OmniGraffle原型案例 | 某APP产品原型PDF文件分享

各位人人的朋友们大家好,现在LY@iPM将之前做过的一个宠物 app 案例分享给大家,是笔者刚刚开始使用 OmniGraffle 作为原型构建工具的时候从1.0.0开始跟的一个项目——乐宠(后改名为「尾巴圈」)。
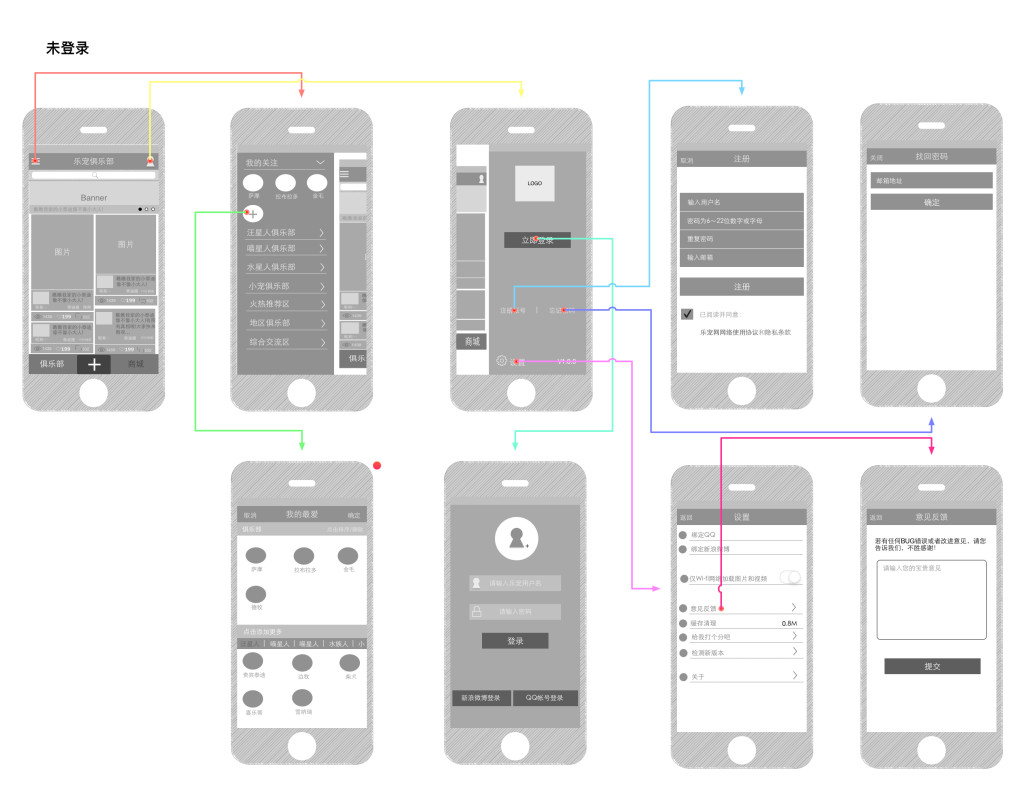
首页,App首页采用的是瀑布流式列表布局,左右双抽屉式导航。左抽屉内容是论坛的各大板块,特色是点击 + 按钮可以进入类似网易新闻的自定义关注板块页面。而右抽屉,则是登录注册,个人中心页,和设置详情页。设置,包括绑定三方帐号登录,仅wifi加载照片和视频开关,意见反馈,缓存清理等功能。一些更加详细的页面功能我就不赘述了,等会儿大家下载 pdf 就可以了,文章最后有神秘代码喔!

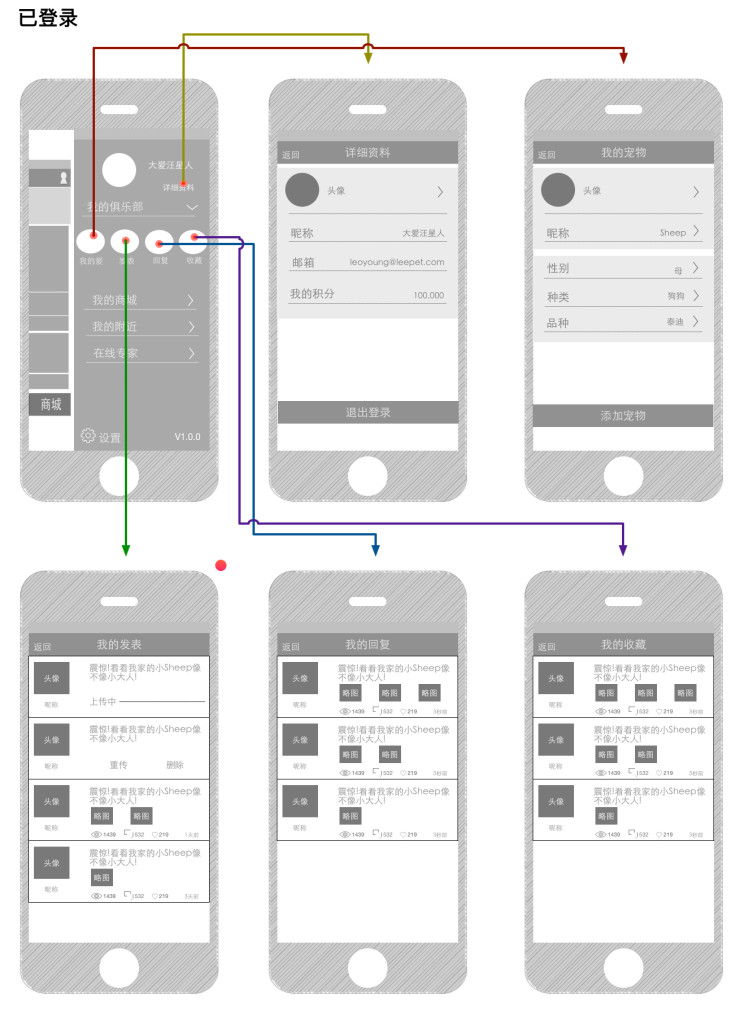
登录成功后,右抽屉就是个人中心页面了,哈哈,细心的读者一定发现一个 icon 叫「我的爱」,够贴心吧?!把宠物当做家人体现了爱宠在家里的高贵地位!点击「详细资料」,进入个人信息详情页。

重点说一下发帖流程,点击首页的 +,或者是子板块里的发帖按钮,进入帖子编辑详情页。当然了系统肯定是会判断是否登录的,如果检测到未登录则跳转到登录页面;检测到用户已登录,则App 会默认将帖子发送的位置定在「大厅」,并且自动弹出轮式选择器,自动提示用户选择发帖板块,选择发帖板块后,就可以进入编辑状态了。编辑详情页上点击 camera icon,选择拍小视频还是拍照或者是选择相册中的照片,我们先拍个小视频吧,选择「8s视频」,点击拍摄按钮,就开始拍摄了。拍摄结束,总得预览一下吧,选择漂亮的一帧作为封面吧。确定帖子OK 了,点击「使用」按钮,进入帖子预览界面。然后开心地点击「发表」,帖子post 出去啦!!!

哈哈,说到这儿还有好多细节感觉没有说得特别透彻,不过发现篇幅已经不短了!详细的可以去本文的最后神秘代码继续挖掘,那里有高清的 pdf 噢!
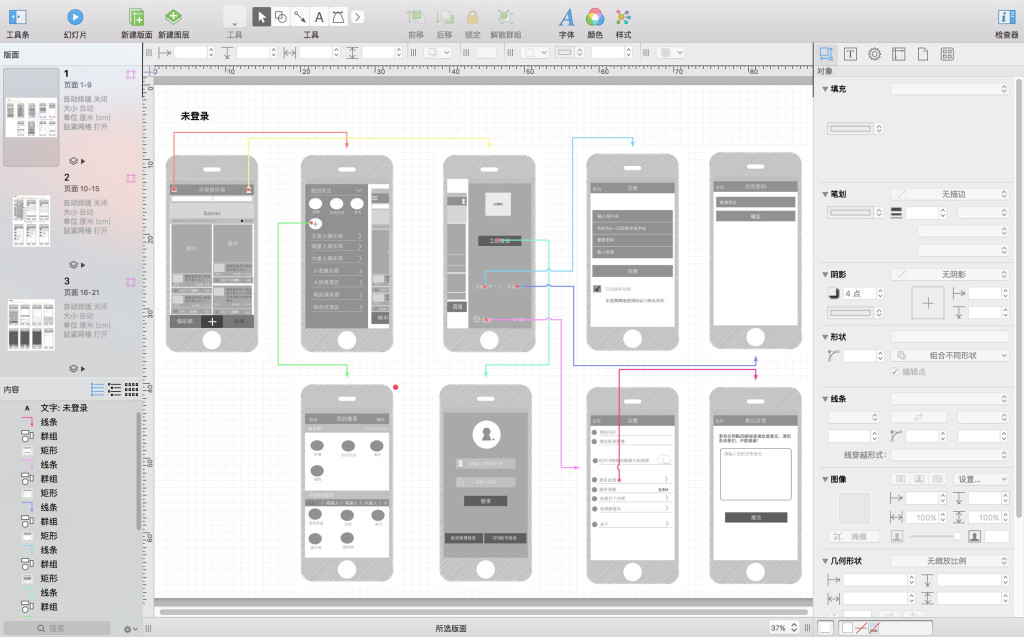
最后,奉上OmniGraffle项目特写照:

神秘代码:
链接: http://pan.baidu.com/s/1kUhhi79 密码: gyut
作者:老杨(微信:18515367283),Mac 流产品经理一枚,5年产品人,欢迎随时加我讨论相关问题
本文由 @老杨 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








需要神秘代码里的内容,921956091@qq.com。。。谢谢了
求大神,链接失效了,请发邮箱:396647516@qq.com 感谢
求大神,链接失效了,请发邮箱:756524080@qq.com 感谢
求大神,链接失效了,请发邮箱:niu1500@163.com 感谢
求大神,链接失效了,请发邮箱:1603841306@qq.com 感谢
求大神,链接失效了,请发邮箱:546161468@qq.com 感谢
链接失效了,请发邮箱:1165474557@qq.com 感谢
求大神,连接失效了,可否发到邮箱:1192815705@qq.com中
您好,链接已经失效了,可否发到3188334041@qq.com邮箱,谢谢大神!! 🙄
链接失效咯。。。小白跪求378432066@qq.com谢谢大神
链接已经失效了,跪求失效文件,邮箱425873@qq.com 。谢谢谢谢 😥
链接已经失效了,跪求失效文件,邮箱852773542@qq.com 。谢谢谢谢 😥
链接已经失效了,跪求失效文件,邮箱732634500@qq.com 。谢谢大神
链接已失效,跪求894008847@qq.com,我是个爱学习的好孩子 😎
链接失效咯。跪求286377131@qq.com谢谢大牛了
您好,链接已经失效了,可否发到huangwen.happy.ok@163.com邮箱,谢谢大神,大神直线高升 😳
链接失效咯。跪求gaoxinhua_ui@163.com谢谢前辈了
链接失效咯。。。小白跪求1650777087@qq.com谢谢大神
链接失效咯。。。再发一次呗
小白跪求hanxuan200@163.com 谢谢大神
求发一份呢 链接失败了 517484802@qq.com
大神能发一份原型到我邮箱吗?跪谢!!!839536061@qq.com,这是我的邮箱,跪谢,文章里的链接失效了!
楼主,指向线相交处的小弧度是怎么做出来的。
链接失效了呢~ 😥 😥 😥
链接没有了 能重新分享下吗
这也叫是干货?我看过 👿 👿 👿 👿
http://www.8kvv.com 上面干货很多特别全,建议看看
➡ ➡ 我还以为有下载文件呢
这个原型不太好用吧,试下这个Prott,很不错
http://www.duoyongxiazai.com/dy/des/71.html
这个推荐也不错、互联网工具推荐:
多用下载 http://www.duoyongxiazai.com
瀑布流作为密集信息展现是一个非常不好的体验。
那就是用例的形式给到?
能表达清楚不就好了,自己开发逻辑看的明白不很好吗,
😮 把我的关注放左边 个人信息放右边 有什么特别的原因吗?