Axure高大上自定义组件分享,制作原型咱就要上天

感谢《一套出自设计师之手的Axure组件库,让你的原型不再LOW》作者stwo的分享,我利用他提供的手机模型组件和配色方案,原型效果果然不错。上几张原文配的效果图。

在stwo分享的组件基础上,我将平时工作中常用到的自定义组件以及Axure8自带Icons组件重新进行了配色设计,制作了一套组件库。主要适用于IOS端的APP原型设计。如果你喜欢这套主题,可以根据自己需要继续扩展丰富。
下面简单演示下这套组件。
屏幕

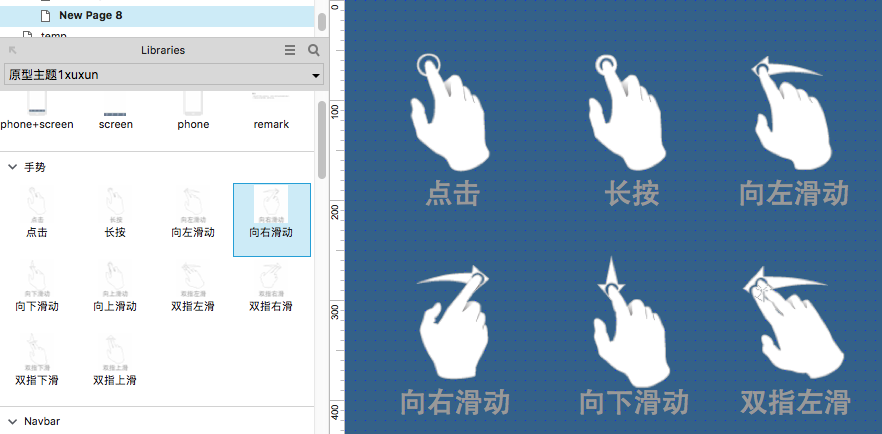
手势

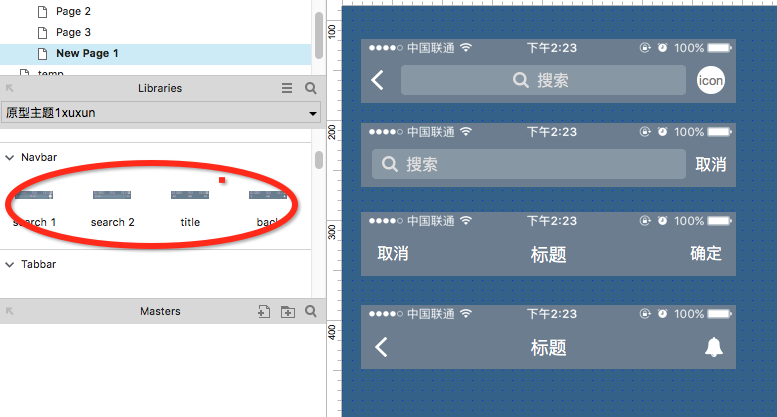
导航栏

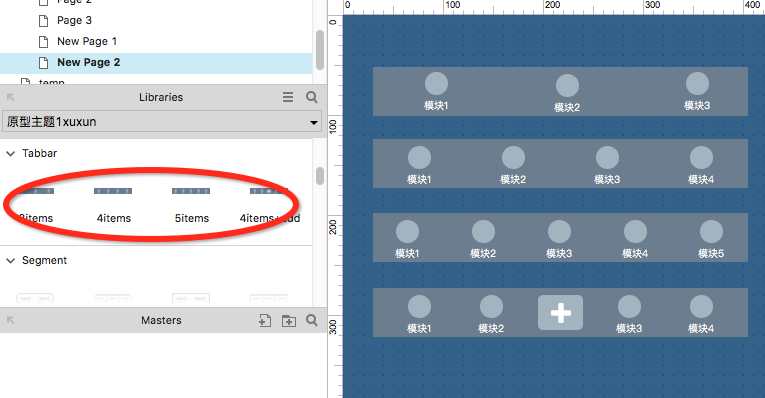
Tab栏

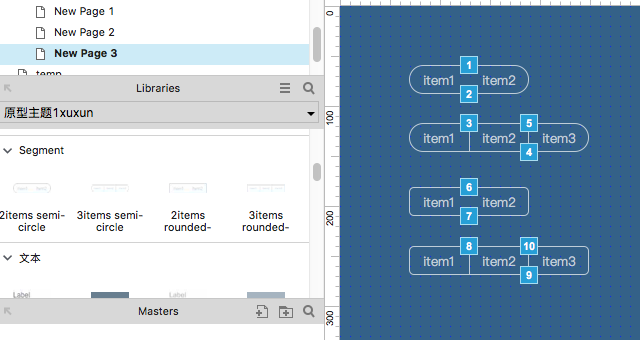
Segment

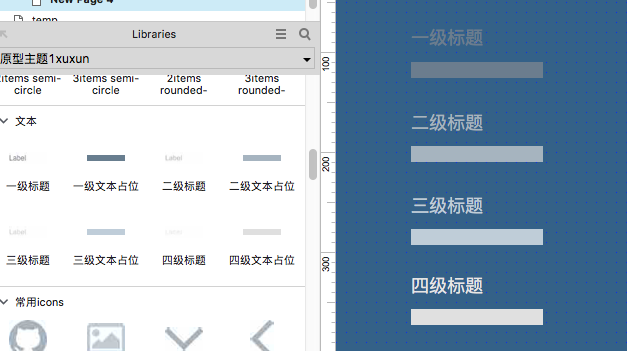
文本

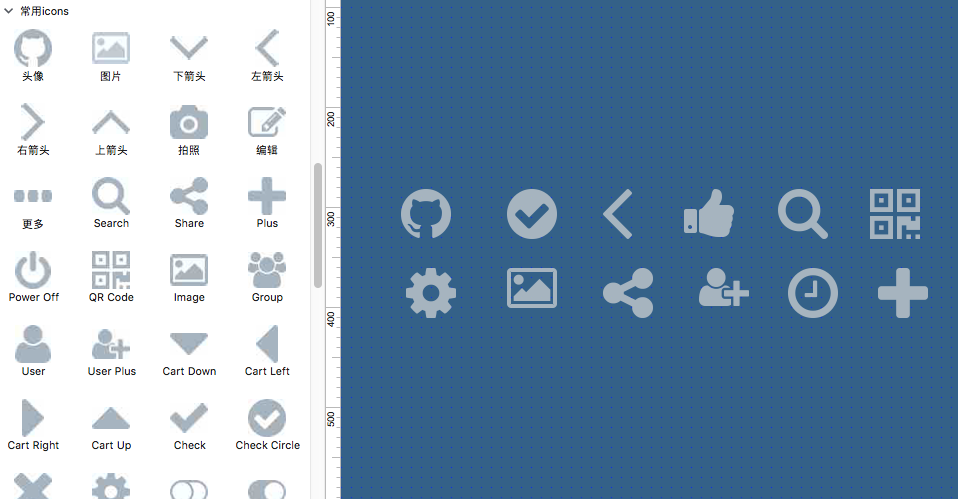
常用Icons(可改填充色)

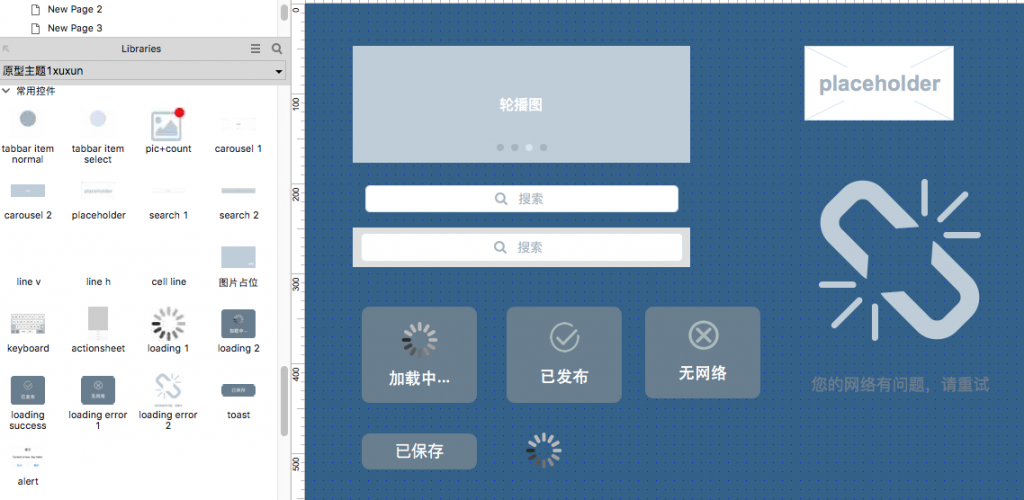
常用控件

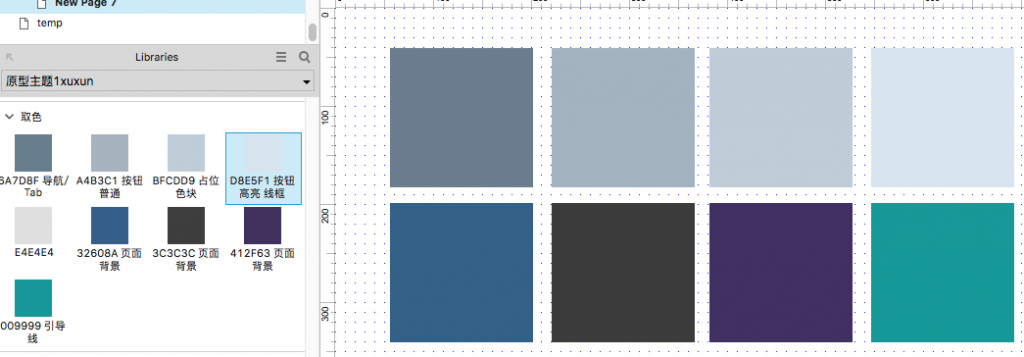
取色色块

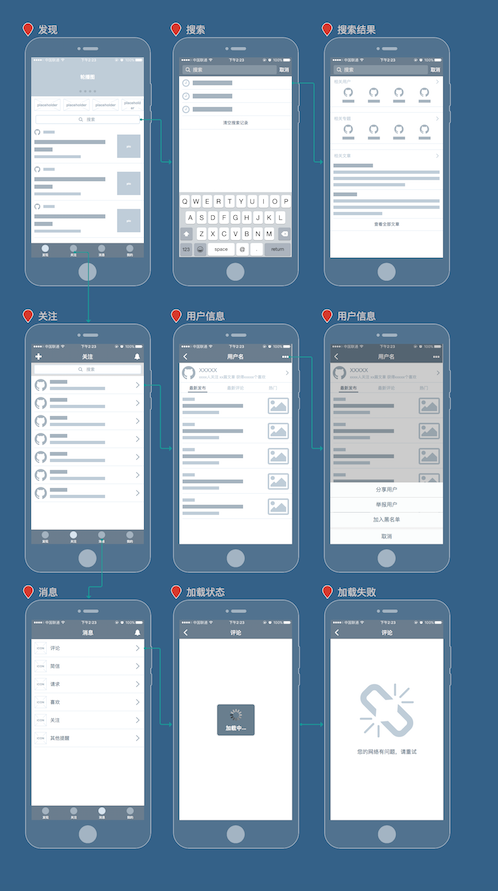
最后,这是我用这套组件制作的原型示例

组件下载地址:http://pan.baidu.com/s/1i4SVFYt(此链接已经失效)
官方下载地址:链接: http://pan.baidu.com/s/1slIiWPZ 密码: 4wkx(更新后链接)
#专栏作家#
许洵,简书ID:许洵的昵称,公众号:pmxuxun,人人都是产品经理专栏作家。文能提笔谈产品,武能敲键撸代码。擅长需求挖掘,产品设计,项目推进。关注社交媒体,内容平台,VR/AR。喜欢阅读,交友,旅游,吐槽。风趣幽默,爱讲故事的产品D。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














求分享,谢谢~2456968497@qq.com
非常赞,两个链接都失效了,希望楼主大神能分享一份:206826750@qq.com,感谢感谢!
好赞,麻烦楼主发一份:594257247@qq.com