一套出自设计师之手的Axure组件库,让你的原型不再LOW

很多小伙伴常常抱怨没有好的组件库,导致每次画原型的时候自己一个按钮一个按钮绘制,效率低下。这个组件库来自有着多年经验的中梦科技设计总监@姚岁岁 ,从设计师的角度设计组件库,相信能让你的原型发挥出不一样的光彩。
每次看到网络上别人的原型图,都觉得好高档,好羡慕啊,但自己做的原型图却样式很low。虽然有人会说,原型嘛,又不是做视觉设计,干嘛要看起来高大上,保证功能才是第一的。但是如果能很简单的出一份高档的原型图,无疑会有利于展现自己的专业水准,在和甲方、BOSS、同事的沟通中占据更有利的优势,被大家所认可。

所以,作为一名目标是项目经理的设计师,从视觉的角度规划了一套组件库,这里分享这套原创的组件库,和使用方法,让你简单几步便能输出高端大气上档次的原型图。
第一步:
先下载这套组件库(文末有下载地址)。
第二步:
打开Axure,新建一个Axure文件。
(注意,这里不是双击打开这个组件库,不是双击打开这个组件库,不是双击打开这个组件库)
第三步:
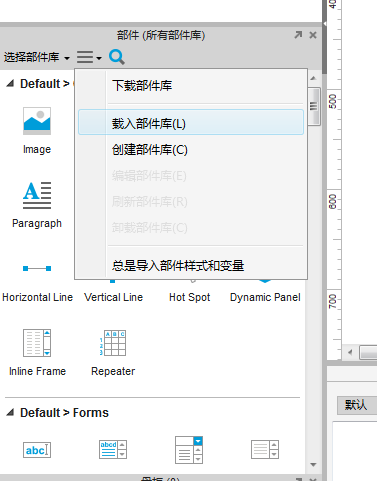
在左侧“部件”的面板中,点击按钮弹出菜单,选择菜单中的“载入部件库”,选择刚下载的这套组件库文件。

第四步:
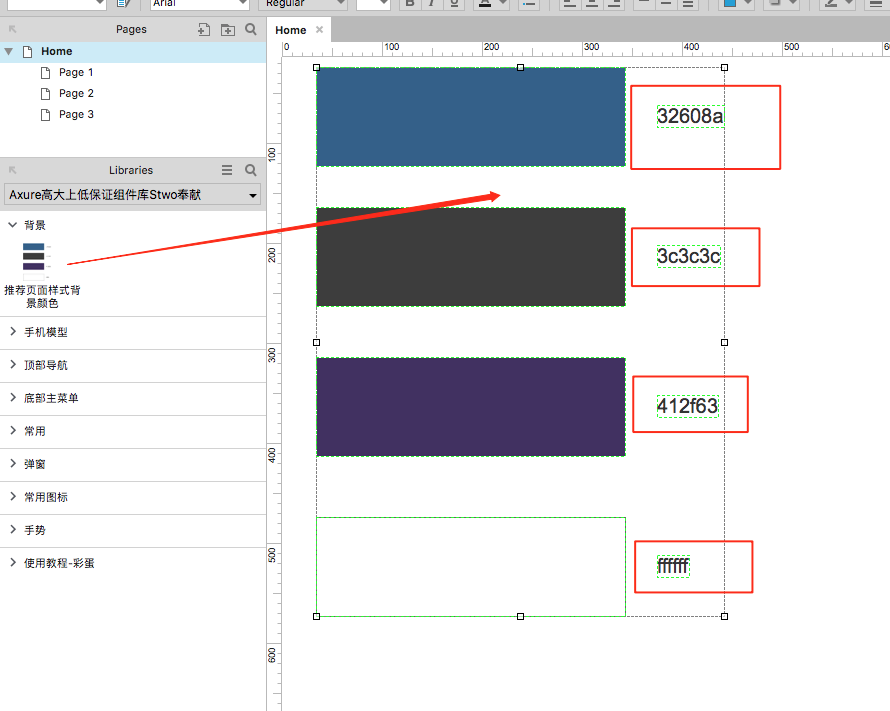
载入这套组件库后,我们可以看到里面分了几个大类,先拖第一个背景色到编辑区

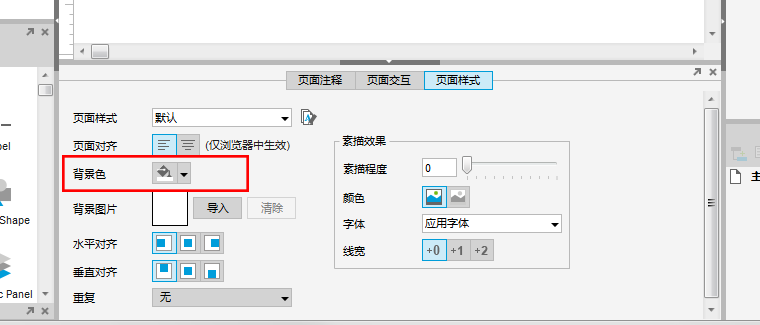
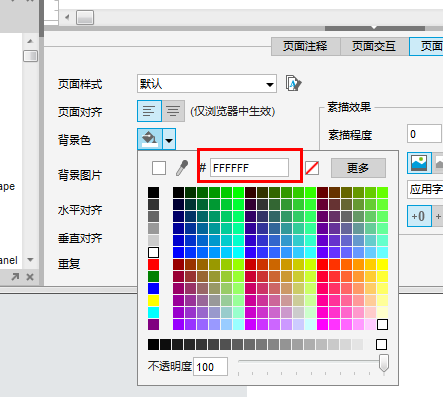
选择合适的背景色,在底部的“页面样式”面板中改变底色


第五步:
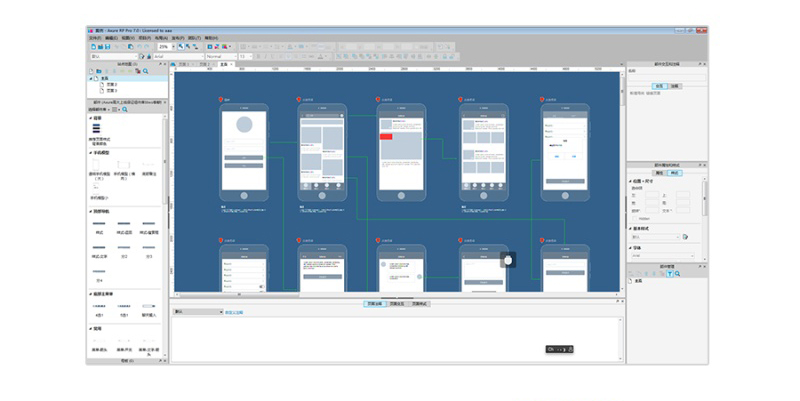
开始做我们的原型图图吧!拖拖拖,改改改,连线。所有的部件都是可以编辑的哦。可以通过(ctrl+减号)和(ctrl+加号)查看整体效果

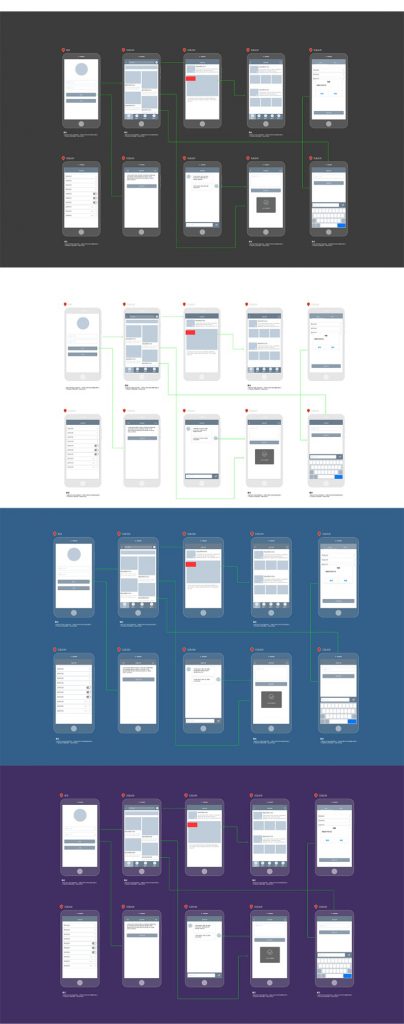
最后:”文件”->”导出为图片”,在ps中稍微补修改一下页面的大小,即可获得如下下效果。(PS中“图像”->“修改画布大小”,向右下方延伸)
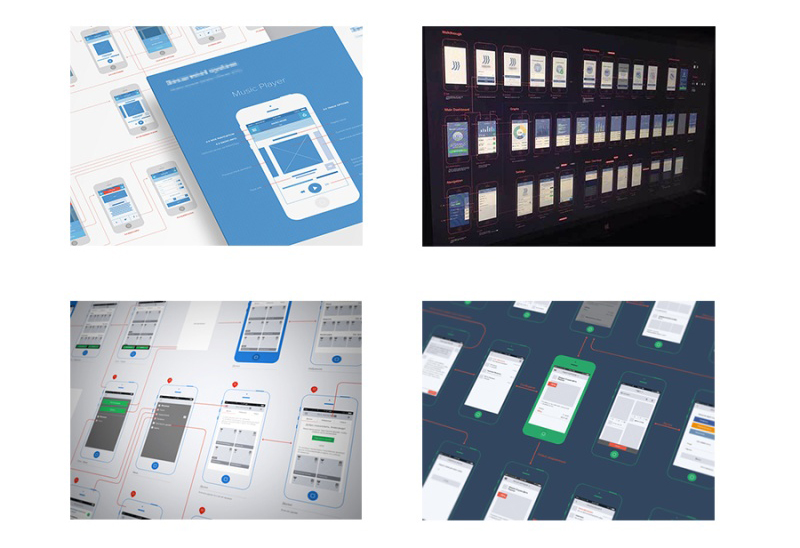
四种背景效果都很合适

OK,大功告成,是不是很简单,无论是在屏幕上展示,还是打印出来交流,效果都是杠杠的。




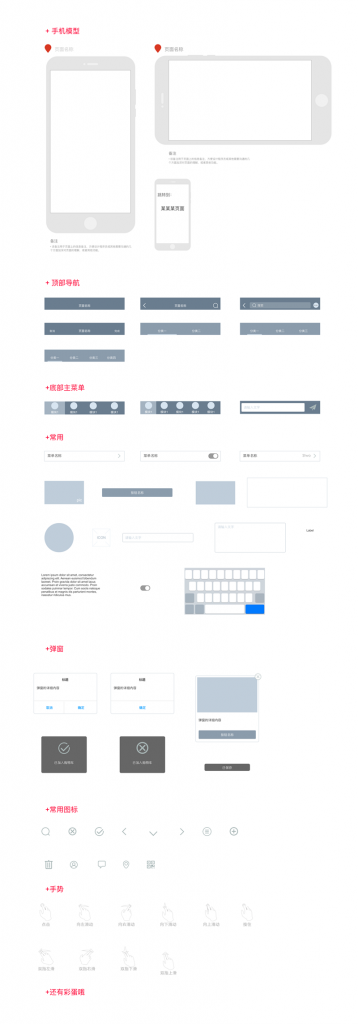
这套组件库里到底包涵了哪些东西,也分享给大家看看

就分享到这吧,再次标注这套组件库的下载地址:
链接:https://pan.baidu.com/s/1E5dSruVP6oLzA_EdEN77Ig
密码:56wx
不能下载的同学请在这篇文章下留言你的邮箱。
作者:姚岁岁(站酷号Stwo_S2),中梦科技设计总监,4年互联网产品设计经验。
本文由 @姚岁岁 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








1239946065@qq.com,感谢~
楼主辛苦,链接失效了,请发邮箱:1103557282@qq.com ❗ 十分感谢!
楼主辛苦,链接失效了,请发邮箱:18270919500@139.com 十分感谢!
楼主辛苦,链接失效了,请发邮箱:731374407@qq.com 十分感谢!
897839134@qq.con 感谢楼主
@姚岁岁 楼主 243673072@qq.com 下载不了能发我一份吗,万份感谢🙏
1491186053@qq.com 谢谢了
组件库不能载入。。~3020354@qq.com,求元件谢谢
owen_jay@126.com,感谢楼主!
thank you!
13468977287@163.com
3q,麻烦发下邮箱,530578941@qq.com
229539561@qq.com 麻烦楼主了,谢谢!
81344713@qq.com 感谢楼主
感谢楼主 给我也发一份吧,469070627@qq.com 😉
求发邮箱792411676@qq.com,谢谢
306397010@qq.com 跪谢大触!
大神!链接打不开,给我发一份吧!谢谢楼主分享!1153545714@qq.com,谢谢!
526820538@qq.com谢谢
1040288766@qq.com 谢谢大神
18721637762@163.com,谢谢
不能下载!305600052@qq.com 谢谢
不能下载不了!305600052@qq.com 谢谢
447096120@qq.com 麻烦了大神 😉
辛苦,大牛,麻烦发一份到我邮箱,675940049@qq.com
287169673@qq.com 感谢分享
287169673@qq.com
327950300@qq.com,不胜感激。
1354469970@qq.com 感谢楼主,好人一生平安!
感谢楼主 给我也发一份吧 120431715@qq.com
能发一份给我的邮箱吗?非常感谢2784067633@qq.com