一套出自设计师之手的Axure组件库,让你的原型不再LOW

很多小伙伴常常抱怨没有好的组件库,导致每次画原型的时候自己一个按钮一个按钮绘制,效率低下。这个组件库来自有着多年经验的中梦科技设计总监@姚岁岁 ,从设计师的角度设计组件库,相信能让你的原型发挥出不一样的光彩。
每次看到网络上别人的原型图,都觉得好高档,好羡慕啊,但自己做的原型图却样式很low。虽然有人会说,原型嘛,又不是做视觉设计,干嘛要看起来高大上,保证功能才是第一的。但是如果能很简单的出一份高档的原型图,无疑会有利于展现自己的专业水准,在和甲方、BOSS、同事的沟通中占据更有利的优势,被大家所认可。

所以,作为一名目标是项目经理的设计师,从视觉的角度规划了一套组件库,这里分享这套原创的组件库,和使用方法,让你简单几步便能输出高端大气上档次的原型图。
第一步:
先下载这套组件库(文末有下载地址)。
第二步:
打开Axure,新建一个Axure文件。
(注意,这里不是双击打开这个组件库,不是双击打开这个组件库,不是双击打开这个组件库)
第三步:
在左侧“部件”的面板中,点击按钮弹出菜单,选择菜单中的“载入部件库”,选择刚下载的这套组件库文件。

第四步:
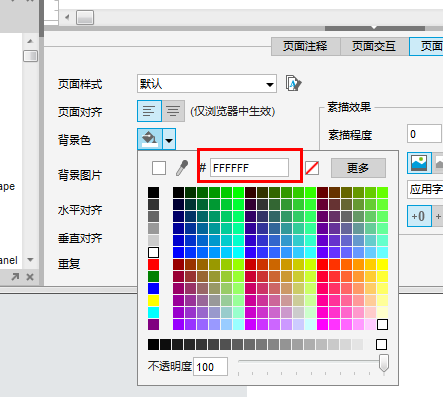
载入这套组件库后,我们可以看到里面分了几个大类,先拖第一个背景色到编辑区

选择合适的背景色,在底部的“页面样式”面板中改变底色


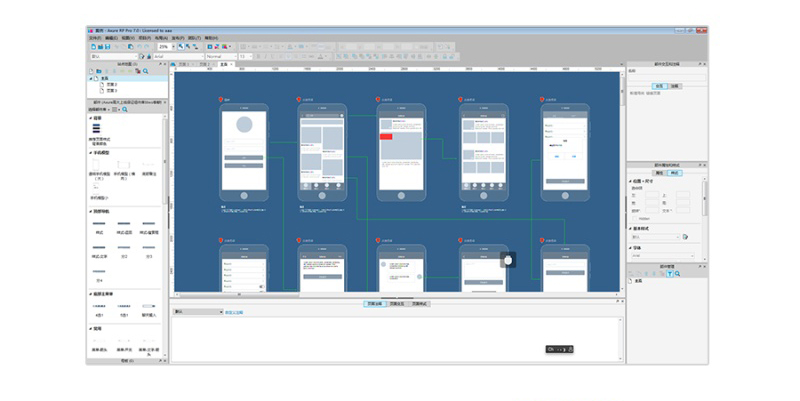
第五步:
开始做我们的原型图图吧!拖拖拖,改改改,连线。所有的部件都是可以编辑的哦。可以通过(ctrl+减号)和(ctrl+加号)查看整体效果

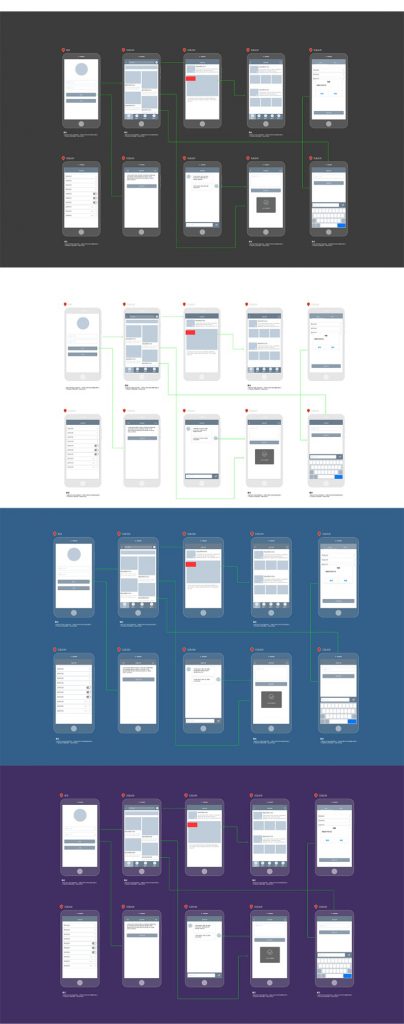
最后:”文件”->”导出为图片”,在ps中稍微补修改一下页面的大小,即可获得如下下效果。(PS中“图像”->“修改画布大小”,向右下方延伸)
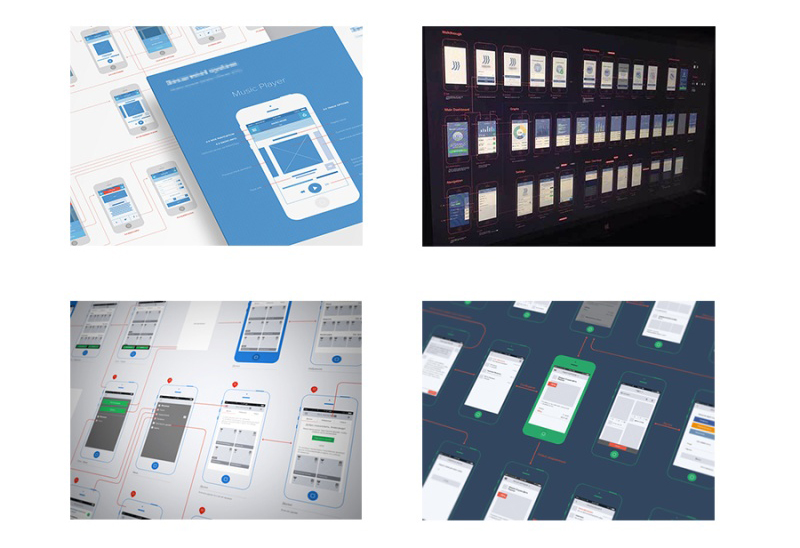
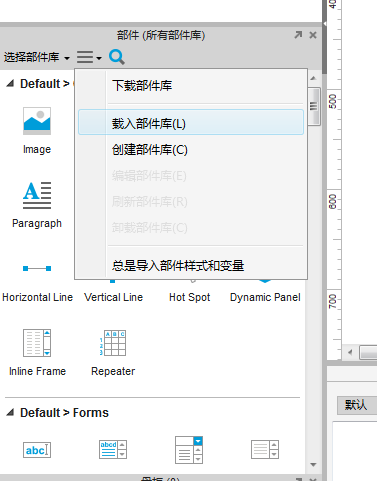
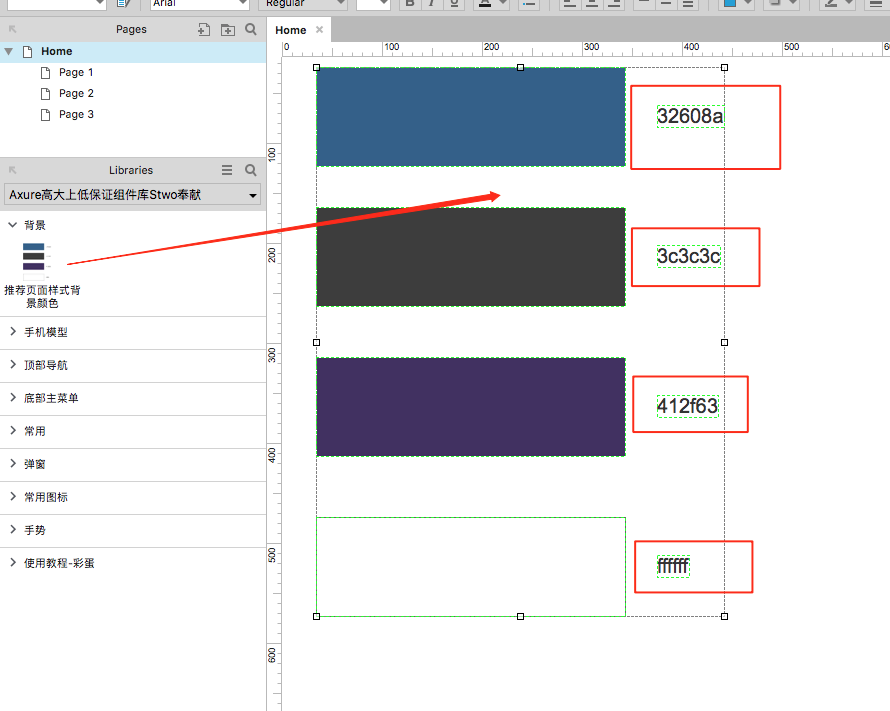
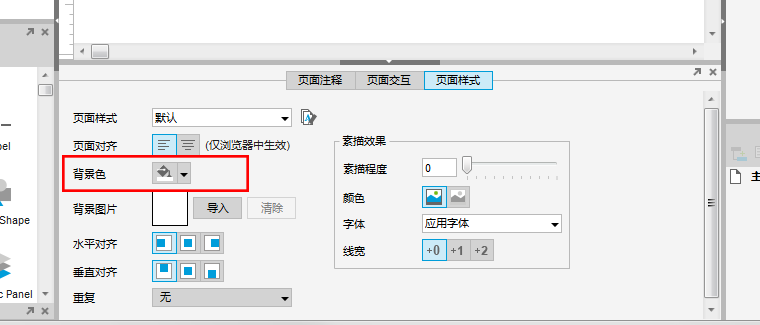
四种背景效果都很合适

OK,大功告成,是不是很简单,无论是在屏幕上展示,还是打印出来交流,效果都是杠杠的。




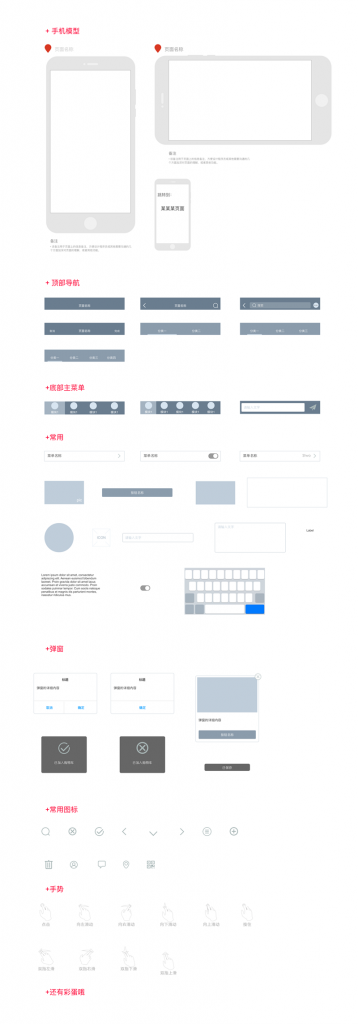
这套组件库里到底包涵了哪些东西,也分享给大家看看

就分享到这吧,再次标注这套组件库的下载地址:
链接:https://pan.baidu.com/s/1E5dSruVP6oLzA_EdEN77Ig
密码:56wx
不能下载的同学请在这篇文章下留言你的邮箱。
作者:姚岁岁(站酷号Stwo_S2),中梦科技设计总监,4年互联网产品设计经验。
本文由 @姚岁岁 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








楼主!我的邮箱是252610382@qq.com
😀
大爱楼主!我的邮箱是974806152@qq.com 😀
谢谢大神,求分享。邮箱:775806015@qq.com
谢谢楼主分享,下载链接失效了,麻烦楼主分享下,seaqwy@163.com 。谢谢
辛苦楼主,楼主超级大好人! 邮箱:40569318@qq.com 感谢
252610382@qq.com
楼主大神,分享的文件已被删除,求分享。
邮箱:lixiaoyao@outlook.com
非常感谢楼主
lixiaoyao@outlook.com
文件都被删了,辛苦楼主! 邮箱:584065093@qq.com,非常感谢
可否更新下载地址? 或者邮箱czcemail@126.com
感谢楼主,求分享。邮箱:1175917339@qq.com
求分享. 4598452@qq.com
405680854@qq.com 多谢。
感谢楼主,求分享。邮箱:2936749504@qq.com
1058696230@qq.com,楼主大神非常感谢
😳 谢谢楼主,感激不尽,邮箱:1091120159@qq.com
楼主大神,分享的文件已被删除,求分享。邮箱:308994866@qq.com,非常感谢
楼主大神,分享的文件已被删除,求分享。邮箱:646452016@qq.com
十分感谢
求分享,谢谢!254275623@qq.com
😀 😀 😀 1052971542@qq.com 楼主辛苦啦
554020500@qq.com 非常感谢!
楼主一生平安,adrian2406@qq.com 😮
麻烦请发组建库,多谢!282087008@qq.com
楼主还在发么,求搭车,61779360@qq.com
云盘链接失效了 ,能不能再发一次呢,感谢楼主
yanbowen@ctibet.cn
谢谢
楼主好人~ 辛苦了~
邮箱:2205328471@qq.com
2209028290@qq.com 跪谢前辈
谢谢楼主!邮箱:
80624500@qq.com
楼主棒棒哒,290338536@qq.com
liuweikang_86@126.com
😀 😀 😀
799563491@qq.com 谢谢楼主。 😀 😀 😀