一套出自设计师之手的Axure组件库,让你的原型不再LOW

很多小伙伴常常抱怨没有好的组件库,导致每次画原型的时候自己一个按钮一个按钮绘制,效率低下。这个组件库来自有着多年经验的中梦科技设计总监@姚岁岁 ,从设计师的角度设计组件库,相信能让你的原型发挥出不一样的光彩。
每次看到网络上别人的原型图,都觉得好高档,好羡慕啊,但自己做的原型图却样式很low。虽然有人会说,原型嘛,又不是做视觉设计,干嘛要看起来高大上,保证功能才是第一的。但是如果能很简单的出一份高档的原型图,无疑会有利于展现自己的专业水准,在和甲方、BOSS、同事的沟通中占据更有利的优势,被大家所认可。

所以,作为一名目标是项目经理的设计师,从视觉的角度规划了一套组件库,这里分享这套原创的组件库,和使用方法,让你简单几步便能输出高端大气上档次的原型图。
第一步:
先下载这套组件库(文末有下载地址)。
第二步:
打开Axure,新建一个Axure文件。
(注意,这里不是双击打开这个组件库,不是双击打开这个组件库,不是双击打开这个组件库)
第三步:
在左侧“部件”的面板中,点击按钮弹出菜单,选择菜单中的“载入部件库”,选择刚下载的这套组件库文件。

第四步:
载入这套组件库后,我们可以看到里面分了几个大类,先拖第一个背景色到编辑区

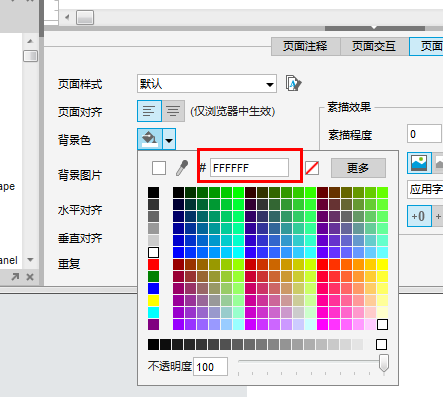
选择合适的背景色,在底部的“页面样式”面板中改变底色


第五步:
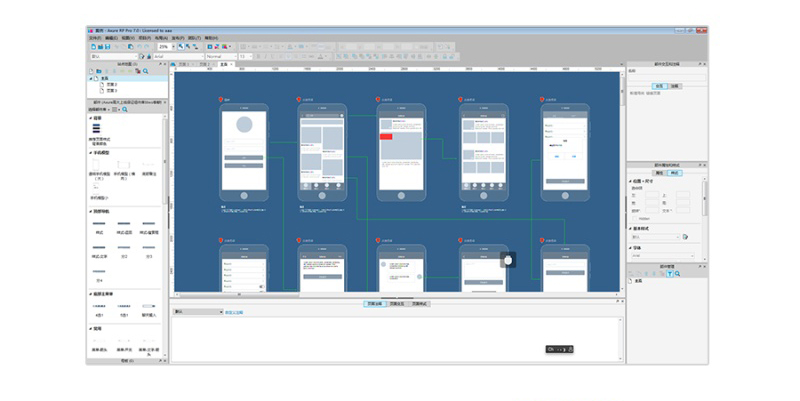
开始做我们的原型图图吧!拖拖拖,改改改,连线。所有的部件都是可以编辑的哦。可以通过(ctrl+减号)和(ctrl+加号)查看整体效果

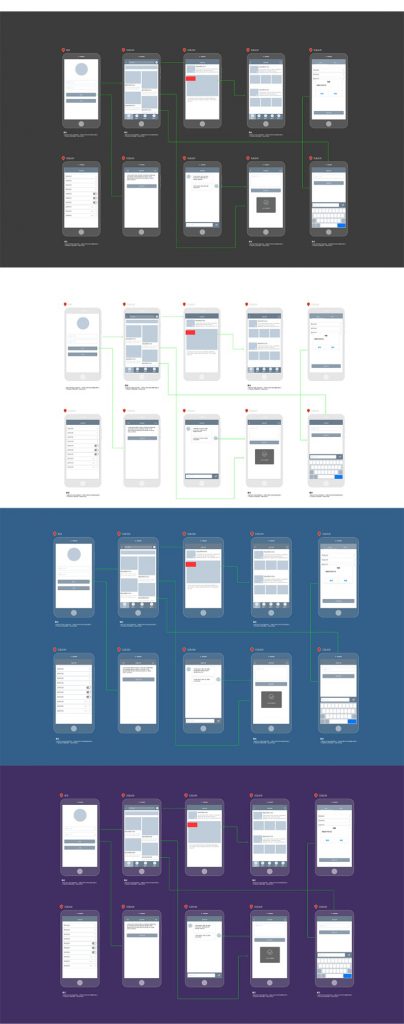
最后:”文件”->”导出为图片”,在ps中稍微补修改一下页面的大小,即可获得如下下效果。(PS中“图像”->“修改画布大小”,向右下方延伸)
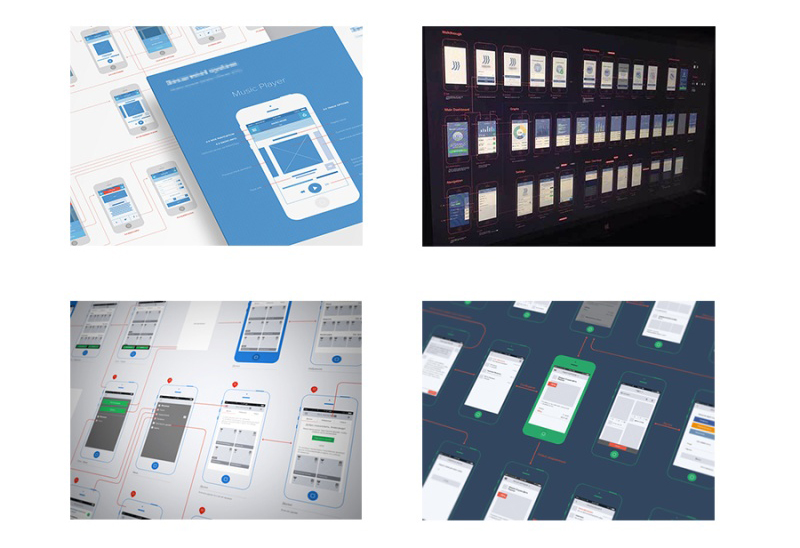
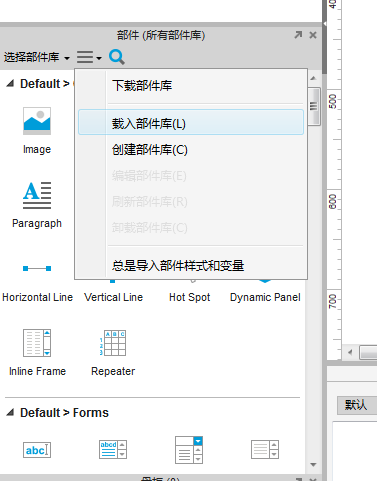
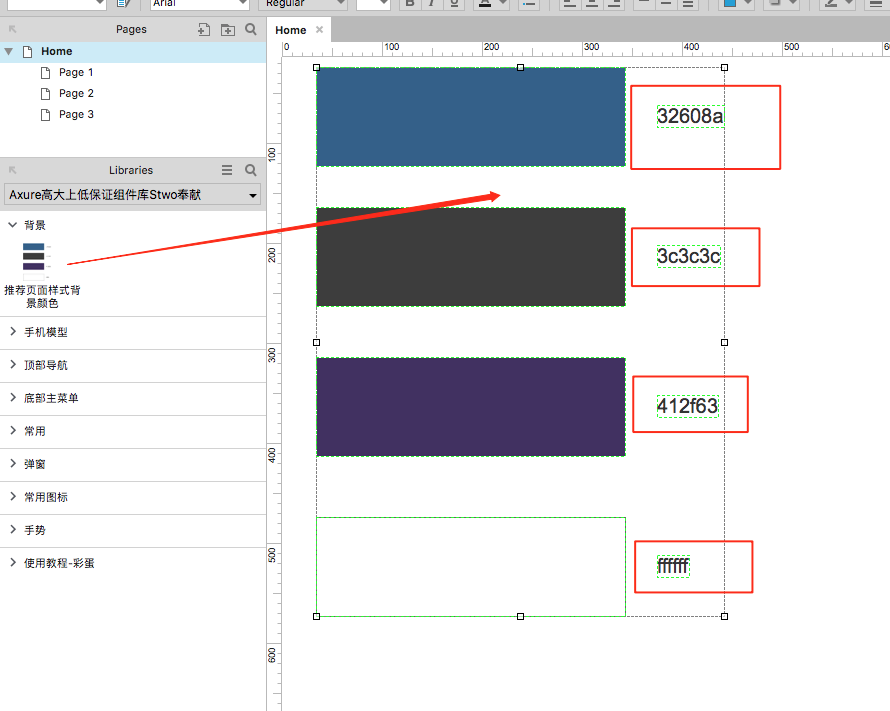
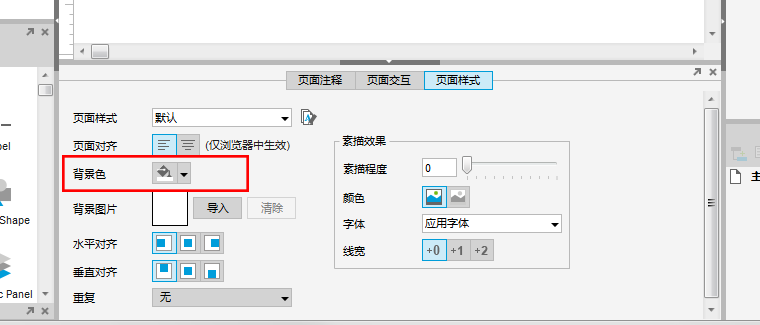
四种背景效果都很合适

OK,大功告成,是不是很简单,无论是在屏幕上展示,还是打印出来交流,效果都是杠杠的。




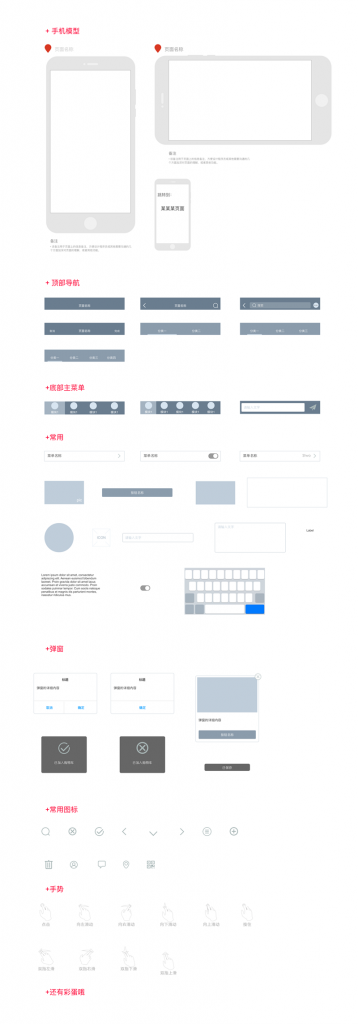
这套组件库里到底包涵了哪些东西,也分享给大家看看

就分享到这吧,再次标注这套组件库的下载地址:
链接:https://pan.baidu.com/s/1E5dSruVP6oLzA_EdEN77Ig
密码:56wx
不能下载的同学请在这篇文章下留言你的邮箱。
作者:姚岁岁(站酷号Stwo_S2),中梦科技设计总监,4年互联网产品设计经验。
本文由 @姚岁岁 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








求大神发一份给我,万分感谢了 。 409285527@qq.com
求发邮箱,十分感谢! 406639632@qq.com
求大神分享,liutansun@sina.com,不胜感激 🙄 🙄
trick_td@163.com 谢谢
大神,您好!链接打不开,辛苦您给我发一份吧! 谢谢分享! 417046047@qq.com,谢谢!
大神,求分享 kanggan@163.com
过期了, 2655654538@qq.com 求大神分享,万分感谢! 😀
谢谢大神,官方的链接还有用哦!!
🙄 🙄 链接已经过期了 我的邮箱是928944692@qq.com
求大神分享,谢谢!!!yuuly@163.com
大神求分享,258962718@qq.com。谢谢谢谢~~
链接打不开,给我发一份吧!谢谢楼主分享 791569022@qq.com,谢谢!
大神,求分享!!!万分感谢!!478650851@qq.com,期待!!!
已经过期了, 13183681@qq.com 求分享,万分感谢!
大神求发一份到邮箱,好人一生好运raisema@126.com
大神!链接打不开,给我发一份吧!谢谢分享! 422095656@qq.com,谢谢!
990357462@qq.com,谢谢楼主,辛苦了~~
yjl541447863@sina.cn 超级谢谢!
求大神分享,谢谢。1152210225@qq.com
已经过期了,453393118@qq.com,求分享,万分感谢!
大神!链接打不开,给我发一份吧!谢谢楼主分享 20389357@qq.com,谢谢!
1170808059@qq.com 楼主 能发给我一份吗
大神 求分享 1192635711@qq.com
求大神分享,谢谢!!!!邮箱:178042205@qq.com 非常感谢!!!!
下载不了 😥
求大神分享,谢谢!!!!邮箱:453966621@qq.com 非常感谢!!!!
感谢楼主分享:18997890405@163..com 楼主都可以建个QQ群了。
大神,求分享 😀 594051894@qq.com
求分享 😳 865515980@qq.com 谢谢!
求大神分享,谢谢。1031304552@qq.com