一套出自设计师之手的Axure组件库,让你的原型不再LOW

很多小伙伴常常抱怨没有好的组件库,导致每次画原型的时候自己一个按钮一个按钮绘制,效率低下。这个组件库来自有着多年经验的中梦科技设计总监@姚岁岁 ,从设计师的角度设计组件库,相信能让你的原型发挥出不一样的光彩。
每次看到网络上别人的原型图,都觉得好高档,好羡慕啊,但自己做的原型图却样式很low。虽然有人会说,原型嘛,又不是做视觉设计,干嘛要看起来高大上,保证功能才是第一的。但是如果能很简单的出一份高档的原型图,无疑会有利于展现自己的专业水准,在和甲方、BOSS、同事的沟通中占据更有利的优势,被大家所认可。

所以,作为一名目标是项目经理的设计师,从视觉的角度规划了一套组件库,这里分享这套原创的组件库,和使用方法,让你简单几步便能输出高端大气上档次的原型图。
第一步:
先下载这套组件库(文末有下载地址)。
第二步:
打开Axure,新建一个Axure文件。
(注意,这里不是双击打开这个组件库,不是双击打开这个组件库,不是双击打开这个组件库)
第三步:
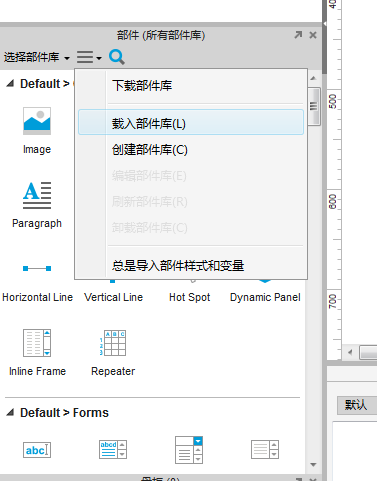
在左侧“部件”的面板中,点击按钮弹出菜单,选择菜单中的“载入部件库”,选择刚下载的这套组件库文件。

第四步:
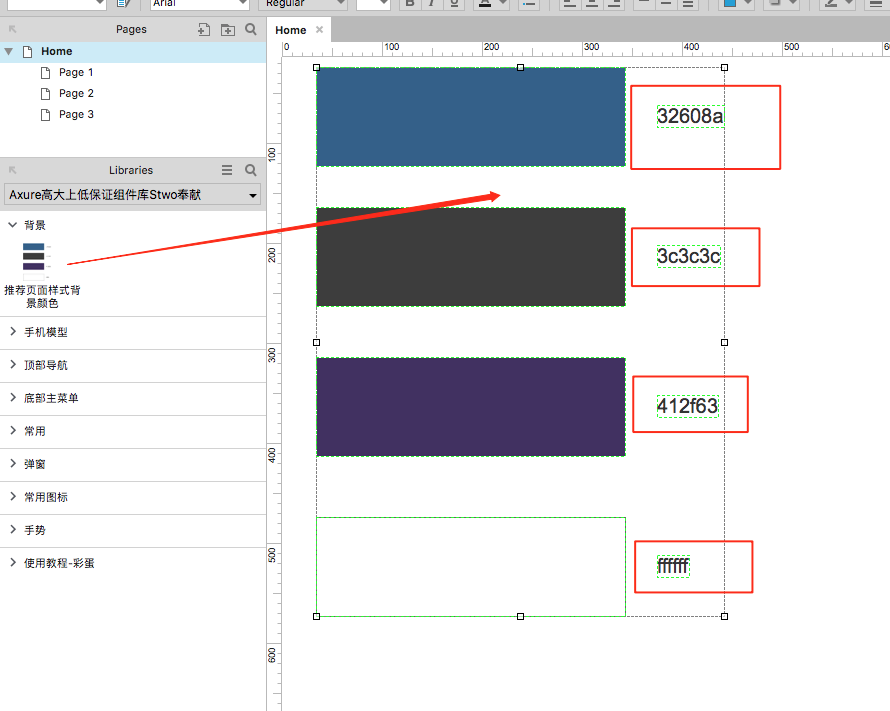
载入这套组件库后,我们可以看到里面分了几个大类,先拖第一个背景色到编辑区

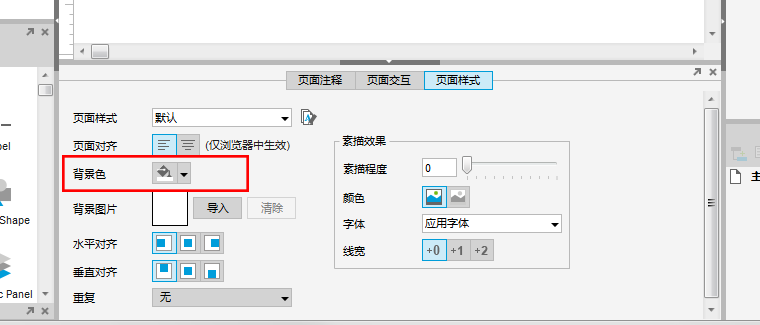
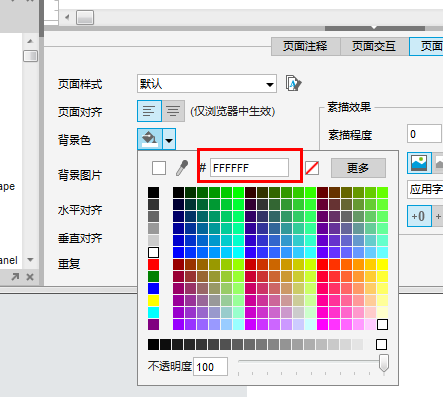
选择合适的背景色,在底部的“页面样式”面板中改变底色


第五步:
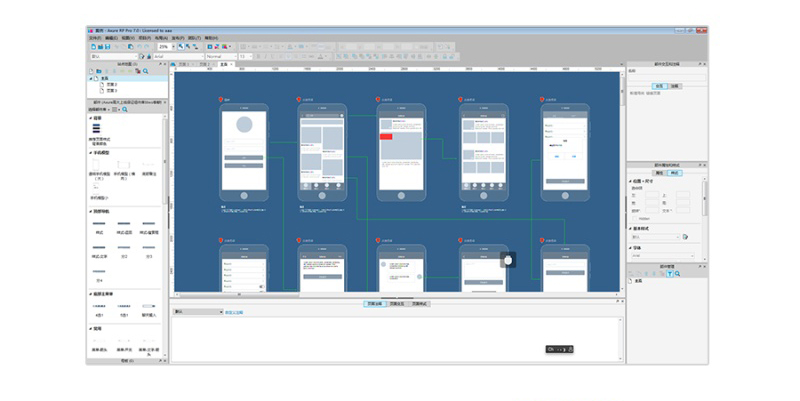
开始做我们的原型图图吧!拖拖拖,改改改,连线。所有的部件都是可以编辑的哦。可以通过(ctrl+减号)和(ctrl+加号)查看整体效果

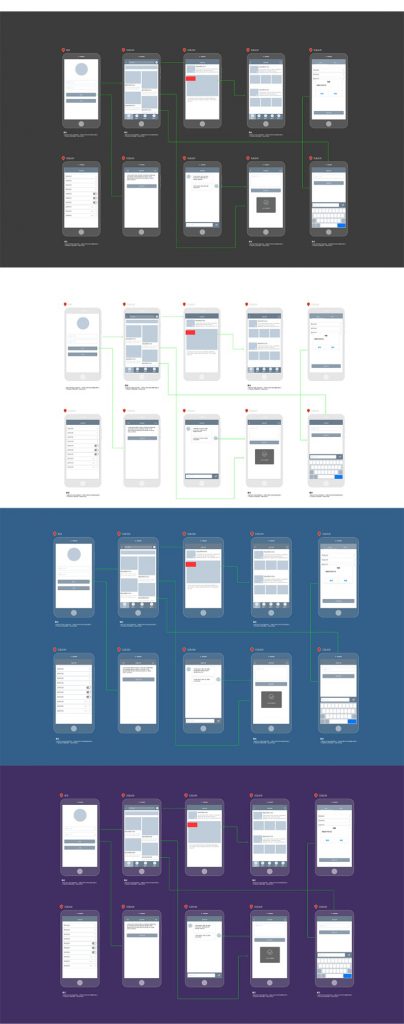
最后:”文件”->”导出为图片”,在ps中稍微补修改一下页面的大小,即可获得如下下效果。(PS中“图像”->“修改画布大小”,向右下方延伸)
四种背景效果都很合适

OK,大功告成,是不是很简单,无论是在屏幕上展示,还是打印出来交流,效果都是杠杠的。




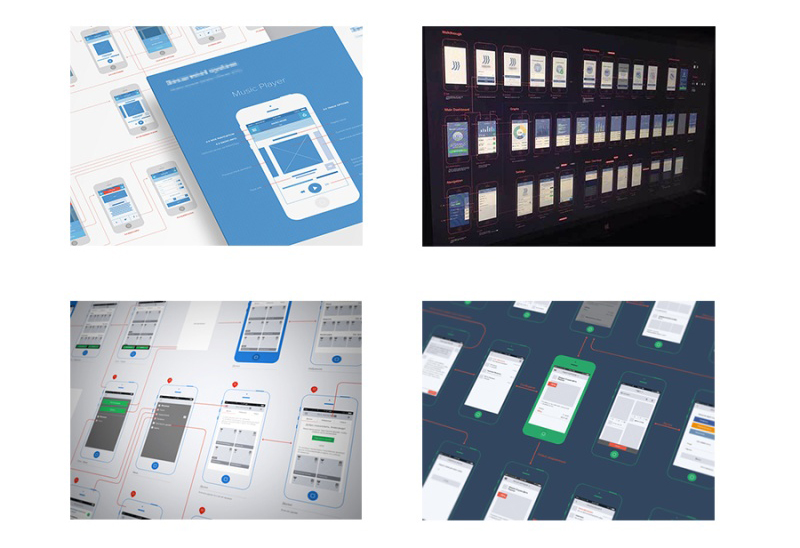
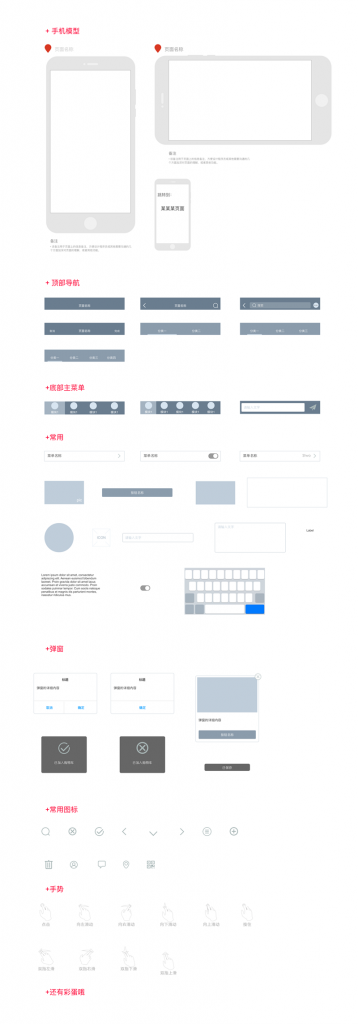
这套组件库里到底包涵了哪些东西,也分享给大家看看

就分享到这吧,再次标注这套组件库的下载地址:
链接:https://pan.baidu.com/s/1E5dSruVP6oLzA_EdEN77Ig
密码:56wx
不能下载的同学请在这篇文章下留言你的邮箱。
作者:姚岁岁(站酷号Stwo_S2),中梦科技设计总监,4年互联网产品设计经验。
本文由 @姚岁岁 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








辛苦大佬发我邮箱一份吧,3334823085@qq.com
辛苦大佬发我邮箱一份吧,767812030@qq.com
辛苦大佬发我邮箱一份吧,593981026@qq.com
辛苦大佬发我邮箱一份吧,245413499@qq.com
网盘链接提示文件已被删除了,1446133791@qq.com求分享,麻烦了,谢谢你
大佬可以发我邮箱一份吗,757265741@qq.com 谢谢啦
大佬可以发我邮箱一份吗,530233890@qq.com 谢谢啦
辛苦大佬发我邮箱一份吧,1137146775@qq.com
老实说,这套元件库优秀的地方较少。不过也是有一些不错的地方的
谢谢分享
楼主麻烦发我一份吧,实在找不到了,邮箱是421661934@qq.com
还辛苦楼主发到邮箱一下吧,辛苦辛苦~1054329331@qq.com
楼主麻烦发我一份吧,实在下载不了,邮箱是602737844@qq.com
360299202@qq.com 谢谢啦
531902174@qq.com 谢谢
xiupei@126.com,麻烦大神发下邮箱,感谢
2523595175@qq.com
谢谢
😉
跪拜楼主求资源,ywyuan_lucky@163.com
254403519@qq.com,谢谢
感谢
18845225413@163.com,劳驾大神发一份,谢谢
已下载,感谢楼主分享~
已经按照楼主的步骤将组件放入Axure元件库中,感谢楼主,不吝分享
求资源,874231535@qq.com,跪拜楼主
dyh5753@qq.com
谢谢作者的分享,想下载学习一个