B端项目,如何提高合作效率?
编辑导读:当需要其他部门同事配合完成工作,项目需要跨团队协作时,总是会遇到重重难题。如果没有做好沟通,可能会影响后续项目进程。本文作者从自身经验出发,梳理了B端项目中提高合作效率的几个要点,希望对你有所帮助~

引言
是否遇到过开发做出来的东西与自己心里想要的完全不一样?
自己辛苦设计的UI,被开发还原的体无完肤?
明明很多交互逻辑已经写的很清楚了,开发还是会跑来问自己,手头上的活总是被打断?
这些问题,都可以理解为沟通出了问题,或者说团队配合效率低下。站在公司角度而言,就是开发成本增加了,我们常说的创造价值,抛开资源的问题,无非就是省成本或提高效率。
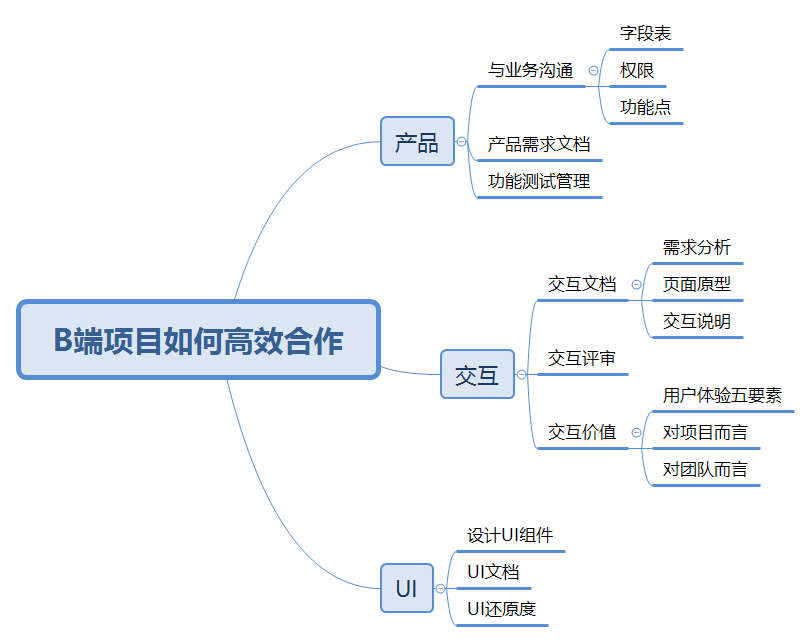
下面我将从三个方面来聊聊如何提高合作效率,即产品、交互、UI。

一、产品
B端项目一般是由业务部门向IT部门提需求,IT部门接到需求经过分析后,解决这个需求。
所以前期就少不了与业务人员的频繁沟通,并逐步敲定业务真正要的需求。
1. 与业务沟通
业务提交的需求文档,这里我理解为业务需求文档,主要是表达自己想要做的功能,其实格式真的不用限制,这里可以用到交互中的需求分析方法去细化业务真正想要的东西,并尽量分析出业务场景和实际操作用户。
(1)字段表
首先要罗列出项目需要用到的所有字段。
这些字段从哪里来,例如是从上游系统迁入而来,还是本系统新建而来,或者两者都有,在与业务沟通时就需要把这些问题搞得跟清楚,并与业务达成一致;同时也要搞清楚,这些字段将会去往哪里,以及在本系统中如何被使用。
字段属性,包括字段名称、字段类型、字段长度、字段取值举例等,这些细节除了要跟业务确认,也需要和开发进行沟通。尽量提前准备好开发需要的细节点。
(2)权限
权限主要指用户权限,首先要确定本系统存在的用户,针对不同用户,是否有权限控制,即不同的用户,拥有的功能权限不一样,常用的差不多就是查询权限、编辑权限、系统管理权限等。用户类型不多的情况下,这部分内容会相对简单些。
(3)功能点
一些基础的信息敲定后,后面的工作就是细化到具体的功能点上。
有的业务提交的需求文档,会包含一部分原型图,我们姑且可以先不管,先把功能点整理出来,并形成功能架构图,与业务进行确认。
功能框架确定后,就可以开始编写产品需求文档了,如果后面有专业的交互流程,这个文档只需要把具体的功能点讲清楚即可。
不过对一些业务提出明确要求的点,我们需要透过表象看到本质,了解业务为什么要这个功能,具体要完成什么业务操作,即实际用户在独有的场景下完成的业务操作。
有时候业务是不懂实际的功能操作,把问题想复杂了;也有可能是把问题想简单了,实际开发实现难度很大;还有可能就是表述有歧义,把一个简单的功能描述复杂了。所以我们要跟业务确认这些问题点,搞清楚他真正想要的,即用户心理模型。
产品需求文档应该至少包含:字段表、权限、功能说明这三项。
2. 产品需求文档
需求与业务确定后,就要着手编写产品需求文档了,即PRD。
PRD编写好后,自己会先过一遍,主要是看流程是否全部走通,自己能不能形成闭环,有把握后再召开需求评审会。
我本次要说的重点就是需求评审通过后,开发表面上说看懂了,明白了,其实他心里想的还真不是自己心里想的那样,即纸面需求与心里需求并没有完全达成一致。
这个问题如果存在,必然会造成后期开发的成本增加和效率降低,就看这些不同点什么时候暴露出来了,越晚暴露损失越大。一个团队中,开发肯定不止一人,若是很多人存在这个问题,后果真的不敢想象。
为了避免以上问题,我觉得需求评审通过后,需要进行需求反串讲,具体的操作办法就是:后面继续花时间开会,让开发来讲解PRD,然后产品来听,核对下大家心里想的是否一致;每个开发最终负责的模块可能不一样,可以重点讲自己后面要开发的功能,然后产品去把握节奏,加入需要核对的公共部分。
有可能一开会,就能暴露出很多问题,产品也可以通过此方法掌握到团队成员对需求的理解能力,便于以后需求评审时进行改进。
需求反串讲结束后,开发才能真正开始去写代码,这个步骤很重要,最近负责的两个项目,就是踩了很多类似的坑,虽然我一开始提过这个方法,但是团队并不认可,说开发任务紧,其实后面开发不仅效率低,测试阶段的返工率还挺高的,这样其实就拉长了测试周期,在测试阶段反复去修改开发理解不对的功能。
3. 功能测试管理
功能测试人员在拿到PRD后,就要开始编写测试案例了,如果交互和UI分别负责交互验收和UI验收,则测试只需要负责功能验收。
功能测试以PRD为主,交互测试以交互文档为主,UI测试则以UI文档为主。
下面我会从交互和UI角度来阐述如何高效进行流程配合。
二、交互
我们知道产品经理输出产品需求文档,即PRD,而交互设计师输出交互文档,很多人会问到产品经理与交互设计师之间的区别是啥,我个人觉得产品是确定需求,框定范围,而交互则是细化确定的需求,最终输出指导开发的文档,即交互文档。
多年的项目和产品经验,让我知道上下游之间的沟通成本相当高,很多开发不理解时都是直接问,其实会浪费很多时间,我觉得可以将给开发看的文档写的详细点,将所有的可能性都考虑到位,如果后期还是有开发问你,也可以补充你没有考虑到的细节。
武汉这边很少有专业的交互设计师,开发拿到手的估计就是PRD,压根没有专业的交互文档,下面我要讲解的是拿到PRD后,输出最终的交互文档的流程。不管是产品+交互的组合还是就产品一个人,也不管前面是否有详细的PRD,最终输出给UI、开发、测试的就是这份标准的交互文档。
下面我将详细讲解下交互文档如何编写:
1. 交互文档
(1)需求分析
不管有没有PRD,交互进入项目后,需要先进行需求分析。
1)交互模型
有需求文档可以先详细分析下,没有也无所谓,我们主要是对业务进行分析,并进行需求分解。
交互模型,即用户,场景,目标。
分析用户时,我们常用的方法是用户画像,也可以简单罗列几种关键用户,例如:普通查询用户、业务类用户、管理员用户等。
场景主要是指用户使用产品时所处的环境,有物理上的环境,也有软件上的环境,例如:嘈杂的办公室使用某产品、大屏手机上使用产品、叫不到出租车然后自己也不方便开车、外面下大雨然后自己也不想做饭等。
目标主要指用户使用产品要完成的任务或目标,例如:快速找到要去的地方并且熟悉周围环境、找到适合自己的旅游方案、成功并快速购买到火车票等。
B端产品一般都是提高操作效率的,这部分内容应该是比较明确的;C端产品估计需要做完整的用户研究去挖掘有效信息。
2)流程图
我之前接触过的项目感觉都比较复杂,一般是对一些关键功能,输出单任务的流程图,我们现阶段输出的属于任务流程。因为不同的用户执行某项流程时,步骤可能会不一样,所以需要根据用户绘制不同的流程图,这样可以在分析阶段深挖任务流程细节,对把控整个项目有很大的好处。
3)信息架构图
前期罗列功能点时,会输出功能架构图,主要是对功能点用脑图形式罗列。针对功能架构图,对栏目进行规划,输出信息架构图,就是最终产品的导航或菜单了。
(2)页面原型
根据以上的分析,对应信息架构图中的栏目,用Axure画出所有单独的页面,输出页面原型,不过需要包含一些成功或失败的页面等。
对所有原型的跳转,可以专门绘制页面流程图,将所有页面连接起来,这部分内容根据需要来决定。
(3)交互说明
针对原型页面,加上详细的说明,换言之,那些开发同学经常问你的那些问题,都可以在这里补充了,下面我从5个方面来详细说明下:
1)操作说明
人机交互时,对机器做出的指令,PC端主要是点击,滑过等,移动端包含点击、滑动、长按等,例如:导航菜单,是滑过展开还是点击展开,需要对操作进行说明。
2)反馈效果
机器对人输入后、点击后和滑过等的反馈,例如光标显示,样式变化,弹窗出现,浮层出现,跳转页面等。
3)页面跳转
详细说明所有可点击,可触发的功能,点击后的去处,以及如何来到这个页面。
4)边界状态
我们设计产品时总是会忽略掉一些特殊情况,我们将此类情况统称为边界状态,由用户操作、内容展示、系统运行产生。例如:下滑刷新后的效果,数据为空时的展示,系统错误时的提示,断网时的提示等。开发同学就特别喜欢问这类操作,所以交互需要尽可能多的考虑细节。
5)公共说明
开发都是根据模块开发的,你在其他地方写的,开发同学不一定都看到了,所以要将一些公共部分的描述,单独列一个栏目进行说明。分到任务后,开发同学会重点关注交互文档中的公共说明以及自己对应模块的页面说明。
2. 交互评审
按以上步骤编写好交互文档后,就需要进行交互评审,为了避免前期方向错误,可以在画完原型和写好部分交互说明后,组织交互评审,先保证大的方向正确,详细的交互说明可以在后续继续完善。
交互评审通过后,就可以进行下一步,即UI设计。
3. 交互价值
目前有很多人看不到交互的价值,这里的交互并不是指交互设计师岗位,武汉这边其实很少有专业的交互设计岗,但是并不影响交互的价值,交互流程有的是被产品经理掌握,有的是被UI设计师掌握,当然一些专业的公司或者比较认可交互能力的公司也会有专业的交互设计岗。下面我将详细谈谈交互对B端项目的价值。
(1)用户体验五要素
先说点概念性的东西,在用户体验五要素中,交互的价值主要是:参与并协助完成战略层和范围层,独立完成结构层和框架层,推动完成表现层。
(2)对项目而言
主要针对业务方和项目人员来展开。
1)对业务方
主要是提升业务价值,提高业务人员操作效率,降低认知成本。
业务人员在提出需求后,后期会参与功能测试验证,系统如果操作起来麻烦,会增加业务方测试时间。
业务流程如果不好理解,在后期给业务方培训时,也会增加培训成本,一是培训时业务方的疑问会很多,二是上线投产后,业务人员在使用时也会因为理解不透彻造成很多误操作,影响操作效率,最终还是会反馈到使用满意度上。
2)对需求分析师
需求分析阶段,可以快速验证需求合理性和可实现性。
另外可以协助需求分析师,对字段表、权限、功能点等进行梳理。
3)对UI设计师
可以精确定位设计目标,提高UI产出效率。
对那些有过交互经验的UI设计师可能会好点,但是对那些没有原型图无法很好完成设计产出或者对产品的原型图无法很好理解的设计师而言,无疑可以很大的帮助提高产出效率。
另外遇到疑问时,直接跟交互进行沟通,也更容易理解。
4)对前端开发工程师
看图识规则,业务逻辑一目了然,减少沟通成本。
很多前端其实以前做过网页设计或者UI设计的,对看图操作有天然的依赖性,如果可以看懂交互意图,也不会频繁找产品或交互去解惑。
5)对后端开发工程师
协助梳理的功能架构、字段表、功能权限等,可以助力后端工作效率。
关于这个问题,专门找多个后端聊过,后端一般前期要建表,有详细的字段表自然可以减少很多疑虑。
做项目时,也有一些后端问过我一些权限问题,例如:不同用户,查询条件的权限如何控制。
所以说详细的功能权限说明也是有用的。
6)对功能测试工程师
看图识测试点,方便编写测试案例,后期正式测试时,也方便验证实际操作,减少测试遗漏,提高测试效率。
(3)对团队而言
为公司留下规范的后期可供查阅的详细文档,对新进人员熟悉系统有极大帮助。
记得刚来公司时,就是每天看PRD文档,反复看了很多遍,其实还是很不理解。
后面是直接去测试环境实际操作,并反复对照PRD来研究,才逐步掌握业务规则,这个过程现在想想,还是觉得很难过的。
三、UI
从用户体验五要素而言,UI主要是独立完成表现层。
1. 设计UI组件
UI设计师拿到交互文档后,主要是跟上游的交互进行沟通,获取已经确认的需求和交互细节,有疑问的地方可以直接跟交互同学沟通。
交互文档中的原型是全量的页面,UI设计的页面就不需要全部设计了,一般是将几个主要页面进行设计,确定好风格和颜色,同样的UI设计师也需要进行UI评审。为了避免大范围的返工,可以先确定好风格和颜色,然后再对原型中出现的各种组件统一进行设计。
这里说明下,风格和颜色可以由业务、产品、交互共同来决定,UI负责引导;而UI组件可以由交互独立来把关。
2. UI文档
主要的页面和UI组件设计完毕后,UI设计师需要输出UI文档了。目前有些公司是直接使用一些工具,即把所有的PSD全部导入工具中,可以自动生成所有的标注图,另外切图也可以用一些PS插件快速完成。
至于用什么方法可以根据团队特点来灵活安排,核心就是把UI设计的意图传达给前端开发人员。UI文档大致可以包含切图、标注、操作说明。
我以前是用的傻瓜方式,手工用axure来编写UI文档,标注图是用的插件来标注的,但是还是需要手工来操作,切图是用的PS插件完成的,这个比较方便。现在虽然有很多方便的工具可用,我觉得操作说明这块最好还是用axure手动写清楚点比较好。
3. UI还原度
为什么需要写UI文档,也是之前踩过的很多坑,口头上沟通的东西,最后很难追责的,反反复复去验证还原度,效率也是很低下的。
UI文档可以将输出物规范化、书面化,前端开发人员可以看到全局,后期追责也方便。
我记得最初使用UI文档时,前端人员的还原度可以高达90%以上,UI测试时只需要稍微调整下就行了,总体感觉还是挺欣慰的。
总结
以上就是从产品、交互、UI三个方面聊的关于B端项目如何高效合作的问题。希望以后有机会也可以聊聊C端产品。
作者:D.cheerful,微信号:dcf8859,8年B端交互设计经验。
本文由 @D.cheerful 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







