从失败中学习:谈谈设计师的成长日记
设计的世界里,瞬息万变,可能今天会出一个设计方法,明天可能会再出一个设计方法去推翻今天的方法,如果你的想法永远停留在昨天,那么你只是在设计着过时的【设计】。

设计的路上,我们都在努力成为一名优秀的设计师,我们似乎都被类似【如何成为一名优秀设计师】的文章吸引,情不自禁的点击进去,然后看完它,然后下定决心要成为一名【优秀设计师】。
有一句话说,当你不是在进步时,你就是在退步。虽然这句话听起来有点极端,但是如果真的去想想,其实是有道理的。设计的世界里,瞬息万变,可能今天会出一个设计方法,明天可能会再出一个设计方法去推翻今天的方法,如果你的想法永远停留在昨天,那么你只是在设计着过时的【设计】。所以,让我们来聊聊关于【设计师】的故事。
NO.1 拿到需求,马上开始画图
今天PM给设计师Jane一个需求文档,是一个关于OA审批的需求界面,PM也贴了几张竞品系统界面做参照。Jane拿到原型后,看了一眼,然后就开始动手画图。
2个小时后,PM收到初稿设计图,他心里想,“嗯,不错,这速度还可以”, 然后他打开文件,看了1秒,2秒,3秒……突然火气上升好几度,原来Jane完全照着他给的参考界面,重新画了一次。而且有些设计没有依照需求文档,却跟着参考界面画了一样的图…
PM生气的原因,设计师Jane完全没有思考,直接照搬。设计稿完全看不出设计的价值,只是重新画了一遍。设计师Jane甚至没有问过他,关于需求的背景,页面的优先级,想要展示的重点是什么,就直接设计。PM心里很怀疑Jane根本不了解需求是什么。设计师Jane不负责的态度,让他也火大。所以他决定找她聊聊。

这样的案例实在看到太多,设计师画图前没有对需求进行梳理,直接就照搬产品经理或同事给的“所谓原型”。设计师自己没有主动去了解需求的真实,而且完全依靠产品经理给的内容,就直接开工,结果只是做了【美工】的工作,却没有达到需求本身真正的要求。
NO.2 不重视细节
PM冷静了五分钟,主动回来和设计师Jane详细沟通了需求的问题。设计师Jane也重新梳理了需求,了解整个页面要传达给用户的信息是什么。Jane回去重新设计了一版,基于对需求的更加理解,她也提出很多好的建议和调整。
7个小时后,设计师Jane重新提交了二稿设计给PM, 这次PM满意多了,页面布局更合理,信息也没有挤在一起,优先级低的信息进行收拢,让页面整体更有层次,但是PM还是发现新问题。

对齐、间距、样式统一,这些看似很“简单”的问题却经常发生,这本身就是一个问题。每一个细节都是一个设计。
或许你觉得这样的小问题没什么,不会影响产品。但其实这个是态度问题,坏习惯都是从小细节开始养成,然后在不知不觉中它成为习惯的一部分,成为性格的一部分,然后就变成你我。

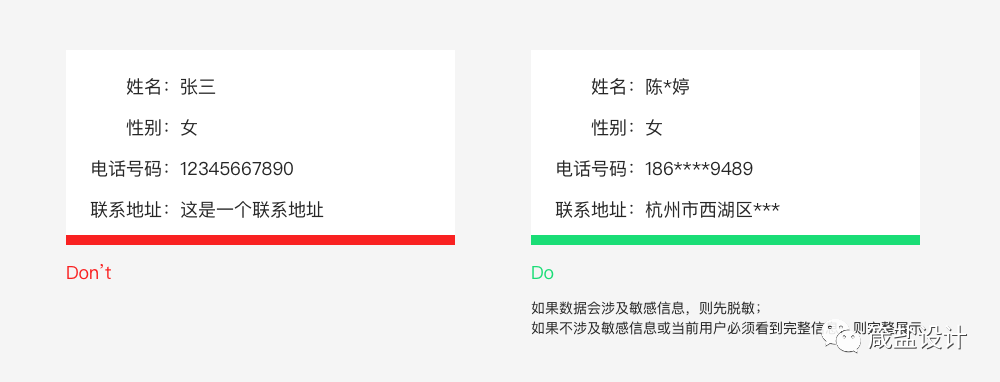
数据填充问题,建议用相对真实数据填充,如果不知道,可以去问产品或开发。如果数据涉及敏感,可以在脱敏后展示。真实的数据会让整个设计更加“活”。
填充时,还会碰到字段长度问题,如果过长要怎么处理,要在页面上作示例,不要想当然以为前端开发都知道要【……】来处理或者换行全部展示,你真的想太多,前端根本不管……而这样无疑增加后期设计验收的时间和精力,不仅仅是你的,开发同学的时间和精力也是。而且会让开发同学觉得你很不专业,所以多做一步,双方都少返工。
比如,有个字段是描述,这个字段要考虑最多允许用户输入多少个字符。当显示在表格中,显示多少要截断用【……】来展示,hover显示全部。或者因为该字段特殊性,就是要完全展示,那就要考虑换行的设计。如果这个字段是在详情页展示,是否就完全展示,这都是需要斟酌的地方。
虽然这是个很小的细节,但是其实要考虑的事情很多,有时候不一定会体现在设计上面,但是设计师要自己清楚规则是什么。
NO.3 永远的伸手党

设计师Jane今天要做一个动效设计,发现自己好像没有这类网站收藏,她就问了隔壁设计师John。

生活当中,不知道你是否会碰到这样的人,总是问你【这个怎么做】【那个网站推荐下】等等,这里想强调的不是帮助别人不好,或者说寻求别人帮助就不对。而是自己是否先查找过,当从别人那得到想要的【资讯】时,是否多做一步,保存收藏,消化吸收。
培养自己成为主动的人,付出代价学会的东西,才会变成你的东西。任何在网络上可以查到的资讯,不要问别人。你对查到答案感到怀疑,再和别人讨论,那是另一件事。
NO.4 Yes Designer !

大家应该都有看过金凯瑞Jim Carrey的【好好先生Yes Man】,剧中男主角因为对所有人都说YES,他遇到了一些有趣的事,也因此遇到女主角,happy ending… 但是如果设计师也这么做,这或许就不是你的happy ending了
这两个案例,我经常碰到。业务方想想加个字段,加个功能。但是问题不在于需求本身,而在于设计师对需求态度。不要对接到的需求,全盘接收,当然也不要全然否定。很多时候会发现这个需求是不合理的,或者这是伪需求。要主动挖掘需求的盲点,了解它,不要被业务方给出的解决方案迷惑,用全局视角去看待这个需求,去评估其合理性。

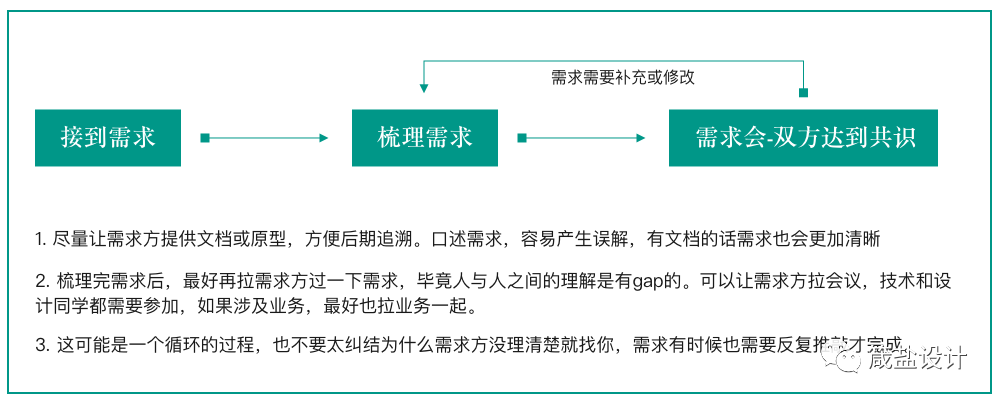
- 尽量让需求方提供文档或原型,方便后期追溯。口述需求,容易产生误解,有文档的话需求也会更加清晰;
- 梳理完需求后,再拉需求方过一下需求,毕竟人与人之间的理解是有gap的。可以让需求方拉会议,技术和设计同学都需要参加,如果涉及业务,最好也拉业务一起;
- 这可能是一个循环的过程,也不要太纠结为什么需求方没理清楚就找你,需求有时候也需要反复推敲才完成。
工作当中总是会遇见【很好心】的一些人,他们给你提需求的时候,也同样提供的解决办法,有些时候他们提供的想法真的挺好的,眼前一亮。但是有些时候,却是【不合适的建议】,所以设计师要能分辨他们提供的建议是否适用于现在的产品,大家提出自己的观点时,都是主观的从个人的角度出发,个人的利益着手,会选择性的忽略对全局产品的影响。但是,设计师却要更全局的去看待,一个小功能点的添加有可能会影响其他的地方,如果没有全局的评估,设计的工作会让你变成【不是在挖坑的路上,就是在填坑的路上】。
NO.5 为了反驳而反驳

每个设计师都把自己的设计当做孩子一样的溺爱,一旦有反驳意见的,反射性就反驳,容不得别人半点质疑。设计本身就是开放的,先不去判断对方建议是否是好的,要先去接纳别人的建议,再去思考建议的合理性和可行性,也可以多想下为什么他会有这样的问题。当然最后的决定还是要你做。
NO.Final 最后的二三句
有人会疑惑说,如果PM或交互已经给出详细的原型了,视觉设计师还要不要再去理一次需求,这不是在浪费时间么,而且会不会让PM和交互觉得,在挑战他们。
我想说的是,设计,一定会碰到冲突,一定会有分歧。每个人都有自己对产品的理解和思考,而且都会有自己遗漏的地方。我想大家都会遇到,设计时觉得这个设计已经很完美了,可是过了一段时间发现,这个设计是有问题的,当初自己怎么会没想到这个bug。
同样的,虽然PM或交互已经画好原型了,但是设计师仍然要去梳理,只有理解产品,才能画出更好的视觉,不要让自己只是在做美化。
PM,交互,视觉,角色不同,大家看待需求的方式也是完全不一样的。简单来说 ,PM会更看重整体产品的目标、战略、架构,主要功能等。交互则会更注重产品与用户的关系,整体人机交互是否顺畅,产品的可用性,用户在使用这个功能时,是不是能达到他想要的结果等等。视觉则是让整体设计在友好交互的前提下,可以更加悦人的眼目,更让人觉得在使用中获得愉快感。
PM和交互做好了他们的本分,而设计师也要做好自己的本分。只有深入了解需求,才能更好的设计。大家是一个团队,不是谁找谁的问题,而且站在自己的位置上,愿意付出努力来堵住团队的破口,让产品可以更好的呈现给用户使用,从而体现产品的价值
不需要把自己定位成XX设计师,要用全局的角度去思考设计师的定位,不要给自己画框框,然后住在里面。
当用框框限制自己只做什么事的时候,也限制了你的能力。
相关阅读
本文由@箴盐设计 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








我作为一个PM对此非常有同感,遇到的UI设计师,基本上都是根据原型稍加变化一下配色、按钮形状、icon之类的,布局总体是基本不变的情况下优化一些然后就提交了方案。