你按下快门Lens就会执行一个搜索。

Google Lens 的设计旨在提供可视化的信息展现方案。图片来源:Engadget
会出现更多能解决实际问题的AR应用
与仍处于早期探索期的VR不同,AR已经快速成为一项能向用户传递真实价值的技术手段。
今年,我们已经看到了类似宜家AR应用在帮助用户设计客厅时发挥的强大作用:

因为你能够将虚拟物品放置在真实物品和环境中,你向这些虚拟物品的潜在客户打开了新世界的大门
又或者你可以用AR来测量真实世界的物件,而无需使用皮尺来测量:

利用谷歌和苹果的AR开发者工具,开发AR应用会变得更容易
2017年苹果和谷歌同事发布了各自的移动AR开发平台——AR kit 和 AR Core. 这些平台都拥有高水平API,它们为开发者提供了可靠并且简单易用的开发和使用方法。
还有更好的是:目前已经有无数设备能够支持这些平台开发出来的应用。

移动AR技术平台使虚拟物品与物理现实环境结合得毫无违和感
十二、VR仍是潮流
很多人非常期待VR成为下一件大事,很不幸,2018年我们并不会看到VR像智能手机一样走进每家每户。
VR平台在成为大众平台之前需要经历一系列的挑战,但是,我们仍会在今年看到VR会有所进步。
VR设备会降价
对于硬件开发者来说,降低VR设备成本并让大部分人负担得起已经成为了最重要的目标。
就在几个月前,Oculus Rift和HTC Vive同时大幅降低了VR设备的售价,类似Google Daydream这样低价格设备的崛起会让更多人使用这项技术。
VR和Unity 3D
在接下来的一年,VR技术依然主要用于娱乐,这意味着开发者会使用Unity’s 3D 游戏开发平台为游戏发烧友开发惊险刺激的VR游戏。
2018年,我们期待看到这个游戏开发平台变得更加强大,并且有可能出现其他类似Unity’s VR的编辑开发平台。
浏览器中的VR
Mozilla的WebVR有机会在虚拟现实领域成为下一个大事件。有以下几点原因:
首先,它是最便宜的技术(只要使用与谷歌Cardboard和GearVR就可以了)。
第二,开发人员可以使用相同的编程语言来创建WebVR应用(不需要学习一门新语言,你可以使用JavaScript创建虚拟现实应用程序)。
最后,WebVR使用的APP和服务无须安装,只要打开链接,你就可以进入虚拟现实。

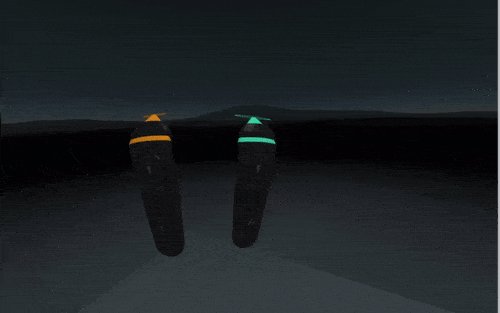
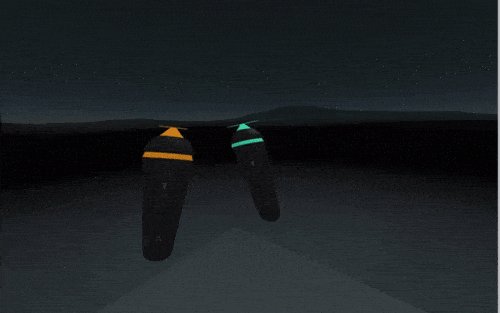
A-Painter 能够让你通过浏览器在虚拟现实中作画
附录:2018年网页产品设计的变化
今天设计师和开发人员使用现代方法,如敏捷和精益交互设计让他们快速迭代,创建产品,满足用户的需求和希望。
2018年我们将会看到一些产品设计会发生重大变革:
从MVP到MLP
今天很多公司都致力于创造MVP(或最小可行产品)来实现他们追求的价值。很明显,2018年MVP是不够的。
未来的设计将拥抱MLP——最小可爱上的产品(Minium Loveable Product),体验完美结合的可用性和用户体验需要将访问者转化为顾客。
MLP允许更容易传达利益相关者和首次用户接受该产品。

图片来源:Laurence McCahill
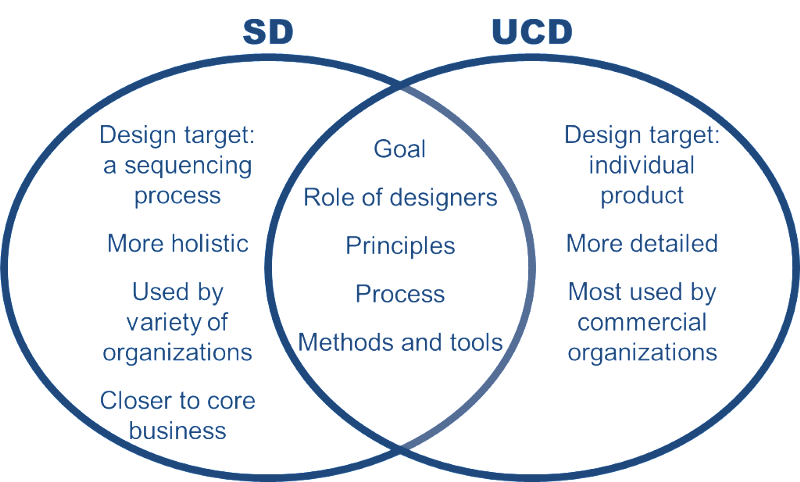
交互设计和服务设计的结合
在2018年,交互设计和服务设计应该会最终融合在一起。
由于越来越多的服务是由数字化的方式呈现和提供给用户,这两个领域已经开始发生融合了。

图片来源:Satu Kyröläinen
结论
就像所有的趋势和热潮一样,以上提到的有些会继续存在,而有些可能会消失。
但为了创造卓越的用户体验,对设计师来说:请别忘记初心——让人们生活得更好。
作者:Anthony Miller, Actor,and I run a #social, #digital #design agency, @millermedia7. Bill Murray blew off my May 11th wedding.
原文地址:https://millermedia7.com/state-ux-2018/
译者:倪尔东,中国支付通产品经理,花名耳洞。
审校:郑几块,人人都是产品经理专栏作家,前微博高级产品经理,《让移动设计更简单:Sketch 3操作指南与实战详解》作者。
编辑:Ella
本文为人人都是产品经理社区特约稿件。未经本站许可,禁止转载


 起点课堂会员权益
起点课堂会员权益








现代的机器越智能化,人类就会越懒了,科技发展到一定阶段,是不是大多数人类就不会思考了?
手机会是聪明人更聪明,懒人更懒
有一处翻译错误,五情绪化设计的第三条传统交互,原文中问conversational interface,应译为会话界面
已经提交修改,感谢指正~
干货!
动效本身变得越来越复杂,对用户来说看起来越来越愉悦有引导性,最根本的原因还是硬件在发展,带得动了 ➡
我们生活在一个交互发展以肉眼可见的速度变得越来越赏心悦目的时代,我姓福
值得学习。
文章还是很好的,值得学习
那个APPLE WATCH说一句 扭头听一句的动作,好傻 ➡
如果搭配Airpods就好很多了
认同。。而且还要这样把手臂抬起来。。
作者的一个观点我不认同,就是手表可以代替手机,很简单;从用户角度出发,用户使用手表打电话接电话的方便度不高现实已证明;手表屏幕小,展示的东西太小,只能说是一些非必要场景的补充;
手表加上蓝牙耳机呢?文字内容可以转化成为语音,但是视频问题缺失如您所说很难替代。除非再外加眼睛等设备
需要不断的完善;说不定以后只带个超薄眼镜呢。根据眼镜投射出来的AR产品来完成一系列的需求
感觉要看发展
据说5年后手机会消失
据说2012年是世界末日,,,,,,
很受用的干货