一套出自设计师之手的Axure组件库,让你的原型不再LOW

很多小伙伴常常抱怨没有好的组件库,导致每次画原型的时候自己一个按钮一个按钮绘制,效率低下。这个组件库来自有着多年经验的中梦科技设计总监@姚岁岁 ,从设计师的角度设计组件库,相信能让你的原型发挥出不一样的光彩。
每次看到网络上别人的原型图,都觉得好高档,好羡慕啊,但自己做的原型图却样式很low。虽然有人会说,原型嘛,又不是做视觉设计,干嘛要看起来高大上,保证功能才是第一的。但是如果能很简单的出一份高档的原型图,无疑会有利于展现自己的专业水准,在和甲方、BOSS、同事的沟通中占据更有利的优势,被大家所认可。

所以,作为一名目标是项目经理的设计师,从视觉的角度规划了一套组件库,这里分享这套原创的组件库,和使用方法,让你简单几步便能输出高端大气上档次的原型图。
第一步:
先下载这套组件库(文末有下载地址)。
第二步:
打开Axure,新建一个Axure文件。
(注意,这里不是双击打开这个组件库,不是双击打开这个组件库,不是双击打开这个组件库)
第三步:
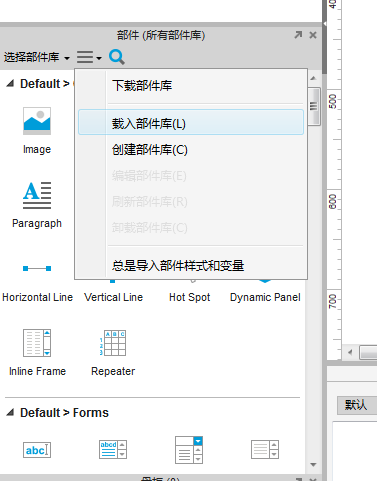
在左侧“部件”的面板中,点击按钮弹出菜单,选择菜单中的“载入部件库”,选择刚下载的这套组件库文件。

第四步:
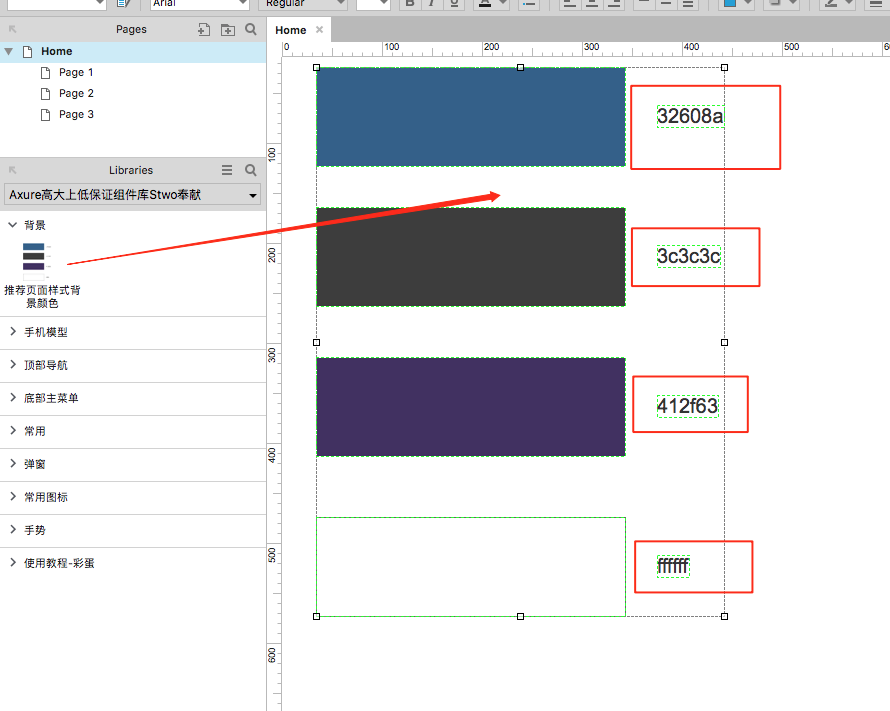
载入这套组件库后,我们可以看到里面分了几个大类,先拖第一个背景色到编辑区

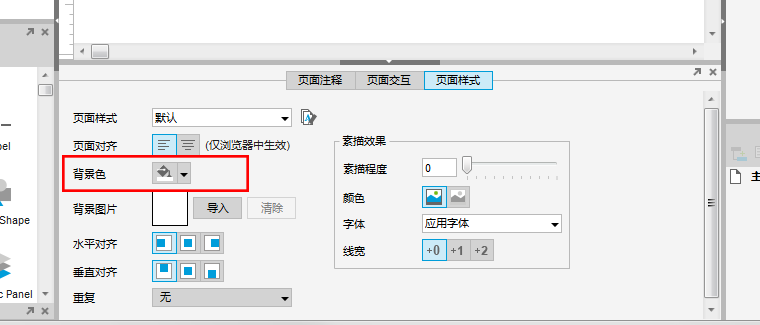
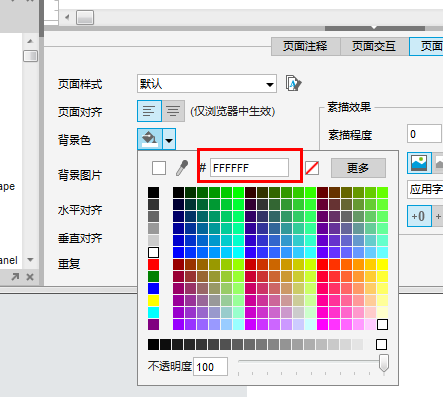
选择合适的背景色,在底部的“页面样式”面板中改变底色


第五步:
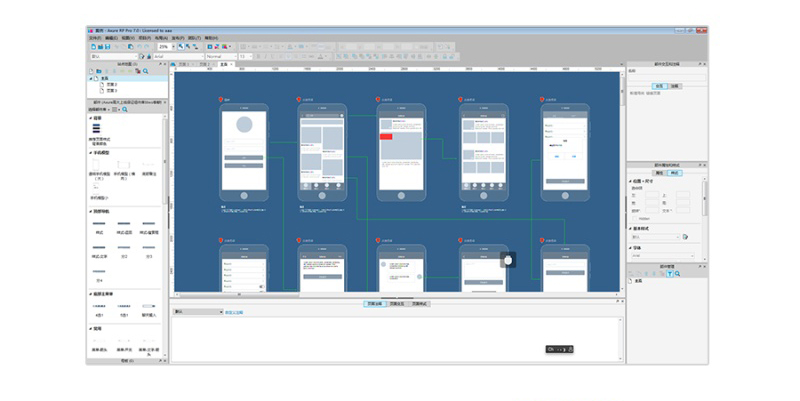
开始做我们的原型图图吧!拖拖拖,改改改,连线。所有的部件都是可以编辑的哦。可以通过(ctrl+减号)和(ctrl+加号)查看整体效果

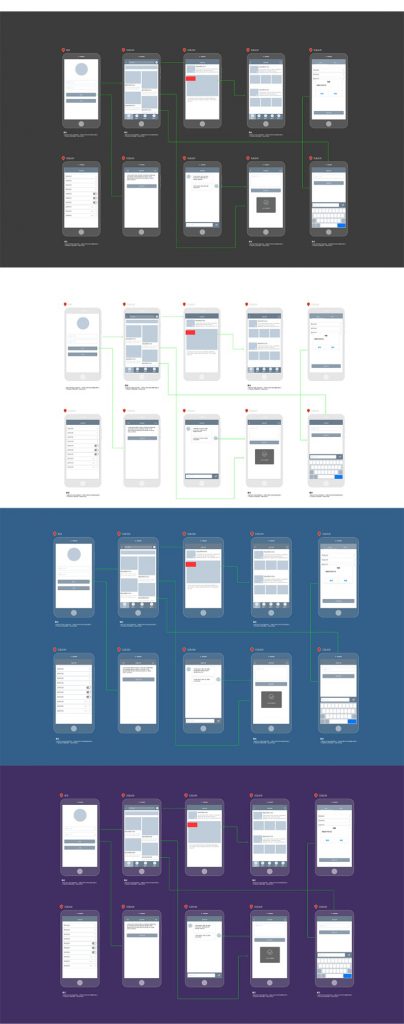
最后:”文件”->”导出为图片”,在ps中稍微补修改一下页面的大小,即可获得如下下效果。(PS中“图像”->“修改画布大小”,向右下方延伸)
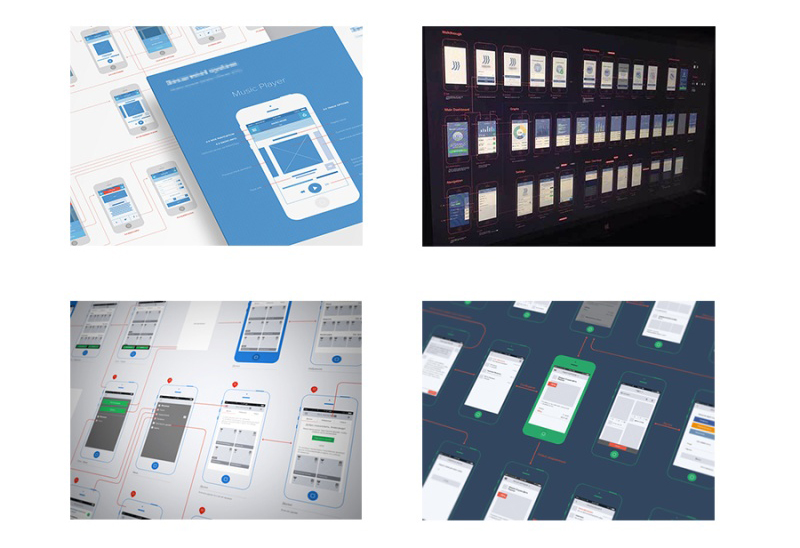
四种背景效果都很合适

OK,大功告成,是不是很简单,无论是在屏幕上展示,还是打印出来交流,效果都是杠杠的。




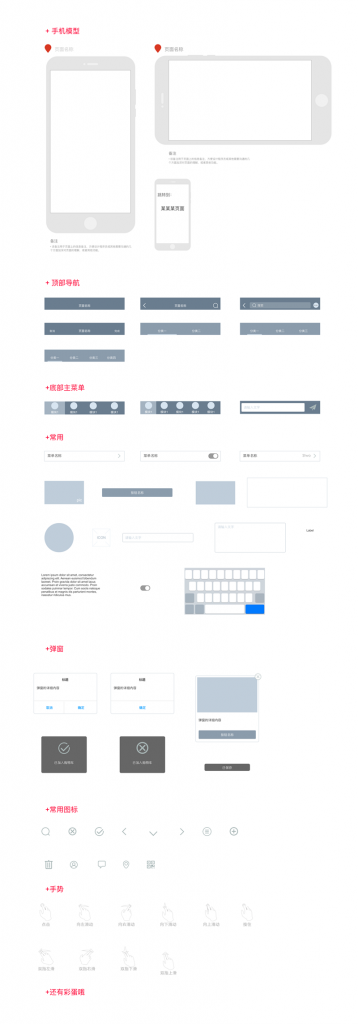
这套组件库里到底包涵了哪些东西,也分享给大家看看

就分享到这吧,再次标注这套组件库的下载地址:
链接:https://pan.baidu.com/s/1E5dSruVP6oLzA_EdEN77Ig
密码:56wx
不能下载的同学请在这篇文章下留言你的邮箱。
作者:姚岁岁(站酷号Stwo_S2),中梦科技设计总监,4年互联网产品设计经验。
本文由 @姚岁岁 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







120693194@qq.com
410867703@qq.com 求分享
mailwangt@163.com
谢谢,文中的连接不能用
谢楼主,麻烦发我一下吧。
邮箱:597011607@qq.com
谢谢楼主,辛苦了!!!
1061179982@qq.com
感谢楼主,邮箱:1054834140@qq.com
谢谢楼主,求分享 634669107@qq.com
谢谢楼主,邮箱:zhj1681733@126.com
求分享,邮箱602094150@qq.com
谢谢楼主!
邮箱:2726133893@qq.com
分享的文件删除了,麻烦发给我一下,楼主好人,谢谢楼主!410678242@qq
.com
邮箱: lovelyjpw@163.com
3873144@qq.com 多谢楼主
😀 😀 😀 谢谢分享
chen8227423@hotmail.com
845977162@qq.com
楼主楼主,麻烦给我发一份 931135272@qq.com
谢谢楼主,
邮箱:1730511521@qq.com
楼主好人!1062973451@qq.com
谢谢楼主,辛苦啦
邮箱:912269818@qq.com
求部件库!谢谢!15171484854@163.com
下载不了 🙁 跪求大神!ningyiwei10@163.com 万分感谢 😀
下载不了,求分享 linzongkao@163.com
非常厉害,也辛苦了,可以给我发一份吗?谢谢~13726291266@163.com
楼主好人,谢谢!664975920@qq.com
下载不了求分享278364758@qq.com
下载不了,求发送tbgtlkj@163.com
下载不了了。我也想要一份,辛苦楼主了。liny3133@163.com
下载不了了,可以的话,麻烦发我一份,邮箱:840295111@qq.com,谢谢!
我也要。谢谢大神!1176493059@qq.com
大神好人一生平安!584079676@qq.com