网易严选交互团队的管理方式进化史
管理团队是一个艰巨的任务,不仅需要管理者的智慧,也需要具备相关的管理知识。本文作者从具体的工作分工、文档管理分发和人员培养这三个方面出发,分享了网易严选交互团队管理方式的进化,与大家分享。

今早看到一篇大众点评研发团队项目管理优化的文章,脑海中一瞬闪现了这几年带严选交互团队的工作方法渐变历程,于是乎想趁热写一篇文章。
严选交互团队从2015年至今,一直维持在4人规模,承接的工作包括:移动端/WAP/PC/小程序/部分后台/运营活动/交互规范制定。
2015年开始做严选项目,只我一人负责交互,当时带着设计团队(严选启动时设计团队只有5人,还包括1个实习生)。后来我开始专职负责交互工作,2016年才社招到麻译天同学进入团队,同年7月2个校招同学翟翼畅和柴蒙入职,从此4人团队一直合作到现在。
由于工作责任、团队规模、项目扩展、合作团队工作方式等变化,我们交互团队的工作方式也在不断的调整。所以这篇短文就是简要的讲一下严选交互团队的工作方式渐变过程。
一、分工
第一阶段: 一人作战
严选刚起步时各方人力资源都很吃紧,产品也只有2人,我们先做了PC端,然后马上出APP的策划和交互。WAP端的交互按照惯例根据APP的基础去拓展。无论从社招还是校招,都没有办法很快加入新的设计师,所以这个阶段只能靠我一人完成所有交互。好在后台部分都是产品都承担了,因为目的是保证功能如期上线,流程都走通,而且第一版的严选功能不算复杂,之前我在做秀品项目时也从0到1做了移动端的交互设计。
第二阶段:团队建立
2016年2月份,Z同学到严选来实习,4月份回学校做毕业设计。严选的甄选家项目就是她实习期间完成的。甄选家一直是严选一个很有特色的功能,目前一直还在运营着。5月份,M同学通过社招加入。7月份,Z同学和C同学校招入职。此时4人团队算完成。
为什么按照4人搭建?当时的思路是传统的以1人为主设计,围绕APP,其他人来拓展 PC WAP的功能。所以那时我还是担着大量的交互设计工作,M来负责拓展PC的功能,C和Z因为经验较少,所以也通过拓展WAP和做一些相对较小的功能来提升能力。
第三阶段:分工调整
按照这种方式一段时间后,我发现按照端来分配工作并不合适,原因有3:
- 总会有一人负担最重,以APP为优先,那其他端设计师必须等APP完成设计后才能开展
- 拓展其他端的设计师必须以APP的设计为依据,那么自己的想法和设计就无法体现,能力提升慢
- 需求方要对接多个设计师,同步效率低
所以, 16年Q3结束后,我这边改变了工作分配方式。将一人一端改为按照业务需求分配,需求负责三端。也就是说一个设计师接到一个需求,如果是涉及多端的,那么APP/PC/WAP/管理后台(后来还有小程序)都由这个设计师负责,通常还是优先做APP,然后再拓展其他端。
这样的好处:
- 每个人都能去锻炼多端的设计能力
- 多端的设计思路和体验可以保证连续性
- 需求方只要对接一个设计师
至于需求如何分配,我参照了严选产品组的分工方式:导购线、营销线、售后服务、内容、用户等几个大类。但设计师毕竟人数还是不足,所以一个设计师会有一块 固定的业务跟进之外,还会分到其他的。比如M负责会员积分、C负责内容线、Z负责售后服务、我负责导购,但是实际上,每个人根据工作配比,我都会分配一些导购的或营销的需求过去。
我个人投入在设计产出上的精力,从一开始的80%到50%,到现在的20%左右。让设计师们跟进一块业务,可以对这块业务有越来越深的研究,也会从各个角度去思考如何提升业务效益,对比游击战式打一枪就换地方,要有意义的多。目前这三位设计师可以说都有独挡一面的能力了。
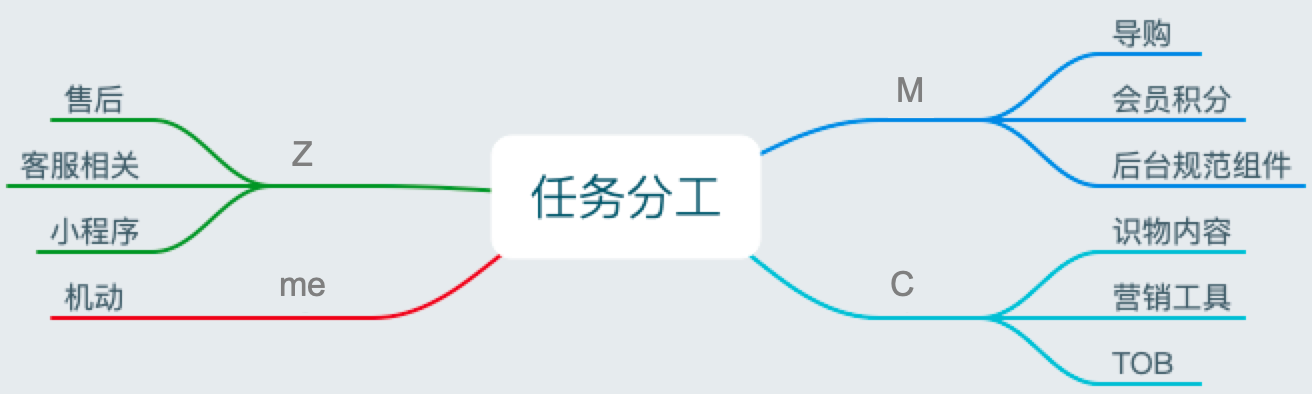
下图为目前严选交互组分工图:

二、交互文档管理与分发
交互文档的管理方式,这3年间我调整了很多次,也是因为项目和团队的调整,为了提升效率做了对应的变化,所以这里重点说一下。
阶段一: 一人产出,上传任务管理平台
一个人时比较简单,交互稿完成后,导出HTML,打包上传到QA平台(一开始还是用QA平台来管理需求和文档,18年初全部转为JIRA)。效率低的方面是每次修改要重新导出打包上传,通知上下游去重新下载,容易出现信息不同步,有时候改几个字还要再打包上传也是很恼人的事。
阶段二:上传FTP,任务管理平台贴链接
16年初,移动端技术申请了FTP,让我们一同使用,FTP解决了打包的问题,而且保证链接点进去的稿件是最新的。新稿子直接拖到FTP就行,随时改完随时更新,效率提升很高,特别感谢技术大大。
阶段三:团队协作功能
因为分工改为按业务线分配,那么一个APP版本里最多会有4个设计师的稿件,而对下游(视觉、开发、测试)来说,他们希望一个版本的设计稿都在一起。最开始我们按照其他设计师完成后汇总给一个设计师,然后该设计师合并后上传。
但这种方式效率极其低,造成一个设计师频繁的去做合并上传的事。我研究了下AXURE,发现它具有团队协作(team project)的功能,也就是多人可以功能编辑一个源文件里的不同页面,这样每个设计师只改自己的部分,提交即可,但这个功能和我们使用的FTP有一些协议问题,只支持MAC系统,所以我让所有设计师申请了MAC。
团队协作功能我们只针对APP交互稿使用,PC和WAP没有严格的版本定义,所以是按照单个需求去管理分发文档。
下图是AXURE创建团队协作文档的菜单:
阶段四:解除团队协作功能
AXURE的团队协作功能我们使用了仅2年,后期也发现一些问题:
- 一个文件内页面较多时,迁入迁出比较费时,也偶尔会出错
- 有些需求会做版本调整,从团队文件中移除加入到另一个文件是常有的事
- 团队协作还是不如个人管理自己的需求文档灵活
于是,从18年Q4开始,我又让大家放弃了团队协作功能,APP的每个功能单独导出为文件,放入一个版本文件夹,从而减少了很多文档迁移消耗的时间,而对上下游查看文档并没有影响。
其他:
为什么一直用FTP?杭研以及邮件也有一个文档管理平台,我也尝试过,但从文档的层级和版本管理来说,都不能满足我们的要求。而我们目前用FTP,管理分发效率最高,同时也做了一些加密处理,安全性也有保证。所以从工作效率角度,我还是继续使用FTP。
交互文稿的两个注意点:1 要有更新日志,从交互评审定稿后,记录后续增加的修改点 ,同时修改的地方要打时间戳 2 要有需求目的,并不是所有相关人都能去参加交互或更早的产品策划评审,有些方案定稿后,可能要等很久才进入开发阶段,所以要有地方让相关人员去了解这个需求的价值。
三、人员培养
关于人员培养,其实这三年我是精力放的最少的,当然主要原因也是需求太多,大部分时间放在完成需求上。我这边大概从几个方面去做人才培养:
1. 新人破冰
新人加入到团队,需要熟悉工作方式,这里我指的是交互设计的方式方法。可能你之前用别的软件做交互稿,但是我这边使用AXURE,那你也要用这个;阅读交互稿的规范,保证交互文档内的样式一致;阅读已有的交互稿(不需要全部),去了解业务。这个阶段大概1周到2周的时间。但一般来说第2周就要开始做一些需求了。
2. 专业能力提升
因为精力有限,关于专业能力的提升,我还是主要通过审核交互文档时对设计师进行一定的指点,给出设计方法和理念,几乎没有去做专门讨论设计的会议,除了周会和对外交流会。
3. 关注业务,主动挖掘需求
这点是我强调和推动组内设计师做的最多的,希望的是大家不要只关注设计本身,也要从其他角度,比如产品、运营、市场、技术、数据等多方面去思考,做出提升业务效益的设计,所以有些需求我们交互也承担了产品的角色。
通过数据平台、用户反馈,去挖掘需求。每个季度的绩效也是要有一定比例根据业务的数据表现来考核。
4. 学术能力
写文章和做分享,这两个虽然是有一点功利性在里面,因为多少会和每年的CPP评审有点关系。但对设计师个人来说,半强迫式的去花时间思考总结自己的工作和设计,去有机会锻炼演讲能力,还是有实际意义的。所以组内所有人还是在2年内每人都做了至少实践者论坛或者一级部门内的分享,都向UEDC月刊投了文章。
后记
这篇文章确实是一时兴起写的,总共花了三四个小时,所以里面内容比较干,对我本人来说,是快速的反省了一下这几年组内的一些管理方式的变化。之后可能根据项目的扩大,也会补充新人,可能从明年开始,我会拿出较多的精力在人才培养上了也说不定。
*以上文章2018年在网易内部论坛发表,今天才拿出来分享。
本文由 @re1937 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















